Calendars are an essential part of your website, especially if you run a hotel or a cinema, or if you’re an airline company. With a calendar on your site, users can easily reserve rooms, dates, and airline tickets without having to call or wait in line for long periods.
Creating calendars can be a challenge, and doing it by hand is a difficult project for anyone to create. However, there are HTML calendar templates readily available online. These templates were made by web designers, and used by other web designers and programmers who want to add a great calendar to their website.
This article created by the team behind Slider Revolution will recommend some of the best HTML calendar examples you can add to your website. Take a look and decide which one best suits your needs.
CSS and HTML calendar examples
CSS-only Colorful Calendar Concept
This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme.
It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage.
This was originally an idea on Dribble, but it was later developed by a professional developer, David Khourshid.
Event Calendar Widget
The Event Calendar Widget enables your customers to see events you want to advertize and you can use the code immediately to display your calendar on your website. It’s a widget that you can incorporate into your website design.
It’s a relatively simple calendar that displays the calendar and the events coming up clearly beneath the calendar itself, without taking up much space.
The visual effects on the calendar are very smooth and simple, and you can easily navigate to the desired date with only a few simple clicks. The color code is displayed below the calendar so it’s obvious which color code has been used.
Calendar Flip Animation
This is an interesting calendar with 3D properties. It’s primarily made in CSS, although the main feature, the flipping icons, is a custom-made jQuery method.
Clicking on one of the days on the schedule will flip the schedule onto the other side, where you can enter data and start planning the schedule.
Circular Calendar Display
You receive a welcome message when you’re waiting for this calendar to load, then the calendar will show dates and times. At the same time, you can see the weather for the chosen dates and make comparisons with other dates.
The code script was made to be flexible, so it’s easy to customize the calendar. It’s also great to use with the circular rotation motion which makes the calendar look elegant and modern.
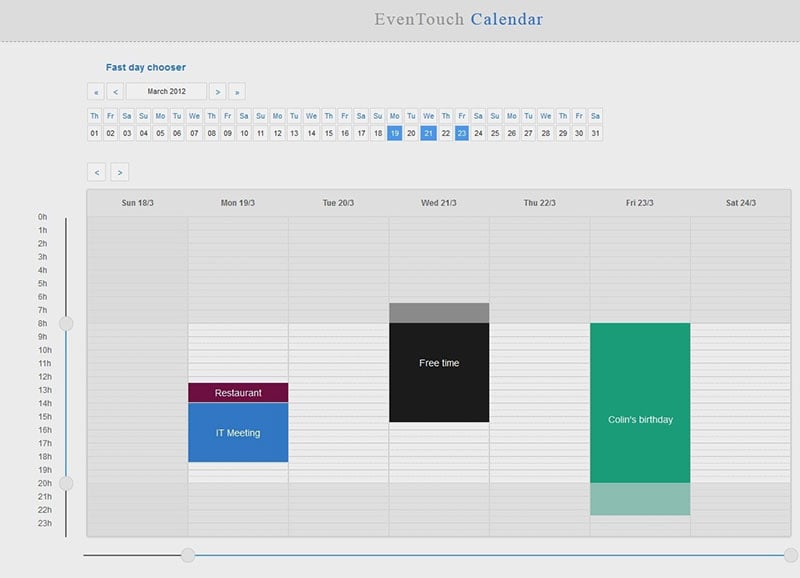
Premium Even Touch Calendar HTML Format

This calendar is functional and versatile and is available for download in the HTML format. It offers Twitter search, post options for Twitter, tooltip styles, and it also has a modal option.
CSS Grid Calendar
This calendar has a perfect grid layout. Your potential customers will be able to access everything they need in this layout – day planners, reminders, and event alerts, without switching to another layout. You can also plan for a series of dates with this calendar.
Everything is laid out in a way that scrolling through various dates to find details is unnecessary. Every plan comes with different colors, suggesting individuality. Just a simple hover over the date provides all the details you need, without date overlaps.
Semantic UI Calendar
Semantic UI’s small frontend library has produced a powerful stylish calendar including docket sorting features.
SVG Seasons
This calendar collects months into seasons, giving it a unique and interesting style.
The calendar has dynamic seasonal headers, achieved through custom SVGs and basic design elements. The result is impressive.
You can simply move between months by clicking on the arrow icons, and click on the dates to select them. The animations feel like someone is drawing over the date when you choose it.
Calendar By Alex Oliver
This is a minimalistic calendar using simple colors and elements. Its flat colors and inviting user interface make a very elegant and helpful calendar. You can easily create an event or a schedule and all the entry options are available on the left sidebar; there is a lot of space to display the date at the top.
Whilst it’s not yet a fully functional Event Calendar widget, you can use it to create a base for your own custom calendar. The main calendar is equipped with almost everything you need – years, months, dates, which allows you to pick the year or month easily.
Calendar Widget
Saving events with this useful calendar is as simple as selecting a date. It runs without JavaScript, which makes it even more impressive.
Clicking on a calendar date opens up a field where you can enter a to-do item, add information, and then simply close it.
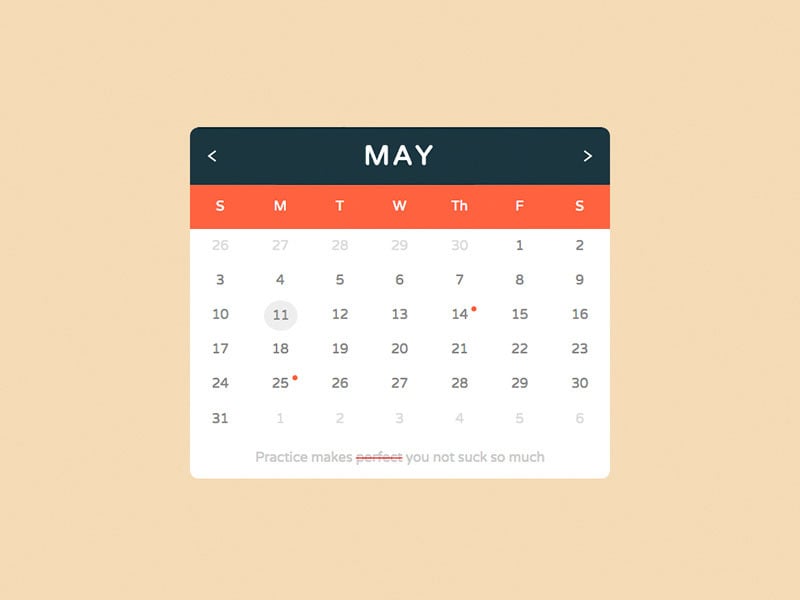
Practice Makes You Suck Less HTML Calendar

This HTML calendar is easy to use, set up, and begin using its interesting customizing options. It also offers social media integration and HTML examples. It’s a perfect calendar for blogs or websites.
Calendar Mock (CSS Only)
This effective and interesting calendar uses only CSS and HTML, without the need of JavaScript.
Simple animations and effects such as a circle marker make it straightforward and functional.
Dice Calendar
The unique design of the Dice calendar features a rolling dice. You can also add time parameters to the calendar to make the animation work for you, which allows users to see the rolling animation when time changes. The creator of this calendar used CSS3 and JavaScript and with a few simple, minor adjustments you can make an even better one for yourself.
Litie – Flat CSS3 Calendar Including HTML Format

The jQuery component that constitutes this calendar is key for supporting cross-browser compatibility. It’s a perfect calendar to complement your day-to-day activity on your blog or website.
Calendar By Abram
This calendar is primarily made for functionality. It displays all the months in one screen, the time is visible in the top-right screen, and you can easily select the years and months by clicking the arrows. However there is no option to interact with the calendar, for example, to add reminders.
This calendar is made to be shared on the CodePen editor and can be used as a base for your own calendar to add the features you want later on.
Fullscreen Flat Calendar
This is a dynamic, full-screen calendar, giving you better visibility and control over your calendar.
It’s a combination of CSS and JavaScript coding, but does require JavaScript to make it work.
FAQs about HTML calendar
1. How do I create an HTML calendar?
In order to make a table that shows days, weeks, and months, HTML, CSS, and maybe JavaScript are used. A pre-built library or template can be used to save time, or you can manually code each date and style the table to make a simple calendar. FullCalendar, Bootstrap Calendar, and jQuery UI Datepicker are a few libraries.
2. How can I add events to my HTML calendar?
You can use JavaScript or a server-side language to get information from a database or another source and then dynamically build HTML components for each event on the calendar to add to an HTML calendar. You can alternatively make use of a pre-existing library with event management and handling capabilities, like FullCalendar.
3. What are some commonly used libraries for creating HTML calendars?
FullCalendar, Bootstrap Calendar, jQuery UI Datepicker, and Simple Calendar are a few of the libraries that are frequently used to build HTML calendars. These libraries include pre-built styles and functionality that may be adjusted to meet your needs.
4. How can I customize the appearance of my HTML calendar?
By using CSS to change the styles of the table, cells, and text, you can alter how your HTML calendar looks. JavaScript can also be used to dynamically alter the styles in response to user interaction or other events. Many libraries also offer pre-made themes and customizing choices.
5. How can I make my HTML calendar responsive to different screen sizes?
Use CSS media queries to change the styling dependent on the screen size to make your HTML calendar responsive. Depending on the screen size, JavaScript can also be used to change the layout or functionality. Both large desktop displays and small mobile screens should be able to easily read and use responsive HTML calendars.
6. How can I make my HTML calendar interactive, with clickable dates and events?
JavaScript can be used to handle click events on the cells and events of your HTML calendar and to alter the display based on user activities. Furthermore, libraries with built-in capability for managing interactions, like FullCalendar, can be used.
7. How do I display multiple months or years in my HTML calendar?
You can make a table with many columns or rows and display each month or year in a distinct cell to display numerous months or years in your HTML calendar. Furthermore, libraries like FullCalendar that have built-in capabilities for showing several months or years can be used.
8. How can I integrate my HTML calendar with a database or server-side scripting language?
You can use JavaScript or a server-side language to retrieve and edit data from the database and then dynamically produce HTML elements to show the data on the calendar in order to combine your HTML calendar with a database or server-side scripting language. Furthermore, libraries with built-in capability for handling data and interactions, like FullCalendar, can be used.
9. Can I embed my HTML calendar on other websites or platforms?
Sure, you can use an iframe or other embedding method to add your HTML calendar to other websites or platforms. But, you must make sure that the platform on which the embedded calendar is displayed makes it simple to read and use.
10. How can I make my HTML calendar accessible for users with disabilities?
Use semantic HTML to give screen readers and other assistive devices a meaningful structure and labels for your HTML calendar in order to make it accessible. Moreover, make sure the calendar can be used with a variety of assistive technologies and that it can be navigated and operated solely with the keyboard.
If you liked this article with CSS and HTML calendar examples, you should check out this one with CSS timeline examples.
We also wrote about similar topics like CSS gallery examples, CSS animations, CSS input text examples, CSS accordion, CSS animated background, and styling radio buttons.


This one is nice, I am using in a new project.
https://jsuites.net/v3/javascript-calendar
Hi ASLTHinc here!
We’d like to get a calendar that can let our guests know which dates and rooms are booked or unavailable to book. Could you help us with that?
Hey. I can help you with that. Feel free to write back if it’s still required.
Are these free to grab or do we have to pay for a license?
Hi Kyle,
these are some great examples coded by other authors. Please contact them personally.
Cheers, Dirk @ Slider Revolution
I need a calendar that shows the weeks of the year starting on Fridays for my Timeshare Condo website. Timeshare weeks (1-52) for our condo association start on Fridays. I’d like a calendar that allows me to set the start day (Frida, Saturday or Sunday) and shows the week number. Also, to enter any year you want as well.
Bob…
For a few days, I was searching an HTML weekly calendar template. Finally, I got it here. Really a very helpful post. Thanks a lot, Dirk! Wish you all the best.
Hi, I am trying to create a calendar that me and my other can use to add photos and notes to spefic dates. So we can document our days out easily. I have no clue how, could someone point me in the right direction? Thanks!