The key to ensuring customer satisfaction and tailoring your services to meet your clients’ needs is to ask the right questions, and you can do that easily with a website design questionnaire. These will provide specific and purposeful insights into their design criteria. Web design questionnaires are an excellent tool for this purpose. They should be designed to elicit the relevant information from your clients and create a baseline for their future needs.
Creating the perfect web design questionnaire has its challenges. It’s important to include all the relevant details, to avoid losing time and money. Getting this right will ensure a smooth process for both you and the client.
The website design questionnaire is valuable for obtaining the client’s expectations and preferences on website design, and also useful in gauging other important factors such as budget and timeline. The following guide created by our team behind Slider Revolution will be helpful for designing a suitable web design client questionnaire for your business.
Why Use a Website Design Questionnaire?

A website design questionnaire is a survey or series of questions that are sent to prospective clients to fill out any work commences. The answers to these questions will help you, as the developer, to find out exactly what they want from the new site.
The website design questionnaire is one of the first points of contact between you and the client and is closely related to the creative brief. It is a crucial stage in the web development process as it helps you understand the client’s requirements. If the client’s needs are misunderstood, the website design project could fail.
The web design questionnaire should include points such as the client’s expectations regarding the expected timeline, scope of the project, and the appearance and quality of the design. Web designers are often busy, so it’s important to ensure that all the client’s expectations fall realistically within your capabilities.
Benefits of Having a Web Design Questionnaire
- The website questionnaire saves time
- It helps to obtain necessary design details
- It helps to keep information organized
- The website questionnaire guides the client
- It keeps the project on track
The questionnaire is the simplest way to gain information from the client by asking pertinent questions. A well-designed web design questionnaire allows the client to be candid about their needs and give as much information as possible about their vision for the end product.
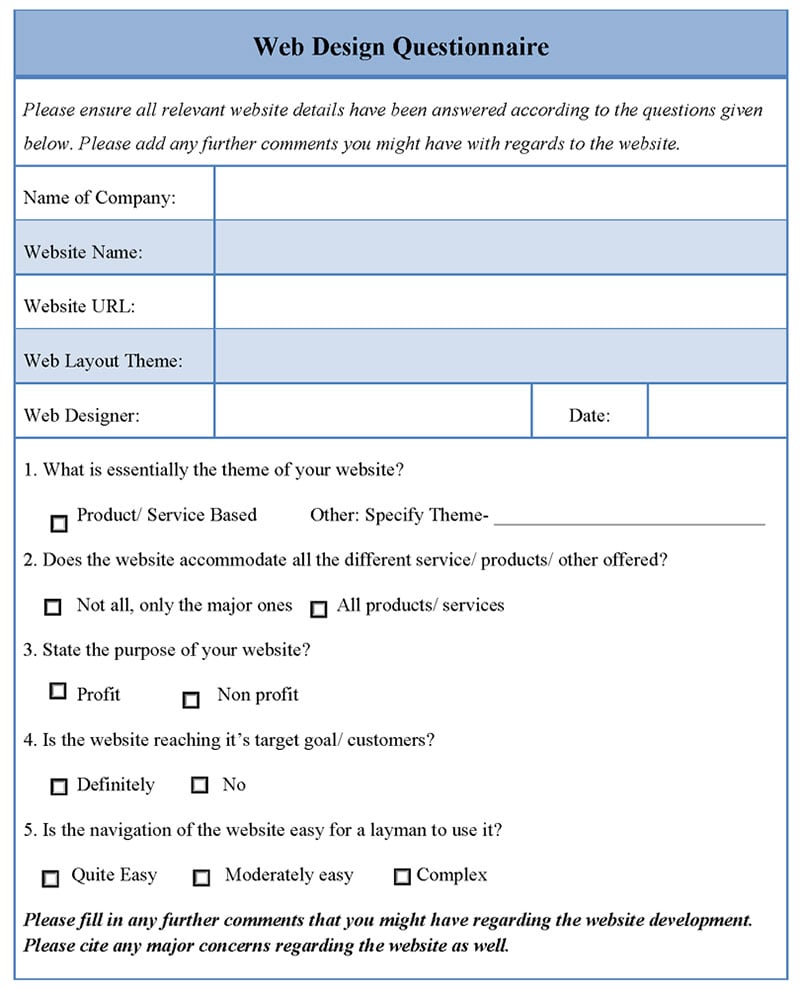
List of Questions
The length of the questionnaire will depend on your strategy. If your aim is to assist a large number of clients at a lower price, it’s a good idea to obtain all the needed information for their entire website.
If strategy discussions may be included throughout the project, the questionnaire could have a simpler design. This will eliminate unwanted clients, and establish the project’s fundamental ideas, which can be expanded during a face-to-face meeting.
The following questions are popular options:
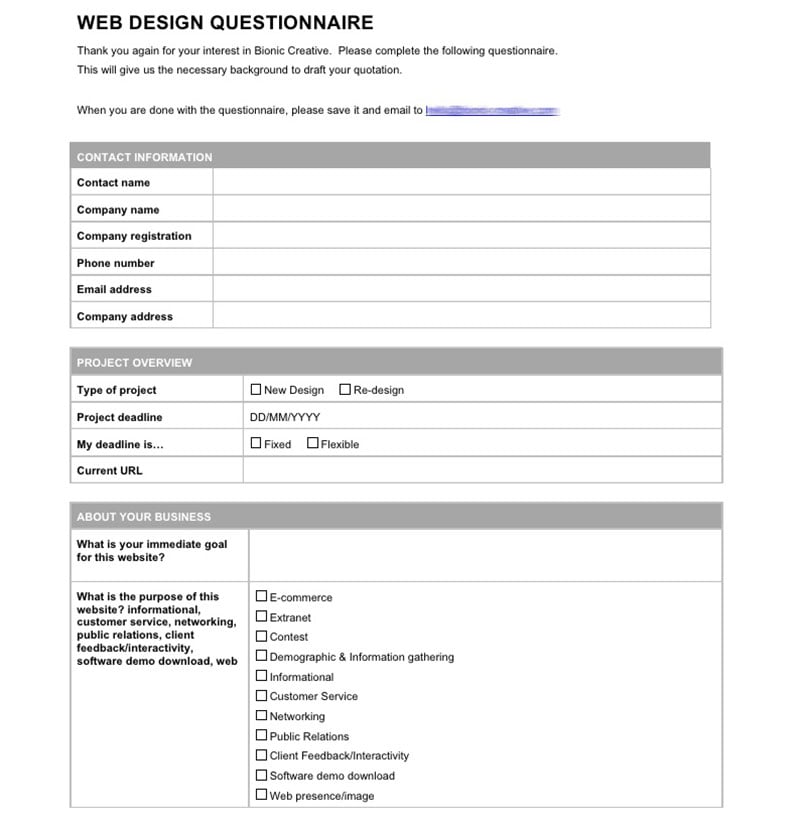
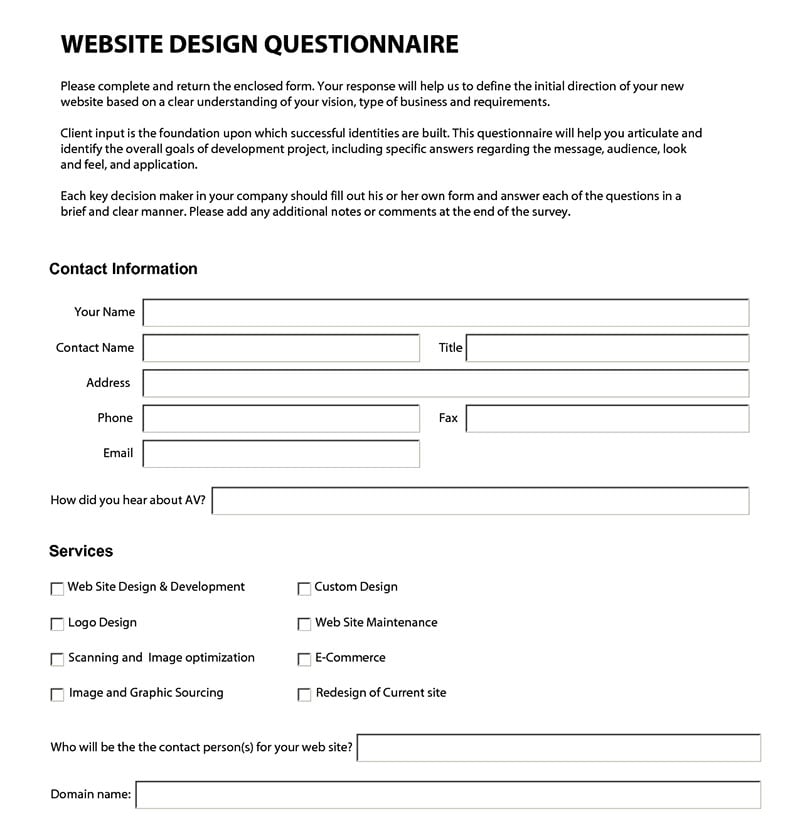
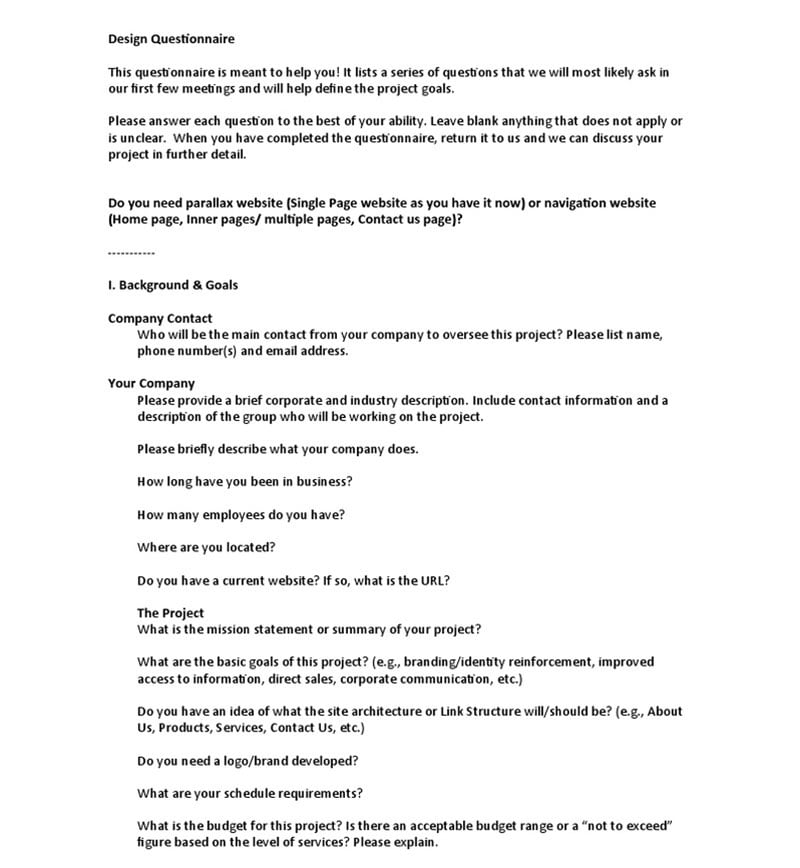
Company profile

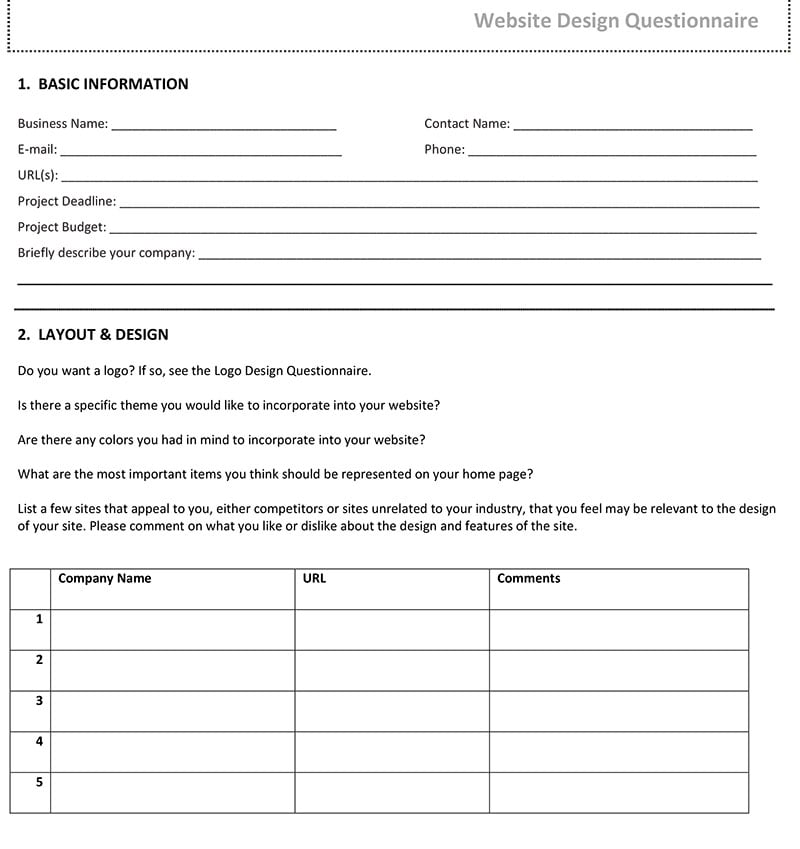
The questionnaire can request basic details about the client’s company, including, but are not limited to:
- Client or business name
- DBA (if applicable)
- Mailing address
- Contact number(s)
- Email address
Their response should include all abbreviations such as Inc., LLC., and so forth.
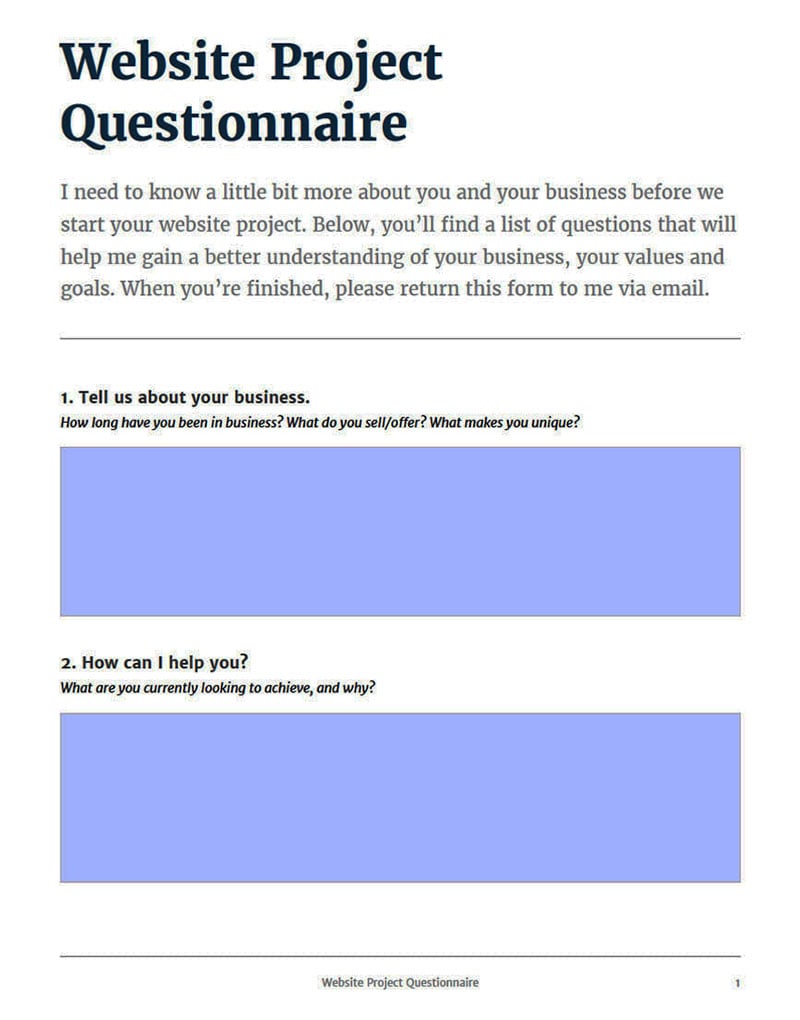
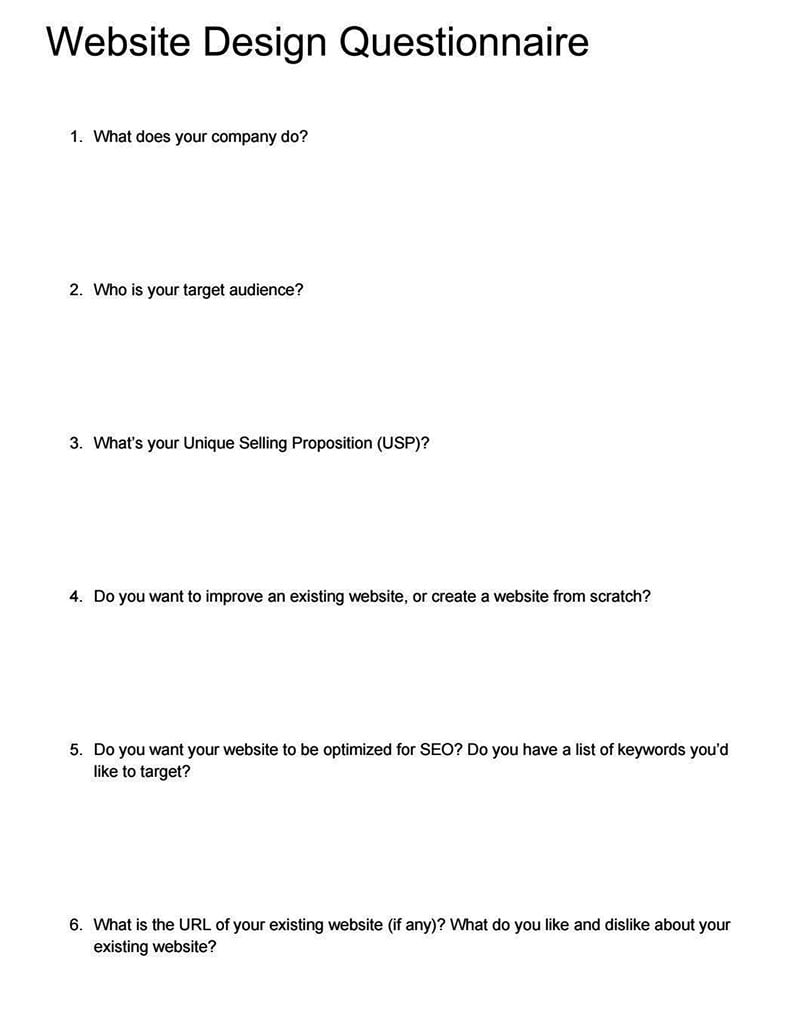
What does your company do?

This question is very important to gain a basic understanding of the company’s operations.
It allows the client to share information about their products, services, and business model. If they provide multiple product lines or services, be sure to understand how each of them works.
If the client runs a startup or a local business, they may want to highlight their origin story on the site; so include questions about their motivation for starting the business and information about their journey. The client can also include the company’s vision, mission, and values in this section.
What sets your company apart from your competition?

This question’s response will reveal the business’ unique selling proposition (USP), unique value proposition (UVP), competitive advantage, and strengths. These can then be highlighted on the website to attract potential customers.
Showcasing the client’s USP will make the website more compelling and potentially boost their conversion rates. Customers decide to purchase based on factors such as better service, a wider range of products, or money-back guarantees. So use the business’s competitive advantage to appeal to customers.
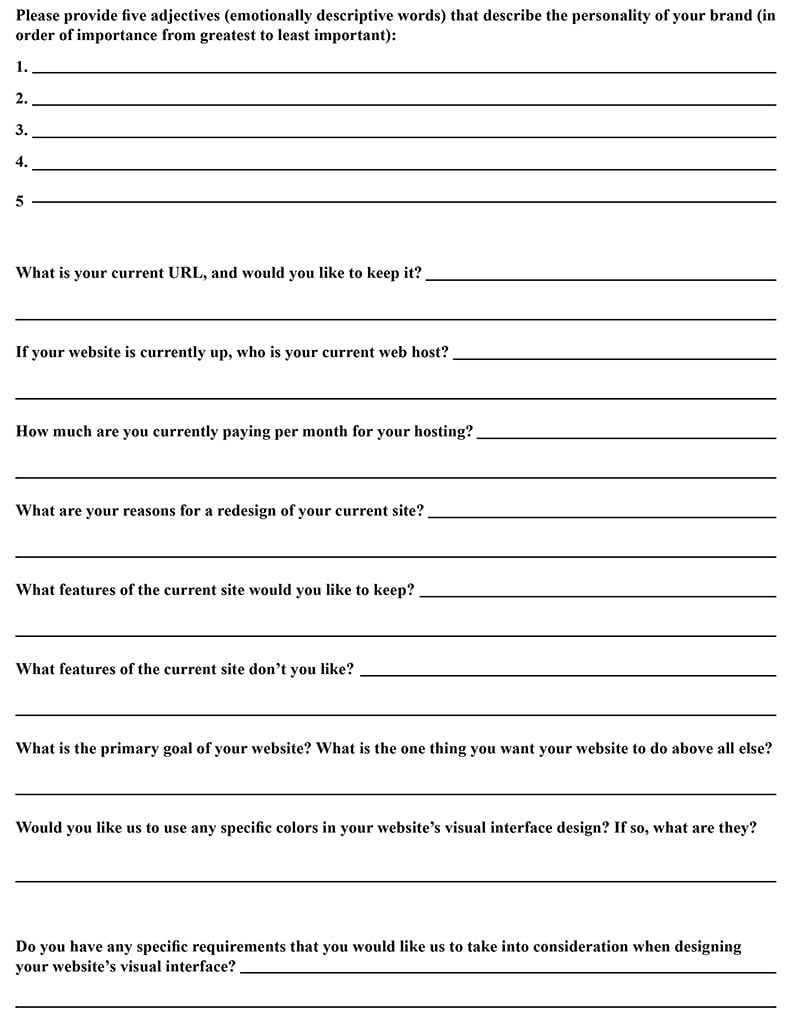
Do you currently have a website? If so, what is or isn’t working for you?

If the client has an existing website, you can use it to find a lot of relevant information for creating the new website.
Expand this question to find out what CMS they use, the age of the existing website, and if it can be updated.
You can also ask what the client loves or hates about the existing site, and also whether you can obtain a Google Analytics report.
By reviewing the current website you can learn more about the client’s tastes, and benefit from any previous mistakes.
Is the web content readily available?

The client may already have logos, copy, images, and other content they want for this website, which is a bonus as it shortens the turnaround time.
This question also creates a better understanding of the current position of the business and how much work is still needed.
If there is no content available, you can use this to upsell your package. The question may be structured as a multiple-choice with the following options:
- Yes, take it from my existing website
- Yes, it is stored and ready to be used
- No, but I will be sourcing or creating it
- No, I need help with it
What is the website theme? Does your company have branding guidelines?

A company’s brand makes it recognizable, so create a website in harmony with the brand to boost the company’s image. The questionnaire will reveal the client’s desired themes and features.
The question forces the client to think about their options and decide upon the appearance and tone of the site. It’s easier if the client already has a clear vision that you can easily replicate onto the final design.
This part of the questionnaire is a point of reference for the completed design, to ensure that you can meet the specifications. You can compare your design to the brief and make any necessary changes before the final presentation.
The theme of the site can involve color schemes, fonts, and other branding components, so be mindful of all these factors from the start of the process. This helps to determine a clear direction for the next steps.
What goals do you hope your website will help you achieve?

This question helps the designer to understand the purpose and reason behind the client’s need for a website. It clarifies the website’s intent and makes it more effective in fulfilling the customer’s needs.
This will avoid too much website messaging. Instead, the customers are subtly directed to perform one action at the end of their visit, such as buying a product or service, watching a video, or following the client on social media.
It’s a good idea to ask for the client’s definition of success. For example, is their goal to increase the number of visitors to their place of business, increase the average order size, or boost the number of users on their web forum? They may want to encourage more engagement in their blog, increase their brand visibility, or encourage people to sign up for their email newsletter, free trial, white paper, etc.
Who is your target audience?

The goal of any website is to convert its audience into customers, so the website needs to be relevant and targeted to this target audience. Engage the client with questions regarding their target market and ideal customer.
For example, websites for kids and teens are different from sites for adults, and sites for fitness fanatics need to be designed differently from sites for fashionistas.
It’s important to use these questions to understand the desired visitor demographics. This affects design choices, the necessary available features, the user experience, and determines the complexity of the site’s features.
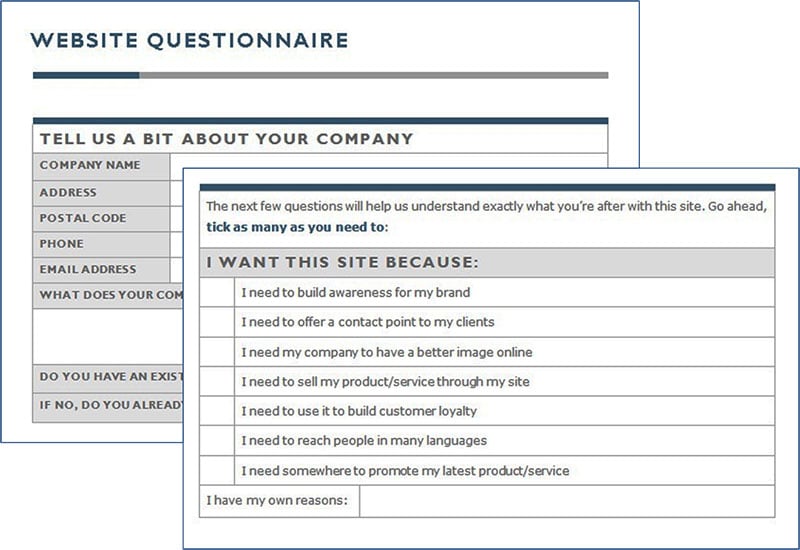
Why Do You Want This Site

This portion of the questionnaire explores the specific purpose of the new site and the client’s expectations for it. Some variations include local business, a corporate site, informative, blog, e-commerce, or forum.
The question can be easily broken down by offering the following options:
- I need to build more brand
- I need to offer a contact point for my clients
- I need to improve my company’s online image
- I need to sell my product or services through my site
- I need to accept bookings or appointments online
- I need to build a loyal customer base
- I need to reach people in multiple languages
- I need somewhere to promote my latest product or service
- Other: ________________________________________________________
What Specific Features Do You Want on the Site?

Find out whether your client has any particular functionalities that should be included on the new website. Some of these may be standard. For example, a restaurant site will include the opening hours and menu, and a hotel owner will likely want an online booking app or form integrated.
Other possibilities include a blog, website chat, social media integration, photo galleries, a separate mobile or responsive site, video integration, or a contact form. Clarify exactly what is required at the outset, to avoid expensive late additions into the site after it is built.
Search Engine Optimization: What words or phrases will trigger your site through a Google search?
The aim of this part of the questionnaire is to collect at least 20 keywords or phrases that can be specifically used during the design process, to satisfy SEO.
It allows the client to write down the key terms describing their business or services. Ensure that there is plenty of space left on the questionnaire to record as many as possible.
If they are uncertain about this part, they may need your help in finding the correct keywords. You might need to do keyword research on their behalf.
Who are your main competitors?

The websites of your client’s competitors can be used as a guideline for what works and what doesn’t in that specific industry. You can then use this information to avoid similar mistakes in your design.
Of course, you are not trying to copy the competitors’ work, but rather to learn from their successes and failures. It may also be useful to ask the client about their specific views on their competitors’ websites and use this knowledge when creating the design.
Would you like us to handle ongoing website maintenance and updates?

Many clients don’t understand that websites need to be updated and maintained, and the developer does not do this for free. Thus this question will inform the client of these requirements so they can make a decision about their future maintenance needs. Maintenance updates may include things like plug-in and theme updates as well as hosting, back-up, security, and uptime monitoring.
What is the desired time frame to build the website?
This question will reveal the client’s expectations for the design project’s turnaround time. Failing to manage these expectations at the beginning of the project can ruin rest of the experience for the client.
What is your budget for the website?
Many business owners are ignorant of the costs of web design, so this part of the survey will help the client calculate if their expectations are affordable.
A mutual understanding of your rates and the client’s budget for the website will help you decide whether the project is worthwhile. The client’s allocated budget also helps you understand the importance of the website to the client.
To assist the client with the estimated figures, you could provide a dropdown list where the smallest amount is “<$xxxx>”. The bottom level should be set as the least preferred budget that you can choose not to accept.t
FAQs about website design questionnaires
1. What is the purpose of your website?
The main reason for a website’s existence is its purpose. It could be to market goods or services, disseminate knowledge, increase brand recognition, create leads, or assist current clients. In order to decide on the website’s design and functioning, its purpose must be clearly defined. The website will meet user needs and achieve its objectives if its purpose is clear.
2. What is your target audience, and what are their demographics?
A key stage in website design is determining the target audience. It is easier to create content, designs, and features that appeal to the target audience when you are aware of their demographics, behaviors, and preferences. Age, gender, geography, income, education, and interests are just a few of the variables that may be used to personalize the website to the demands of the target audience.
3. What are your website goals and objectives?
The anticipated outcomes of the website are specified by its aims and objectives. They might involve boosting revenue, enhancing user experience, raising brand awareness, directing traffic, or offering customer service. Setting specific goals and objectives makes it easier to gauge a website’s performance and make necessary adjustments so that it produces the desired results.
4. What features and functionality do you need on your website?
A website’s purpose and objectives define its features and operation. They might include content management systems, analytics, social media integration, forms, and e-commerce functionality. The website’s intended goals and a seamless user experience are ensured by defining the necessary features and functionality.
5. What kind of content do you plan to publish on your website?
A website’s content can be composed of text, pictures, videos, and other multimedia components. The goal and target audience of the website dictate the type and presentation of the material. Establishing a content strategy aids in producing pertinent, interesting, and helpful content that satisfies user needs.
6. What is your brand’s personality and how do you want it reflected on your website?
The emotional traits and values that a brand wishes to communicate to its audience are defined by its brand personality. In order to establish a consistent brand experience across all touchpoints, the website’s design, content, and tone should represent the company’s personality. Establishing the brand’s personality contributes to building a powerful and enduring brand identity.
7. Do you have any specific design preferences or brand guidelines that should be followed?
A framework for the website design is provided by the design preferences and brand guidelines. They might include typography, imagery, color schemes, and layout rules. Consistency and strengthening of the brand’s identity are ensured by adhering to the design preferences and brand guidelines.
8. What is your budget and timeline for the website design and development process?
The size and complexity of the website will determine the cost and timeframe for designing and developing it. Setting expectations, managing resources, and ensuring that the website is delivered on time and within budget are all made easier by clearly defining the budget and timeframe.
9. How will you measure the success of your website?
Monitoring a website’s performance in relation to its stated aims and objectives is necessary to determine its level of success. Metrics like traffic, engagement, conversions, and revenue support website effectiveness assessment and optimization. Establishing the measurement plan makes sure that the success of the website can be measured and taken into account.
10. Will you need ongoing website maintenance and support after the website is launched?
For websites to stay safe, current, and optimized, they need constant upkeep and support. Updates to the program, backups, security checks, and performance enhancement are all examples of maintenance tasks. The website will remain functional and deliver a great user experience if the maintenance and support requirements are well defined.
Ending thoughts on using a website design questionnaire
These above-mentioned factors cover most of the important questions necessary in a website design questionnaire.
It should answer these questions at a basic level in order to set and meet your client’s design expectations. The wrong questions can lead to building an unsuitable website, which will lead to client dissatisfaction.
Finally, here are a few advanced pro-tips: walk your customer through the questionnaire rather than leaving it for them to fill it in, do not ask about their budget too soon, and don’t rush the process. It will always be better to get it right from the very beginning rather than having to redo it at the very end.
If you liked this article about using a website design questionnaire, you should check out this one with the coolest fonts to use on a website.
We also wrote about other useful topics, like using a web design contract, CSS frameworks, and dummy text generator tools.