In the vast sea of web content, responsive sliders have emerged as a beacon of dynamism and adaptability. They have a transformative influence on how web pages express ideas, showcase products, or tell narratives. What makes them intriguing is the way they modify their format and behaviour based on the screen dimensions. They ensure that the user’s experience remains seamless and delightful on every device.
Think of CSS responsive sliders as contemporary and sleek — aligning perfectly with minimalist web designs, or for exuding a modern design philosophy.
The beautiful transitions and animations bring life to the layout. These features shine brightly on visually rich platforms such as photography portfolios or online shopping sites, making these sliders an ideal choice.
Setting Responsive Sliders Apart from the Conventional Ones
Responsive sliders take the user experience up a notch by maintaining visual appeal and accessibility across devices. They are distinct from traditional sliders because of their adaptive abilities. They change their nature depending on screen sizes and resolutions. Here’s how responsive sliders outshine their traditional counterparts:
- Adaptable Format
- Universal Device Friendliness
- Fluidic and Agile Designs
- Support for Touch and Swipe Gestures
- Optimized for Superior Performance
- Media Compatibility
A Curated Selection of Slider HTML CSS Responsive Examples Code Snippets
There’s a rich assortment of CSS sliders out there waiting for you to explore. They cater to a wide range of slider features you typically come across on websites.
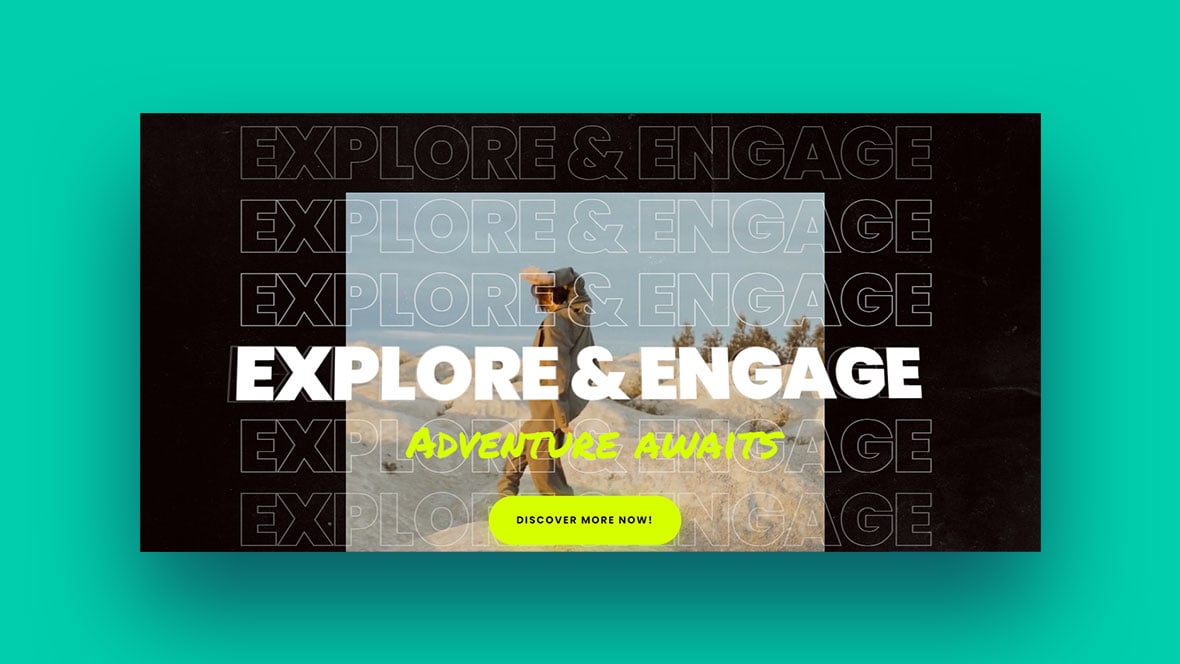
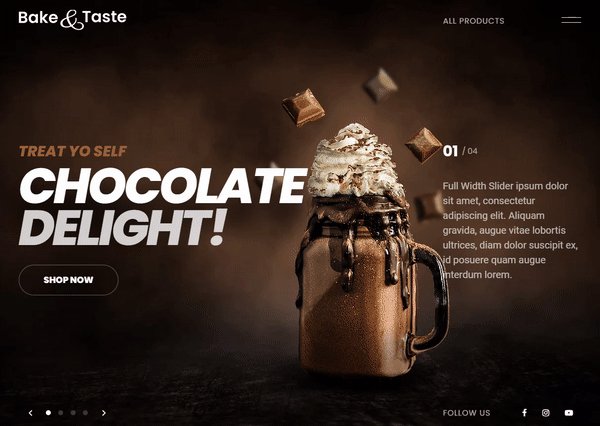
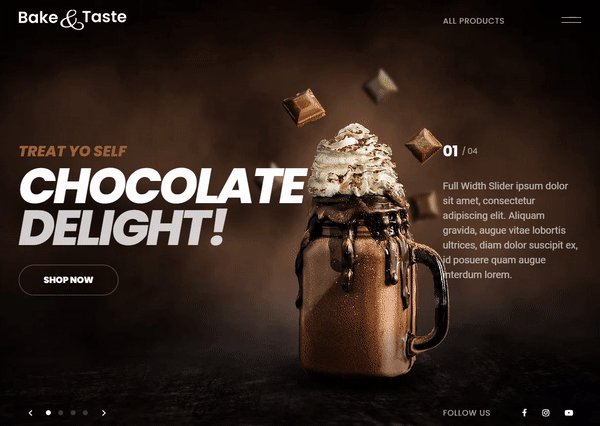
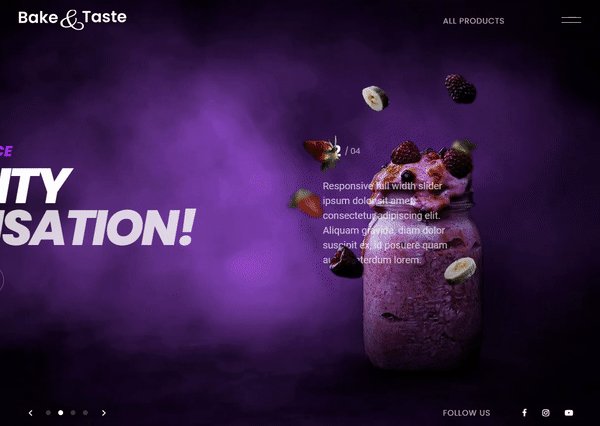
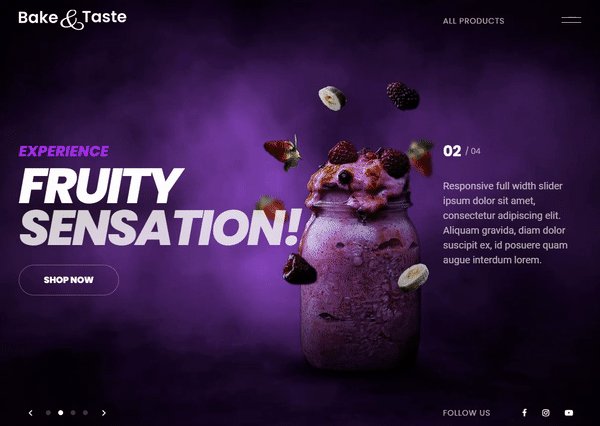
Delicious full-width slider

Indulge in a delectable treat we have specially curated for you. Feast your eyes on a visually enticing, fully responsive slider that spans the entire width, offering a diverse array of applications and an abundance of intelligent, user-friendly navigation choices.
Fast Food Burger Restaurant Slider

Ignite your clients’ appetite with a mouthwatering slider that exudes irresistible flavors, complemented by captivating animations and seamless interactions! Effortlessly adaptable for presenting an array of delectable food-related products.
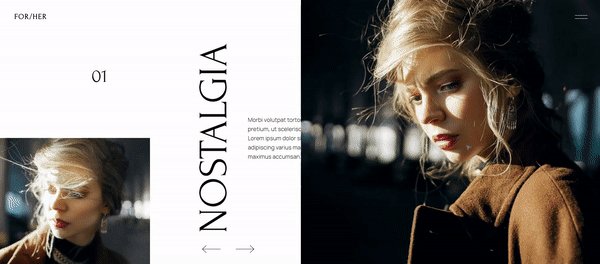
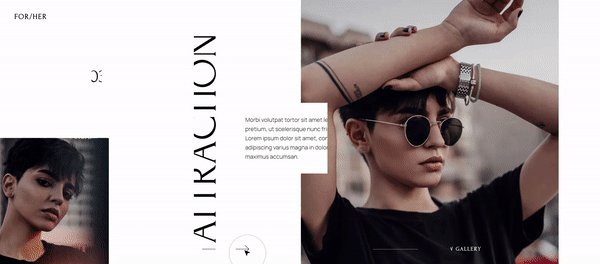
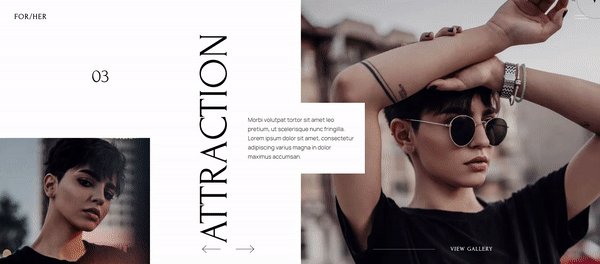
Fashion Website Slider

Unleash the power of our versatile fashion slider, designed to go beyond fashion! This template is perfect for any image-based marketing campaign, offering a fullscreen gallery carousel modal that showcases multiple images. Expand your visual impact and captivate your audience with this all-encompassing solution.
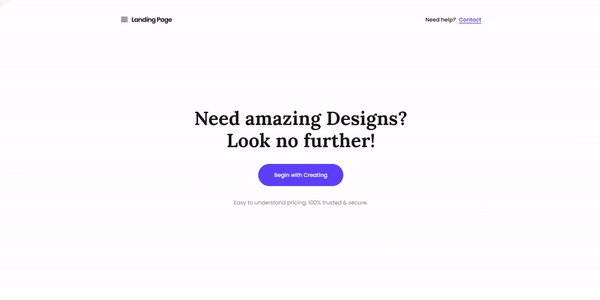
Landing Page Builder One Page Website Template

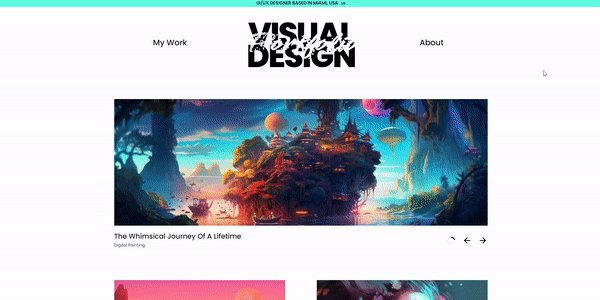
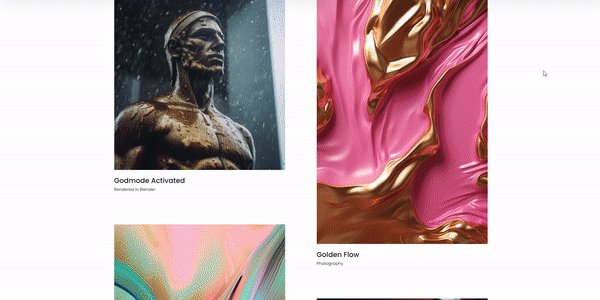
Visual Design One-Page Portfolio Template

Elevate your creative projects to new heights with our ready-to-use one-page portfolio template. Professionally crafted and elegantly designed, it provides a seamless platform to present your work with style. It’s not just a template; it’s a dynamic canvas that empowers your creativity.
Turning Blog Cards into Moving Art with Muhammed Erdem
This nifty little project by Muhammed Erdem is a standout! It demonstrates a responsive slider, which perfectly spotlights your featured blog posts. If you think that’s all, hold your horses because you can also turn other elements into card sliders using the Swiper slider, a little magic tool that comes with the package.
Immersing in the Visuals with GDW’s Opacity Slider
Feel the difference in how images communicate with GDW’s image opacity slider. Crafted purely in HTML and CSS, this slider does wonders by shifting the opacity of images for a more immersive experience.
A Slider Down Memory Lane by Bruno Carvalho
Kamil’s Stacked Flexible Slides Layout
Witness your slides layered gracefully one over the other with Kamil’s innovative layout. This layout utilizes smart CSS techniques to make your slides flexibly stackable, ideal for a smooth fade in/out transition.
Dudley Storey’s Responsive Slider with a Twist
Stepping away from the norm, Dudley Storey adds captions to his responsive slider. If you’ve been looking to jazz up your sliders, this technique will certainly come in handy.
Semicorpus’s Animated Responsive Slider
Semicorpus brings movement to the stage with an animated responsive slider. Crafted with HTML, CSS, and JavaScript, it breathes life into your content, guaranteeing a visually engaging user experience.
Yudiz Solutions’ Expandable Animated Card Slider
Here’s a fun one! Yudiz Solutions created a card slider that expands and collapses based on a click, it’s like a surprise party every time! Constructed with owl carousel and jQuery, it ensures a responsive and variable width slider experience.
Ting Chen’s CSS Only Slider
Do more with less! Ting Chen’s CSS only slider with masked text illustrates the power of CSS in creating immersive slide experiences.
Ian Lunn’s Sequence.js Slider
Experience smooth transitions with Ian Lunn’s slider. Powered by Sequence.js v1, this responsive slider theme creates transitions entirely with CSS3.
r0tterz’s Simple Responsive Slider
Sometimes, simple is just better. That’s the case with r0tterz’s slider, offering a simple yet effective way to incorporate responsive (or fixed-width) jQuery sliders in your web projects.
Sam Gord’s Slide Gallery
All CSS, all fun. Check out Sam Gord’s slide gallery, a project that proves that sliders can be created with CSS only.
Adam’s Interactive Responsive Slider
Adam gets hands-on with this interactive responsive slider, which comes with a progress bar, navigation, markers, and touch support.
Brandon McConnell’s SVG Progress Bar Slider
Crafted purely in HTML/CSS, Brandon McConnell’s slider stands out with a circular SVG progress bar.
Syahrizal’s Carousel
In this project, Syahrizal delivers a responsive slider and carousel combo using HTML5, SCSS, and Swiper.js.
Shaw’s Oceanic Overlays
Want to feature your product in an elegant way? Try Shaw’s slider. You can use images at the top and texts at the bottom for a sleek showcase.
Julia Geisendorf’s Card Slider
This project by Julia Geisendorf is a card slider that’s guaranteed to grab attention.
Chen Hui Jing’s Vertical Slider with Thumbnails
Ever thought of going vertical? Chen Hui Jing did. Her experiment resulted in a completely responsive vertical slider with thumbnails using only CSS.
Johann Heyne’s YerSlider
A slider that slides anything? Yes, please! Johann Heyne’s YerSlider slides anything in single or grouped slides, with adjustable breakpoints.
geekwen’s Radio Button Slider
geekwen’s CSS slider utilizes CSS and radio buttons to provide an interactive carousel experience.
1WD.tv’s Video Background Slider
Bring life to your slideshows with 1WD.tv’s video background slider. It uses the popular “swiper” responsive slider for an instant slideshow with your choice of video backgrounds!
Wikyware Net’s Swiper Slide Devices
Check out this project by Wikyware Net. You’ll love what you see.
StyleShit’s Awesome Responsive Slider
StyleShit built a responsive slider just for fun. And guess what? It’s pretty awesome!
Radu’s Interactive Slideshow
Experience an infinite slideshow with a parallax effect that’s draggable. Don’t believe it? Try out Radu’s project and see for yourself.
Dancing with Time: The Swiper Timeline Progressbar by Roger
Get an up-close look at the magic of timelines with this Swiper Timeline Progressbar. It presents an interesting twist to the regular slider timeline, with its animated progress bar that adds a dash of life to your timeline. It’s a responsive slider timeline with progress bar that comes to life, providing an animated timeline progress bar that will surely impress.
Streamlined Simplicity: Michael Kirch’s Responsive Slider by Michael Kirch
Don’t miss out on this Responsive Slider crafted by Yoann HELIN and presented by Michael Kirch. This responsive slider strikes a balance between simplicity and functionality, proving that less is indeed more.
Defying the Norms: Pure CSS Responsive Slider by Dylan James Wagner
Take a leap into the extraordinary with Dylan James Wagner’s Pure CSS Responsive Slider. This piece stands out with its utilization of CSS for a radio catch slider. With easy-to-see button displays, it stays user-friendly while remaining sleek and modern.
The Art of Motion: Using SVG Filters for Motion Blur Effect by Damián Muti
Experience an aesthetic ride with this Motion Blur Effect using SVG Filters by Damián Muti. Each slide switch simulates a motion blur effect, creating a visually stunning experience. Though the core of this work is SVG Gaussian Blur filter and CSS keyframes animation, a sprinkle of JavaScript is used to ensure optimal slider functionality.
The Versatile Virtuoso: Joe Watkins’ Responsive Slider by Joe Watkins
Joe Watkins offers a demo of an ingeniously slick Responsive Slider. Versatile yet elegant, this slider is a perfect blend of style and substance.
Scaling New Heights: Responsive Slider (JavaScript) by romagny jerome
Discover romagny jerome’s intriguing Responsive Slider (JavaScript). This gem encapsulates the essence of a modern, functional responsive slider.
Classically Crafted: George Flood’s Responsive slider CSS only by George Flood
Get a glimpse of George Flood’s genius in his Responsive slider CSS only. This classical take on a responsive slider showcases George’s flair for timeless design.
Circles of Joy: Slider Responsive with dot nav (jQuery) by Alex Lhomme
This Slider Responsive with dot nav (jQuery) by Alex Lhomme brings a playful touch to the traditional slider, with a dot navigation system and an auto-play feature. It’s simple, it’s neat, and it’s perfectly responsive.
Sweeping the Scene: Responsive Slider & Carousel with Glider.js by Syahrizal
Syahrizal’s Responsive Slider & Carousel with Glider.js is an exercise in sleek design and functionality. Using HTML5, SCSS, and Glider.js, it offers a seamless navigation experience.
Effortless Elegance: Super Quick Full Width Image Slider by Wayne Roddy
Wayne Roddy’s Super Quick Full Width Image Slider is as functional as it is stunning. Designed to be lightweight and SEO-friendly, it offers an uncomplicated, appealing interface for any user.
An Apple-Inspired Adventure: #Codevember – 10 – Apple Animated Slider by Camila Waz
Camila Waz’s Apple Animated Slider showcases a jQuery and slick.js powered slider. Inspired by Apple’s slick design philosophy, it’s a refreshing and modern take on the traditional slider.
Minimalist Marvel: Small Slider by Marco Barría
Marco Barría’s small slider is an impressive specimen of minimalist design. Built with pure CSS, it’s a responsive slider that’s as compact as it is functional.
Logos in the Limelight: Website Brand Partner Logo Slider Responsive HTML CSS JS Bootstrap by Ayush Shrivastava
Ayush Shrivastava presents a Responsive Logo Slider – Partner Sponsor Slider. It’s an efficient way to showcase your partner brands, with responsive design ensuring a seamless user experience.
Engaging Edges: 3D Responsive Slider Using Swiper.js by FrankieDoodie
FrankieDoodie’s Responsive Touch Slider Using Html CSS & jQuery – 3D Responsive Slider Using Swiper.js engages the senses with a 3D interface that’s sure to impress. Touch responsive and smoothly animated, it’s a high-impact addition to any webpage.
Breaking Boundaries: Another Responsive Slider with CSS3 without JS by Maux Webmaster
Maux Webmaster’s Another Responsive Slider with CSS3 without JS pushes the boundaries of CSS-based design. It’s a no-JS slider that doesn’t compromise on functionality or visual appeal, a true testament to the power of CSS.
Sequence of Style: Sequence.js (v1) – Apple Style by Ian Lunn
Ian Lunn brings you an Apple Style Slider Theme powered by Sequence.js v1. With transitions created entirely via CSS3, it’s a stylish and smooth choice for any modern site.
Animation Antics: Greensock Animated Slider by Artur Sedlukha
Artur Sedlukha’s Greensock Animated Slider is a visual treat. With vibrant animations courtesy of JS, it’s a delightful and responsive slider option.
Experiment with Elegance: CSS-only Image Slider using SVG Patterns by Damián Muti
Damián Muti presents a creative experiment with his CSS-only Image Slider using SVG Patterns. This design provides a masked-like image effect for an intriguing and unique slider experience.
Redefining Red: Slick Responsive Slider by Darya
Darya’s Slick Responsive Slider is a remarkable responsive slider that stands out with its clean design and slick interface. A modern marvel, it’s sure to captivate any viewer.
Creativity by Nia by Nia
Nia’s Pen is a showcase of her imaginative approach to responsive slider design.
Simplified Sophistication: Kobi’s Responsive Slider by Kobi
Kobi’s Responsive Slider exudes elegance in simplicity, embodying the essence of a modern, functional slider.
Boosting the Bootstrap: Peter King’s Bootstrap Responsive Slider by Peter King
Peter King’s Bootstrap Responsive Slider is a neat, functional, and responsive slider that effectively utilizes the powerful Bootstrap framework. This slider is an embodiment of clean design and practical functionality.
The Magic Box Slider
Once upon a time in the land of web design, there was an eye-catching and fully responsive slider named the Magic Box. The artist gave it a lengthier frame to display words of wisdom. Cool beans, huh? It also had these nifty button-like figures on both sides, making the content slide as smooth as butter. It was all built with trusty ol’ HTML5 and CSS3. Brilliant, right?
Slider of Wonders
Danny C
In the Slider of Wonders, anything goes. Chris Coyier’s full comments on JS properties for customizing the slider are there for everyone to see and appreciate.
The Swiping News Stand
Muhammed Erdem
Here’s a news and blog page slider that’s hotter than a pepper sprout! Using swiper.js, it provides sweet animations when the mouse hovers or the slide changes. And did I mention it’s all responsive?
Full-Size Carousel Ride
Andre
Enjoy a full-screen carousel ride with responsive design and mobile swipe, plus the cherry on top – a caption! It’s got jquerySwipeTouch too.
Cat’s Carousel Show
Kyler Berry
Kyler Berry presents a luxurious carousel show that plays automatically using CSS animations. It features cats, hover animations, and it’s fully responsive. What else do you need? Also, when you change the size of the demo window, it shows different animation stops. For the show, animation times are expedited.
Grand Fullscreen Slider
The Ever-Changing Image Show
Bram de Haan
Welcome to the Ever-Changing Image Show, a cycle slideshow slider built atop the Cycle2 jQuery plugin. With its declarative nature, you can make use of custom data-attributes. Quite handy, eh?
Sticky Touch on the Move
Veit Lehmann
Say hello to a responsive slider with sticky touch support. It’s lighter than most jQuery plugins and zips around quickly, thanks to CSS3 transitions and transforms. It even adjusts itself when you resize the window! Autorotate support?
The Scrolling Full Screen Show
Ryan McHenry
Using a simple jQuery, we’ve designed a full-page slider that stays responsive until you scroll down to discover more content.
The Flexing Carousel
Veronica
We have a simple carousel of images designed with a flexbox layout and the power of jQuery.
The Shape Shifter
Valery Alikin
You ever seen a chameleon? Yeah, it’s kinda like that. A nifty slider that morphs between pictures and text with silky smooth transitions, all thanks to some SVG masking tech magic.
The Transforming Track
Mirko Zorić
Playing around with slider transitions. It’s like a rollercoaster ride with a parallax view. A lot of this is possible ’cause of some neat CSS filter tricks.
The Multimedia Marvel
digistate
Imagine a magic carpet ride with videos. This sample lets the slick slider smoothly sail with YouTube, Vimeo, and HTML5 video players. Each video takes a bow when its slide is on stage. Oh, and it’s fully responsive to your browser width.
The Subtle Show-off
Goran Vrban
Got something modest up my sleeve. A straightforward GSAP slider showcasing subtle animations.
The Classy Carousel
Rizky Kurniawan Ritonga
Introducing the Classy Carousel: a clean, simple, and fully responsive CSS3 slider. It adjusts to your screen size like a chameleon changing its color. You can use arrow buttons or radio buttons to change slides. Buttery smooth sliding effects are a given. You can also use this CSS responsive image slider as a slideshow.
The Triple Threat Track
Mergim Ujkani
Meet the Triple Threat Track. A slider interface created with HTML, CSS, and JavaScript.
The Full-Screen Flash
CryNet
Here’s a Full-Screen Flash for ya, a straightforward full-screen responsive slider. It works on pure JS and CSS.
The Color Changer
Mayur Birle
This one’s a fun ride. An arrow button on each side that changes to red on hover. Also, the radio buttons change colors for each image. All thanks to the mighty z-index property to show and hide images on the slider.
The Universal Journey
Ignacio Correa
Presenting the Universal Journey, a responsive slider that works with any number and type of images. Built purely with jQuery, HTML, and CSS.
The Responsive Revolution
Max Mendez
The GSAP Glide Version 2
Eman Abdelqader
Slice and Slide
Stephen Scaff
Let’s slice things up! A transition slider that’s all about adding that simple class. Supports scrollwheel, arrow keys, and those handy nav buttons. Need it mobile-friendly? Stack it, add touch events, or make the images fill the viewport.
The Animated Artistry
Emily Hayman
Powered by SCSS, this is a responsive slider that brings HTML5 and CSS3 into play. It has multiple navigation options, custom call-to-action buttons, and horizontal bars. Each slide is your canvas, and don’t worry, the transitions are as smooth as butter.
3D Carousel Craze
Paul Noble
Welcome to the future. This is a spin on the classic carousel pattern, featuring a split panel transition in three amazing dimensions.
The Classic Carousel
Christian Schaefer
Sometimes, simplicity wins. Here’s a CSS-only carousel, crafted with just HTML and CSS.
The Pure Joy
TianyiLi
Pure CSS carousel. It’s as animated and fun as a carousel should be.
Thumbnail Theatre
Ronny Siikaluoma
A pure CSS carousel but with a twist: it comes with thumbnails!
Sliding Sensation
januaryofmine
And now for a pure CSS responsive sliding carousel. Get on board for the ride!
Miniature Marvel
Ben Evans
What’s in a slider? No JavaScript, tiny markup, minimal CSS. It’s all here in this very simple pure CSS carousel.
Vertical Velocity
Aija
This infinitely rotating vertical carousel animation is done purely in CSS.
The Purebred Performer
Elliott
Hold onto your hats, this is a pure CSS nav slider, made without a smidge of JavaScript. Chrome lovers, you’re in for a treat!
The Curvature Wonder: Visualizing Dreams on a Slider
Have a peek at this. No, it’s not a magic trick, but it might as well be! Our friend Ruslan Pivovarov put together this gem – a responsive slider that takes a unique turn, literally. It’s not your usual flat background. Instead, it’s a curved, dynamic beauty that fits the image right in the niche of the bend. Isn’t that a neat trick?
Imagine it in action on your portfolio site, or showing off your stunning pictures! The sleek and subtle transition effect could be the cherry on top for your content presentation.
The Harmonious Blend: Responsiveness meets CSS Carousel
Next up, we have a treat from David Bushell, take a look at this carousel. Why is it so special? It uses CSS to take control and create the smoothness in transitions and touch control. Worried about the button navigation? Fear not, because it’s JavaScript-enhanced. Keyboard navigation and focus state handling? Yes, please! What’s more, it respects your reduced motion preference and makes room for the aspect ratios to do their thing. This CSS carousel is all about making things simpler, smarter, and smoother.
FAQ about Responsive Sliders
What is a responsive slider?
Oh, a responsive slider! That’s a fantastic tool. It’s essentially a media display unit on your website that adjusts its size and layout based on the screen size of the device viewing it.
Be it a mobile, tablet, or desktop, the slider smoothly adapts. It’s about providing a seamless user experience, no matter the device!
How does one implement a responsive slider?
Ready to dip your toes in? Awesome! First off, you could use a JavaScript library like Swiper or Slick, they’re pretty good. Alternatively, if you’re a WordPress user, plugins like Revolution Slider or MetaSlider come handy.
You’d need to add the appropriate HTML, CSS, and possibly JavaScript to your website code. Remember to test on different devices!
What’s the difference between a normal and a responsive slider?
Oh, that’s a fun one! Picture a rigid square and a stretchy rubber band. A normal slider, much like the square, stays the same size regardless of the screen size.
But a responsive slider? It’s your rubber band. It shrinks, grows, and adapts based on the screen size. Magic? Nah, it’s responsive design!
Can responsive sliders improve my website’s SEO?
Ah, the SEO question. Yes and no. Directly, sliders won’t boost your SEO. Google doesn’t rank you higher for having a slider. But indirectly, if your slider improves user experience – reducing bounce rate and increasing dwell time – that could send positive signals to the search engines.
Also, remember to optimize your slider images and provide alt tags for better accessibility.
How can I make my responsive slider more effective?
Want your slider to shine? It’s all about the visuals and messaging. Use high-quality, relevant images. Don’t overcrowd the slides with text. Keep messages clear and concise.
Experiment with different slide transitions and animations – but don’t go overboard. And always, always keep mobile users in mind. Test your sliders on different devices to ensure they look and function well!
Are responsive sliders mobile-friendly?
Yep! That’s their big selling point. Responsive sliders are designed to work well on any device – be it desktop, tablet, or mobile. The content, images, and layout adjust dynamically based on the device’s screen size.
So your users should have a great experience whether they’re browsing on their phone or their computer.
Can responsive sliders slow down my website?
Fair question! Poorly optimized sliders can indeed slow down your website. Large, unoptimized images are often the culprits. So, compress those images! Also, avoid overusing animations and limit the number of slides.
Use a plugin or tool that’s lightweight and well-coded. And of course, always test your site speed after installing a slider.
How do I choose the best responsive slider?
Picking the right one, eh? It depends on your needs. Consider ease of use, customization options, responsiveness, SEO friendliness, and speed. Check out reviews and demos.
Some popular choices include Swiper, Slick, Revolution Slider, and MetaSlider. Remember, the best slider for you is one that meets your unique needs.
Do all websites need a responsive slider?
Need is a strong word! Not all websites need a responsive slider. It’s a design choice. If you have visually appealing content or products to showcase, sliders could be a great addition.
But remember, if misused, they can also clutter your site and confuse visitors. So use sliders wisely and ensure they add value to your website.
What are the potential drawbacks of using a responsive slider?
Drawbacks? Yeah, there can be a few. If not optimized properly, sliders can slow down your site. They can also distract users if there’s too much happening on them.
Overloaded sliders might confuse users rather than guiding them. Also, if your slider isn’t accessible, it can create issues for users with disabilities. So if you’re using a slider, make sure it’s well-optimized, user-friendly, and accessible!
In the World of Web Design, Responsive Sliders Rule
The surge of various devices and screen sizes demands that web designers and developers are always on their toes. In this dynamic setting, responsive sliders reign supreme. They’re the Swiss Army knife of web design tools, ticking the boxes for adaptability, device compatibility, and performance optimization.
Think about it. Are you piecing together an e-commerce platform? Or perhaps, you’re focusing on putting together a killer portfolio? Maybe, you want to share some jaw-dropping visual content on your website? In all these scenarios, a responsive slider can be the hero, ensuring that your content truly pops, irrespective of the device used to access it.
If you liked this article about responsive sliders, you should check out this article about JavaScript sliders.
There are also similar articles discussing thumbnail sliders, automatic slideshows, something better than FlexSlider, and parallax sliders.
And let’s not forget about articles on a Splide alternative, content sliders, what is a slider, and slider types.