Ever hovered over a button on a website and watched it come to life? That’s the magic of CSS hover effects at play – little touches that make browsing tactile, immersive, and just plain cool.
Picture this: You’re navigating a site, and with each move, the page responds. It’s like the digital realm is chatting back, not with words, but with visual cues and subtle nudges. It’s more than eye candy; it’s communication.
By the end of this read, you’ll not only get the lowdown on these snazzy mouseover animations, but you’ll also be able to craft your own, bringing an extra layer of polish to your projects. We’ll dive into the core of interactive web design, from CSS transition effects to responsive hover effects that jazz up your user’s journey.
We’re talking transformative user experience enhancements – not rocket science, not jargon, just real talk on conjuring that web wizardry. Let’s unlock the potential behind each rollover, and turn your site from static to spectacular.
CSS Hover Effects To Check Out
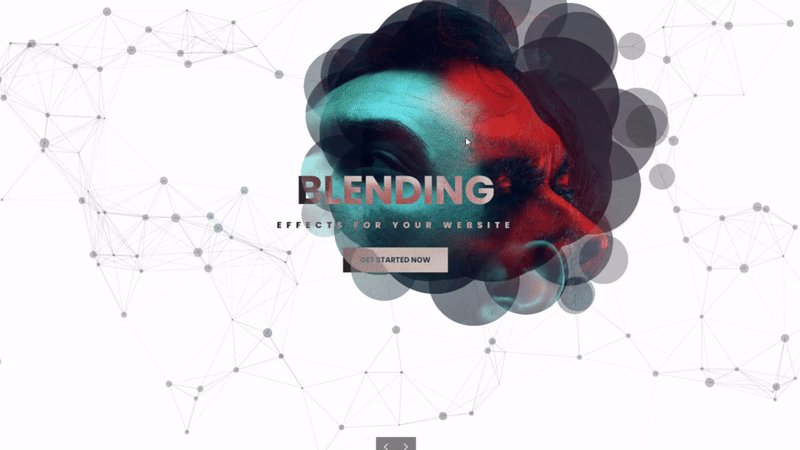
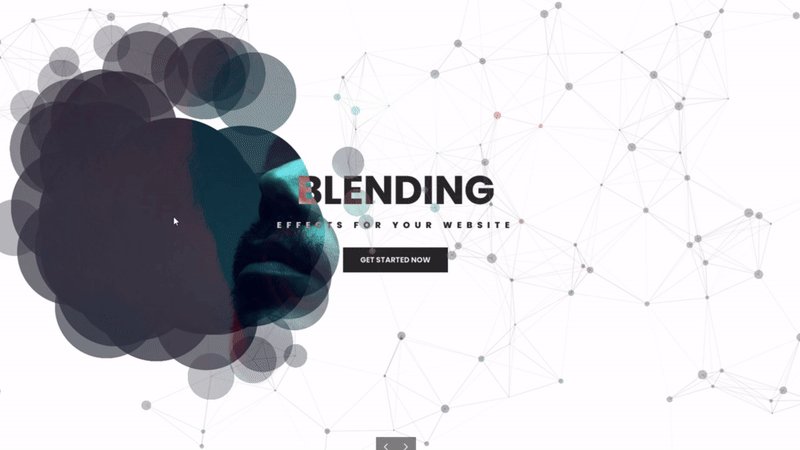
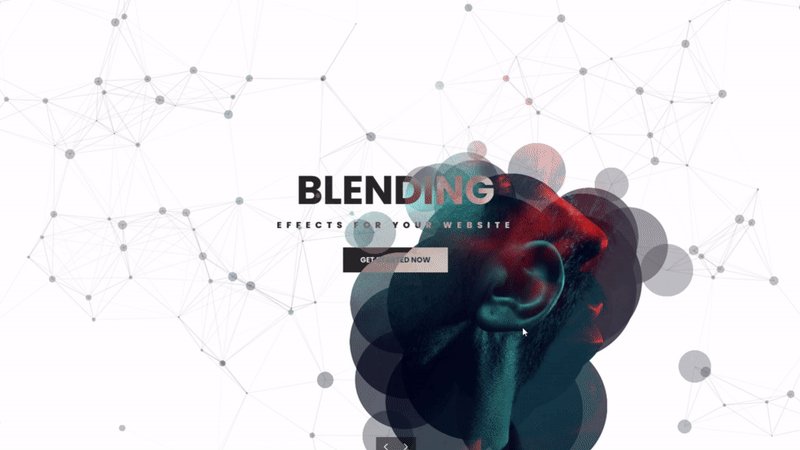
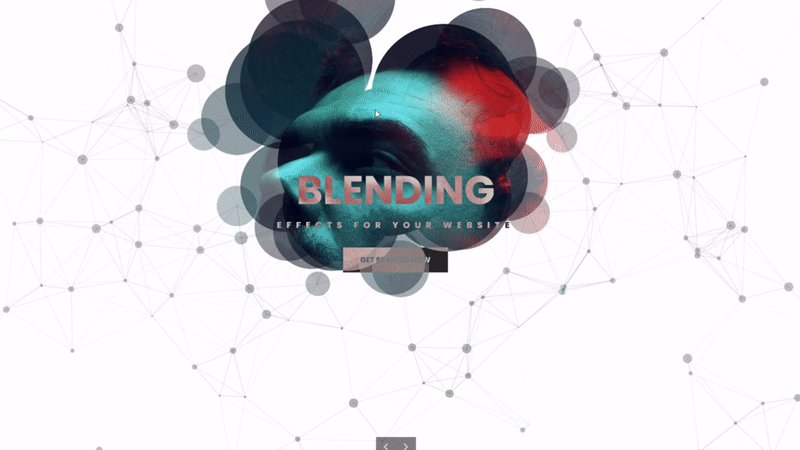
Particle effect template

This example uncovers a gorgeous image when you move your mouse around. You cannot see the whole image, but only parts, and you need to move your mouse to see more. This is an innovative template that you can import in Slider Revolution.
Paintbrush Effect Collection

Youtube Card
This hover effect’s developer is Quentin Veron. When launching the video, the users will see a little animation with a hover effect.
It has a maintaining ratio of 16/9 at any size. The shine effect of this CSS element was Raul Dronca-inspired.
Glitch Effect on Hover
This CSS hover effect was possible using the CSS clip-path without JS. Ryan Yu is the developer of this add-on.
Icons hovering – #002
Code by: Ying Ying S
Users can download a demo version to see if it works on their website.
They can also learn the directions to use the CSS radial gradients. By doing this, they can create a focal/spotlight effect.
World Places (CSS 3d hover)
Code by: Akhil Sai Ram
When users hover over buttons and other menus, the elements appear as flipping cards. The shadow and depth effects complement the background.
Radial Gradient Spotlight Effect
Made by: George W. Park
These CSS radial gradients enable users to create a focusable spotlight effect.
Hover Effect: Pop and Background Animate
Made by: David Leininger
This hover effect is specifically for showcasing products. On hover, the image pops and the background colors slide out and animate.
Box corners animation
Made by: Lukas Werner
Lukas Werner used CSS and HTML to create hover effects that represent an animated box.
Pure CSS 3D perspective render + :hover anim
Made by: Rafael Gonzalez
These hover effects come with a 3D appearance or design.
Animated Box with Hover Effects
Made by: Avi Thour
The developer used HTML and CSS to make an animated box with hover effects.
Box with magic zoom effect
Made by: Yancy Min
The creator of this hover effect runs the box with an animated magic zoom effect using pure CSS.
Let me see what you got!
Made by: Tobias Glaus
Using HTML and CSS, Glaus created a hover effect for the box with media content.
CSS “Sparkle” Hover Animation
Made by: Catherine Meade
This hover effect animation is ideal for links and call-to-action buttons. In this example, the developer used button border animation.
Reveal Card Content on Hover
Made by: Mark Mead
The developer based this hover animation on HTML and CSS.
Glitch hover effect CSS
Developer: Kevin Konrad Henriquez
The creator of this hover effect only used CSS.
Futuristic 3D Hover Effect
Developer: Jouan Marcel
Use this effect as a menu, effect, or navigation.
The creator used CSS transform and perspective to make a hololens-like animation effect.
This hover effect is suitable for different purposes.
Glowing Icon Hover Effect
Developer: Diego Lopes
For a dark-themed page, this effect is ideal for complementing the theme color and design. It comes with vibrant effects and allows visitors to read the content with ease.
Hover For Product Info
Developer: Siddharth Hubli
The creator of this effect used CSS properties. He used CSS Grid, polygon clip-path, and drop-shadow filter.
Pure CSS Blur Hover Effect
Developer: Matthew Craig
Its design is pretty, clean, and neat. Users can blur only the background without blurring the entire overlay.
SVG Hover Animation – The Tower
Developer: Robert Amesbury
The original version of this hover effect has a complex hover animation concept. However, the developer decided to create a lightweight version using HTML5 and CSS3.
CSS-only Fade Siblings on Hover
Developer: Shaw
Shaw only used CSS for creating this one. When users hover over an item, there is a fade-out effect.
Circular Ripple Hover Effect on Button
Developer: ViktorKorolyuk
Users can hover over the buttons to see how the effect will work.
pure CSS hover animation css3
Developer: Wifeo
This is ideal for those looking for a hover effect to use in a vCard or profile card. When users hover on the image, the details appear, sliding in from the sides.
CSS Background Color Change on Hover
Developer: Ian Farb
Pure CSS Circle Hover Affect
Developer: Bradley Budach
Attract hover effect
Developer: Louis Hoebregts
When users move the cursor to the elements, images such as emojis will appear. This is ideal for team and service sections.
Cool hover animation
Developer: Tonifuzi
This hover effect is useful for website navigation. It is suitable for different types of websites.
Tonifuzi used the flipping animation in the service and feature section in his demo page.
CSS Grow Hover Effect
Developer: Adam Morgan
When users hover over the page’s buttons and elements, they will grow in size.
More boxes
Developer: Oguzhan
The creator used HTML and CSS for this hover effect for boxes.
Gradient Button Hover
Developer: Muhammed Erdem
10 stunning hover effects with sass
Developer: Renan C. Araujo
This is ideal for nature, photography, construction, and travel websites. It comes with lively and creative hover effects.
The developer used a CSS script to create this plugin.
Kinetic Magnetic Dot •
Developer: Dronca Raul
Raul used a little JavaScript to create this kinetic magnetic dot.
#1193 – Image & title with icons on hover
Developer: LittleSnippets.net
Direction-aware 3D hover effect (Concept)
Developer: Noel Delgado
If users have both a construction and architect company, they may have a separate website for each. The hover effect can be helpful to lead visitors to the corresponding web pages.
#1107 – Image with slide up title on hover
Developer: LittleSnippets.net
The hover effect will create an image with a slide-up title.
Pure CSS Box Hover with Background Effect
Developer: Paul
This one is ideal for quote sections.
Once the user hovers over that section, the background will change. Users can view it best on desktop and tablet screens.
However, its responsiveness level is still unknown.
Tessellations eCommerce
Developer: Andy Barefoot
This hover effect comes with grid items.
Hover CSS3
Developer: Berlin Eric
The creator of this Hover CSS3 made an avatar concept for hover animation.
Overlay menu
Developer: Ivan Grozdic
Here’s another hover effect that is unique, with complete features and functionalities. To create an immersive experience for users, the developer used dynamic cursor design.
Transforming Edges – #CodePenChallenge: smooth and sharp
Developer: Melissa Em
Melissa Em used pure CSS to create this Transforming Edges Hover Effect.
Image hover effects pure css
Developer: Fall out girl
This is a simple hover effect made with CSS.
Strikethrough hover
Developer: tsinemis
Gallery
Developer: Katherine Kato
This Gallery hover effect lets the user show the image tags and details. Since it has the concept of CSS hover image effect, it can improve the user’s navigation and experience.
With this effect, users avoid disturbing the presentation with unnecessary details. It works well when showcasing an image without tags and labels.
Responsive Testimonials
Developer: Sanchit Sharma
The creator made this cool CSS hover effect using a CSS grid.
Shaking Shapes
Developer: Laura Montgomery
This hover effect made with basic CSS comes with some branding shakes. It will shake the shapes once on hover.
Fun with :hover
Developer: Jesse Couch
By using this hover effect, the user can style the HTML elements. They can do lots of things using this add-on using CSS.
CSS Button On Hover Slide Effect
Developer: RazorX
CSS – Every Hover Effects
Developer: chenchen
Clip Path Hover Animation – Keyboard accessible
Developer: Vlad Racoare
This hover effect is fully accessible using a keyboard.
Hover.css
Developer: vavik
This Hover.css is ideal for featured images, SVG, buttons, links, and logos. The collection of hover effects made with CSS3-support brings functionality to the website.
SVG `<use>` Element Hover Effects Bugs
Developer: Amelia Bellamy-Royds
Adding CSS transitions can make things wonky. This add-on prevents browsers from duplicating graphics when using the SVG <use> element.
Article News Card
Developer: Andy Tran
Rumble on Hover
Developer: Kyle Foster
CSS-only direction-aware hover effect
Developer: Paulina Hetman
This hover effect enables the users to modify the number of columns and items. It comes with a Sass @mixin.
Even with grid changes, this add-on still keeps working. Moreover, users can resize the window anytime.
Text hover effects
Developer: Matteo
This hover effect is CSS-based with a hover effect on text.
FAQs about CSS hover effects
How do CSS hover effects enhance user interaction?
Hover effects, they’re like a secret handshake between your site and users. The moment that cursor lands on an element, bam! It reacts. This isn’t just visual jazz; it’s feedback, telling users their actions have weight, engaging them on a level that plain text and images just can’t.
What role do CSS transitions play in hover effects?
Transitions are the smooth operators in the hover effect toolkit. They take a change – say, a color flip or a size bump – and make it flow like butter. It’s not a jump; it’s a glide from state A to B, keeping users glued by that silky-smooth motion.
Can CSS hover effects be made responsive for mobile devices?
Responsive design, that’s the ticket! While hover’s a no-go for touchscreens, you’ve got alternatives. Think visible states or touch/click-activated styles. It’s about adapting those hover triggers to gestures, making sure everyone gets the full experience, desktop or mobile.
How do I implement a button hover effect using CSS?
Dive into your style sheets, target that button with a :hover selector, and go to town. Change colors, add a border, or toss in some text decor. It’s like painting those buttons to respond to your users’ virtual touch.
Are JavaScript hover interactions better than CSS?
It’s like comparing apples and oranges. CSS keeps it simple and snappy; JavaScript lets you get complex but can weigh down your site. Balance is key. For straightforward hovers, CSS is your go-to. If you need more oomph and interactivity, JavaScript steps in.
How can I ensure my hover effects don’t hinder accessibility?
Accessibility, that’s a big one. Make sure your effects don’t rely solely on color changes – think text underlines or size adjustments too. Always aim for clear, understandable changes. This ain’t just about looking good; it’s about being usable for everyone.
What’s the best way to learn CSS hover effects?
Grab examples, tear ’em apart, and rebuild ’em. Online tutorials are gold, and experimenting is your best friend. Try out different pseudo-classes, mix in some transitions, and watch as those static pages start dancing to your tune.
Can hover effects impact the performance of a website?
Sure, if you go overboard. Keep it sleek; we’re aiming for a subtle nudge, not a Broadway show. Too many high-res images or complex animations can slow things down. Remember, elegance lies in simplicity.
Are hover effects still relevant with modern UI design trends?
Absolutely! Modern UI’s all about engagement. Hover effects are like your site’s body language; they make the interaction feel natural. Keep them in line with your design ethos, and they’ll never go out of style.
How do I test the effectiveness of my CSS hover effects?
Iterate, test, repeat. Watch how folks navigate your site, and don’t be afraid of A/B testing. A hover effect that’s intuitive and enhances UX is a keeper. If they’re causing confusion, back to the drawing board. It’s all about that user feedback.
Conclusion
Whew, we’ve zipped through the ins and outs of CSS hover effects, those sprinkle-on-top touches that make your users go “Hey, this site is snazzy.” We waded through the what and the how, giving buttons and menus that extra zing with mouseover animations and CSS transition effects.
Remember, it’s not just about the glitter. It’s about making pages that talk back – gently, subtly, with responsive hover effects. Like a virtual nod for every curious hover your user ventures.
You’re now clued in on the secrets to crafting those wicked cool hover tricks, all while keeping things smooth for your desktop connoisseurs and your smartphone aficionados. The bottom line? You’ve got the power to transform static into sensational, with just a few lines of CSS.
Keep it slick, keep it accessible, and above all, keep it engaging. Your users will thank you, with every little move they make.
If you liked this article about CSS hover effects, you should check out this article about CSS text animation.
There are also similar articles discussing CSS menus, CSS tables, CSS checkboxes, and CSS forms.
And let’s not forget about articles on CSS tabs, CSS search box, CSS button hover effects, and CSS slideshow.


So thankful for your sharing and talent!
Such original hovers! Just what I was looking for. Thanks for sharing
This is really cool! I love the hover effects!