Table of Contents
- What is a Lottie Animation?
- Why Should I Use Lottie?
- Why Should I Use Lottie with Slider Revolution?
- Where Can I Get Lottie Animations?
- How to Create a Lottie Animation?
- How to Get Started with Slider Revolution + Lottie
What is a Lottie Animation?
Lottie is an ultra light-weight, performant, small file size method of rendering high quality, animated illustrations on the web. As such, a Lottie animation, like the one you can see below, is an animated illustration that uses this format and rendering method.
All you need in order to use a Lottie animation is a single tiny text (JSON) file and you’re good to go. You don’t need bulky image sequences, browser extensions, or any other complications.
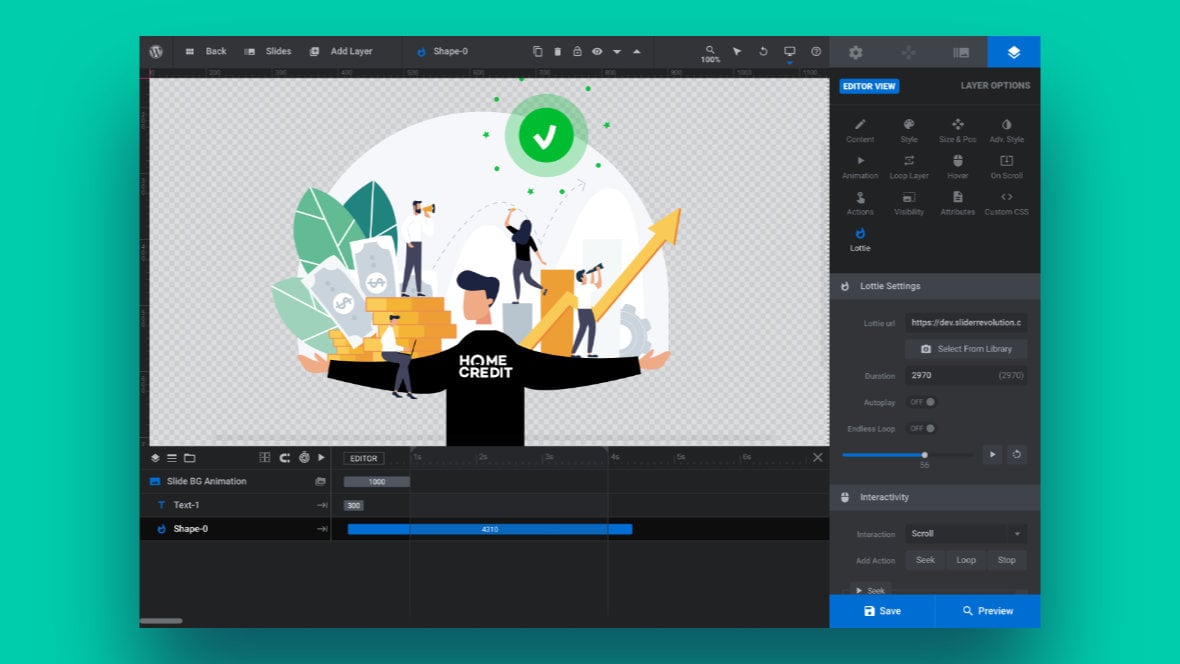
And thanks to the Lottie addon for Slider Revolution, you can just load a Lottie file up in one of your modules and you’ll instantly get a beautiful, smooth animated illustration.
Why Should I Use Lottie?
Why exactly should you use Lottie in your website content? Here are its top five perks:
1. Eye catching, sophisticated animated illustrations
2. Ultra small file size – in some cases 17 times smaller
3. Performant on mobile and low power devices
4. Scales up or down as much as you like with no pixelation or quality loss
5. Simple, plain text file format with no browser extensions required
Lottie enables a level of animation on the web that was not feasible before, due to performance and load time penalties of previously available methods.
Lottie opens up a new frontier for web animation, which is why it is touted as, “The future of animation and interactive design”.
Why Should I Use Lottie with Slider Revolution?

Lottie is awesome, and you already know Slider Revolution is amazing, each in and of themselves. So why should you use the two together?
Both Slider Revolution and Lottie give you the ability to produce animation for the web, but they do so in entirely different and complimentary ways. Each brings something special to the table.
Slider Revolution lets you create major website elements with stunning visual effects. Meanwhile Lottie lets you deploy finely animated illustrations.
When combined, they elevate your website content to an all new level.
On top of that, if you are interested in using Lottie animations in general and want an easy way to load them into your sites without doing any coding, Slider Revolution gives you that way.
Just drop a Lottie animation into a module and Slider Revolution will take care of the rest.
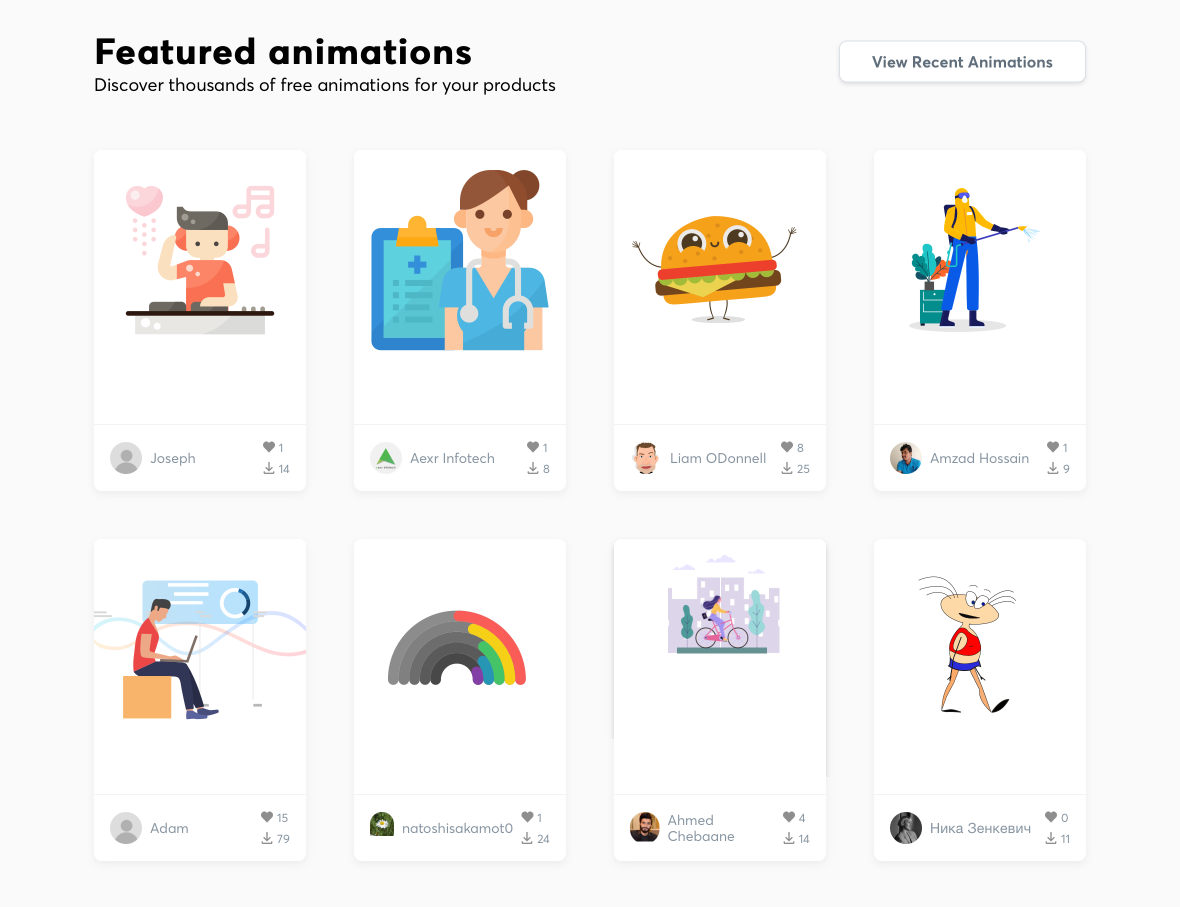
Where Can I Get Lottie Animations?
The largest library of Lottie animation files lives at www.lottiefiles.com.

There you’ll find thousands of free animations you can use in your Slider Revolution modules.
You’ll also find a collection of premium, high end Lottie files created by sought after professional motion designers.
How to Create a Lottie Animation?
If you’d like to try your hand at creating your own Lottie animations, all you need is an application capable of exporting to Lottie format.

Lottie was created by motion designers at Airbnb, originally to bring After Effects animations to the web. As such, After Effects remains the most commonly used application.
However, other applications have since enabled Lottie animation export as well, so there are now quite a few choices. The current list of options is:
- After Effects + LottieFiles plugin
- After Effects + BodyMovin plugin
- Flow
- Synfig Studio
- Framer X
- ProtoPie
- Keyshape
- Haiku
How to Get Started with Slider Revolution + Lottie

The Lottie addon for Slider Revolution is included for all Slider Revolution customers, so you can go ahead and start using it right away.
We recommend you follow along with our Lottie Addon Quick Start guide to get up and running fast.
Have fun creating beautiful animated content for the web with the brilliant combination of Slider Revolution + Lottie!