Switching and Coloring Spinners a.k.a. Pre-loaders
Configuring your module's pre-load animation

Table of Contents
- What is a Spinner?
- Using Spinners (Video Tutorial)
- Configuring Spinner Options
- Set a Contrasting Module Background Color
What is a Spinner?
Sometimes a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. might have a significant enough file size that it needs a second or two to load before it’s ready to fully display. For that reason every module has a small pre-loader animation, referred to in Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. as a “spinner”, that plays right at the beginning.
This ensures a visitor will never be looking at an empty space wondering what’s going on. Usually modules load so fast you barely see the spinner, but nonetheless it’s always there just in case.
Slider Revolution comes with 16 different spinners built in, and you can choose any one, as well as the color it should be, in order to best match the design style of your module.
Using Spinners (Video Tutorial)
Learn how to set and properly preview a pre-loading spinner animation by watching the below “Slider Revolution 6 – Spinners (Configuring & Previewing)” tutorial video:
If you watched the above video you can skip to the next section of the manual: Using Pre-Made Content.
Or continue reading to learn how to take full advantage of the Spinner function:
Configuring Spinner Options
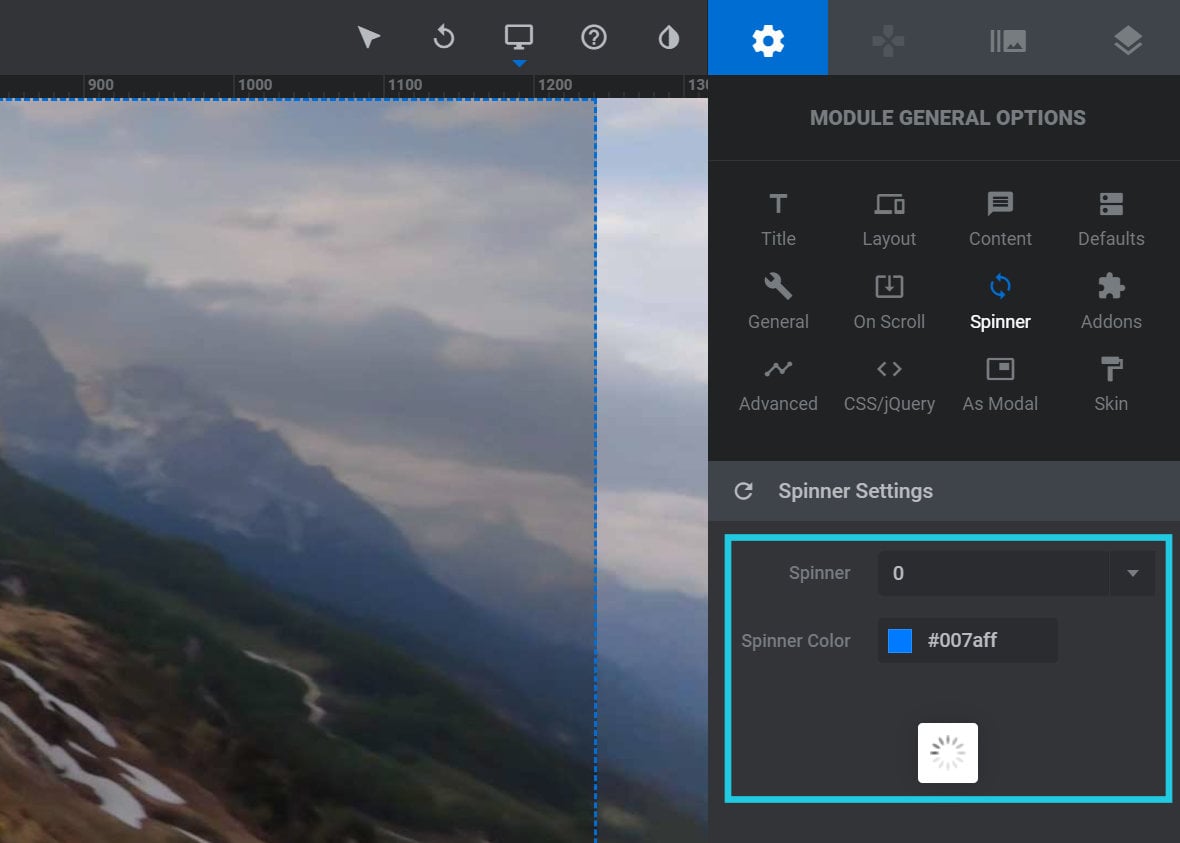
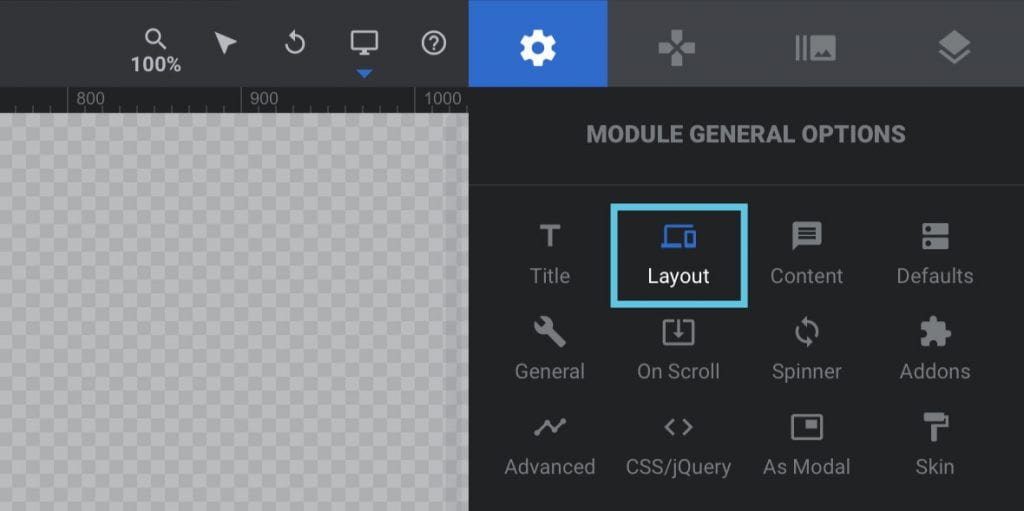
To access the options for spinners go to the Module General Options tab, then the Spinner sub-section.
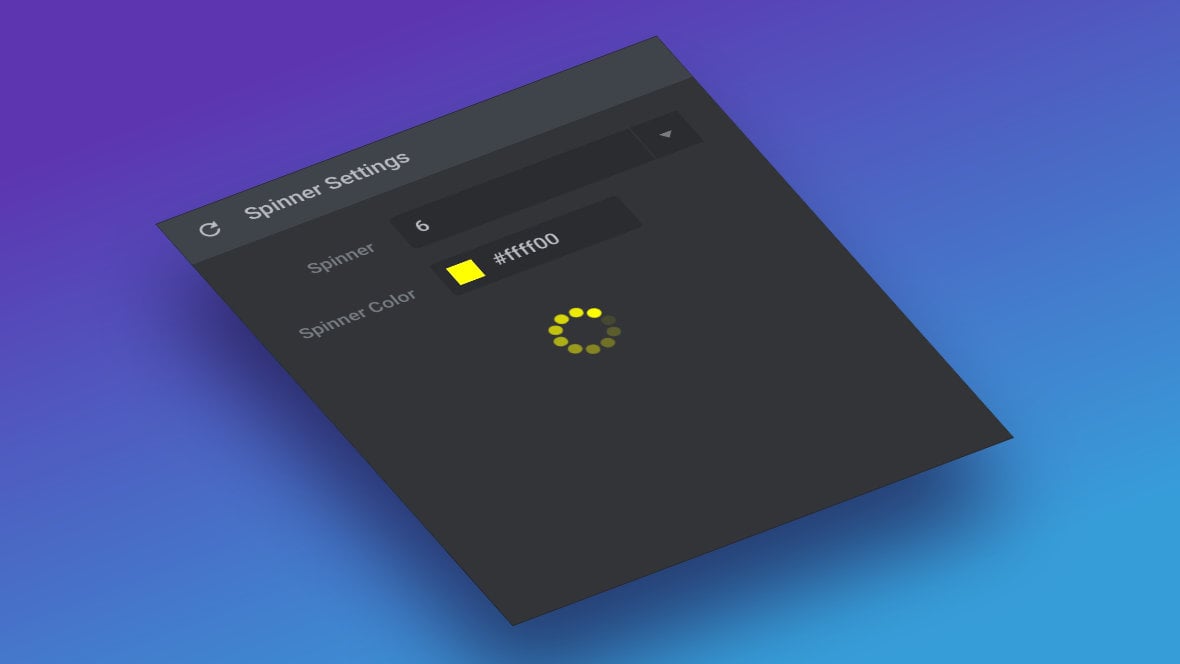
Here you’ll find two configuration options, Spinner and Spinner Color, and a preview of your spinner animation below them:

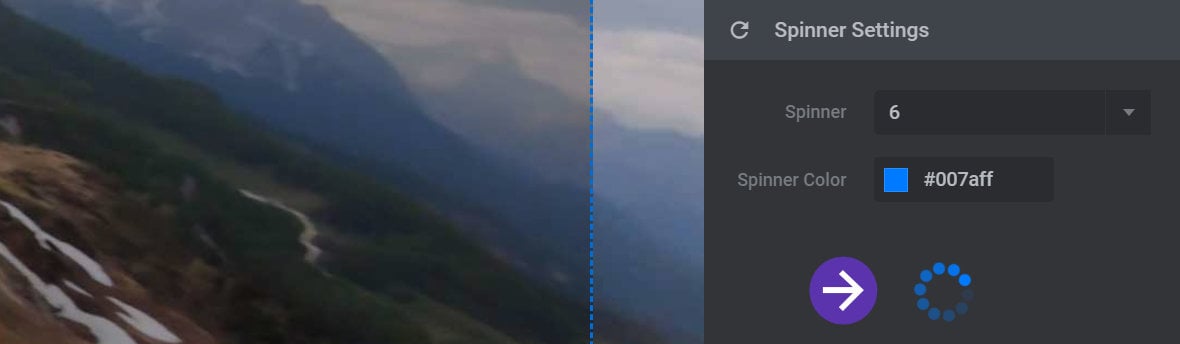
The Spinner option allows you to switch to a different animation. Click the dropdown list and choose a different number, then you will see a different animation playing in the preview:

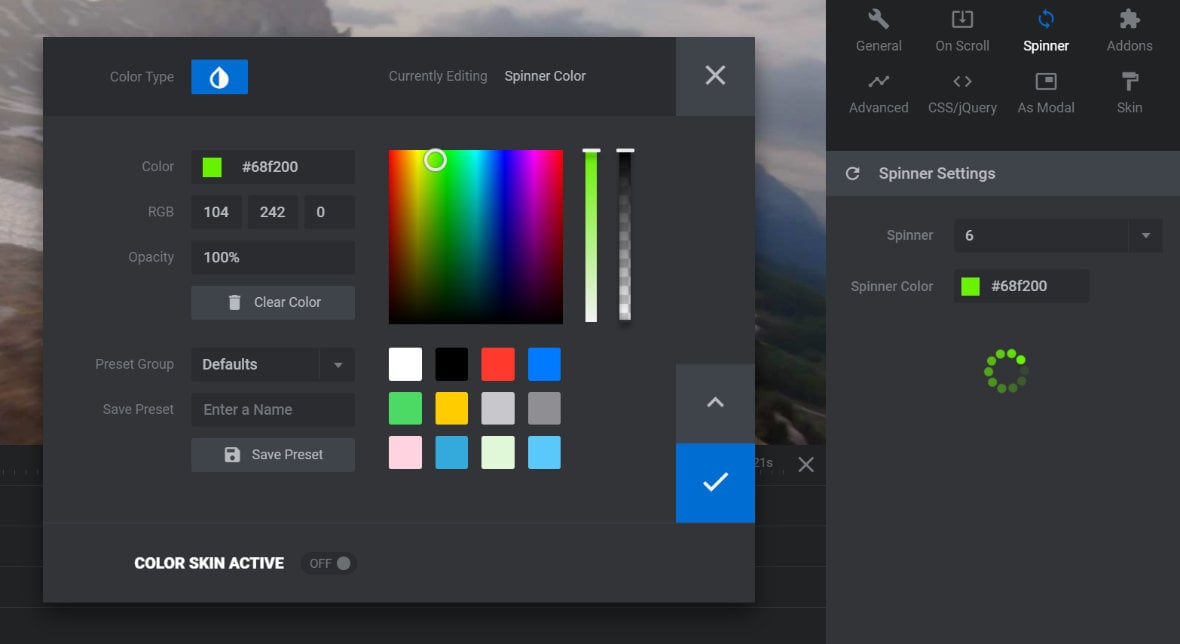
The Spinner Color option will apply any color of your choice to the spinner option. Click the #color-value shown in the Spinner Color field to open the color picker dialogue box. As you try out different colors you will see the spinner preview update in real time, allowing you to get the color just right before you close the color picker box:

Once you’ve made your changes to the spinner options the best way to see how it looks in your design is to click Save and then Preview your module.
Set a Contrasting Module Background Color
To ensure your spinner is visible, you’ll need to select a background color for your module that contrasts with it sufficiently. For example, if your spinner is white your module should not also have a white background.
To set your module’s background color go to the Module General Options tab in the sidebar, select the Layout sub-section:

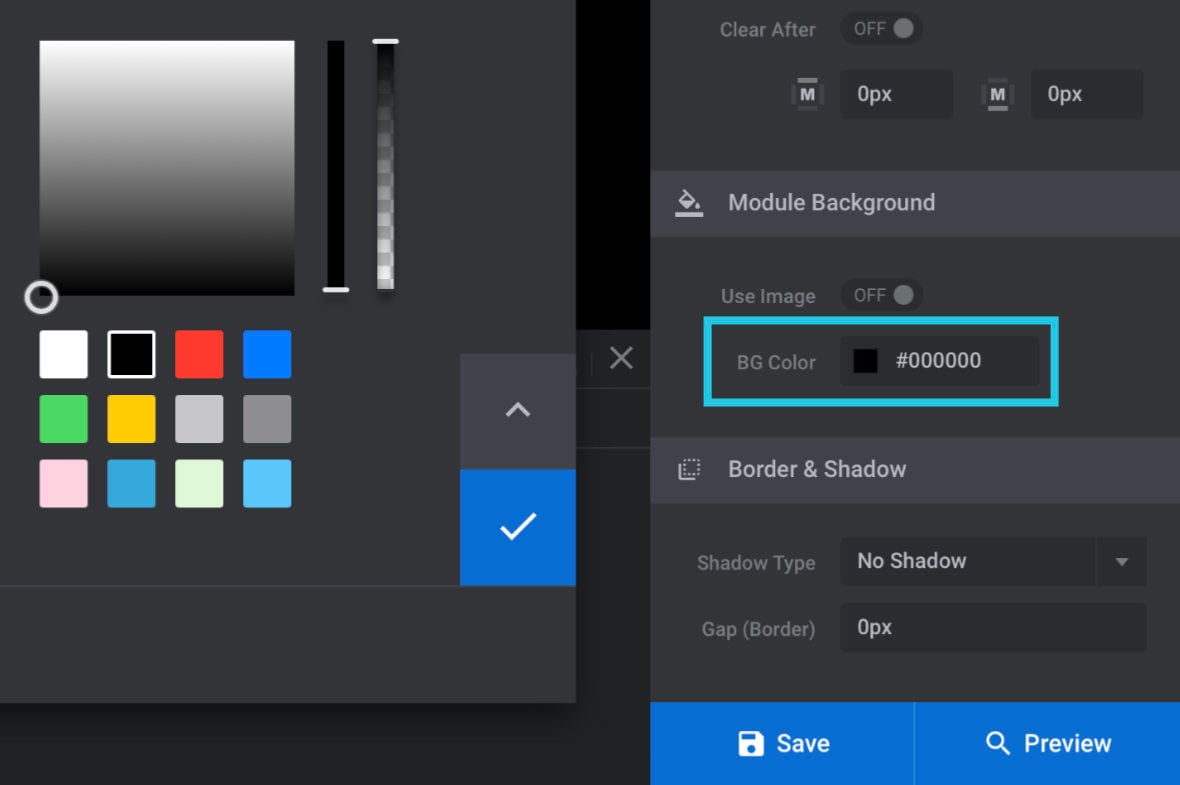
Scroll down to the Module Background panel, which is second from the bottom. Within that panel you can use the BG Color option to set the module background color:

Coming Next: Using Pre-made Content
So far in the manual our focus has been on working with template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced. based modules, learning all the skills necessary to edit them. In the next section were going to move onto creating our own modules, however instead of building them from scratch we will again take advantage of the large library of ready-made content that comes with Slider Revolution.
To begin with, we’ll have a quick overview of how it’s possible to make new modules using pre-made content such as slides, layers, text, buttons and styles.
