Ever glanced at a website and a certain phrase just popped? That’s the subtle art of styling in action. Imagine transforming a simple quote into a compelling visual hook; it’s the prowess of CSS blockquotes that does precisely that.
In the crux of web design, where aesthetics meets code, we unravel the versatility of blockquotes. We’re not just talking mere indents and italics, but a foray into a world where typography and design elements blend seamlessly to accentuate the narrative.
By the end of this deep dive, you’ll have a trove of inspirational examples at your fingertips to elevate your digital storytelling. Expect to explore the nitty-gritty – from border magics and padding quirks to pseudo-element flourishes – all honed for the quest of making content strike a chord.
Peek into this compendium, where creativity knows no bounds and every example stands out as a testament to the might of wisely wielded CSS. This isn’t merely a study; it’s the craftsmanship of text, honed for the modern web.
CSS Blockquotes Examples
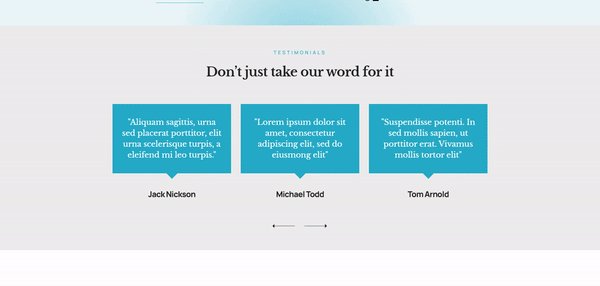
Testimonial Carousel Collection

Subtle Quote
By Tim Holman
Tim Holman starts this list out strong with a great blockquote. As the name would suggest, it’s basic and subtle, but that’s sometimes best. Instead of distracting visitors with too many features, a simple blockquote element will direct readers’ attention to where you want it, instead of confusing them with too much information.
Flexible, Full-Width, “Justified” Text Blocks
By Reuben L. Lillie
As the name suggests, this flexible blockquote has the goal to grab readers’ attention by using full-width text blocks. It’s fairly straightforward, which makes it useful in many different environments, and its minimal design makes it a great choice for websites looking for an easygoing vibe.
Quotes animation
By Sabine Robart
This is a blockquote that’s built on pure CSS code. It uses a flashy purple gradient that catches visitors’ attention.
CSS Quote Box Hover Effects
By abdel Rhman
This is a fancy blockquote style that uses hover effects as an accent. Whenever you hover over the blockquote, the elements will move with your mouse. Also, it’s done entirely in CSS code, so no need for mix-and-matching JavaScript into your website.
Shiienurm quote card
By Tobias Johansson
This is a cool group of blockquotes that you can switch between. If you need more than one quote per quote box, keep this one in mind.
Responsive Pull Quote
By Brian Haferkamp
This is an interesting pull quote that is actually—A FAKE! In reality, the text moves, but the quote stays in the same location. This creates a cool font style without using a CSS grid.
CSS blockquotes with hover transition
By Pali Madra
This is a basic blockquote with eye-catching hover effects. It uses very simple CSS code, and barely any HTML code at all to make an easy-to-implement design.
Single Element CSS Block Quote
By Dave Alger
This is a simple boxed design that uses flexible design features to keep its options open. If you don’t like the size, font, or color scheme used in the example, you can change them to meet your own preferences.
blockquote stylée littéraire
By Vero
This blockquote uses a bright, peachy background that calms visitors on entry. It also uses purely CSS code, which makes it easy to change and adjust when necessary. It also includes a link to the quote’s origin, which is a nice added touch.
Day 007 Author Quote
By Mohan Khadka
This is another card quote widget that’s built from HTML and CSS code, and no JavaScript. It lets you display a group of quotes in a modern way, without using too much space. Although, do keep in mind that this isn’t quite a blockquote. But it still can be used as inspiration when building your own blockquote, as it does include many similar elements.
Coffee Quote – blockquote, flexbox, rgba, before content
By Jacob Lett
This is a blockquote element that experiments with multiple CSS techniques like colors, positioning, transparency, and Flexbox. It can be a great starting point for beginners looking for ideas.
Random Wisdom Generator
By Paul Le
This is an interesting new method of adding multiple quotes in one location. Instead of creating a slideshow of quotes, this places new quotes automatically into the same location when a certain button is pressed. This means that many more quotes can be stored in one location.
Quote: Steven Pressfield • Start before you are ready
By Juan Pablo
This blockquote displays a quote, separated from the rest of the text with two white lines, with a mixed background color of blue and yellow. It also uses a large and clear font that makes for easy comprehension.
Blockquote Patterns
By Derek Wheelden
The blockquotes display so perfectly that sometimes less is more. They all use simple CSS code, which makes them a great example for new coders. The quotes also have a unique and clean design due to their distinctive classes.
Blockquote Auto Tweet Button
By Mark Peck
This is a novel blockquote that offers the ability to tweet the content of a quote. Sadly, to be able to add this functionality, you have to use additional JavaScript. However, you can delete the JavaScript included while keeping the original CSS styling for your blockquote.
Blockquote Element
By Eurocode
This is a group of CSS blockquotes that demonstrates different styles, colors, and fonts that you can use. They’re simple, but they get the job done.
Quote
By Emad Elsaid
This is a user-friendly blockquote that uses a combination of just CSS and HTML. It features an image of the quote’s author, along with a dialog box to display the quote.
Modern Block Quote Styles
This blockquote uses a very thorough and eye-catching style. It’s divided into a contrast of white and black backgrounds, with a side of quotation marks as an accent piece. This contrast creates an interesting piece that attracts viewers upon entry.
get you some bacon
By Screeny
This is a very elegant and attractive quote style that places readability above all else. To achieve this, it is written with a particularly easy-to-read typeface. It also includes highlighted keywords, which further improves its readability.
CSS blockquotes
By Cristian Di Salvo
This is a group of two simple blockquotes that use background images to great effect. The images are also randomly generated, which makes for a different experience each time.
Quote styling
By Joe Hastings
This is a stylish blockquote that uses an almost typewriter-style font. It also uses simple code to make for an easy-to-implement blockquote.
Awesome Blockquote Styling with CSS
By Max
If you want a universally applicable CSS style for blockquotes, this one’s for you. It’s got a simple bootstrap style that makes it a great choice for first-time CSS users. It’s also very responsive, which is an added benefit.
Flexbox Quote Bricks
By Andrea Roenning
This group of CSS blockquotes looks like a brick wall. Each line is made up of one brick with a quote, and another with a connected photo illustrating that quote. This creates an impressive display that screams professionalism.
Stylish Blockquote
By DariyGRAY
If you want a unique CSS blockquote without any unnecessary frills, this might be the one for you. It uses a uniquely styled custom CSS for the HTML elements, creating an interesting slanted piece.
Blockquote
By Harm Putman
This is another simple CSS blockquote that differentiates itself by using a quotation glyph at the top of the sheet. It’s lightweight and straightforward, and won’t slow down your website’s loading times in any way.
CSS Blockquote style 2
By Abu Bakar Halid
This is another simple blockquote that makes quoting look effortless. It also uses simple code, so it would be easy to apply to your own website.
Pure CSS Blockquote
By John Fink
This is a responsive and elegant blockquote with good readability. It also has a cool animation for whenever you highlight the quoted text.
Startup Quotes
By Alex Efremov
This blockquote style displays the quote front and center in an easy-to-read font. The quote is also italicized, which gives it a literary impression.
Pure CSS quotes
By Studio VA
This is a demonstration of multiple pure CSS blockquotes. No JavaScript, no complicated classes, only simple blockquotes.
Quote hovering
By Lisi
This is another demonstration of multiple CSS blockquotes, but this time with an emphasis on hovering animations. Each quote has its own animation, each demonstrating an aspect of the quote’s personality.
Material Design Blockquote
By Michael Mammoliti
This is a blockquote style that follows all of the design principles outlined by Google. It has a clean design, and its simple code makes it easy to incorporate into a WordPress website. It also uses simple colors, which means that it can be easily blended into your site’s existing brand.
Quote cards
By Sabine Robart
This style displays quotes on eye-catching cards. On each card, the author’s name is displayed in a bold and clear font, which places greater emphasis on it.
Blockquote Styles
By Chris Smith
Here you can find a collection of five blockquote styles. Each includes basic yet interesting design choices that make them a great starting point for new coders.
Quote Effect using a CSS Blur Filter
By 14islands
Here’s an interesting quote effect, the CSS Blur Filter. It can be a great tool to catch visitors’ attention upon entry, but do be careful. Using it too much can be distracting for your readers. Like all things, moderation leads to success.
Text Box / Quote Styles
MikeBecva
This is another collection of quote styles, 19 of them this time. This comes in pretty handy, as different quote styles are often used for different purposes, so having more than one gives your website more options.
nested quotes
By Gunnar Bittersmann
This quote style focuses on nested quotes: small quote snippets on the right-hand side of your website. These quotes can help break up your website from monotonous text, and in a different way than your typical left-hand quote box.
Typography Quote
By Josh Collinsworth
This is an elegant yet simple blockquote that can work in almost any setting. If you’re wondering whether your quote would fit well with the style, you can place your quote inside as text. The author explains that everything will still function the same way.
Quotes
By Iulian Savin
This is a pure CSS quote box that uses a black-and-yellow color scheme to catch visitors’ attention. It’s definitely a good choice if you’re looking for a responsive blockquote solution.
Quotes with Font Awesome and pseudo elements
By Jaime
This is an eye-catching quote style that features two different styles of boxes. To start, it shows a large, front-page quote box that you would use to greet your visitors. After that, it shows a smaller quote box that you would use to break up a large amount of text. Both are good, but both have different uses.
Quote Animation Inspiration
By Valentin Galmand
This gives you four examples of quote box hover effects that include the “Transform” property. Each of the four animations moves to show the author of the quote when hovered on.
Fancy Blockquote Style
By Matt Soria
This is a completely CSS and HTML-coded blockquote style. This makes it lightweight and easy to implement into WordPress websites.
Styling blockquotes with box-shadow
By Ramón M. Cros
This is a new-age blockquote style that combines interesting colors with a simple design to create a powerful tool. The neon blue color scheme also contributes a lot towards its futuristic feel.
FAQ on CSS Blockquotes
How do I customize CSS blockquotes?
Customization’s a breeze. Begin with the basics: font size, typeface, and color. Then jazz it up! Think about borders – solid or dashed, padding for breathing space, and maybe even a background color. And don’t forget those pseudo-elements (::before, ::after) for those smart-looking quotation marks.
Can CSS blockquotes be responsive?
Absolutely, make ’em fluid! Use percentages or viewport units for widths, and em or rem for font sizing. This way, your blockquotes glide effortlessly through different screen sizes, maintaining their charm and readability without a hiccup.
What are some creative ways to use CSS pseudo-elements with blockquotes?
Pseudo-elements? A gold mine for creativity! Use ::before for decorative quote icons or custom images. With ::after, sneak in attribution after the quote. And here’s a thought – animate them! A gentle fade or slide-in effect for these elements transforms a static quote into a storyteller.
How can I add a blockquote in CSS without using theHTML tag?
Roll up your sleeves, dive into a div. Style it similarly to a blockquote, fiddle with margins and padding. Quote characters? Inject them via content property in pseudo-elements. But hey, keep semantics in check – <blockquote> has its place for a reason.
Is it necessary to use quotation marks in CSS blockquotes?
Not always! It’s the wild west out here. Quotes add a traditional touch, yet visuals could do the talking – borders, italic fonts, or a shift in color. Let the design echo the quote’s essence. If it fits the vibe, drop the quotation marks.
How do I ensure accessibility in my CSS blockquote designs?
Prioritize readability and contrast. Choose legible fonts and ensure the text color pops against the background. Remember, screen readers and such – use semantic HTML. It’s not just about looking good; it’s about making sense to all users.
What are the best practices for typography in CSS blockquotes?
Harmony is key. Match the typeface with the site’s theme. Maintain a font size that’s comfortable to read; not too colossal, not too teeny. Line-height, let it breathe. Play with weight and style, but keep it classy.
How can I prevent my CSS blockquotes from breaking the layout on mobile devices?
Conjure up the magic of media queries! Tweak font sizes, line-height, and perhaps the width of the blockquote itself as the viewport shrinks. Keep it snug but spacious. It’s about ensuring the quote’s soul isn’t lost on smaller screens.
What are some common mistakes people make when styling CSS blockquotes?
Too often, it’s a carnival – overdone styles, clashing colors, or outright neglecting responsive design. Sometimes, there’s a disregard for the quoted content’s hierarchy. Simplicity often trumps complexity. Aim for harmony, not a screaming spectacle.
How can I use CSS blockquotes in a multi-column layout?
Columns, you say? A fantastic playground for blockquotes. Float them left or right, contain them in one column, or let them span across. Mind the gutter space! Ensure the flow’s smooth like butter and the text doesn’t tangle up when hopping between columns.
Conclusion
So, you’ve dabbled in the visual narrative that CSS can sculpt. Charged with the power of custom blockquotes, the digital canvas became your playground. With each example laid out, we ventured beyond mere text-indents, delving into aesthetic bliss—blockquotes as art.
From the clever use of padding and margins to the understated elegance of responsive design practices, each snippet embodied the merging of function and flair. Blockquotes, like favorite verses in a poem, made to stand out, carry weight, infuse emotion. And with pseudo-elements? That’s sprinkling a little extra magic into the mix.
What’s next then? Well, it’s your turn to paint bold strokes on the web’s vast canvas. Embark on styling escapades, infuse user-generated content with personality, or maybe toy with quote formatting for cascading style sheets—the canvas stretches wide open. Remember, with great power comes great responsibility; use it to weave compelling, accessible, and utterly unforgettable stories.
If you liked this article about CSS blockquotes, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blur effects, and CSS charts.
And let’s not forget about articles on CSS headers, CSS parallax effects, CSS animations on scroll, and CSS page transitions.