Ever stumbled upon a website and thought, “Whoa, how’d they do that super cool animation?” Chances are, you’ve witnessed the magic of Lottie animations.
Lottie animations are like the secret sauce for web designers. They’re these lightweight, scalable animations that can make any site pop, without slowing things down. And guess what? They’re not just for the pros. With the right tools and a bit of patience, anyone can integrate them into their projects.
So, why should you care about Lottie animations?
- They’re versatile. From loading animations to interactive buttons, they’ve got you covered.
- They’re high-quality. No more pixelated mess. Just crisp, smooth animations.
- They’re easy to use.
Lottie Animations Examples
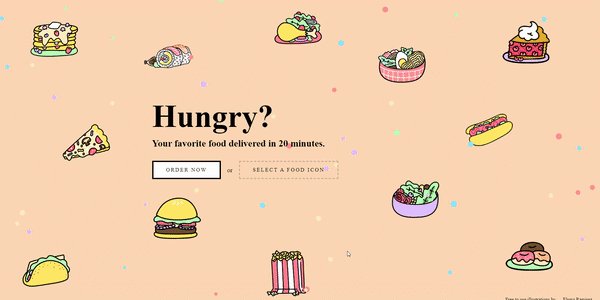
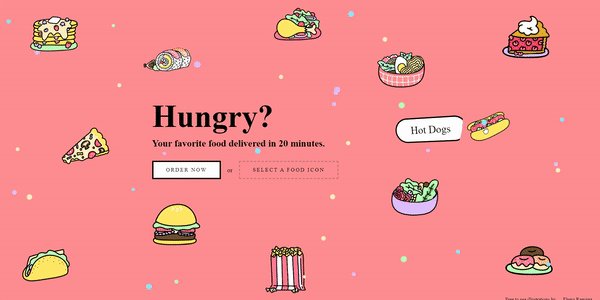
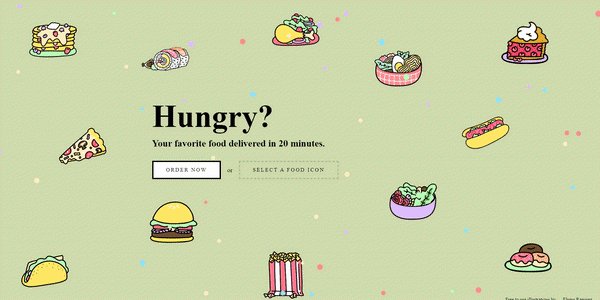
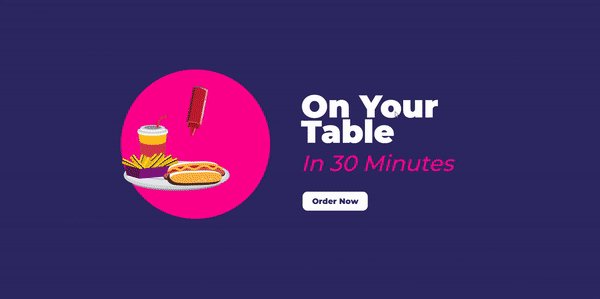
Food Delivery Hero

This theme can inspire you too. It has a prominent “Order Now” button. Or you can click one of the icons to select your favorite food type.
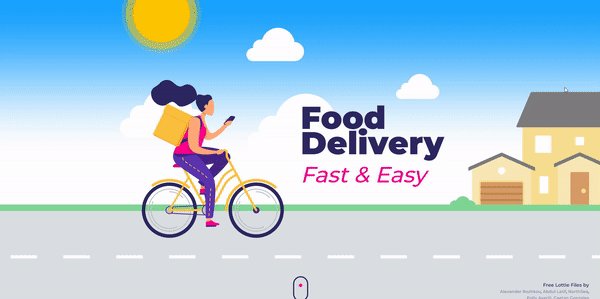
Food Delivery Lottie Scroll

The Lottie Scroll template for Food Delivery strikingly demonstrates the capabilities of our latest Lottie addon!
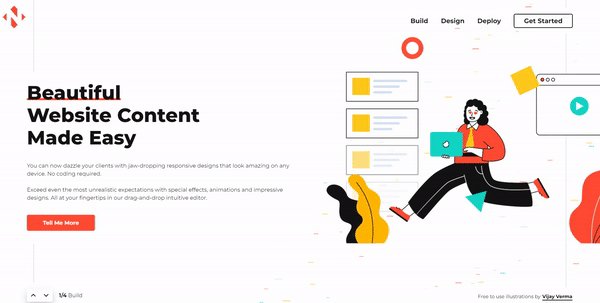
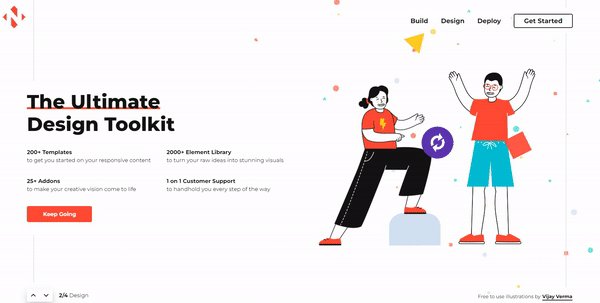
Animated Mini Website

The mini website template features a contemporary, dynamic design that’s easily customizable. Its particle effects elevate the user experience, making it exceptionally captivating!
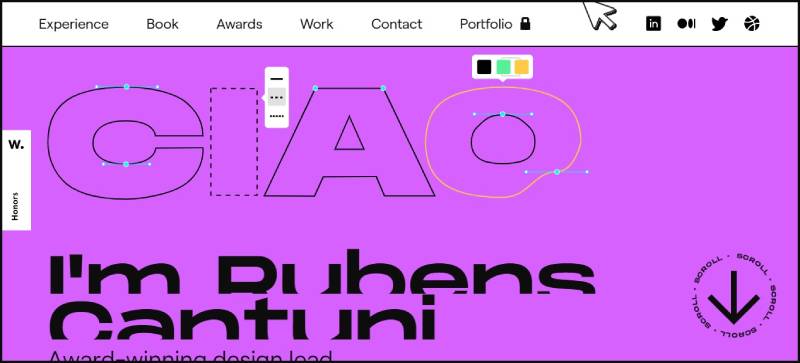
Rubens Cantuni

Rubens Cantuni’s website is a visual feast, showcasing his unique blend of digital art and design. The site is a canvas for his creativity, featuring a variety of projects that span from illustrations to branding.
It’s like walking through a digital art gallery, where each click reveals another layer of his artistic vision. If you’re into edgy, contemporary designs, this is a must-see.
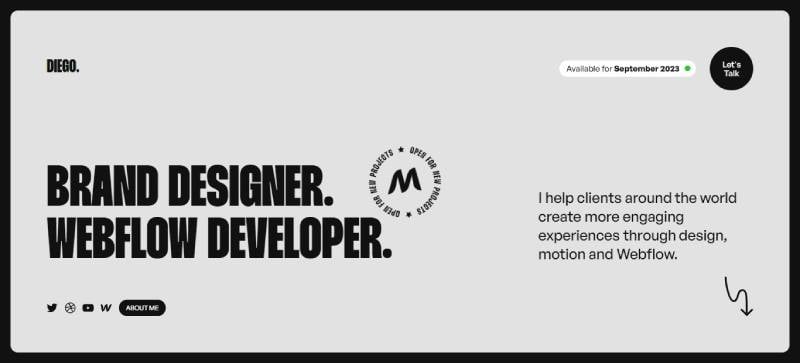
Diego

Diego is a brand designer and Webflow developer based in Brazil. His site is a portfolio of his diverse skill set, from branding to Webflow development.
He’s got a knack for creating engaging experiences, and his work speaks volumes. Whether it’s designing for venture capital firms or creating 3D renders for products, Diego’s got you covered.
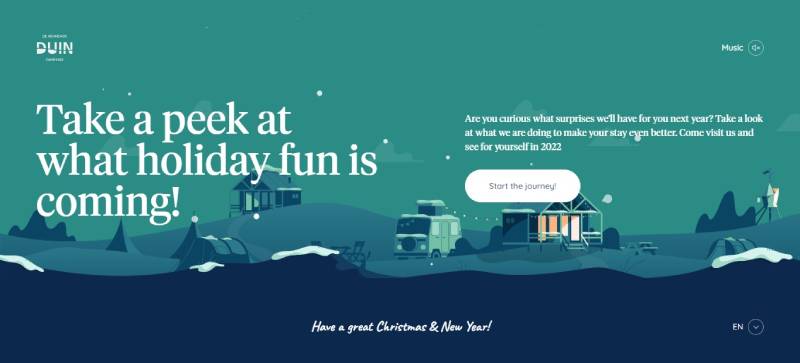
Happy Christmas from KDC

This site is all about the holiday vibes at Camping De Lakens in Bloemendaal. Just a hop away from the beach, the campsite offers a mix of relaxation and activities.
They’re even spicing things up with new sports facilities and a revamped reception area. If you’re looking for a chill holiday spot, keep an eye on this one.
Fwd People

Based in New York, Fwd People is a strategy-first agency that’s all about moving you forward. They offer a wide range of services, from branding and design to digital engagement and campaign planning.
Their portfolio showcases their knack for modernizing brands and creating compelling campaigns. If you’re looking for a partner to elevate your brand, these are the folks to talk to.
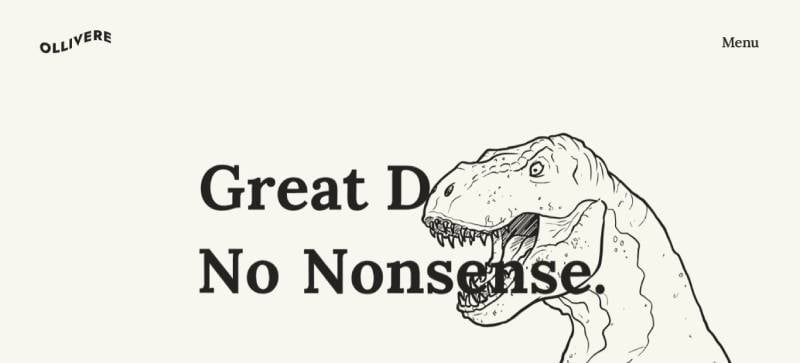
Ollivere

Meet Martin from Ollivere, a digital product and UX designer with bases in London and Melbourne. His site is a testament to his 19 years of experience in the field.
He offers end-to-end UX & UI design, brand design, and even bespoke illustration. What sets him apart is his “nonsense-free” approach, focusing on what truly matters in design.
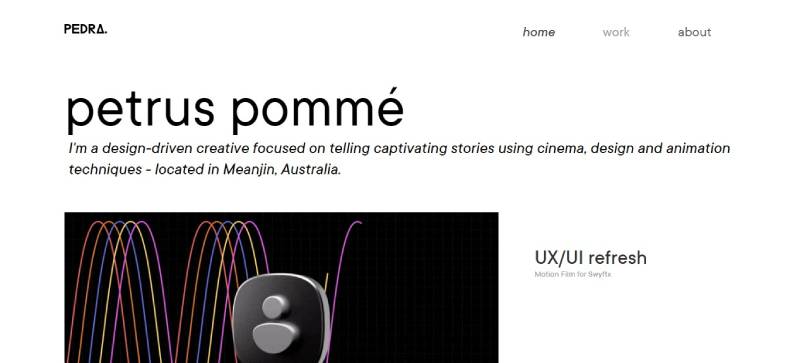
PEDRA

PEDRA is the creative playground of Petrus Pommé, a design-driven artist based in Meanjin, Australia. From UX/UI design to brand motion, PEDRA is where art meets functionality.
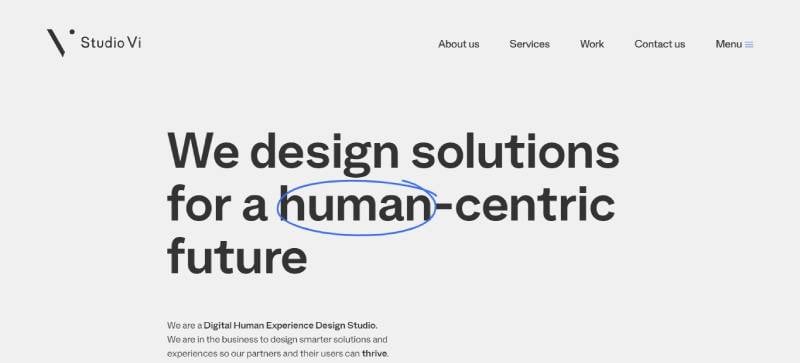
Studio Vi

Studio Vi is a Digital Human Experience Design Studio based in Amsterdam. They’re in the business of creating smarter solutions for strong user relationships.
They offer a range of services from strategy to AI solutions and web products. If you’re looking to accelerate your business growth with digital transformation, Studio Vi is your go-to.
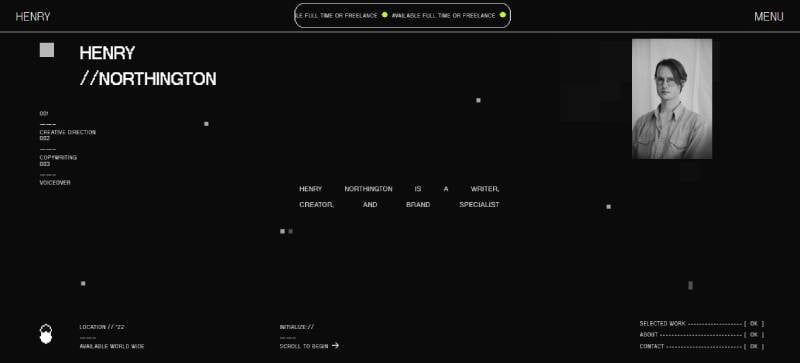
Henry Northington

Henry Northington is a multi-talented creative specializing in writing, brand specialization, and even voiceover work.
Cerveja Trindade

Cerveja Trindade is all about the beer culture in Portugal. With over 180 years of history, they offer a variety of beers and even have special editions.
The website is a blend of their rich history and modern brewing techniques. If you’re a beer enthusiast, this is a must-visit.
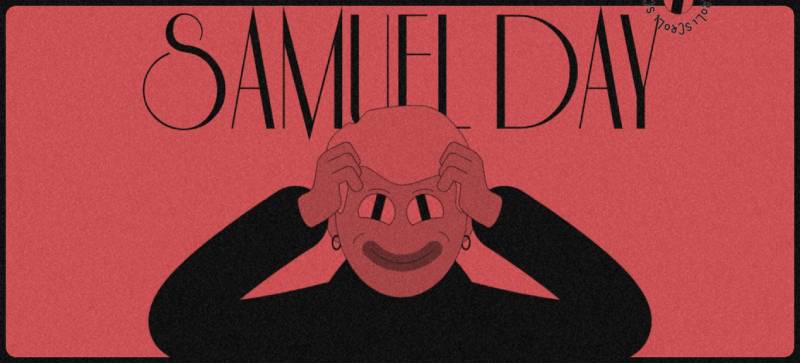
Samuel Day

Dive into the mind of Samuel Day, an award-winning designer based in Berlin. His website is like a creative labyrinth, showcasing his design prowess across various projects.
The site is minimalistic but speaks volumes about his skills. If you’re looking to start a creative web project, Samuel is your guy.
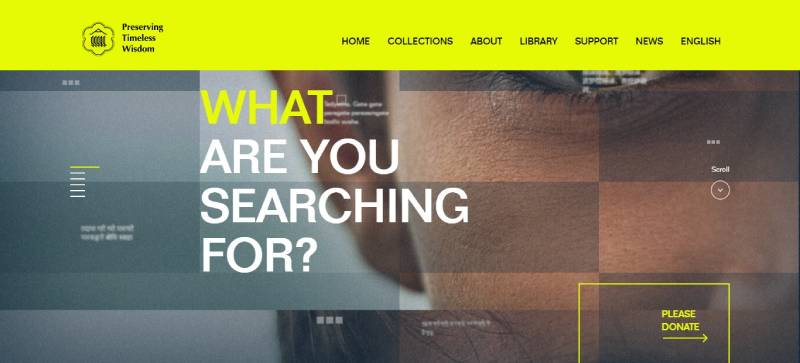
Asian Legacy Library

The Asian Legacy Library is a treasure trove of timeless wisdom from Asia.
Bella Shing

Bella Shing is a triple threat: Writer, Director, and Producer. Although the website had some issues, her accolades speak for themselves.
She’s a Platinum Winner at the MarCom & Ava Digital Awards. If you’re into storytelling through film, Bella is someone to watch.
Gary Lim

Gary Lim is a designer who’s all about interaction, UI, and motion. His portfolio is a journey through his work with big names like Hyundai and Unity.
He’s got a knack for creating innovative interaction designs, especially for mobile platforms. If you’re into UI and motion design, Gary’s your man.
One Night Stand Studios

One Night Stand Studios specializes in creating unforgettable audiobooks for independent authors. While the website content was limited, their mission is clear.
They offer a full-service audiobook and voice arts creative studio, making them a go-to for self-published authors looking to make an impact.
Tucker Harris

Tucker Harris is a digital designer and creative developer based in Washington. Tucker collaborates with experts from the Center for Strategic and International Studies to create web products that are not just visually appealing but also packed with meaningful content.
If you’re into data viz and web design, you’ll find his work super engaging.
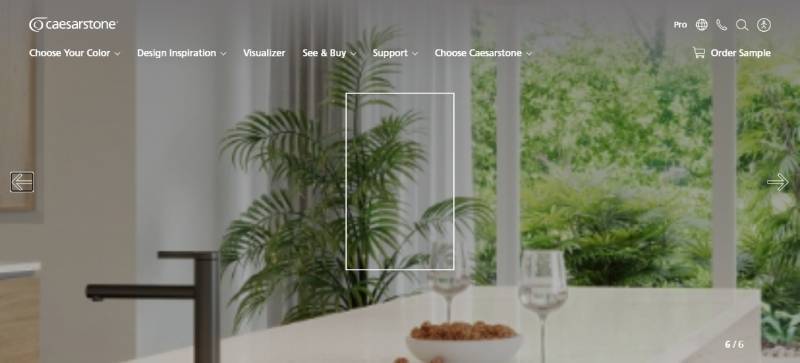
Caesarstone

Caesarstone is the epitome of durability and timeless design in quartz countertops.
They’ve been redefining surface innovation for over three decades. Their website is a one-stop shop for all your countertop needs, offering a variety of colors and materials.
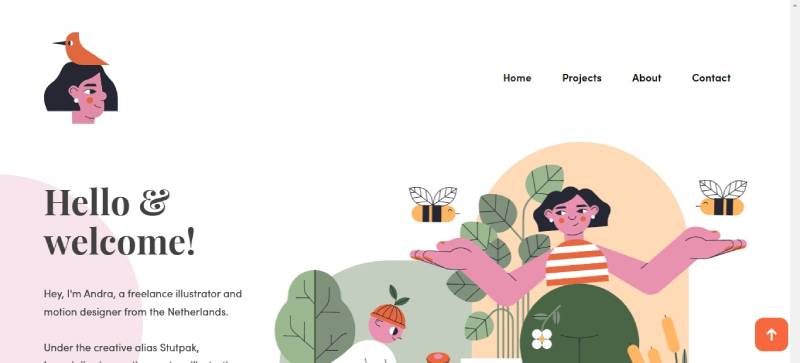
Stutpak

Stutpak is the creative alias of Andra, a freelance illustrator and motion designer from the Netherlands. She specializes in custom illustrations and animations that make an impact.
Andra brings a touch of fun and personality to your content. She’s all about close collaboration and honesty to achieve the best possible outcome.
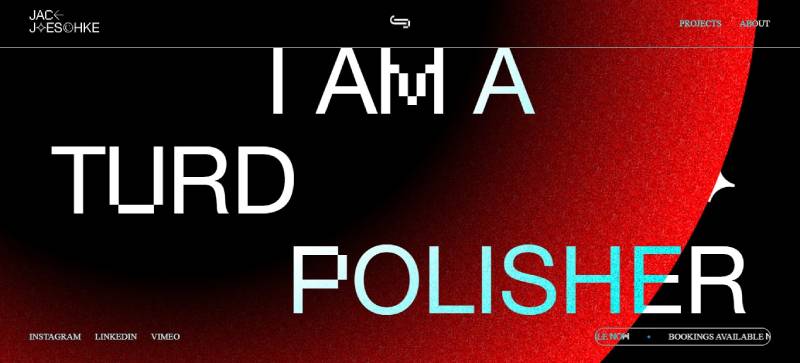
Jack Jaeschke

Jack Jaeschke is a Melbourne-based animator, motion designer, and editor. He’s worked across some of Australia’s most influential entertainment and culture brands.
His website is a portfolio of his featured works, including projects for the ARIA Awards and The Sims 4. If you’re into motion design, Jack’s your guy.
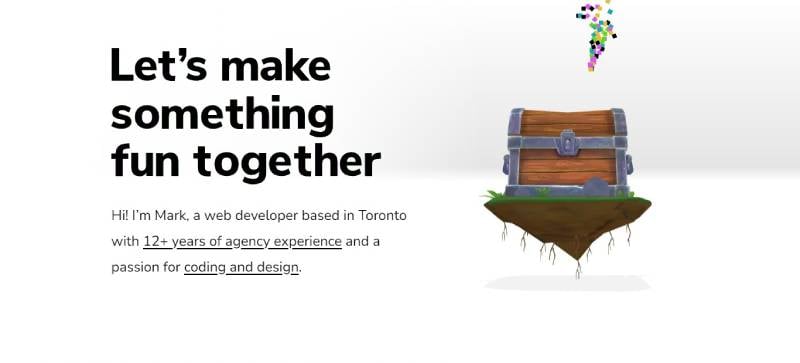
Mark Appleby

Mark Appleby is a seasoned web developer hailing from Toronto. With over a decade of agency experience, he’s got a serious passion for coding and design.
His website is pretty straightforward but packs a punch in terms of what he offers. If you’re looking for someone who can blend technical skills with creative flair, Mark’s your guy.
FAQ On Lottie Animations
What is a Lottie animation?
Well, you see, Lottie animations are dynamic animations you can use in apps and websites.
They’re based on JSON files exported from Adobe After Effects using a plugin. They’re super lightweight and look great across all devices.
How do I use Lottie animations in my project?
Alright, diving right in, huh? So, first thing’s first, you gotta get the Lottie file, which is a .json file. Then, you’d use the Lottie player or library specific to the platform you’re working on – there’s one for iOS, Android, React, you name it.
Drop that file in, play it using the API, and voila! Animated goodness right there on your screen.
Where can I find Lottie animation examples?
Totally get that you might wanna see what’s out there. There’s this dope site called LottieFiles. It’s like the treasure trove for Lottie animations.
Animators from all over drop their creations there. You can even preview them, download, or get inspired by the sheer creativity.
Can I customize a Lottie animation?
Heck yeah, you can! The beauty of Lottie is that it’s all about customization. The colors, speed, even some elements can be changed on the fly.
Imagine having a dynamic animation that changes based on user interaction. That’s some next-level user experience right there!
What tools do I need to create my own Lottie animations?
To craft your masterpiece, you’ll need Adobe After Effects. That’s the software where all the magic happens.
Once you’re done, export it using the Bodymovin’ plugin, and you’ll get a neat .json file ready to be played anywhere.
Why are Lottie animations so popular?
Well, the buzz is real for a reason. Lottie animations are crisp, lightweight, and oh-so-versatile.
You can use them for loaders, icons, backgrounds… the sky’s the limit. Plus, they deliver a seamless experience across devices. No more pixelated animations, buddy!
Do Lottie animations work on all browsers?
Great question! So, Lottie is pretty rad and works on most modern browsers. But, always test it out, yeah?
Some older versions of browsers might throw a fit. But for the most part, they play nice with Chrome, Firefox, Safari, the usual suspects.
Is there a size limit for Lottie animations?
Alright, even though Lottie animations are lightweight, you still wanna be mindful.
The more complex your animation, the heftier that .json file might be. But compared to traditional GIFs or videos? They’re still feather-light. Still, keep it optimized, alright?
How do Lottie animations affect website performance?
So, while Lottie animations are efficient, like everything in web design, it’s all about balance. If you go overboard and have Lottie animations popping up left, right, and center, it might slow things down a tad.
But if used wisely? They can make your site or app shine without dragging down the performance.
Can I use Lottie animations for free?
You betcha! Lottie is open source. The community behind it rocks! There are tons of free animations on platforms like LottieFiles.
But remember, if you’re using someone else’s design, always check the license. Keep it cool and respect the creators.
Conclusion On Lottie Animations
Lottie animation examples have truly revolutionized the digital design world. It’s like discovering a new color in a palette you thought you knew inside out.
The beauty of Lottie?
- It bridges the gap between complex animations and user-friendly implementation.
- It’s a game-changer for designers and folks who just want their site to have a nice look.
Still, it’s not just about making things look cool. Lottie animations enhance user experience, making interactions on a site more intuitive and engaging.
So, next time you’re browsing and come across a slick, smooth animation, tip your hat to Lottie.
If you liked this article about Lottie animation examples, you should check out this article about website ideas.
There are also similar articles discussing hero image websites, websites with video background, pink websites, and websites that tell a story.
And let’s not forget about articles on black websites, animations on scroll, cursor animations, and cool JavaScript animations.