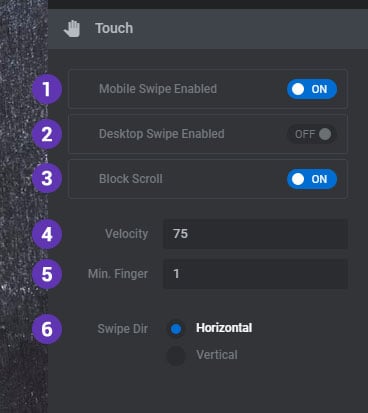
1. Mobile Swipe Enabled
Enable touch/swipe for mobile devices.
2. Desktop Swipe Enabled
Allow for touch/swipe on desktop computers.
3. Block Scroll
Enable this option is your web page has content above or beneath your Module. (Block Scroll will only work when Mobile Swipe is Enabled.)
4. Velocity
The speed at which the finger has to move in order for a “swipe” to officially occur (75 recommended).
5. Min. Finger
The amount of fingers that need to swipe in order for a “swipe” to officially occur (1 recommended)
6. Swipe Direction
Choose horizontal for normal Sliders and vertical for Sliders setup with with “Slide Vertical” animations.

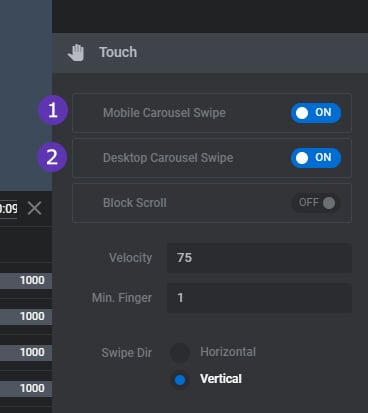
Carousel Settings
1. Mobile Carousel Swipe
Enable touch/swipe for Carousel Slider on mobile devices.
2. Desktop Carousel Swipe
Allow touch/swipe for Carousel Slider on desktop computers.