Editing Text from Template Modules
Here you’ll learn how to modify text content in premade modules, as well as how to change font family, size, weight and color.

Table of Contents
- Editing Template Placeholder Text
- Modifying Text (Video Tutorial)
- Changing Text Content
- Resizing Text
- Changing Text Styling
Editing Template Placeholder Text
In this guide we’ll show you how to make simple changes to placeholder text in template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced. based modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages., allowing you to add in your own business name, branding colors and so on.
First up, let’s look at how you can edit the content of text layers, after which we’ll move on to modifying their appearance.
Modifying Text (Video Tutorial)
You can learn how to edit text by watching the below ‘Basic Editing of Text, Links, Images & Backgrounds’ tutorial video from the 4:49 mark:
If you watched the above video in full you can skip the remainder of the ‘Basic Editing’ section of the manual and proceed to learn how to Publish Modules.
Or continue reading to learn how to edit text content, including how to modify font size, font weight, font family, text spacing and text color:
Changing Text Content
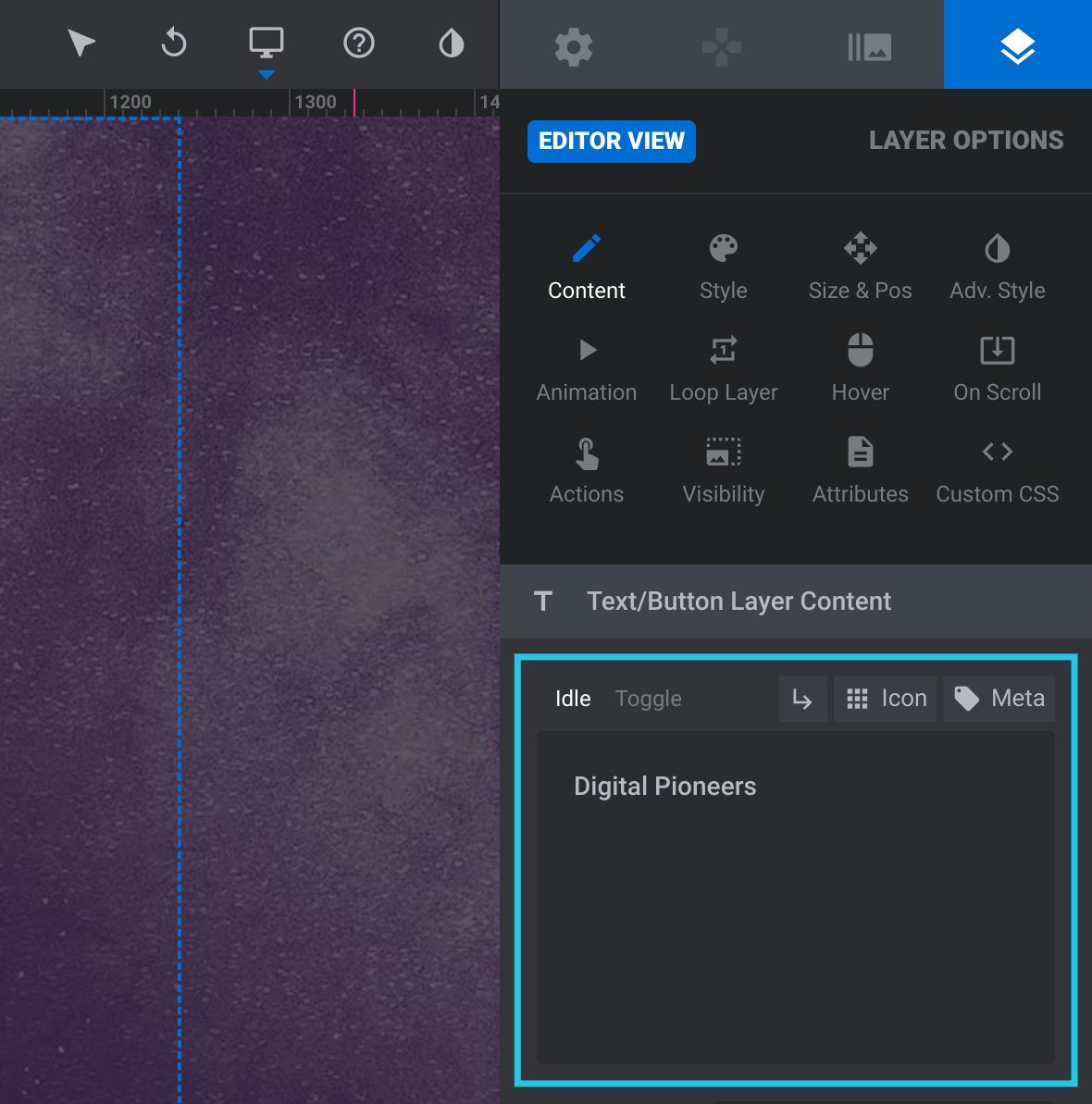
To change text content, start by selecting the layer you want to modify. This will automatically open the Layer Options tab in the sidebar. Click the Content sub-section where you will see a field containing the layer’s [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. text content.

Click in this field and modify the text to change the layer’s content.
Resizing Text
There are two ways you can resize text: via setting a font size directly or by resizing the text layer on the canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed..
1. Editing Font Size
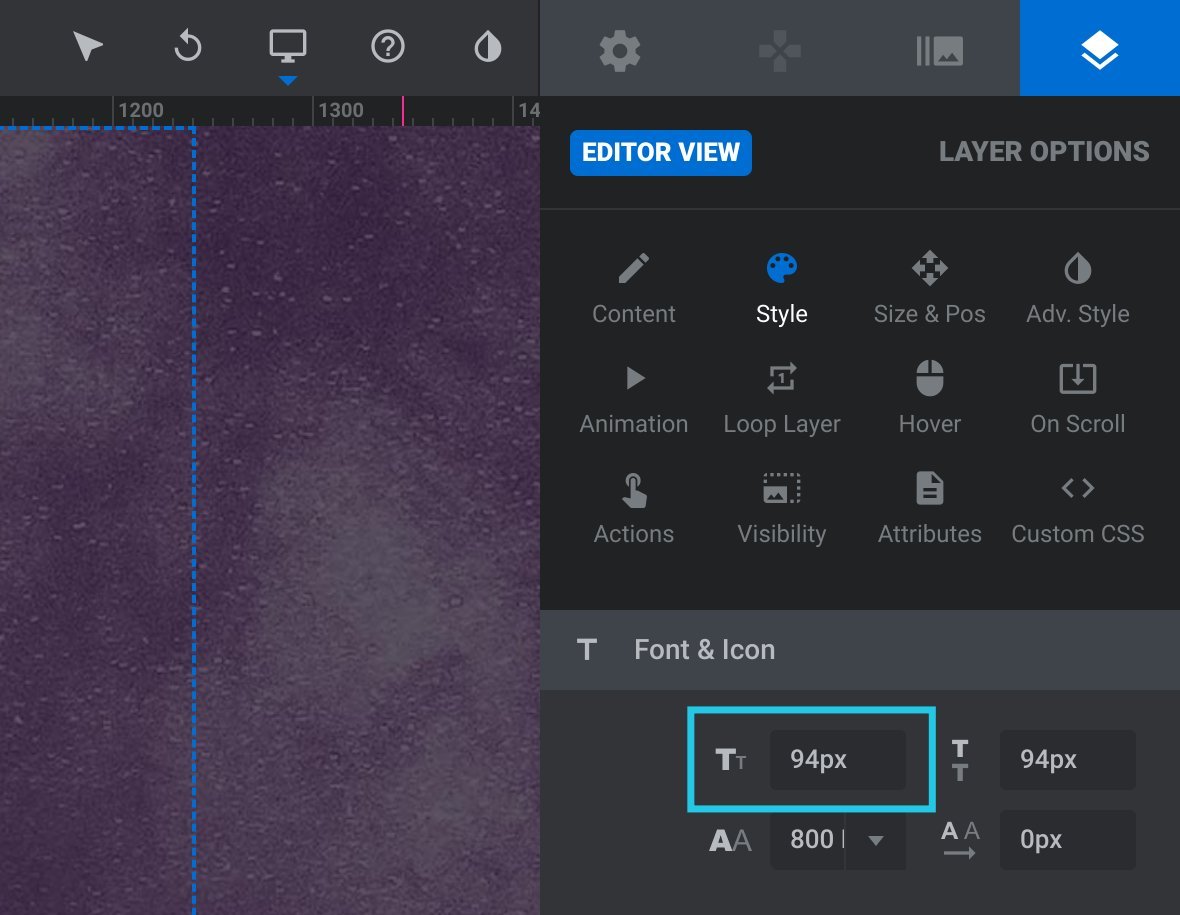
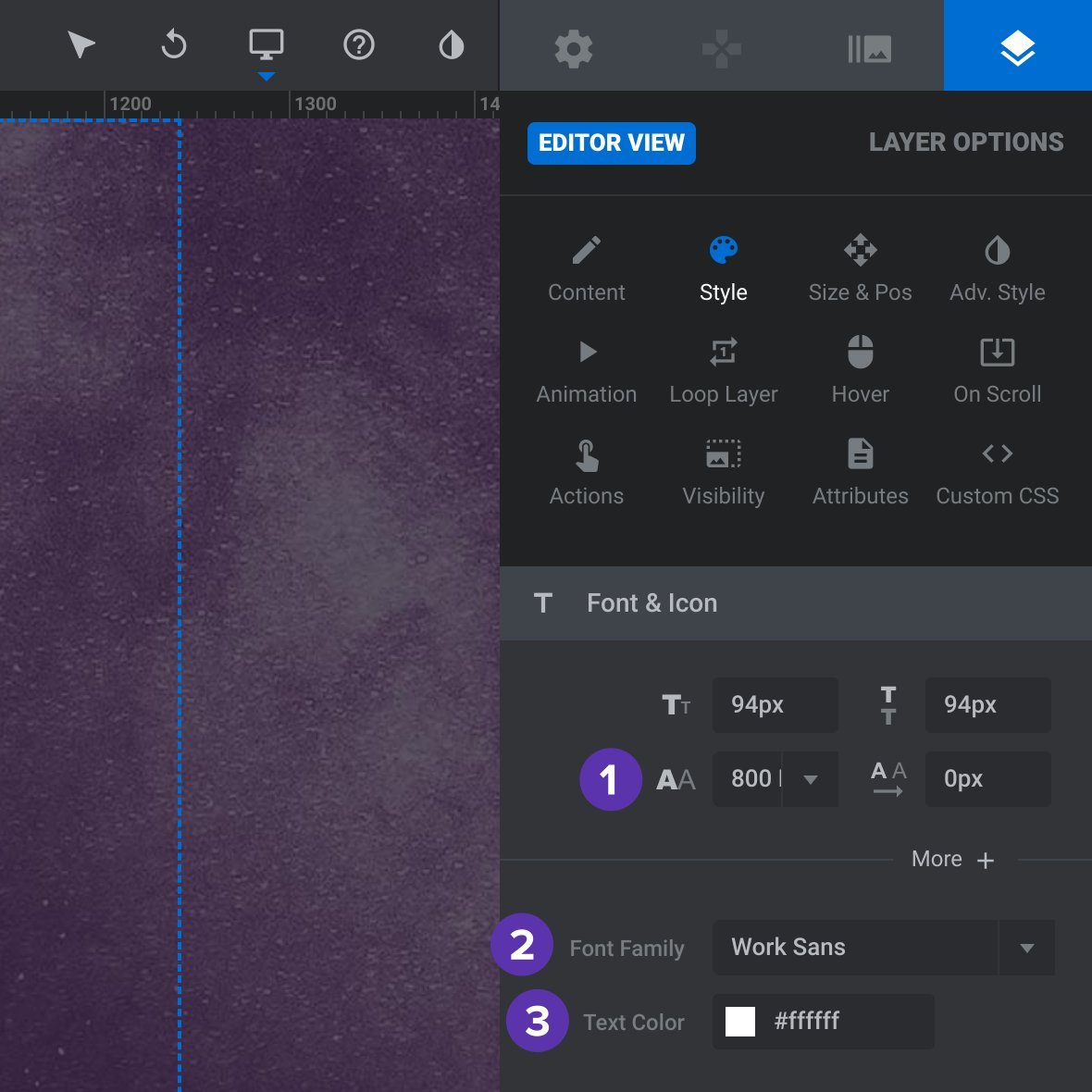
With the text layer you want to modify selected, make sure you are in the Style sub-section of the Layer Options tab in the sidebar. In the panel labeled Font & Icon look for the field with a label that looks like two letters T’s next to each other.

In this field type the number representing the font size you would like, then press Enter to apply your changes.
2. Resizing via Bounding Box
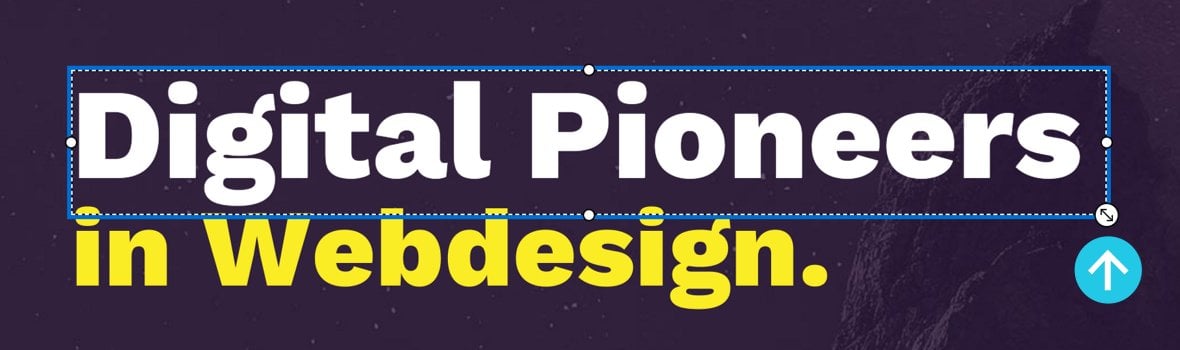
If you’re not sure what font size to use you can resize your text visually on the canvas. Select your text layer and you will see a bounding box appear around it with a handle on the bottom right corner, visible as a circle with a double-ended arrow inside.

Click and drag on this handle to resize your text.
Changing Text Styling
There are a number of ways you can modify text styling in Slider Revolution but we’ll start here by covering the three you will most commonly use.
Note, once your text layer is selected each of these three types of styling can be changed in the Style sub-section of the Layer Options in the sidebar, via the panel labeled Font & Icon.

1. Editing Font Weight
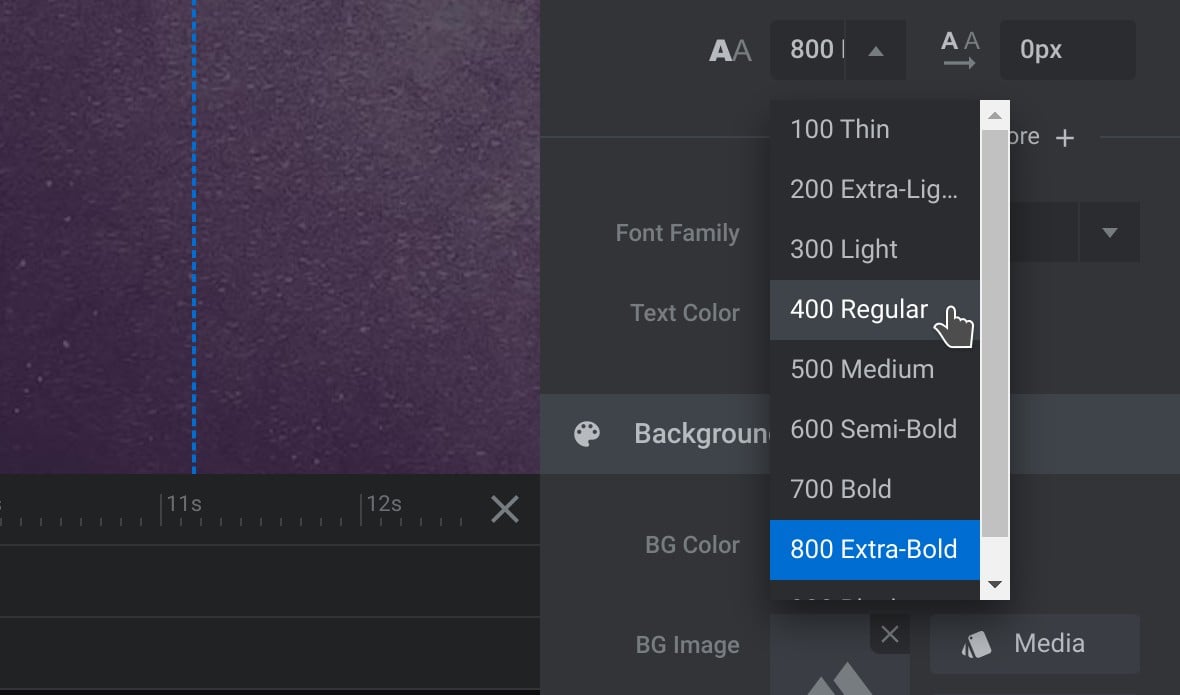
Look for the field with the label that looks like two letter A’s next to each other. When you click on this field you’ll see a drop-down with several numbers, each a multiple of 100. The higher the number the thicker your text will become.

Select from the available options to modify your font weight.
2. Editing Font Family
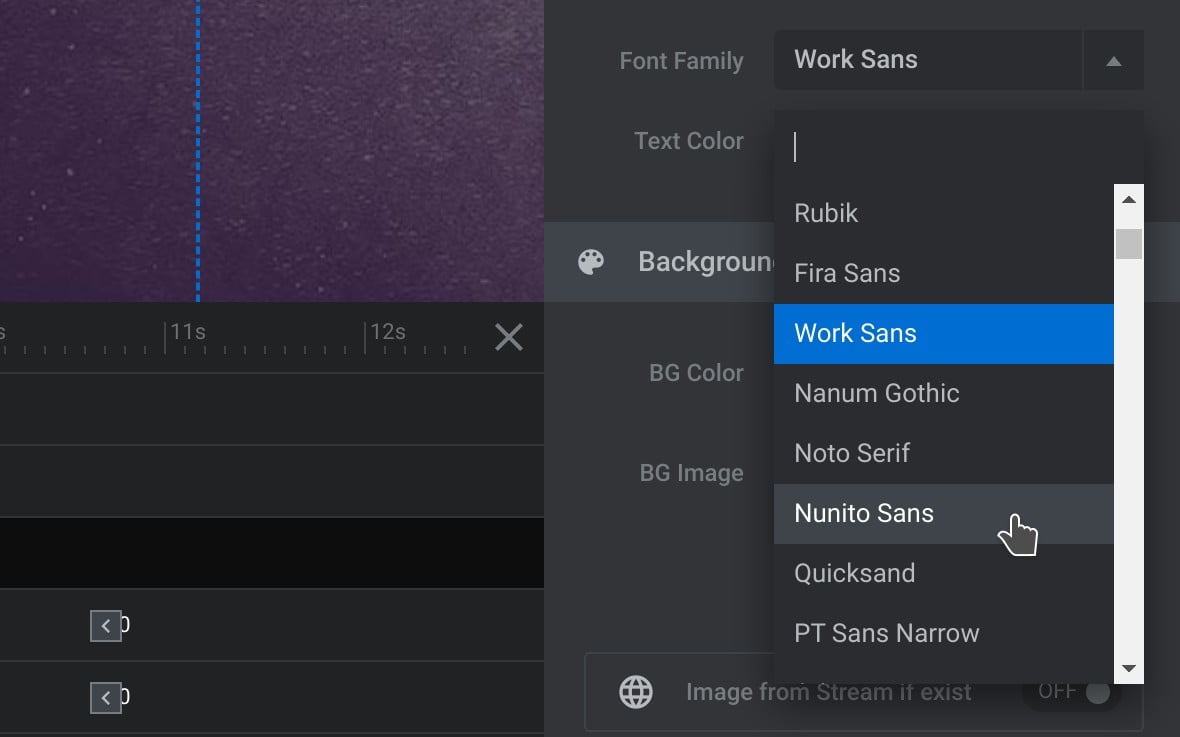
Locate the field labeled Font Family, click it, and you will see a scrollable drop-down list of all the fonts that are available for you to choose from.

Select any item on this list and your text layer’s font family will be updated.
3. Editing Font Color
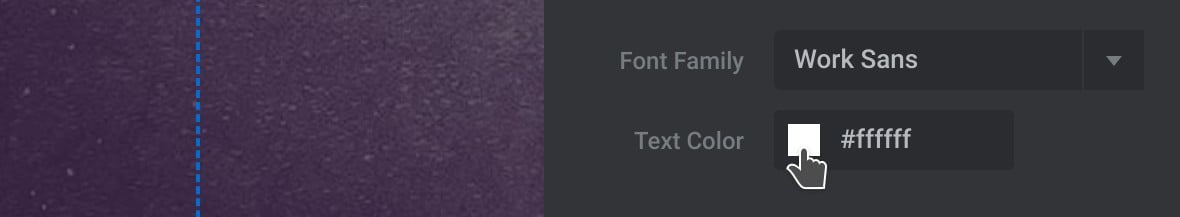
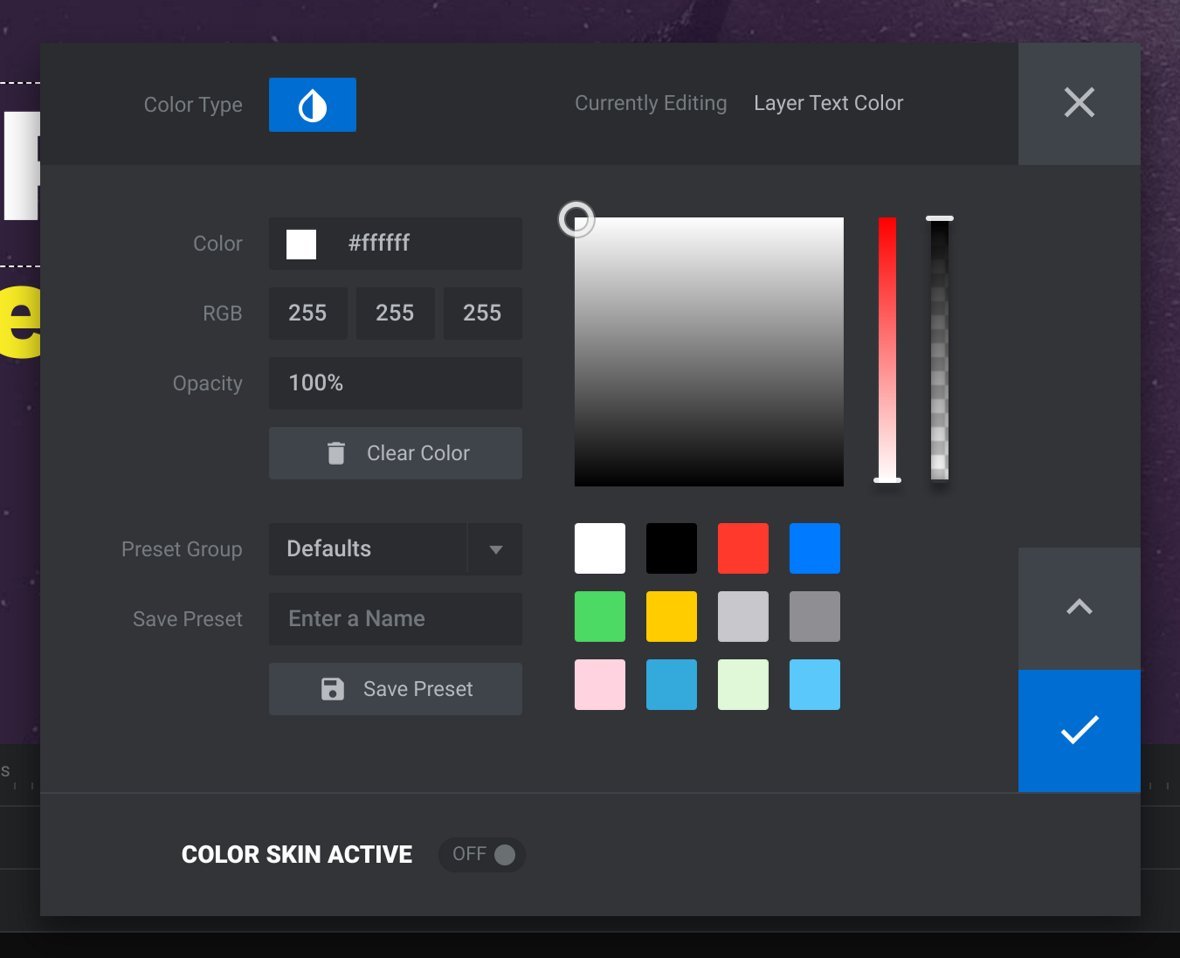
Find the field labeled Text Color and click on the small colored square next to it.

This will open a color selection dialogue box.

From here you can select a new color to apply to your text, then click the large blue tick-box to commit your changes.
Next: Editing Links
Learn how to edit existing links and add new links in the next part of our basic editing section, Editing Links in Template Modules.
