Table of Content
Text Shadow Option
Slider Revolution has a regular text-shadow option available inside the Module Editor. This article will cover how you can create your own advanced text-shadows with custom CSS.
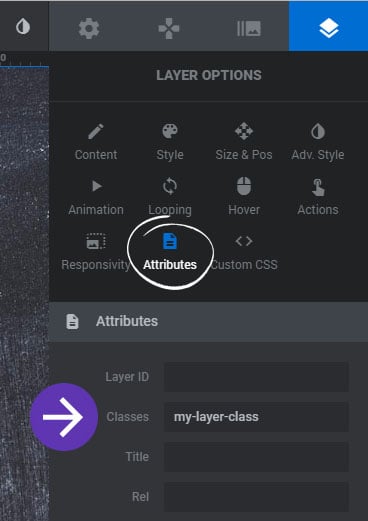
To get started, first add a Class to your Text Layer

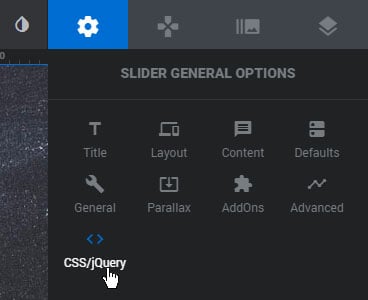
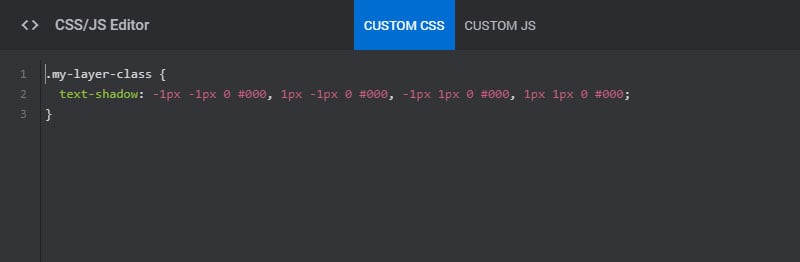
And then paste the code from the examples below into the Module’s Custom CSS section.


Style Example #1

.my-layer-class { text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000; } Style Example #2

.my-layer-class { text-shadow: -10px 10px 0px #6f6f6f, -20px 20px 0px #a5a5a5, -30px 30px 0px #d8d8d8; } Style Example #3

.my-layer-class { text-shadow: 3px 3px 0 #7e7e7e, 4px 4px 0 #7e7e7e, 5px 5px 0 #7e7e7e, 6px 6px 0 #7e7e7e, 7px 7px 0 #7e7e7e, 8px 8px 0 #7e7e7e, 9px 9px 0 #7e7e7e, 10px 10px 0 #7e7e7e, 11px 11px 0 #7e7e7e, 12px 12px 0 #7e7e7e, 13px 13px 0 #7e7e7e, 14px 14px 0 #7e7e7e, 15px 15px 0 #7e7e7e, 16px 16px 0 #7e7e7e, 17px 17px 0 #7e7e7e, 18px 18px 0 #7e7e7e, 19px 19px 0 #7e7e7e, 20px 20px 0 #7e7e7e; } Style Example #4

.my-layer-class { text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000; }