Support
Weatherbit in no way endorses or provides support for Slider Revolution or the Slider Revolution Weather add-on. Please click on the button below for help from our experts at https://support.sliderrevolution.com.
Table of Content
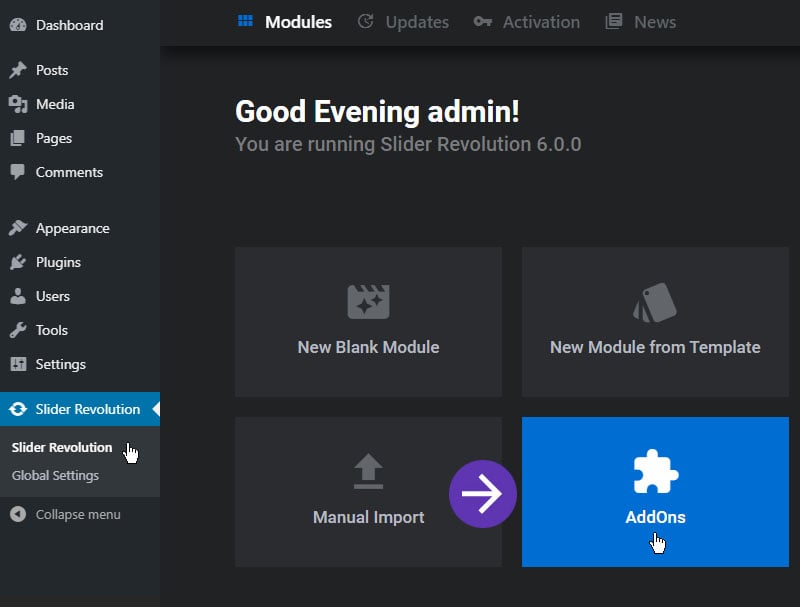
Install and Activate the AddOn from the plugin’s main admin page


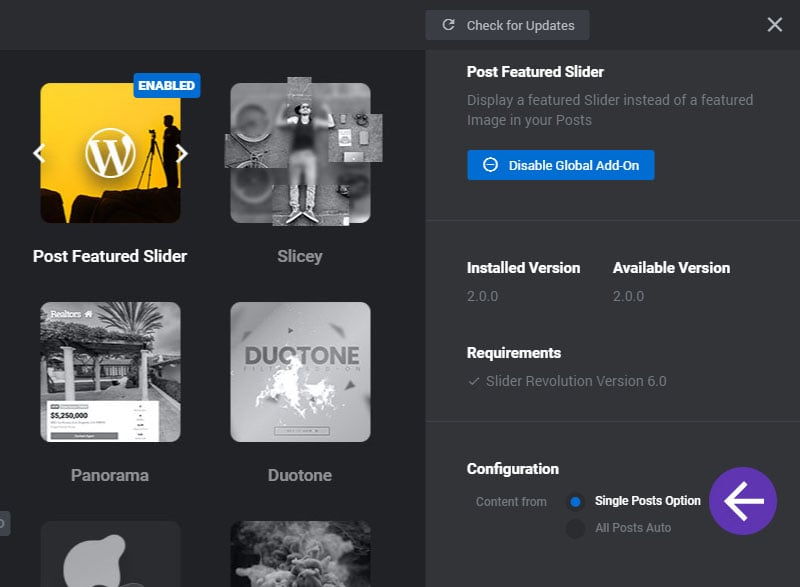
Single Post Option
Choose this option if you only want to replace your post’s Featured Image with a Slider Revolution on an individual post basis.

Next, visit the post(s) to manually apply the Featured Slider of your choice.
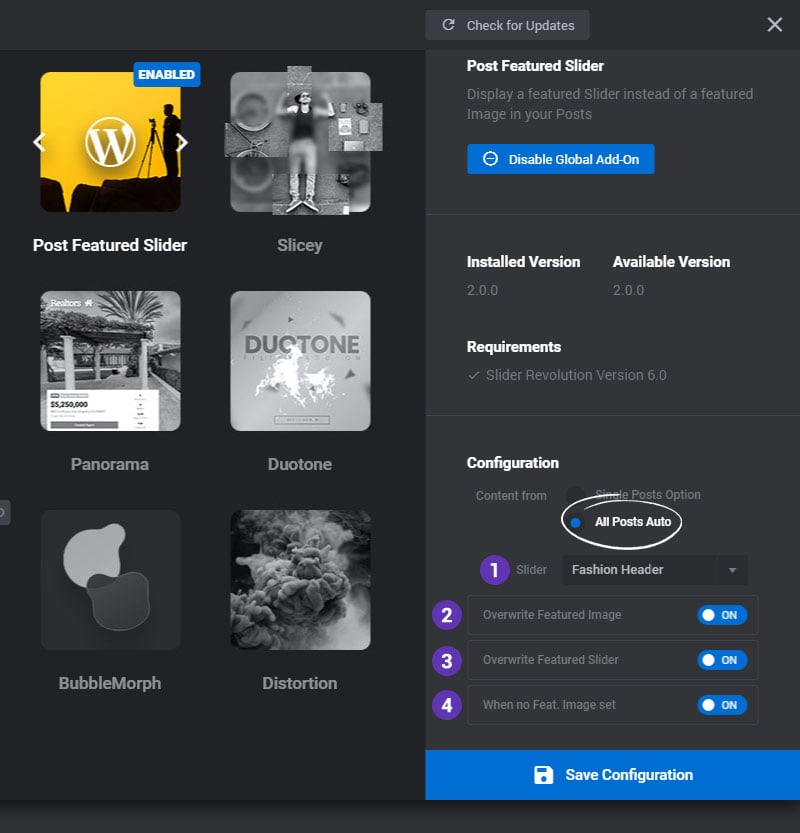
All Posts Auto
Choose this option if you only want to replace the Featured Images from all of your WordPress posts automatically with a specific Slider Revolution.

1. Slider
Select the Slider you wish to display in place of the Post’s Featured Image.
2. Overwrite Featured Image
Disable this option if you wish to display the post’s regular Featured Image in addition to the Slider.
2. Overwrite Featured Slider
Enable this option if you wish to automatically override any specific “Featured Slider” that happens to already be set inside the post.
4. When no Featured Image Set
Choose to display the Featured Slider even when the post does not already have its own Featured Image set.
Theme Considerations
The featured slider plugin is based on filtering the WP function “the_thumbnail”. This works for all standard themes but not with themes that have the featured image part custom coded. If you want to modify the page template (e. g. index.php, single.php or the template parts called inside) you can use the shortcode we build for that matter.
Let’s say this is what the featured image part looks like in your post template (part) (Example theme: “Total” from wordpress.org):
$total_image = wp_get_attachment_image_src( get_post_thumbnail_id() , ‘total-blog-header’ );
echo ‘<img src=”‘.esc_url($total_image[0]).'” alt=”‘.esc_attr( get_the_title() ).'”>’;
You now should wrap the image html with our “featured_revslider” shortcode and execute this shortcode via the WP function “do_shortcode”:
$total_image = wp_get_attachment_image_src( get_post_thumbnail_id() , 'total-blog-header' );
echo do_shortcode('[featured_revslider]<img src="'.esc_url($total_image[0]).'" alt="'.esc_attr( get_the_title() ).'">[/featured_revslider]'); Shortcode “featured_revslider”
If you want to include the featured slider freely in your content you can also always use the shortcode [featured_revslider] with no content or attributes inside your individual post’s content.