Relative Position in Slider Revolution
Learn how to use Relative position in your Slider Revolution layouts

Table of contents
Using Relative Position in Slider Revolution
As mentioned on the previous page about Absolute and Relative Position, Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
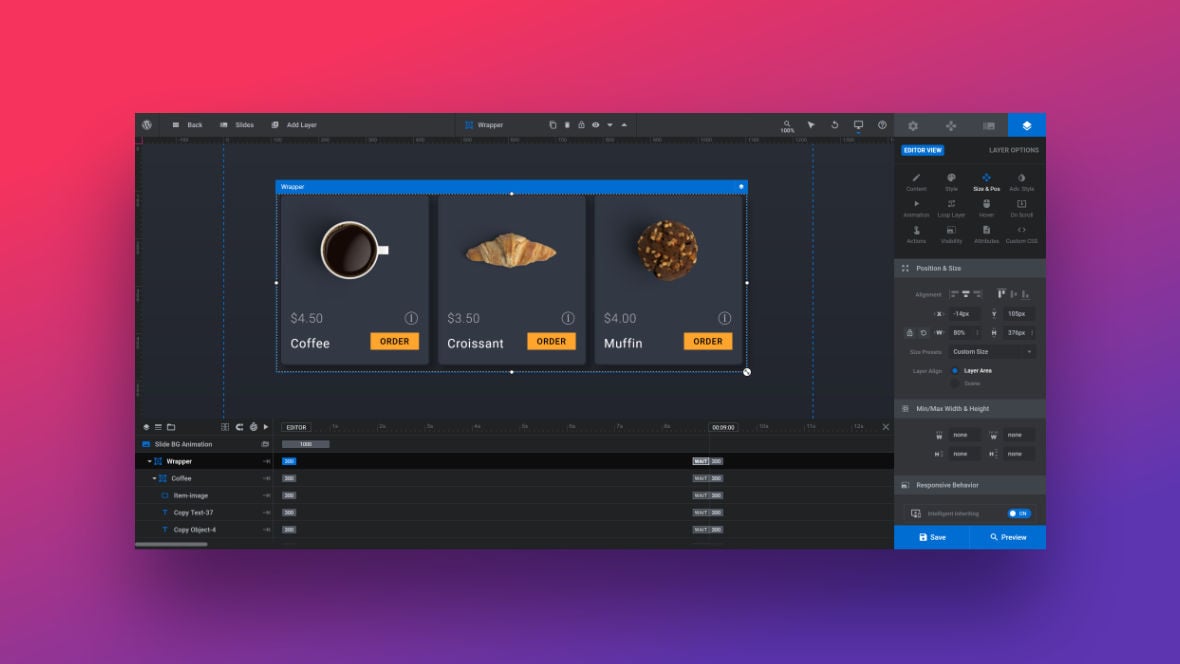
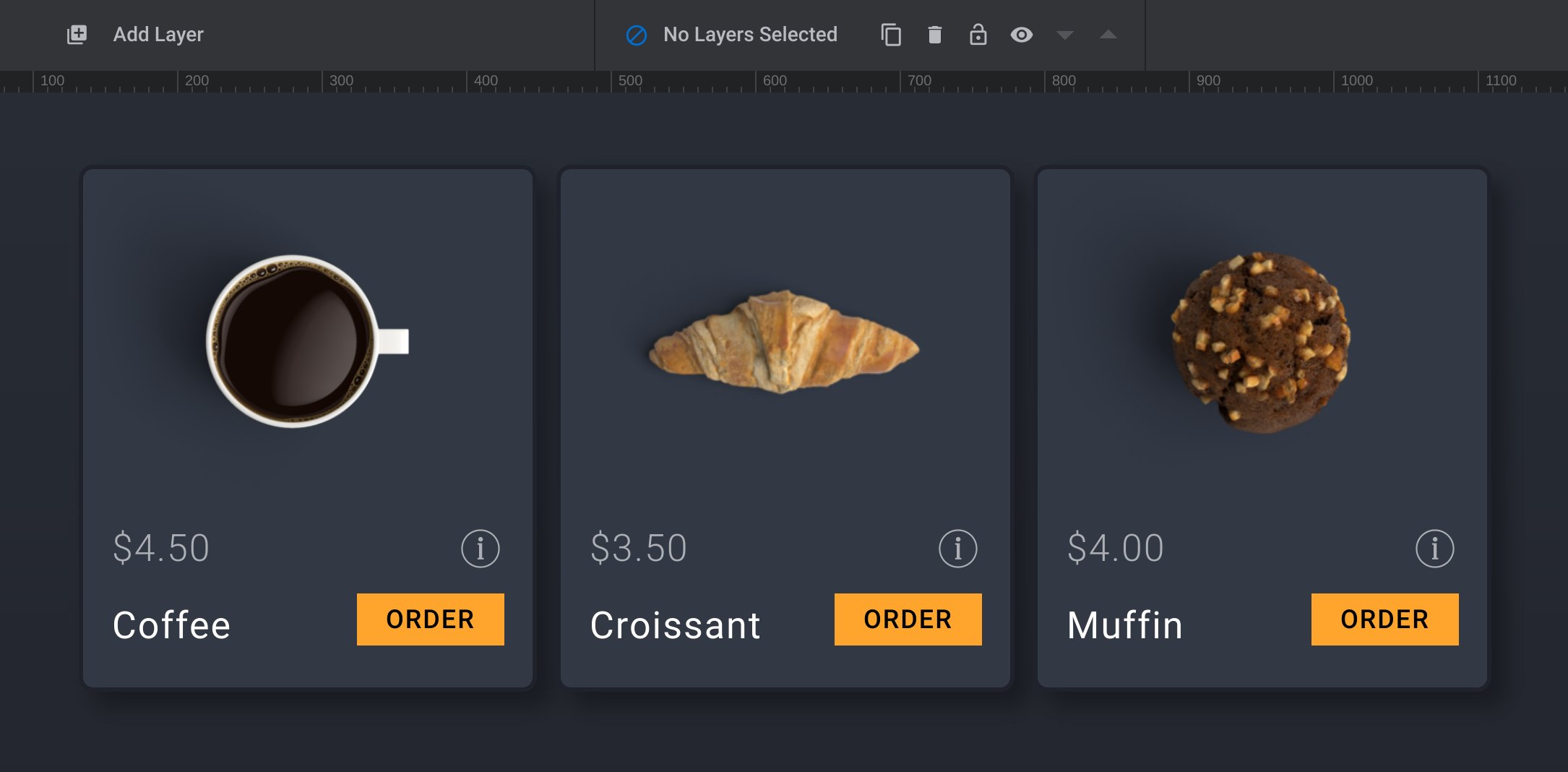
Layers are added to slides via the module editor. using Relative position will be stacked one on top of the other, or side by side, and are therefore positioned in relation to each other, as seen with the image, price and details in the groups pictured below:

In this guide we’ll learn about the options related to Relative positioning in the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options., what they do and how to set them.
Note: As a reminder, Relative position can be used on layers nested inside Rows or Groups, and is set via the Layer Options tab, Content Behavior panel, Position option.
Content Behavior Panel
When working with Relative positioning in Slider Revolution, the relevant options are found under the Layer Options tab, in the Content Behavior panel.
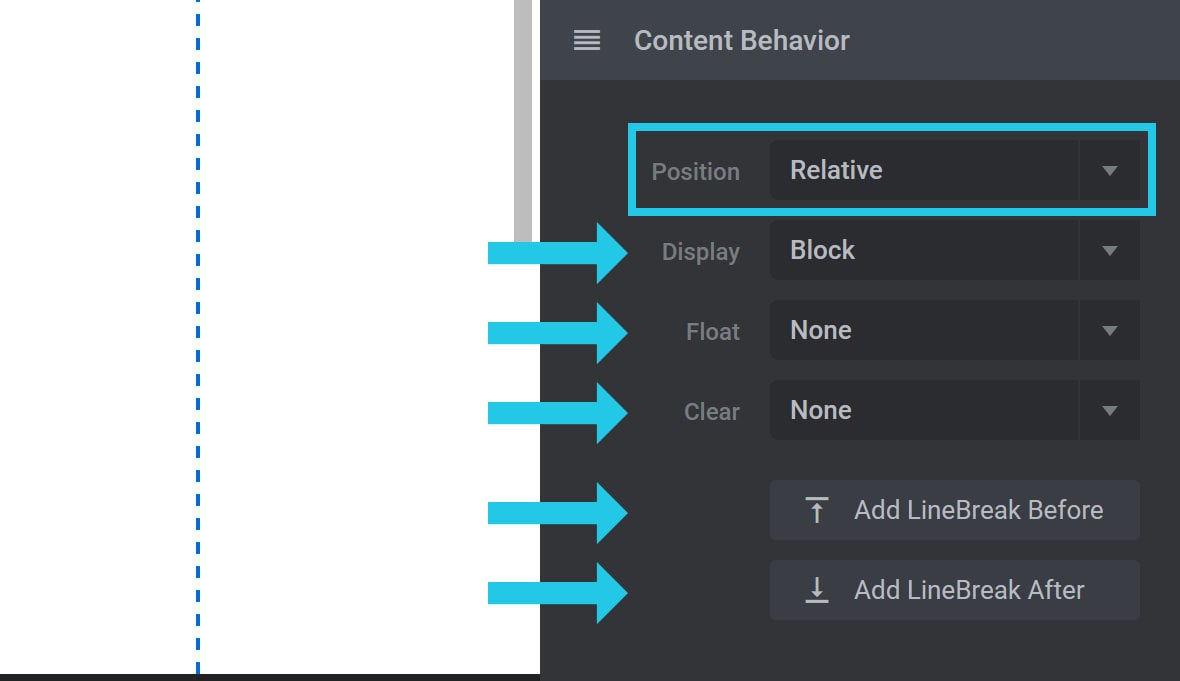
When the Position option is set to Relative, three additional options and two buttons will appear in the Content Behavior panel:

Display
The Display option can be set to either Block or Inline-Block:

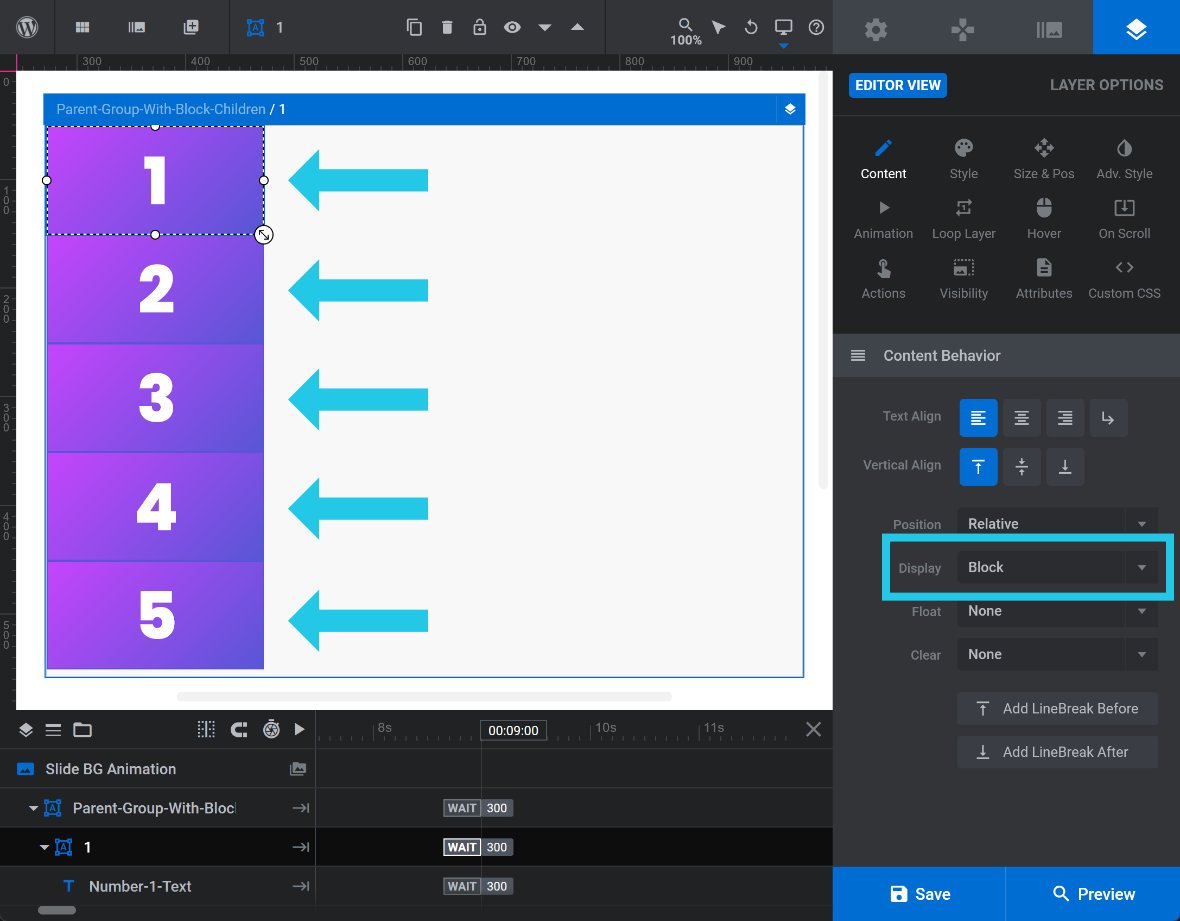
Block
The difference between the two Display settings is that layers using Block stack on top of each other like paragraphs, as seen with these grouped layers:

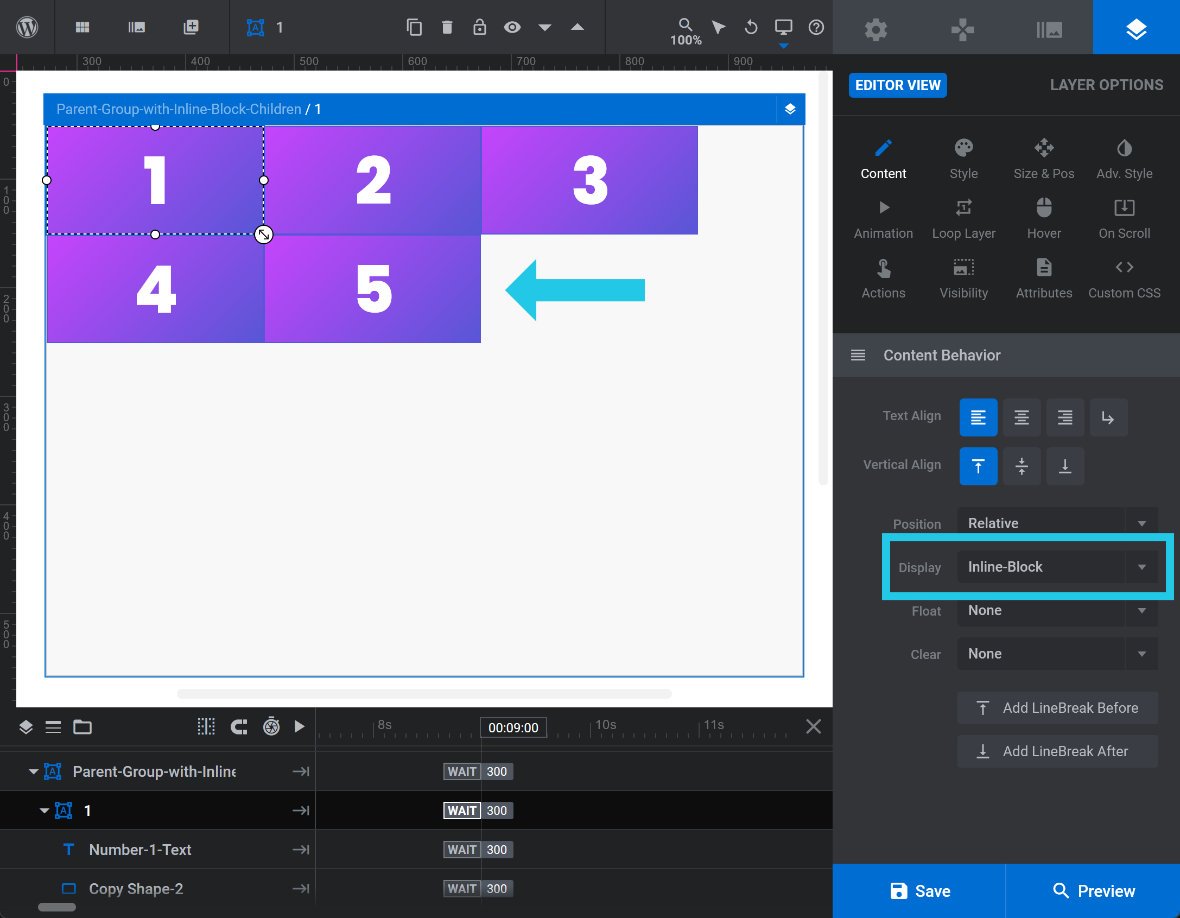
Inline-Block
Layers using Inline-Block arrange themselves into wrapping lines, like words in sentences. Pictured below, the same layers when switched to Inline-Block all sit next to one another, and automatically position themselves onto a new line when there’s not enough room:

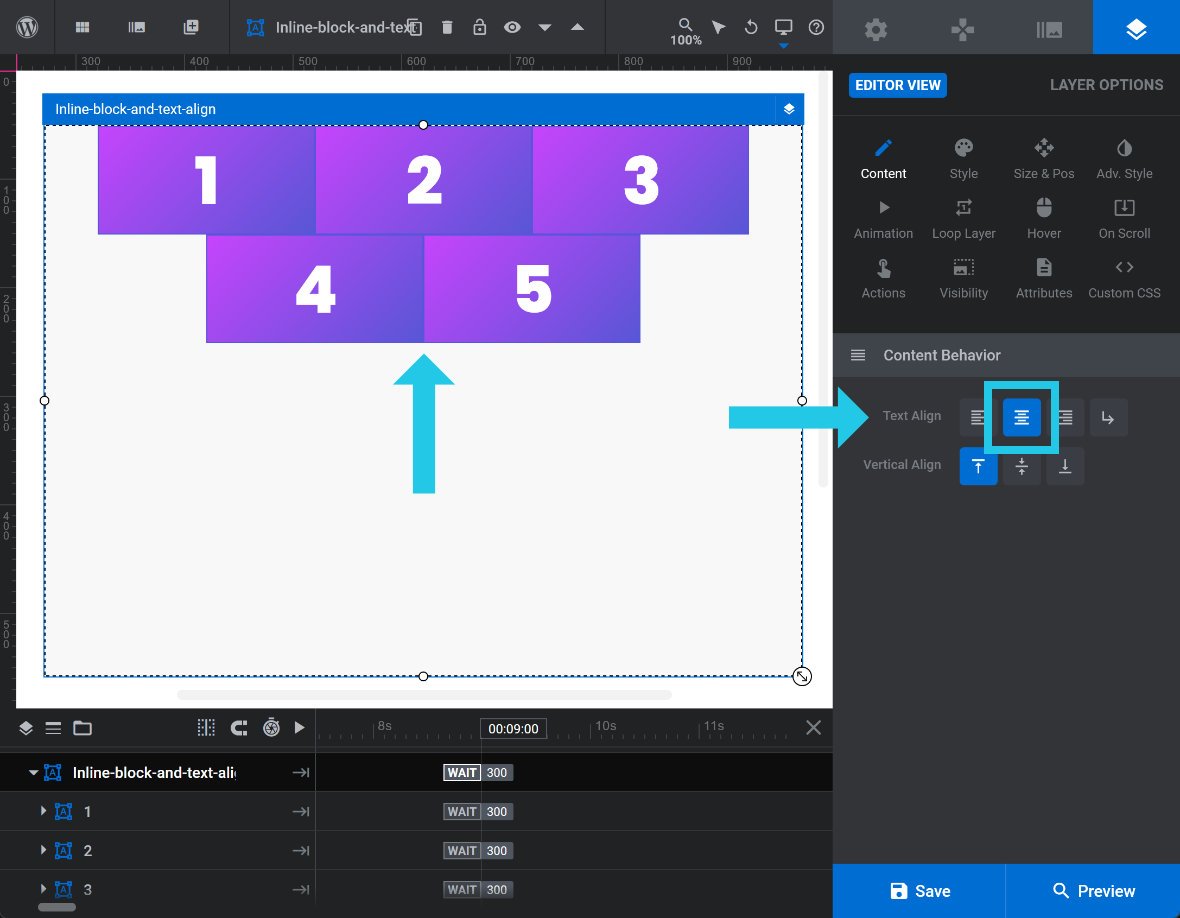
Inline-Block and Text Align
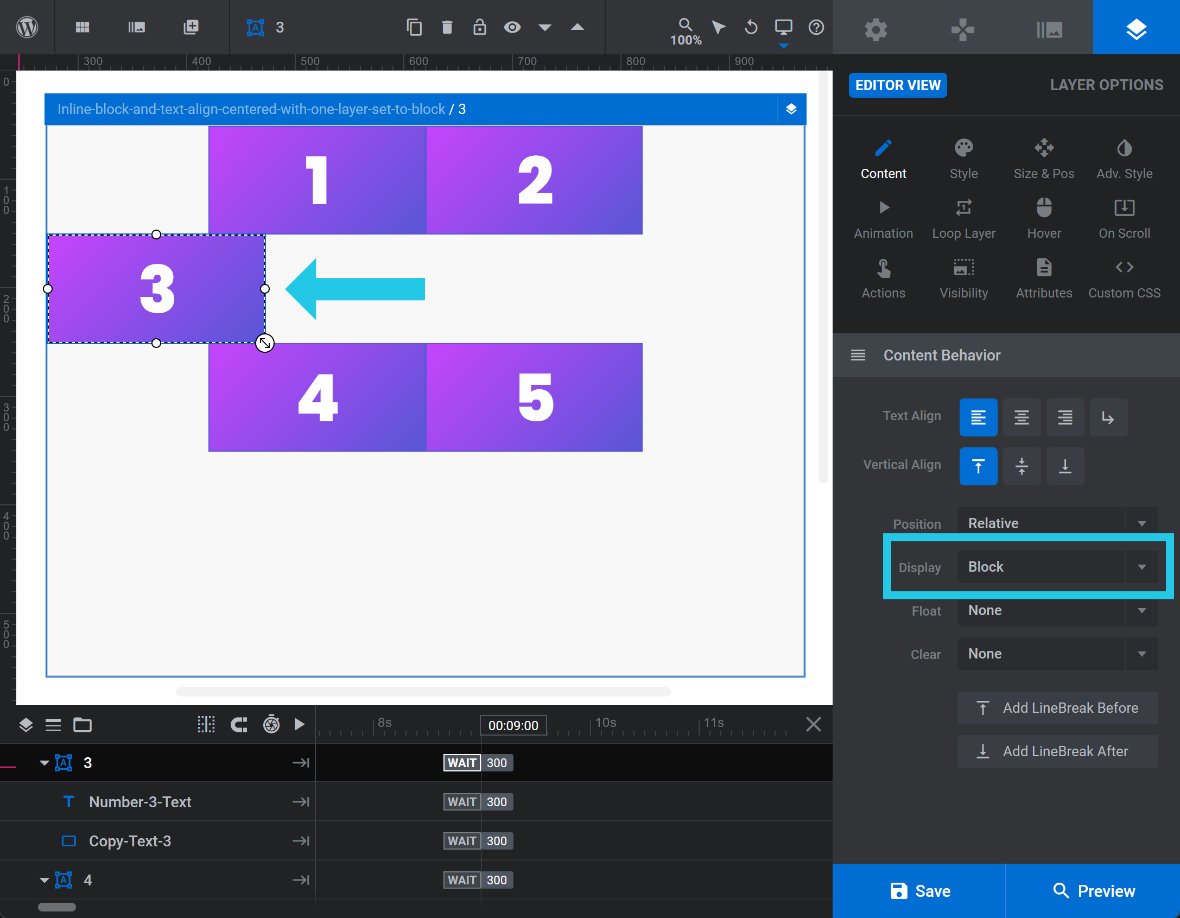
The Inline-Block setting also makes text alignment settings apply to layers. For example, here the parent Group layer has Text Align set to Center, so all the layers are centered:

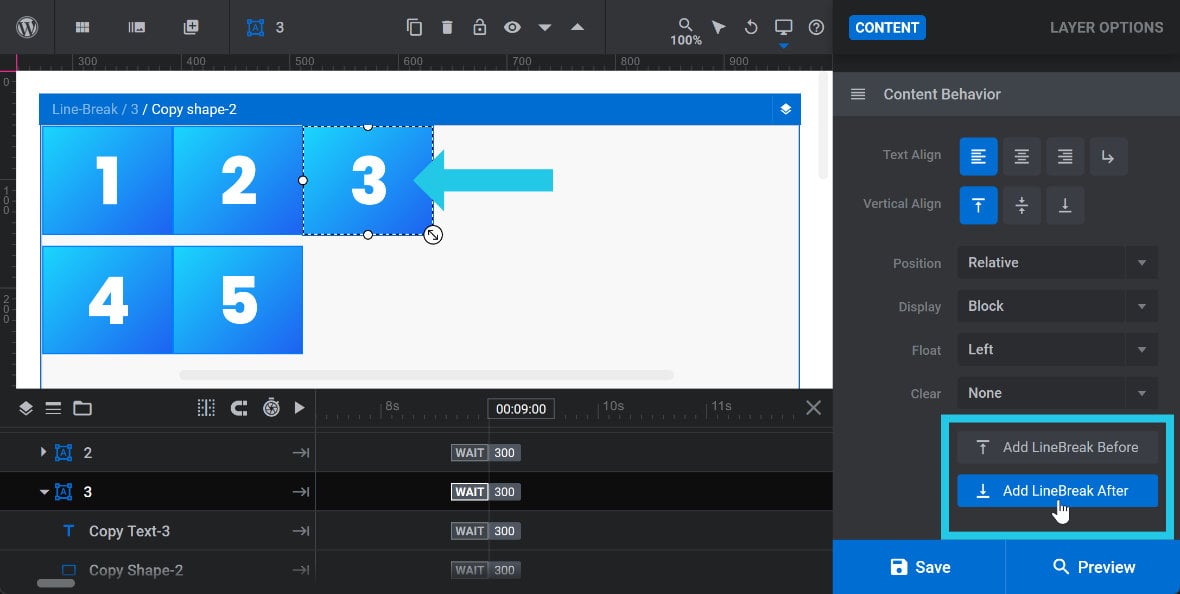
If one of these layers has its Display option set back to Block it will act like a line-break. As seen with layer 3 pictured below, it will move itself onto its own line, and push any layers after it onto a new line as well:

Note: The Display option is based on the CSS property display, which you can read about in full detail at the related MDN guide: https://developer.mozilla.org/en-US/docs/Web/CSS/display.
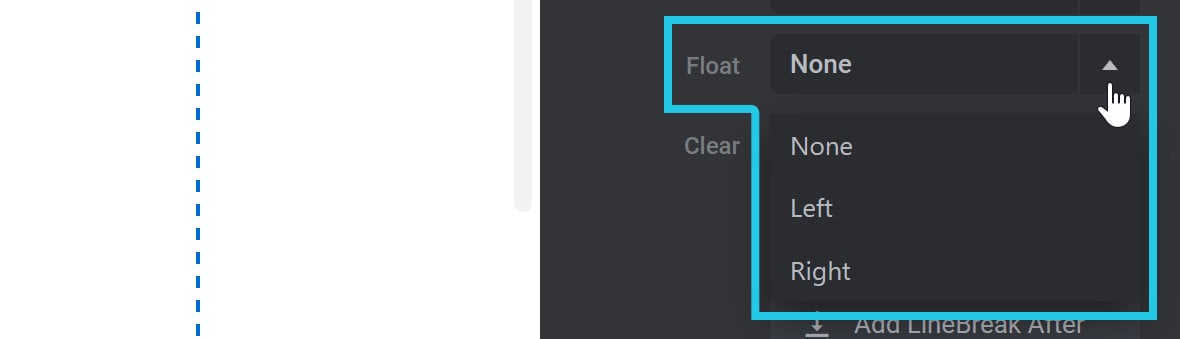
Float
The Float option can be set to None, Left or Right:

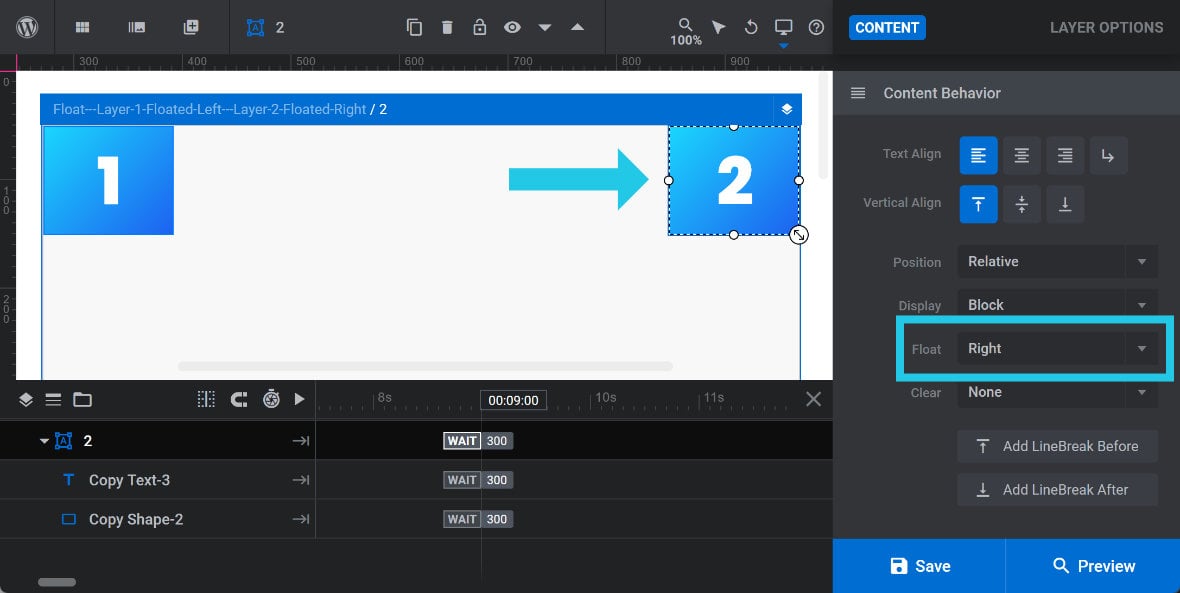
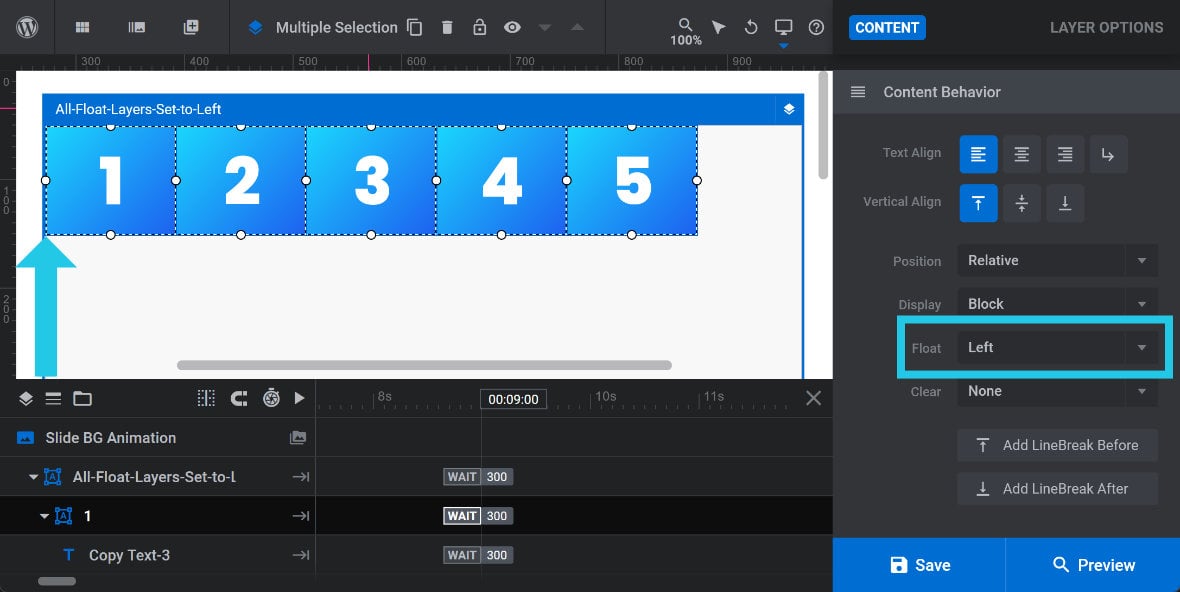
If set to Left or Right the layer will be placed on the left or right side of its parent container. In the image below, layer 1 is floated left and layer 2, which is currently selected, is floated right:

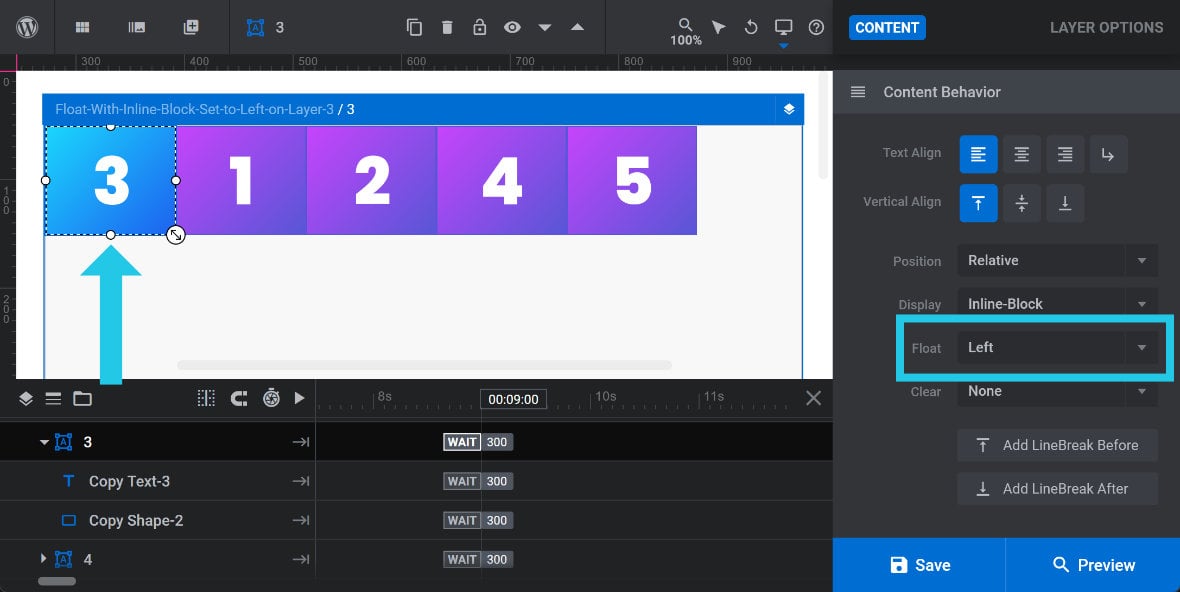
If a floating layer is in between other layers set to Inline-Block, the inline-block layers will arrange themselves around the floating layer. This effect can been seen below where layer 3 has Float set to Left, which pulls it out from among the inline-block layers:

Note: If a layer’s Display option is set to Inline-Block, setting Float to Left or Right will override the inline-block behavior.
If there are multiple layers with the same float setting the first layer will sit closest to the edge. For example if all these layers have Float set to Left the first layer will sit at the left edge:

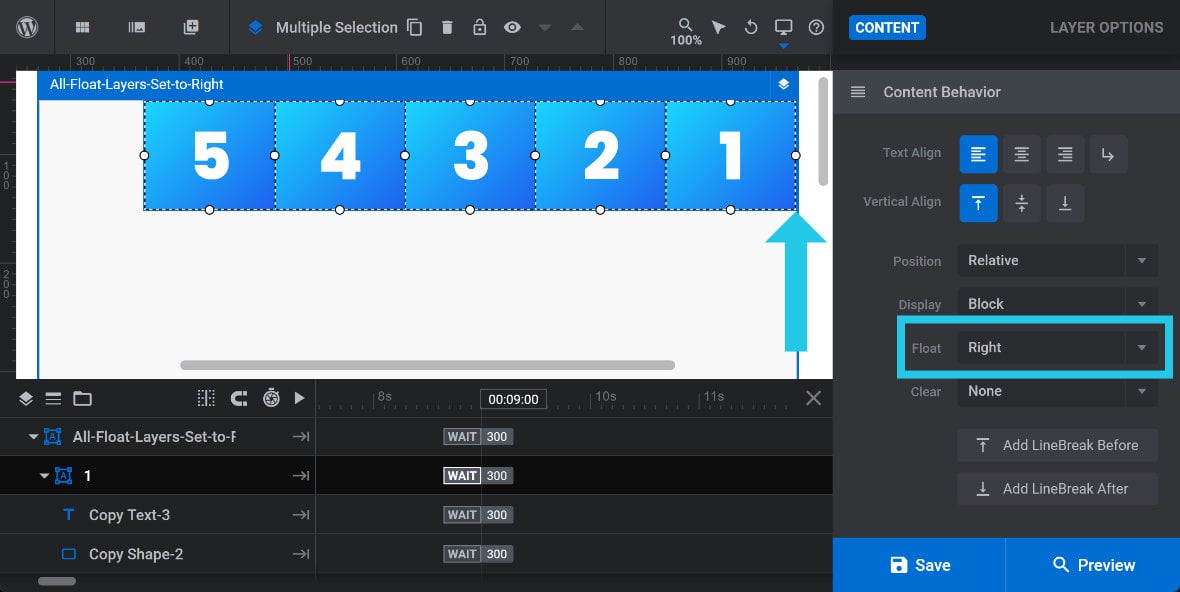
However if they all have Float set to Right the first layer will touch the right edge:

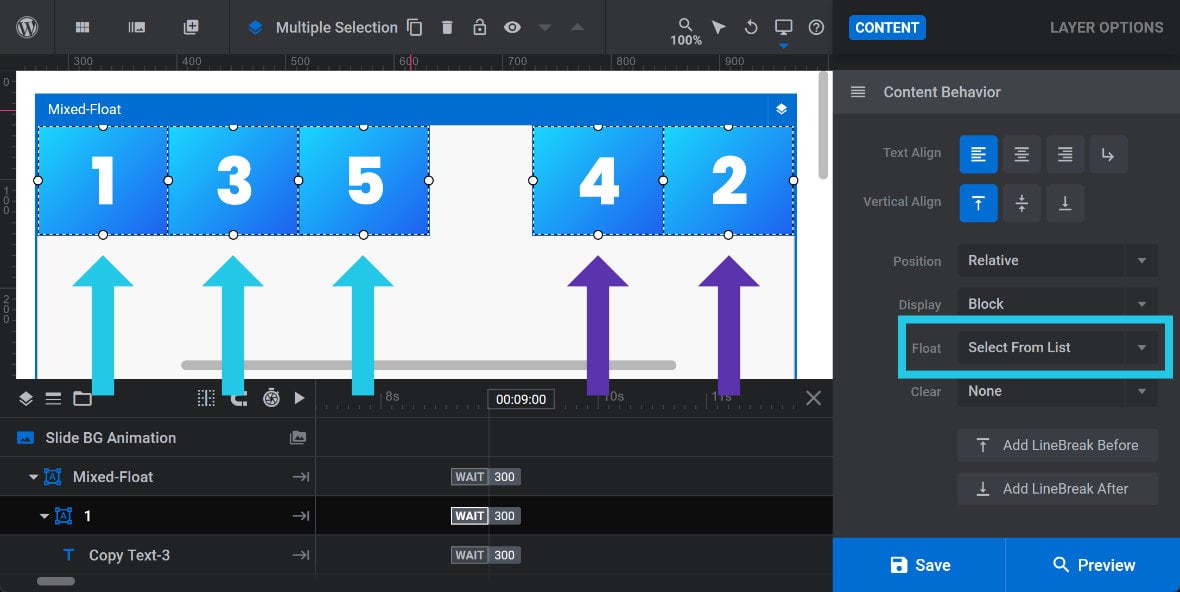
You can also mix Float settings to send specific layers towards the left or right edge. Pictured below, the odd numbered layers have Float set to Left, and the even numbered layers have Float set to Right:

Note 1: If multiple layers with different Float settings are selected, the Float option will display ‘Select From List‘. If you select a Float option from the drop-down list, your selection will be applied to all the selected layers.
Note 2: The Float option is based on the CSS property float, which you can read about in full detail at the related MDN guide: https://developer.mozilla.org/en-US/docs/Web/CSS/float.
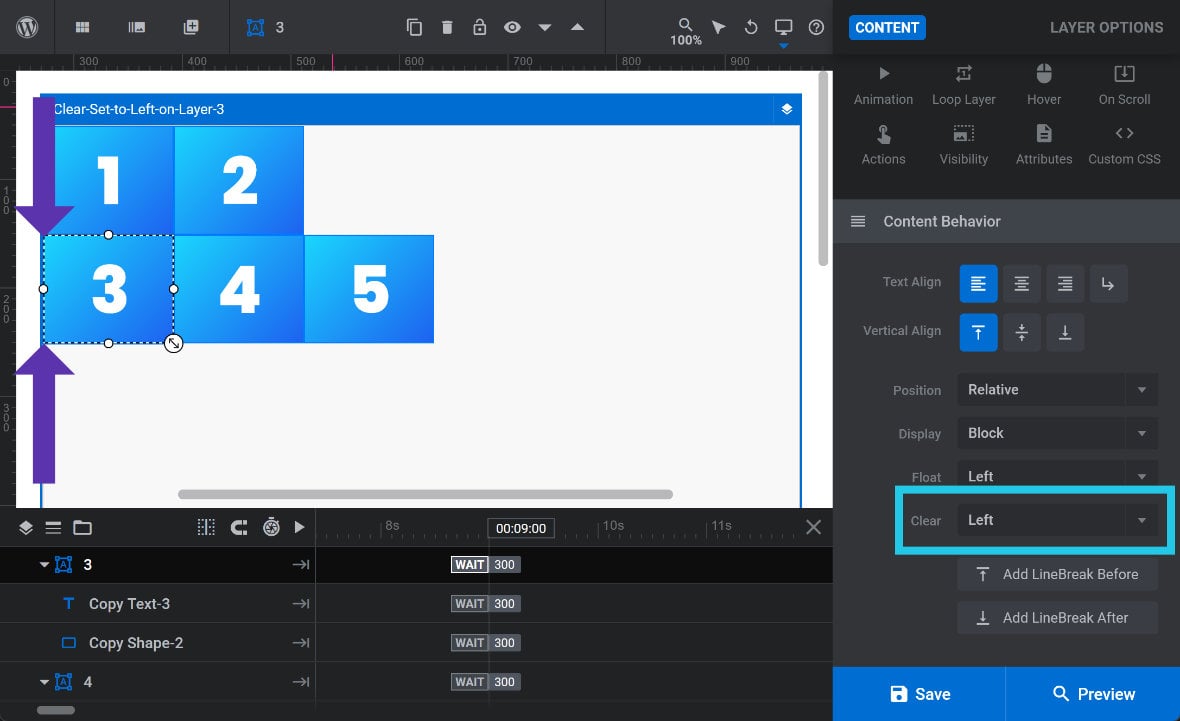
Clear
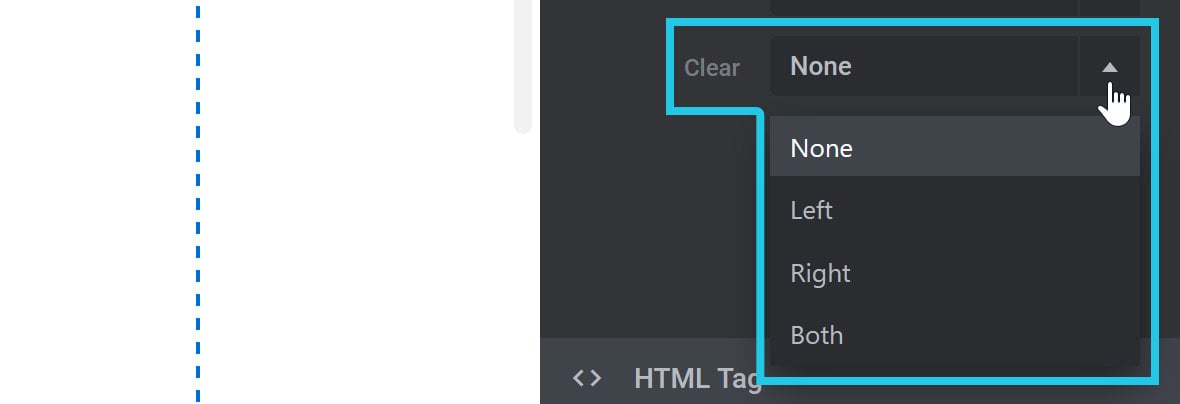
The Clear option can be used to “clear” the floating effect created by any preceding floating layer. To activate clearing set the option to Left, which clears the effect of left floating layers, Right, which clears the effect of right floating layers, or Both, which clears all floating layers:

For example, here the third in a series of left floating layers has Clear set to Left, which pushes it and the subsequent layers onto a new line:

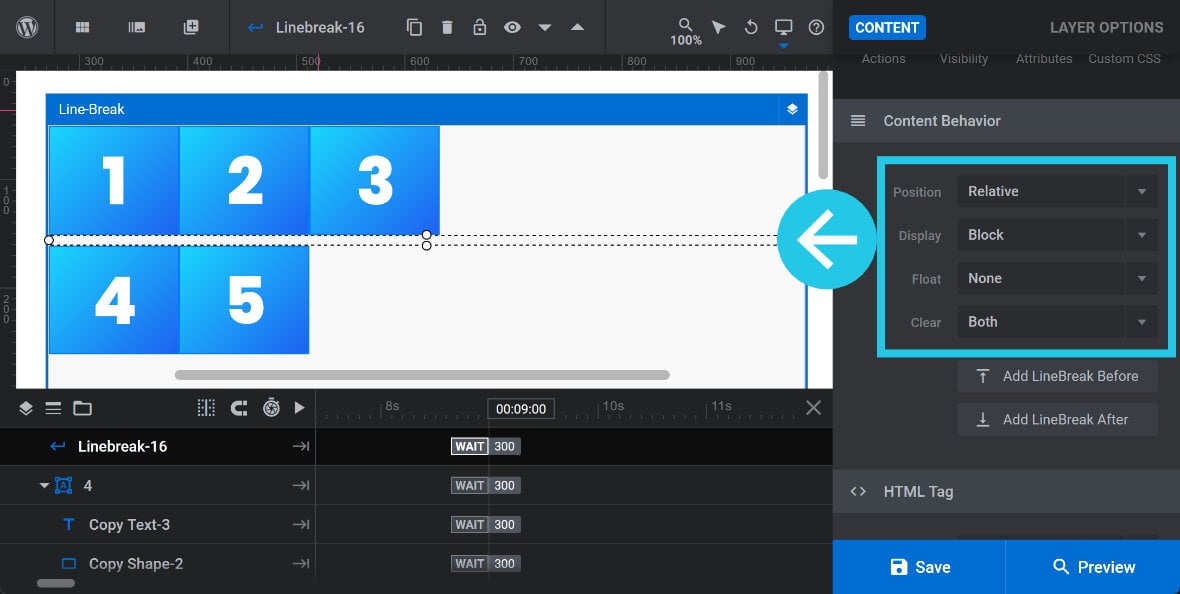
Add LineBreak Before/After
A LineBreak is an empty,10pxhigh layer with Position set to Relative, Display set to Block, Float set to None and Clear set to Both. This combination of settings makes the layer behave as a line-break between other Relative positioned layers:

10pxhigh layer with Position set to Relative, Display set to Block, Float set to None and Clear set to Both.To insert a LineBreak select an existing Relative positioned layer then click either the Add LineBreak Before or Add LineBreak After button to insert before it after the selected layer, respectively: