JavaScript menus are great for designing the main navigation of a website. They add a touch of creativity that positively impacts a site’s client experience score.
Navigation menus are important as they make it easy for users to find a site’s substance. This article is a collection of easily customizable JavaScript menus.
JavaScript Navigation Menu Examples
Templates For Tablet And Mobile App Menu Items
Header Nav Overflow Into Mobile Nav
This header nav menu removes items that do not fit the mobile interface. The header has a fixed height and allows the header items to wrap and hide the overflow.
blooming-menu.js

This animated example features two radial menu dropdowns that support almost any modern browser. Both can be easily customized for any mobile app.
Custom Dropdown Menu #1
This is a minimal dropdown menu, ideal for a small interface. It features a bar that displays other dropdown options when clicked and has a cool background color.
UI #1 – Nav Buttons
This menu features a black theme and four icons instead of text. Each icon is positioned side by side within a rounded bar. The border-radius property is used to create this rounded bar.
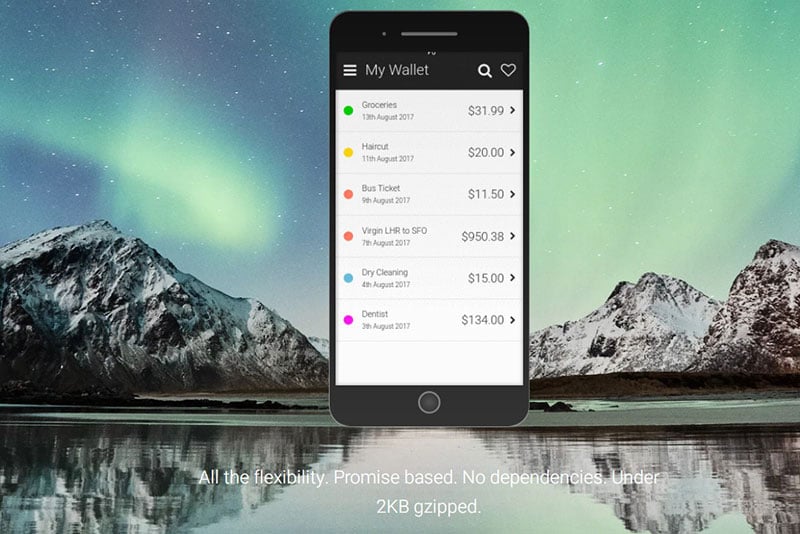
Slideout

This example is a slideout touch-navigation menu for mobile apps.
zircleUI

This menu is an experimental frontend library that creates zoomable user interfaces (ZUIs). vue.js and JavaScript code are the base for this unconventional menu.
Touch device jelly menu concept
Oleg Solomka built this mobile interface menu using CSS, JavaScript, and HTML code. Rather than using normal icons, he uses eye-catching ones to represent menu items. This amazing menu example is also known as Lego Mushroom.
Jelly Menu – Gooey effect
This Jelly Menu design includes social icons in an elongated bar and a simple circular icon that contains other menus.
Perspective Split Text Menu Hover
This menu example is ideal for a more immersive menu design.
Off-Canvas Navigation w/Page Transitions
HTML, CSS, and JavaScript (JS Off-Canvas) were used to create this vertical hamburger-style menu. When the menu grows, it creates contrast within the design.
Menu Examples For Web Applications On Desktops
Circle Navigation
This circular menu design was built with HTML, CSS, and JavaScript code. It does a great job displaying insights in a graph format. The menus are in the lower half of the circle.
Vertical Fixed Navigation #2

This CSS, HTML, and JS nav menu has round indicators that transform into labeled icons when users click or hover over them.
Dropdown Menu
Here is a trendy menu bar layout for websites. It includes hidden dropdowns that appear with the hover effect. This platform uses a one-page layout format.
Full-Page Navigation Challenge
This example is great for larger screens. Anime.js and some SVGs were used to create this full-page navigation menu.
Bold Hover Animations with Splitting.js
Ryan Mulligan made this menu using CSS, JavaScript, and HTML. It features several animations that activate with a hover effect.
Image Hover Navigation | @keyframers 3.12
This example uses a hover effect to reveal the text outline and intro animation. It also features mouse position tracking with CSS variables.
Purple Navbar | Nice effect for navigation
This JavaScript menu example is ideal for building a fashion site. It features click and hover animation effects that display purple background color.
Menu – #CodePenChallenge
This CSS, JavaScript, and HTML menu uses a hover effect to display submenu items.
Moving Underline Nav Menu
This menu example features four libraries with similar functionality. Each menu differs in appearance and features a gooey, colorful underlining animation.
Navigation-Menus For Mobile, Tablets, And Desktop Devices
Navigation with SVG
This design uses SVG to animate the menu bar. The effects are activated when the user clicks or hovers over the text.
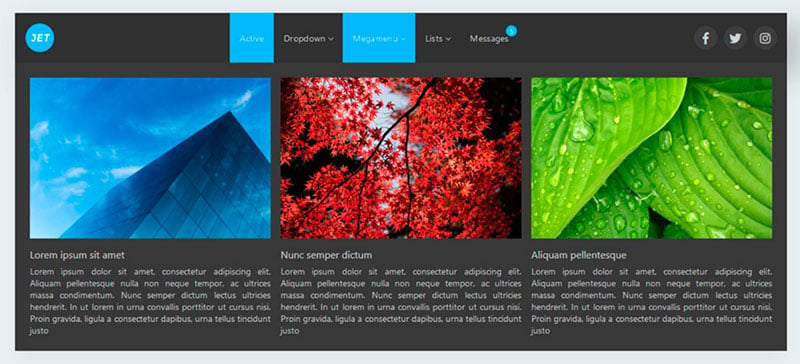
Jet – Responsive Megamenu

This menu uses CSS and pure Javascript (no JQuery needed). The Jet menu is compatible with Bootstrap and is ideal for tablets, mobile phones, and desktop devices.
CSS Grid Menu
This menu is easily customized to fit any interface.
wheelnav

This radial JavaScript wheel navigation menu is based on Raphaël.js (SVG/VML). It is also known as a pie menu or circular menu.
SVG Navigation
Anime.js animates this example. Here are a few elements used to create this intriguing menu:
- SVG syntax
- The text path element
- The start offset attribute
Sidebar template
Azouaoui Mohamed used HTML, CSS, and JavaScript to create this hamburger-style menu and put it in the upper left of the web page. The screen capture makes it fit for an advanced web application.
Clicky Menus: Accessible and Progressively Enhanced Menu with Clicky Dropdowns
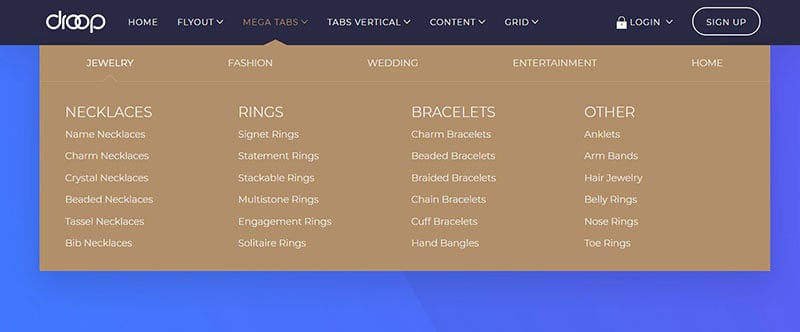
Droop Mega Menu

This menu example is responsive and great for building vertical and horizontal navigations. Elfaire created this menu using CSS3, jQuery, and XHTML5. It includes an array of:
- Features and options
- A 12-column grid system
- Over 70 amazing themes
- Over 100 examples
- Horizontal and vertical tabs, and more
Accordion Menu
Here is a JavaScript sidebar menu with a submenu for each main menu option. It features a dark attractive background color and is easy to customize for any web projector app.
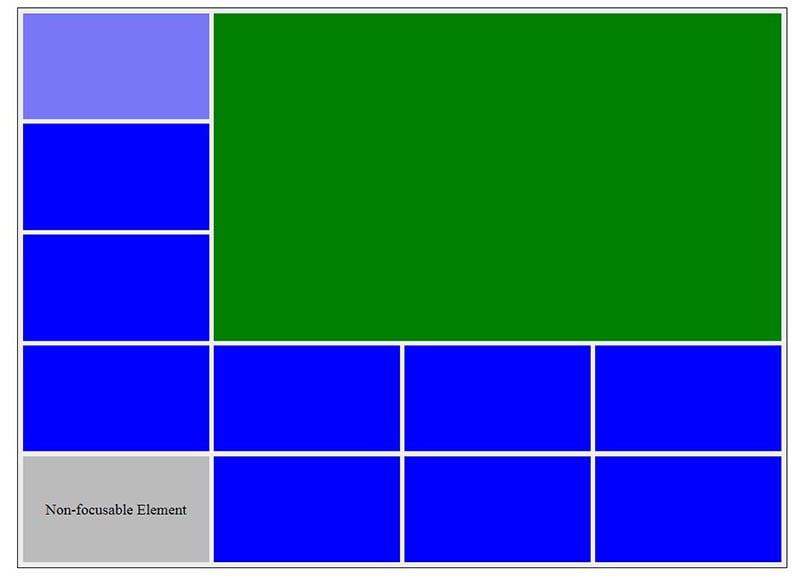
js-spatial-navigation

Spatial/directional navigation allows one to maneuver focusable elements within a structured document. It enables navigation in four directions (top/left/bottom/right).
SuperSlide.js

This CSS JavaScript sliding menu example is flexible and minimal. It is easy to customize for your mobile and web app project with native-like animation performance.
Responsive navigation multilevel
This navigation menu example is responsive with a hover effect and clickable icons to reveal submenus.
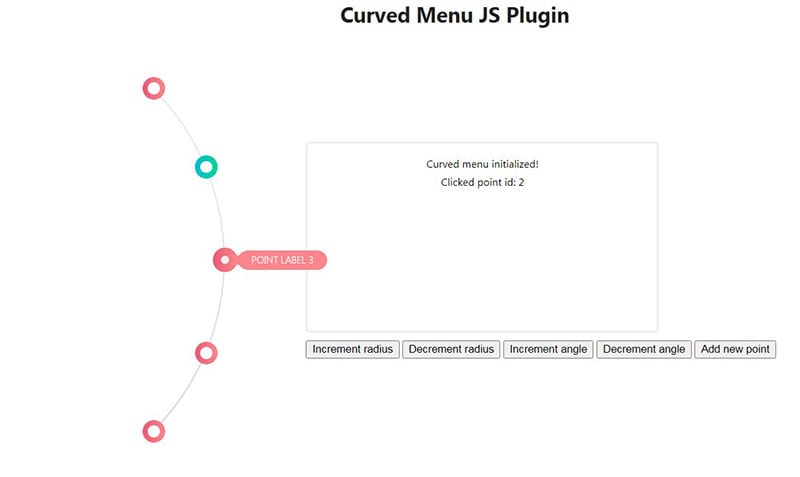
curved-menu

This is a curved menu with radius and angle control.
Fancy Navigation (+ hover effects)
Natalia Davydova built this menu using CSS, Javascript, and HTML code. This example has a hamburger-style menu icon that features hover animation.
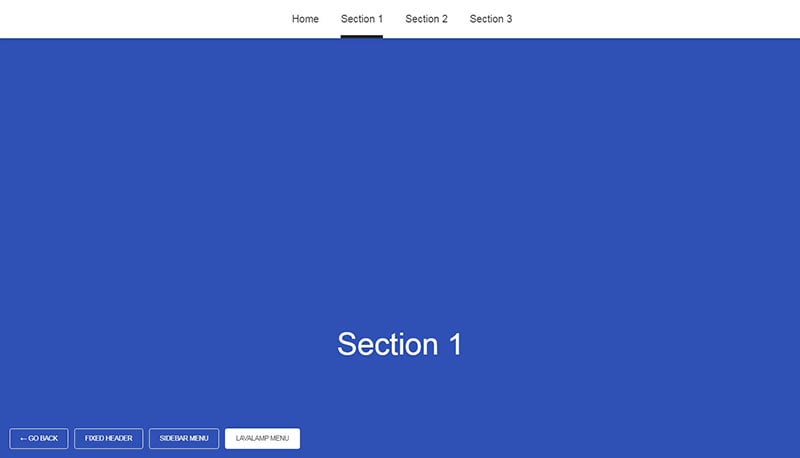
menuspy

This example is a JavaScript menu animation that highlights menu items that are selected.
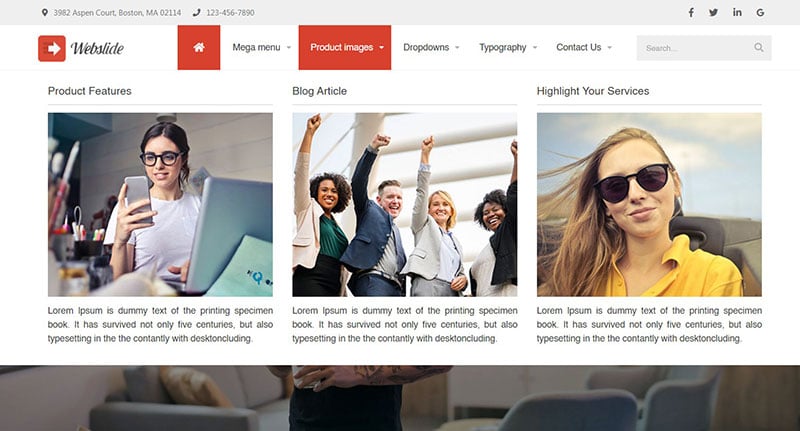
Web Slide – Bootstrap 4 Mega Menu Responsive

This example is perfect for any web project and screen type. The web slide navigation system offers various responsive, pre-built menus created with HTML, jQuery, and pure CSS code. These menus are easily customized to suit your web page layout.
Smooth Scrolling Sticky ScrollSpy Navigation
This menu design is minimal but suitable for all screen types.
Sidebar Indicators
Here is a hamburger-style sidebar menu that features text, icons, and notification representations.
Flat Horizontal Navigation
This boxed menu design was built with CSS, HTML, and JavaScript/JS Flat Navigation. This minimal menu format is often found on development websites.
react-burger-menu

This is an off-canvas sidebar menu built using CSS transitions and SVG path animations.
Creative Hamburger Menu?
This design is a hamburger-style menu created with the clip-path CSS property.
FAQs about JavaScript menus
1. How do I create a dropdown menu in JavaScript?
The HTML choose> element can be used to generate a drop-down menu in JavaScript, and JavaScript can handle the user’s choices. A custom dropdown menu can also be made using HTML, CSS, and JavaScript. You may have more influence over the menu’s appearance and feel as a result.
2. What is the best way to implement a responsive navigation menu using JavaScript?
Using a mobile-first design is one method for using JavaScript to create a responsive navigation menu. For smaller screens, a basic menu that functions well on mobile devices must be created, then more features and functionality must be added. To detect changes in screen size and adapt the menu, you may alternatively utilize JavaScript event listeners and CSS media queries.
3. How can I add animations to my JavaScript menu?
Use CSS transitions and animations to add animations to your JavaScript menu. For instance, you can animate the opening and closing of a dropdown menu or add a smooth animation when the user clicks on a menu item. Animations can also be started by JavaScript in reaction to events or user input.
4. What is the difference between a horizontal and vertical JavaScript menu?
The direction of the menu elements distinguishes a horizontal from a vertical JavaScript menu. In contrast to a vertical menu, which arranges items one above the other in a column, a horizontal menu typically shows items side by side in a single row.
The layout of your website and the number of menu items you need to display will determine whether you use a horizontal menu or a vertical menu.
5. Can I create a JavaScript menu that is accessible to users with disabilities?
You must make sure that a JavaScript menu can be browsed just with the keyboard if you want it to be accessible. In order to do this, you must offer keyboard shortcuts, use the proper HTML elements, and adhere to the Web Content Accessibility Guidelines (WCAG). Use assistive technology, such as screen readers, to test your menu.
6. How can I make my JavaScript menu SEO-friendly?
You must make sure that a JavaScript menu can be browsed just with the keyboard if you want it to be accessible. In order to do this, you must offer keyboard shortcuts, use the proper HTML elements, and adhere to the Web Content Accessibility Guidelines (WCAG). Use assistive technology, such as screen readers, to test your menu.
7. What is the best way to organize the structure of a complex JavaScript menu?
Depending on the unique requirements of your website, the ideal approach to organize the structure of a complicated JavaScript menu will vary. However, it’s best to group related items together and give each menu item a label that is clear and concise. To manage a lot of objects, you should also think about employing submenus or a hierarchical structure.
8. How can I add icons or images to my JavaScript menu items?
Use CSS or JavaScript to decorate the menu and add icons or images to your JavaScript menu elements. For instance, you can use JavaScript to dynamically load images based on user interactions or CSS background images to add iconography to menu items.
Your menu can benefit from using icons and images to make it easier to use and more aesthetically pleasing.
9. How can I create a mobile-friendly menu using JavaScript?
You should concentrate on developing a straightforward and simple design that is simple to utilize on smaller screens if you want to use JavaScript to create a mobile-friendly menu. This may entail utilizing a screen-saving slide-out menu or a hamburger menu.
Additionally, you ought to think about utilizing touch-friendly interactions and making sure that your menu functions properly on a variety of mobile devices.
10. What are the best JavaScript libraries or frameworks for building menus?
For creating menus, a variety of JavaScript tools and frameworks are available, including jQuery, React, Angular, and Vue.js. Your unique requirements, such as the complexity of your menu and the level of interaction you demand, will determine which library or framework you use.
When selecting a library or framework, you should also take into account elements like performance, accessibility, and browser compatibility.
Ending thoughts on awesome JavaScript menus to use on your website
The free JavaScript menus in this article are unique and usable for every website and app format. They add interactivity and responsiveness to your web projects, improving the user experience.
So, be sure to use the best free JavaScript menu examples in this collection in your next web design project.
If you liked this article about JavaScript menus, you should check out this article about CSS animations on scroll.
There are also similar articles discussing CSS page transitions, CSS modals, CSS tooltips, and slide menus.
And let’s not forget about articles on CSS link hover effects, CSS hamburger menus, CSS range sliders, and CSS toggle switches.