Web design is constantly evolving, and one innovation has proven to be a game changer since its introduction in 2010, the parallax slider. This captivating technique has revolutionized the way users interact with websites, delivering a deeply engaging experience. Picture that as you’re scrolling, the background layout smoothly glides at a slower pace than the foreground elements, resulting in a mesmerizing 3D-like sense of depth.
It can take center stage as the main feature of a website, or be subtly woven throughout to highlight the foreground elements. The parallax scrolling effect entices visitors to linger a little longer, which enhances search engine optimization (SEO) and results in more conversions.
While parallax sliders have long been celebrated in the realm of video games, they have recently experienced a well-deserved resurgence in web development. It is no wonder that it is being utilized since it injects a website with personality.
We’ve scoured the web to bring you first-rate examples of parallax scrolling websites to inspire you. The limitless possibilities of this design feature will help you create a website that truly stands out.
Parallax Slider Examples To Check Out
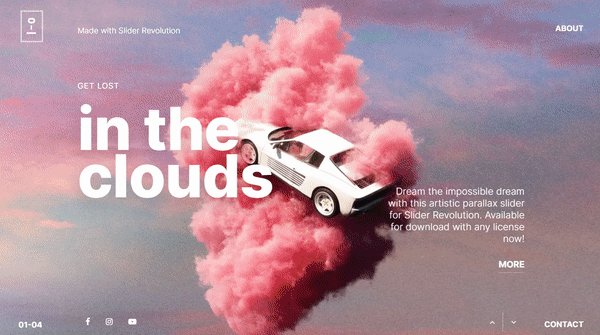
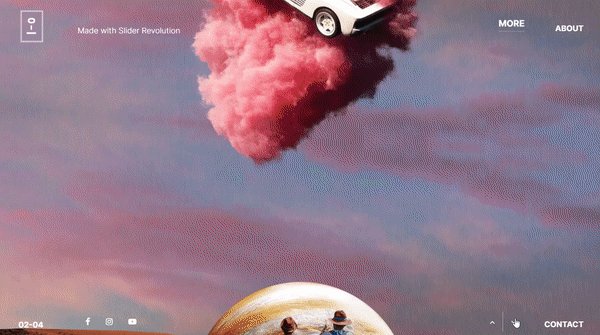
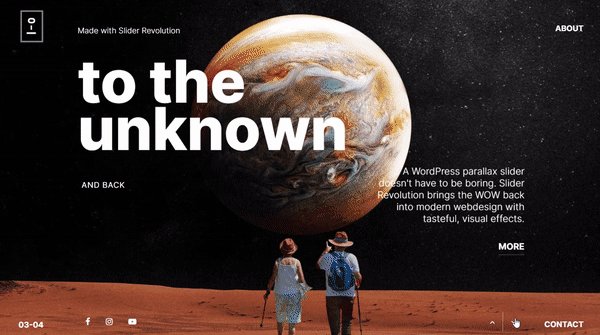
Artistic Parallax Slider

Improve the aesthetics of your WordPress site with an eye-catching hero slideshow like the Artistic Parallax Slider. By using the intuitive visual editor of Slider Revolution, you’ll be able to swiftly tailor the adjustable text and image layers to your liking.
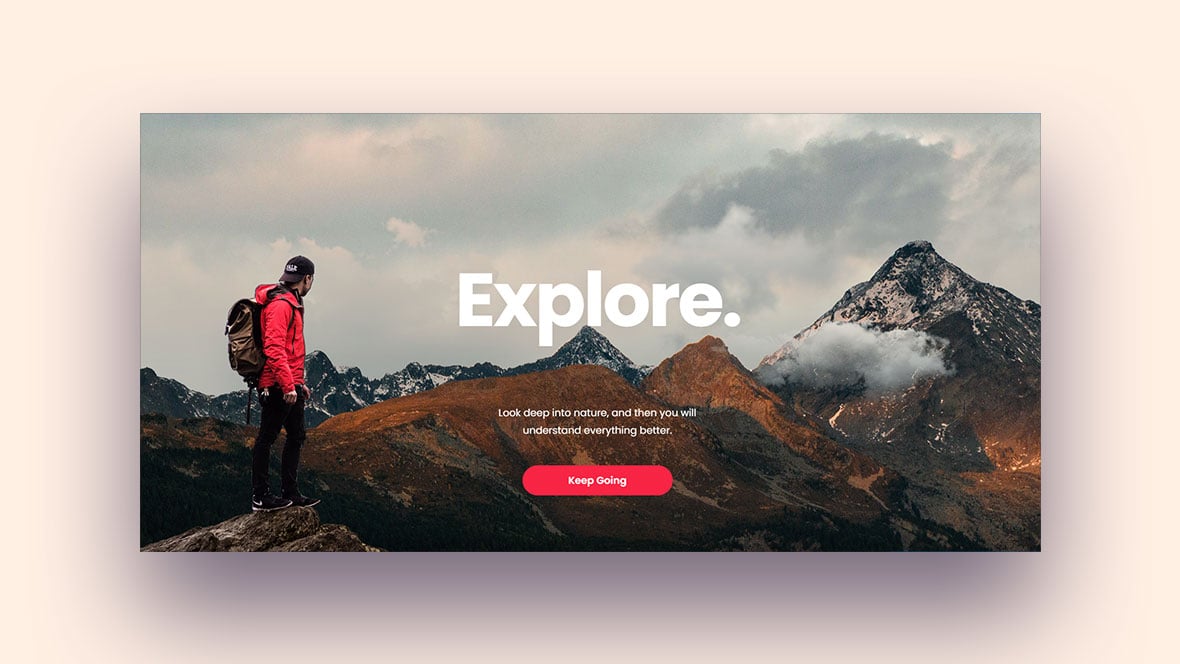
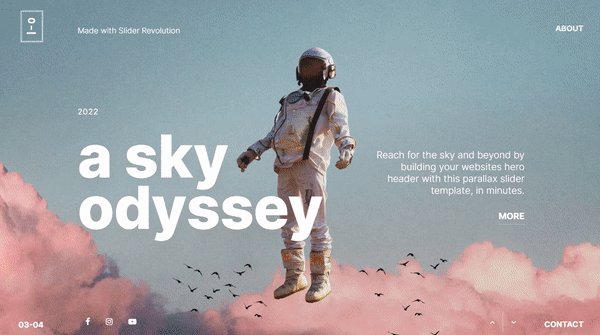
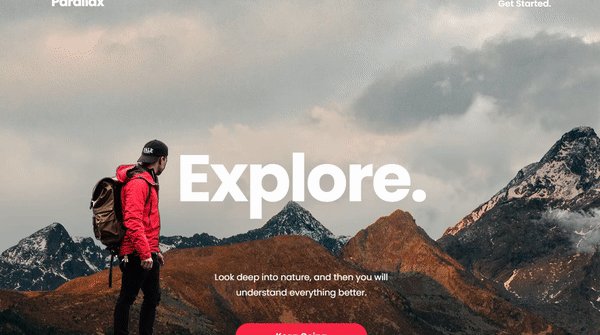
Mountain Parallax Hero

Create an engaging start to any WordPress page using this Slider Revolution template, complete with a captivating parallax effect. All you need to do is refresh the text and links, and you’ll be all set!
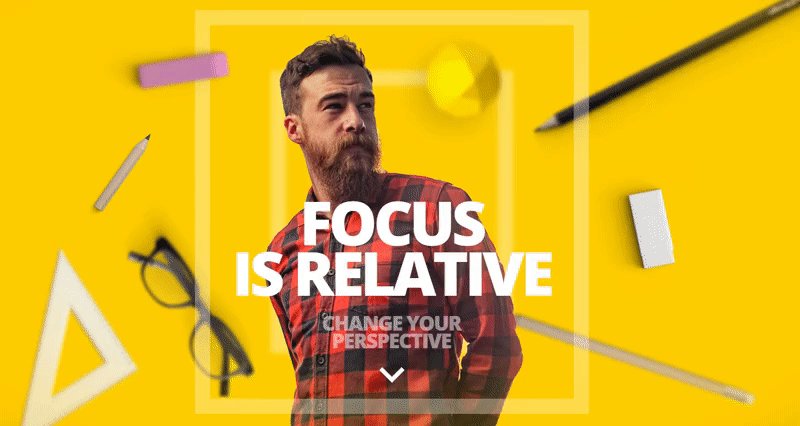
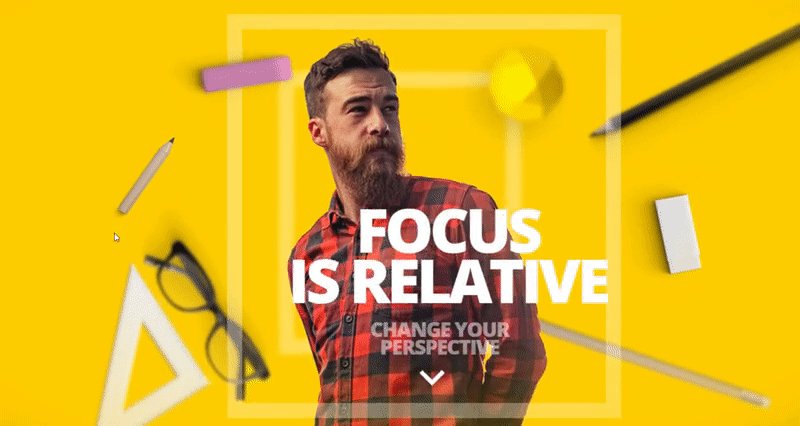
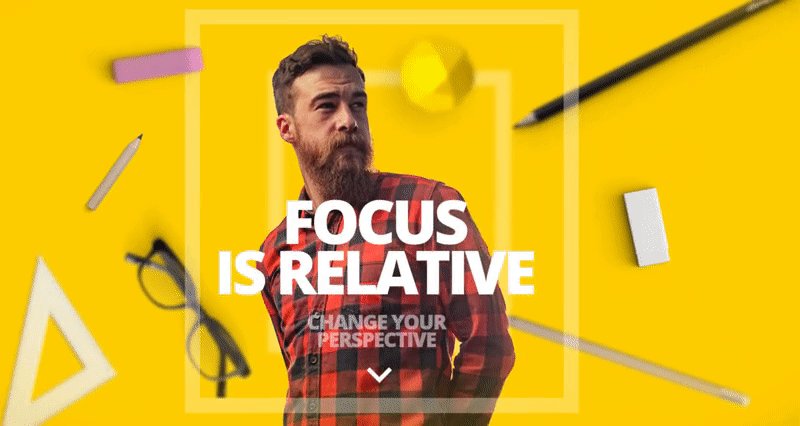
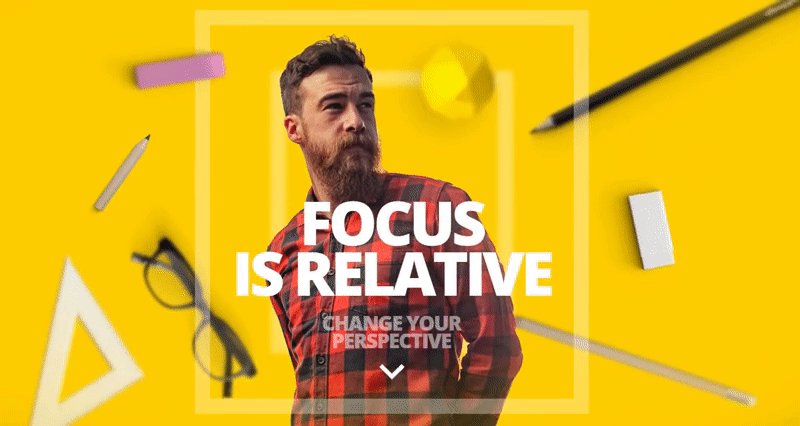
Focus Parallax Slider

This WordPress template from Slider Revolution offers a full-screen view and includes mouse-driven parallax effects that can amplify the appeal of your website’s header.
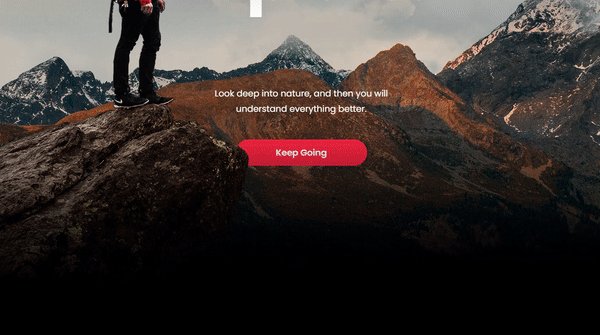
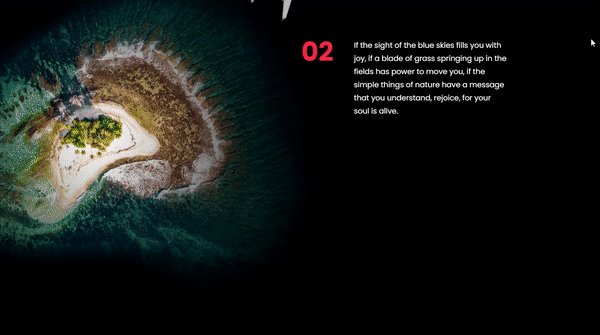
Parallax One-Pager Website

The One-Page Parallax WordPress Template features three hero blocks and displays an impressive parallax mountain landscape. This offers a mesmerizing method to create a powerful introduction for your online presence.
Parallax CSS Grid
As the user scrolls, the page moves over an interactive panning image grid. On a desktop, the cursor flows over images, creating a fantastic platform for creatives to showcase their work.
Parallax Slider
Jürgen Genser designed this horizontal scrolling to showcase creative work or photography in a gallery format. It is perfect for responsive web design.
Parallax Scrolling Effect | Vanilla JS
Cagri Kizilkan enables users to create a parallax scrolling website that integrates various divisions using either imagery or text for a lively site.
UI Parallax Scrolling
This parallax scrolling effect moves the foreground images at a faster pace than the background image which lends the site page a 3D-like effect.
Parallax Scrolling Easy All CSS
This parallax scrolling effect uses HTML and CSS and should easily integrate with your choice of WordPress theme.
Parallax Scrolling
Nagesh Kulkarni’s engaging effect shows why parallax sliding will remain one of the popular web design trends to use when creating exciting sites.
Parallax World of UGG
It is a simple yet eye-catching parallax slider that moves between rich imagery and text content as shown in the sample in the link.
Parallax scrolling with skrollr.js
Danko brought Picasso’s Etude pour Mercure to life using skrollr.js javascript plugin. With one solid background color, the changing imagery as you scroll brings the site page to life.
Parallax scrolling in CSS
The background as the main feature remains static. New imagery, information, and even video are presented as the visitor scrolls. It utilizes HTML and CSS but not Javascript.
Parallax Scrolling with HTML and CSS only
This scrolling parallax effect by Miss Dev uses only HTML and CSS.
Parallax Example with an Library simple of use
Another great option for scroll-triggered animations is designed by Meclott Yoan. It is a seamless parallax slider.
CSS only parallax scrolling
These parallax effects allow you to smoothly move from image to text, a popular feature with most web designers.
CSS Sticky Parallax Sections
Designed by Ryan Mulligan, The sticky parallax scrolling effects use CSS and make for a smooth and immersive UX.
Parallax Slider
This parallax effect draws inspiration from Chris Coyier’s slider-like app for Yahoo! Weather. It’’s appeal lies in its sophisticated simplicity.
CSS Parallax Hero
Ryan Mulligan has created a parallax effect utilizing CSS that enables horizontal scrolling using transforms and perspective properties.
Magdiellop 216 Parallax Recreated With CSS
Using CSS to redesign Magdiellop 216, interesting parallax effects grab visitors’ attention. It has been improved for Google Chrome with a few hiccups related to background-clip.
Mouse Move CSS Parallax
This Javascript and CSS parallax slider uses mouse movements to activate scrolling features.
Parallax Slider by PIXI + tweenMax
This parallax effect from UIUX Lab features horizontal scrolling including drag-and-drop interactions with rotation.
Parallax Slider
Chouaib Belagoun has created a parallax slider using HTML, CSS, and JavaScript.
Page top parallax
This parallax scrolling website design was created by jakob-e and integrates SVG and CSS variables in the page top parallax concept.
Image cutout, parallax effect: CSS + SVG
This parallax scrolling effect works well on a desktop, but it is not mobile-friendly. Create an SVG cutout using the same color as your background. Use CSS to create the background. It’s important that the proportions match those of the SVG. You can customize the alignment and sizing of the parallax. Remember to ensure it’s responsive.
Parallax Slider
Brian Hanson toyed with the design elements to reproduce Metro-type page sliding used by Windows.
Whole UI without javascript | on pure css
The entire site is built using CSS, not JavaScript, features parallax scrolling, straightforward animation links, and buttons with CSS-property cubic-bezier. It is designed by Andrej Sharapov.
Simple Parallax Scrolling parallax.js
This design by vavik is the classic parallax scrolling effect based on the commonly used (and loved) traditional parallax slide effect.
parallax.js Slider
Marcreuker creates another example of the classic parallax slider.
Pure CSS Parallax Scrolling
To create smooth scrolling while featuring beautiful background images, use this parallax slider effect with CSS animation and JavaScript by Fibonaccifreak.
Vertical Parallax Slider
Vertical parallax scrolling from Stephen Scaff. Each slide features background images that create appealing visual effects through either fixed or scroll movements.
Slider Images Parallax Effect (Stack Theme)
This is a straightforward parallax slider design by ignitedLOCAL.
parallax scroll
Designed by gokulan, this basic parallax scroll effect features a fixed background image.
Bootstrap – Parallax Slider (in progress)
Querwin’s parallax slider is still in the works and utilizes HTML, CSS, and JavaScript.
parallax scrolling
The slider by maharajan scrolls at different speeds from a full image to the next division on the web page.
Responsive Full-page Parallax Slider
Takane Ichinose has designed a responsive full-page parallax scrolling effect.
Tony Homeless Parallax Slider
Background properties change and captivate in the sample in the link, which recodes ESPN’S feature story on Tony Romo.
Parallax Scrolling Effect CSS
A straightforward parallax scrolling effect that purely sticks to CSS is designed by the codingpie.
Parallax Slider
This basic parallax effect by Max is perfect for web builders looking to create something classic and minimalistic.
Parallax Slider, Parallax Animation, Jquery Parallax Slider, Js Parallax Slider
Bring out the visual elements of your site with this engaging parallax effect by Vijendra Jangid.
parallax slider
Abu Shamsutdinov designed this layered parallax slider.
Parallax Effect (HTML & CSS)
Helena Hermansen designed this parallax effect that works with only HTML and CSS.
Season Parallax
By Bill Chen
A beautiful and seamless parallax scrolling effect compatible with desktops and mobile devices was created by Bill Chen and uses only CSS.
Parallax 3 photos and text
By francesco
Parallax scroll incorporates text and images that flow from top to bottom.
Ricky – parallax scrolling
Text scrolls while other background images change. It is a simple yet vibrant parallax effect.
Parallax scrolling
Scroll various layers on a static and bold background.
Pure CSS Parallax Scrolling
Engage users with this charming parallax scrolling effect that utilizes fixed-image CSS properties and was created by Denis Alex.
Parallax Background
Ravi Dhiman has created a parallax background slider that uses only CSS. Different layers of colors inject the effect with vibrancy.
Basic Parallax Scrolling with Css
A classic and sophisticated parallax scrolling effect by Mehmet Burak Erman.
Parallax scrolling and navigation bar
Designed by Muttaqee Ahmad Ali, this is a dynamic take on parallax scrolling that incorporates the navigation bar.
Simple parallax scrolling
This is another basic and clean example of parallax scrolling.
Pure CSS Parallax Scrolling
Samuel Ratcliff creates a simple design that places content front and center. It is perfect for someone running a blog through a WordPress website.
Pure CSS Parallax
This parallax slider from Chrissova uses CSS.
custom parallax
Ami Lakadiya creates a simple yet attractive slider perfect for a business that wants to place its products or services in the spotlight.
Parallax Background with Centered Content
With a focus on the center of the page, this parallax scrolling effect draws visitors’ eyes to important content.
ScrollReveal & Parallax Backgrounds
Designed by Isaac, this is another perfect example of a typical scroll reveal effect.
Pinned parallax slider
Scrolling moves from one layer into the foreground layer with the main content.
Parallax Slider Test
The Parallax slider designed by Vadim moves seamlessly from image to image.
parallax slider
Bold and vibrant layers from the foreground pass over background images to create a dynamic parallax scroll effect.
Parallax Scrolling
Jeremy Decker’s design is a straightforward example of a no-fuss CSS and vanilla JavaScript parallax scrolling effect.
Simple parallax scrolling effect
Kristy Yeaton used a short jQuery to give her site a makeover. Users can edit a variety of images without requiring any extensive editing.
Pure CSS Parallax Effect (Depth of field)
This design by FlyC uses only CSS to bring a gorgeous depth of field to the parallax scroll effect. It also features a pop-up photo browser.
Parallax Scrolling
A straightforward parallax scrolling effect that makes use of HTML and CSS.
3D CSS Parallax Depth Effect
Adrian Payne has created a parallax effect that plays around with CSS translate and rotate transforms based on mousemove to mimic z-axis depth on the card and animated designs.
React Parallax Slider
Try the classic reactive parallax slider designed by Ryan Santos.
Scroll background
Background images move horizontally and then remain static as users scroll.
A Pen by Miguel
Foreground content moves over the background image in this sophisticated parallax slider designed by Miguel.
Vertical Parallax Slider – Wilmai
Check out this parallax slider by Luis Perez Mosteiro, UI Designer and UI Frontend Developer. The scroll button at the top of the page enables users to click and move through images. This is a great example of an engaging parallax scrolling effect.
Pixi.js Parallax Slider
Dominique Clarke has created engaging parallax animations with a scrolling effect.
CSS-Only Parallax Effect
All you need is CSS to set up this parallax slider. There is no need for Javascript.
Parallax Slider Cards
Stephen Sun drew inspiration from digital product designer Jardson Almeida’s dribble shot to create a scrolling effect for Nike’s promotional cards.
CSS-Only Horizontal Parallax Gallery
This parallax slider designed by Paulina Hetman enables users to seamlessly navigate captivating galleries on a budding creative’s webpage.
Parallax background
Test this smooth and classic parallax slider by Lars Steen Møller
Voorbeeld parallax effect met de parallax.js plugin
A classic parallax slider effect from Nangko that delivers.
FAQ on Parallax Sliders
What’s a parallax slider all about?
Ever seen those funky sliders where images move at different speeds, giving a feeling of depth? That’s parallax for you! It’s all about creating an illusion of three dimensions in a two-dimensional space.
When applied to sliders, you get a parallax slider. It’s a unique way to grab your visitors’ attention and give them a rich visual experience.
How is the parallax effect created in a slider?
Creating the parallax magic? Fun times ahead! The idea is to move background images slower than foreground images. This is typically achieved with CSS and JavaScript. You use CSS to position your images and JavaScript to control the speed at which they move.
The key is to have them move at different speeds to create that sense of depth. It’s like you’re the puppet master pulling the strings!
Can I create a parallax slider with just CSS?
A pure CSS parallax slider? Challenge accepted! It’s definitely possible, but a bit trickier. You’ll need to leverage CSS properties like perspective, transform and transition to create the parallax effect.
It’s a neat trick if you want to keep things light and avoid JavaScript. But, beware, it might not work as smoothly or look as cool in all browsers.
How can I make a parallax slider responsive?
Making a parallax slider responsive, that’s the spirit! You’ll want to use percentage values or viewport units for width and height, not fixed pixels. This way, your slider will scale with the screen size.
You may also need some media queries to adjust things for different screen sizes. So whether on a phone or a jumbo monitor, your parallax slider is good to go!
Are there any JavaScript libraries or plugins for parallax sliders?
You bet! If you want to save some time or get fancy features, there are JavaScript libraries and plugins ready to lend a hand. Libraries like Parallax.js, or plugins for jQuery, like skrollr or Stellar.js, they got you covered.
They make it much easier to create awesome parallax sliders. Just remember to read the documentation!
What’s the deal with browser compatibility for parallax sliders?
Ah, the bane of web design – browser compatibility! Parallax sliders can be a bit tricky, especially in older or less common browsers. Some effects might not work or look different.
This is where using a well-tested plugin or library can help. They usually take care of these headaches for you. So you can focus on making things look awesome!
Can I add captions or text over my parallax slider images?
Adding captions to your parallax slider? Of course! You just need to add your text in the HTML and position it over your images with CSS. Make sure to choose contrasting colors or use a text shadow, so your text stands out.
This way, you can share more than just pretty pictures, you can share stories!
Can I use a parallax slider as a background?
A parallax slider background? Fancy stuff! Yes, you can use a full-width parallax slider as a background. Just make sure it’s fixed positioned and sits behind your other content.
It can create a stunning visual effect, and really make your website stand out. Just remember to test it on different devices to make sure it looks good everywhere!
Can a parallax slider impact my website’s performance?
Well, the sad truth is, yes, it can. Parallax sliders, especially with large images and complex movements, can slow down your site. The extra JavaScript can also add to the load time.
But don’t worry!
There are ways to optimize, like compressing images and using lazy loading. So you can still have your cake and eat it too!
How can I control the speed of a parallax slider?
Want to control the speed? Cool! With JavaScript, you can define how fast or slow your images move.
It’s all about adjusting the scroll speed for each image layer. A higher value means faster movement. Some libraries or plugins also provide options to control the speed.
Ending Thoughts on Using Parallax Sliders
These parallax slider examples, they’re game changers. Like a shot of espresso to a sleepy Monday morning. Or finding an unexpected twenty in your back pocket.
Sure, they’re just sliders. Like saying the Sistine Chapel’s just a bit of painting on the ceiling.
These sliders, they’re your site’s energy, its personality. They whisper to your visitors, “Stick around. You ain’t seen nothing yet.”
And as you’ve seen, parallax sliders aren’t one-size-fits-all. They’re as unique as you are. And just like a snowflake or fingerprint, there’s one that’s just right for you.
If you liked this article about parallax sliders, you should check out this article about JavaScript sliders.
There are also similar articles discussing thumbnail sliders, responsive sliders, automatic slideshows, and something better than FlexSlider.
And let’s not forget about articles on a Splide alternative, content sliders, what is a slider, and slider types.