Table of Content
Layer Links
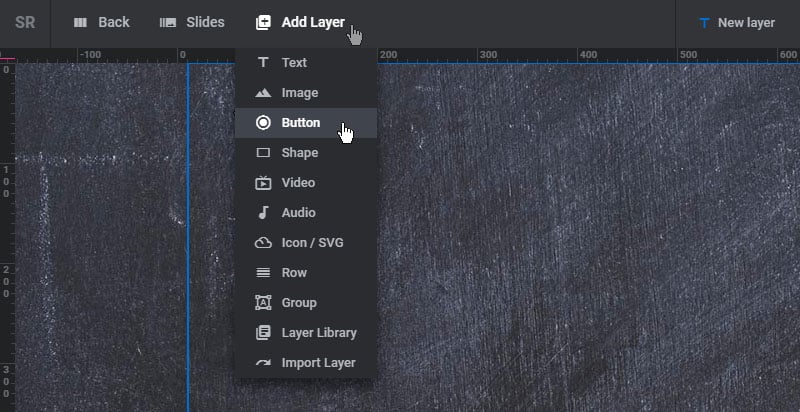
Add a Button Layer to the editing stage
Links can be added to any individual Layer. In the following example, we’ll add a link to a simple Button.

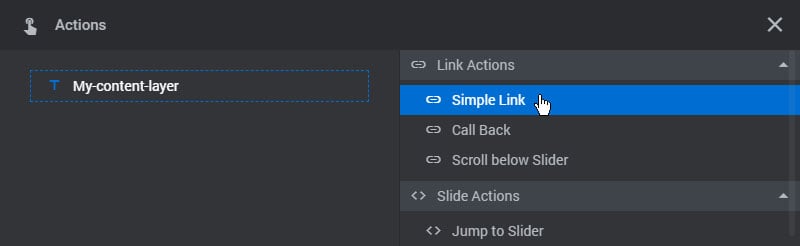
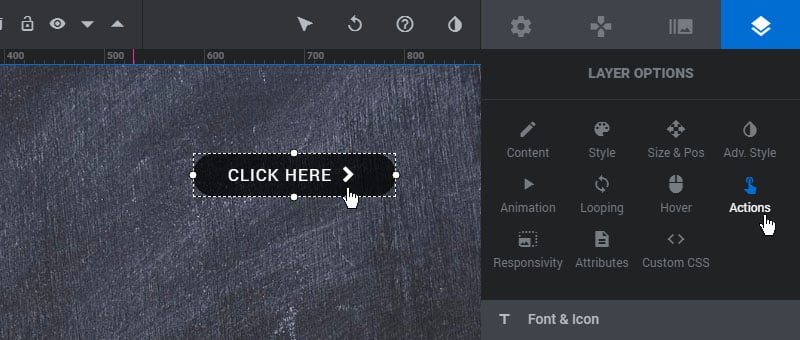
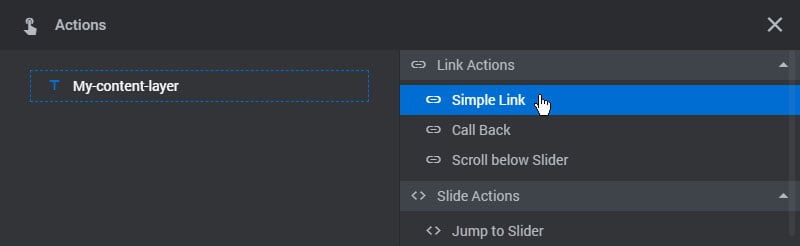
Next, select the Layer on the stage and click the “Actions” menu item.

And then add a “Simple Link” Action

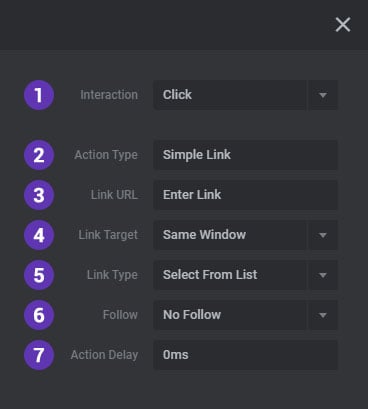
And then enter the link’s URL and decide if it should open in a new window or the same window.
1. Interaction
All Actions can happen on user-click, mouse-enter or mouse-leave. Use “Click” for regular links.
2. Action Type
Selecting this option will allow you to change the Simple Link to another Action.
3. Link URL
Enter the url of the web page you wish to link to.
4. Link Target
Choose if the link should open in a new window/tab or the same window/tab.
5. Link Type
Choose if the Link should be placed on the page as a regular HTML <a> tag (recommended) or if it should be triggered with jQuery.
6. Follow
Add an optional rel=”nofollow” attribute to the link.
7. Action Delay
Add an optional delay that occurs before the Link is clicked (only applicable if the “Link Type” is set to “jQuery”).

Slide Links
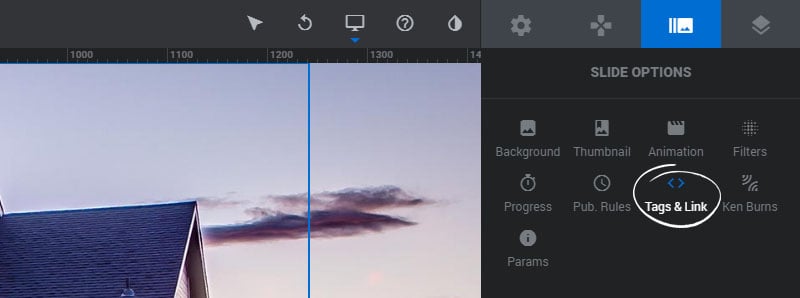
To link a Slide, visit the Slide’s “Tags & Link” section.

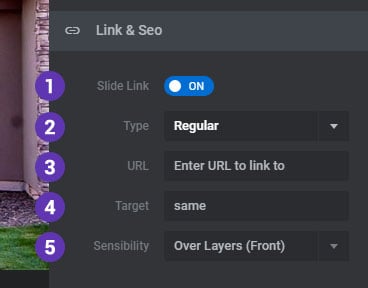
And then enable the “Slide Link” option in the “Link & SEO” section, and enter the URL you wish to link to.
1. Slide Link
Enable this option to apply a link to the entire Slide itself.
2. Type
Set this to “Regular” to link to a custom URL such as another web page.
3. URL
The url of the website you’d like to link to.
4. Target
Use “same” to open the link in the same window/tab, or “new” to open the link in a new window/tab.
5. Sensibility
Choose if the link should be placed above (front) or behind (back) all other content.