Imagine this: a visitor lands on your website and — bam! — they’re greeted by a cascade of color and motion that draws them in, compelling them to stay and explore. That’s the power of animation in web design.
It’s not just eye candy; it’s about creating interactive, engaging experiences that can make your site stand out in a sea of static pages.
Here’s where the magic happens: WordPress animation plugins. These nifty tools inject life into your site’s pages, transforming them from a flat canvas into a vibrant masterpiece.
As someone deeply immersed in crafting digital experiences, I’ve seen the difference animation can make. It’s about enhancing user experience and ensuring your message isn’t just seen, but felt.
By the end of this article, you’ll be equipped with examples of the top WordPress animation plugins that can unfold dynamic content, elevate user interaction, and turn your website into a beacon of digital artistry.
We’ll dive into CSS animation tools, page loading effects, and responsive motion tricks that are all a cinch to integrate, thanks to WordPress’s robust ecosystem.
WordPress Animation Plugins
| WordPress Animation Plugin | Purpose | Key Features | Compatibility | Ease of Use |
|---|---|---|---|---|
| Slider Revolution | Creating responsive sliders, carousels, hero headers | Rich layer-based animation system, Pre-made templates | Compatible with most themes and plugins | Easy learning curve |
| Image Hover Effects Ultimate | Applying image hover animations | Over 200 hover effects, Customizable | Works well with most themes | User-friendly for beginners |
| SVG Support | Enabling and animating SVGs | Inline SVG embedding, CSS animations | Broad theme compatibility | Easy to use, coding knowledge for animation |
| LottieFiles | Embedding Lottie animations | Import from LottieFiles library, Interactive animations | Works with common page builders | Simple for basic use, coding for advanced |
| Motion.page | Adding on-scroll and mouse interactions | No-code interface, Pre-built animations | Compatible with WordPress 5.0+ | Intuitive for non-coders |
| Animator | Basic animations for elements | Simple animations, Shortcode implementation | Should work with most themes | Very easy, limited advanced control |
| WP SVG Images | Management of SVG images | SVG uploading and embedding, CSS animations | Good compatibility with themes | Somewhat easy, knowledge of SVG required |
| Page Animations And Transitions | Full page animations and transitions | Page loading animations, Custom transitions | Should work with standard WordPress themes | Easy to configure |
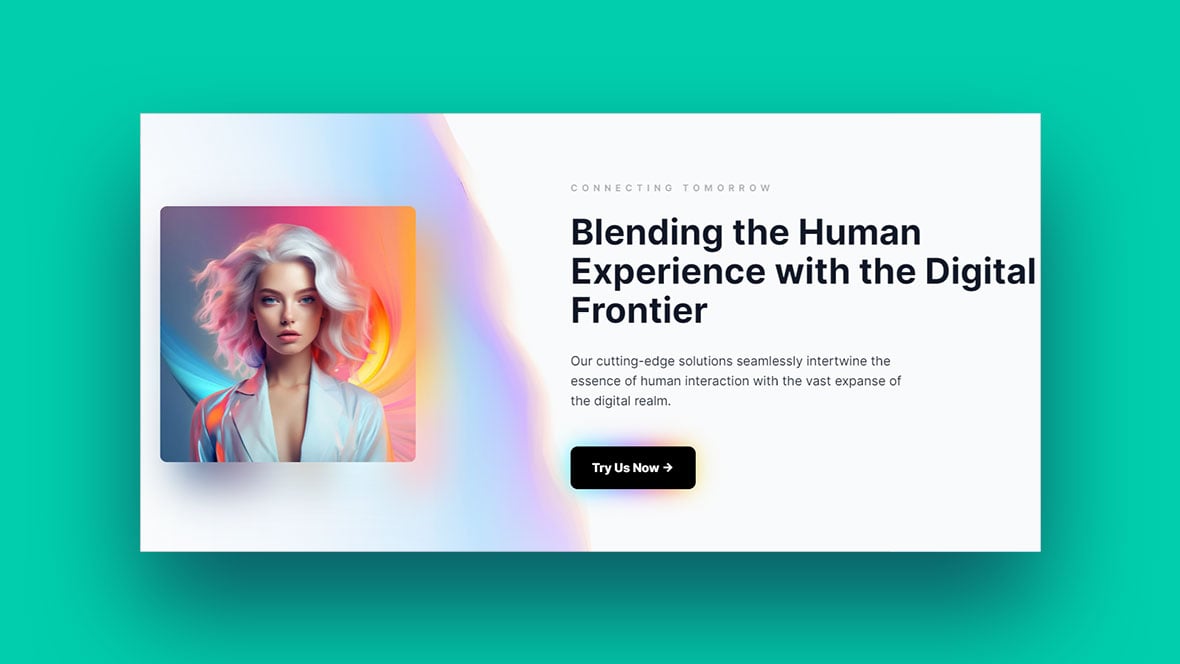
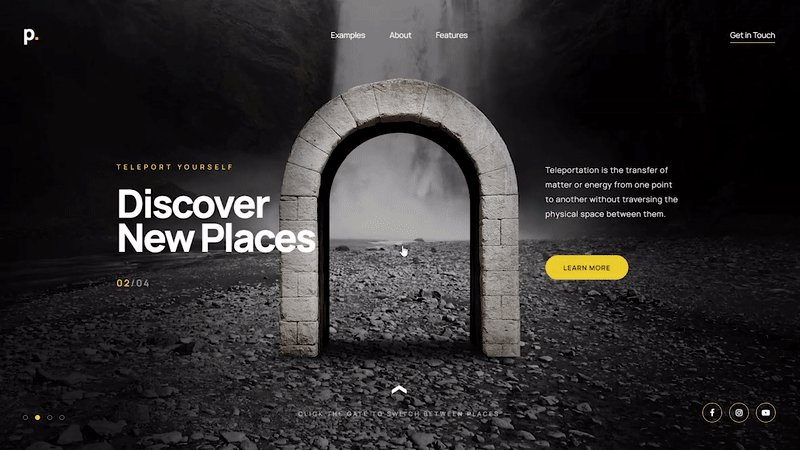
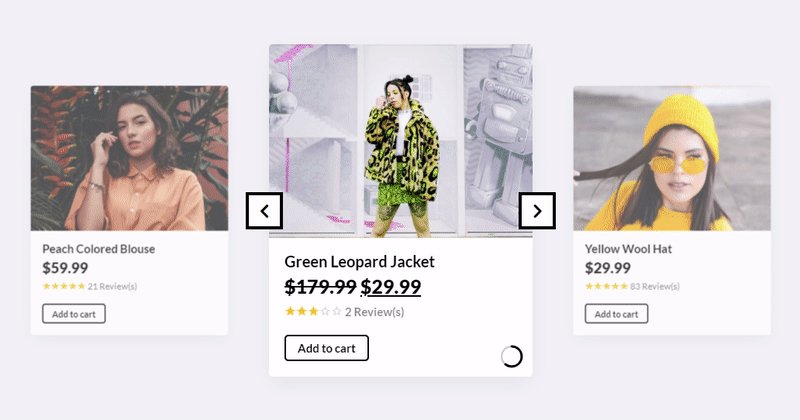
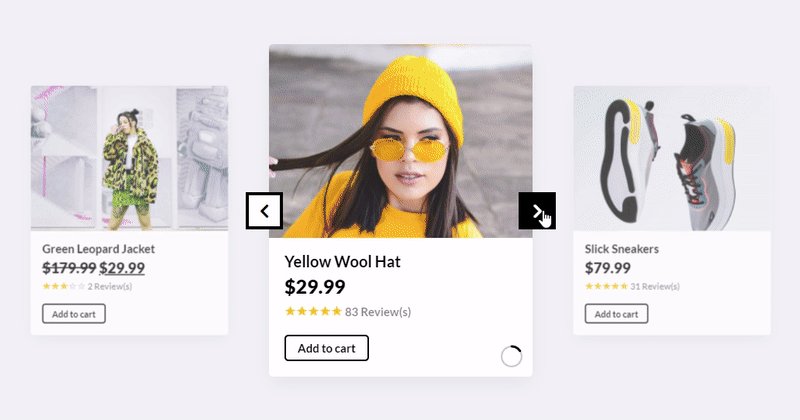
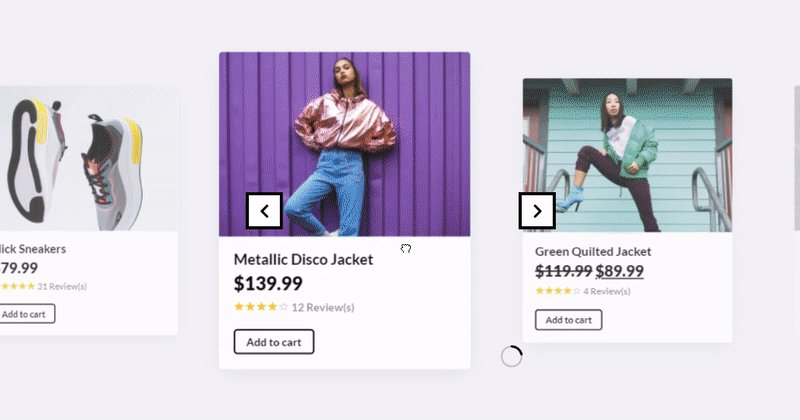
Slider Revolution

Slider Revolution is your secret weapon to creating responsive WordPress sliders, web pages & stunning visuals even with zero experience.
Exceed even the most unrealistic expectations with special effects, animations, and impressive designs. All at your fingertips in our drag-and-drop intuitive editor.
There are 200+ templates to get you started on your responsive content. These customizable templates are NOT just for WordPress responsive sliders, but also for hero sections, web pages, WooCommerce content, and other content elements.

You’ll be able to create everything a pro can do without writing a line of code.
Once you open your eyes to the immense possibilities our template library offers you, you’ll never have to deal with the limitations of an average WordPress slider plugin ever again.
Did we mention there’s a 2000+ elements library that you can use to turn your raw ideas into stunning visuals?
You’ve got a royalty-free media library at your fingertips all included in this cutting-edge WordPress slider plugin: background images, videos, object PNGs, font icons & SVGs, premade layer groups, and many more.

Slider Revolution is the cutting-edge WordPress plugin for today’s sky-high web design demands. Packed with sleek features, it can turn boring and static designs into visually-grabbing, responsive websites with just a few clicks.
Check it out and see for yourself!
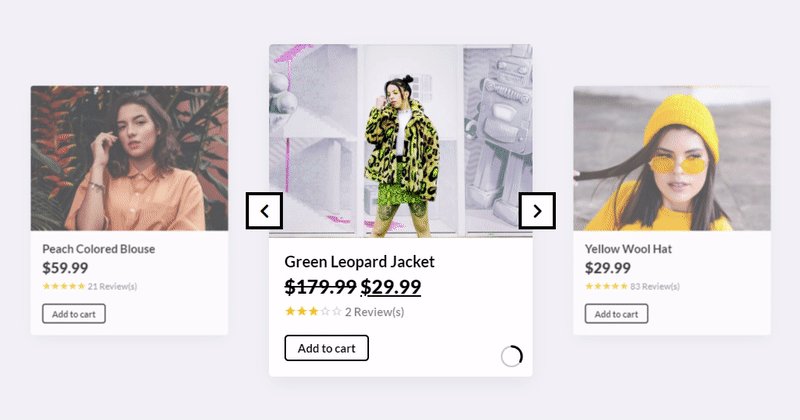
Image Hover Effects Ultimate

Picture this: someone’s mouse cursor sneaks over an image on your site, and bam! – it transforms. That’s Image Hover Effects Ultimate for you. It’s like having a magic wand that turns static website images into captivating experiences with hover animations. Ideal for portfolios, product galleries, or any space that screams for extra attention.
- Best Features:
- Loads of hover effects
- Tooltip and lightbox functionalities
- Responsive and interactive design
- What we like about it: The versatility of hover effects is killer. From swooshes to sways, the creative possibilities are just limitless, and that’s a turn-on for site visitors.
SVG Support

Ever been frustrated by pixelated logos or icons? Enter SVG Support – the hero we need. This plugin lets me sprinkle SVG magic across my WordPress projects, ensuring crisp, scalable graphics that stay sharp no matter how much you zoom in. It’s basically giving your site laser vision when it comes to graphic clarity.
- Best Features:
- Crisp, scalable vector graphics
- Inline SVG code support
- Easy to implement with existing assets
- What we like about it: The clarity of the SVG graphics is astounding. Like, seriously, say goodbye to blurry images. Everything’s just so sharp and neat!
LottieFiles

Infusing life into WordPress sites has never been as seamless as with LottieFiles. This gem taps into the potency of Lottie animations, lightweight and vector-based masterpieces that elevate visual storytelling. Effortlessly integrate, manage, and serve up exquisite motion graphics without the drag on performance.
Best Features:
- Vector-based animations
- Lightweight impact on page load
- Straightforward integration
Motion.page

Witness the transformation of static pages into engaging experiences with Motion.page. It’s a playground for creativity where animations are intertwined with user interactions, sparking a symphony of motion that captivates. This plugin redefines ‘dynamic’ and unleashes endless possibilities for stunning visual narratives.
Best Features:
- Interactive animations
- User-triggered effects
- Boundless creative freedom
Animator

Animator emerges as the sorcerer’s wand for web magic, conjuring spellbinding animations with pure CSS. It’s a streamlined vessel through which imagination flows into reality, with hover effects and transitions that are as enchanting as they are performant.
Best Features:
- Pure CSS effects
- Hover and transition animations
- Performance-optimized enchantment
WP SVG Images

Dive into the realm of crystal-clear visuals with WP SVG Images. This plugin heralds the age of sharpness, where every line and curve is meticulously preserved, no matter the screen. Embrace SVG, the future-proof format, and uplift your site’s aesthetic to match the precision of a diamond cutter.
Best Features:
- Scalable Vector Graphics (SVG) support
- Retina-ready image clarity
- Future-proof formatting
Page Animations And Transitions

Enter the stage where each click is a curtain call with Page Animations and Transitions. Unfurl the drama of your content through captivating animations that escort users from one act to the next. It’s not simply about the transitions; it’s about the journey, crafted to leave audiences in awe.
Best Features:
- Engaging page transitions
- Memorable user journey
- Enhanced content drama
FAQ On WordPress Animation Plugins
What’s the Big Deal with WordPress Animation Plugins?
I get it, animations can seem like just another trend. But in the realm of digital storytelling, they’re pretty much a game-changer. They breathe life into your site, making it more interactive and engaging.
Which WordPress Animation Plugins are User-Friendly?
There’s a handful I swear by for their simplicity. Elementor Page Builder, for one, has an intuitive interface that lets you add animations with ease. Also, WPBakery’s got some solid add-ons that are a breeze for beginners.
Do Animation Plugins Affect Website Loading Speed?
Yeah, they can. But here’s the deal: most quality plugins are optimized not to bog down your site. Opt for ones that promise performance optimization, and you’re golden.
Can Animations Improve User Engagement?
Absolutely. A well-placed, tasteful animation can turn a static visit into an experience. Imagine scroll-triggered animations that unfold as your audience travels down your page—it’s about that wow factor.
Are There Plugins for Creating Custom Animations?
Yep! If you want to skip the cookie-cutter effects, there are animation builder plugins where your creativity can run wild. Just make sure you don’t overdo it; keep it classy.
How Do I Ensure my Animations are Responsive on Mobile?
Choose plugins that specifically tout mobile-friendly animation capabilities. Responsive design is non-negotiable these days, so check the specs before you commit.
What Should I Look for in an Animation Plugin?
Look for a mix—ease of use, customization options, and a clear declaration of performance optimization. Scour those reviews, too!
Are Animations Only for Designers?
Heck no. Animators have their playground, but with WordPress’s user-friendly plugins, even novices can get in on the action—no coding required.
Will Animation Plugins Work with My WordPress Theme?
Most of the time, yes. But don’t leave it to chance—test it out or check compatibility listings. WordPress’s plugin repository is transparent about such details.
How Often Do I Need to Update Animation Plugins?
Staying current is key. Regular updates keep things running smoothly and secure. Whenever your dashboard flags you down for an update, take it seriously.
Conclusion
So, we’ve journeyed through the world of examples of WordPress animation plugins, sifting through the digital toolbox that’s set to arm your site with motion and emotion. We’ve seen the tools, from those sparking subtle enchantments to the ones igniting bold interactions.
Dive into a sea of CSS animation tools, wrap your message in the allure of interactive web elements, or just add that dash of razzle-dazzle you never knew you needed. Whether you choose the elegance of parallax scrolling or the snazzy pop of scroll-triggered animations, here’s the thing: your website’s narrative is yours to animate.
Remember the trio that’ll keep you grounded: user experience, compatibility, and speed. Keep these at the forefront, and you’re set to carve a niche in this digital realm that is as responsive and engaging as you envisioned. Consider these plugins your allies, each bringing a vital piece to the puzzle, making your website not just seen, but remembered.
If you liked this article about wordpress animation plugins, you should check out these articles also:
- Design Like A Pro: CSS Parallax Examples For Modern Websites
- The best graphic design portfolio examples (127 websites)
- The most innovative and creative websites you just have to see