If you’re looking for a trend at the forefront of website design, look no further than an engaging hero image. That’s the enlarged web banner that immediately catches your eye just below the header.
This design element motivates visitors to continue interacting with the site. It’s essential to do this early on before other features start to vie for attention.
Used to captivate the viewer, the hero image often works along with a heading or sentence. At times it might urge visitors to click on a button link or fill in a signup form.
Place the hero header close to its corresponding content. This will add meaning to that particular element or content block.
In general, the hero image sits as a background layer beneath the header text. The web designer may also place it atop the corresponding content block.
The following selection of websites totally flaunt the hero image. This modern design trend takes prime position, with all other content sitting below it.
Hero Image Examples
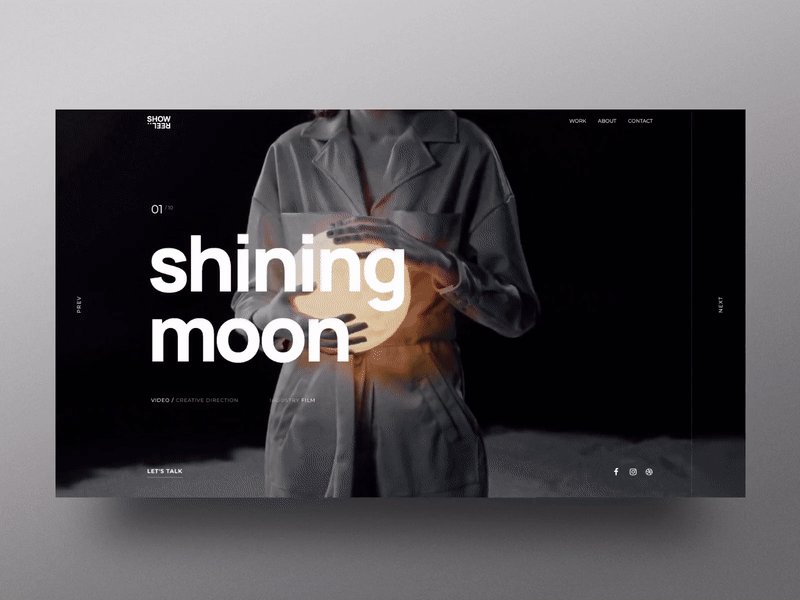
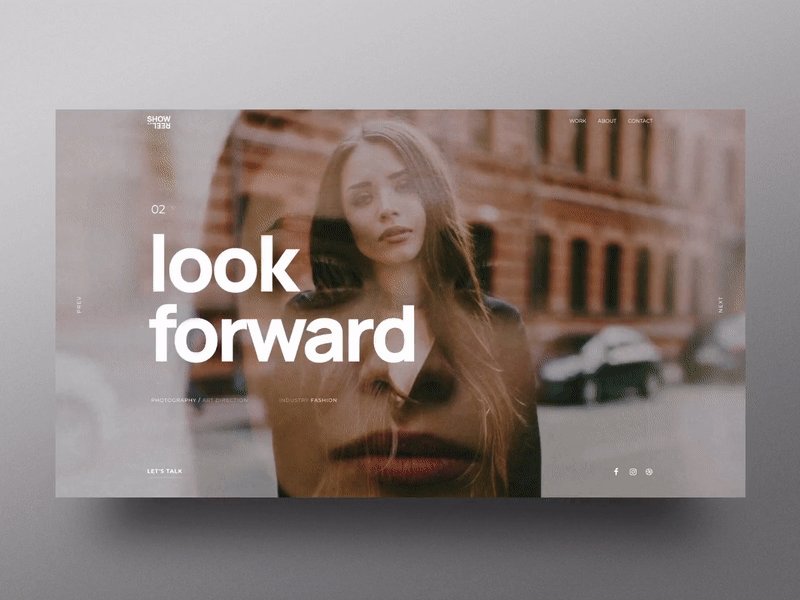
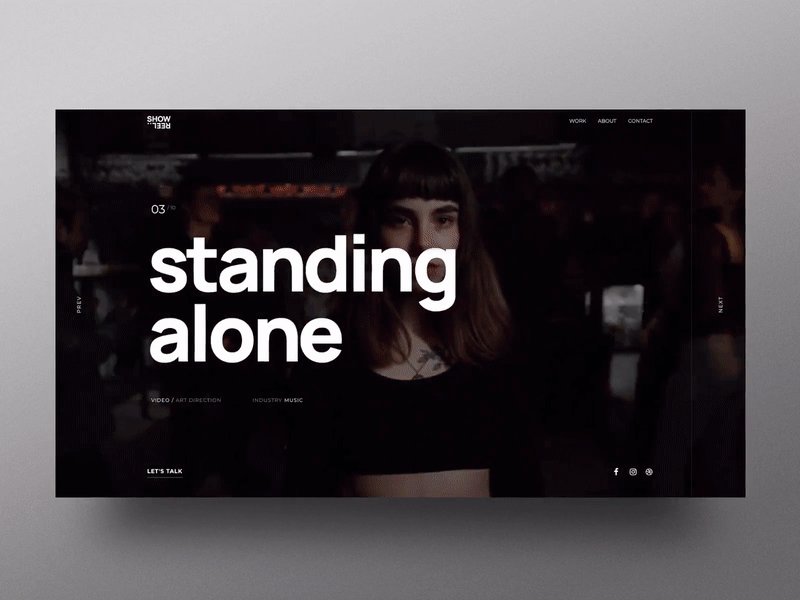
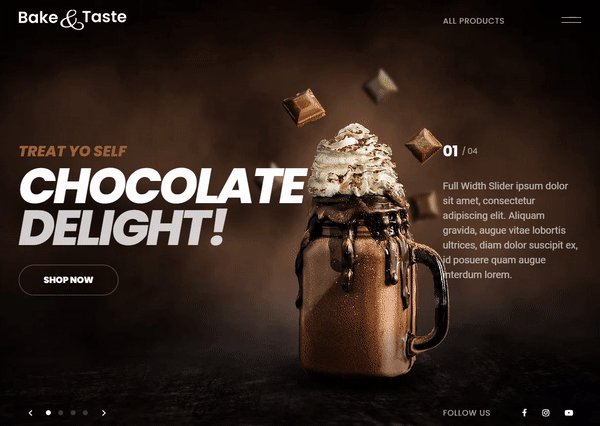
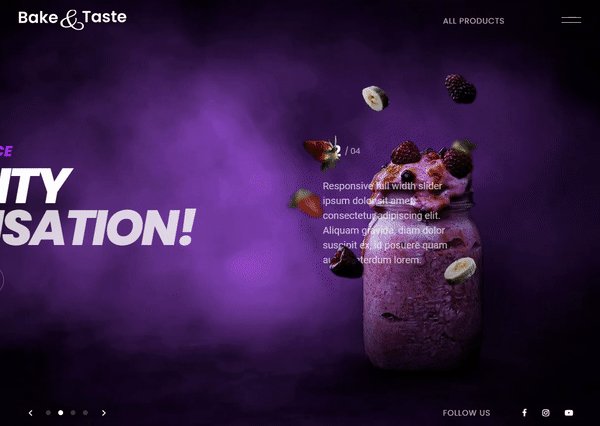
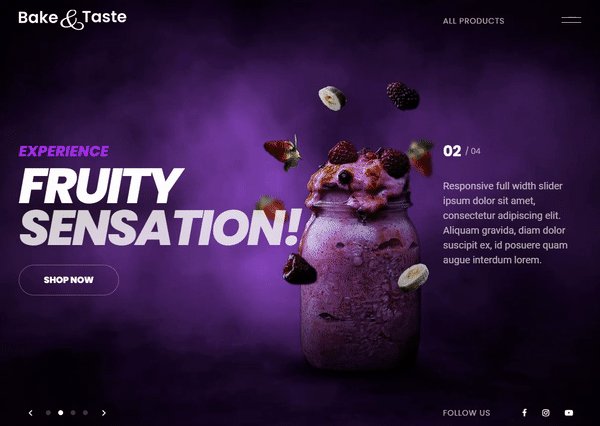
Modern Portfolio Showreel Slider

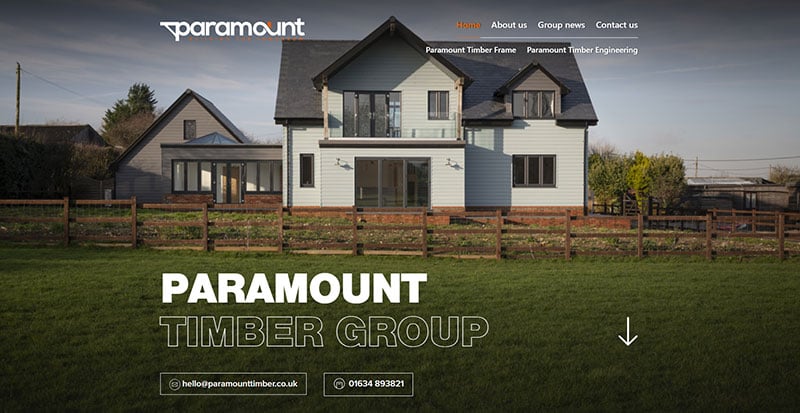
Paramount Timber Group

The layout uses enlarged hero images and interlinked subject matter. This website publicizes a group of timber companies via a user-friendly experience.
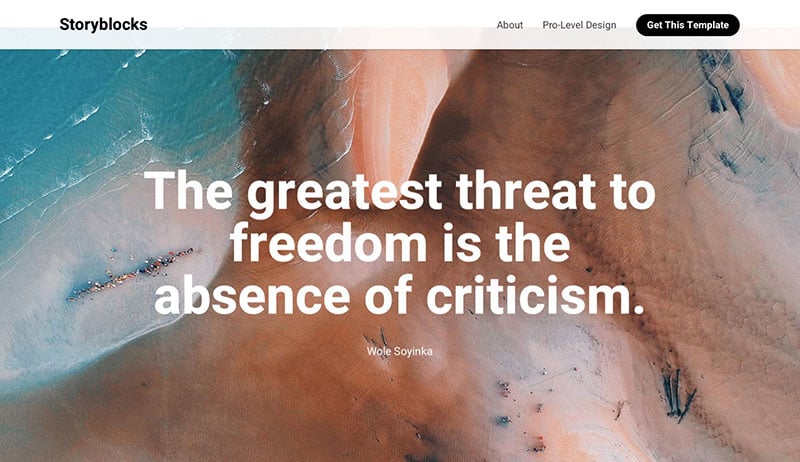
Story Blocks

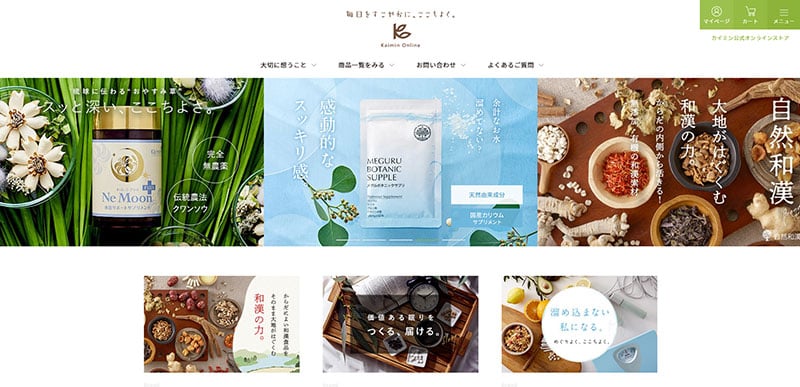
Kaimin Online

This website contains a great example of using brand images in the hero banner.
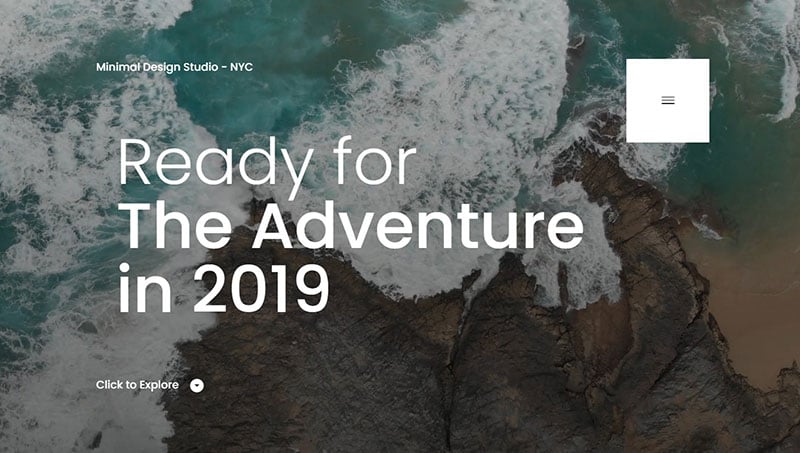
Minimal Portfolio Website

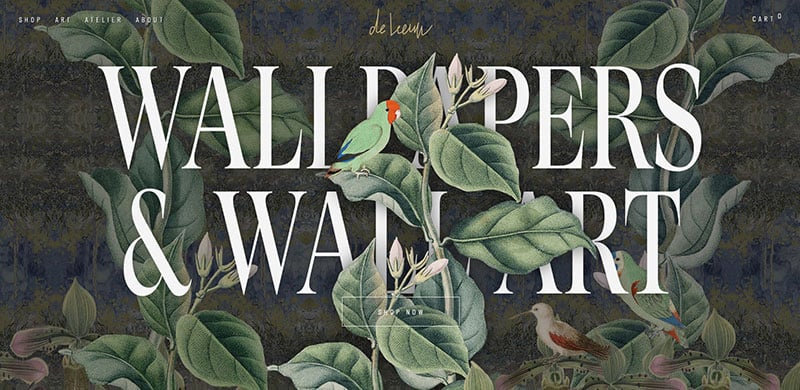
Steffie de Leeuw

De Leeuw is an artist based in the Netherlands. She wanted a website that would serve as both a portfolio and e-commerce platform.
The hero image provides a personal touch that helps to market her bespoke wallpapers.

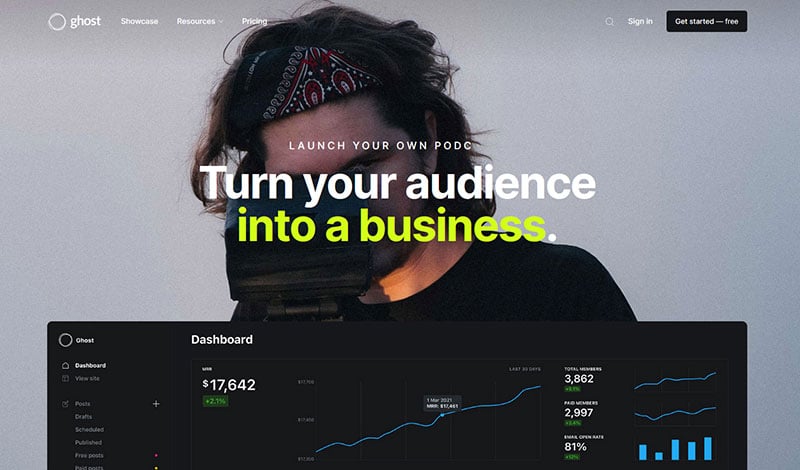
Ghost

A standout site making great use of the hero image.
It features a big heading with various call-to-action buttons. This encourages further navigation around the site.

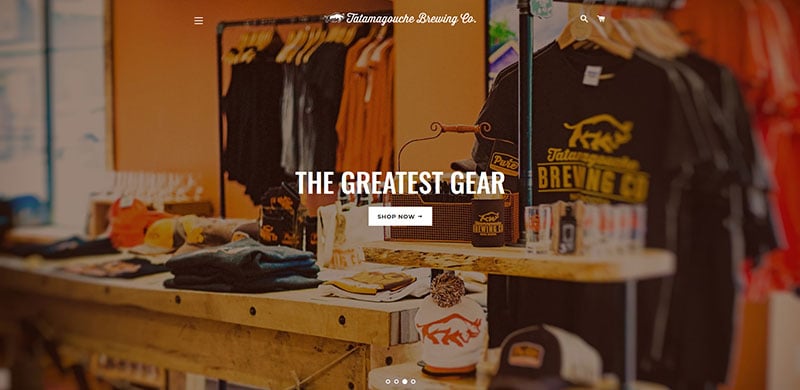
Tatamagouche Brewing Company

An eye-catching parallax design showcases this Nova Scotia-based brewery.
A series of animated dots urges viewers to scroll down the page. As they scroll, the page begins to vanish.
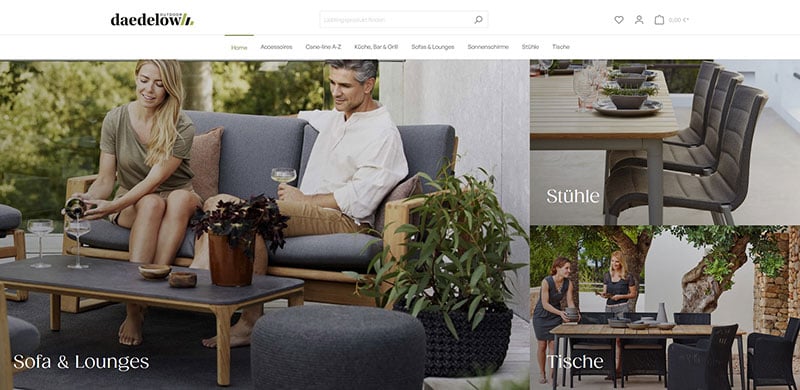
daedelow outdoor

Daedelow Outdoor fuses premium materials with elegance and contemporary design. Their deluxe outdoor furniture transforms any terrace into an idyllic spot.
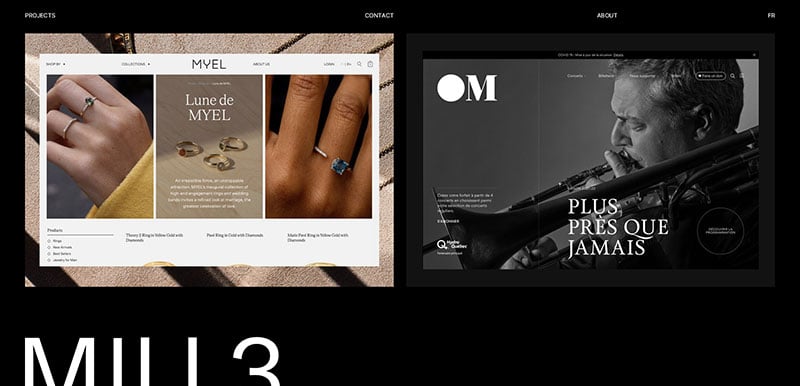
MILL3

MILL3 is a digital branding agency out of Montreal, Canada. The web designers set out to wow with a crisp and kinetic hero image on their landing page.
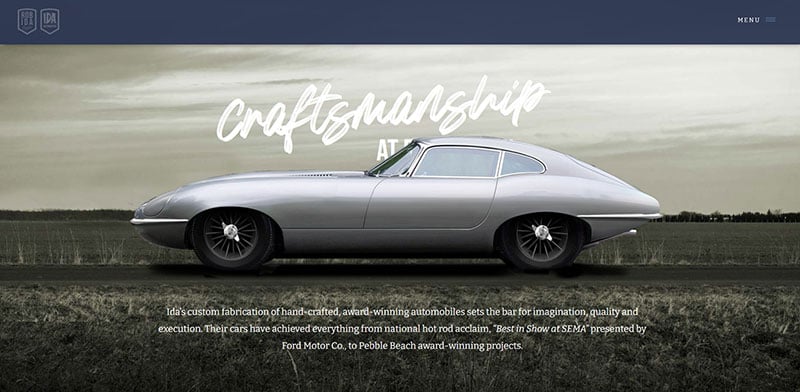
Rob Ida Concepts

Of the many hero image examples, you will not want to miss this one. The website exhibits exceptional creations of automotive art.
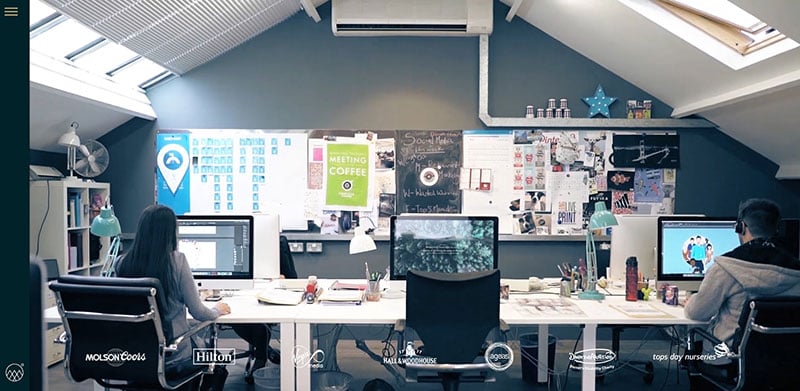
The Global Group

This uncluttered website uses full-width hero images. That design choice helps to showcase the Global Group design and print agency.
The site also boasts a portfolio and blog.
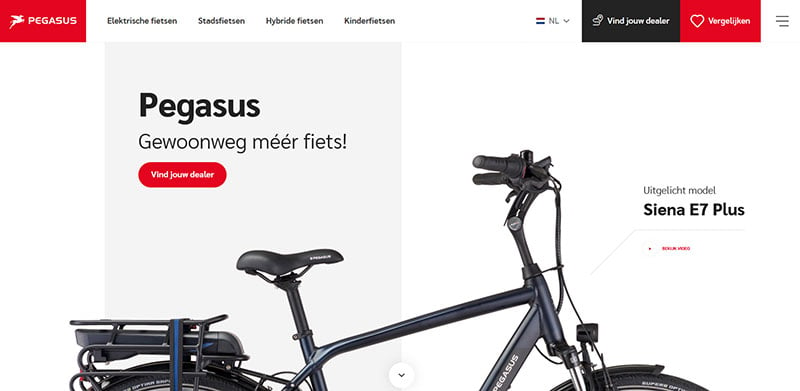
Pegasus bikes

Check out this unique challenger image. The cycling brand Pegasus has combined a new website with brand positioning power.
This delivers a functional site with the potential for increased conversions.
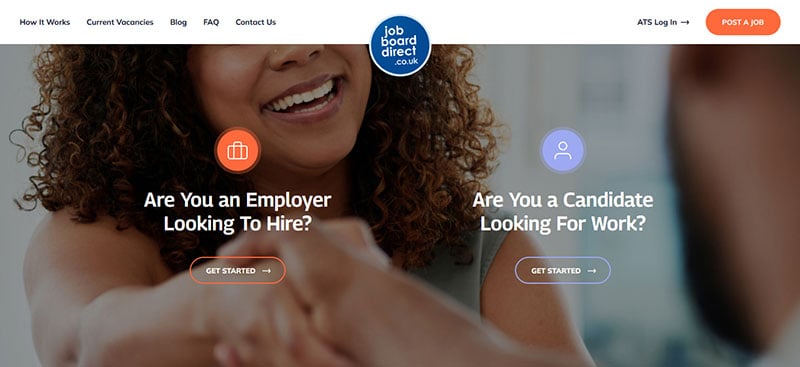
Job Board Direct

A user-friendly job board website based in the UK. To construct the redesign the developers used custom API.
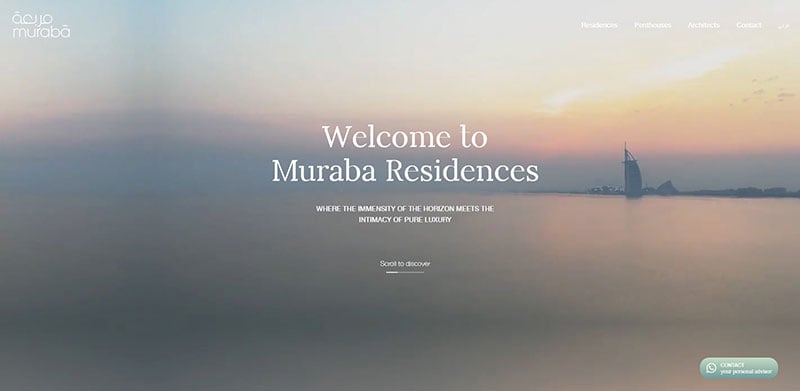
Muraba Residences

The hero image invites visitors to scroll through moving images of luxurious accommodations.
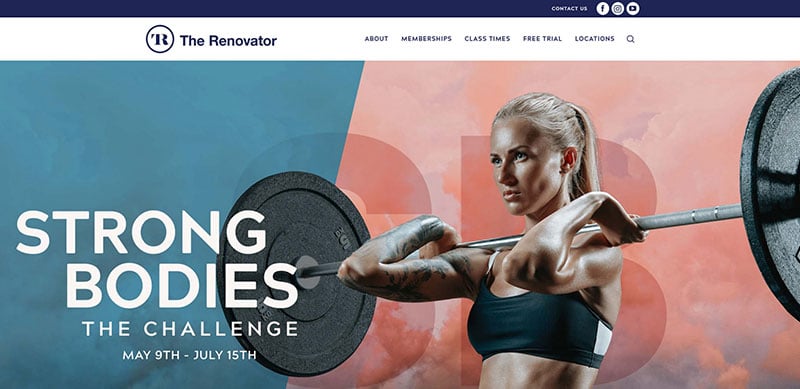
The Renovator

An online training program site with a clean design that grabs attention.
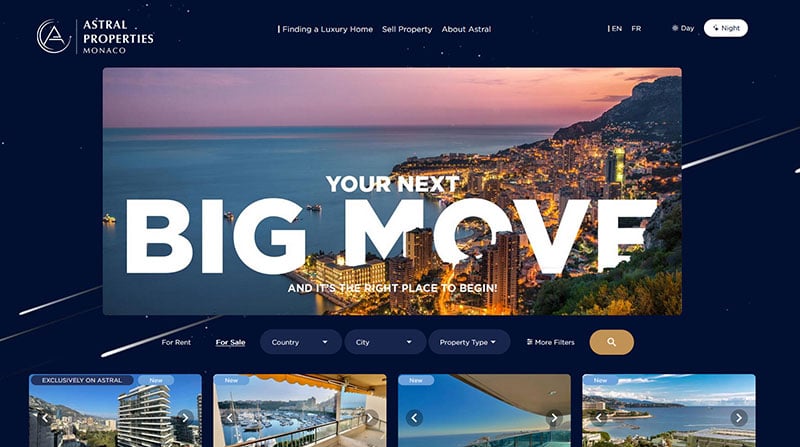
ASTRAL PROPERTIES

The unique design concept of this luxury accommodation site includes an automatic day and night mode. The images and design interchange according to the time of day.
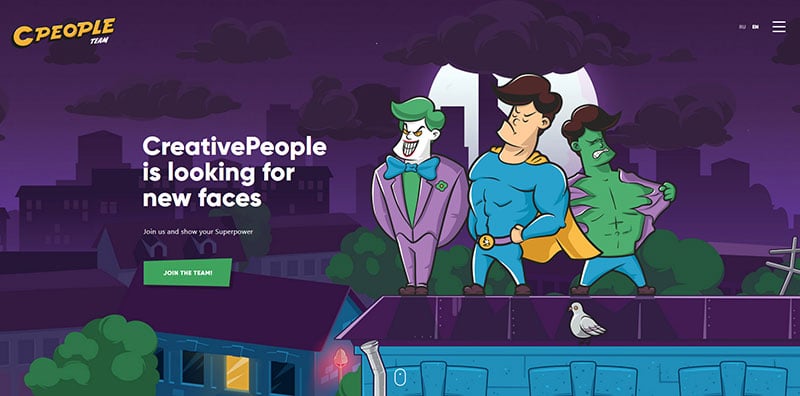
Cpeople Team

An HR website that helps the Creative People agency source new talent.
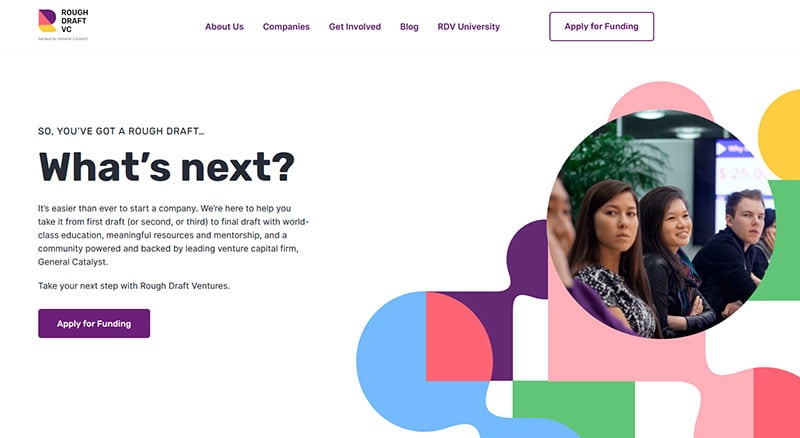
Rough Draft Ventures

Rough Draft is here to help you transform your idea into reality. Reach your goals with top-notch education, practical resources, and mentoring.
Get started building that company!
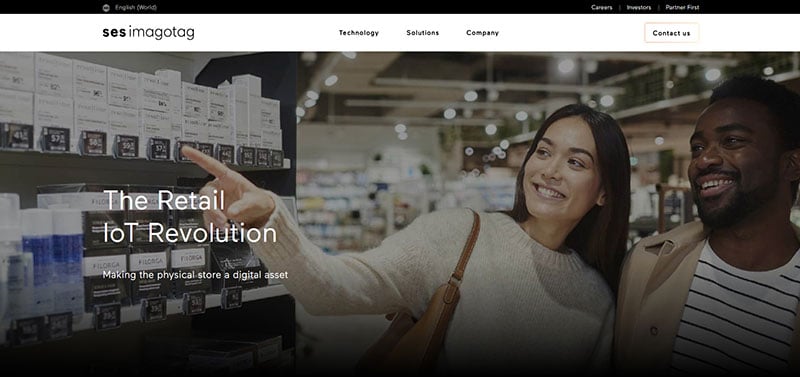
SES-Imagotag

A comprehensive leader in IoT solutions and Electronic Shelf Labels employed in retail. This is an everyday example of the hero image trend.
Cleverbird Creative

A digital design branding firm based in Chicago. Hero images serve to showcase their extensive award-winning work.
As you scroll, the images change and become an exhibition of their wide-ranging portfolio.
Molly & Me Pecans

Here is an exceptional design and hero image example.
It presents viewers with a full-screen image, a sizable heading, and a button. These features encourage visitors to keep navigating.
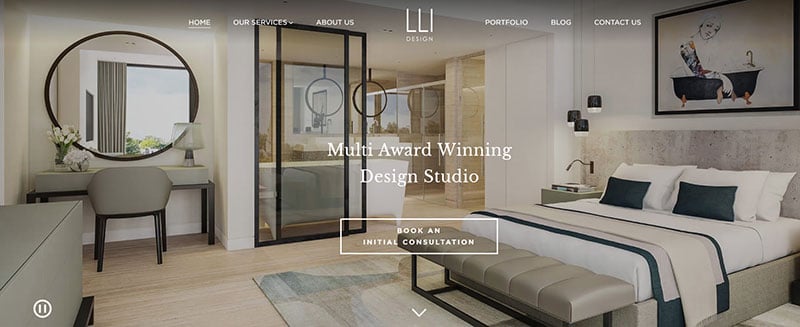
LLI Design

LLI Design is a London-based interior design company. They have an extensive portfolio and various accolades.
The captivating site design showcases their services and projects.
Phase One Photography

The design of this hero image website helps you to add to and improve your photography skills.
Sharpen your focus on medium format digital photography systems and imaging solutions. All at the click of a button.
Briony Croft

This personal image and styling consultancy gets straight to the point with its brand image. Their hero image features the founder of the company.
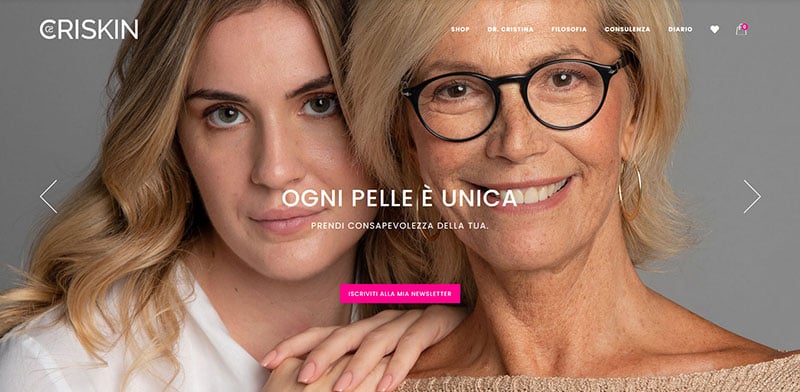
Criskin Cosmeceutical

Criskin puts its target market and brand front and center on this beauty e-commerce site.
JustBean

Ben and Becky have put together a stunning collection of coffee-inspired images. The crisp, full-sized pics on this hero image website will delight any coffee-connoisseur!
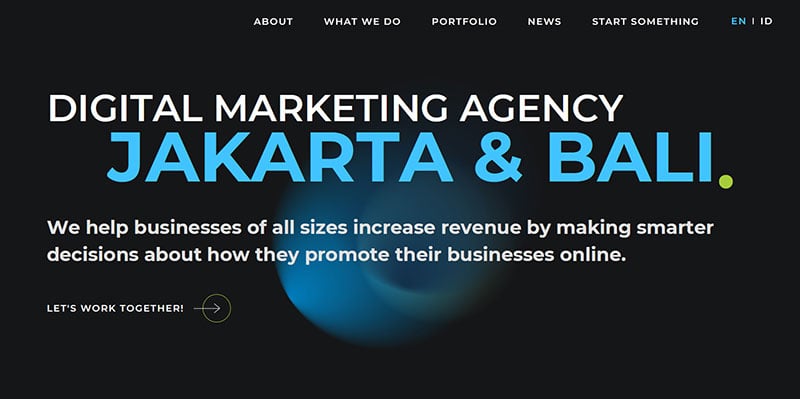
Island Media

This Jakarta and Bali-based digital agency uses a dark color scheme for their new site design. Elements of 3D and bold typography accent the hero image further.
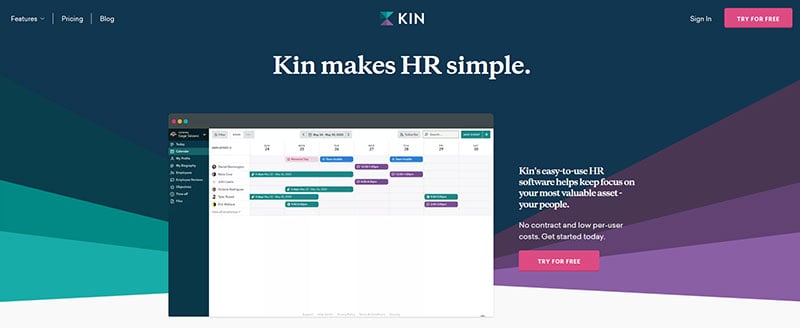
Kin HR

The design of this site ensures that imagery and wording take up all the layout space. This is an example of a hero image website that sets out to capture the audience and succeeds.
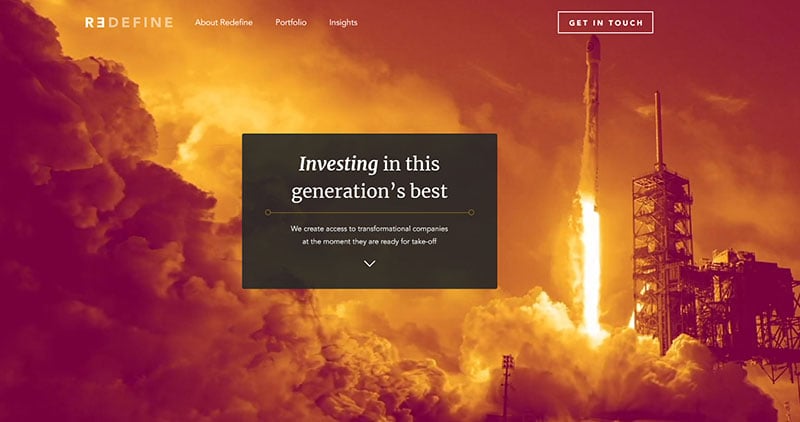
Redefine Ventures

Redefine partnered with Wunderdogs on the cusp of their launch. This, their first digital platform, features a user-friendly hero image.
Want to learn more? All you have to do is click and scroll.
Barancik Foundation: 2021

Hit the pg dn button on this foundation’s site to view the hero images. These images celebrate the voices and art of everyday heroes.
ARM Creative

ARM Creative focuses on marketing campaigns. By mixing video and still images, they provide an inventive production method for their clientele.
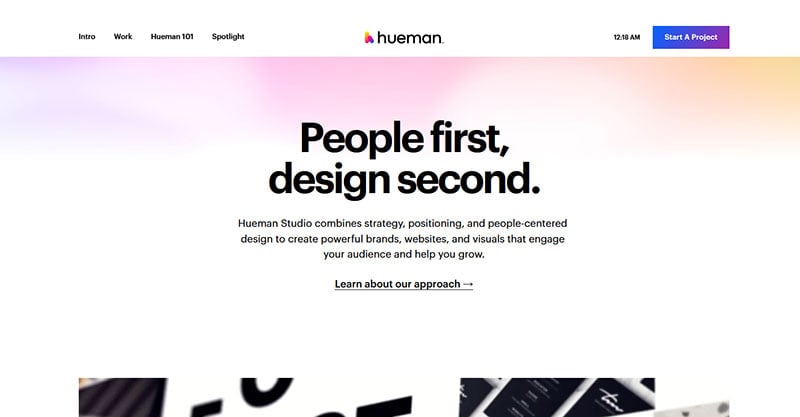
Hueman Studio™

By integrating human-focused design with good strategy and positioning practice, Hueman Studio delivers. They capture their audience through compelling websites, brands, and imagery.
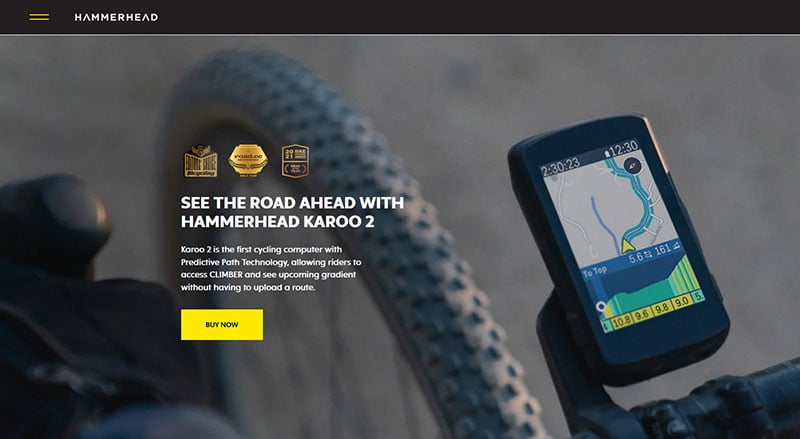
Hammerhead

A fantastic website developed with the bike aficionado in mind. The design is a seamless combination of the wow factor and functionality.
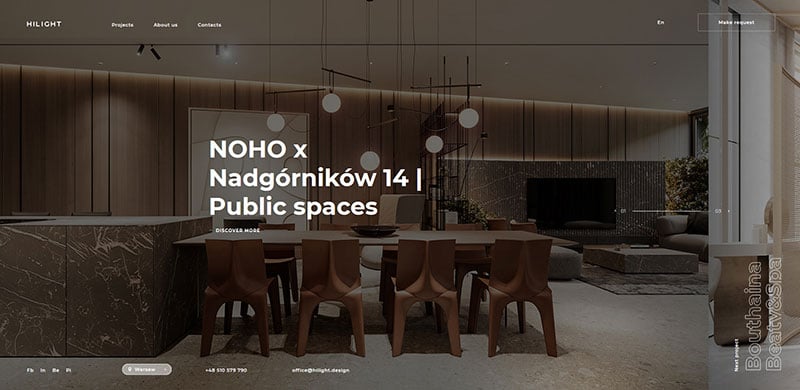
HILIGHT

This hero image website plays on its name and mixes that with image interactivity. The result is a clean, crisp take on their brand.
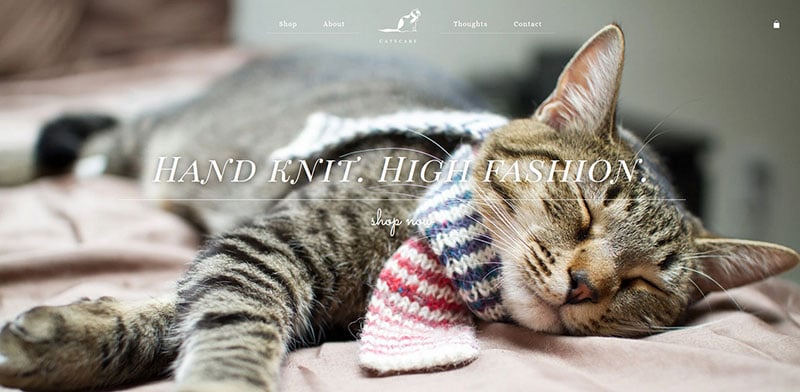
Catscarf

The full-width hero image brings together brand and merch.
The visual content creates a platform for the product. It also serves to capture the brand personality.
HKVANIT1ES

Cars. Vanity Plates. Poetry.
It all fuses together on the streets of Hong Kong and in the site design of this unique artistic project.
Gloutir

Out of Houston, Texas comes a one-of-a-kind creative design and development collective.
Jugaad prod

With a fervent interest in people and culture, Jugaad’s hero image website will move you. That’s all thanks to the concept design and execution.
Hagedorn

Hagedorn’s website mirrors the company’s perspective and particular services. A conceptual video is only one click away.
Visages du Rhône

Allow the 80 images of Camille Moirenc’s exhibition to transport you. Down, round, and about the River Rhone and the site.
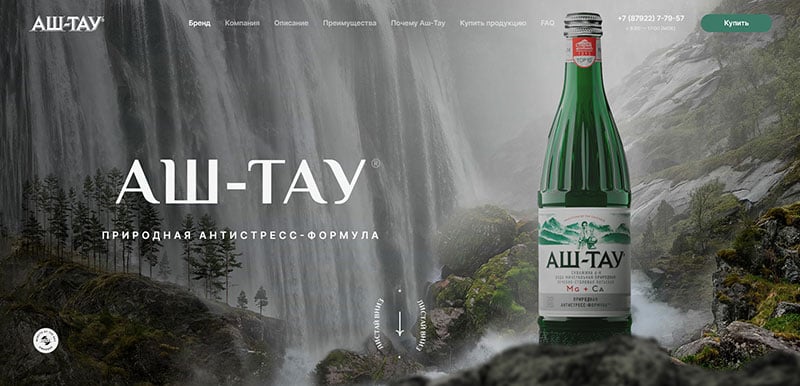
Ash-Tay mineral water

Savor the taste and healing properties of Ash-Tay Mineral Water from the Caucasus. The user’s attention is led to the product image.
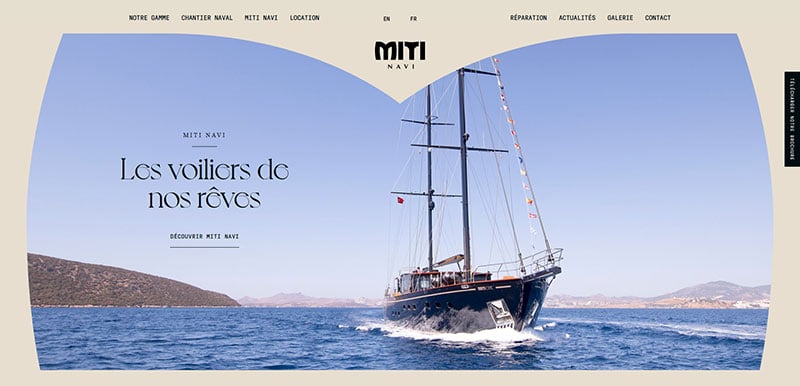
Miti Navi

The layout in this example of a hero image website highlights the brand. Combining typography with a beautiful image, this is one for sailboat lovers everywhere.
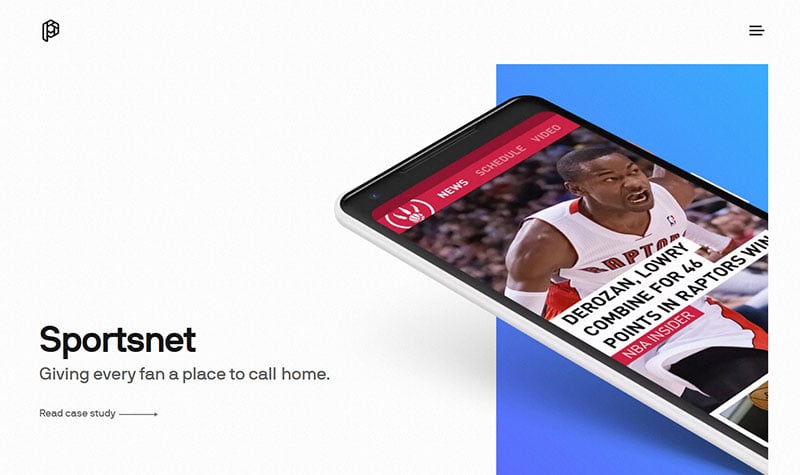
Playground Inc.

This features various animated illustrations that will captivate you. It boasts a professional layout with well-organized features that are sure to inspire.
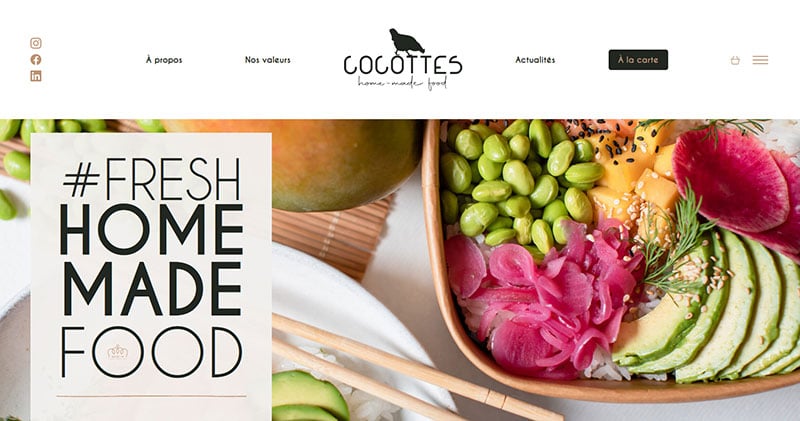
Cocottes

Cocottes is a top chain of restaurants and caterers in Luxembourg. This functions as both their website and online shop.
The Vault

Invoking the power of suggestion, the hero image focuses on the woodfire oven. This is a great selling point for the business which prides itself in creating pizzas cooked in a woodfire oven.
Tyler Karu Design & Interiors

The focus is on practicality and intention when it comes to Tyler Karu’s interiors. For a modern touch, the site design prioritizes white space with the hero image.
The use of micro-animations arouses the interest of the visitor.
Health By Habit

Want a vitamin that is cost-effective, that you won’t forget to take, and that works? Try Health By Habit.
ZEG Studio

Take your 2D image to the next level with ZEG Studio. It produces a realistic 3D model for you.
Creatives and online entrepreneurs can then construct beautiful images and videos.
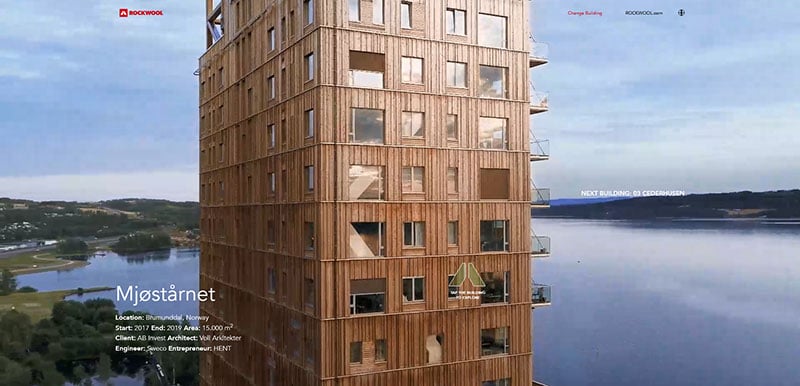
ROCKWOOL Behind The Facade December 20

Users can immerse themselves in the architecture by clicking and scrolling on the image. Integrating real footage with 3D models gives the user a unique digital experience.
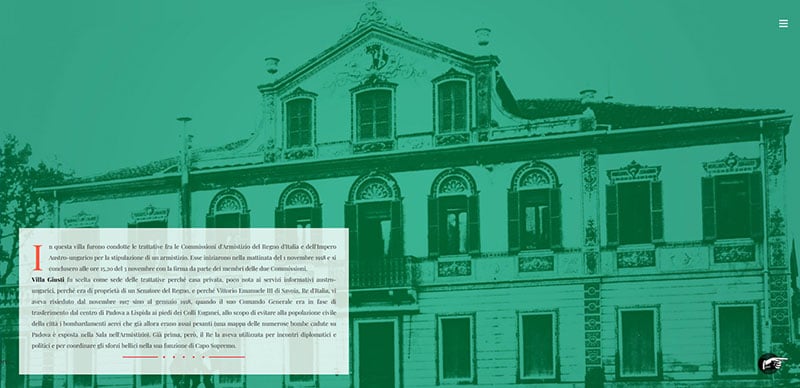
Villa Giusti

The armistice that ended the fighting between the Austro-Hungarian Empire and Italy was signed in 1918 during the First World War. The signing took place in the historic dwelling known as the Villa Giusti.
The hero image for this site features a photo from the actual time.
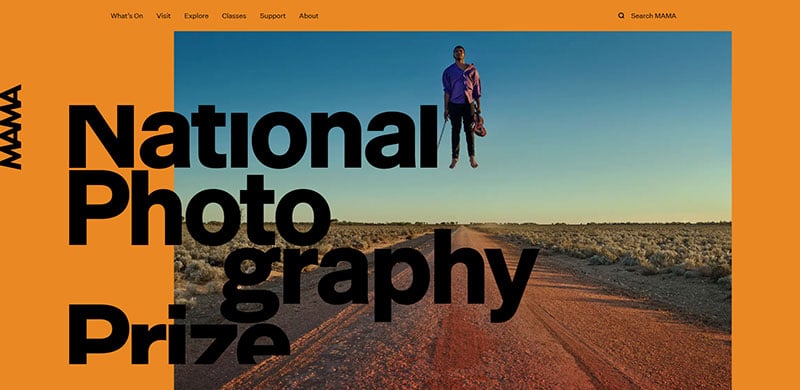
Murray Art Museum Albury

The site for this Australian art museum boasts some interesting graphic elements.
Transitions featuring color and cursor, API-driven event calendars, and SVG hero text overlays. These are some of the integral design elements that feature ticketing and e-commerce.
Frantoio Cavalli

Since 1781, Frantoio Cavalli has poured passion and devotion into producing the most exquisite and diverse Italian olives. The site’s hero image is elegant and unassuming, like the brand.
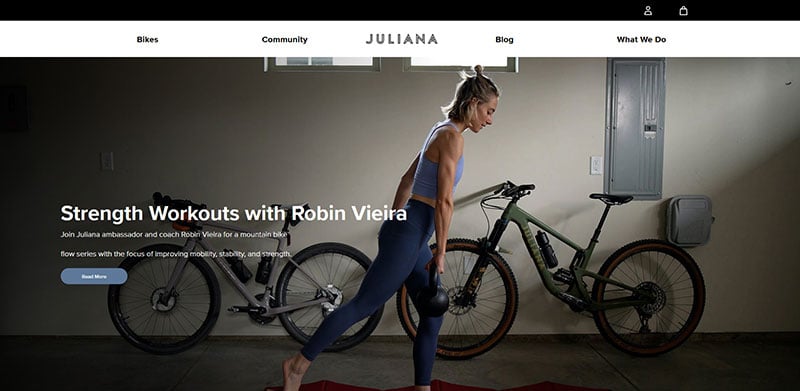
Juliana Bicycles

Take a look at this hero image website for Juliana Bicycles by VentureWeb. Notice how the image conveys both power and warmth.
It captures visitors’ attention with an action shot of the product. The use of simple and classic type transforms this page into a hero.
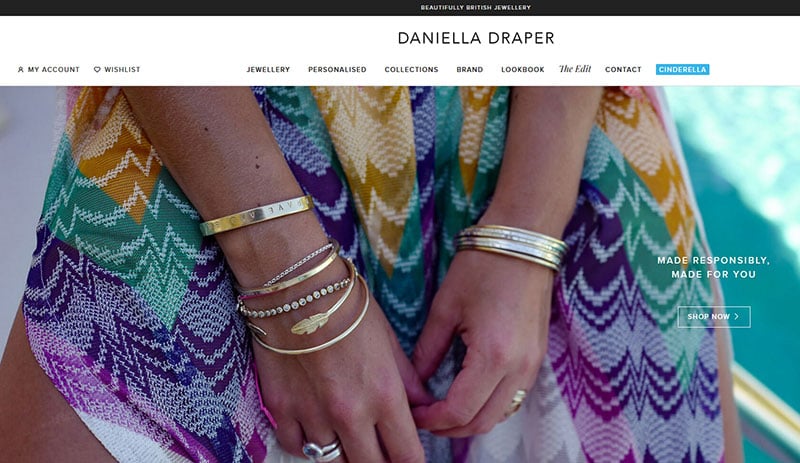
Daniella Draper

Here is a great example of how to catch attention. A sizable heading paired with a full-screen image holds that attention.
Viewers can subscribe with the click of a button or navigate the site further.
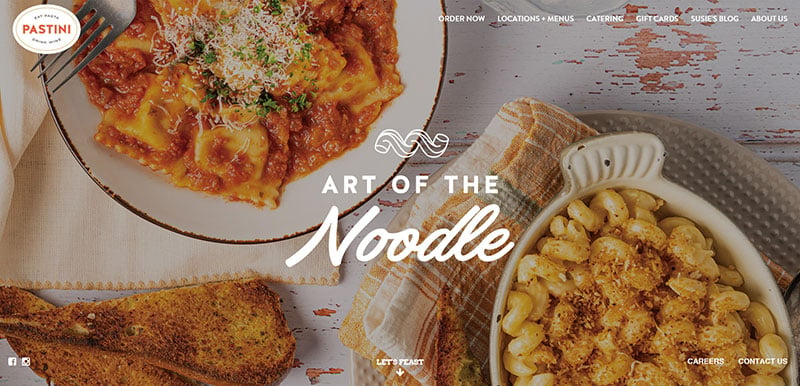
Pastini

A large hero slideshow fills the entire screen in this stimulating concept.
The header remains static as you scroll down the page. Scrolling up again returns you to the main hero content.
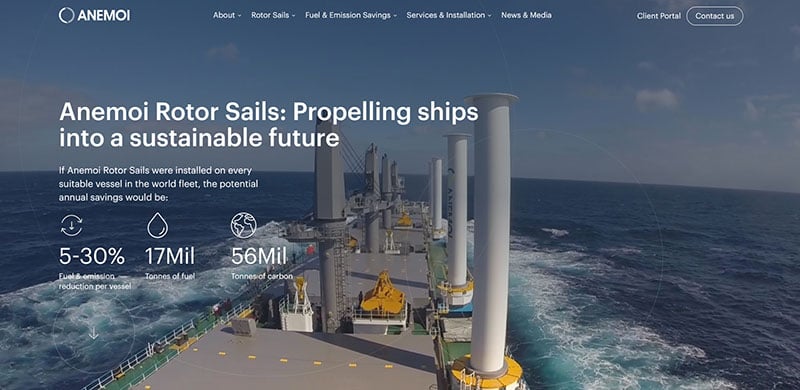
Anemoi Marine

Parallax features take up the full screen in this animated hero image. This serves to highlight Anemoi Marine’s innovative technology.
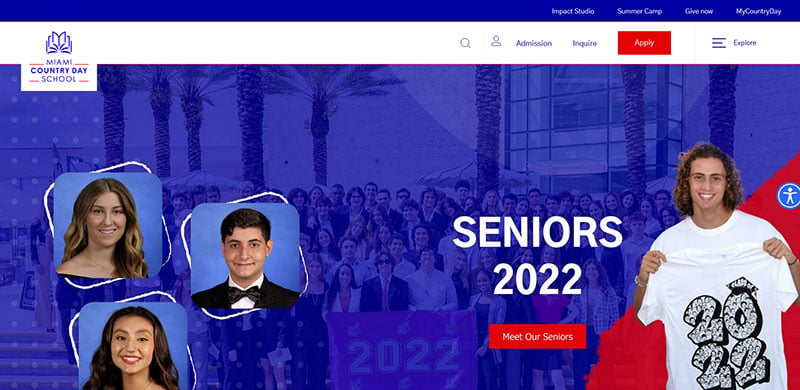
Miami Country Day School

Each page of the MCDS website conveys the familiar vibe of student life. Various multimedia and hi-res pics help to illustrate this to visitors.
Benjamin Herzl Violinist

When it came to the redesign of this site it was important to capture the image of the artist.
As a third-generation violinist, Benjamin Herzl is an amalgam of the modern and classical. The website transmits this with a beautiful hero image and type.
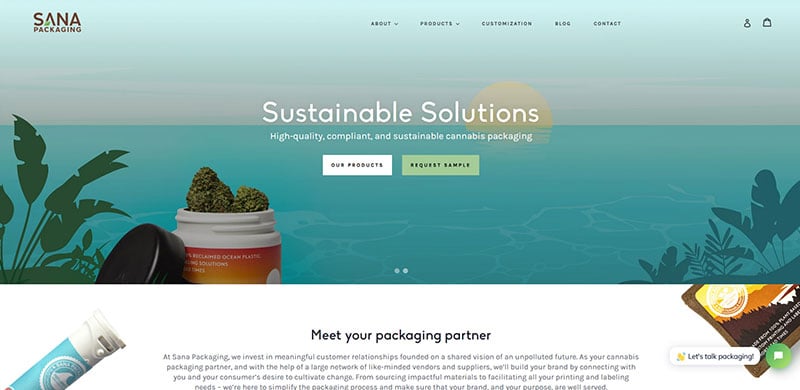
SanaPackaging

This sustainable packaging brand utilizes plant-based and recyclable textiles.
The hero image showcases the design and development of their cannabis packaging. Scroll down to reveal interesting facts about the production process.
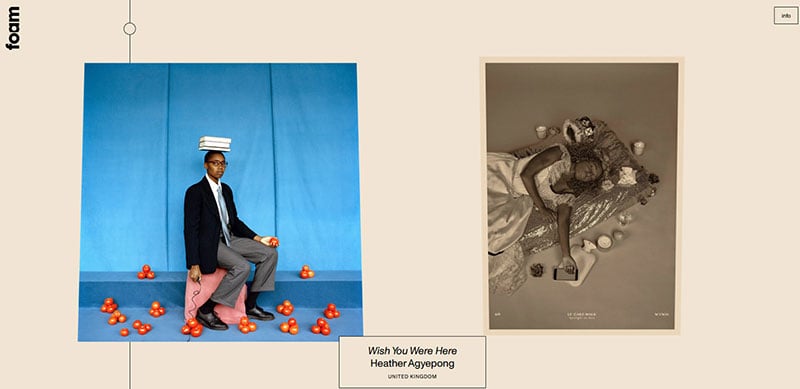
Foam Talent 2021

Visitors can view a digital exhibition by scrolling left to right. The website aims to put the new movers and shakers in the world of digital photography at the fore.
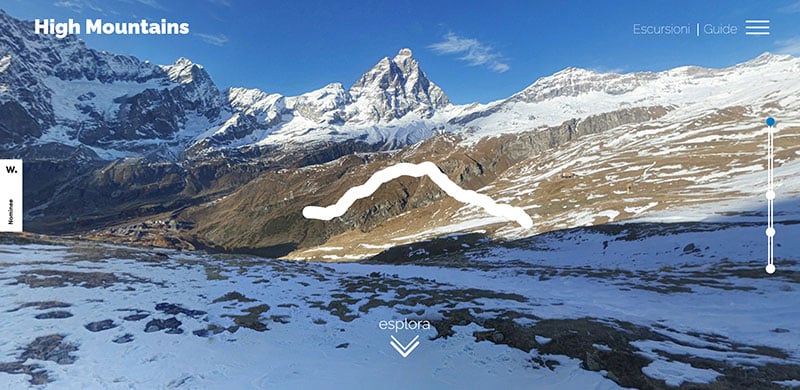
High Mountains

Interactive maps meet immersive images and well-honed words. This combination takes users on a tour through the magnificent Italian Alps.
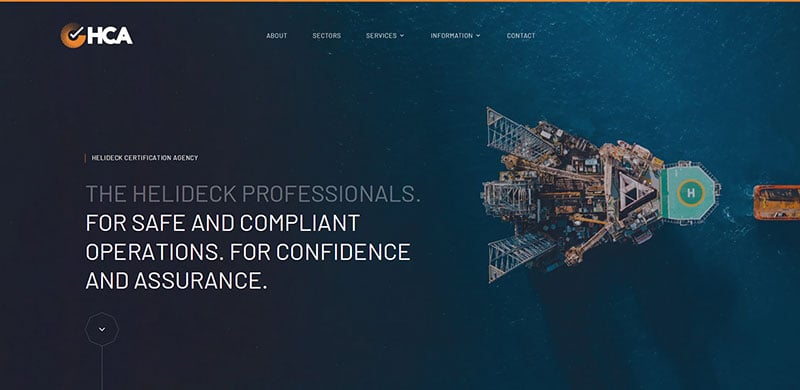
Helideck Certification Agency

The UK North Sea is an adverse area. Helideck Certification Agency assists with safe helicopter use in such situations.
The Gilder

The attractive design of this site uses parallax effects and a full-width image.
Rafal Bojar

Based in Poland, this visual storyteller shows off his artistic digital portraits.
Love for his craft is evident in his photos and videography. Love is also a regular theme in his work.
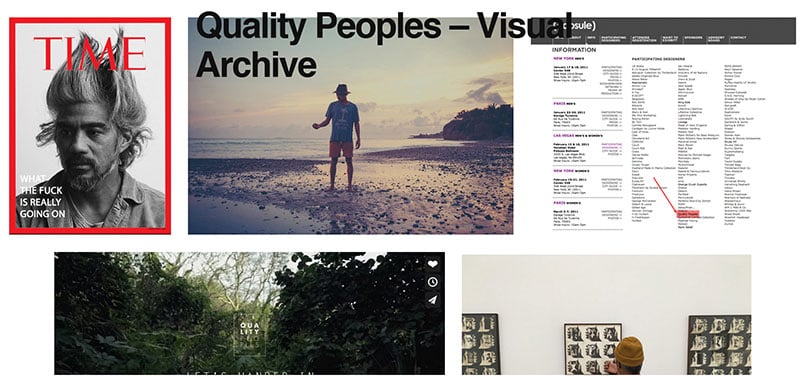
Quality Peoples

Texture is the selling point in this surf site’s hero image. The use of grain texturing and filters with a vignette and sepia tone element alters the design.
Thus, everyday wear is cleverly revamped as a vintage-tinted brand.
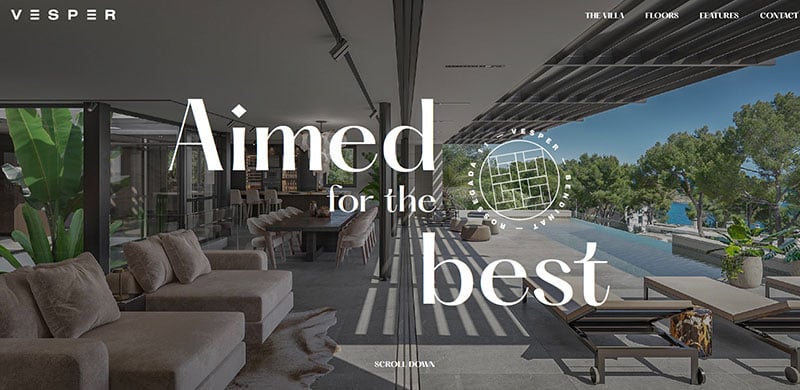
Vesper Villa

Born from the dream of creating the ideal getaway for the hero of Ian Fleming’s bestseller. Vesper Villa occupies a spot in one of Spain’s most exclusive locales.
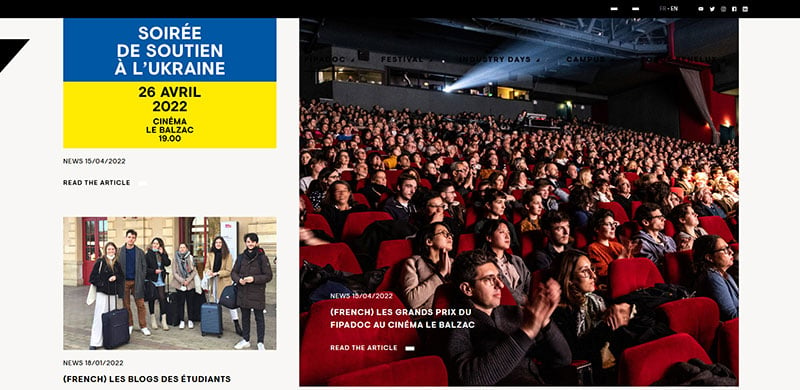
Fipadoc

This hero image invites visitors to an international documentary film festival in Biarritz.
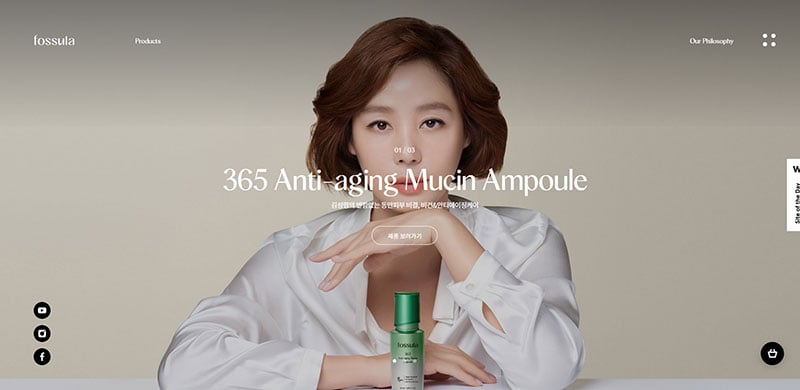
Fossula

A simple web design ethos coupled with a crisp hero image highlights the brand.
MT Food Group

Specialists in the food export industry. A recent rebrand showcases an attractive and inviting website.
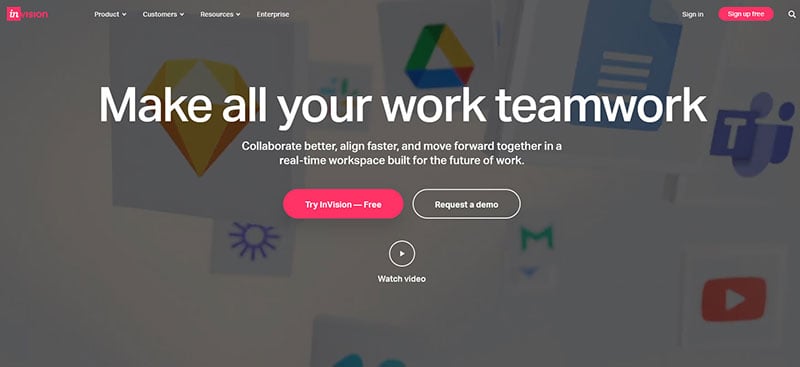
InVision

Another example of an engaging hero image website. The layout employs a bold heading that overlays a large, moving image.
Call-to-action buttons as well as other features complete the page.
ASASSYNZ CATS

An individual page featuring images of Persian cats. The scroll function creates an interactive experience.
Broadwick Live

The moving images of the hero banner showcase Broadwick Live’s brand philosophy. Through culture, music, and more they aim to meld inspiration with creation.
Maxxim Vacations

Take a self-guided tour through Atlantic Canada. Journey from Newfoundland to Nova Scotia, Labrador to New Brunswick, and everywhere in-between.
Tennis Club Oderzo

Tennis Club Oderzo’s new website introduces visitors to a contemporary image. This echoes the inner beauty found in those who are a part of the club.
212 Heroes: Forever Young

Users explore the New York streets on a skateboard of their choice. How? Via an interactive video game designed to accent the launch of the Carolina Herrera fragrance.
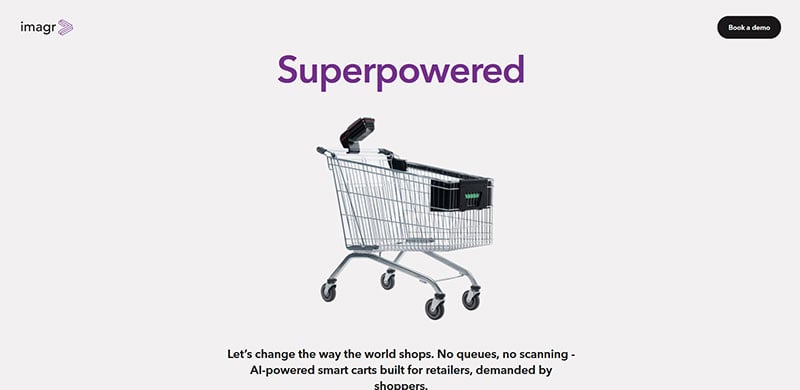
Imagr

There are no barcodes, queues, or installs with Imagr’s uninterrupted checkout experience. This is possible thanks to their proprietary image recognition software.
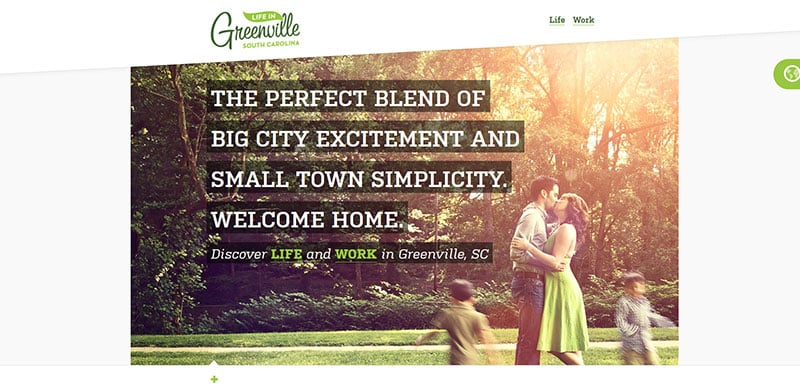
Life In Greenville

When it comes to your hero image, bringing type and photos together doesn’t have to be a battle.
Take a look at Life in Greenville. Straightforward, immediate, and elegant.
Vermeulen

Bringing results when it comes to building technologies. Visitors find comfort and intelligence not only in their brand but in the site’s layout as well.
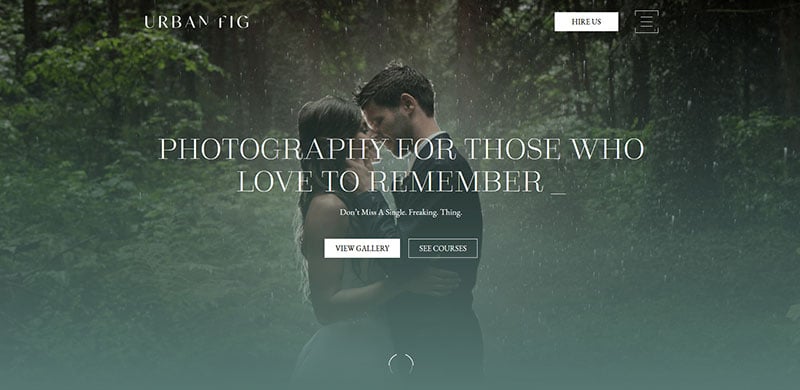
Urban Fig Photography

An obsolete brand image and WordPress website received a revitalizing transformation. This photography company now boasts a crisp, contemporary feel that imbues confidence.
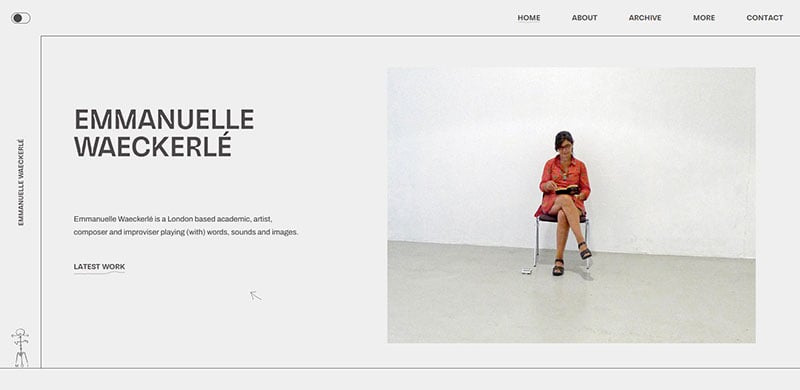
Emmanuelle Waeckerlé

Academic, composer, and artist. Emmanuelle Waeckerlé dreams up choreographies between words, tones, and visuals.
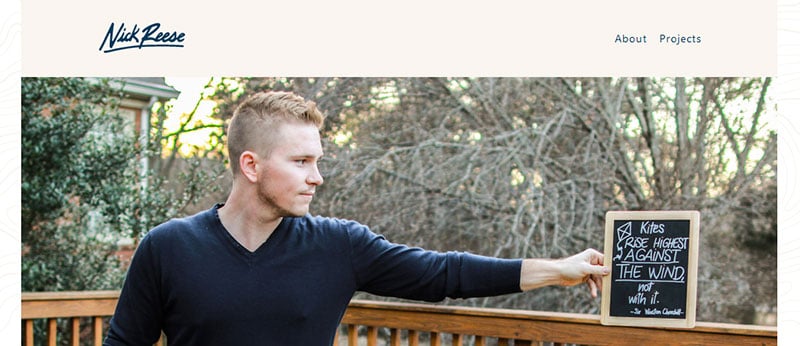
Nick Reese

Hero images can bring a warm, human touch to the cold, digital landscape. Nick Reese’s homepage fully embraces that idea.
New visitors are introduced to Nick and everything he’s about with the use of this image.
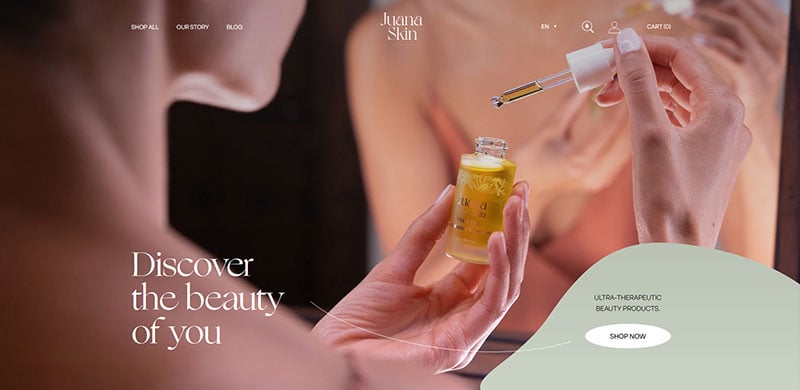
Juana Skin

Juana Skin uses their own image to highlight their beauty product, that is as much therapy as it is aesthetic.
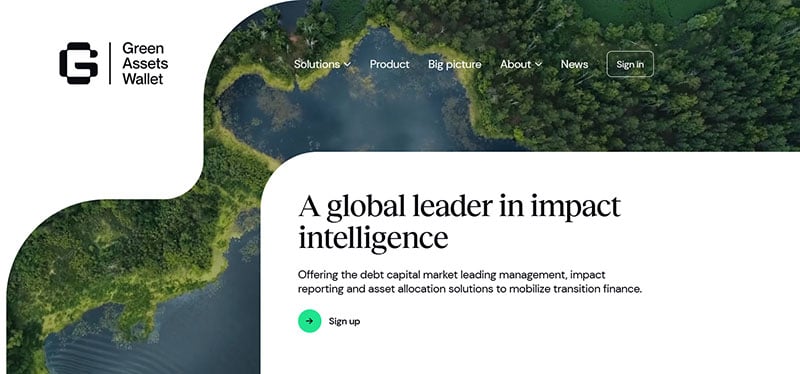
Green Assets Wallet

An emerging startup hailing from the world of FinTech.
They aim to provide a smooth transition from a capital market into a viable tomorrow. The process involves defining and endorsing financial resources and facilitating data.
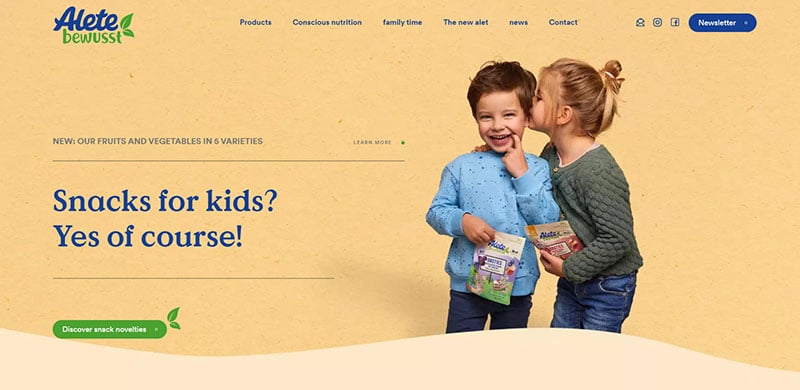
Alete Bewusst

An effective website that promotes its brand and philosophy via lively images and an engaging blog.
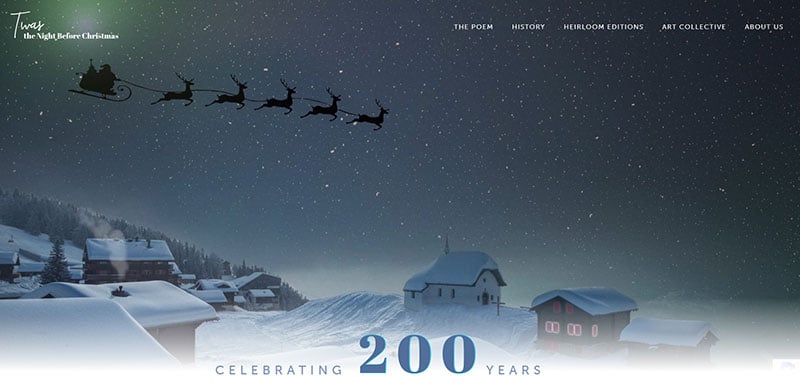
Twas The Night Before Christmas

Providing heirlooms that capture the sentiment of the well-known poem. The hero image engenders the same magical spirit.
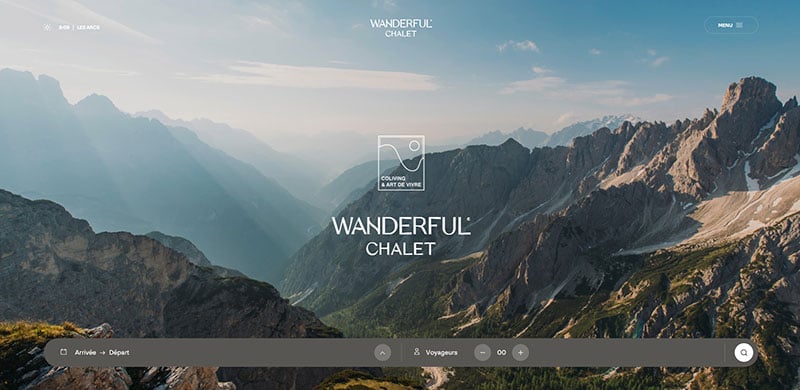
Wanderful Chalet

Fuse work and vacation for a charming experience at a 4-star chalet in Les Arcs, France.
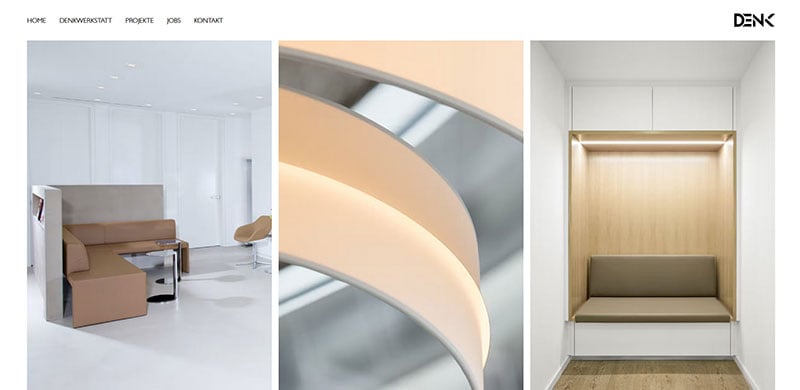
DENK

Picture a combination of prime interior images with a minimalist design approach. That is the enduring character of this exclusive carpentry company’s website.
The layout and site functionality helps create the right first impression.
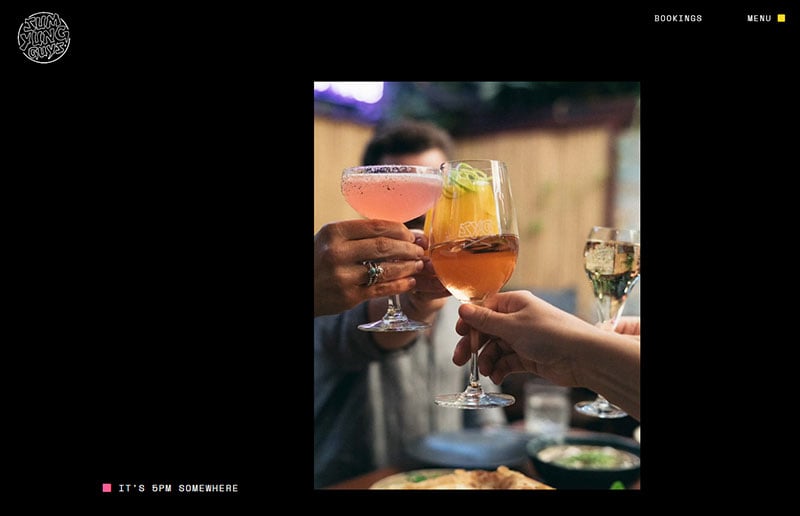
Sum Yung Guys

This site for Celebrity Chef Matt Sinclair’s restaurant truly captures the human eye. From images that trail to neon typography, the website for Sum Yung Guys looks, in a word, delicious.
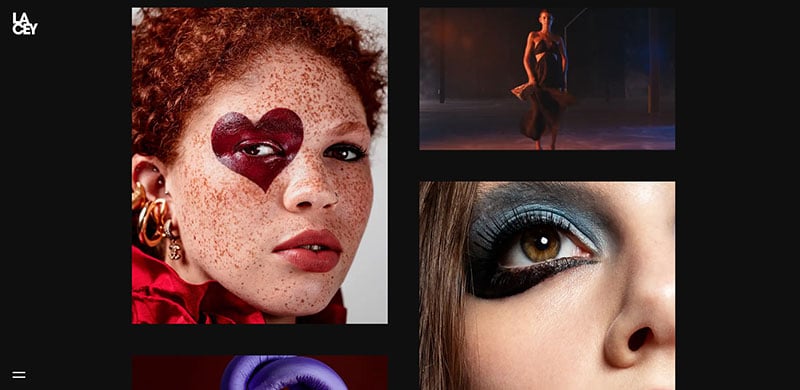
Lacey Studio February 23

High-quality images populate the site across all functions. This New York-based creative’s work serves as the perfect hero image.
In a simple, elegant way, this site highlights Lacey’s prowess as a director and photographer. This comes across through both moving and still imagery.
smietanski

Dr. Maciej Śmietański is both a surgeon and an artist. This duality shines through in the design of this fantastic example of a hero image website.
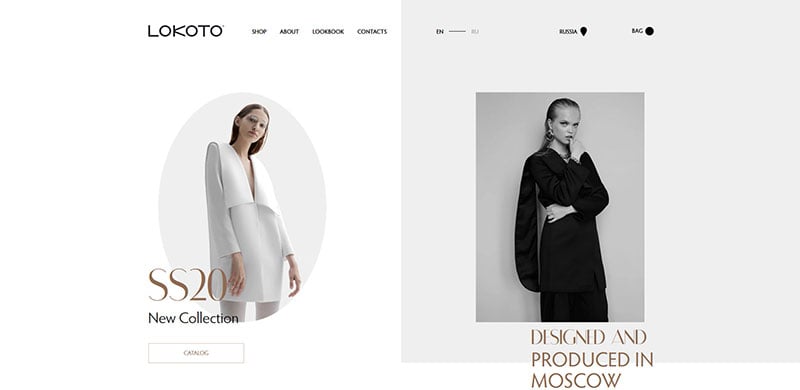
Lokoto

Precise lines and constructed silhouettes fuse in Lena Akeeva’s visionary clothing brand. Futuristic drama threads through the design of the site.
FAQ about websites with hero images
What is a hero image?
Oh, a hero image is that big, eye-catching picture you see at the top of a website when you land on the homepage. They’re used to grab your attention, convey a message, and create an emotional connection with visitors. They’re super popular in web design these days.
Why use a hero image on a website?
You know, using a hero image can really boost engagement on your site. It makes your site visually appealing, helps communicate your brand’s identity, and entices users to explore further. A great hero image can even improve your site’s conversion rates!
How do I choose the right hero image?
Well, picking the perfect hero image is all about finding one that resonates with your target audience and aligns with your brand. Think about the message you want to convey and the emotions you want to evoke. High-quality, relevant, and unique images work best.
Should the hero image be static or dynamic?
Ah, that’s an interesting question! Both static and dynamic hero images have their pros and cons. Static images are simple, load quickly, and are compatible with almost all devices. Dynamic images, like sliders or videos, can be more engaging but might increase load times. It’s really up to what suits your website best.
Do hero images affect SEO?
Well, they can, but it depends on how you use them. If your hero image is well-optimized, it can definitely boost your site’s SEO. Make sure to use descriptive file names, add alt text, and compress the image file size without compromising quality.
How do I optimize hero images for mobile devices?
Great question! You’ll want to make sure your hero images are responsive so they look good on any device. Use CSS media queries to adjust the size and position of your image, and consider using mobile-specific images to ensure a great user experience.
Are there any copyright issues with using hero images?
Oh, absolutely. You need to be very careful about copyright when using images on your site. Always make sure you have the rights to use an image, or choose royalty-free images from reputable sources. Don’t just grab an image from Google – that’s a big no-no.
What’s the best file format for hero images?
Well, there isn’t a one-size-fits-all answer here, but generally, you’ll want to use JPEG or WebP for hero images. These formats offer good quality and compression, so your images will look great without bogging down your site.
How can I test the effectiveness of my hero image?
To make sure your hero image is really working for your site, you can use A/B testing. This involves comparing two or more variations of the hero image and measuring which one performs better in terms of engagement, conversions, and other metrics.
Should I include text on my hero image?
You can, but it’s not always necessary. Including text on your hero image can help communicate your message more clearly, but be careful not to clutter the image or make it hard to read. If you do add text, make sure it’s concise, visually appealing, and easy to understand.
If you liked this article about hero image websites, you should check out this article about website ideas.
There are also similar articles discussing Lottie animation examples, websites with video background, pink websites, and websites that tell a story.
And let’s not forget about articles on black websites, animations on scroll, cursor animations, and cool JavaScript animations.

