Imagine your website, a canvas—each scroll, a stroke that paints a vivid tale. That’s the essence of CSS parallax examples, where elements move at different speeds for a stunning 3D effect as the user navigates through the page. Parallax design, once a whimsical flourish, has now turned into a web design trend, crucial for storytelling and user engagement.
Stepping away from the static and into the dynamic, this article unfolds the secrets behind crafting immersive parallax websites. You’ll dive into modern front-end development techniques and come out the other side with actionable insights to elevate your projects.
We’ll explore together—from basic parallax tutorials to advanced CSS techniques—ensuring your toolkit is brimming with interactive web design skills. Beyond a mere walkthrough, this article is a treasure trove for enthusiasts eager to create that responsive parallax design that sets benchmarks and keeps users scrolling for more.
Unpack the method to blend HTML5, CSS3 animations, and even a touch of JavaScript magic to produce a remarkable user experience. Get ready; it’s time to turn those digital dreams into coded realities.
What Is The Parallax Effect?
Parallax is a 3D smooth scrolling effect. It is an easy fix to increase engagement and ensure that visitors browse your web page.
The foreground and background content move at different speeds when a user scrolls. This way, they add motion, deliver more depth through layering, and foster interest.
Usually, designers position a background image that shifts slower than the content above it. Still, there are various ways to apply parallax to a page and create a better user experience.
Despite its versatility, you need to apply parallax with some restraint. Aim for a balanced design.
It can add elegance, attract attention to specific elements or information, and improve your SEO results. However, you might create confusion and decrease engagement if you overuse it.
Check out how you can use them on your own website.
Code Snippets For Parallax Scrolling
You will need to use specific code snippets to create a parallax effect. Here you will find 24 alternatives of jQuery, SVG, and HTML CSS code. With them, you can apply different parallax techniques to your website.
Pure CSS Parallax Scrolling Effect Code Snippets
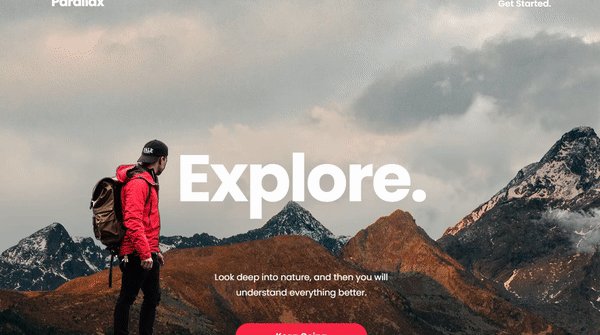
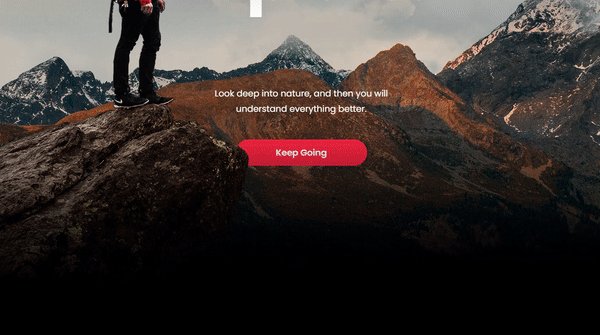
Parallax One-Pager Website

The Parallax One-Page WordPress Template comprises three hero blocks and showcases a stunning parallax mountain scene. It’s a captivating way to make an impactful opening to your web presence.
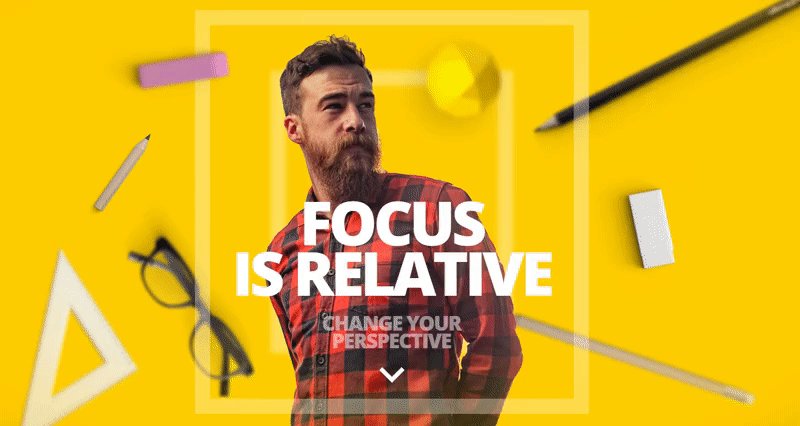
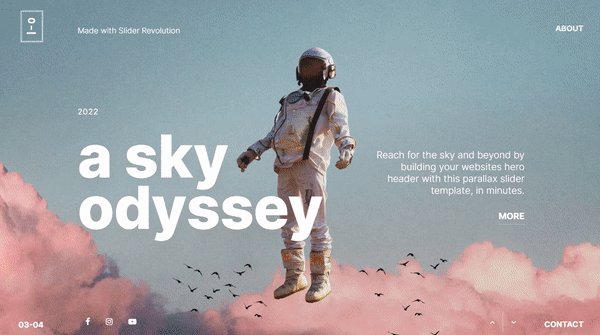
Focus Parallax Slider

This Slider Revolution Template for WordPress provides a full-screen display and features mouse-controlled parallax effects that can enhance your website’s header.
CSS-Only Horizontal Parallax Gallery
Paulina Hetman shows you can create parallax scrolling with pure CSS. The performance maintains quality regardless of background size.
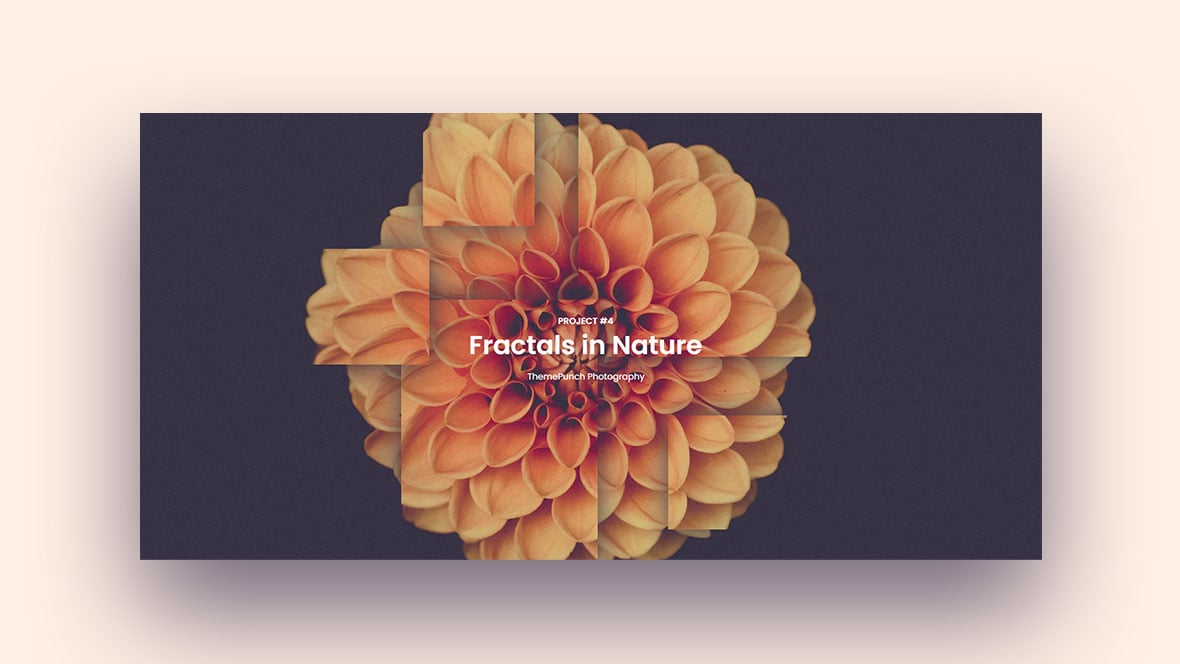
Parallax Zoom Slices Slider

This Slider Revolution template for WordPress features the Slicey Add-On that adds a unique effect to slide background images. You can easily switch between background images and the slice effect will automatically be applied.
CSS Only Parallax
Sil van Diepen uses a pure CSS parallax container element and section class covered by a background image. It has defined properties like align-items and justify-content for centered positioning.
Artistic Parallax Slider

Enhance the look of your WordPress website with a stunning hero slideshow such as the Artistic Parallax Slider. Using Slider Revolution’s intuitive visual editor, you can easily customize the flexible text and image layers within minutes.
CSS Parallax Hero
This effect for Chrome has perspective properties and CSS transform properties. Ryan Mulligan built it for the Be a Hero Code-Pen Challenge.
3D Parallax Cubes Slider

Add an eye-catching introduction to your website with this amazing 3D cubes parallax effect.
CSS Sticky Parallax Sections
This parallax scrolling by Ryan Mulligan uses scales. It results in a sticky background container element per section.
Firewatch Parallax in CSS
Sam Beckham created this HTML CSS parallax effect for the Firewatch game.
Mountain Parallax Hero

Make a cool introduction to any WordPress page with this Slider Revolution template that features a striking parallax effect. Simply update the text and links, and you’re good to go!
Image Cutout, Parallax Effect: CSS + SVGge Cutout, Parallax Effect: CSS + SVG
Here, Alex O’Neal teaches you how to create a parallax effect for a desktop-only screen. You will use SVG and HTML CSS with an image cutout as the foreground content.
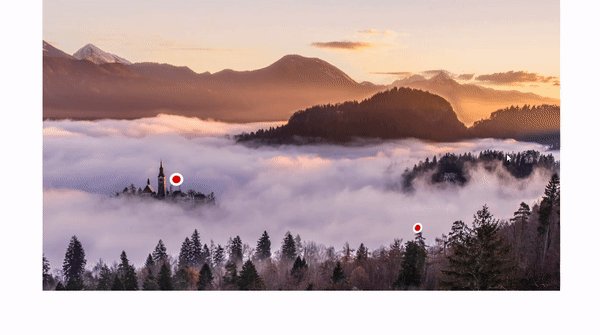
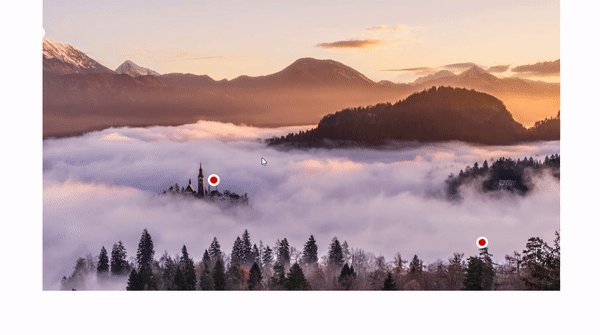
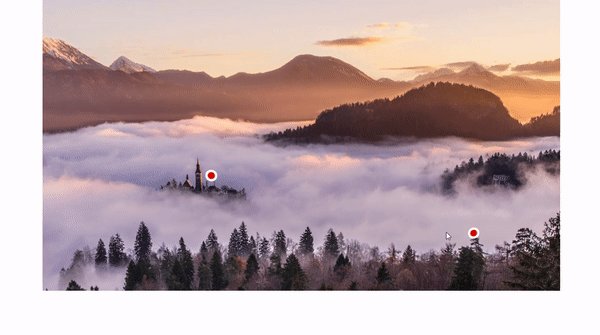
3D Parallax Scene Hero

The hero block is the first thing a visitor sees on your site, so make it count with this Slider Revolution Hero scene. It features a parallax 3D background and detail hotspots that can enhance the overall look and feel of your website.
Parallax Star Background in CSS
This effect by Sarazond uses Sass and CSS to create a moving image of a clear night sky with stars appearing in random positions.
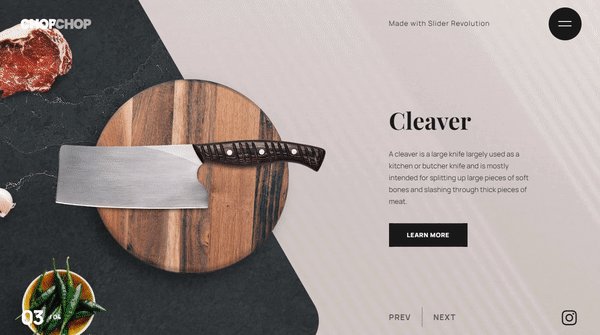
Kitchen Knives Product Slider

This product slider template can be customized to fit any use-case, even if you’re not in the knife-selling business. Its beautifully animated parallax elements can be easily replaced with your own .png files in no time.
Sass Parallax Example
Scott Kellum plays with the perspective property and background-attachment. The result is a performant CSS parallax scrolling effect.
Whole UI Without Javascript | On Pure CSS
This website parallax effect has a central image and uses transparency instead of different speed elements. Andrej Sharapov recommends it for Firefox browsers.
Parallax Scrolling Effect Code Snippets Using CSS and JavaScript
Card 3D View Parallax
This 3D parallax card view is responsive to mouse movements. Alban Bujupaj uses max device width and defined background properties.
CSS Mix-blend-mode & Awesome Parallax Scrolling
Here you have a parallax effect by Andrej Sharapov that displays a layered background image. The illustration uses a background-attachment scroll.
Fixed Background, Fixed Title
Derek Palladino shows how to use background-attachment fixed elements. This parallax scrolling example has a background image for each static section.
Google’s Collapsing Parallax
Using a background-attachment fixed value and scale, Ryan Tarson built a collapsing parallax. His inspiration was Google Android mobile devices.
Header Image Parallax Scrolling Effect with CSS
WebMadeWell delivers a simple parallax scrolling effect. It has a static section rather than different speed elements in the same parallax class.
Magdiellop 216 Recreated With CSS
Guilmain Dorian recreates Magdiellop 216 using HTML, CSS, and JavaScript. He controls the parallax container and other background properties for a Chrome-optimized effect.
Mouse Move Parallax
Here, oscicen uses CSS and Vanilla JavaScript to create a mouse-moving responsive background image with no repeat.
Parallax Grid
Casey Callis defines max device width for an interactive grid with a parallax scrolling effect for mobile phones. Desktops must use the cursor.
Parallax Self Portrait (Use Mouse on Desktop and Tilt on Mobile)
Designer ryan_brwn uses HTML CSS and JavaScript to give depth to a self-portrait. The parallax is tilt-responsive on mobile devices.
Parallax Shadows (Mobile-Friendly)
In this example available for mobile devices, Janne Aukia created shadows using parallax. It has a 3D gradient background image.
Portfolio Parallax Page
Ivan Grozdic created this snippet that uses HTML, CSS, and JavaScript code to define the background’s scroll properties.
Simple Parallax Header With Blur
This simple parallax scrolling effect takes advantage of the title’s background position. You can only use the blur filter on WebKit.
Full Page Parallax Scroll Effect
Emily Hayman creates impressive full-page and lightweight parallax scrolling. Notice the background repeat of the parent element is on no-repeat.
Parallax Demo
Romswell Roswell Parian Paucar delivers a parallax scrolling demo suitable for mobile devices. He uses scale, transparency, and movement.
3D CSS Parallax Depth Effect
For this 3D effect, HTML CSS needed Babel JavaScript code. Designer Adrian Payne also used gradient colors to create a parallax.
12 Top Examples of Websites With Parallax Scrolling
Now that you know the essence of the CSS parallax effect, you will see how it can transform style and user experiences. Check out these examples of its application.
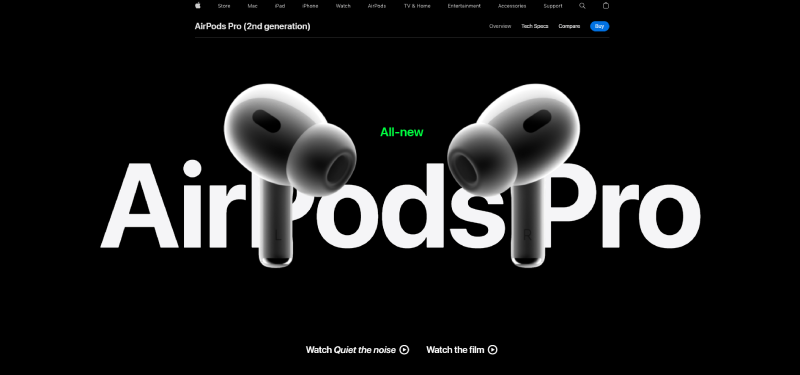
AirPods Pro

To start this list, Apple delivers a page design as elegant as the AirPods Pro it displays. You can see how they use parallax with unique background images and videos that pass beneath the written content.
Despite the intricacy of the effects, the site maintains a consistent loading speed. Notice how a new element always appears as you scroll.
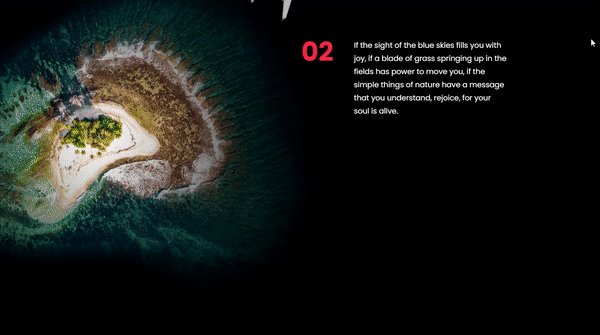
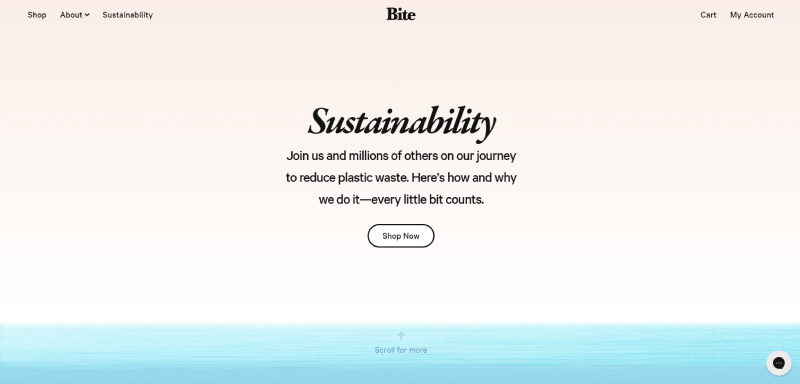
Bite Sustainability

Bite is a personal care brand focused on sustainable practices. Its website uses parallax scrolling to highlight the gravity of the ocean’s conditions.
The final effect is similar to a stop-motion clip showing the damage plastic does to animals and humans.
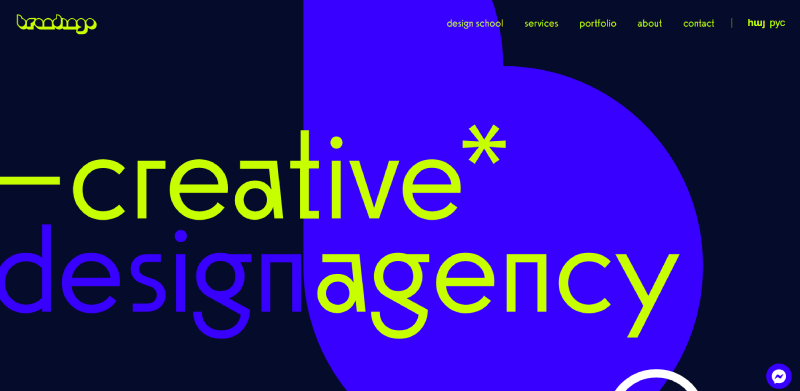
Brandingo

Brandingo is a creative design agency that helps customers establish and grow a solid digital brand. Its website portrays the team’s personality with sliding text and illustrations that seem drawn on the page.
These elements add energy and fluidity to your experience.
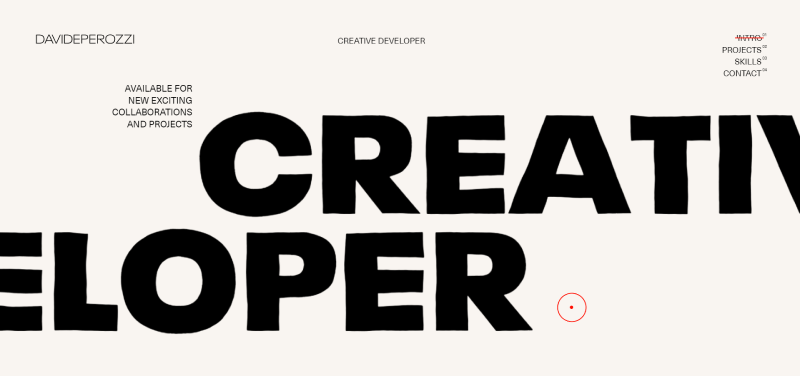
Davide Perozzi

Davide Perozzi is a creative developer with a unique website. His is a great example of pairing various parallax scrolling techniques for a smooth on-screen effect.
Here you will find vertical and horizontal motion and various plays with text properties. There are no background images, but the site conveys a structured and dynamic feel.
Delamain Pléiade

Renowned French cognac producer Delamain shows just how elegant your website can be. You will find text-shadow elements and parallax to introduce the drink and showcase its production process.
The movement is subtle, with some images barely changing their background position.
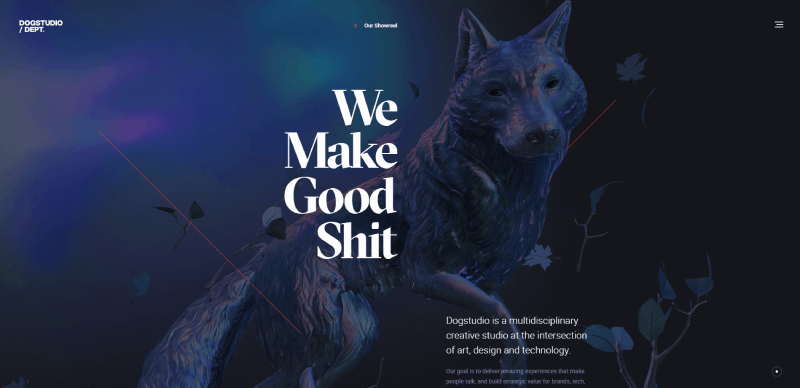
Dogstudio

Dogstudio is a multidisciplinary creative studio merging technology, design, and art. They craft emotional experiences through exceptional work.
Their website features a background image of a 3D dog that blinks and moves its ears and tail. It rotates as you scroll, interacting with the written content.
The figure also responds when you move the mouse on the screen. Plus, you can find another parallax application when clicking the menu button.
Firewatch

Firewatch is a mystery game created by Campo Santo, a small entertainment company. They put a parallax section on the homepage depicting a stunning landscape that introduces the game’s concept.
Notice how each set of elements varies in color and background-position. When you scroll, they move according to your perspective.
Garden Studio

Garden is a design studio that creates digital interactive experiences for web and mobile devices. They focus on the usage of the parallax scrolling effect at the top and bottom of their page.
The site displays an illustration of a beautiful garden at sundown with large trees and a little bench on the side. The background content is constant throughout the scroll.
Still, you find many responsive elements they use to highlight their services and showcase past projects. Finally, towards the end, you see a depiction of the same initial landscape from a lower perspective.
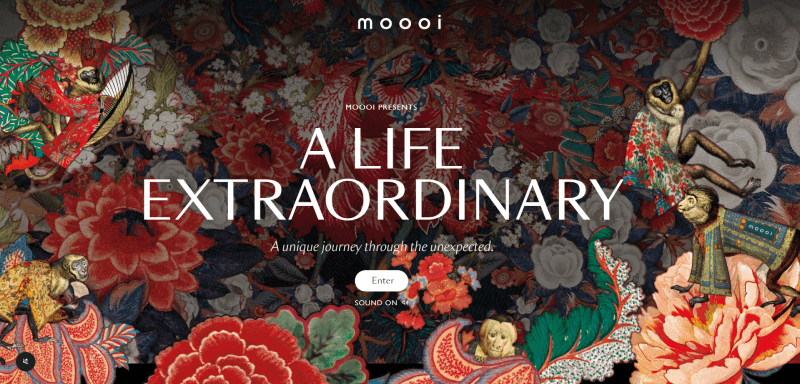
Moooi

Moooi delivers a unique website and an immersive experience through the intelligent use of the parallax effect. The homepage is impactful, layering illustrative and colorful elements.
This design brand brings a virtual tour that takes you through theme-decorated rooms as you scroll. They showcase the works of the designers they collaborate with worldwide in 3D environments.
There is some movement in each room. Plus, you can interact with a few elements and click on them to access more details.
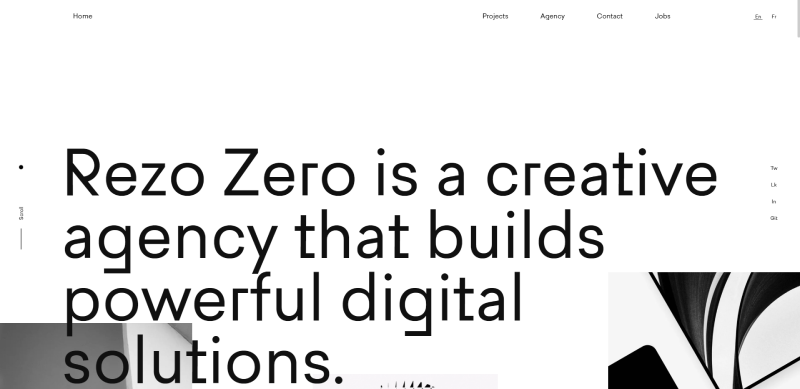
Rezo Zero

Rezo Zero introduces itself as a creative agency building tailor-made digital solutions. It uses a minimalist design with a black-and-white background, so the parallax scrolling here adds finesse and action.
The elements using this effect distribute throughout the web template. The highlighting features are the images at the top and their portfolio timeline.
The Qode Interactive Catalogue

The Qode Interactive Catalogue makes efficient use of parallax scrolling from the homepage. It compiles creative WordPress themes built by Qode Interactive.
You can browse their projects using a horizontal scrollbar. Each presentation incorporates the parallax effect in one way or another. The outcome is a professional site with formidable content and, at the same time, it has a playful feel.
The story of The Goonies

This award-winning website focuses on The Goonies, a movie by Steven Spielberg, released in 1985. You experience the parallax effect when you scroll to read the plot and learn about the main characters.
The site then moves on to the credits and includes a complete image gallery of the film. Here, you will find several examples of parallax usage on a black background.
FAQs on using CSS for parallax effects
What is CSS Parallax?
Parallax, it’s like magic for your webpage. It’s where background content (that could be an image or layer) moves at a different pace than the content up front when you scroll. Think of it as a depth illusion, adding real dynamism to user experience.
Can I Create Parallax Effects Using Only CSS?
Totally! CSS has gotten powerful. With CSS3, you can work some neat tricks. Use properties like background-attachment set to fixed, or play with transforms and animations to get that parallax scene without JavaScript weighing you down.
Does Parallax Scrolling Affect Website Performance?
It can, yeah. Especially if it’s not optimized. Parallax involves several layers moving at different speeds, which can be a heavy lift for browsers. The key? Smooth and sleek coding, maybe even some hardware acceleration tricks, to keep it running like butter.
Is Parallax Design Mobile-Friendly?
That’s the tricky part. Mobile devices and touch screens can throw a wrench in the works because of differences in scrolling mechanics. But fear not, with responsive design practices and a bit of testing, you can make parallax sing on mobile too.
Are There Pre-Built CSS Frameworks for Parallax?
You bet. It’s 2023, after all. Some frameworks and libraries are built precisely to ease the pain of parallax implementation. They come with pre-coded elements that you can adjust to your liking. Saves time, and your sanity.
How Do I Ensure Cross-Browser Compatibility for Parallax Effects?
Now, that’s a critical question. Testing, and then some more testing across browsers, is the secret sauce. Keep an eye on overflow properties, relative positioning, and viewport sizes. And there’s always a fallback—static images or sections for browsers that just can’t keep up.
Can Parallax Scrolling be SEO-Friendly?
It’s all about balance. Heavy use of JavaScript can hinder search engines from crawling effectively. But if you’re leaning on CSS and ensuring all the content is accessible, you’re golden. Remember, user engagement and time on site matters, and parallax can boost that.
How Do I Optimize Parallax Scrolling for Better Scrolling Performance?
Think of it as a minimalist masterpiece. The less heavy lifting the browser has to do, the better. Compress your images, use CSS more than JavaScript, and consider using translateZ(0) to activate GPU acceleration. It’s about that sweet spot of looking good and moving fast.
Are There Any Accessibility Concerns With Parallax Design?
Sure, some users may experience motion sickness with too much movement. So, provide options—like a button to turn off parallax effects. Keep your focus on making your site usable for everyone.
What Are the Best Practices for Implementing Parallax Scrolling?
Begin with a clear vision. Sketch it out, the layers, movements, and user journey. Code with succinct, clean HTML and CSS. Optimize your images, test religiously across devices, and always keep an eye on load times and accessibility. That’s the blueprint for some awe-inspiring parallax effects.
Conclusion
So, we’ve reached the tail end, the final curtain, after that deep dive into CSS parallax examples. It’s pretty clear, this isn’t just a flash in the pan; parallax design is weaving itself into the very fabric of modern web aesthetics.
- It’s engaging.
- It’s dynamic.
- And it’s definitely here to stay.
From the simplest form of fixed backgrounds to those intricate layered animations, we’ve untangled how each parallax technique adds flavor and depth to storytelling on the web. Who knew there was such power behind scrolling? Now, not only do you get the theory, but also the hands-on know-how to make a static page about as flat as a pancake an engaging experience leaping off the screen.
Remember, the real juice is in striking that balance—stellar visual appeal without leaving performance behind. So, go forth and build. Make every scroll count. Transform those sublime CSS parallax visions into reality, one smooth layer at a time.
If you liked this article about CSS parallax effects, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blockquotes, and CSS blur effects.
And let’s not forget about articles on CSS charts, CSS headers, CSS animations on scroll, and CSS page transitions.