Imagine this. You hover your cursor over a link and, bam, it comes alive! It’s not just a static line of text anymore—it dances under your mouse’s command, inviting you to click. You’ve just experienced one of the many CSS link hover effects that are shaping the interactive landscape of the web.
Now, let’s talk shop. We’re diving into a world where a sprinkle of CSS transitions and animations transform your user’s journey from mundane to magical. You’re about to learn how to craft these eye-catching dynamics that respond to a user’s every move.
I’ll walk you through a collection of examples of CSS link hover effects—from subtle color shifts to bold rollovers and intricate animations. By the end of this guide, you’ll be armed to detail your pages with effects that shout ’21st century’.
Ready to jazz up those links? Let’s make them pop and make your user’s experience more delightful than they ever imagined!
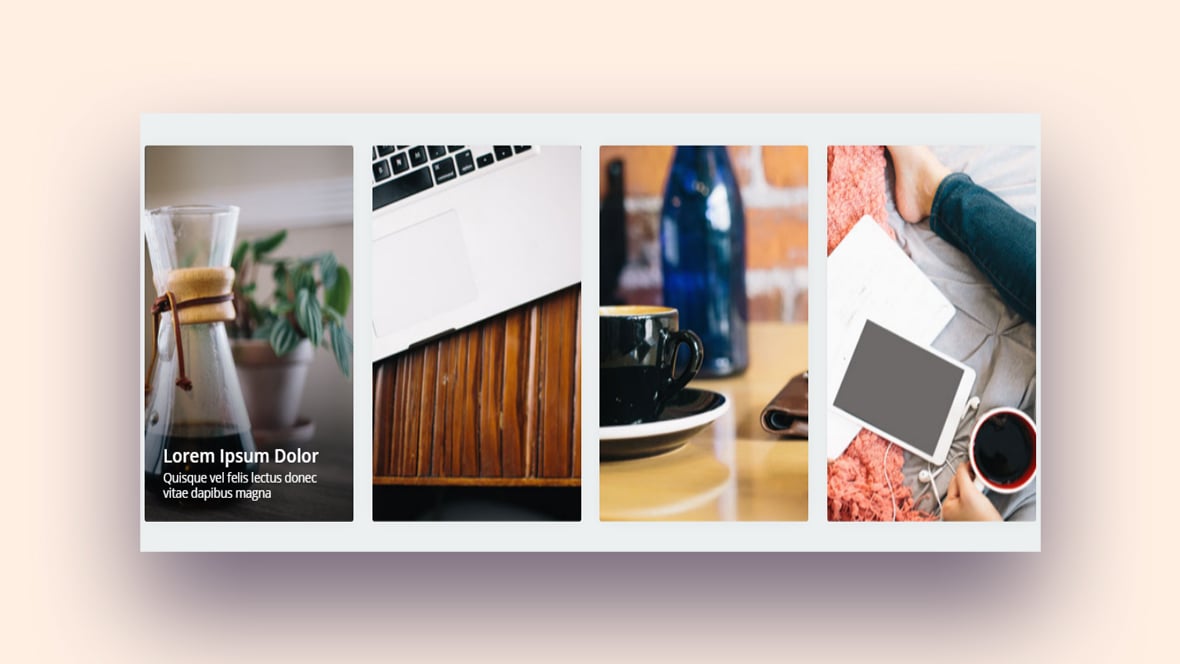
Creative Portfolio Website Slider

Prepare to dazzle with our Slider Revolution template featuring stunning link hover effects. This one-page portfolio website template is meticulously crafted to impress, allowing you to showcase your work with a striking and interactive design.
Capture the attention of prospective clients from the moment they enter your site, ensuring a memorable and captivating user experience.
With its elegant link hover effects, you can elevate your portfolio and create a visually stunning website that leaves a lasting impression on your visitors.
Startup Website Template

Get your startup landing page up and running in a flash with our vibrant Slider Revolution template, complete with delightful link hover effects.
This colorful startup company website template boasts a fresh and easy-to-read design, complemented by subtle animation effects that add a touch of sophistication.
Beyond its versatility, featuring a YouTube video modal and universally usable content blocks, this template can seamlessly transform into a company website template or a business portfolio template.
Experience a seamless and efficient website creation process, and unleash the potential of your startup or business with this captivating template.
Generative AI WordPress Template

Elevate your website with the mesmerizing link hover effects offered by our Slider Revolution template.
With its captivating and vibrant aesthetic, this template effortlessly adapts to any theme, whether it’s “Generative AI” or a diverse range of other topics.
Craft a clean and modern one-page design that truly stands out from the crowd, leaving a lasting impression on your visitors.
Transform your online presence today with the “Generative AI WordPress Template” and embark on a journey to create unforgettable user experiences that will captivate and engage your audience.
Stark Agency

Experience the visual brilliance of the Stark Agency Website Template, a captivating pack of one-page templates for Slider Revolution.
Designed to make a lasting impact, this template pack boasts stunning link hover effects that will captivate your audience.
Whether you’re showcasing a creative agency, a portfolio, or any other business venture, this visually striking template pack ensures your website stands out from the crowd.
Elevate your online presence and create an unforgettable user experience with the Stark Agency Website Template for Slider Revolution.
Event Florist Template

Immerse your visitors in a blooming paradise with our captivating florist Slider Revolution template. With delightful link hover effects, this template showcases the beauty of floral arrangements in a visually stunning way.
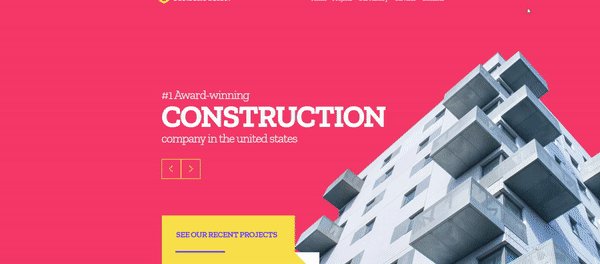
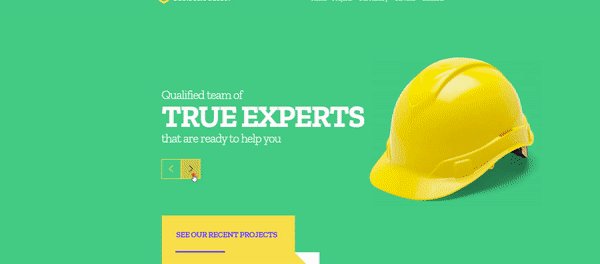
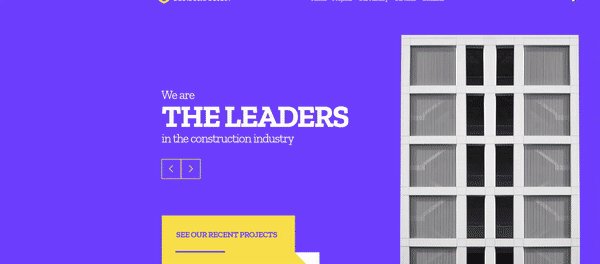
Construction Company Website

Transform your construction website with our dynamic Slider Revolution template. Featuring impressive link hover effects, this template elevates your online presence with a modern and engaging design.
Showcase your projects and services in style, captivating visitors and leaving a lasting impact. Create a professional and visually striking construction website that stands out from the rest.
Displaying Link URLs
In the first example of the list of CSS link hover effects, Will Boyd shows how to display hypertext reference attributes of a link next to the text.
Links / Buttons hover animations
These animations use various pseudo-elements as well as transform properties. The name of the designer is Thomas Aufresne.
Social Media Icons hover effect
These CSS link effects by Ephraim Sangma are specially made for social media links. The rotating animations catch the attention and will impress visitors. This is an excellent choice for websites that depend heavily on building credibility and bonding via social media.
Article News Card
News cards are website elements that have gained a lot of popularity in recent years. A reason for that is that they work well on both desktops and on devices will small screens. They are compact and group information in one place.
These news cards with CSS link hover effect are handy for anyone with a news blog or a magazine site.
Link Hover Effects
This Code Pen by Peiwen Lu offers a variety of link hover animations.
Link Fill on Hover
Katherine Kato designed these hover effects. These effects highlight a link using underlining or strike-through. The code behind it uses CSS transitions and the clip-path property.
Slice link text
This CSS hover effect changes text when moving the mouse over it. Made by Mattia Astorino.
Underline Link Effect
The underlining in this CSS link hover effect changes color. The transform-origin line determines the direction of the animation. In the example above it is from left to right.
Wacom button:hover effect
A hover effect designed by Terence Devine.
Overlay menu
This is a totally different experience. In this example, Ivan Grozdic made a dynamic CSS cursor design. The moving animation will immediately grab the attention of the viewer.
New Link Underline (Wired-Style)
These underlined link highlights are easy to recreate. This interesting example is credited to MrPirrera.
Link styling exploration without classes.
This is a set of examples of how links can be used. Made by Sil van Diepen.
Image hover effect
A new image appears when hovering in this CSS animated example by Herve.
Link hover effect from factmag
Jason Carlin is very honest in his description of this CSS link hover effect. He saw it on factmag.org in SCSS and recreated it to make it available for others to use.
Button Hover Animation
The creator of this hover effect, Bhautik Bhardava, created this simple example. It is simple both in its appearance and its CSS coding. Because it highlights the border of a button, this one would work great for a call to action.
3D hover plane effect
An eye-catching 3D plane hover animation, which makes use of the CSS3 transform. Created by Rian Ariona.
The “Read more” link
A read more button with CSS effects, made by Stas Melnikov in CSS and HTML.
Link Style Experiments
This is something that is a little different from other CSS link hover effects. These “experiments” by Lindsey add color to any page.
Change text on :hover and :active
These are some hover effects by Jintos that are easy to modify. The text in the box changes upon hovering in a sliding animation. Use the data attributes :before and :after pseudo-elements.
Link Effectz – Squiggle
An HTML/CSS link hover effect, which was designed by Geoff Graham. It presents a squiggle effect upon hovering over the link.
Collection of Button Hover Effects
A simple hover effect in CSS3 and HTML5, made by David Conner. They are very useful and easy to implement in any kind of website or landing page. The animations are beautiful and work smoothly.
#0001 • Link with gradient background on hover
An animation with a gradient background on hover, which was coded by Giulia Malaroda.
Direction-aware 3D hover effect (Concept)
The next on the list of CSS link hover effects is a concept example by Noel Delgado. A text box folds in from the direction that the mouse hovers in. This effect is used a lot for service listings and gallery pages. It makes for a smooth transition from one page to the next.
Animated font weight on hover
A simple animation where the links turn from a regular font to bold when moving over it with the mouse. Created by Jesper Strange Klitgaard.
10 stunning hover effects with sass
Renan C. Araujo, the developer of this effect, made this creative link hover effects, which will find lots of uses. It works well, for example, for a travel agency’s website, or construction, photography, or nature. The great advantage of it is that is written in pure SCSS script.
Cool hover animation
A CSS link hover animation written in HTML5 and CSS. The creator, Tonifuzi, made a smooth and fast animation that changes color and adds a dynamic touch. Easy to incorporate into existing websites.
Multi-line Link Hover Effect
Here an example of a hover effect that stretches over more than one line. It was made by Antoinette Janus.
Link Hover Arrow Idea
Another example in the list of CSS link hover effects, which is credited to Gabrielle Wee. Contains an inviting arrow element.
pure css hover animation css3
Wifeo coded this example. Upon hovering over the image, text boxes with further details slide in from the left and right. The dark background of the boxes ensures the excellent readability of the text.
CSS animated hamburger icon
The next pen is by author buğra koçak. He made this animated hamburger menu icon. This simple animation works well on mobile and desktop devices.
Gradient Underline Animation
Colin Horn made this using a CSS background gradient and animation. This allows the animation to work over more than one line. This is usually done using the :pseudo elements but that is not easy to do.
Simple Tile Hover Effect
Using this tile hover effect will add creativity as well as functionality to a website. Using this animation gives the site visitor visual information in the form of an image, as well as textual information upon hovering over it . Great for limited spaces.
CSS “Sparkle” Hover Animation
Catherine Meade made this easy-to-use template. It is simple enough and written in HTML/CSS. This resulted in a visually very attractive CSS link hover animation.
Cool hover effect with mix-blend-mode
This CSS hover animation automatically changes the color. To do this Tiago Alexandre Lopes used the link in :hover and mix-blend-mode in ::after.
Creative Menu Hover Effects #
This is a set of CSS menu hover effects. They would look great in any navigation menu. Abdel Rhman made this pen, which certainly has a unique design. The Notch effect that is well-known from iPhones, is not also available for Android and other devices. The CSS3 code adds extra smoothness.
#JavaScript30 Day 22: Follow Along Links
In this hover animation, the yellow follows along when going from link to link. Made by Katherine Kato.
Demo: CSS image hover effects
Noayo, the developer, shows off not less than 15 different CSS link hover effects in this pen. Each of them is unique and has special effects. Use the one that works best for you.
Attract hover effect
Louis Hoebregts designed and coded these animated emoticons. Other elements can also be used, for example, to bring a service section of a webpage to life. Besides CSS3 and HTML5, this hover effect also employs some JavaScript to achieve the desired effects.
Pure CSS Single Element Link Styles
The basic principle of this pen by Matthew Shields has been exploited before. However, this particular example adds animation to it. At this moment, it is limited to a link width of 10000px across.
Animation hover effect
This hover effect is especially suited for freelancing or personal websites. It welcomes visitors with a personalized message and a fun animation. It is also good to welcome members after they log in. Created by Nicola Pressi.
Strikethrough hover-effect
Artyom used only one pseudo-element on the link. It uses an animated strikethrough on hovering over a link.
Arrowed link – circle on hover (cf Google Home website)
An arrowed link with a circle, which was made by Alex Jolly.
Glowing Icon Hover Effect
The last example on the list of CSS link hover effects is created by Diego Lopes. The effect of this animation stands out exceptionally well on a website with a dark background. The template is simple and blends in perfectly.
FAQs about link hover effects
How do I create a basic CSS link hover effect?
You’ve got your anchor tags, right? Give those a dash of style. Simply target the a:hover in your stylesheet and play with the color property. Something like color: #ff6347; could do the trick. It’s about changing the text color when hovered—it’s clean, straightforward, and super quick to implement.
Can CSS link hover effects improve user experience?
Sure, they can. Picture this: hover effects working as visual cues. They’re signaling your users that something’s clickable, interactive, really. They guide your users, creating a smoother navigation vibe. It’s all part of enhancing that user experience design—making things not just look good but feel intuitive, too.
Are there any advanced hover effects I can implement using CSS?
Advanced, you say? Gotcha. Think outside the box with CSS transitions and animations. Create effects that morph the shape or append an underline that sweeps in. Use transform, throw in transition, maybe layer some CSS3 animations. It’s your digital painting—you can make those hover effects as nuanced as you like.
What are some unique hover effects that stand out?
Stand out, you mean grab attention? Get playful. Make a button that pulsates or a link that spins. Experiment with CSS pseudo-classes for those unique touches. It could be an icon that swings into view or text that changes weight. The web’s your canvas—paint with dynamic UI design effects.
How can I ensure my hover effects are accessible?
Accessibility is key. Aim for high contrast on hover states, ensure that changes aren’t just color-based. Not everyone can perceive color changes, see? Work with Web Accessibility Standards—add underlines or borders. Implement keyboard navigability, so it’s not just about the mouse. ARIA roles can help describe your interactive elements, too.
How do I test CSS hover effects across different browsers?
Cross-browser testing, now that’s essential. Tools like BrowserStack or just manual checks across browsers—Chrome, Firefox, the lot. Check the cross-browser compatibility of your CSS magic. Sometimes prefixes are needed, or fallbacks. You’ll see how your effects perform, iron out the kinks. Keep it seamless for every user out there.
Can CSS hover effects include images or background changes?
Oh yeah, they certainly can. Think background transitions, like a fade or blur. Maybe swap out an image on hover? Use your :hover selector to change the background-image. Or gently transition the background using background-color. It adds depth, tells a visual story. Just remember, keep it performant—no one likes a laggy hover.
What’s the best way to learn CSS link hover effects?
Practice, practice, and some more practice. Grab tutorials from web development blogs, follow along. Start with simple DOM manipulation projects. Peek into code pens and GitHub repos. There’s a ton of resources, like W3C standards, to help get your fundamentals right. Then, play, experiment, break things—learn by doing.
Are there any popular CSS libraries or frameworks for hover effects?
For sure! Consider libraries like Hover.css or Animate.css. They’re like stashes of pre-made candy—just pick and apply. Bootstrap also has some built-in hover effects—great for quick hijinks. These libraries can speed up development, but don’t miss out on crafting your personal flair. They’re tools, not crutches.
How can I make my hover effects responsive for mobile devices?
Mobile, right—we tap, not hover. This is where it flips. Think about hover effects that make sense for touchscreens. Use media queries to apply touch-friendly states or disable unnecessary hovers that can mess with the mobile vibe. Aim for Webpage Responsiveness: subtle size changes, for instance, rather than hover-reliant animations.
Conclusion
Alright, we’ve just rolled through a playground of CSS link hover effects. From gentle fades to eye-popping spins, these snippets are more than just cool tricks. They’re your front-row tickets to creating websites that really chat with your visitors.
- Wondered how to make those links pop? Check.
- Dreamed of web pages that interact like a friendly nod? Got ’em.
- Hunted for that wow factor with a sprinkle of CSS transitions? Nailed it.
Before splashing these shiny effects all over, just remember: keep it simple where it counts. Make it snappy and accessible, so it’s all smooth sailing for anyone stopping by your digital island.
And hey, here’s a final pro-tip. Let those hover effects be like a good story; they draw you in, give you a nudge and say, “There’s more here. Stick around!” Because in the end, making sites that speak to people—that’s what the game’s all about.
If you liked this article about CSS link hover effects, you should check out this article about CSS animations on scroll.
There are also similar articles discussing CSS page transitions, CSS modals, CSS tooltips, and slide menus.
And let’s not forget about articles on CSS hamburger menus, CSS range sliders, JavaScript menus, and CSS toggle switches.


Some great ideas here! Thanks for for these compilations!