Table of Content
- Step 1 : Copy the iframe embed code
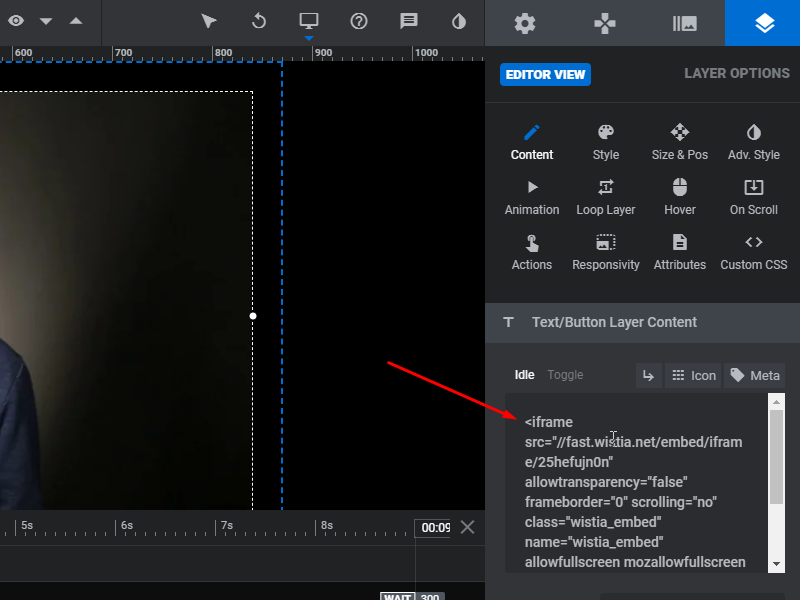
- Step 2 : Paste the iframe embed code into a text layer
- Step 3 : Adjust the width and height for the Layer
- Step 4 : Copy and paste custom CSS and JS
Step 1
Copy the iframe embed code below, and replace the video’s ID.
The video’s ID is placed at the very end of the “src” part toward the beginning of the iframe code. In the example below, the ID is “a74mrwu4wi”.
In addition, update the “width” and “height” values toward the end of the iframe code. In the example below, these are “960” and “540”.
<iframe src="//fast.wistia.net/embed/iframe/a74mrwu4wi" allowtransparency="false" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" allowfullscreen mozallowfullscreen webkitallowfullscreen oallowfullscreen msallowfullscreen width="950" height="500"></iframe>Step 2
Paste the iframe embed code into a Text/HTML Layer

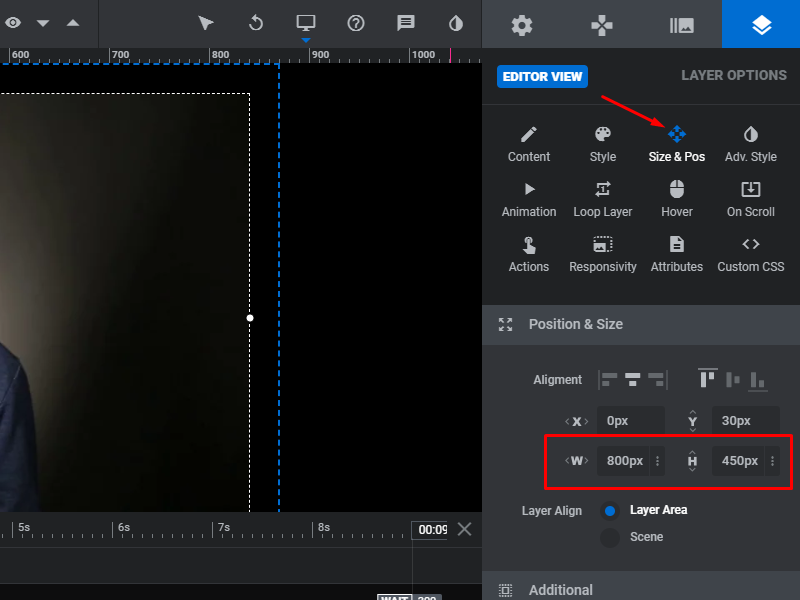
Step 3
Adjust the width and height for the Layer to match the same width and height declared in the iframe embed code.

Step 4
Copy and paste the following CSS and JavaScript into your slider’s Custom CSS/JS section
Custom CSS
.is-wistia iframe {
visibility: hidden;
opacity: 0;
transition: all 0.3s ease-out !important; transition-property: visibility, opacity !important;
}
.is-wistia.wistia-ready iframe {visibility: visible; opacity: 1} Custom JS
Edit the “revapi” part toward the top with your slider’s ID number.
/*
replace the number in the "revapi" part below with your slider's ID
http://tinyurl.com/zb6hzpc
*/
var api = revapi37;
/* no need to edit below */
var touch = 'ontouchend' in document;
jQuery('.rev_slider').find('iframe').each(function() {
var $this = jQuery(this),
src = $this.attr('src');
if(src.search('wistia') !== -1) {
$this = $this.closest('.tp-caption');
$this.data('wistia-layer', $this.html()).empty().addClass('is-wistia');
}
});
api.on('revolution.slide.onafterswap', function (e, data) {
data.currentslide.find('.is-wistia').each(onLayers);
}).on('revolution.slide.onbeforeswap', function(e, data) {
var $this = data.currentslide.find('.is-wistia').empty().removeClass('wistia-ready');
clearTimeout($this.data('wistia-timer'));
});
function onLayers() {
var $this = jQuery(this),
frame = jQuery($this.data('wistia-layer'));
if(!touch) {
frame.one('load', onLoaded).appendTo($this);
}
else {
frame.appendTo($this);
onLoaded.call(frame[0]);
}
}
function onLoaded() {
api.revredraw();
var $this = jQuery(this).closest('.is-wistia');
$this.data('wistia-timer', setTimeout(function() {$this.addClass('wistia-ready');}, 500));
}