Whether you’re a newbie in web design or an old hand, you’ve probably come across slider types.
A key tool in the web designer’s toolbox, sliders serve as a dynamic way to engage users and display content.
They are visually appealing and bring life to otherwise static websites. But, do you know there are different types of sliders?
Let’s delve in and discover the exciting world of website sliders.
Understanding Website Sliders
Website sliders, often seen as a slideshow, are a sequence of rotating content – images, videos, text – placed strategically on web pages.
Sliders serve to engage users by highlighting important information or showcasing unique aspects of a product, service, or website.
They enhance user interaction and engagement, making websites feel more dynamic and modern.
Remember, different slider types offer varying benefits, depending on the content and the goal of your website.
The Role of Sliders in Web Design
In web design, sliders play a critical role. They’re not just about aesthetics; sliders help guide users through the website.
They can effectively highlight key messages, promote products, share news updates, or guide users through a portfolio.
When used strategically, sliders can make navigation effortless and add visual interest to the website. Now, let’s dive into the specifics, starting with one of the most common slider types – the image slider.
Basic Slider Types
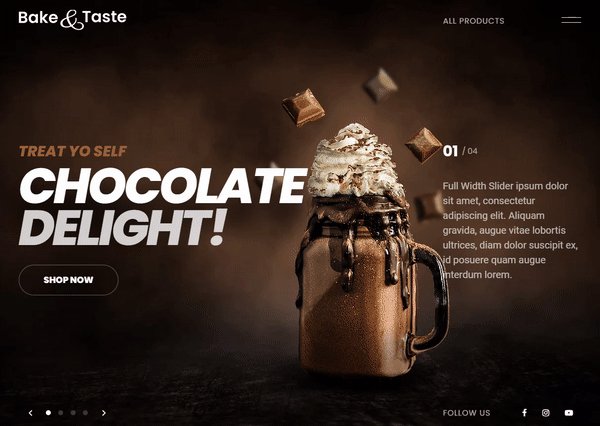
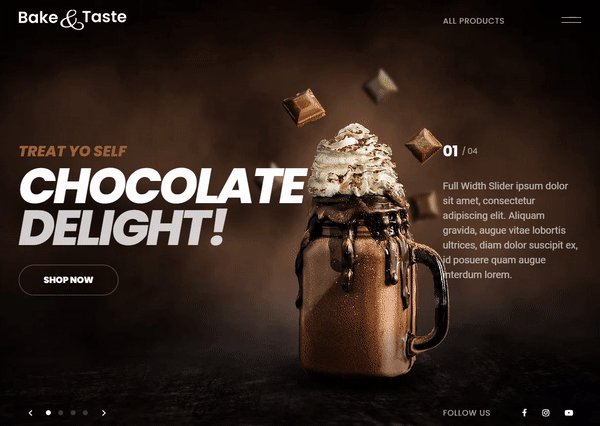
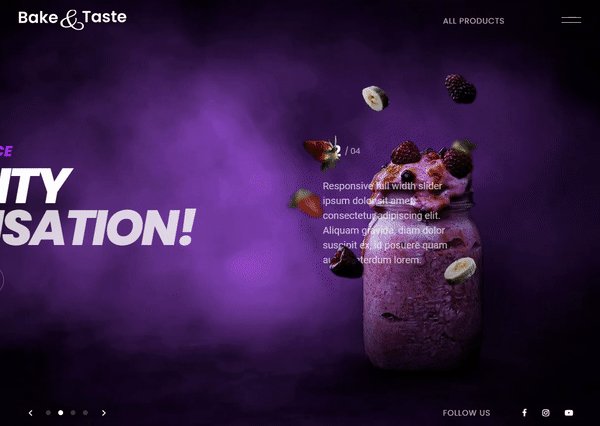
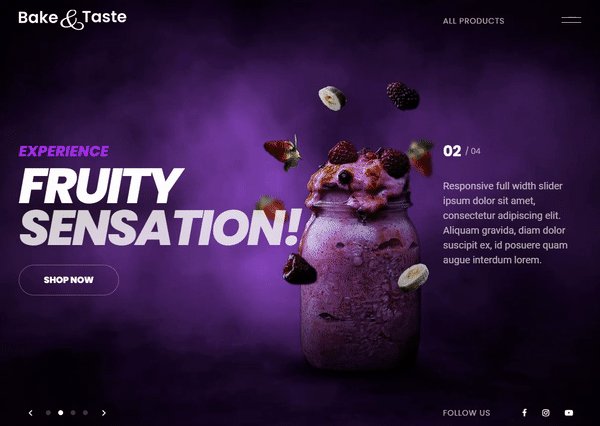
Image Sliders

Image sliders, or photo sliders, consist of a series of images that automatically or manually rotate. These sliders can often be seen on homepages, product pages, or portfolio sites.
They’re a fantastic way to showcase multiple images without taking up a ton of space on the site.
For example, imagine you run an e-commerce site selling shoes.
With an image slider, you can showcase different shoe styles, colors, or angles without overwhelming your visitor with a barrage of images. It’s all about presenting a smooth, digestible flow of visual information.
Use Cases for Image Sliders

Image sliders come in handy in various scenarios. If you’re a photographer, artist, or designer, you can use them to create an engaging portfolio.
Businesses often use image sliders to highlight products or services. Non-profits can leverage image sliders to share impactful images from their work.
Think about a news website. An image slider can be used to feature the top stories of the day. Or consider an online clothing store. An image slider on the homepage can spotlight the latest fashion collection or special offers.
Pros and Cons of Image Sliders
While image sliders offer several benefits, they are not without their drawbacks.
Pros
- Visual Appeal: A well-designed image slider can make a site look professional and visually engaging.
- Space Saver: It allows you to showcase multiple images without cluttering the website.
- Highlight Important Information: It’s a great way to feature key products, services, or promotions.
Cons
- Speed: Sliders with heavy images can slow down the loading speed of your website.
- Mobile Friendliness: Some image sliders may not work well on mobile devices or may distort images.
- User Control: Some users might find automatic sliders annoying as they might not have enough time to absorb the information before it slides to the next.
While image sliders can be beneficial, it’s important to be mindful of these potential pitfalls. Understanding this will help you make the most out of your slider implementation.
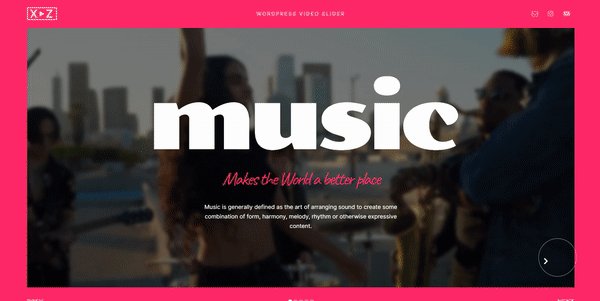
Video Sliders

Moving a step ahead from the image sliders, we come across the video sliders. Now, these are truly a game-changer.
Video sliders, as the name implies, let you display videos instead of static images.
Imagine being able to play a video tour of a property on a real estate website, or a teaser of an upcoming movie on a cinema website.
Cool, right?
Video sliders can give your visitors an immersive and engaging experience that static images often can’t. You know, it’s all about that movement and dynamism.
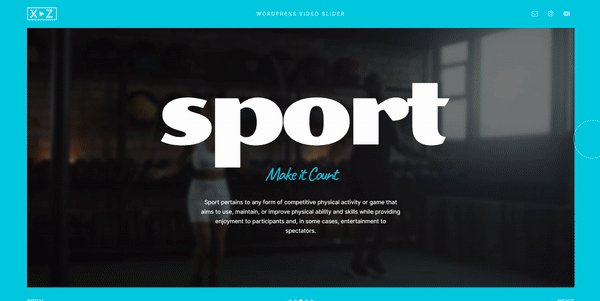
When to Use Video Sliders
Video sliders shine in situations where visuals need to come to life. Where images tell, videos show!
They’re great when you want to share a process, a story, or detailed features of a product or service.
Let’s say you run a fitness website. A video slider can show different workout moves, a brief introduction to your gym, or snippets of your online classes.
It creates a dynamic and interactive user experience.
Benefits and Drawbacks of Video Sliders
Like everything else in the world of web design, video sliders have their highs and lows. Let’s check them out.
Pros
- Engagement: Videos can create a more engaging and interactive user experience than static images.
- Information: Videos can convey complex information or instructions more effectively.
- Brand Storytelling: Videos are an excellent tool for storytelling, which can be beneficial for brand identity and marketing.
Cons
- Loading Time: Videos tend to be larger files than images, which can slow down your site if not optimized correctly.
- Auto-Play Issues: Some users find auto-playing videos intrusive, especially if they include sound.
- Accessibility: Video sliders might not be fully accessible for all users, especially those with slow internet speeds or certain disabilities.
The trick to using video sliders effectively is to know when and how to use them. Weighing the pros and cons, you can decide if they fit well within your website design strategy.
Text Sliders
Stepping away from the visual-heavy slider types, let’s talk about text sliders. Yeah, you heard right, text sliders!
Text sliders are a less common but effective tool for showcasing text-based content in a slider format.
They work wonders when you’ve got some punchy, concise text to share. Maybe you want to share glowing testimonials or some catchy headlines? Text sliders got your back.
Ideal Situations for Text Sliders
Text sliders come in handy in a few different scenarios. Got a list of customer reviews or testimonials?
Pop them in a text slider. Want to share news headlines or blog post titles? A text slider can do the job.
How about that restaurant menu with those deliciously described dishes? Yes, a text slider can work there too! It’s all about getting creative with how you present your text.
Advantages and Disadvantages of Text Sliders
Text sliders, while an excellent tool, also have their strengths and weaknesses.
Pros
- Focus on Text: If you have important text-based content to share, text sliders help it stand out.
- Easy to Load: Without the need for heavy image or video files, text sliders load quickly.
- Accessibility: Text sliders can be more accessible to users with slower internet connections or those who use screen readers.
Cons
- Less Visually Engaging: Compared to image or video sliders, text sliders can be less visually appealing.
- Readability: If not designed well, text can be hard to read, especially on smaller screens.
- Content Length: Text sliders work best with short, punchy text. Long text content may not be suitable.
Getting to grips with text sliders helps you realize the versatility of slider types.
Advanced Slider Types
Venturing beyond the basics, let’s dive into the world of advanced slider types. These sliders take the game to a whole new level with their features and customization options.
Carousel Sliders

Remember those fun merry-go-rounds from childhood? Carousel sliders are like their digital cousins!
Instead of horses and carriages, you get to slide around images, videos, or text. Carousel sliders show a set of content in a rotating fashion, often displaying more than one piece of content at a time.
These sliders are great for visual variety and can hold the user’s attention for longer. It’s like giving your users a little ride around your content!
Effective Applications for Carousel Sliders

Carousel sliders are versatile and can be used in a variety of ways on a website.
Got a ton of product images to display? Carousel slider can display multiple images at once.
Want to share a selection of customer testimonials or reviews? Carousel slider can accommodate that too.
Maybe you run an event website? A carousel slider can showcase multiple events together. Or perhaps you’re managing a news or blog site? You can use a carousel slider to highlight several articles or posts together.
Pros and Cons of Carousel Sliders
As with any other tool in web design, carousel sliders come with their benefits and drawbacks.
Pros
- Visual Variety: Carousel sliders can display multiple pieces of content simultaneously, providing a visually diverse experience for users.
- Space Saver: By showing several pieces of content at once, carousel sliders save space on your web page.
- User Engagement: They can hold the attention of users for longer due to their dynamic and interactive nature.
Cons
- Complexity: Carousel sliders can be more complex to implement and manage compared to basic slider types.
- User Control: Some users may find carousel sliders confusing or overwhelming if they are not designed intuitively.
- Speed: Carousel sliders with a lot of content or high-quality images can slow down your website’s loading speed.
Keep in mind, the effectiveness of a carousel slider depends on how well it fits with your content and design.
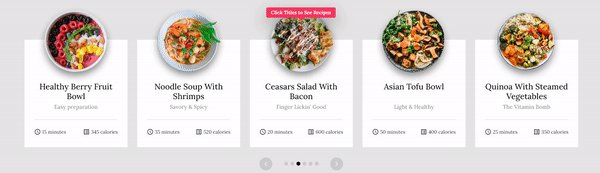
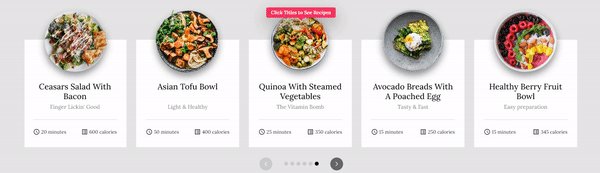
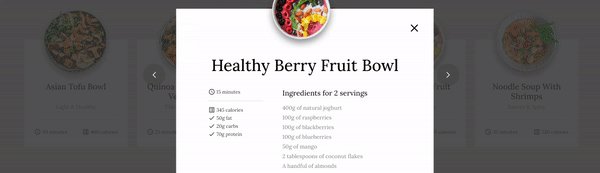
Thumbnail Sliders

Stepping away from the carousel, let’s chat about another one of our advanced slider types – the thumbnail slider. Here’s a slider type that can spice up your website design.
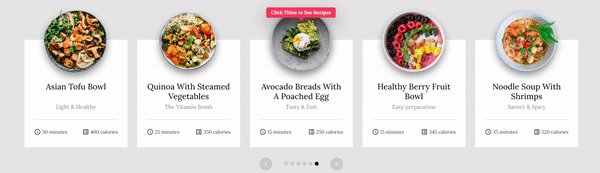
Thumbnail sliders are essentially a slideshow of smaller pictures, i.e., thumbnails.
Users can click on these thumbnails to view the full-size content, whether that’s an image, a video, or even a whole web page.
If you’re thinking, “Isn’t this like a digital photo album?” You’re spot on! And just like a photo album, it’s all about giving a sneak peek to attract clicks.
Appropriate Use of Thumbnail Sliders
Thumbnail sliders can find a home in various websites.
Say you’ve got an online store selling clothing. Thumbnail sliders can give shoppers a glance at different product styles or colors. Run an art or photography site? Showcase your stunning work in a thumbnail slider.
They’re not just for product images though. Suppose you run a blog or news site. In that case, thumbnail sliders can be a great way to preview articles or headlines, enticing users to click through and read more.
Benefits and Limitations of Thumbnail Sliders
Like all slider types, thumbnail sliders have their pros and cons. Let’s get into it.
Pros
- Preview: Thumbnail sliders offer users a preview of content, increasing the chances they’ll engage.
- Space Efficient: They can show a lot of content in a small space, keeping your site tidy.
- User Control: Users have more control as they choose which content to expand and view in full.
Cons
- Visual Clutter: If not well-designed, thumbnail sliders can look cluttered.
- Overwhelm Users: Too many options might overwhelm users and make it harder for them to make a choice.
- Load Time: Loading multiple thumbnails at once could slow down your page load times if not optimized properly.
With a solid understanding of the ins and outs of thumbnail sliders, we’re gaining a robust knowledge of the diverse world of slider types.
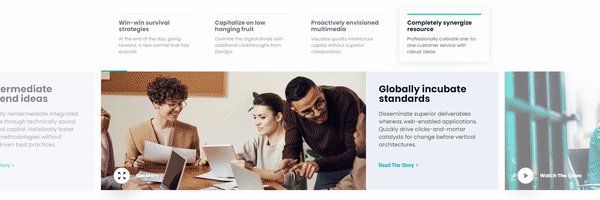
Layered Sliders

Let’s shift our focus to one of the more fancy slider types – the layered slider. Now, these sliders are like the boss level in a game.
They’re complex, they’re flashy, and they’re oh-so-engaging.
In essence, a layered slider lets you stack different types of content like images, text, or buttons, in layers on top of each other.
It’s like crafting a little stage for your content to perform on, each element making its entrance at a specific time.
This depth and movement create an interactive experience that can really captivate your users. So buckle up, because layered sliders are a wild ride!
Best Practices for Layered Sliders
Using layered sliders effectively requires some finesse. Here are some best practices:
- Keep It Simple: Despite their complex nature, the key to a great layered slider is simplicity. Too many layers or too much movement can be confusing or distracting.
- Make It Responsive: Ensure your layered slider looks and works great on all screen sizes.
- Careful Timing: Time your layers to appear and disappear at the right moments. Remember, it’s all about choreography.
Strengths and Weaknesses of Layered Sliders
So what’s the catch? Layered sliders, like all slider types, have their strengths and weaknesses.
Strengths
- Interactivity: Layered sliders are highly interactive, creating a captivating user experience.
- Versatility: They allow you to present multiple types of content together in a dynamic way.
- Attention-Grabbing: The motion and depth of layered sliders can help important content stand out.
Weaknesses
- Complexity: Layered sliders can be complex to set up and manage.
- Load Time: The interactive elements of layered sliders can slow down your page load times if not optimized.
- Overwhelming: If not well-designed, layered sliders could overwhelm or confuse users.
Despite these challenges, a well-executed layered slider can be a real show-stopper.
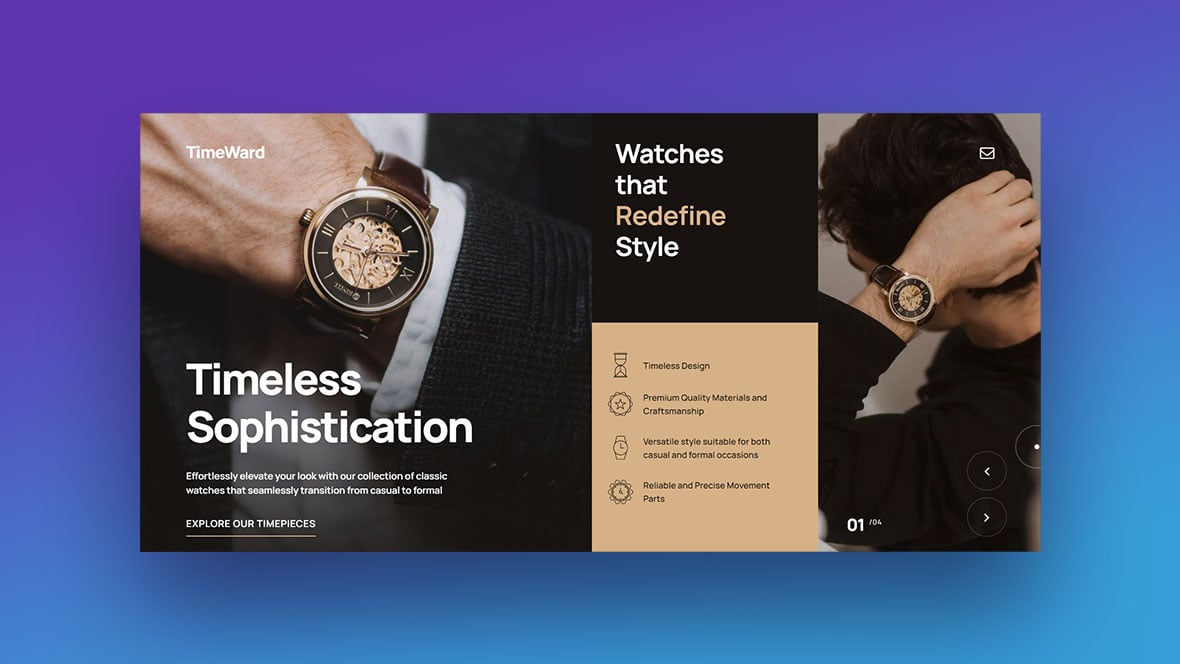
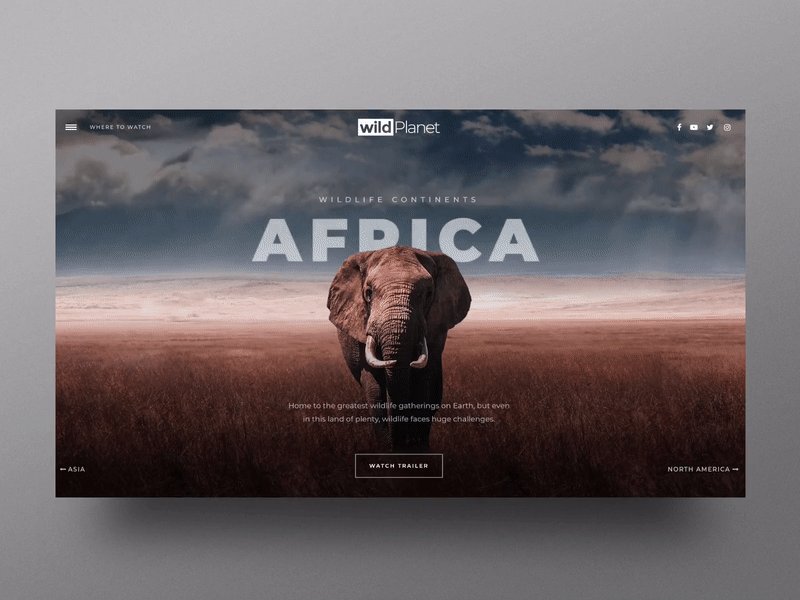
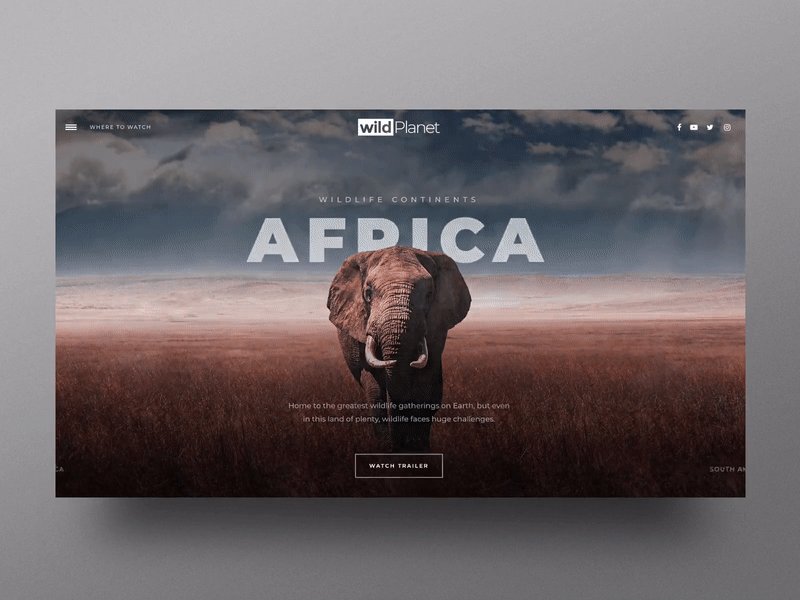
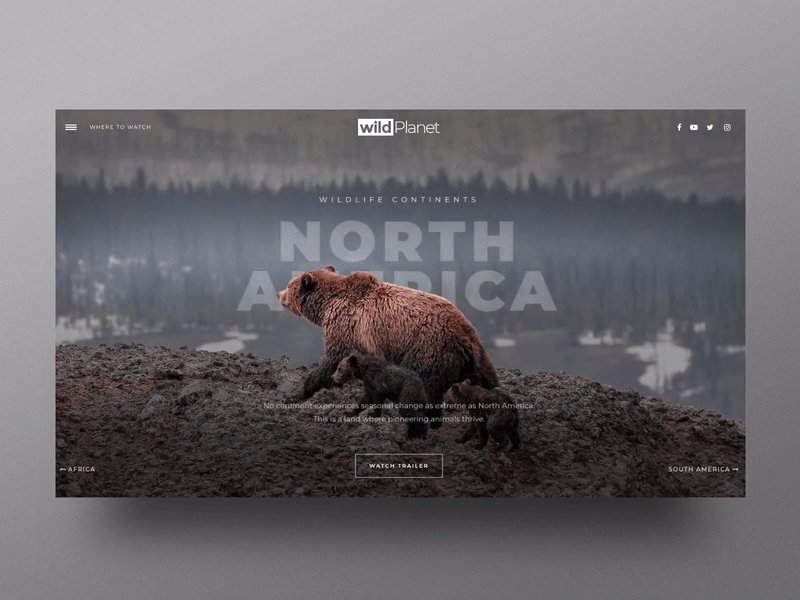
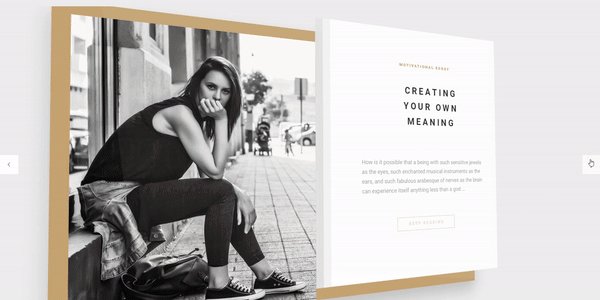
Full-Screen Sliders

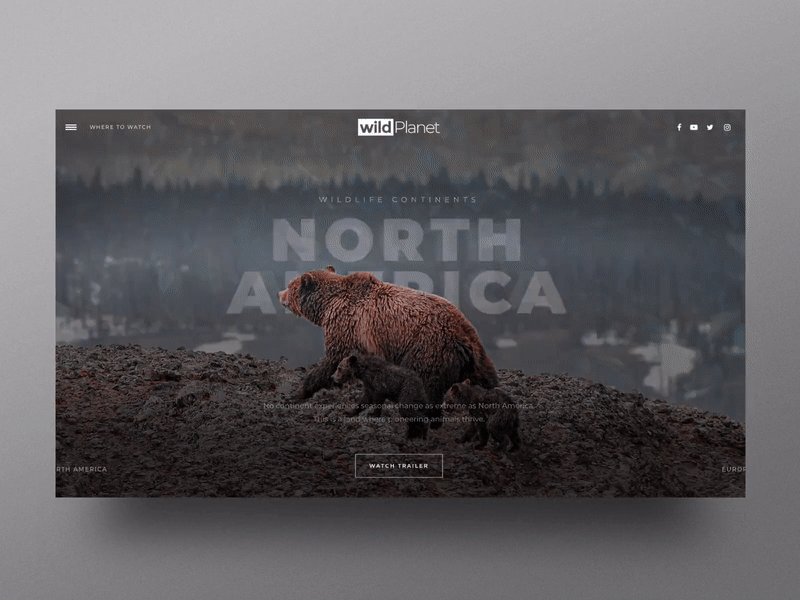
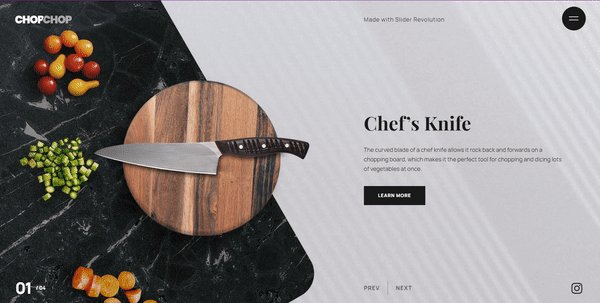
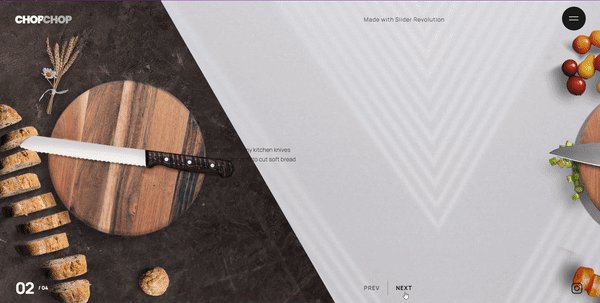
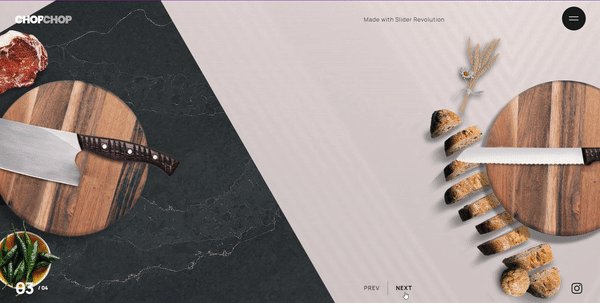
Hold on to your designer hats, we’re about to explore the world of full-screen sliders, one of the more grandiose slider types around.
Full-screen sliders are exactly what they sound like – sliders that take up the full screen.
Imagine turning your website into a gallery where each slide is a work of art. It’s dramatic, it’s engaging, it’s a full-screen slider!
This approach can create a deeply immersive experience for your visitors, giving them something they can really sink their teeth into.
Successful Deployment of Full-Screen Sliders
So when might a full-screen slider be the perfect fit?
If you have a photography website or portfolio, a full-screen slider can showcase your work on a grand scale. Running a restaurant or food blog? A full-screen slider displaying mouthwatering dishes can have your visitors drooling.
Or suppose you’re launching a new product or service. In that case, a full-screen slider could create an impactful presentation, impressing every detail into your visitors’ minds.
But remember, size isn’t everything. Keep your full-screen slider uncluttered, high-quality, and focused on your main message.
The Good and the Bad of Full-Screen Sliders
No slider types are without their pros and cons, and full-screen sliders are no exception.
The Good
- Visual Impact: Full-screen sliders create a strong visual impact, dominating the screen and engaging the viewer.
- Showcase Content: They allow you to showcase your content in a big way.
- Versatility: Like other slider types, full-screen sliders can display a variety of content.
The Bad
- Load Time: Due to the large size of the images, full-screen sliders can increase load times if not optimized.
- Navigation: It might not be immediately clear to visitors how to navigate your website if the slider takes up the whole screen.
- Less is More: Too many full-screen slides could overwhelm or frustrate visitors.
Despite these challenges, a well-crafted full-screen slider can provide an immersive experience like no other.
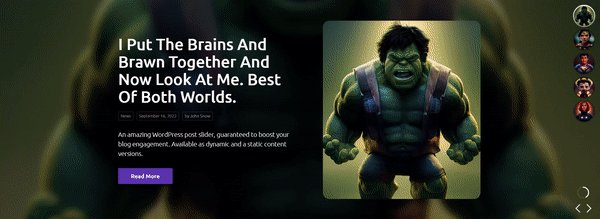
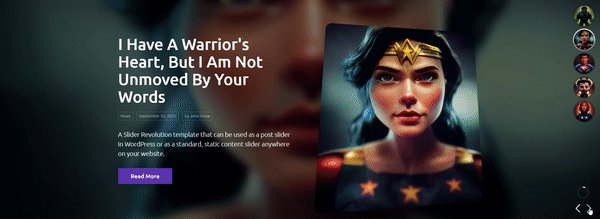
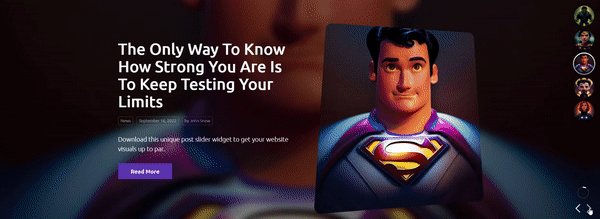
Post Sliders

Okay, so we’ve touched on some key slider types, but there’s one more we need to break down – post sliders.
Ever browsed a news or blog site, and seen a section that scrolls through different articles or posts?
That’s a post slider.
It’s a dynamic way to showcase your written content, offering your audience a sneak peek into multiple pieces of content without them having to scroll or click through your site.
Effective Use of Post Sliders

Post sliders are like the dazzling shop window of your site’s content. They’re ideal when you have a lot of articles, posts, or any other type of written content.
Maybe you’re running a blog with tips and tricks in your industry. Perhaps you have a news site or a forum with lots of updates. Post sliders can shine a spotlight on your best, latest, or most relevant content.
Remember, a good post slider isn’t just about scrolling through content.
It’s also about designing each ‘slide’ in a way that makes folks want to stop and dive deeper. Include engaging headlines, attractive images, and a sneak peek into what they can expect if they click through.
Advantages and Potential Drawbacks of Post Sliders
Of course, like all slider types, post sliders have their own unique set of pros and cons. Let’s take a look:
The Advantages
- Showcasing Content: Post sliders are a great way to showcase multiple articles or pieces of content at once.
- Engagement: By offering previews of different content, you’re more likely to grab your visitor’s attention and encourage them to explore further.
- Space-Saving: They save space by displaying content in a compact, organized manner.
Potential Drawbacks
- Overload: Too many slides could lead to information overload for your visitors.
- Navigation: It might not be immediately clear to some visitors how to navigate the slider or access the content they’re interested in.
- Readability: If not properly designed, text might be hard to read on smaller screens or mobile devices.
The beauty of design is finding the right balance and the perfect slider types for your site’s unique needs.
Choosing the Right Slider Type
Alright, so you now know the ins and outs of various slider types. But how do you choose the right one for your website? It’s like picking the perfect pair of shoes – it has to match your style, but it also needs to be comfortable and functional.
First up, you need to consider the kind of content you have. Are you showcasing stunning images, captivating videos, compelling text, or an assortment of posts?
Different slider types serve different purposes, so choose one that complements your content.
Next, think about your website design. Your slider should seamlessly fit into your website aesthetic without disrupting the user experience.
Lastly, consider your audience. The key to an engaging website is to know what appeals to your users. After all, you’re designing for them.
How Different Sliders Impact User Experience
Just as a magician never reveals their secrets, a web designer doesn’t rely on bells and whistles alone.
Instead, we rely on subtle, strategic decisions that can significantly impact how users perceive and interact with a site.
And believe it or not, slider types play a huge role in this.
An image slider, for instance, can instantly grab attention, creating a dynamic and visually appealing experience.
On the other hand, a text slider can elegantly display snippets of information, without overwhelming the user.
Meanwhile, post sliders can provide an interactive preview of your latest blog posts or news articles, enticing visitors to explore more of your content.
FAQ on Slider Types
What’s a Website Slider and Why’s it Important?
Well, folks, a website slider is like a revolving billboard on your site. It’s a fun way to present important information or images in a catchy, visual way. They’re important ’cause they can grab visitor attention quickly. You can use them to show off your best products, important news, or any other key stuff you want to highlight.
How Many Types of Sliders are There?
You know, it’s like saying how many types of shoes are there? It can be many. But in website design, there are a few main types – image sliders, video sliders, text sliders, thumbnail sliders, and layered sliders. Each one has its own charm and use, kind of like choosing between sneakers, boots, or sandals.
What are Image Sliders?
Think of image sliders as your digital photo album. They allow you to display a series of images one after the other. It’s like an automatic flipbook. Use them to showcase your product images, event photos, or any other visuals you got.
Can you Explain Video Sliders?
Now, video sliders are the ‘movie stars’ of your website. They let you share videos instead of static images. You can show off video testimonials, product demos, or behind-the-scenes looks. It’s like running your own little theatre on your site.
What are Text Sliders?
Text sliders, they’re the ‘bookworms’ of the slider world. They let you share chunks of text one after the other. It’s great for sharing reviews, quotes, or short messages. Kinda like flipping through a quote book, but digital.
Could you Tell me More About Thumbnail Sliders?
Alright, thumbnail sliders. Imagine a line-up of image previews, right? That’s what these guys do. They let visitors preview a series of images and click on the ones they wanna see bigger. It’s like having a catalog where you can choose what page to flip to.
What about Layered Sliders?
So, layered sliders are like the ‘party animals’ of sliders. They combine images, text, buttons – all sorts of elements in layers, creating a dynamic, interactive display. They give you the most flexibility in presentation. It’s like being the DJ of your website, mixing different elements together.
How do I Choose the Right Slider?
That’s like asking, how do I pick the right outfit? It all depends on what your goals are and what your audience likes. You need to consider what you’re showcasing, who you’re targeting, and how the slider design fits with your overall website design. Don’t worry, with a little trial and error, you’ll find the perfect match.
Are Sliders Mobile-Friendly?
Well, it depends on the slider you use and how it’s designed. Some are mobile-friendly out of the box, some need a bit of tweaking. You gotta make sure it looks good and works well on all devices, ’cause you never know where your visitors are tuning in from.
What are Some Best Practices for Using Sliders?
Always remember, less is more. Don’t overcrowd your slider with too many elements. Make it simple and eye-catching. Use high-quality images or videos. And don’t forget to check how it looks on different devices. Last but not least, make sure your sliders load quickly, nobody likes a slow website.
Ending Thoughts on Website Sliders
So there you have it. We’ve gone from understanding the basics of slider types to diving into their strategic applications. We’ve also discussed how the choice of slider can affect user experience and what factors to consider when deciding on a slider.
But remember, the world of web design is always evolving, so always keep an eye out for the latest trends in slider types.
Don’t be afraid to experiment and iterate on your design. After all, the journey of a web designer is all about continuous learning and adapting.
That’s the key to crafting websites that not only look good, but also serve their purpose effectively.
If you liked this article about slider types, you should check out this article about JavaScript sliders.
There are also similar articles discussing thumbnail sliders, responsive sliders, automatic slideshows, and something better than FlexSlider.
And let’s not forget about articles on parallax sliders, a Splide alternative, content sliders, and what is a slider.