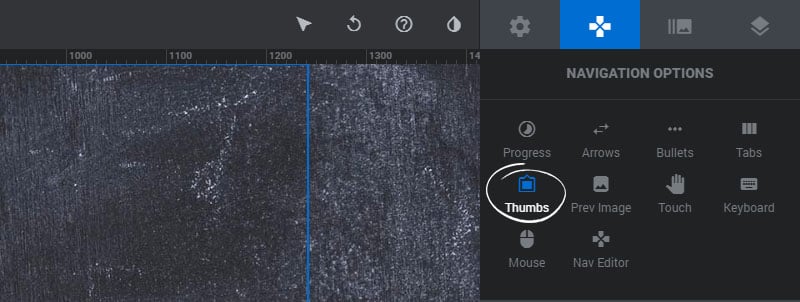
Table of Content
- Thumbs Type
- Position/Alignment
- Thumbs Size
- Wrapper
- Visibility
- Default Styles
- Override Styles on Slide
- Preview Image Size
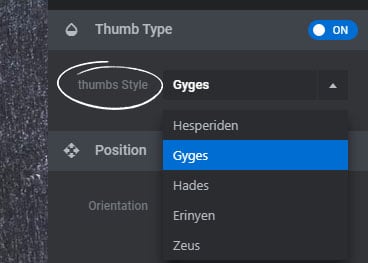
Thumbs Type/Style
Choose a predefined style for the Thumbnails.

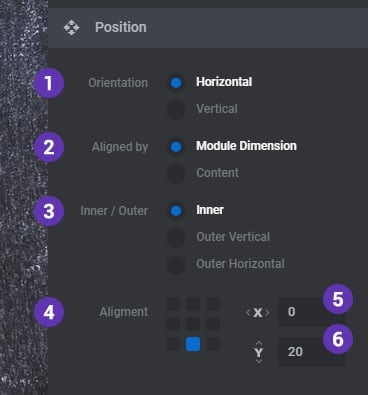
Position/Alignment
1. Orientation
Choose “horizontal” to place the Thumbnails beside each other, and “vertical” to stack the Thumbnails on top of one another.
2. Aligned By
Choose “Module Dimension” to align the Thumbnails to the entire module, or “Content” to align the Thumbnails by the Content Layers Grid.
3. Inner/Outer
Choose if the Thumbnails should be placed inside or outside of the main Module. Then if outside, choose if they should be be started on top of one other (vertical) or sit side-by-side (horizontal)
4. Alignment
Set the position of where the Thumbnails should be placed.
5. Offset X
A horizontal margin from the Thumbnails alignment position.
6. Offset Y
A vertical margin from the Thumbnails alignment position.

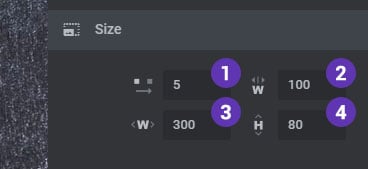
Thumbnails Size
1. Spacing
The spacing in pixels between each Thumbnail.
2. Min. Width
As the Module is resized the Thumbnails will also resize, but the width will never fall below this number.
3. Max. Width
The default width for the Thumbnails when the Module is scaled to 100%.
3. Height
The default height for the Thumbnails when the Module is scaled to 100%.

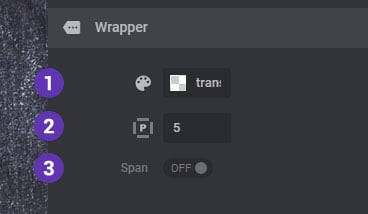
Thumbnails Wrapper
The Thumbnails wrapper is the outer div container that the Thumbnails are placed inside.
1. Background Color
The main background color for the wrapper.
2. Padding
The space between the Thumbnails and its outer container in pixels.
3. Span
Choose “On” to stretch the wrapper to the full width of the Module, and “Off” to display the Thumbnails as an inline-block.

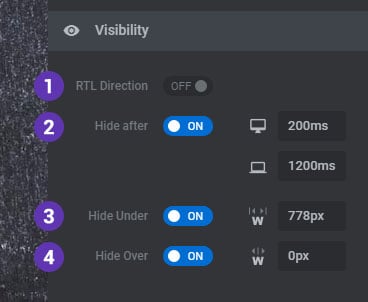
Visibility
1. RTL Direction
Enable this option is your website’s uses a right-to-left language.
2. Hide After
Choose to hide the navigation after a set amount of time on desktop and mobile devices when the user’s mouse is idle.
3. Hide Under
Choose to hide the navigation under a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.
3. Hide Over
Choose to hide the navigation over a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.

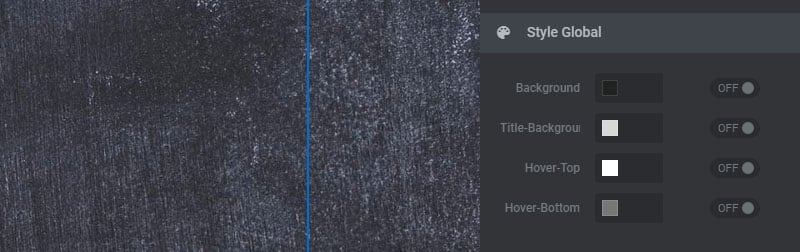
Default Styles
Styles adjusted here will apply globally to the Thumbnails for all Slides. Styling options will vary based on the “Thumbnails Type” preset.

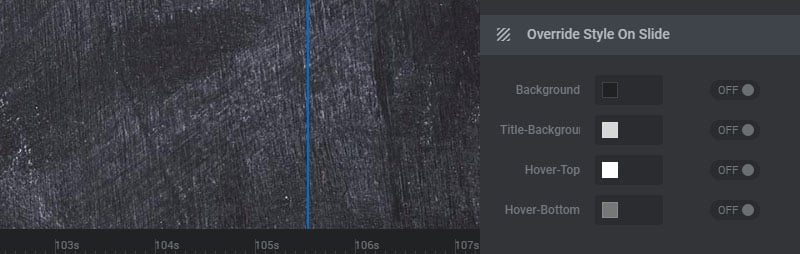
Override Styles on Slide
Styles adjusted here will be applied to the current Slide only, overriding the global styles set above. Styling options will vary based on the “Thumbnails Type” preset.

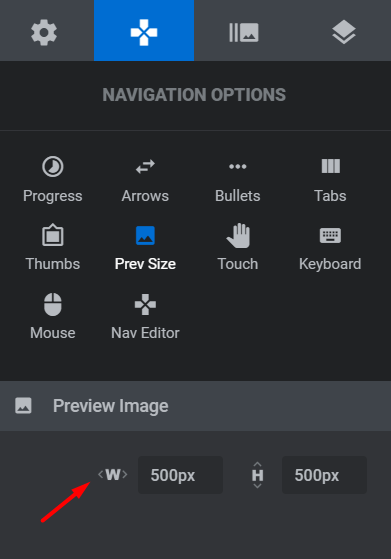
Preview Image Size
Adjust the Thumbnail Image Size. Increase the value for both Width and Height to improve the Navigation Thumbnail image quality.