Up and Running Fast!
In this tutorial, you’re going to use Essential Grid to get your first grid created and published in under 3 minutes.
There’s a lot of depth in Essential Grid, but before we get into any of that we want you to see just how quick and easy making grids can be.
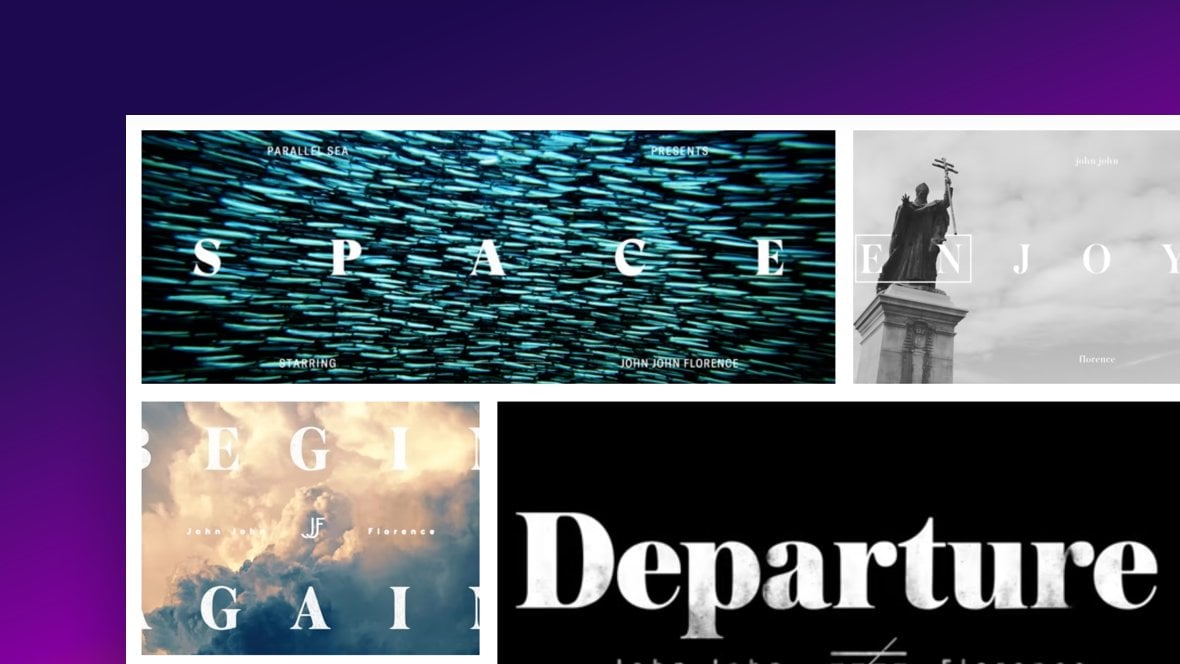
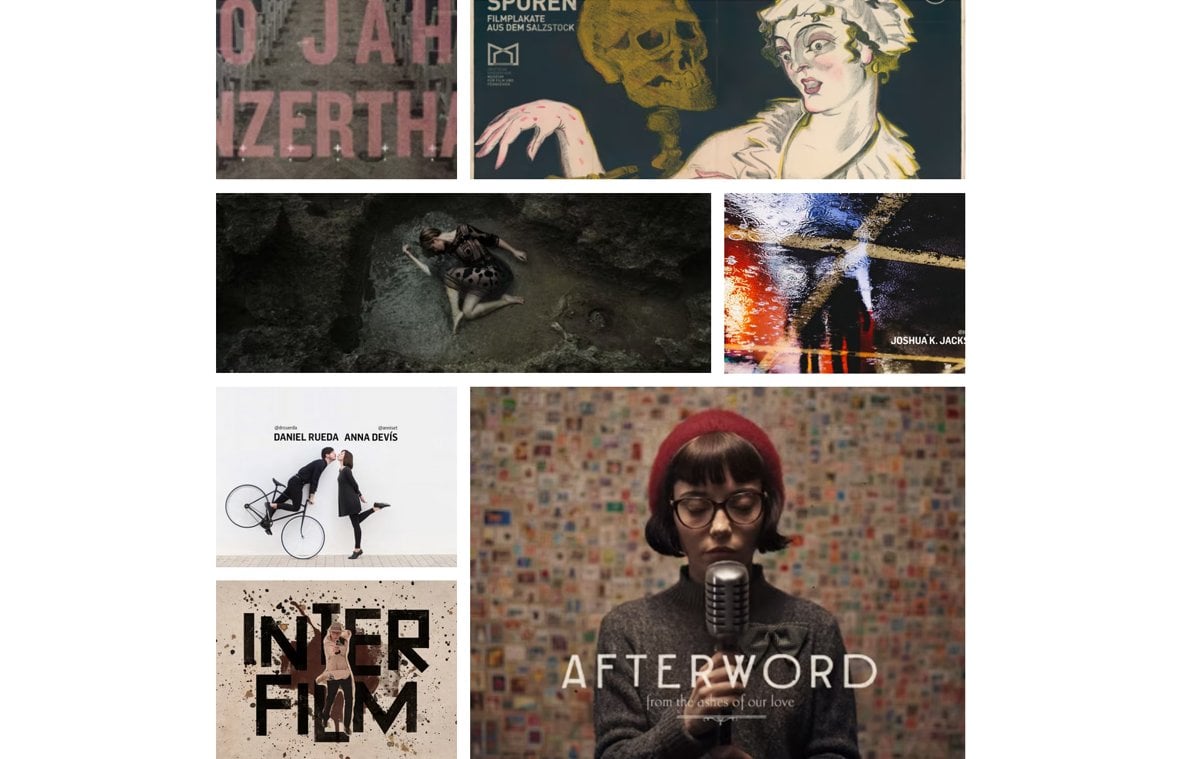
We’re going to start by making a beautiful showcase of videos from the photographer Boris Seewald on Vimeo, which will look like this:

For that matter, we will be using the Vimeo playlist grid skin from the Essential Grid template library.
Alright, let’s go!
Create Grid from Template
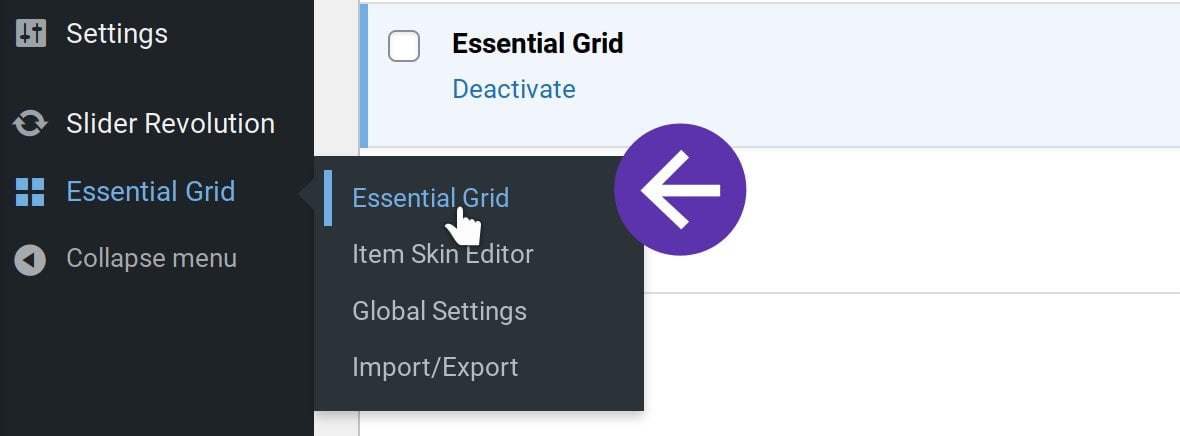
Go to the Essential Grid plugin dashboard from your WordPress admin sidebar:

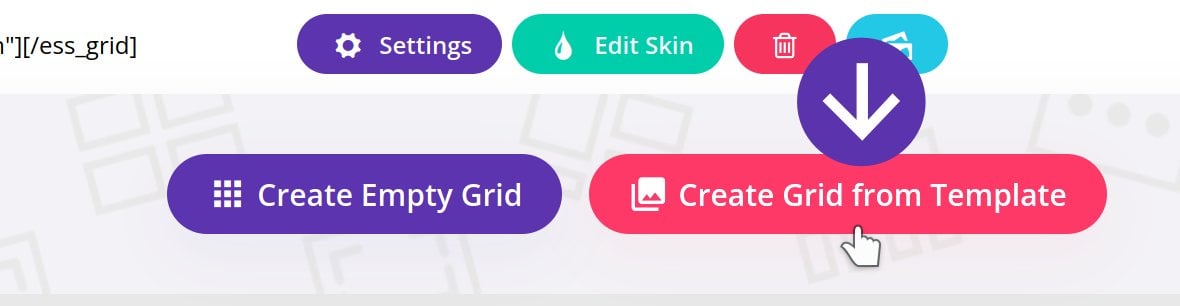
Click the pink Create Grid from Template button:

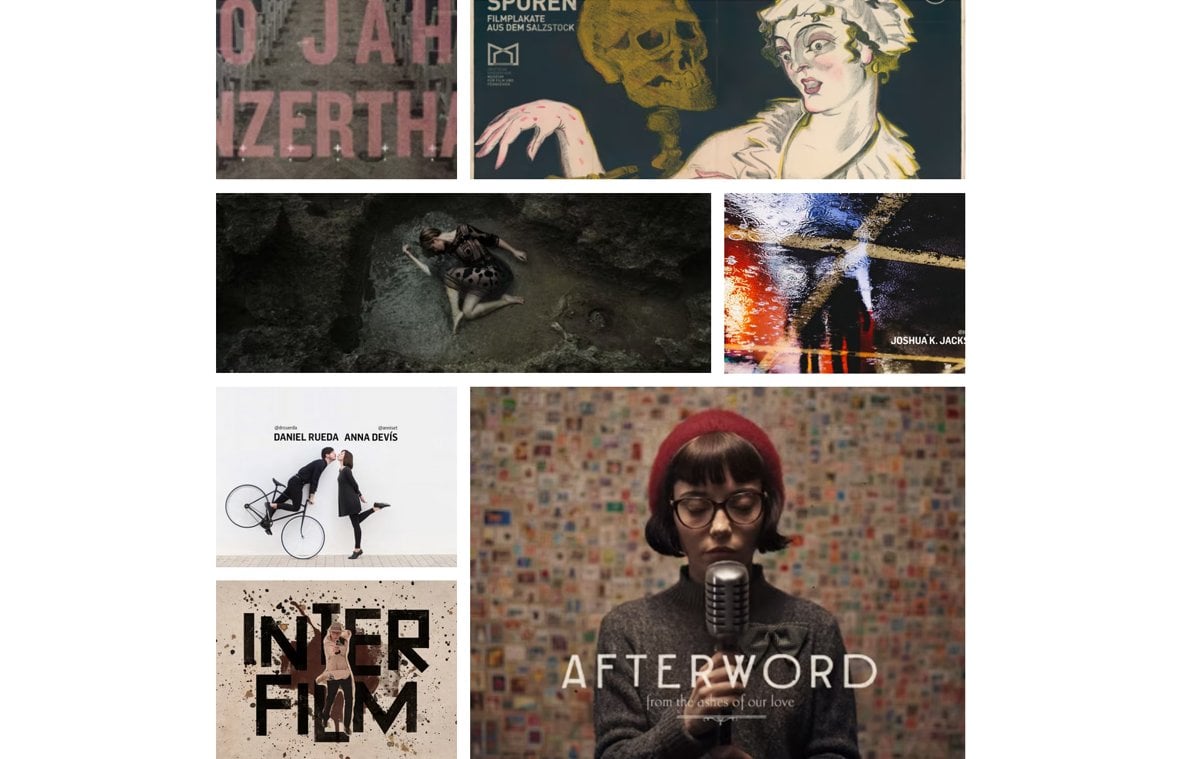
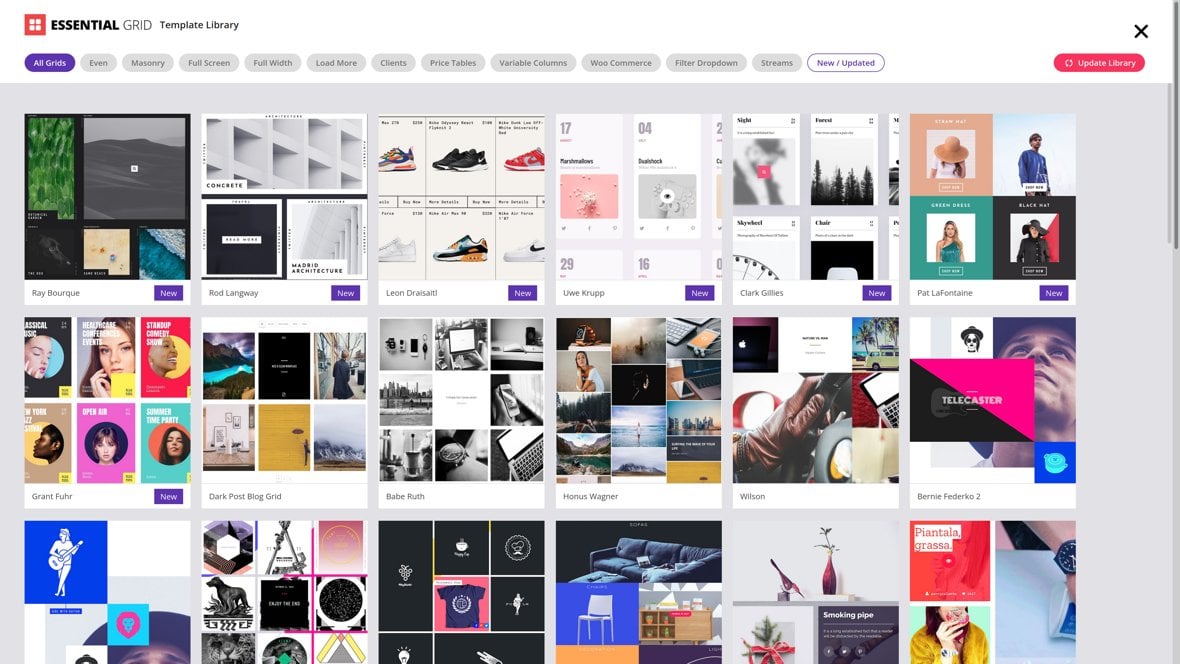
The Template Gallery will appear, where you can select from dozens of plug and play grid designs:

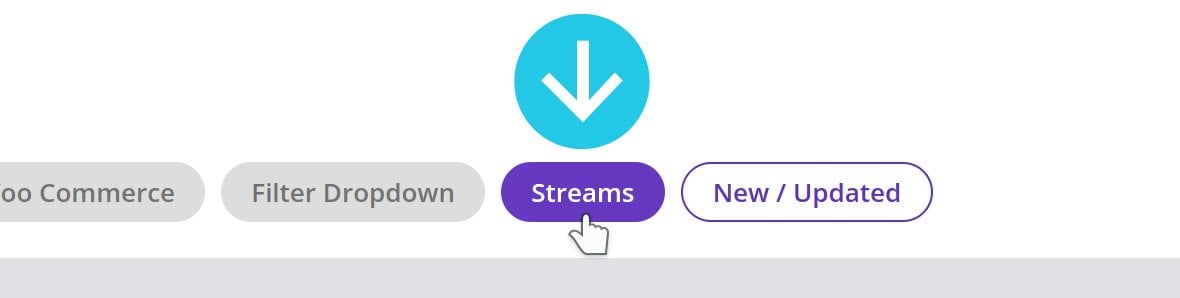
Because we’re making this grid out of videos streamed from Vimeo we can make it easier to find a suitable template by clicking the Streams filter button:

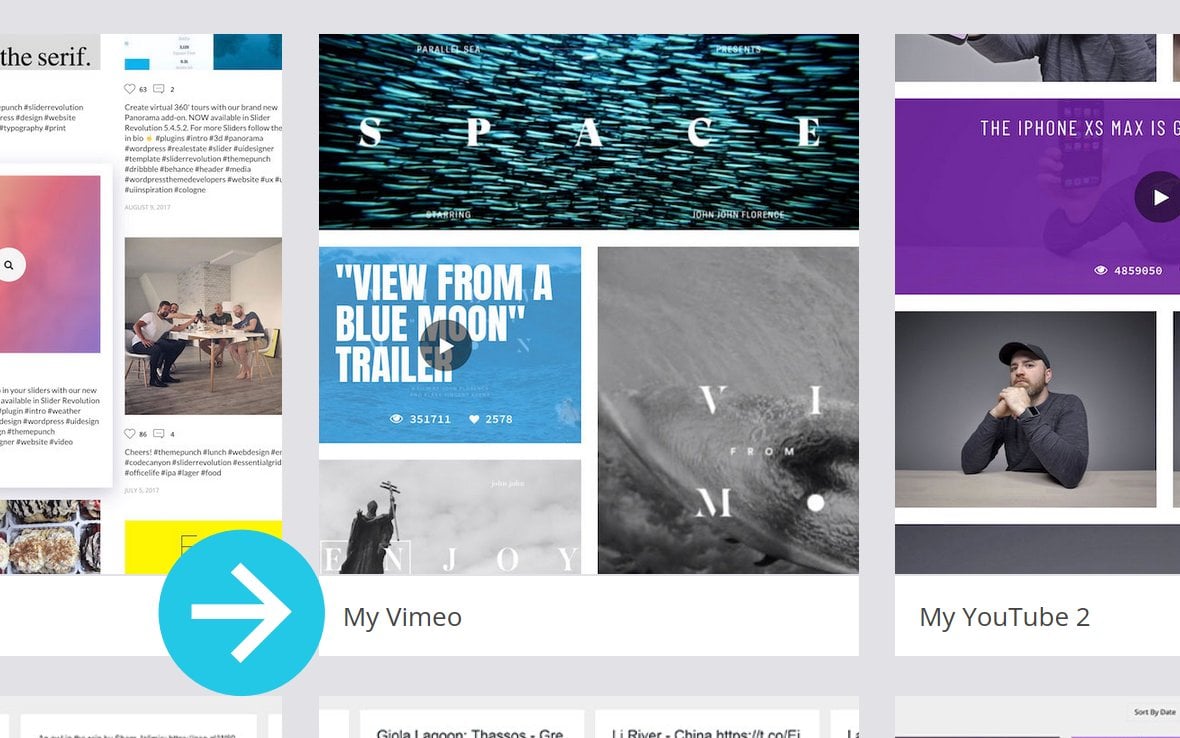
Now we can see a Vimeo ready template named “My Vimeo” in the top row:

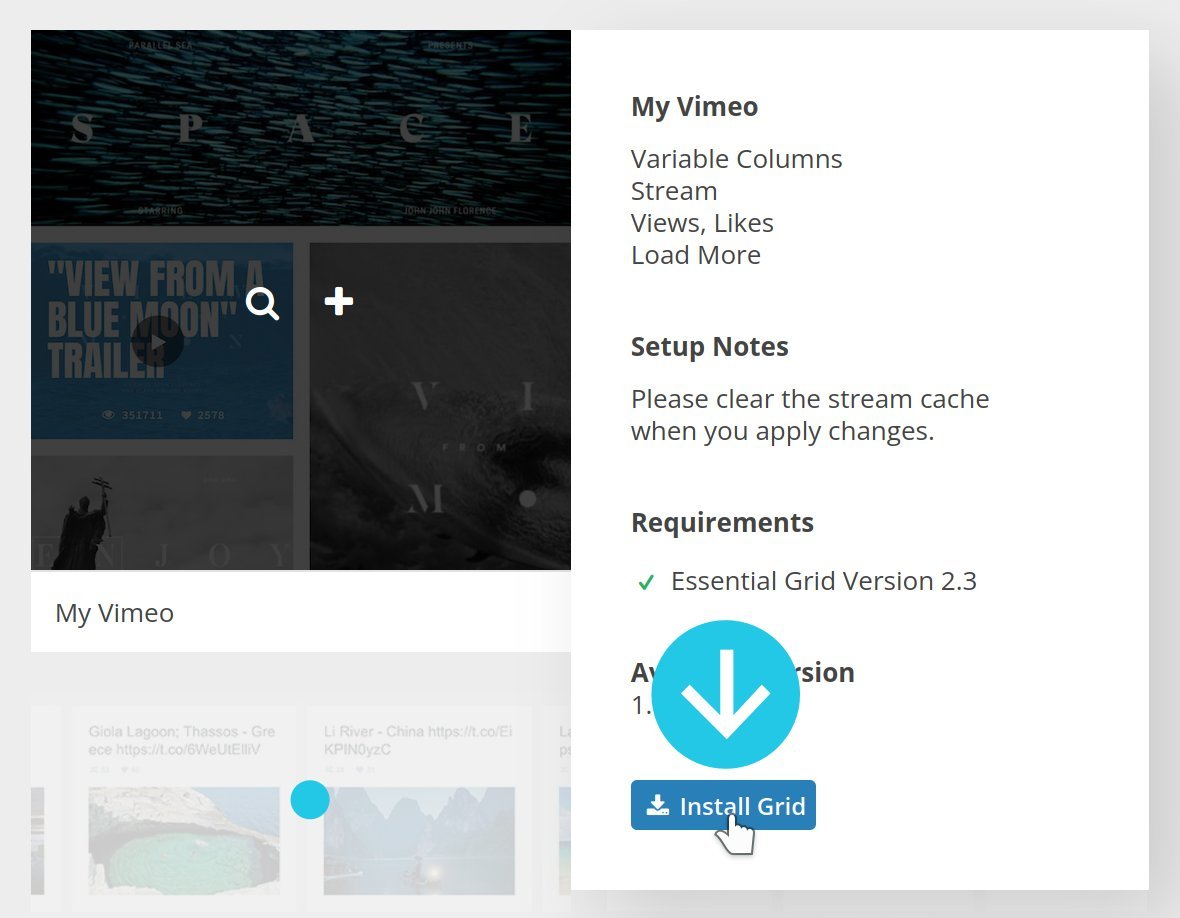
Hover over it and click the + button then the blue Install Grid button to create a grid from this template:

Once the grid is imported and ready you’ll see a small confirmation box. On that box click the purple Open Imported Grid button:

Change Content Source
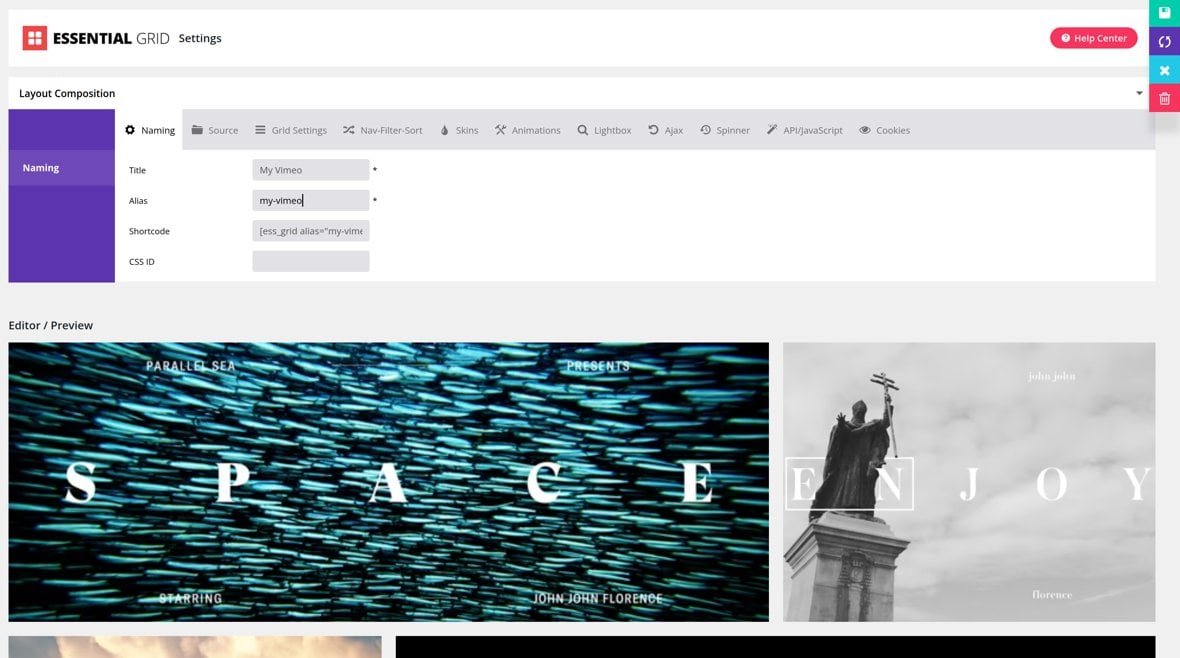
You’ll now have landed in the grid editing interface:

Click its second tab, labelled Source:

Now we’re going to change the content source to make the grid show Vimeo videos from photographer Boris Seewald.
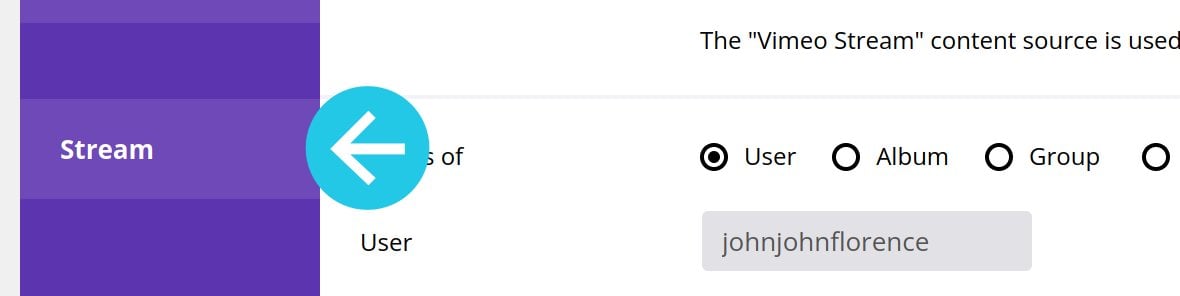
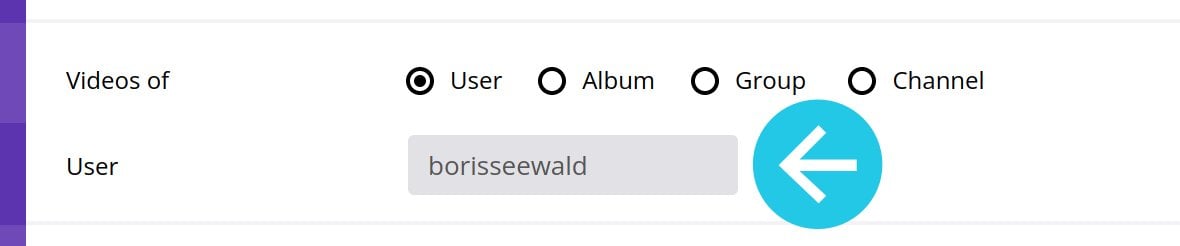
Locate the Stream sub-section, labelled in the purple column on the left:

Replace the content of the User field with the new Vimeo user name, borisseewald:

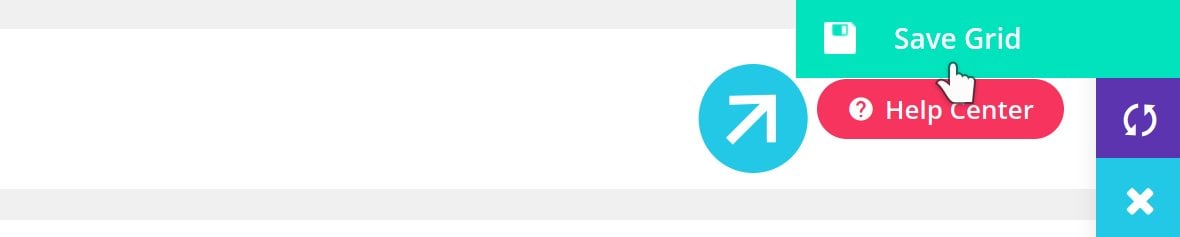
Then save the grid by clicking the green save icon at the top right of the screen:

Add Grid to Page
The grid is now ready to go, we just need to add it to a WordPress post or page.
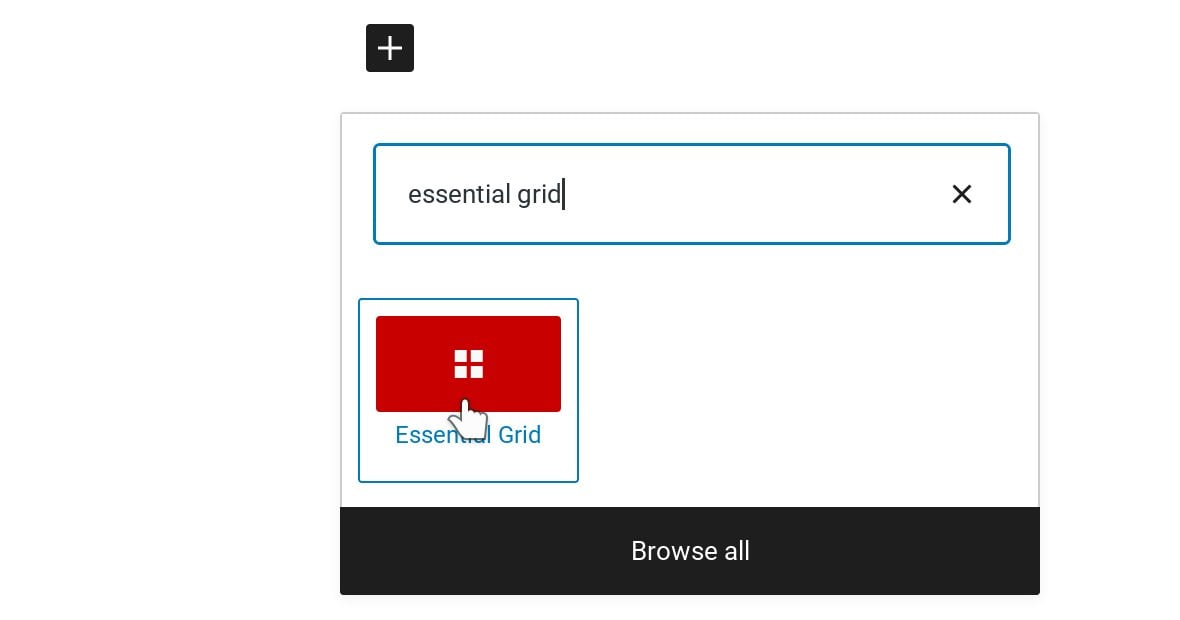
Add a new page, then once you’re in the page editor click the + button to add a block, and search for Essential Grid:

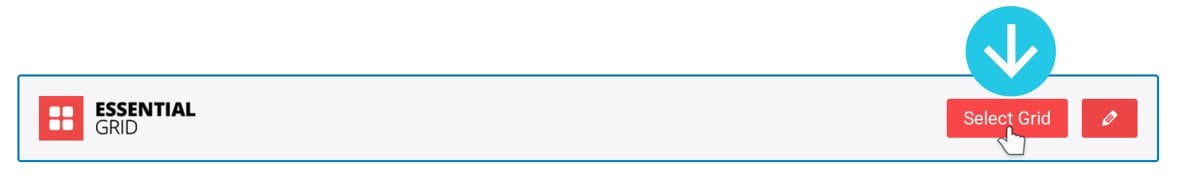
Add the Essential Grid block to the page, then click the Select Grid button on its right end:

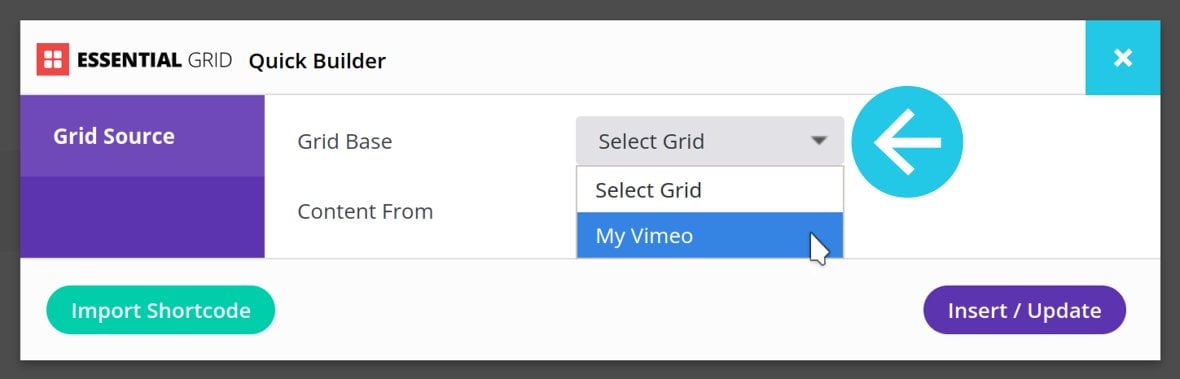
In the box that appears, click the drop-down that reads Select Grid and from the list, select the grid you just made, by default named “My Vimeo”:

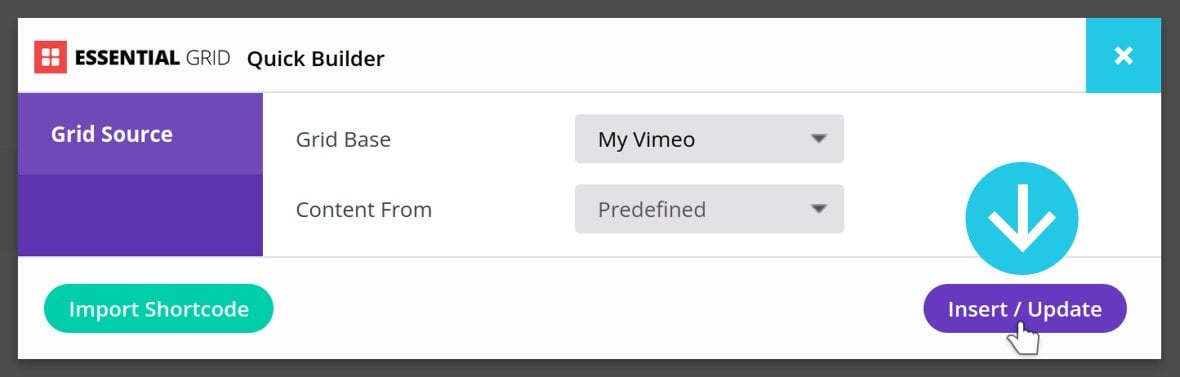
Click the purple Insert / Update button:

And You’re Done!
That’s it, you’re all done!
Publish your page and take a look at your beautiful new grid video gallery:

What’s Next?
Hopefully, that demonstrates just how quick and easy it can be to add grids to your site with Essential Grid.
As we said at the beginning, there’s a whole lot more depth we can get into with what you can do with Essential Grid.
However, the core process will always be fundamentally the same as we just stepped through. We’ll just layer in some extra features as we go along.
Let’s go ahead and layer in one of these extra features now, by using your WordPress posts as the content source instead of Vimeo videos.
That’s coming up in our next quick demo grid tutorial:
“Make a Grid From Your Blog Posts with Essential Grid“.