Table of Content
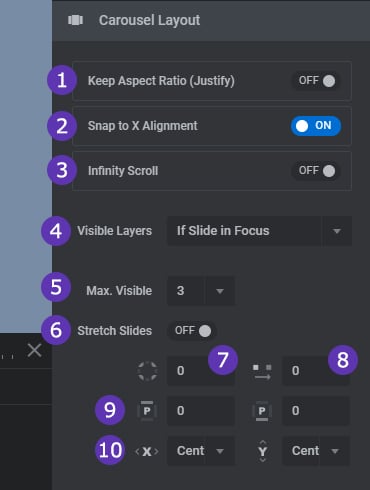
Carousel Layout
1. Keep Aspect Ratio (Justify)
Justify the Carousel Items to use the same height with auto width.
Max Width 100%: Stretches the Carousel Slider container to full width.
2. Snap to X Alignment
Snap the Carousel Items the edges.
3. Infinity Scroll
Choose if the carousel items should never-end when scrolling the carousel in any direction.
4. Visible Layers
If Slide in Focus: Enabling this option will show the content on the slide that is in focus.
Always on All Slide: Enabling this option will force-show all content from all Slides regardless of the Slide’s position in the carousel’s rotation.
Set by Layer Visibility: This option requires the “Visibility” option here to be enabled before it can be displayed on the carousel item.
5. Max. Visible
Choose the maximum number of Slides that can be shown at any given time (see special note above for “min visible”).
6. Stretch Slides
Enable this option if you would like the individual Carousel items to always be shown at “Full Width” size.
7. Border Radius
Add a border-radius to the carousel items.
8. Spacing
The amount of space in pixels between each item in the carousel.
9. Top/Bottom Padding
Optional extra spacing above and/or below the carousel.
10. Horizontal/Vertical Align
The carousel’s horizontal/vertical alignment within the Module.

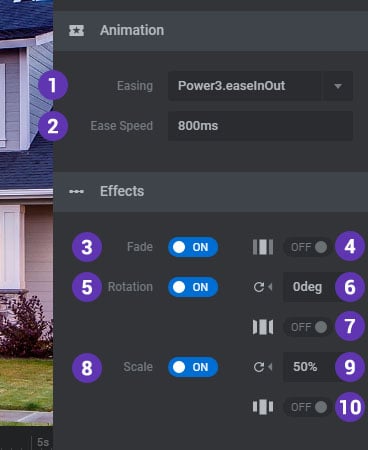
Animation/Effects
1. Easing
The easing equation to use as the carousel items change.
2. Speed
The speed at which the items should change.
3. Fade
Fade-out non-active items.
4. Varying Fade
Stagger the transparent levels for non-active items.
5. Rotation
Apply a rotation to non-active items.
6. Max. Rotation Degrees
The maximum rotation to apply to the outermost visible non-active items.
7. Varying Rotation
Stagger the rotation-degrees for non-active items.
8. Scale
Scale non-active items out.
9. Min. Scale Percentage
The minimum scale percentage to apply to the outermost visible non-active items.
10. Varying Scale
Stagger the scale percentage for non-active items.