Blog Posts as Content
In the last Essential Grid tutorial, we showed how you can create a grid in under 3 minutes to showcase videos from Vimeo.
That was a simple demo, but it demonstrated how the core process of creating grids is effectively just choosing a design and a content source:
In this tutorial we’ll build on that process and instead make a grid that uses your blog posts as its content source, giving you a cool way to show off your latest posts.
Note: A major aspect of the grid design we’ll be using is your post’s featured images, so before you proceed make sure your latest posts all have nice featured images set.
Create Grid from Template
Once again, we’re going to go to the Essential Grid plugin and create a grid from a template.
Last time, when we wanted to show some Vimeo videos, we picked out a grid template specifically designed for Vimeo. In the same way, if you want to show blog posts there are plenty of grid templates specifically designed for blogs. But for this tutorial, we’re not actually going to use one of them.
That’s because instead, we’re going to see how easily a grid template can be switched from using one type of content to another. In many cases, even if a grid is designed for one type of content you can use it with other content too.
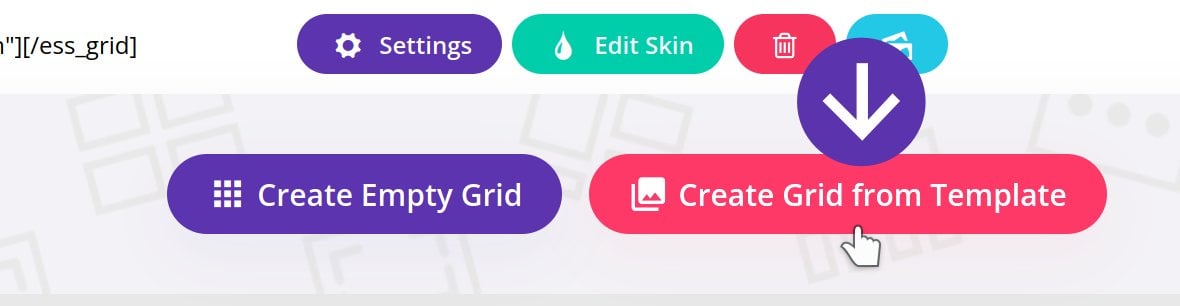
Just like in the last tutorial, we’ll start by going to the Essential Grid plugin dashboard and clicking the Create Grid from Template button:

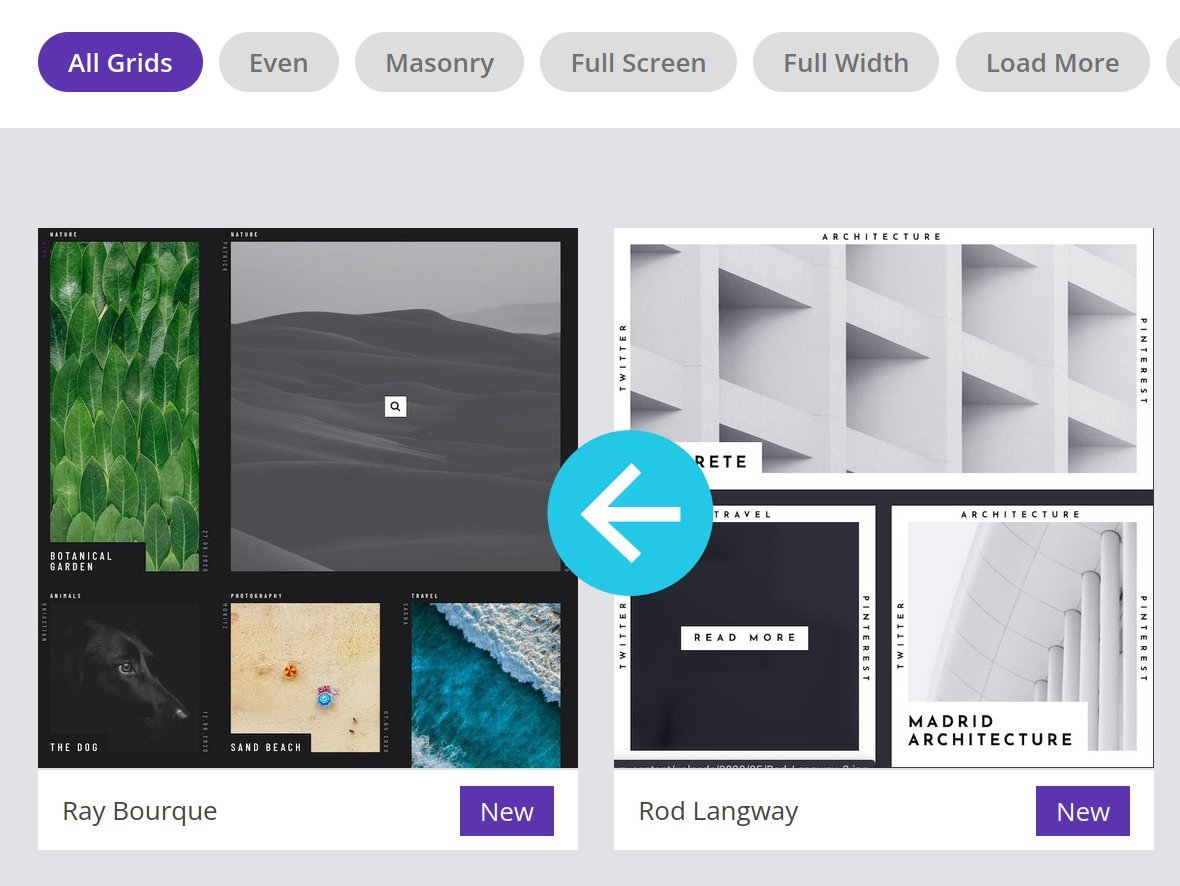
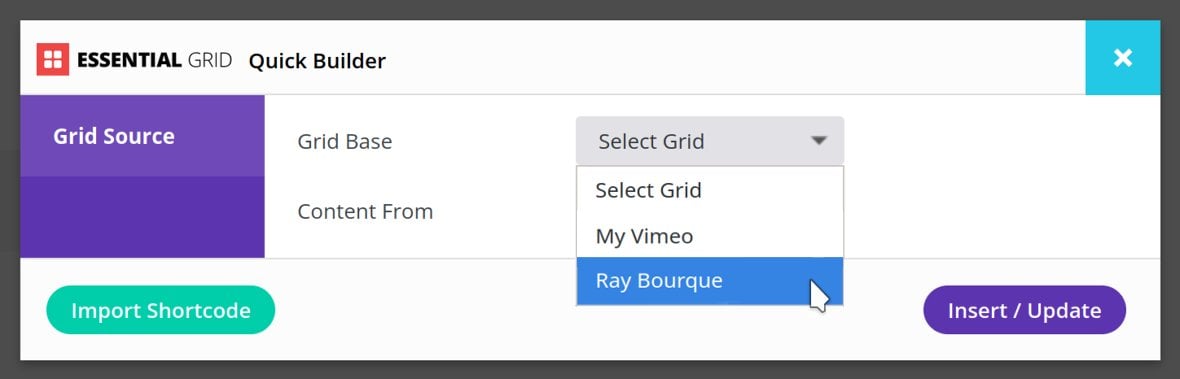
Choose the Ray Borque template, which at the moment is the first one in the lineup:

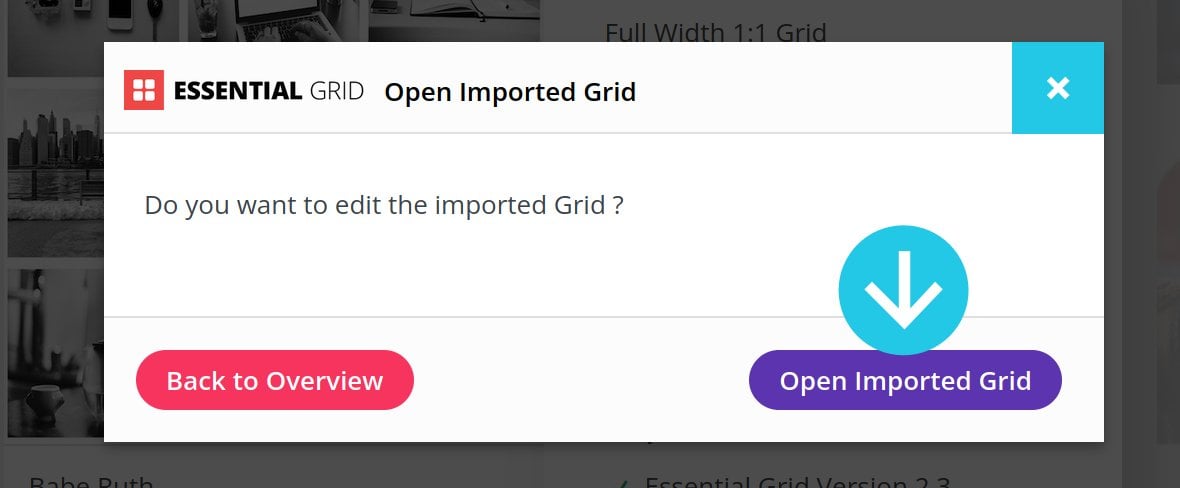
Then click the purple Open Imported Grid button:

Change Content Source
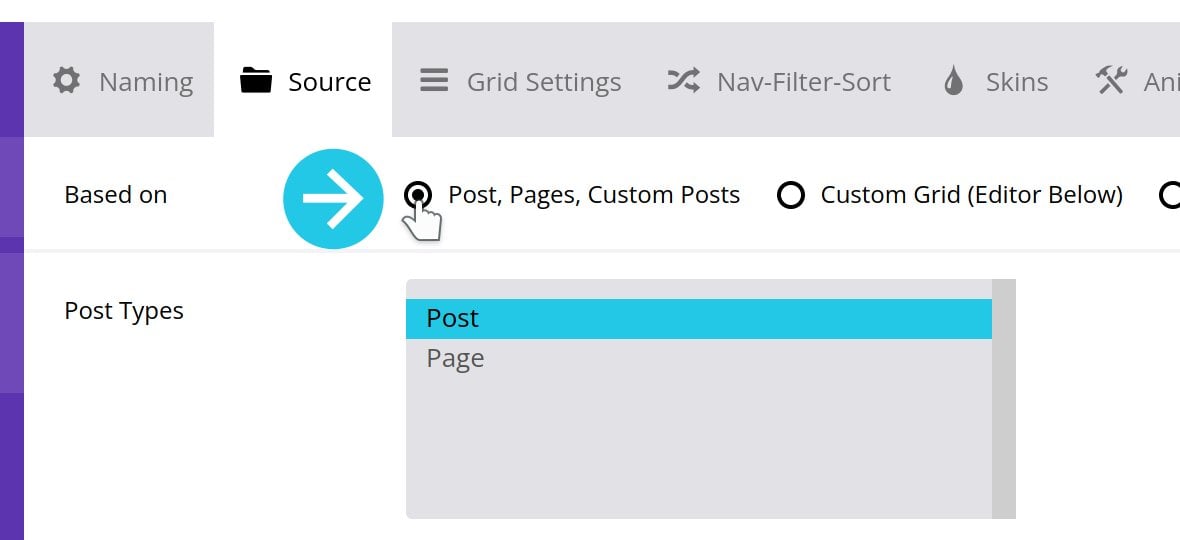
Switch into the Source tab, where you’ll see the Source option is set to Custom Grid by default. Change it to instead use Post, Pages, Custom Posts.

By default the Post Types option will already be set to Post, meaning that it will start fetching content from your blog posts.
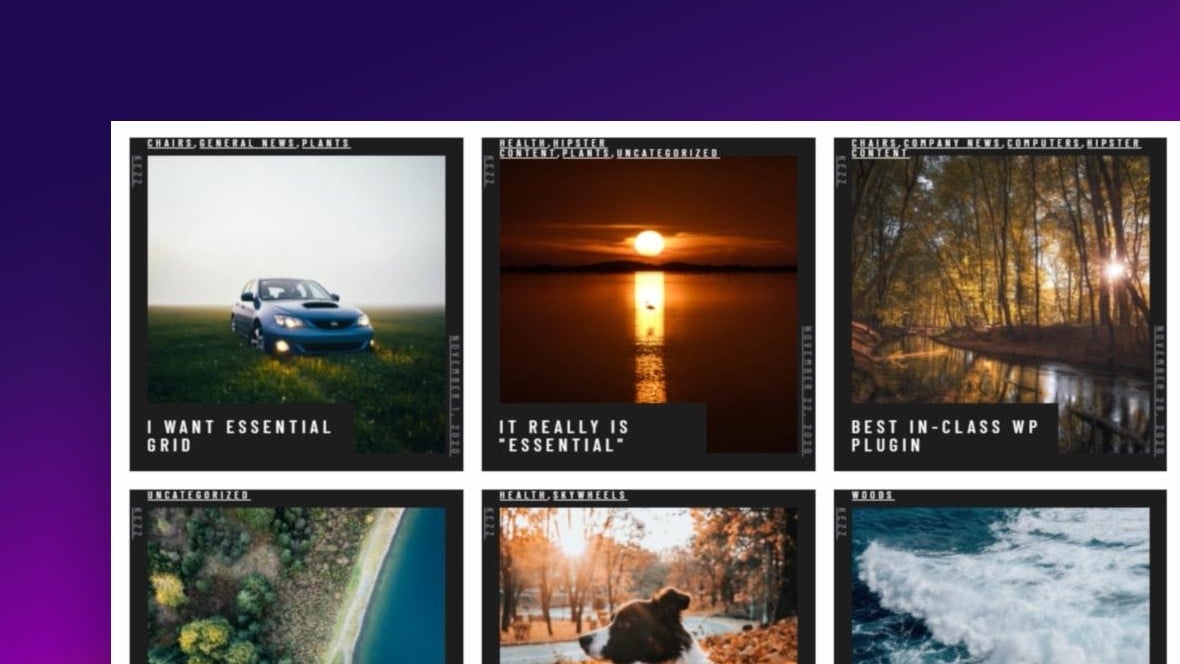
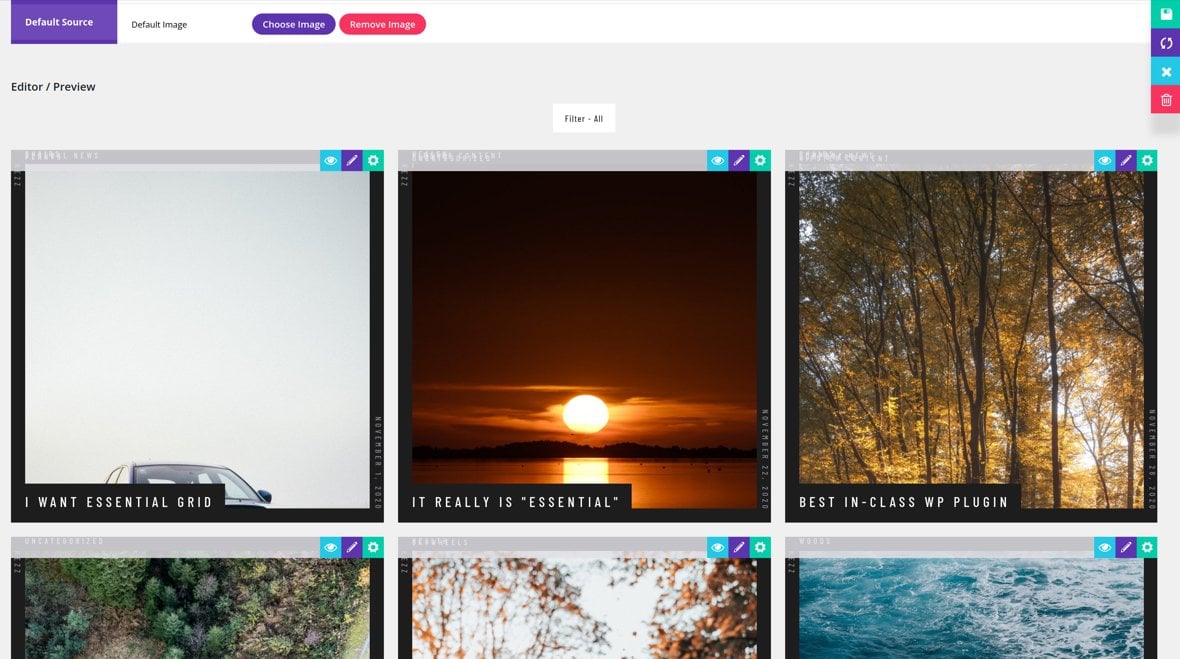
And if you scroll down to the bottom of the page you can see a preview of how your blog posts will look in this grid design:

Add Grid to Page
To see the grid properly though let’s add it to a page, using the same process as in the last tutorial.
Save the grid, make a new page in WordPress, add an Essential Grid block to it and select the new grid:

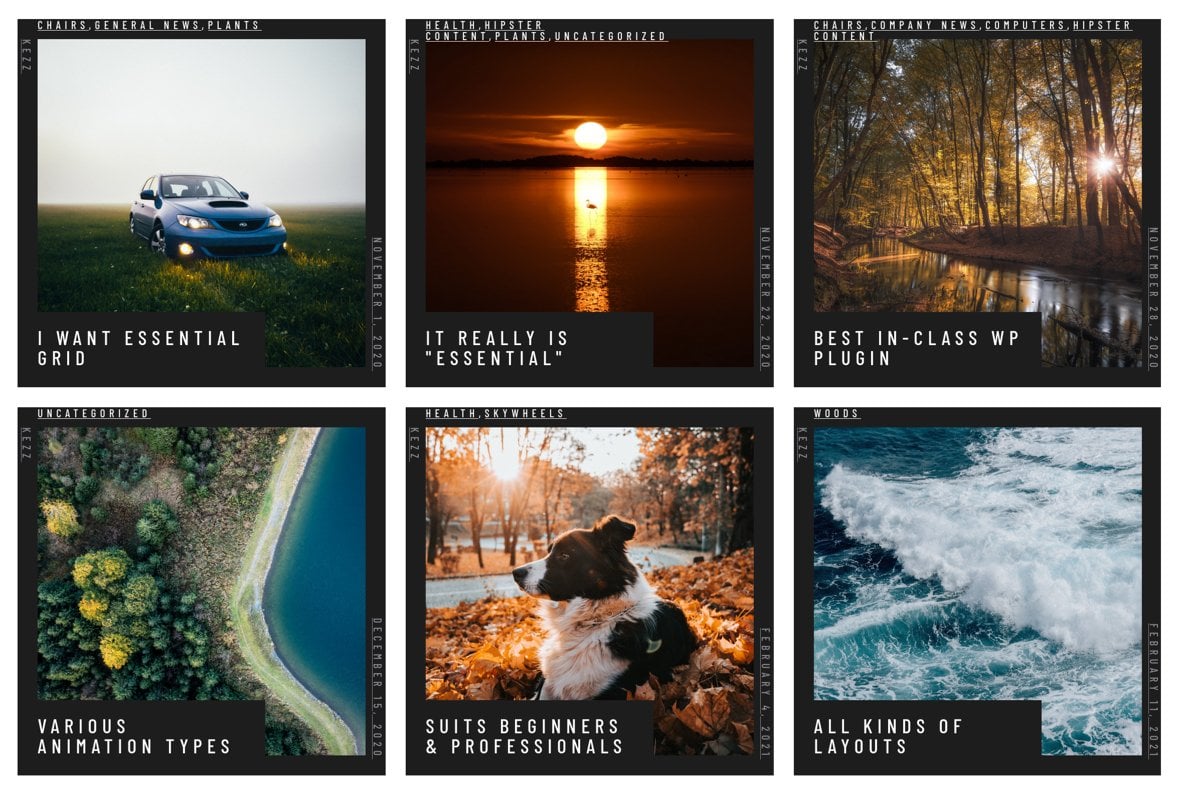
Then publish the page and check out your cool new latest posts grid:

Up Next: Hand-Picked Image Grid
So there’s another demo that took only a few minutes and created a beautiful latest blog posts display for your website.
Next up is the last of our quick demo tutorials, where you’ll learn how to create a
grid gallery from a selection of hand-picked images.