Absolute and Relative Position
Learn how these two positioning techniques can help you make rich, dynamic layouts.

Table of Contents
What is Absolute & Relative Positioning in Slider Revolution?
When you work with either Rows or Groups in Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software., the layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. nested inside those Rows or Groups can be laid out with either Absolute or Relative positioning techniques.
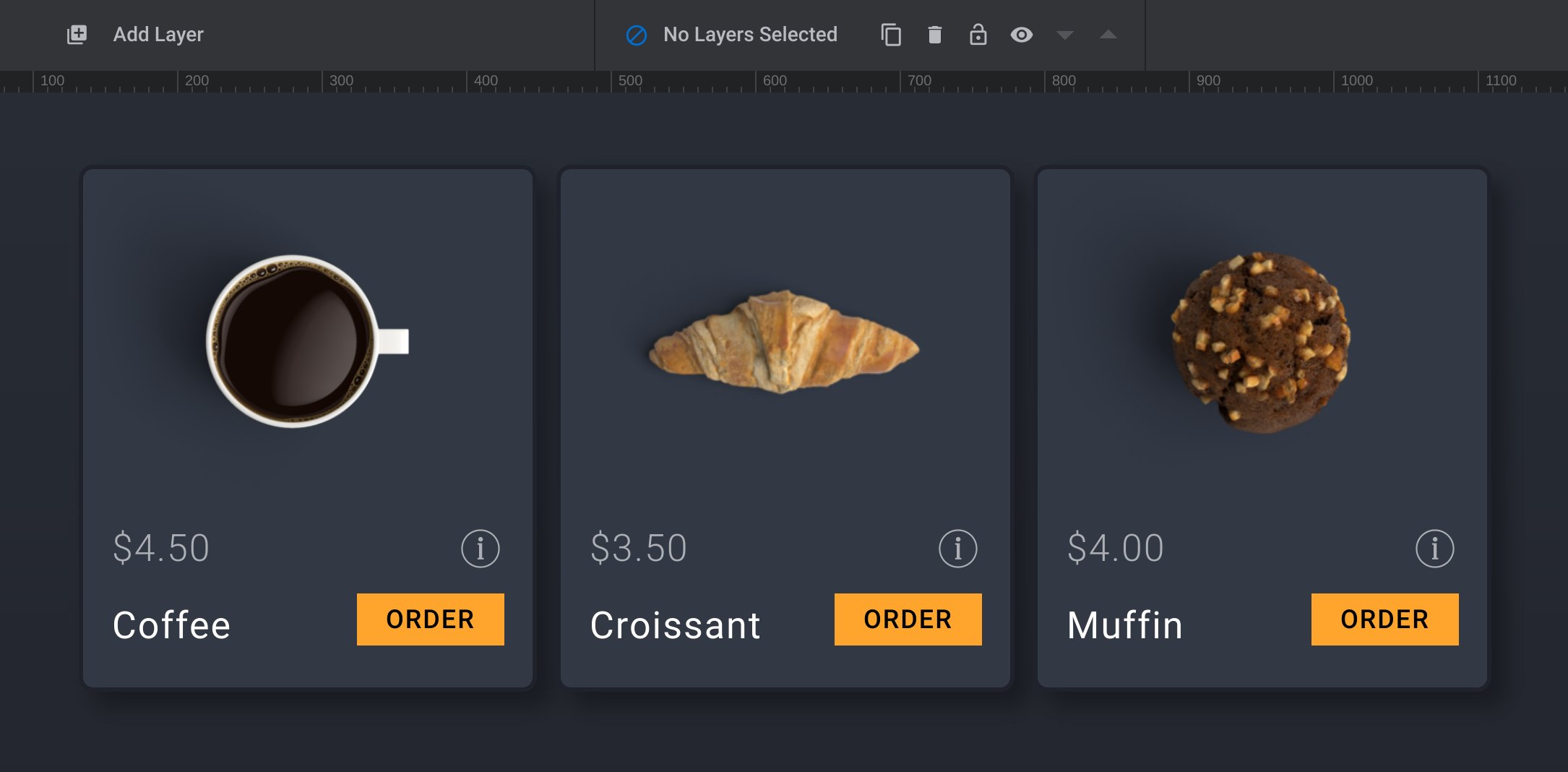
The fundamental difference between the two layout techniques is Relative positioned layers stack one on top of the other, or side by side, and are hence positioned relative to each other as seen with the image, price and details in the groups pictured below:

Meanwhile Absolute positioned layers do not stack and are positioned at an absolute location relative only to their parent container, as seen with the numbers pinned at the bottom of the boxes pictured below:

Note: Absolute positioning is the default on all layers in Slider Revolution. Newly added layers are absolutely positioned relative to the slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. itself, but if the layer is nested inside a Group or Row it will then be absolutely positioned relative to that parent layer.
We’re about to look at how these positioning techniques are helpful specifically in Slider Revolution, but if you are interested in the technical underpinnings of this functionality you can read the related MDN guide at: https://developer.mozilla.org/en-US/docs/Web/CSS/position.
Why is Relative Positioning Helpful?
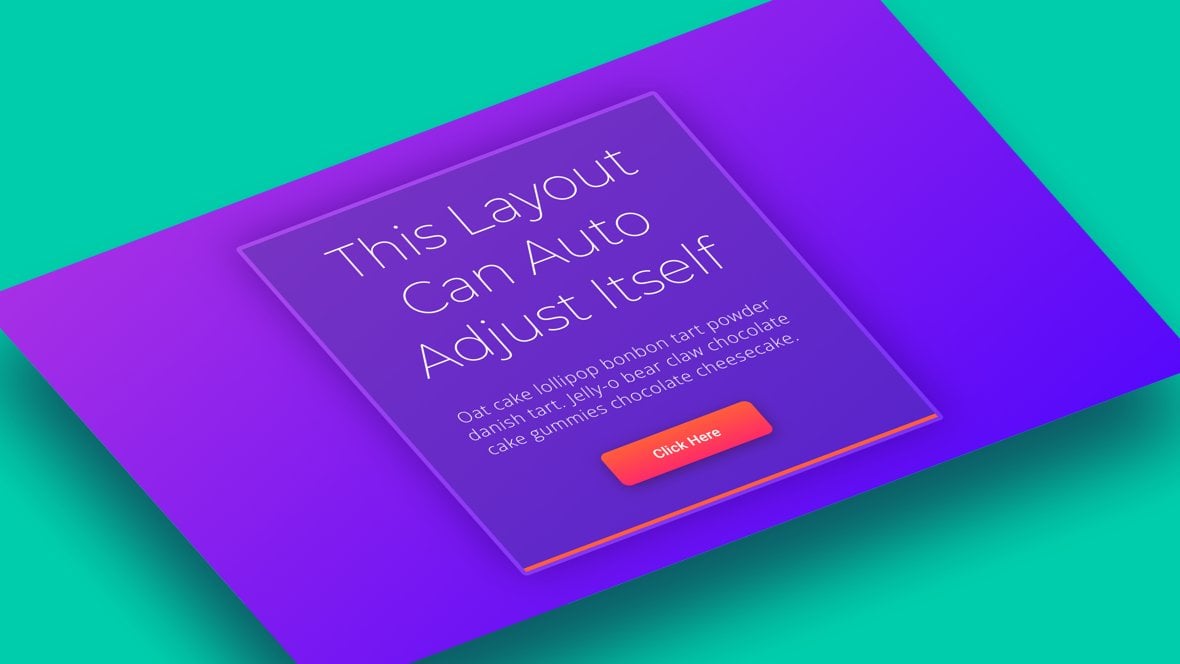
There are two stand out ways Relative positioning is helpful in Slider Revolution. The first is it allows you to create groups that automatically adjust their layout to fit their content:
And the second is the ability to automatically arrange items into rows that wrap onto new lines, even without using a Row layer:
For full detail on Relative position and how to use it, read our full guide: Relative Position in Slider Revolution.
Why is Absolute Positioning Helpful?
The major way Absolute positioning is helpful in Slider Revolution is you can effectively “pin” a layer in a specific spot, such as onto the edge of its parent for example. It will then not be pushed out of this position by any other nearby layer, and can also keep its position if the parent changes size:
Additionally, Absolute positioned layers can sit directly in front of, or behind, other layers. In the image above, the white numbers have a blue background [?]
A "background" in Slider Revolution is a type of layer that is always present in every module, and is always visually behind all other layers.
A background can be transparent, a flat color, a gradient, an image, or a video. It can be animated in the same way as other layers can be, however it cannot be deleted. behind them that matches the slide background color. And because they use Absolute positioning, they can sit directly in front of the light blue borders of the text box, creating the final effect.
For full detail on Absolute position and how to use it, read our full guide: Absolute Position in Slider Revolution.
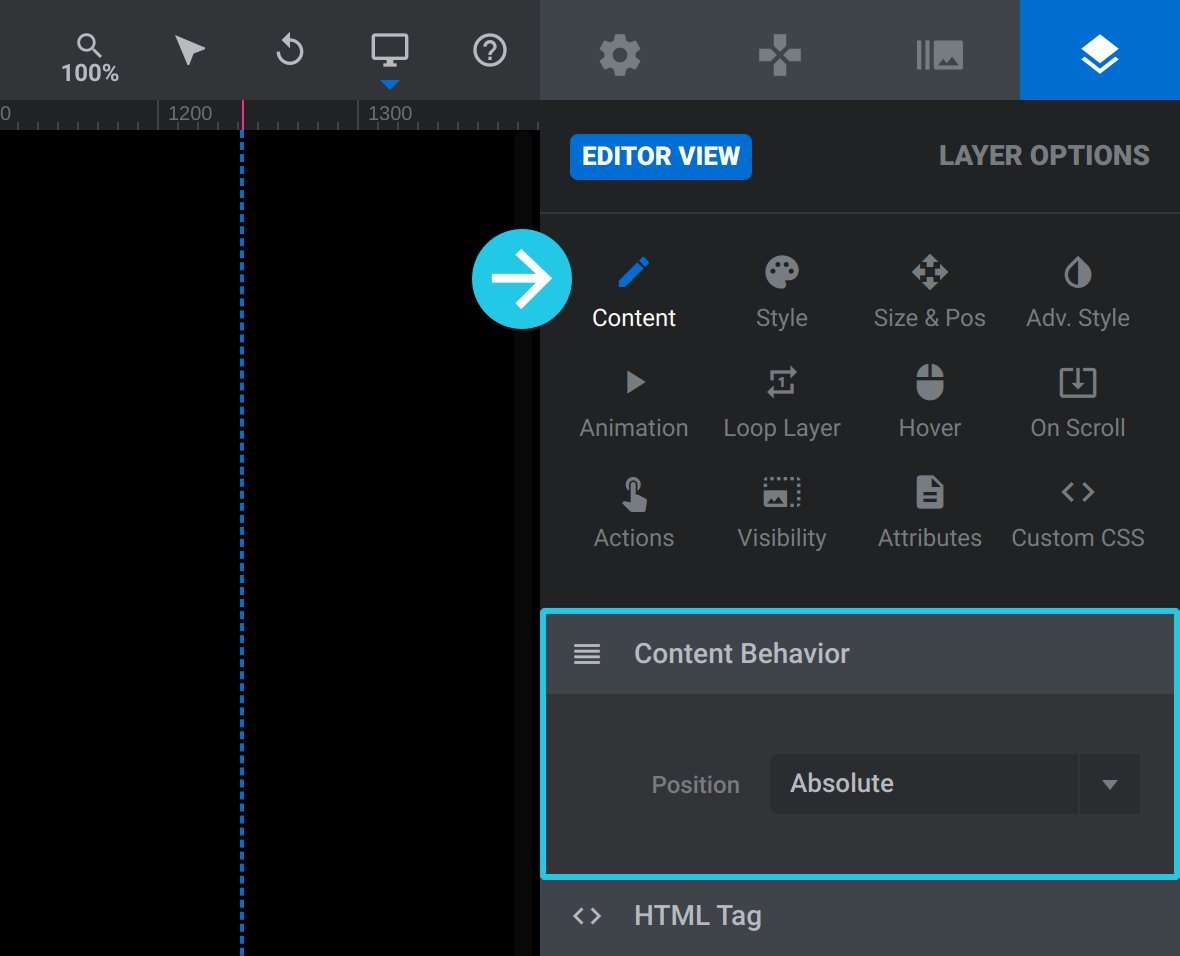
The Position Option
The way to switch between Absolute and Relative positioning when a layer is nested in a Row or Group is by using the Position option. The layer’s Position option can be found under the Layer Options tab, Content Behavior panel: