Ever glanced at a website and been magnetically drawn to the words? That’s no accident. Website typography is the unsung hero, steering our online journey with silent whispers of font and form. It’s like architecture for letters, shaping how we connect with content and absorb information.
In this read, get set to unveil a tailor’s rack of website typography examples that’ll show you the mighty influence of well-picked typefaces and thoughtfully orchestrated text layouts.
You’ll see firsthand how this often-overlooked art form isn’t just about making sites look pretty; it’s a powerhouse in user experience, a subtle guidepost for your eyes and brain.
Before our scroll-down safari ends, you’ll be spotting line spacing and kerning like a pro, and who knows, you might even start evaluating every ‘click here’ with a designer’s critical eye.
We’ll slice through the fluff to dissect font selection, spotlight user-friendly layouts, and unveil how visual hierarchy commands attention. Ready to dive into a world where even the smallest letter packs a punch?
Website Typography Examples
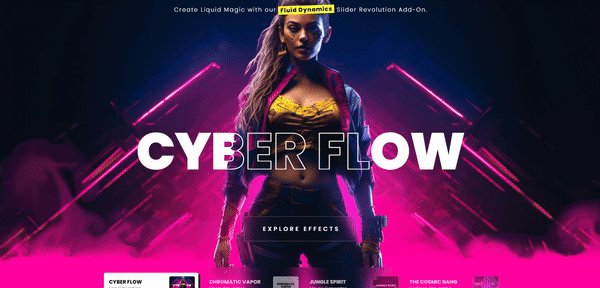
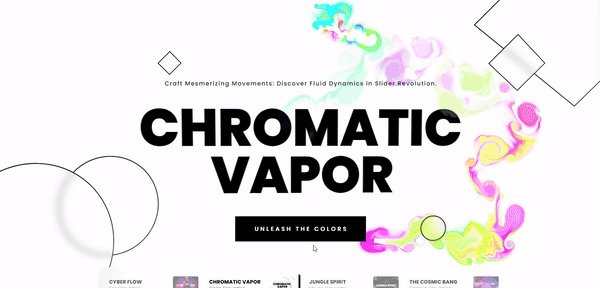
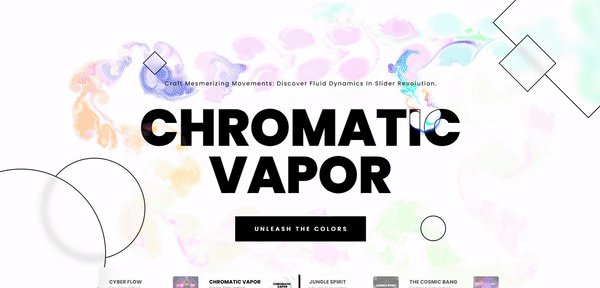
Fluid Dynamics Effect Slider Template

Introducing the Fluid Dynamics Effect Exhibition – a mesmerizing slider template. Dive into vibrant digital flows, captivating color waves, ethereal arboreal vapors, and cosmic collisions. This display is curated for those who cherish the magic woven into every pixel.
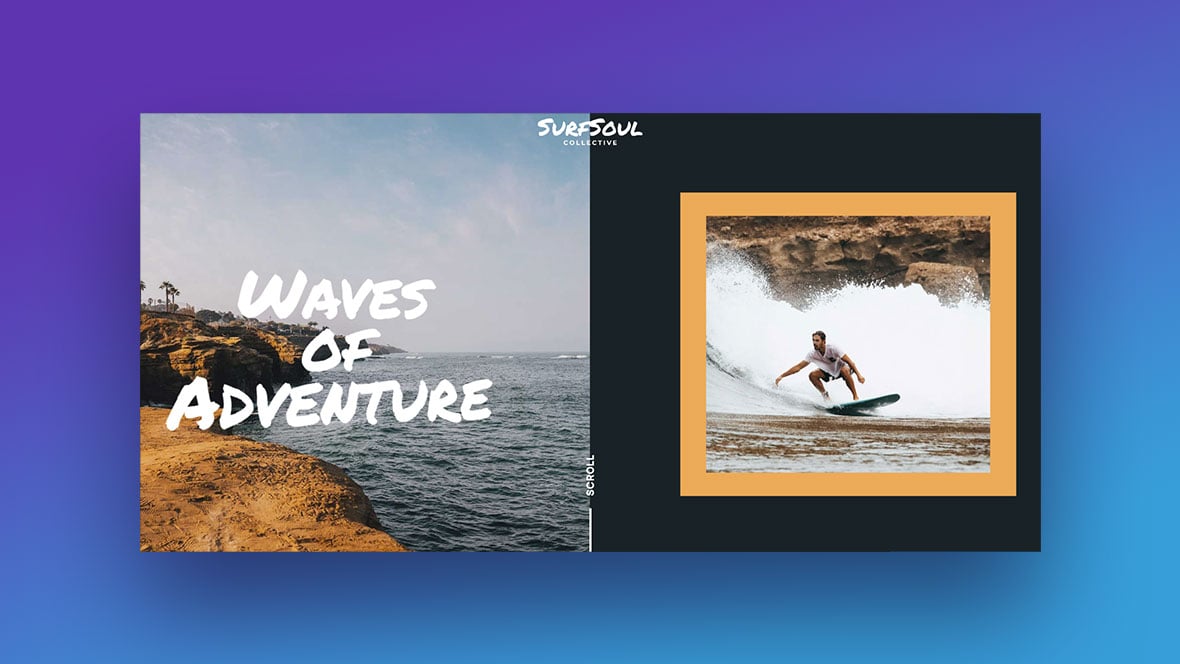
Surf Scroll Based Story Template

Explore the transformative potential of our Surf-Themed Scrollable Story Template for your website. With its surfing-inspired design elements, this scrollable narrative framework brings your content to life with lively animations, crisp high-resolution images, and expansive fullscreen videos.
Plunge into the enthralling realm of engaging storytelling with Slider Revolution.
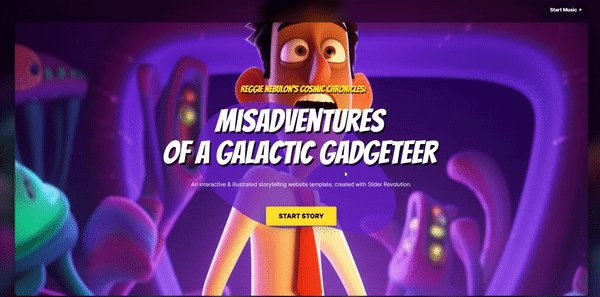
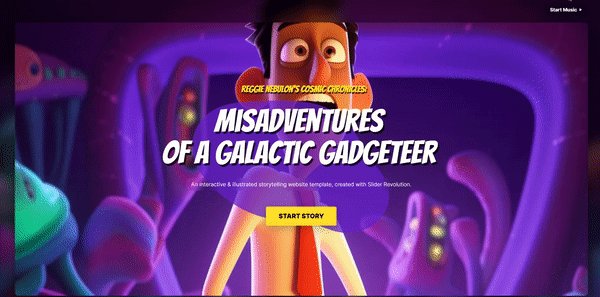
Storytelling Website Template

Designed specifically for writers, bloggers, and content producers, this innovative template seamlessly combines text, images, videos, and animations to create a lively and interactive journey through your narrative.
With our intuitive, flexible platform, you have the liberty to fully express your creativity while gripping your readers with each unfolding story. Enhance your storytelling technique and infuse vibrancy into your prose with the Storytelling Website Template.
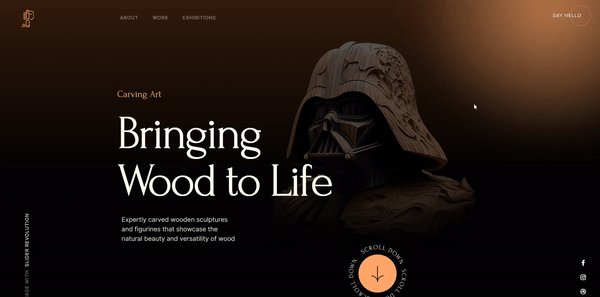
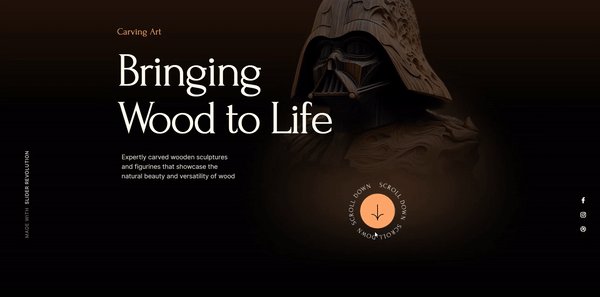
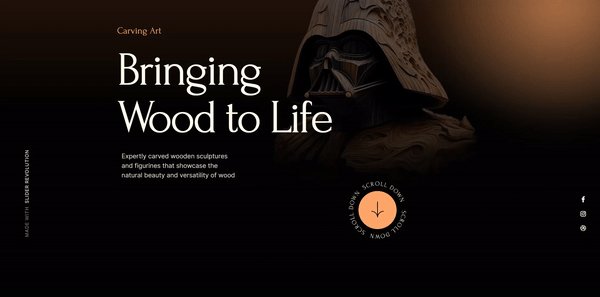
Woodworking Website Template

A beautifully crafted, user-friendly, and strikingly appealing template designed for both expert wood artisans and woodworking enthusiasts.
Created with meticulous detail, this template is devised to showcase your skills, projects, and merchandise in an engaging and enthralling manner, empowering you to create a distinctive online presence that differentiates you from your competitors.
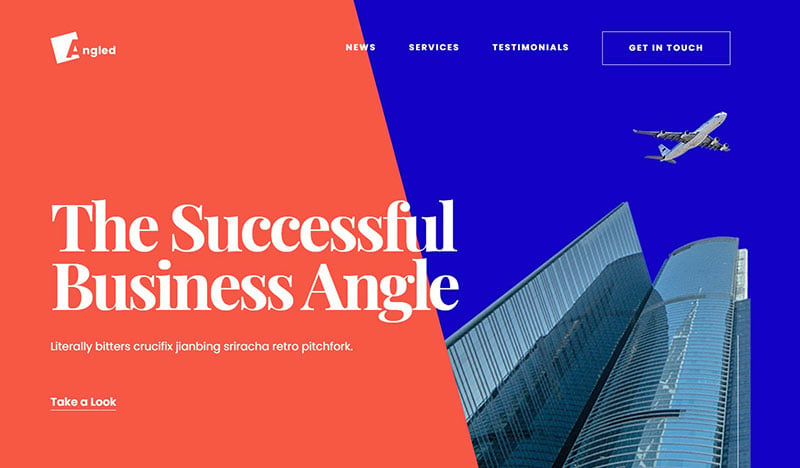
Angled Business Website Template

DO Penedès

Swirling through sun-drenched vineyards, each sip whispers tales older than time. DO Penedès isn’t just capturing Catalonia’s viticulture; it’s weaving heritage with avant-garde twists. The pixels of this site dance with the same fervor as the leaves in the Mediterranean breeze, marrying modernity with viniculture narratives steeped in tradition. Linger a little, and you’ll uncover a digital nostalghia clad in contemporary cloak. Pour, sniff, swirl – every varietal from robust reds to crisp whites awaits your palate’s approval. Salut, to the artisanal viticulture that’s both timeless and timely.
Summer beach event template

Paix Design

Imagine Madrid’s art scene tinged with pixels. That’s where you’ll find Paix Design. Maria Vargas’s clicks are her brushstrokes, with every interface a vibrant tale of digital artistry. Here, a picture isn’t just worth a thousand words – it’s a symphony of emotions. From the sharp sophistication of tech platforms to the dynamic beats of entertainment, each design is a verse in this digital canvas. The site, it’s fluid – moving like bold colors across an artist’s palette, whispering stories of personal expression into your scroll.
Evan Fasquelle

You’ve heard of digital scrapbooks? Evan Fasquelle isn’t making those – he’s elevating them to art. Right from France, his digital designs and art direction are about crafting those stick-with-you moments. This isn’t clutter; it’s digital simplicity at its most eloquent. With corporate branding and personal projects bleeding into every corner, every purposeful detail sings a piece of his journey. Here, functionality meets beauty. A realm where your experience is always front and center.
Pizzato ITS

Hydraulic & thermosanitary supplies, sound complex? Pizzato ITS reshapes that notion into a breeze. This digital space is redefined – a haven for finding innovative ways to sync comfort and technology. Dive into this refreshing simplicity, where environmental comfort solutions blend with a clean user-friendly design. Whether it’s a sleek bathroom design or an advanced water treatment system, it’s all about enhancing life, one digital click at a time.
Cocoon Development

Dreaming of bespoke digital realms? Cocoon is where those dreams become clickable. This UK powerhouse is stitching together websites and mobile apps that do more than just exist – they resonate. Their site? It’s the digital handshake greeting you into a world where creativity meets code. Every showcased project is a pledge in their manifesto of evolution and user delight. Strap in for a sleek, intuitive adventure, because here, ideas are spun into reality with flair.
Post Familiar Win

Uncork a bottle of Post Familiar and you’re tasting Portland’s experimental spirit. This isn’t your run-of-the-mill natural wine outlet – but a rebel rallying against convention. Here, sustainability meets innovation, and each limited-edition bottle is a testament to out-of-the-box collaboration. The site? It’s as unconventional as their vinification approach, inviting the curious to embark on a flavorful journey veering into the delightfully familiar, yet entirely new.
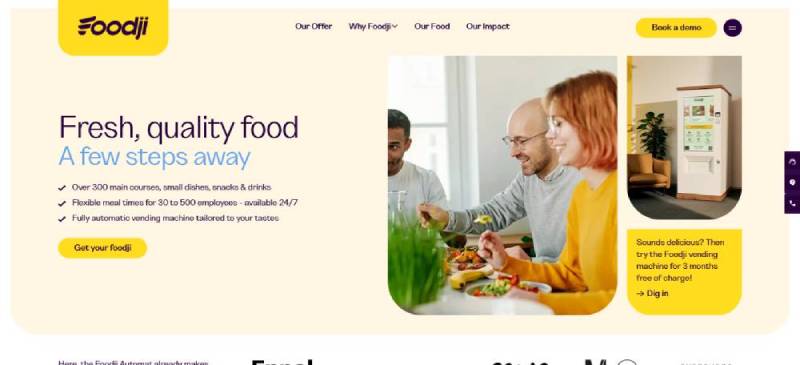
Foodji

Foodji is revolutionizing the office grub scene with some serious tech-flair. Think gourmet meals, anytime – all at the touch of a button. Their site is the fast lane to busting hunger with offerings that scream fresh and healthy. Here, well-being isn’t just a perk; it’s a given. With a spread that adjusts to every taste bud, it’s technology and taste, upgraded. Foodji — the tasty revolution your workplace never knew it needed.
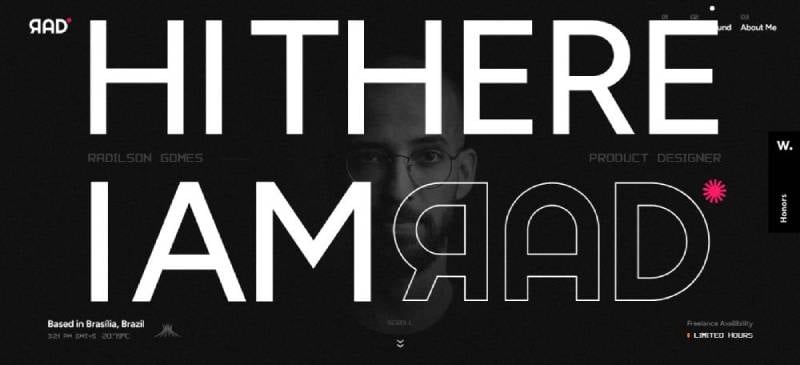
Radilson Gomes

In Radilson Gomes’s universe, every digital design is a bold stroke of precision and creativity. Spearheading projects right from Brazil, his website whispers tales of brand identities born out of a minimalist mantra. There’s no room for the superfluous, only seamless forms and striking typography singing in harmony. Dive deep and you’ll see – it’s not just a portfolio; it’s an encounter with visual storytelling.
44° North Vodka

Toast to terroir with 44° North Vodka where Idaho’s ruggedness distills into silky spirits. The site’s a treasure trove of vodka alchemy, from huckleberry fields to potato plains. Each spirit’s not just crafted; it’s a lineage of the land, bottled with finesse. Roam this digital expanse where tradition meets trend, and every click pours out Idaho’s distilled spirit.
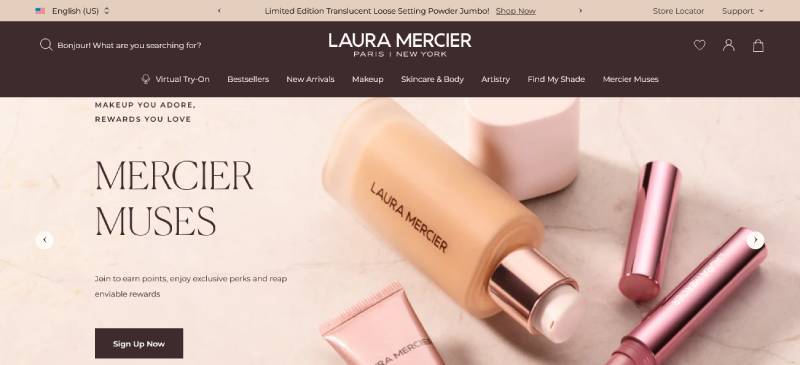
Laura Mercier

Laura Mercier’s site is about unveiling – your beauty, that is. Here, artistry dresses up in digital – every make-up stroke a luxury. From flawless foundations to captivating eyeshadows, the products are your canvas to confidence and radiance. This isn’t about slathering on a new face; it’s finding your own and making it shine. Feel the elegance, experience the beauty – come, unveil yourself.
Memphis Milano

Take a design trip with Memphis Milano, where shapes and shades party like it’s the ’80s. This site’s a shoutout to the playfully audacious – a riot of kitsch meets class. Expect the radical, the iconic, those furniture pieces that dare to disrupt the status quo. Here’s an artful homage to the Memphis movimento, where each click echoes a design revolution.
Alessandro Giammaria

Alessandro Giammaria’s digital nook is minimalism made manifest. With a flare for logo and web interface design, his blend of colors, typography, and form creates narratives that resonate. Here, less is not just more – it’s everything. The site’s a testament to his philosophy of elegant functionality. So take a stroll, where each click is a brush with distinctive design.
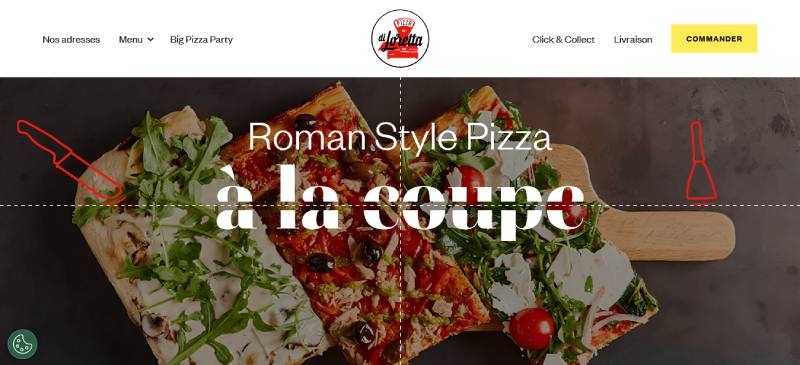
Pizza di Loretta

Love a good slice? Pizza di Loretta’s serving them Parisian-style, with an Italian twist. It’s fresh, artisanal, and unmistakably Italian cuisine. Each pie is a testament to authentic Neapolitan fare, topped with passion, freshness, and molto amor. The site, it’s your virtual gateway to Napoli; with every click, a step closer to the Italian piazza. It’s not just pizza; it’s a slice of heritage, baked to perfection.
La Presqu’île de l’Imaginaire

Art’s live, and Presqu’île’s living it. Set against Château de Duingt’s history, every festival moment’s a painting in motion. It’s music, theater, visual arts all swirled together. Not just a site, but an invite. A sneak peek into creativity unchained. This digital gateway throws open doors to an enchanting artfest where history’s the backdrop, and every performance is a brand-new brushstroke.
Lunivers

In Lunivers, graphic design meets web creation with emotion and results a beautiful website typography. It’s a space pulsing with visuals that connect, delight, persuade. Don’t expect vanilla; here’s where stories unfurl in hues, shapes, and concepts. Each branding effort and social media campaign pops, a vivid testament to their creative acumen. So dive in, where each digital facet is a glimpse into your brand’s soul.
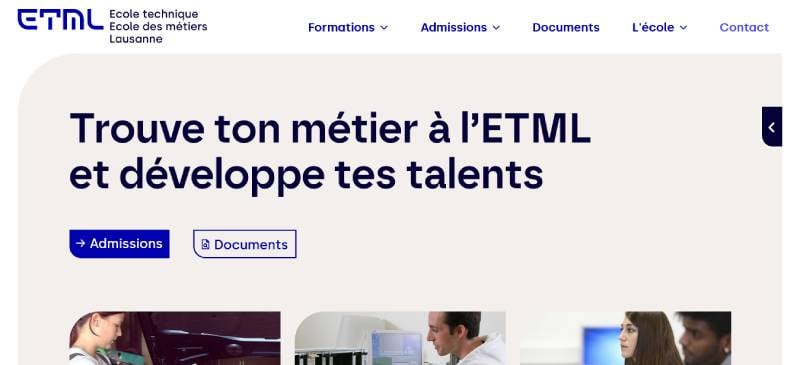
ETML + ES

ETML + ES isn’t just churning out grads; it’s sculpting the sharpest of minds. Through a blend of practical skills and theoretical knowledge, its site is a wellspring of educational ambition. Here, futures are forged in real time – prepped for a world that demands the best of head and hands. From admissions to alumni stories, it’s a digital dedication to professional growth.
Energy Park

Get plugged into Energy Park where EV charging goes next-gen. Tailored for homes to companies, their site maps out a sustainable future with each smart charging solution. This isn’t just plugging in; it’s being part of an electrifying movement. Expect cutting-edge efficiency and cost-effective technology, powering a greener tomorrow. It’s innovation on tap, just a click away.
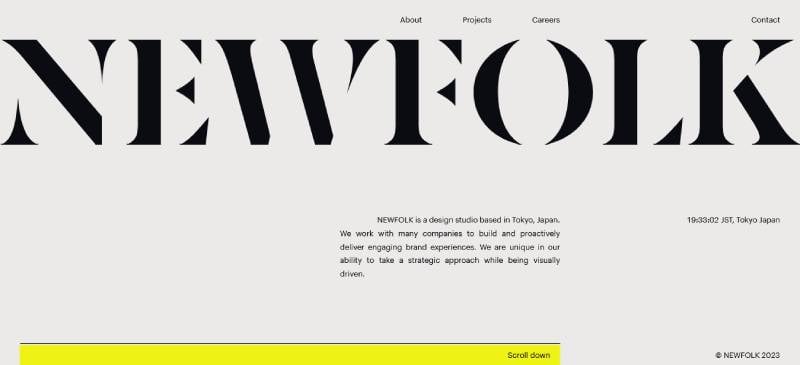
NEWFOLK

Tokyo-based NEWFOLK’s cutting through the creative clutter. With a decade of design pioneering, they’re melding research and strategy into sparkling prints and pixels. Their site is a celebration of this voyage, showcasing impactful brand stories that last. Expect a smorgasbord of innovative approaches across projects that flit from the traditional to the digital wonderland. Strap in for a ride through NEWFOLK’s interpretative dance of design.
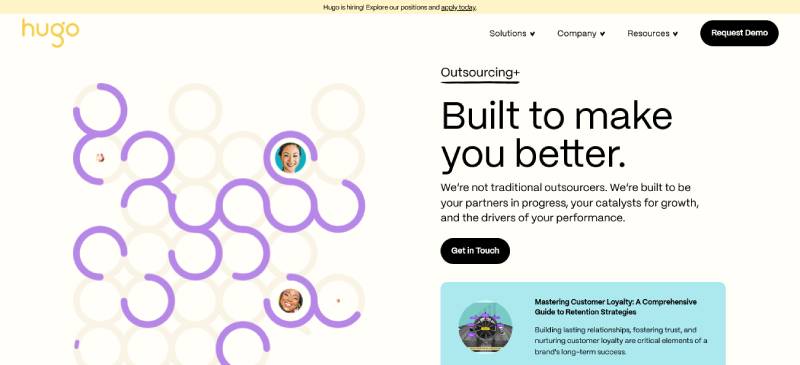
Hugo

Hugo isn’t just shouldering tasks; they’re upending the outsourcing game. Customer support, data intelligence— their site parades services that redefine efficiency. Think partners, not providers, pushing boundaries for startups to iconic brands. Their digital domain spells out a manifesto of partnership and growth, where innovative business strategies thrive. It’s modern outsourcing with a heart – and you’re invited.
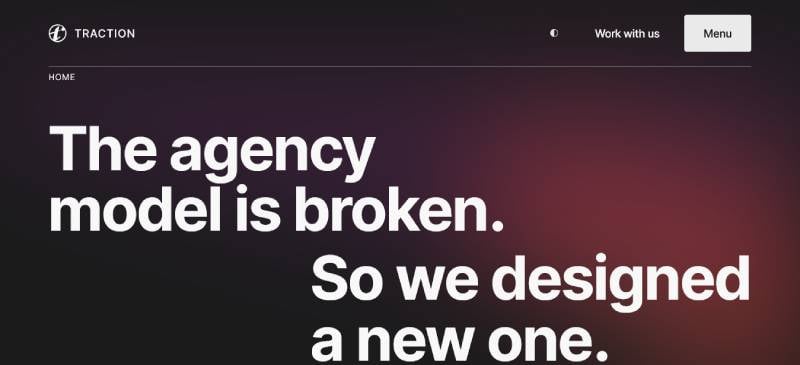
Traction

Unlock marketing moxie with Traction – the agency that’s more agile than a caffeinated cat. Their digital digs showcase a knack for hitting the sweet spot between data, creativity, and culture. With skills ranging from building powerful brands to finessing customer experience, expect to engage and enthrall. Here’s to a flexible, dynamic, and darn right instrumental addition to your in-house team.
Flayks

Félix Péault, aka Flayks, is scripting the future in digital design one pixel at a time. From breezy portfolios to luxury brands, his website is a tapestry of award-winning designs and sustainable quirks. Each project is a slice of his decade-spanning odyssey, where design isn’t just seen but felt. Felix’s digital canvas – it’s where your fingers do more than scroll; they touch the innovative, the graphic, the unique.
FAQ on Website Typography
What’s the deal with choosing the right font for a website?
Fonts are like the clothes our words wear. Pick the right outfit, and you make them irresistible. The right font boosts readability, reflects your brand identity, and ensures a smooth user experience. It’s a blend of aesthetics meeting functionality—like finding a comfortable yet chic pair of shoes.
How does typography influence user engagement on a site?
Typography’s the puppeteer in the shadows. It can pull visitors deeper into the site or push them away. Crisp, legible fonts and smart text layouts grab attention, guide the eye, and whisper, “Stick around, there’s more.” Bad typography? That’s a one-way ticket to bounce city.
What are web-safe fonts, and why should I care?
Web-safe fonts are the universal handshakes of browsers; they’re fonts that play nice with almost any platform. Caring about them means your words show up consistently across devices—one less headache in the cross-browser compatibility game plan.
Can typography affect my site’s SEO?
Absolutely, it’s part of the show. Search engines are all about delivering a stellar user experience. So if your site’s a breeze to read, with clear font hierarchies and mobile typography that doesn’t squint, you’re serving up exactly what they value. And they might just bump you up the SERP for being so considerate.
What’s the best way to pair fonts on my website?
Picture a dance duo—one leads, the other complements. Your header font should grab the spotlight, setting the tone. Your body font? It’s the backup dancer—unobtrusive, yet essential. Aim for a harmonious balance, always prioritizing legibility and brand consistency.
What role does responsive typography play?
Think of responsive typography as your site’s chameleon skin. It adjusts text size and layout to fit screens from a smartphone to a jumbotron, transforming user interface prowess and keeping the visual hierarchy intact. It’s not just fancy; it’s about serving legibility on every platter.
How do I make my website’s typography accessible?
Embed accessibility into your site’s DNA with high-contrast colors, larger font sizes, and a good dose of white space. Remember, WCAG guidelines aren’t a chore; they’re your cheat sheet to reaching every reader’s needs—because an inclusive net catches more users.
Any tips for using custom fonts without slowing down my site?
Slice the fluff. Meaning, keep your font files lean. Stick to the essentials—maybe a couple of font weights and styles. No need to invite the whole family of italics and bolds if they aren’t on the guest list. Also, leverage modern tech like WOFF2 that’s made for speed.
Do typography trends really matter?
In a world where style ebbs and flows, trends are your map to what’s currently capturing hearts. They’re not laws, but they’re a snapshot of what’s fresh. Mesh typography trends with timeless design, and you create a site that feels both current and evergreen.
What’s the secret to mastering website typography?
No hocus-pocus here; just test, refine, and test again. It’s a blend of applying design principles with a pinch of gut feeling. Look through the eyes of your audience, tinker with CSS font properties, and remember that in the world of website typography, intuition and user feedback are your best friends.
Conclusion
And that’s a wrap on the grand tour of website typography examples that make the digital landscape a whole lot snazzier. Let’s face it, the right font pairing isn’t just about beauty; it’s the silent stage director of your site, guiding users where to look and what to feel without them even knowing it.
So, you’ve seen how typography is more than just fonts on a screen. It’s the heartbeat of user experience, the unseen hand that nudges your journey from one page to the next. It’s the secret sauce that makes content not just readable, but relatable.
Hang onto these nuggets of knowledge. Whether you’re going minimal or bold, remember to keep that visual hierarchy tight, accessibility at the forefront, and responsiveness in check. May these insights be the springboard for your next digital masterpiece, where every character counts and every pixel serves a purpose. Now, go forth and fashion those letters into legacy!
If you liked this article about website typography, you should check out these articles also:
- Startup Websites With Great Design: 40 Examples
- Spotlight on Design: 23 Stunning Actor Websites
- Striking a Chord Online: Top 30 Inspirational Band Websites