Black is a very special color. It conveys all kinds of emotions.
It speaks mystery, grace, subtlety, and power. It can be either classical or unconventional, depending on the setting.
Some perceive it as minimal, others as classy. That makes black a versatile color.
Black is also a popular color in web design. Designers use it to give distinction to their content.
Other colors stand out against a black background. That is the main reason why many website makers use black as a contrasting color.
Black websites offer many design opportunities because other elements and content stand out. Hence, this post contains a list of the most beautiful dark websites.
It will give you inspiration for your personal website project. You can use this list to feed your creativity.
Try bookmarking your favorites so you can revisit them later.
Awesome Black Websites To Check Out
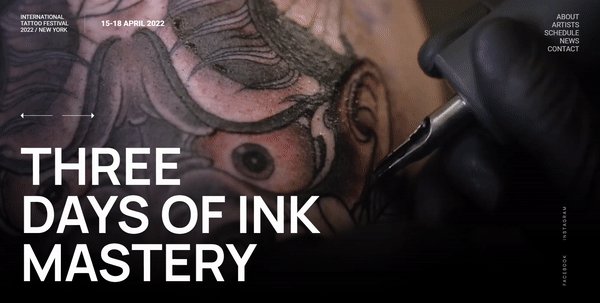
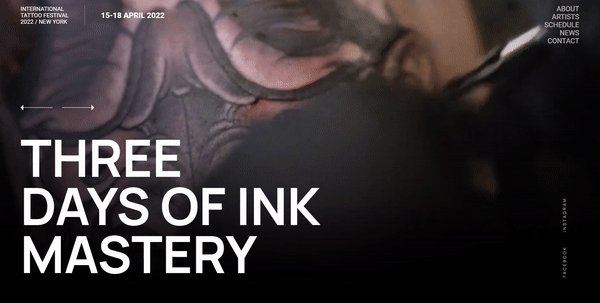
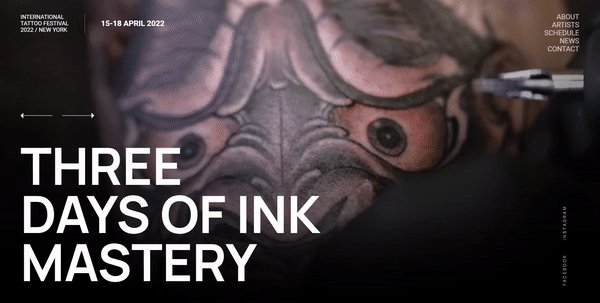
Tattoo Event Website Template

Experience the epitome of modernity with our typography-driven, one-page website template, flawlessly designed to serve as an ideal landing page for any event.
Whether you seek a WordPress event website template or a conference website template, Slider Revolution offers you a distinct advantage in the realm of event website design.
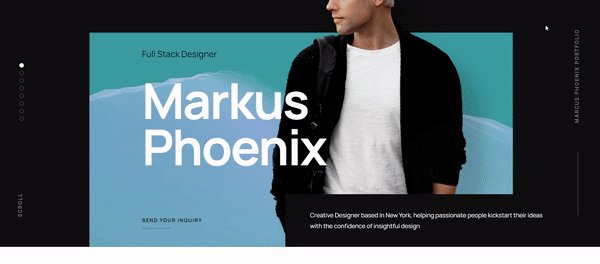
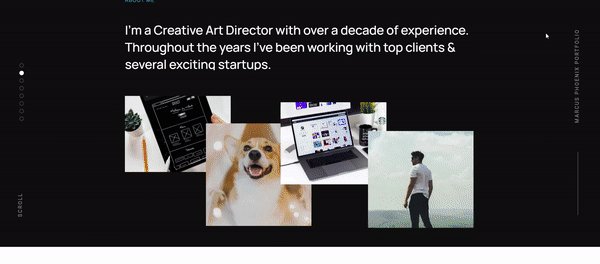
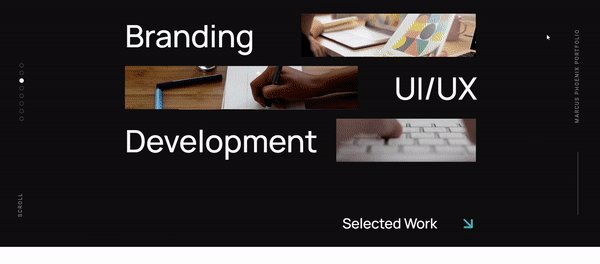
Creative Portfolio Website Slider

Prepare to leave a lasting impression with our remarkable one-page portfolio website template.
Designed to captivate, this interactive masterpiece showcases your work in a stunning manner, instantly captivating prospective clients from the moment they enter your site.
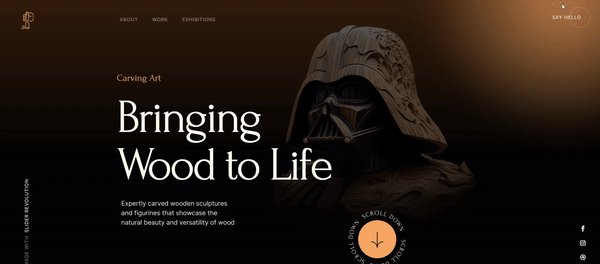
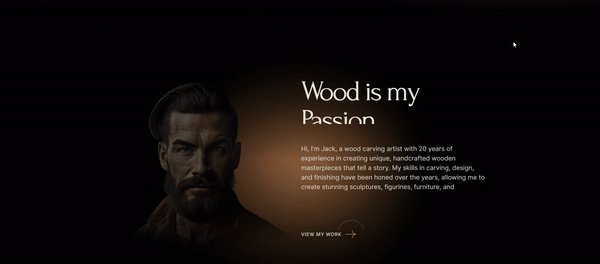
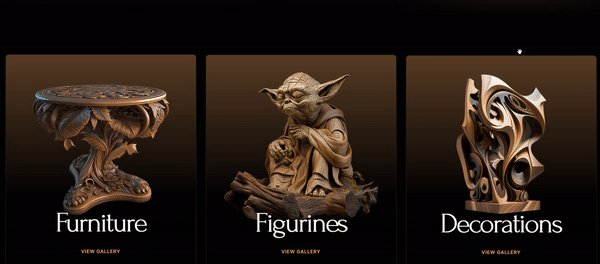
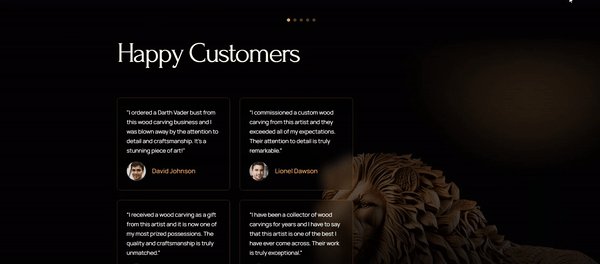
Woodworking Website Template

Indulge in the elegance of our exquisitely crafted template, tailored to meet the needs of both seasoned woodworkers and woodworking enthusiasts.
With its seamless blend of user-friendliness and captivating visuals, this template serves as the ultimate platform to showcase your expertise, projects, and products. Meticulously designed to captivate and engage, it empowers you to establish an online presence that effortlessly sets you apart from the competition.
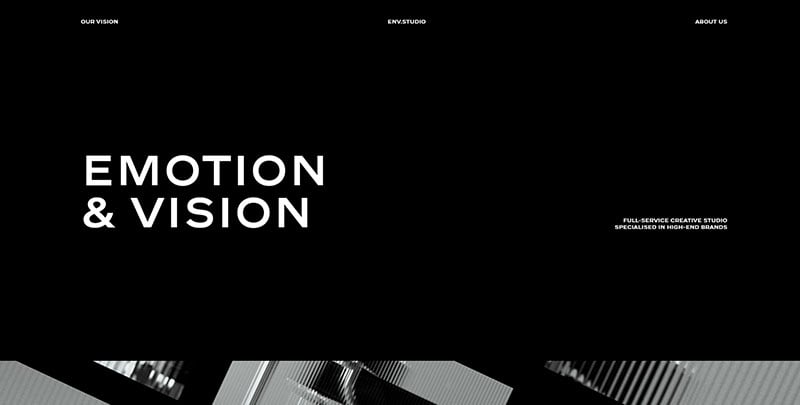
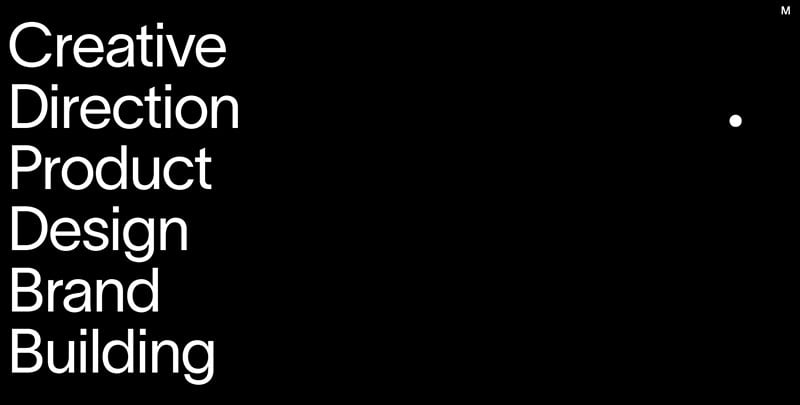
env.studio

The first example of a black website is env.studio. It uses whitespace, black and white photos, and contrasting white text on the dark background.
This gives the website an exclusive and classy look. Yet, it does not feel messy or contrived.
Instead, it has a clean and natural impression.
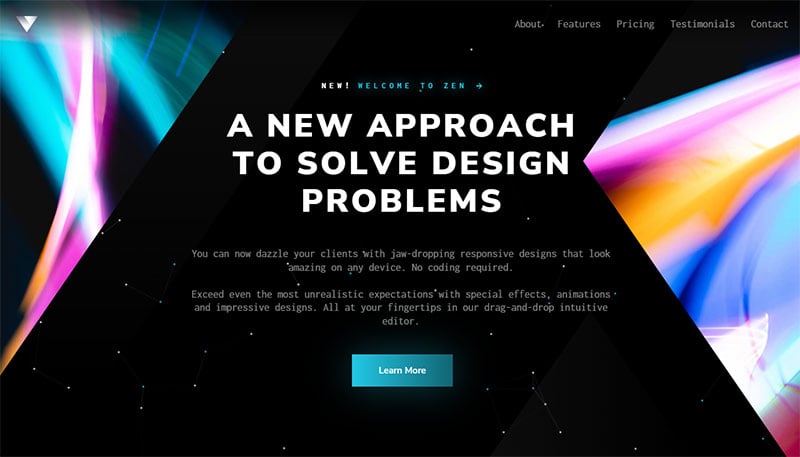
Zen Technology Website

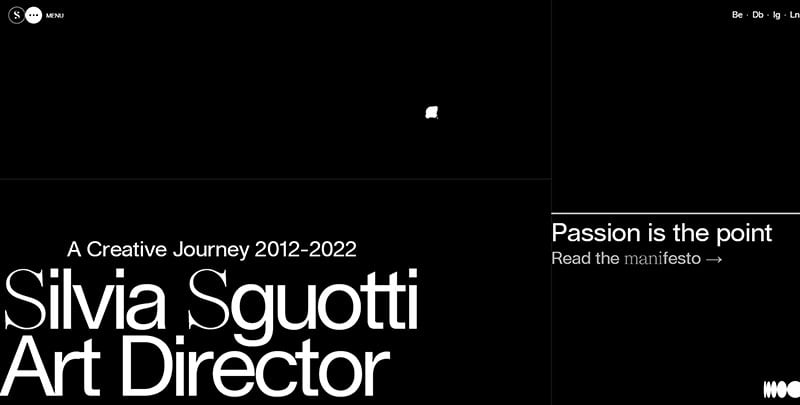
Silvia Sguotti

The second in the collection of black websites presents the work of Silvia Sguotti. These are works that she has made since 2012.
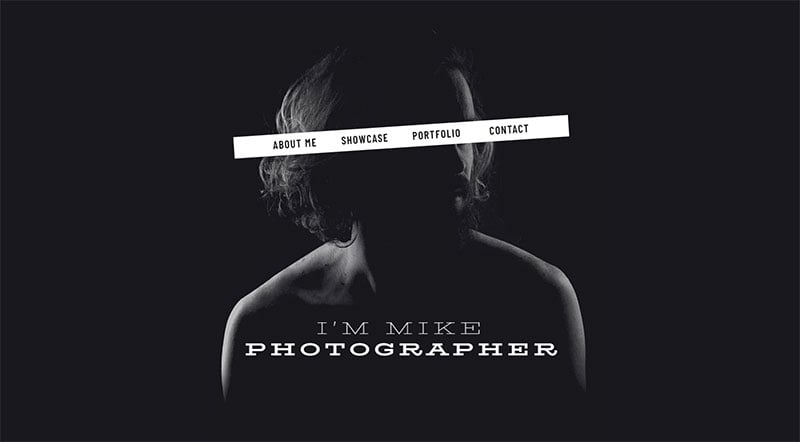
Photographer Website Template

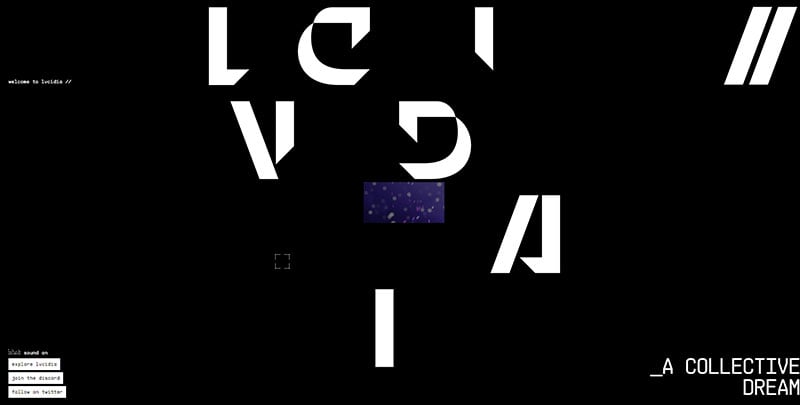
LVCIDIA

LVCIDIA is a game where players can explore a metaverse, go on quests, and interact with other players. The dark-themed website design matches the games.
Barber Shop Website

Favorit Studio – Portfolio

This dark website design is for a studio based in Zürich.
Synchronized Studio

The black background augments the power of this website.
There is a lot going on in the background despite the black color. It looks like wrinkled silk sheets and there is interactivity with the mouse.
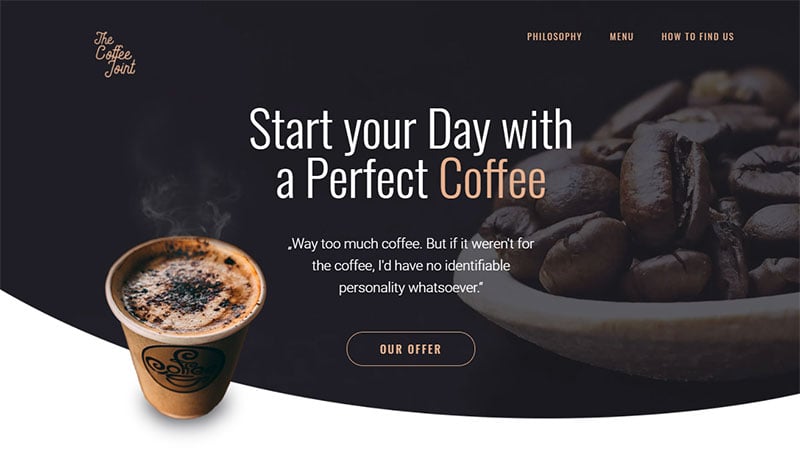
Coffee Joint Website

Made to Be Found

Made to Be Found is a subpage of Spotify. It uses lots of animation effects to introduce new artists and their music.
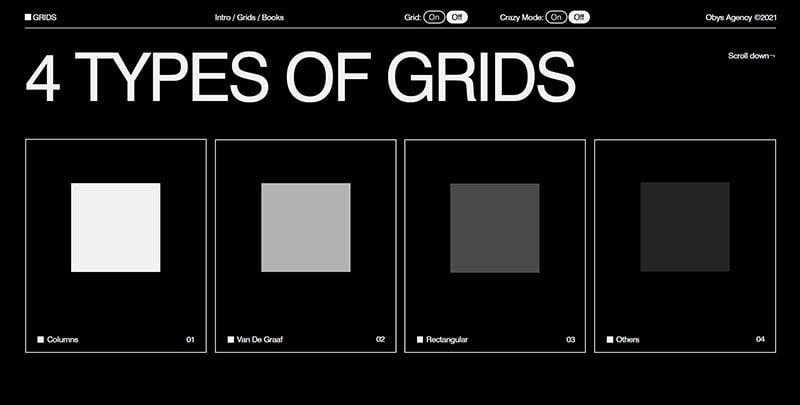
Grids

Obys launched this black website for their educational storytelling project.
The Nifty Portal

The website design for Thomas Dubois’ NFT art contains music by Gramatik. Through this portal you can purchase a Nifty Community membership.
Justin Finley

Justin Finley is a user interface and experience designer. This gorgeous portfolio page makes smart use of contrasts.
Some parts have a dark background, but sections with text are white. This contrast makes the content stand out.
ARCR

Continuing this list of dark websites is this example by Artem Markovsky.
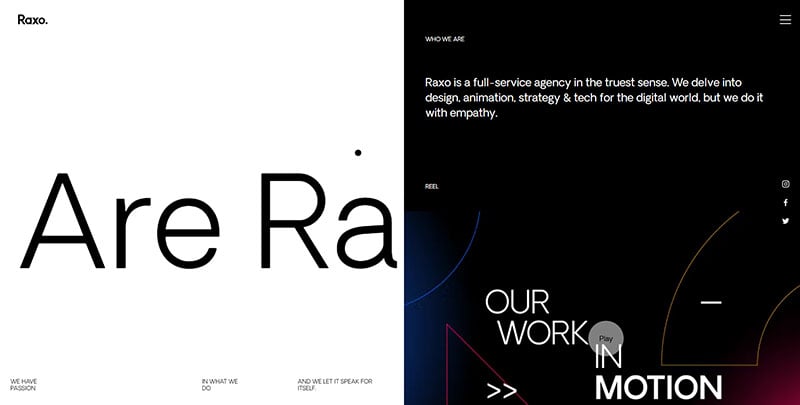
RAXO

RAXO is a web redesign company.
This multicultural agency is for all people. Their inclusivity finds expression in their black web page.
Stink Studios

The dark design of this creative studio’s website shows its flexibility. They work on the border between digital experience and branding.
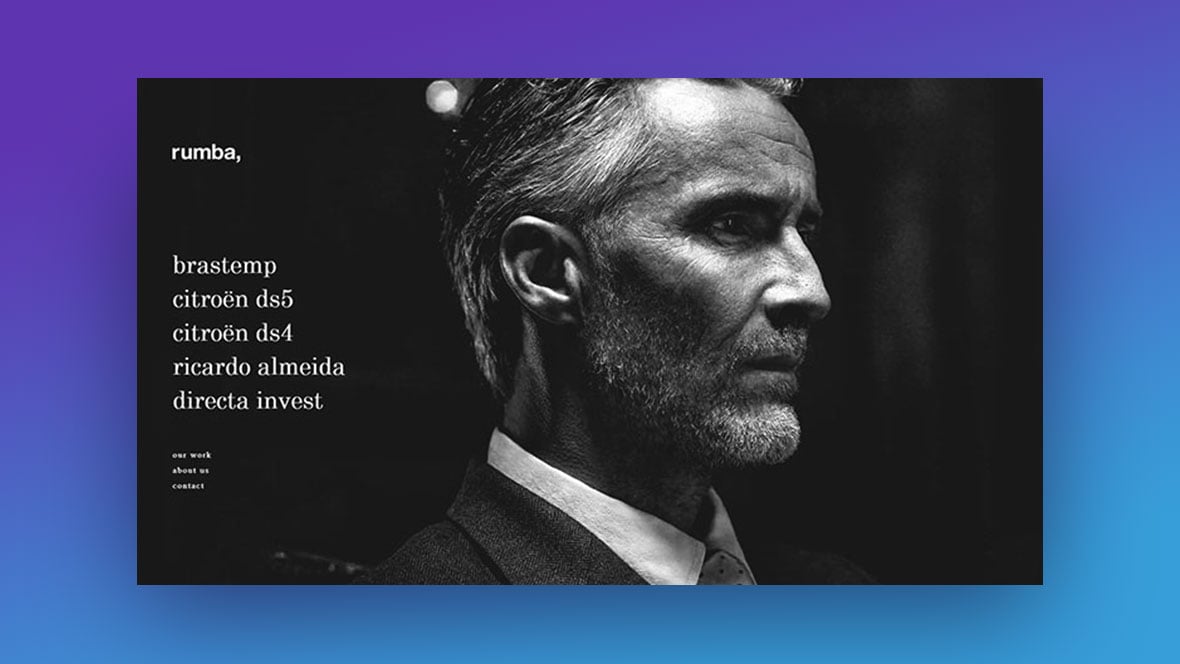
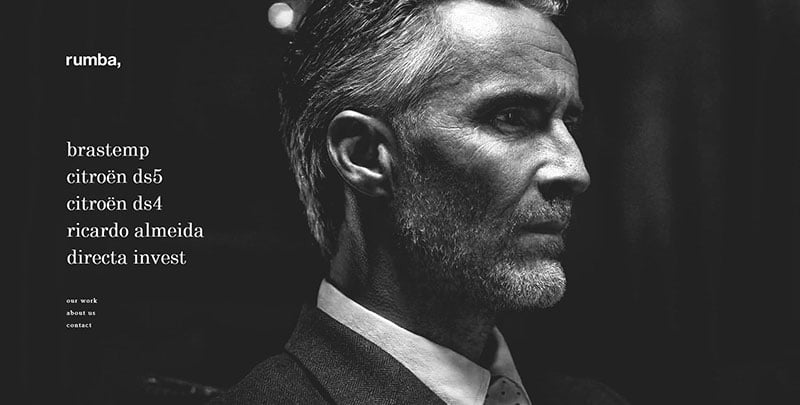
Rumba

This is a wonderful example of how to use contrasts. The dark background makes the magenta stand out more.
Plimsoll Productions

This dark website belongs to Plimsoll, a large independent content producer. They have won prestigious prizes for their natural history content for television.
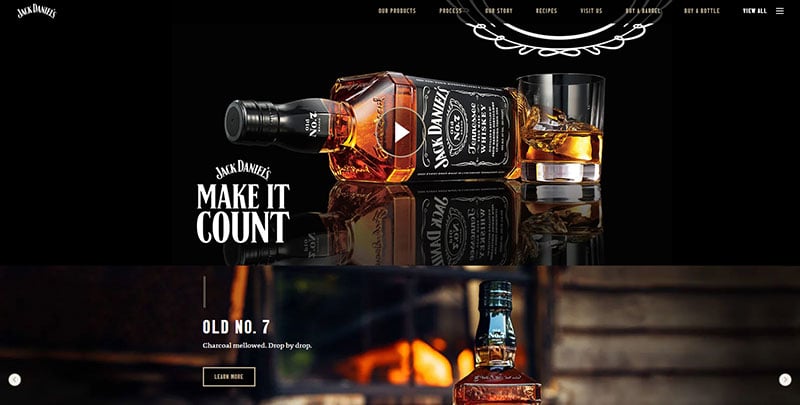
Jack Daniels

In this case, the dark background immediately gives the right feel. In addition, it matches the Jack Daniels branding.
The site has a great balance between dark colors, empty spaces, and other visuals.
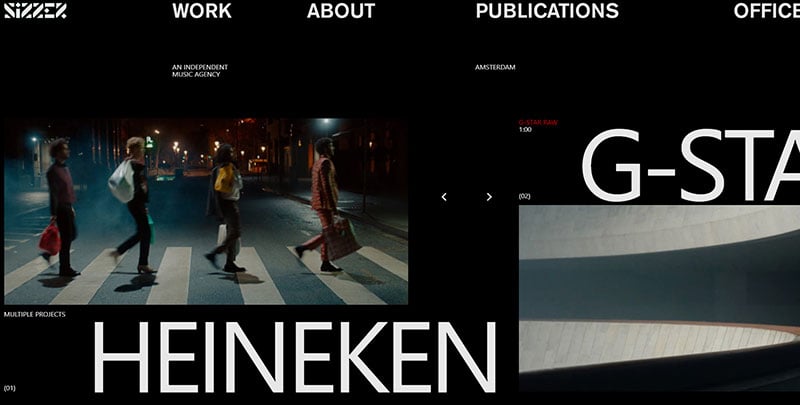
Sizzer

Sizzer makes auditive branding. It employs a network of artists, creates branding strategies, and produces and licenses the music.
Trip in the Dark

The dark theme is clear from the name. While the page loads, a blinking eye on a dark background asks you to be patient.
After loading, the page starts out white. But as the story develops, it becomes clear that the narrator is blind and the entire site turns black.
On-X Kitchen

On-X is another example that shows the power of dark backgrounds. On-X is a website for Dutch design kitchens made with craftsmanship.
Yannis Yannakopoulos

This page with a dark web design is by freelance developer Yannis Yannakopoulos.
Starlight

This website with a dark design is for an online wallet where you can track your expenses.
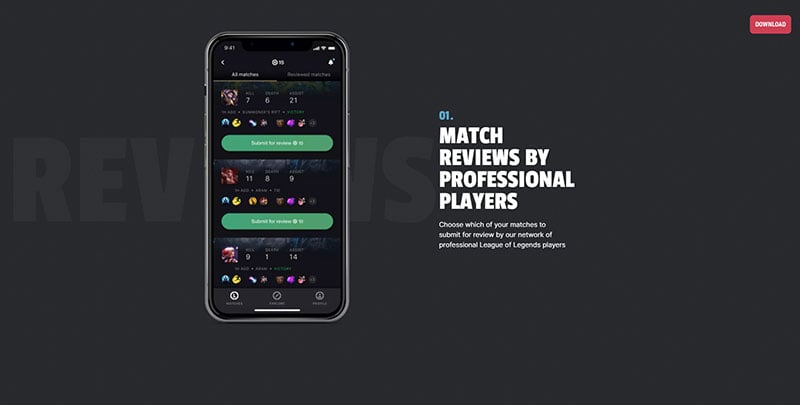
Sage

The Sage website design uses a dark background with contrasting light lettering. It is a simple website that invites people to download the mobile Sage app.
There is a link in the shape of a mobile phone with the app installed.
Cowboy Bikes U.S. teaser

This site was for the American launch of the Cowboy e-bikes. Employing the cowboy style, the site shows visitors how the bikes move around in U.S. cities.
ABL Space Systems

Next on the list of dark websites is the site for space aviation company, ABL Space Systems. It uses a dark background image, videos, and animation effects.
The design elements catch visitors’ attention and manifest creativity. They also benefit from an excellent layout.
Source

Source is a design and technology bureau.
This group of developers and designers have a mission. Their goal is to make digital solutions accessible to large and small companies.
Behold

With Behold’s camera, you can record and share impressions of local wildlife.
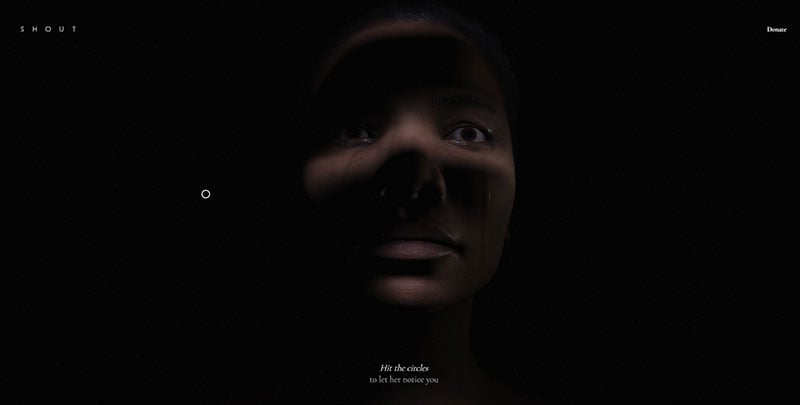
Shout

Violence against women continues to be a global problem. Shout is a non-profit R&D project that raises awareness of this problem.
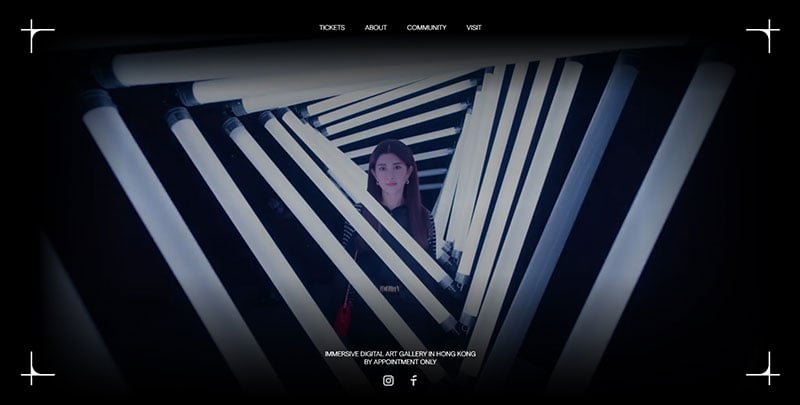
Hong Kong immersive exhibition

This page with a dark web design promotes the Hong Kong immersive exhibition. The dark background is a perfect match for the blend of modern technology and art it showcases.
Kwok Yin Mak

This black website is by Kwok Yin Mak, a designer from New York, USA. This portfolio page shows the variety of his work.
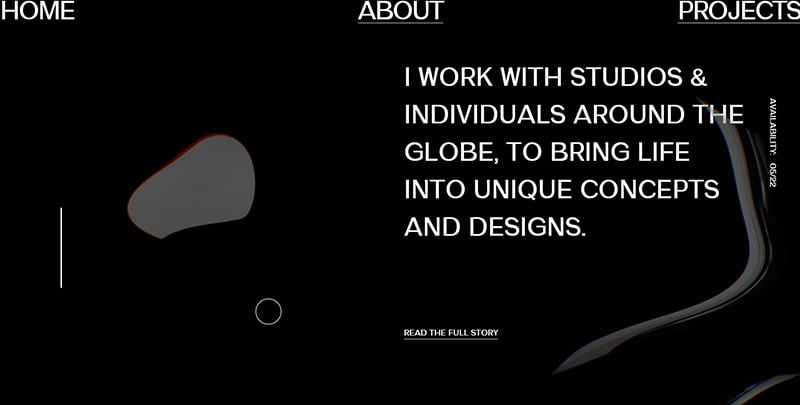
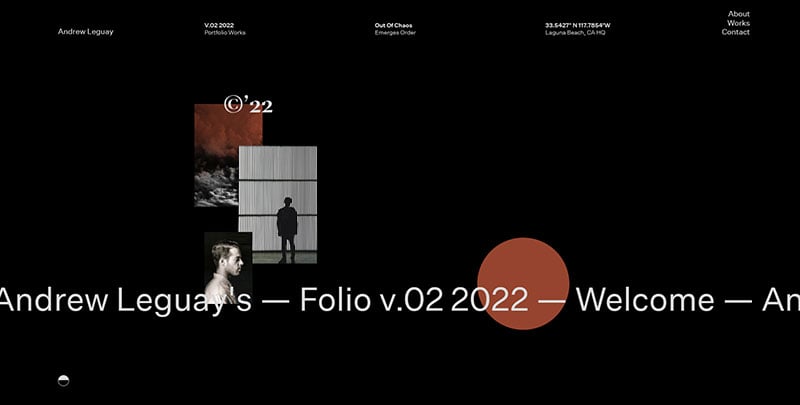
Andrew Leguay

This page uses a black background and two contrasting colors – white and orange. The use of a dark background makes the design elements stand out.
It is also an excellent example of how to attract the visitor’s attention with unusual fonts.
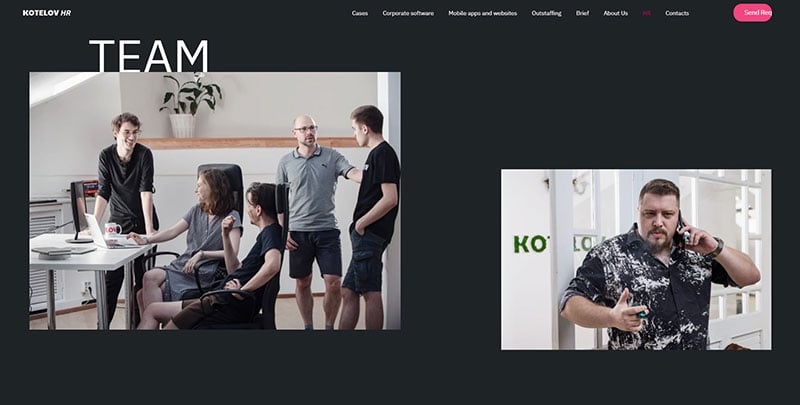
KOTELOV HR

KOTELOV HR is a portal for job applicants. Its elegant design intends to make employers more attractive.
sabato.studio

This website for freelance designer Sabato.studios, uses many dark designs. This designer has gained much knowledge in experience design and branding.
Tobias van Schneider

Tobias van Schneider uses a black and white color scheme for his website. In selected places, he uses some color to alter the visitor’s focal point.
The opening part of the site is completely black with light lettering.
Yahoo + Maisie Wilen NYFW’22

This website is the result of a partnership between Yahoo and Refokus for New York Fashion Week 2022. The impressive website design features a holographic show.
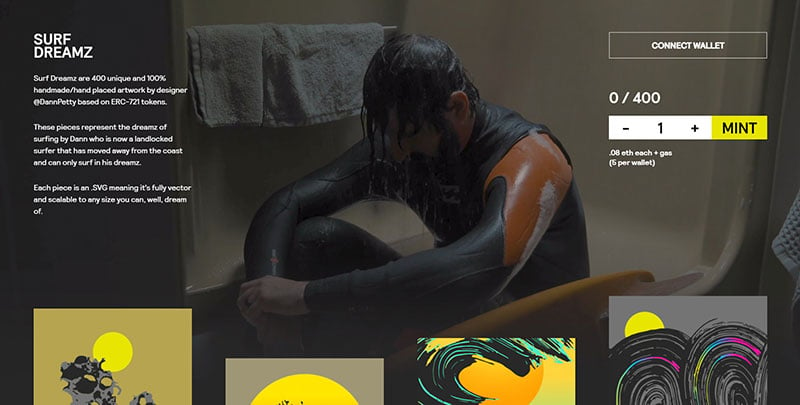
Surf Dreamz

@DannPetty is the web designer behind this black website. It shows hundreds of handmade and hand-placed pieces of art based on ERC-721 tokens.
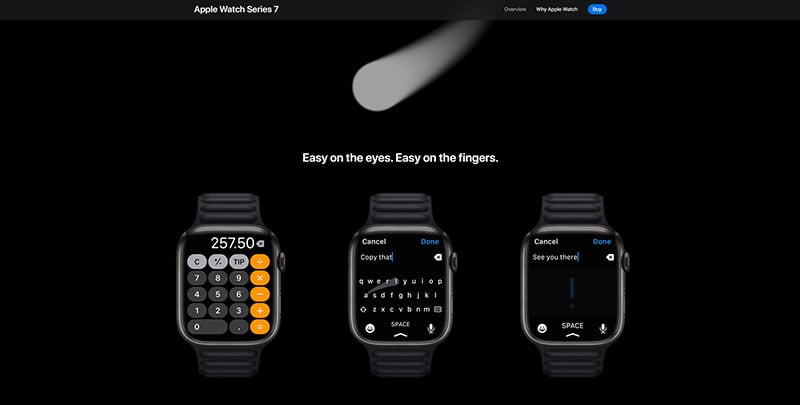
Apple Watch Series 6

Apple often utilizes black websites to showcase its newest products. This special website is special for the latest Apple Watch series.
The dark background, combined with large close-ups, gives an exclusive and intimate feel.
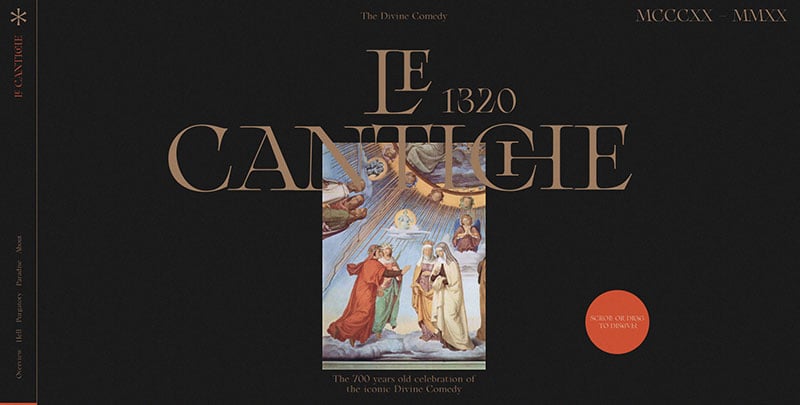
Le Cantiche 1320

On the occasion of the 700th anniversary of the Divine Comedy, Le Cantiche 1320 made a storytelling tribute.
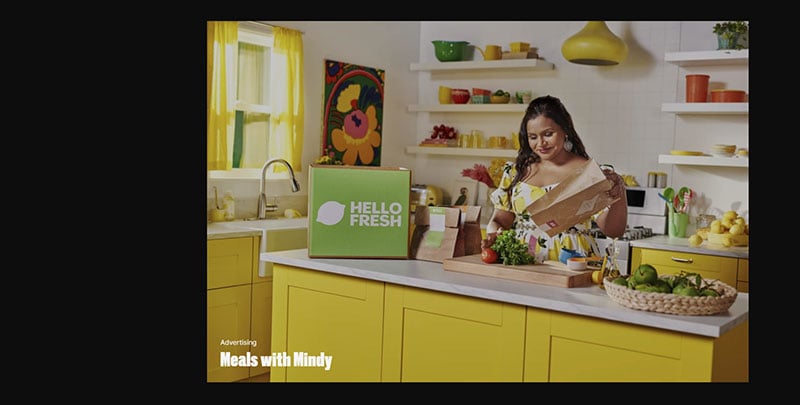
D’Marie Productions

This black website is for a creative production business.
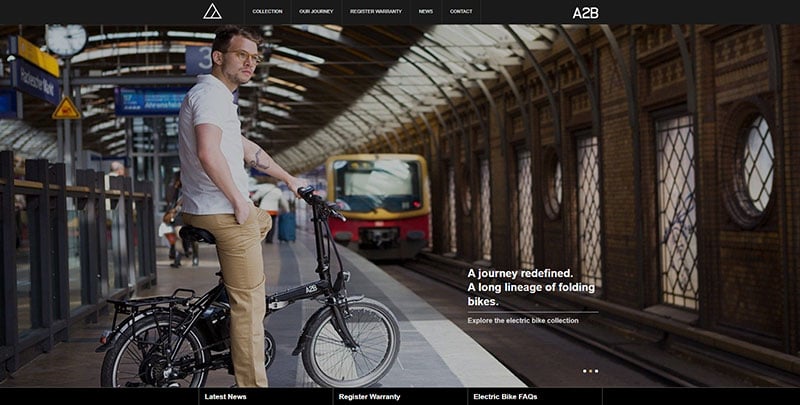
A2B

The black background is perfect for this website. A2B promotes the creation and sale of electric bikes.
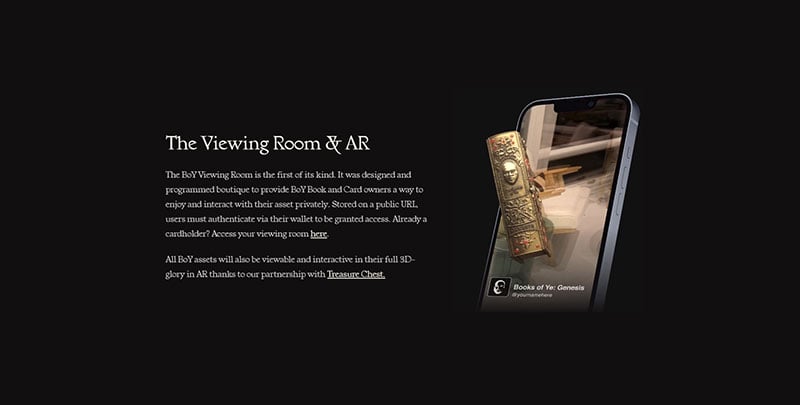
The Books of Ye

From the makers of the Book of Yeezus. It is a website for the first piece of conceptual NFT art.
Yuto Takahashi

Yuto Takahashi is a graphic and web designer and art director.
Visitors will see the masterful interplay between the black background and the content. The tones of the contrasting colors do not overpower but form a subtle contrast.
Keita Yamada

This black web design is by the Japanese designer and developer Keita Yamada.
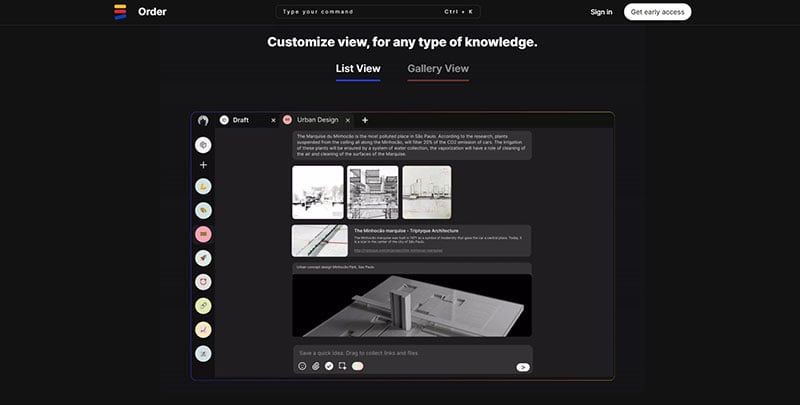
Order

The dark design of the Order website leaves enough space for colorful elements.
At the top, there’s a lot of white typography and yellow buttons. Further down the page, the color scheme changes.
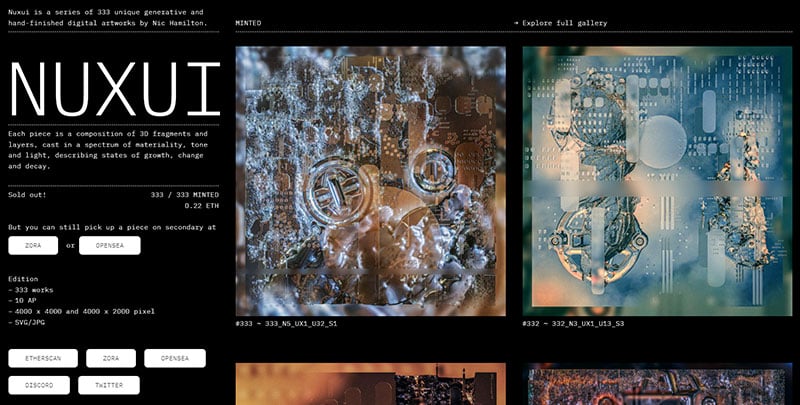
NUXUI/NFT

NUXUI is a collection of 333 unique handmade digital pieces of art by Nic Hamilton. All the pieces consist of 3D layers and fragments.
They exude a sense of materiality, light, and atmosphere. Their underlying theme is decay, change, and growth.
Bruno Tomé

Bruno Tomé is a homeless designer and developer at Bürocratik. He uses high-contrast elements.
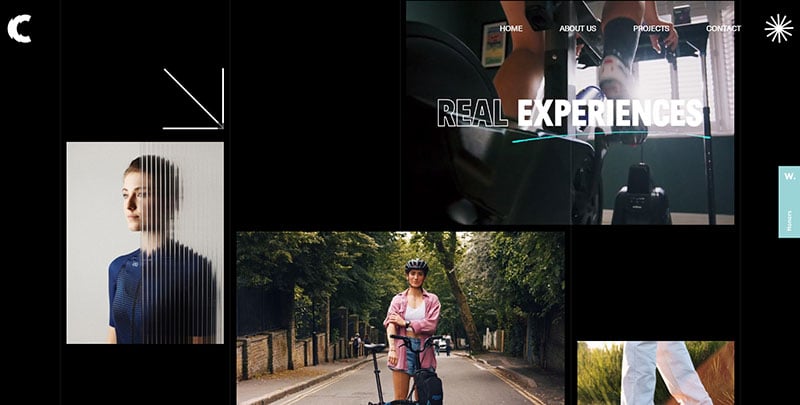
Commuter Films

This next example on the list of black websites is a portfolio site. It showcases the work of a British film production company.
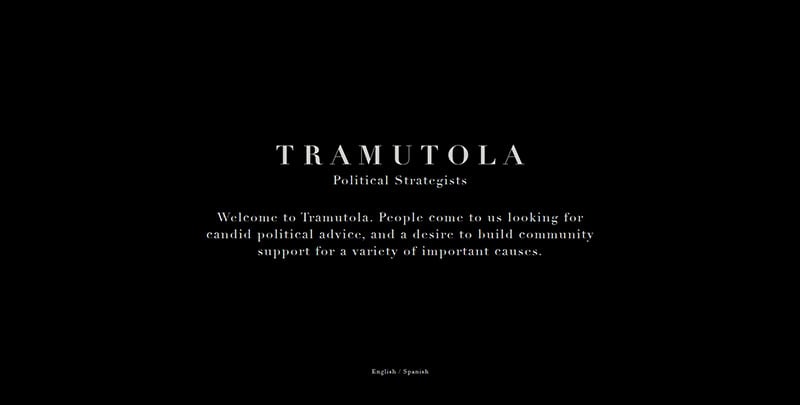
Tramutola

This single-page website has a minimalist design. The dark background and smooth animations give an elegant impression.
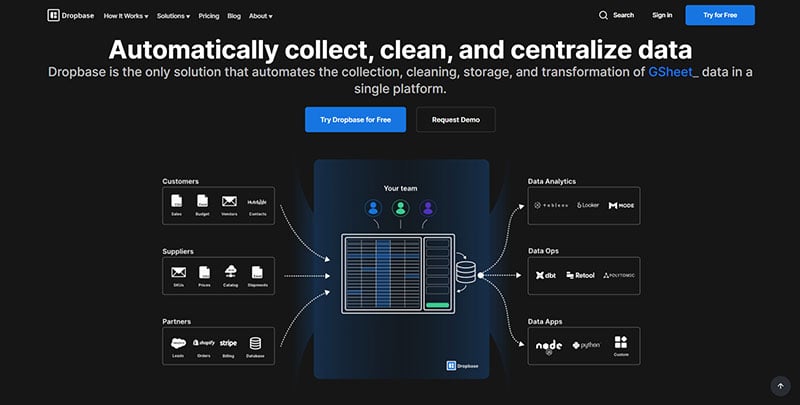
Dropbase

This is another example of a simple website with a black background. The blog, pricing page, and all other pages follow the same design.
The website design uses white lettering and a rigid grid. Yet, it uses accents of color in special places.
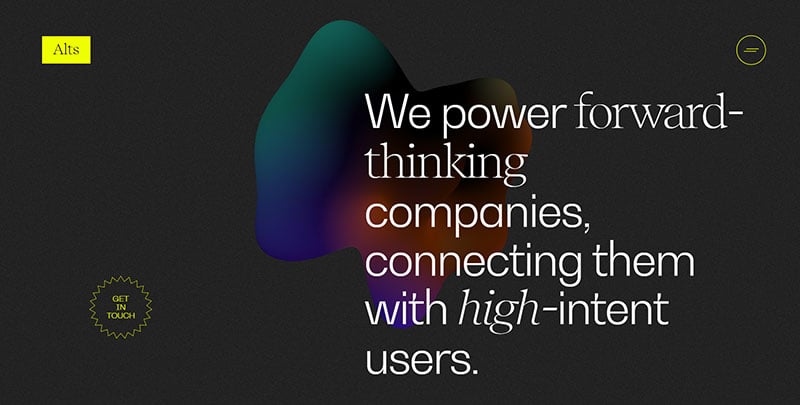
Alts Digital

This next black website design is for a Portuguese remote company. They target innovative companies that want to interact with their users.
Zgraya Digital

Zgraya Digital designed this black website. It is for their own digital agency.
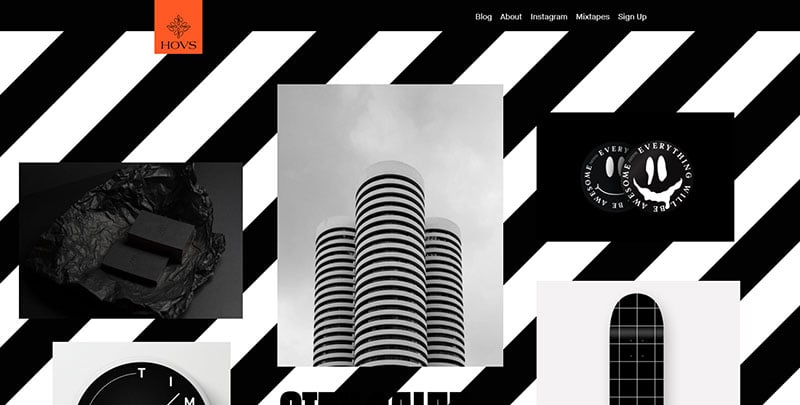
eyesprint

Eyesprint’s aim is to make moving images that move people. The web designers choose dark backgrounds to make the brand vibrancy come to life.
Clement Merouani

Enjoy this French photographer and art director’s art exhibition from the comfort of your own home.
The page uses a black background, giving the online gallery an elegant look. It also helps to spotlight the pieces of art on display.
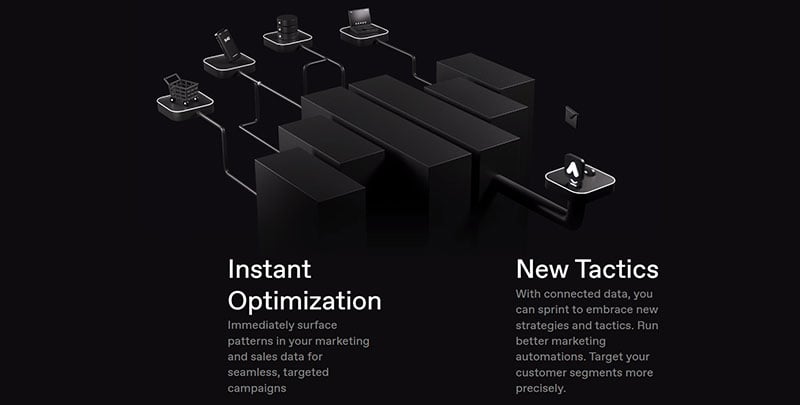
Fueled.io

Fueled.io is a business that works to unite customer data platforms and eCommerce.
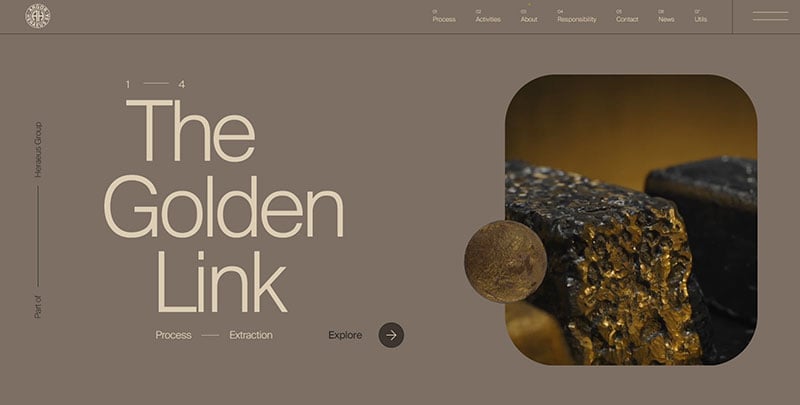
Argor-Heraeus

The largest provider of noble metals put out this dark website. No wonder the contrasting color is gold, which makes the written content stand out even more.
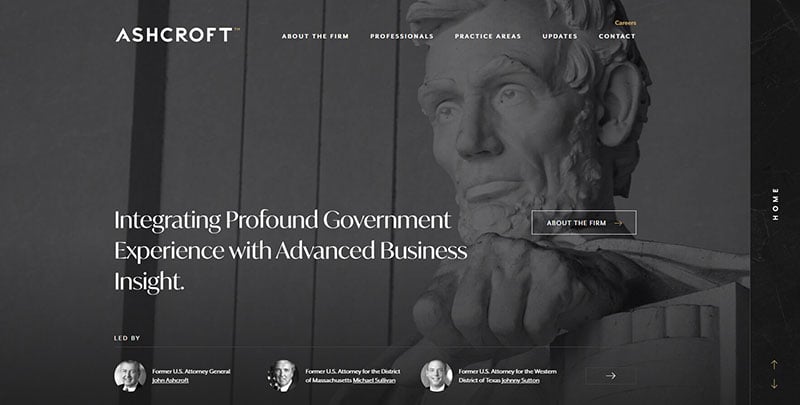
Ashcroft

Here is a rather unique website. The black design finds application through the whole website, even the text-heavy pages.
The website also uses a dark background image.
The Virtual Economy

Wealth is unequally divided over the world. Virtual Economy seeks to solve this problem.
It is a bold and ambitious project, and such a project can use a bold black website.
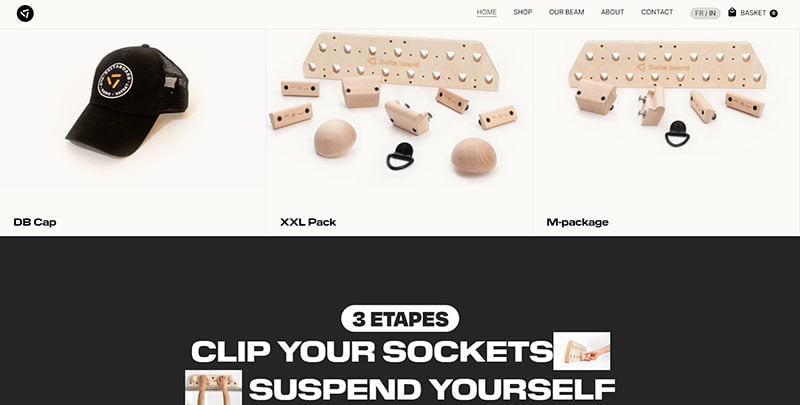
Delta Board

The next example on this list of black websites is unique as well because of its background. Still, the overall design is light and stimulating.
There are four unique design elements:
- gray background
- white lettering
- bright and simple images
- orange accents
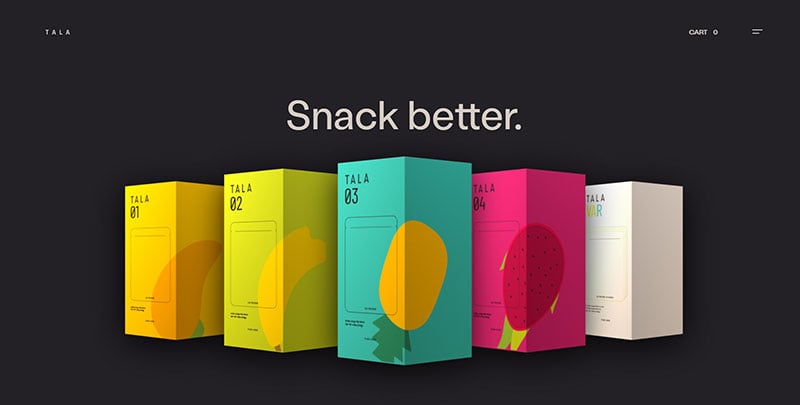
TALA

TALA offers dried fruits of high quality. They present their products via this dark website.
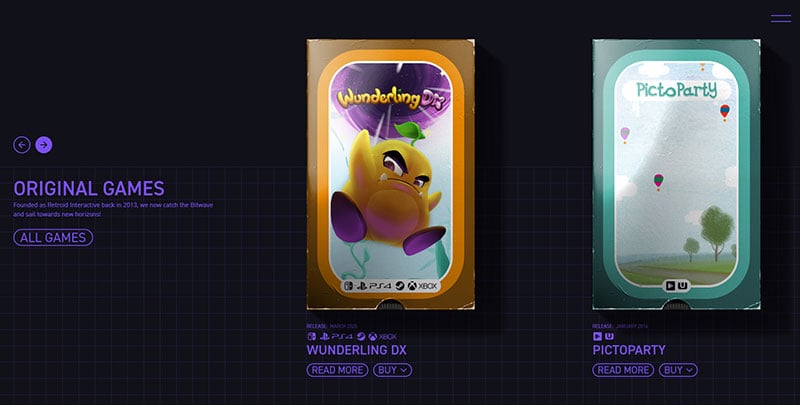
Bitwave Games

Bitwave Games mixes the best of present and past video games. The results are fun, quality video games for the whole family.
Alan Tippins

This UI and graphic designer from Phoenix, Arizona, likes minimal yet amazing designs. Have a look at his minimal web experience.
Brother Film Co

This is another example of a website with a black background. This time the design is for a video production company.
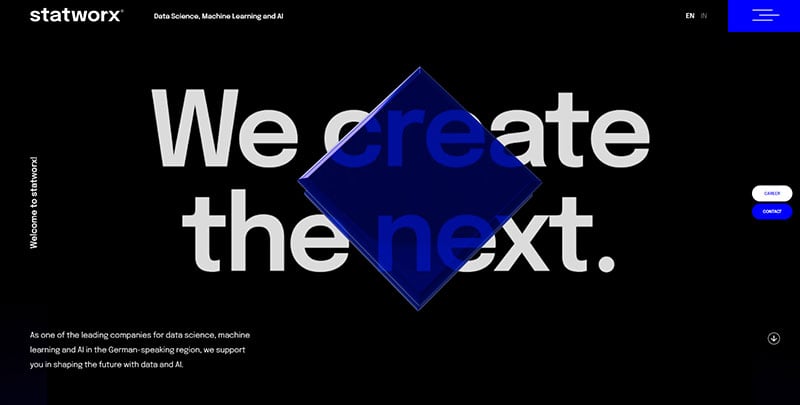
statworx

Here is an example of how you can use a black background for an AI and data science business.
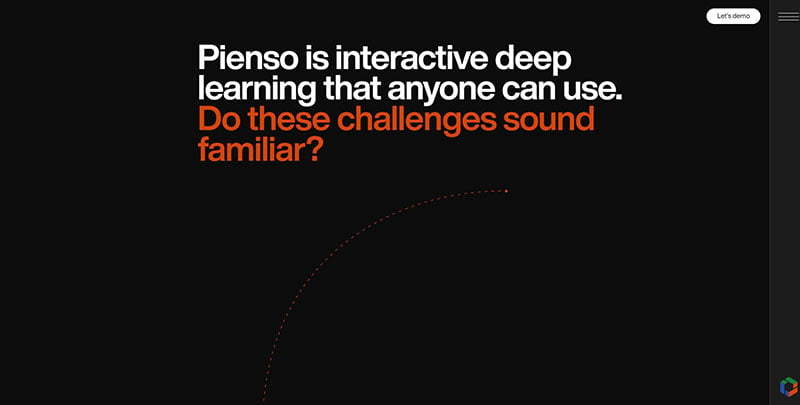
Pienso

The people behind Pienso have thought for many years about how to use deep tech and deep learning to benefit people.
Sam Phlix

When you make a website, you do not need to overload it with features and special effects. This site by Sam Phlix is a perfect example of the minimalistic principle.
It has a stylish black background, black and white images, and big white lettering.
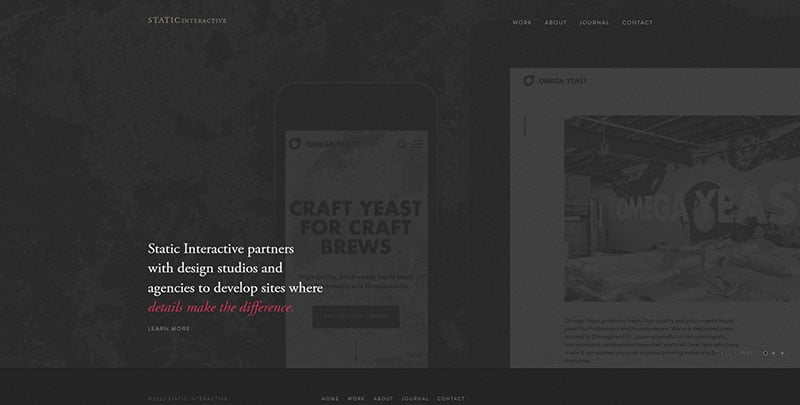
Static Interactive

This portfolio site takes a similar approach as the previous example. It uses a light background and many dark elements with white typography.
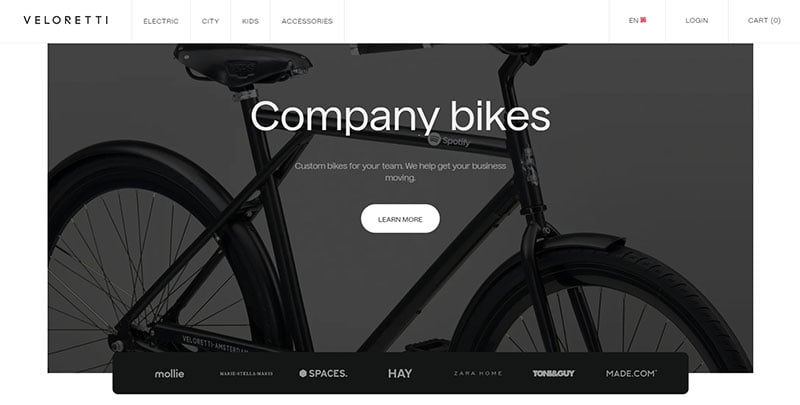
Veloretti

The next website is for a hand-crafted bike shop in Amsterdam. They use black pages to convey a dynamic feeling.
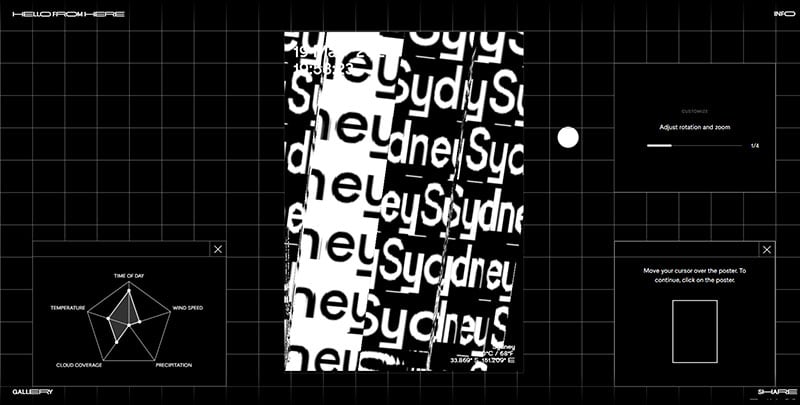
Hello from Here

The black website design is clean and stylish. The website is for an application that generates posters.
You can enter your location and the app makes a poster based on the city, time, and local weather.
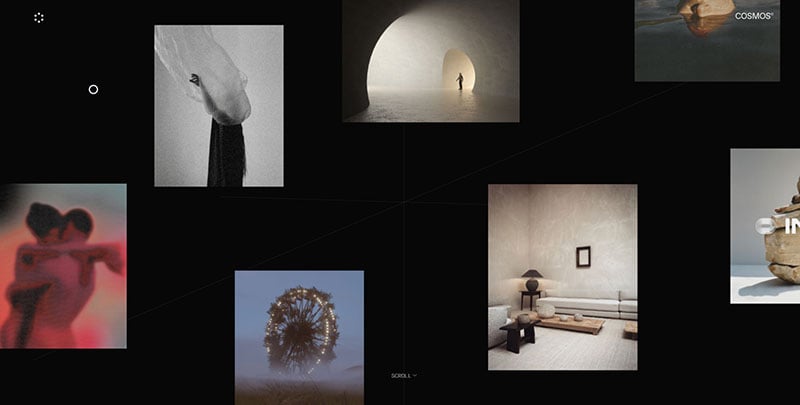
Cosmos

Cosmos wants to preserve the universe and uses this website to promote its mission.
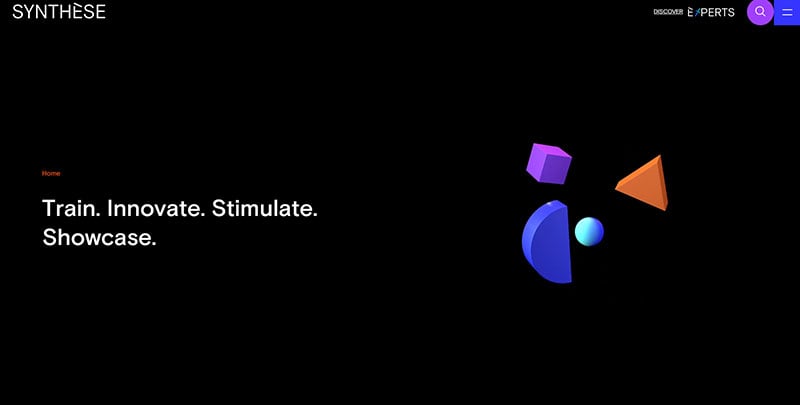
Synthese

The website uses black and white backgrounds, and in some places it uses black as a contrasting color. The way the designers used the colors will give you plenty of inspiration for your own project.
Skyline Films

This next example is for a famous Hollywood film and television production company. They provide production services and consultancy all over the world.
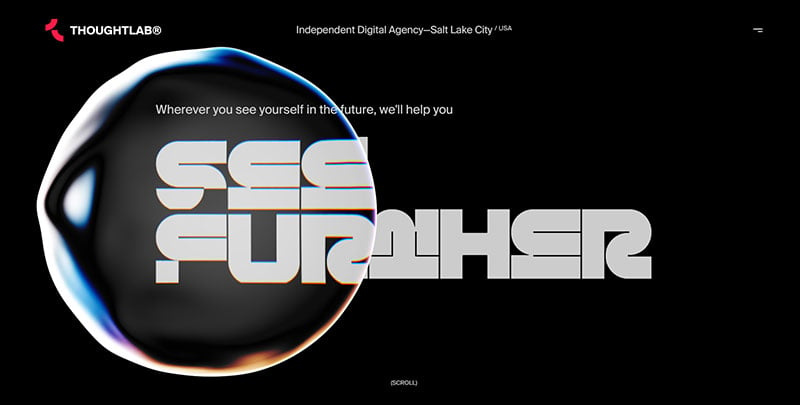
THOUGHTLAB

Thoughtlab is a global marketing and branding company. They do their own research and campaign design.
A Day Out

The web design consists of black backgrounds dotted with large colorful elements. The designers used an interesting interplay between shapes and colors.
It is a great example of how a black design encourages people to further explore the website.
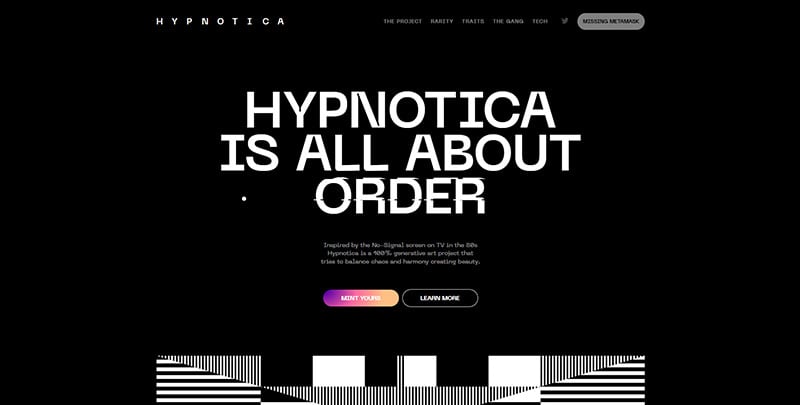
Hypnotica

Hypnotica is all about balance. The balance between order and chaos, harmony and noise, smooth and sharp.
Laurent Perez Del Mar

The portfolio site by Laurent Perez del Mar features his film music.
Genesis

This site includes information about a new kind of plant-based restaurant concept. It offers casual fast-food dining and comfort food.
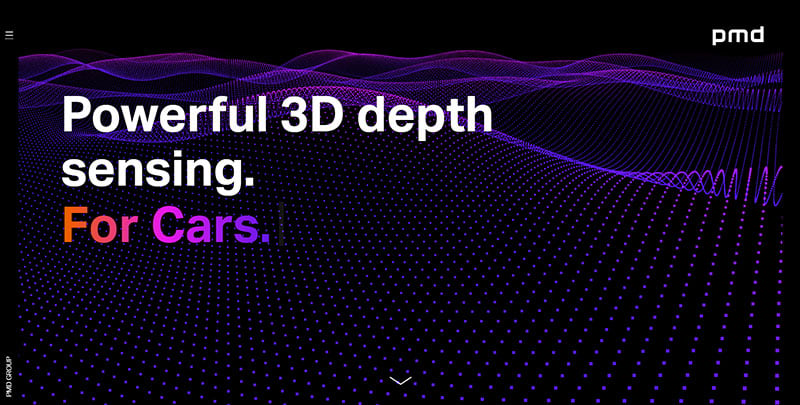
PMD Group

Moving down the list of black websites, the next find is the PMD Group website. It also uses a dark background with a bright accent color.
The black background gives the site an elegant look. It combines it with text gradients and sections with a white background.
Evnex

The Evnex company makes and installs smart electric chargers for vehicles. Recently, the company rebranded and this website accompanies the changed look.
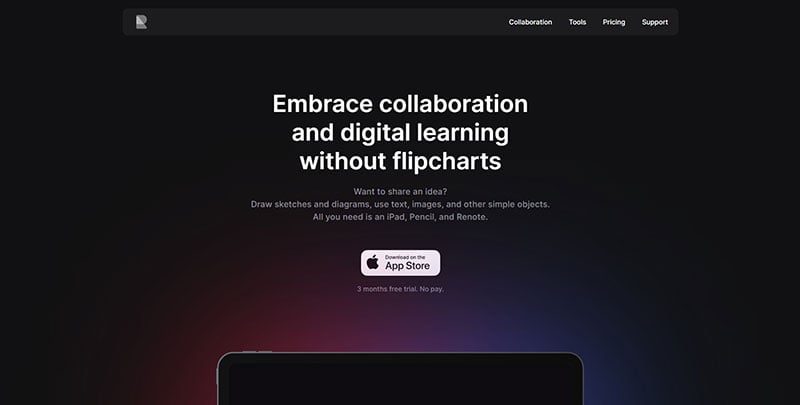
Renote

Renote is an iPad application for taking smart notes. The top part of the website is in black, but the lower section has a light background.
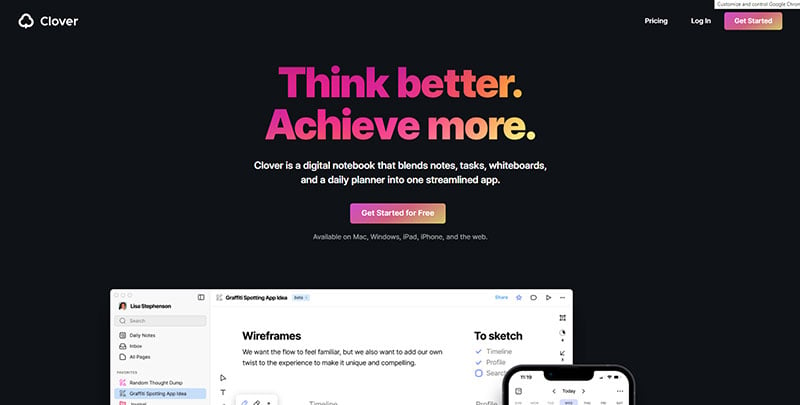
Clover

This black website design does not feel overpowering, but feels light and uncluttered.
It is a great example of how stylish black can be. The gray background balances out the black sections.
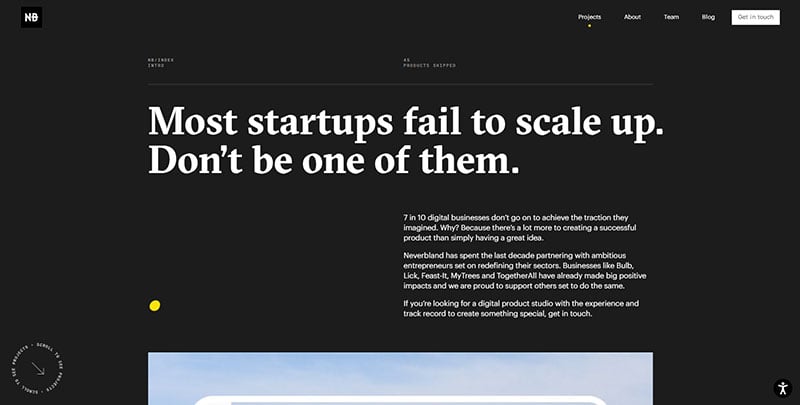
Neverbland

Neverbland makes creative digital products, for startups, scaleups, and unicorns.
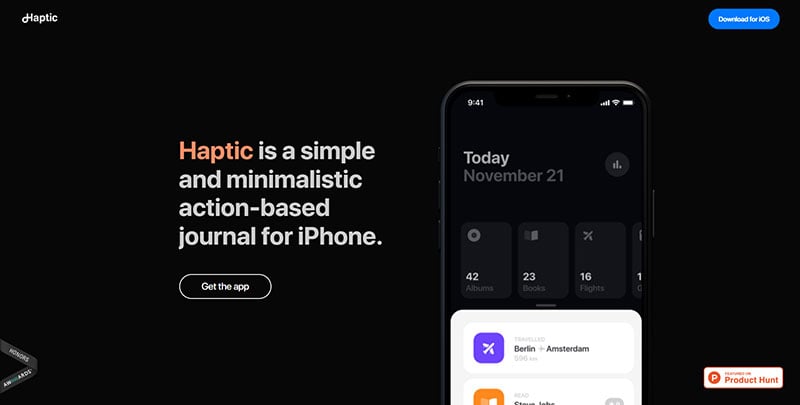
Haptic

The iPhone application Haptic has a beautiful dark website. On top of the background, you see text, app mockups, and calls to action.
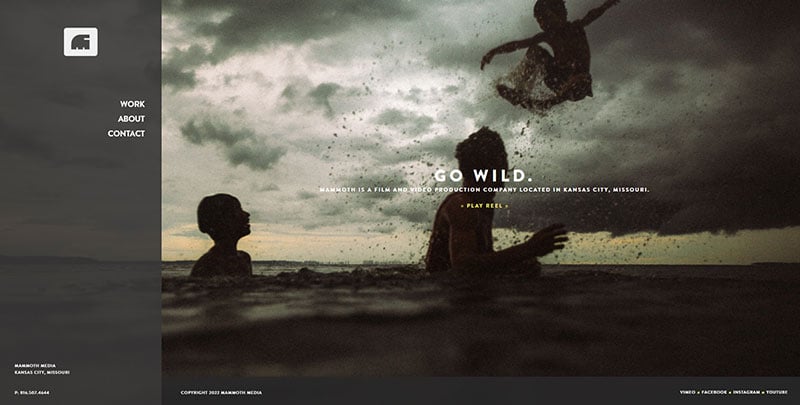
Mammoth Media

Mammoth Media is a new, engaged broadcasting company. They introduce themselves with this dark web design.
Highvibe Network

Highvibe stands for multidimensional learning, immersive experiences, and personal development.
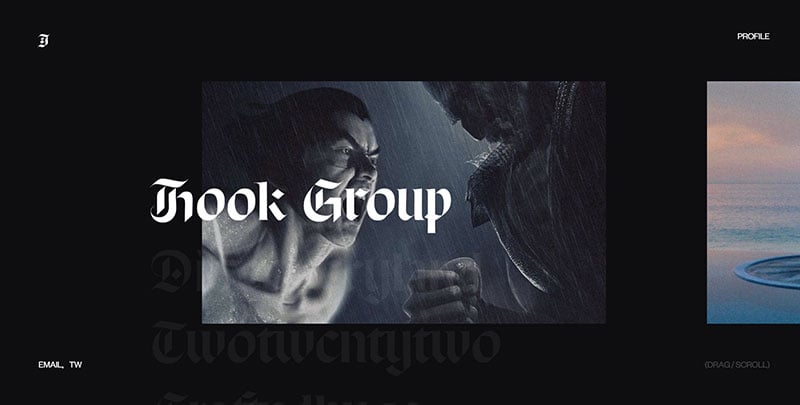
Jesper Landberg

Here you find Jesper Landberg’s portfolio. He is a creative front-end developer.
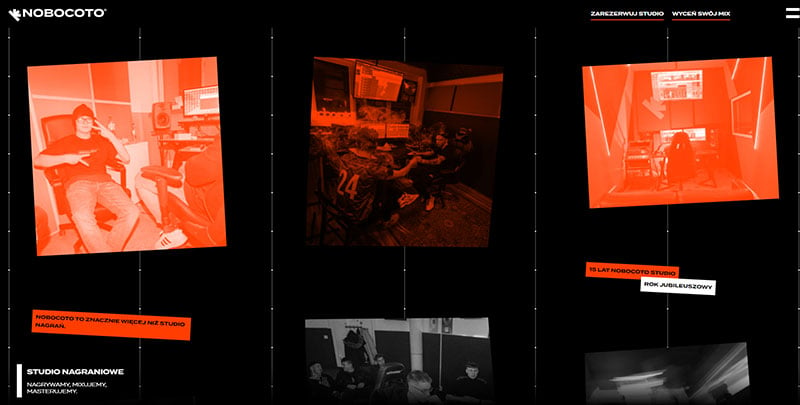
NOBOCOTO

Nobocoto is legendary when it comes to recording studios.
Located in Warsaw, Poland, it has produced some of the most famous Polish rap songs. Many of these songs have acquired international acclaim.
Spatzek Studio
This example is bold and robust. On top of that, it has funny texts all over and beautiful visuals.
It is the perfect mixture on top of a dark canvas. The Spatzek Studio is a group of creative people with a special skill set.
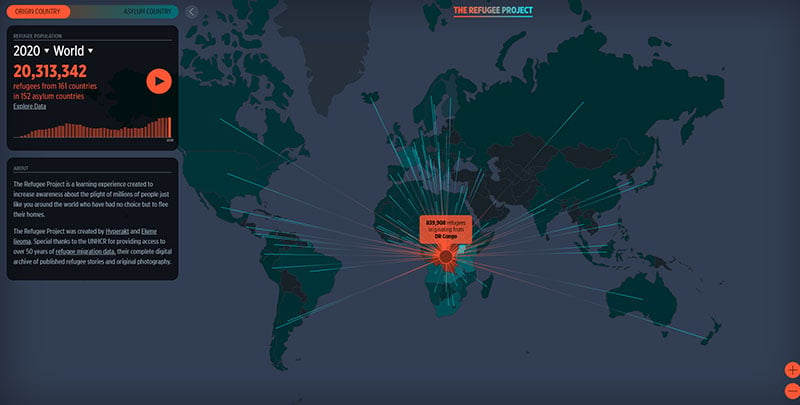
The Refugee Project

This site is very special. It is very simple.
It is a black background with some white text on top. Other sections, like the map, also use a black background.
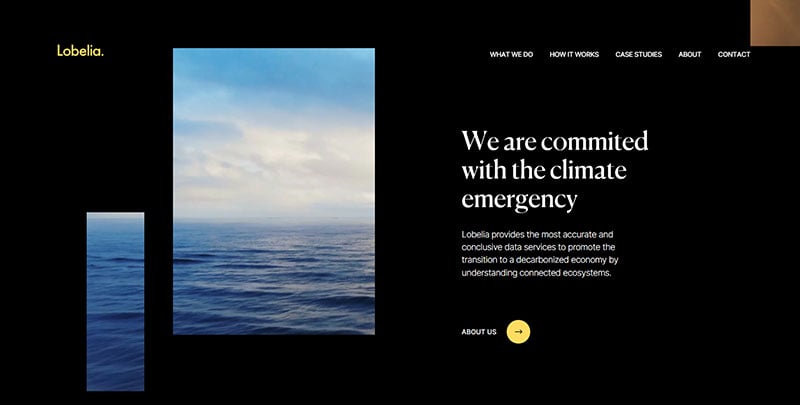
Lobelia

Lobelia is a website where you can observe the earth and track climate change.
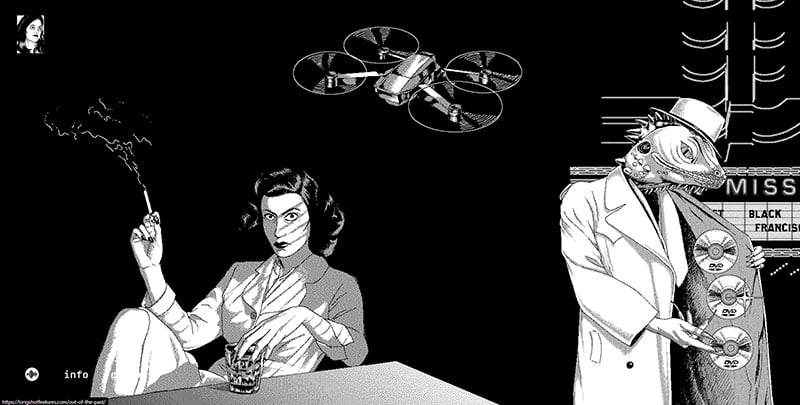
Longshot Features

Jimmie Faisl, Joe Talbot, and their team make up Longshot Features. They made the film The Last Black Man in San Francisco.
This website example presents the team.
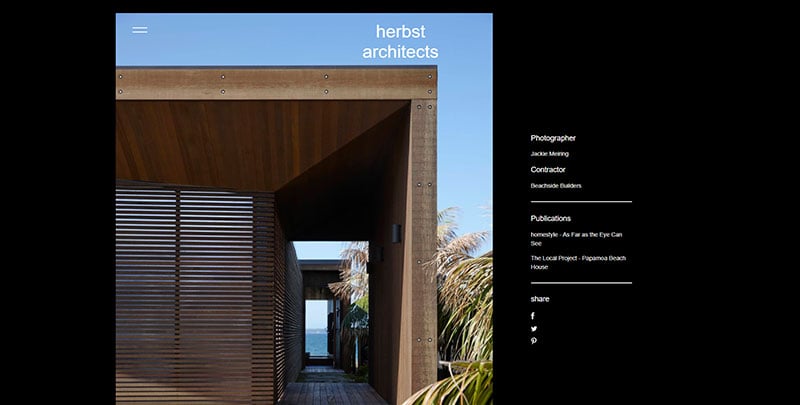
Herbst Architects

This is an example of how you can use a dark design for your architecture studio. Herbst Architects have designed buildings all over the world.
Niki Lauda

This website remembers the life of the famous Formula 1 racing driver from the 1970s.
Theatre.js

Theatre.js animates websites using WebGL, DOM, and other JavaScript variations. Here you can view their dark-themed website.
Pick Your Favorite of These Black Websites
Do not underestimate the power of your website colors. They say a lot about you or your business.
Colors can be elegant, creative, or professional.
Yet, creating a black website is challenging. It takes expert designers and developers to get it right.
The beautiful websites on this list are a source of inspiration. Look at them again and see what elements you like.
By bookmarking them, you can visit them again whenever you want. Then, choose your favorite from among these impressive black websites.
If you liked this article about black websites, you should check out this article about website ideas.
There are also similar articles discussing Lottie animation examples, hero image website, websites with video background, and pink websites.
And let’s not forget about articles on websites that tell a story, animations on scroll, cursor animations, and cool JavaScript animations.