Table of Content
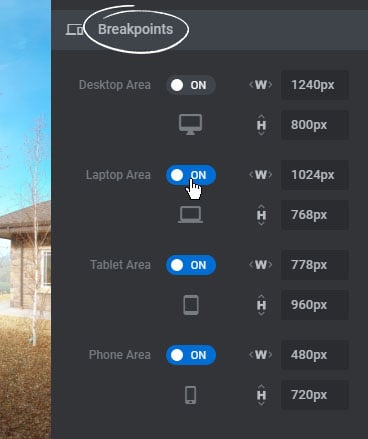
- Step 1 : Enable Responsive Breakpoints
- Step 2 : Layer Positioning
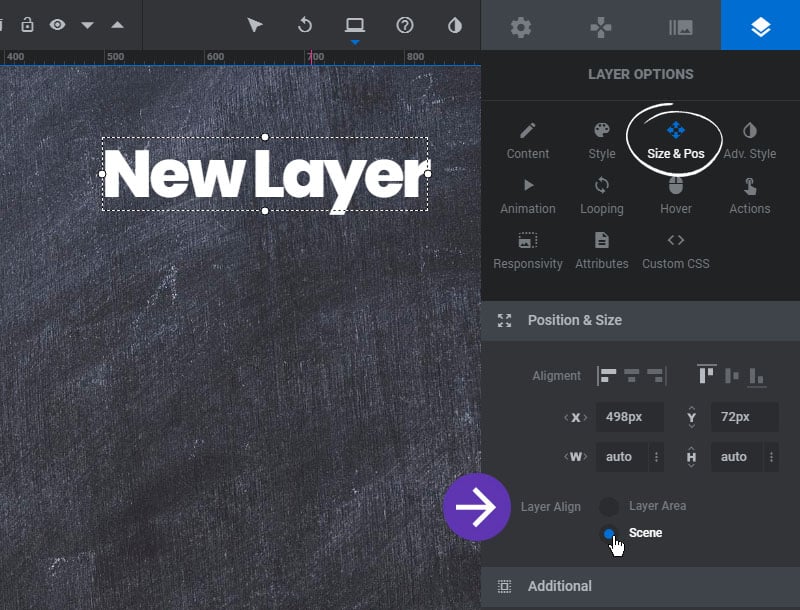
- Step 3 : Adjust the Layer Alignment
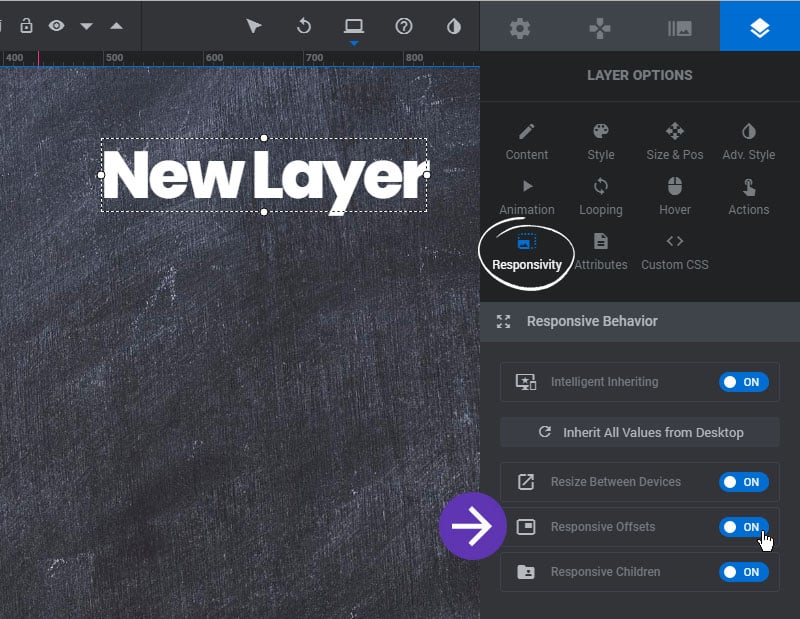
- Step 4 : Responsive Offsets
Step 1
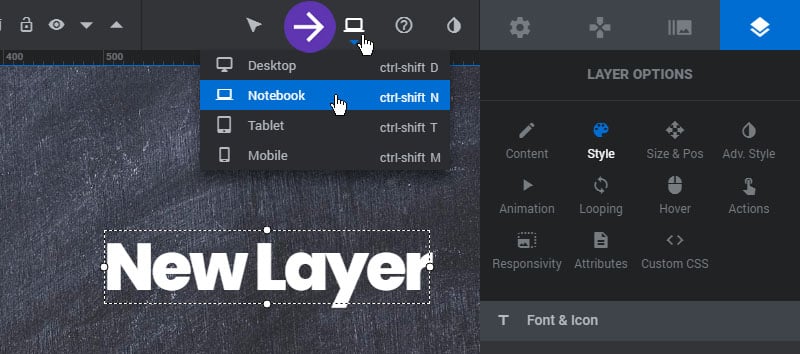
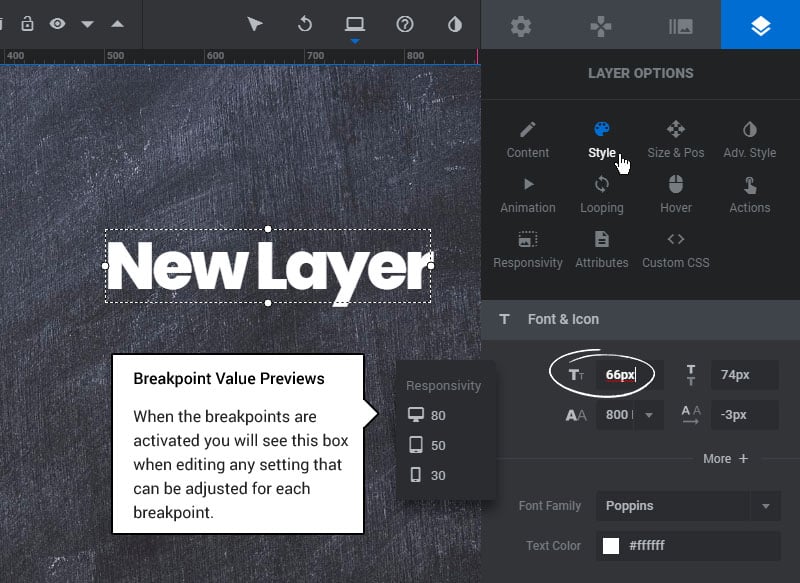
Enable Responsive Breakpoints:
Breakpoint: OFF = The slider and all its content will simply scale (i.e. “zoom”) in and out when the browser window is resized.
Breakpoint: ON = Creates CSS Media Queries, which allow you to resposition/resize your content for that particular breakpoint.


And then your Layers can be repositioned and resized for each of the enabled Breakpoints.


Step 2
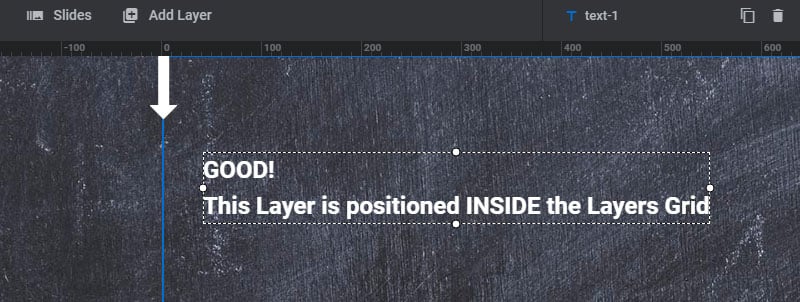
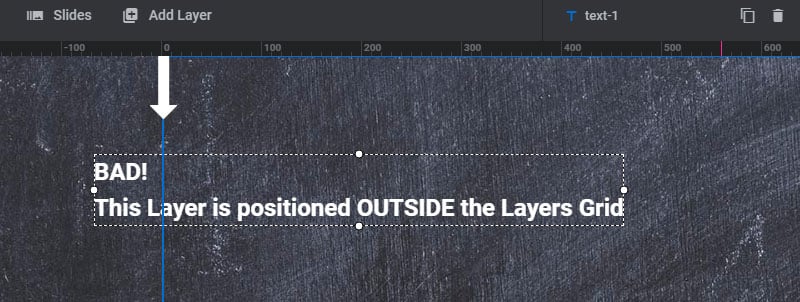
Layer Positioning:
Make sure your content is always placed INSIDE the Layers Grid canvas.


Step 3
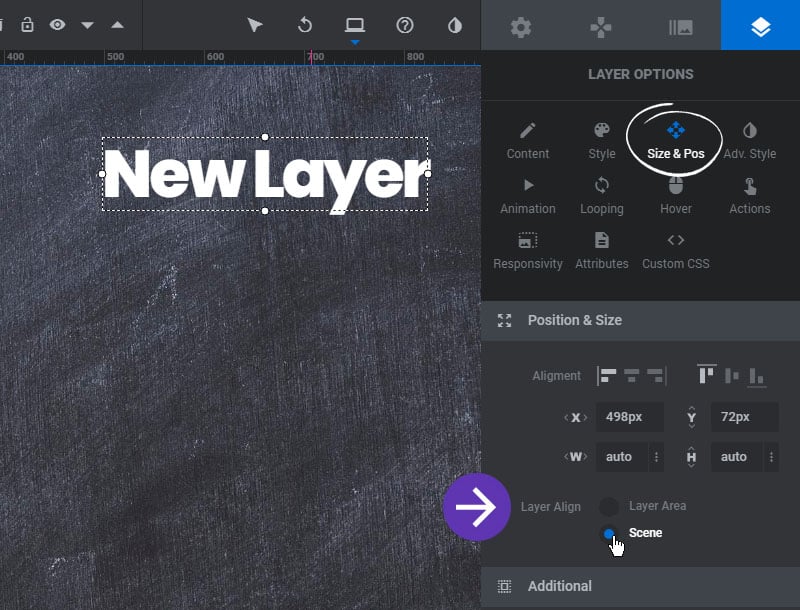
Adjust the Layer Alignment
Layer Area = The content will always be confined to the Layers Grid area.
Scene =The content will be positioned based on the entire size of the slider.

Step 4
Responsive Offsets
OFF = The content’s position will always honor the exact numbers you’ve chosen for your X/Y offsets.
ON = The content’s X/Y offsets will adjust themselves accordingly as the Module resizes.