Okay, so here’s the deal. You’ve got this rad online store, right? You want it to be as awesome as possible. Enter the ecommerce slider. It’s like the VIP section of your website—eye-catching, glamorous, and super useful for showing off your coolest products or offers. People are naturally attracted to what’s moving and shiny, so an ecommerce slider catches the eye instantly.
We’re diving deep into the world of ecommerce sliders. By the end of this read, you’ll be the ecommerce slider guru among your peers, and you’ll know how to up your game, making your online store a visual spectacle. Strap in, my friend; it’s going to be a wild ride.
You’ll find we’re not just sticking to one type of slider. Nope. We’ll explore image sliders for that ‘wow’ visual factor, product sliders to strategically display your top products, testimonial sliders because word of mouth is still golden, and video sliders for some cinematic flair. So you see, we’re giving you the full buffet experience here.
The Basics of Ecommerce Sliders
What Is an Ecommerce Slider?

An ecommerce slider is essentially a slideshow on your webpage. Think of it as a rolling billboard that’s interactive. It’s not just for show; it’s a dynamic way to feature essential elements of your online store.
You can slap it on your homepage to highlight your newest items, or maybe use it to showcase your deals of the week. It’s also a neat way to show customer testimonials, especially if you’ve got some raving fans. In short, you can use it for just about anything that you want to draw attention to.
Benefits of Using Sliders in Ecommerce
First things first, ecommerce sliders are eye-candy. They’re the visual sugar that makes people want to feast their eyes on your site. Your store becomes this hip place where things are constantly fresh and updated. The potential for creativity is endless.
Who doesn’t want their best stuff front and center? With an ecommerce slider, your top-selling, most rad products get the spotlight they deserve. Imagine having a showcase that instantly grabs attention and practically screams, “Buy me!”
Here’s the magic part. When done right, these sliders can be interactive. Imagine swiping through a range of products with just a flick of a finger. It’s like turning the pages of a digital magazine tailored specifically for your customer. So yeah, ecommerce sliders keep people clicking, swiping, and, most importantly, buying.
Common Mistakes to Avoid
Overloading with Information
Ah, the temptation to cram everything in one place. While it’s cool that you want to show off all your stuff, too much information is like dumping a basket of random items on your customer. Overwhelm city! Keep it simple, my friend.
Poor Image Quality
No one likes blurry or pixelated images. Period. If your ecommerce slider looks like it was made in the 90s, then you’re doing it wrong. Make sure your pictures are sharp, clear, and professional.
Lack of Mobile Responsiveness
Alright, this one’s huge. Most people are shopping from their phones these days. If your slider doesn’t adapt to smaller screens, you’re basically turning away business. So make sure your ecommerce slider looks just as good on mobile as it does on a desktop.
Types of Ecommerce Sliders
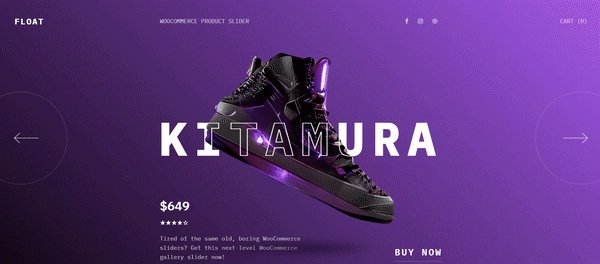
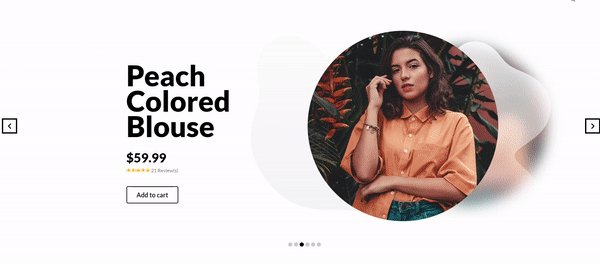
Image Sliders
Basic Image Sliders
Alright, so let’s start with the OG of ecommerce sliders: the image slider. This one’s like the vanilla ice cream of sliders; it’s your base layer. You’ve got a sequence of images that flip or fade.
You can use this space for anything from seasonal promotions to announcements. Think about it: one second your customer’s looking at a beach scene for your new summer collection, and then—BAM!—the next slide showcases your 4th of July sale.
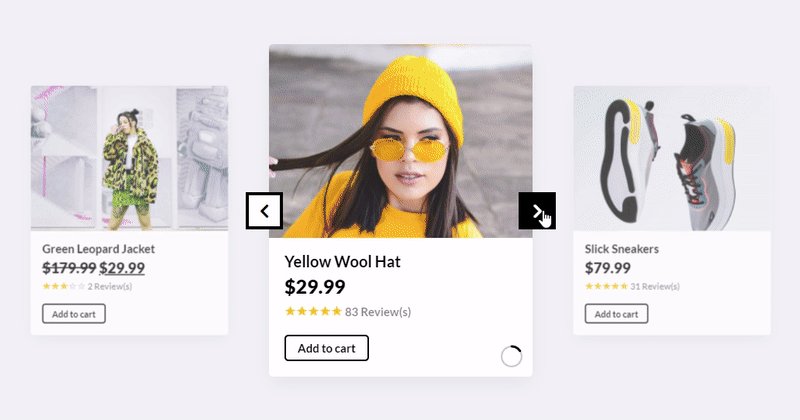
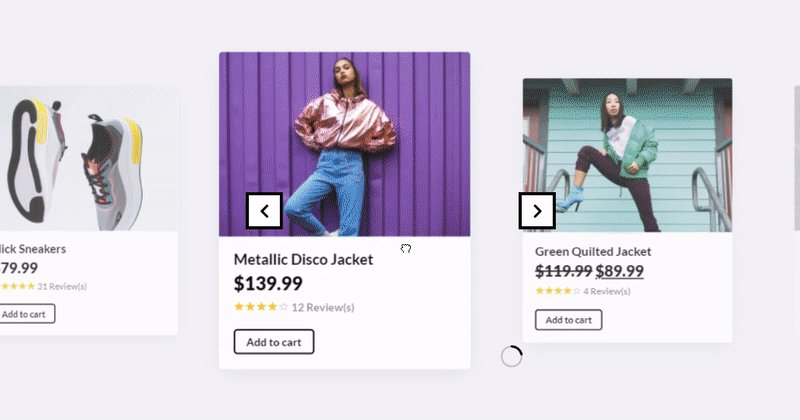
Carousel Image Sliders

Now, let’s step it up a notch. Carousel image sliders are your basic image sliders but with an added twist. You get small preview images on the side or the bottom, and users can click to see the big picture. It’s a buffet, but you can see all the dishes before you dig in.
Why use a carousel? It gives your visitors a sneak peek. They can decide what they want to see up close and skip the rest. For you, it’s a slick way to show a range of products without overwhelming your audience.
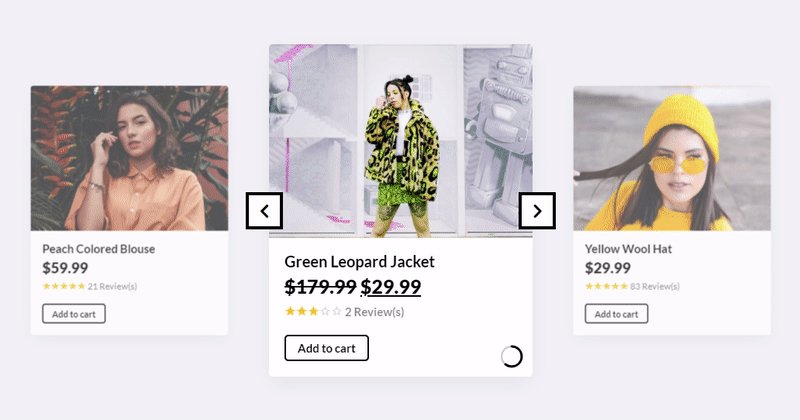
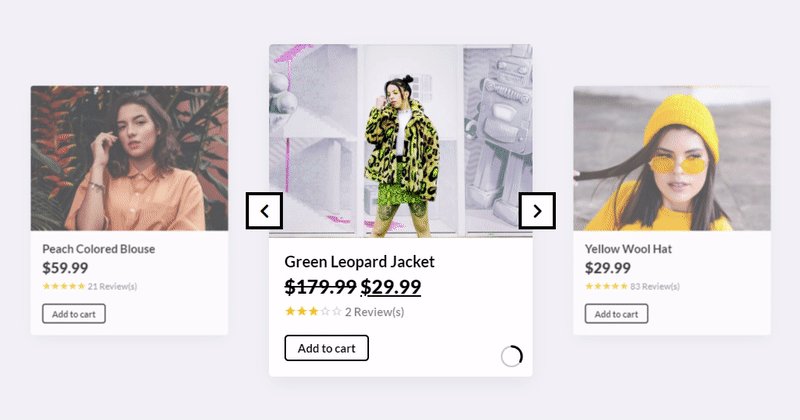
Product Sliders
Featured Products

Alright, moving on. Now we’re talking about the swanky stuff: Featured product sliders. These are basically your “Best Hits” album. You pick out the best of what you’ve got and display it in a way that makes people go, “Whoa, I need that.”
You can pair products that go well together, showcase your newest arrivals, or even highlight those long-lost gems that folks might’ve missed. Just remember, it’s not just about piling on products; it’s about curating a mini collection within your ecommerce slider. So choose wisely!
Best Sellers
A best sellers slider is like the people’s choice awards for your store. These are the goodies everyone’s been scooping up. Why not put them front and center, right? A Best Sellers ecommerce slider is like telling your visitors, “Hey, don’t take my word for it; look at what everyone else is buying.”
This is also a super way to ease decision fatigue. Because let’s be honest, sometimes having too many choices can be exhausting. Your customer sees what’s popular and bam, decision made.
Category-specific Products
Category-specific product sliders are for those of you who want to get all organized and whatnot. Got a huge cosmetics line? Break it down: one ecommerce slider for lipsticks, another for eyeshadows, and so on.
Basically, you’re giving your visitors a guided tour, without them even realizing it. Category-specific ecommerce sliders are the unsung heroes that can make your online store look like it’s got its stuff together.
Testimonial Sliders
Customer Reviews

Social proof, ever heard of it? Basically, it’s when people see others doing something and think, “Must be good if they’re into it.” Customer reviews in an ecommerce slider are like that.
It’s like inviting friends over to hype up your stuff. A customer sees rave reviews, they start thinking, “This is legit.” Before you know it, you’ve got another satisfied customer.
Expert Endorsements
Sometimes you want to add a sprinkle of authority to your ecommerce slider. That’s where expert endorsements come in. Picture this: a well-known beauty blogger giving a shout-out to your skincare line.
An expert endorsement slider can add credibility, like a stamp of approval. It’s more than just showing off; it’s about leveling up your brand’s trustworthiness.
Video Sliders

Alright, so, picture this. You’re selling these crazy innovative kitchen gadgets. Photos are cool, but a video slider that shows these gadgets in action? That’s next-level engagement right there.
A product demo video is like inviting your customer into your kitchen for a live demonstration. It’s intimate, it’s interactive, and most importantly, it’s convincing.
Design Elements That Make a Difference
Use of High-Quality Images
Okay, let’s talk visuals. High-quality images are like the bread and butter of any ecommerce slider. Grainy or blurry pics are a big no-no. It’s like trying to impress someone with a salad when all you’ve got is wilted lettuce. Not happening, folks.
So, where do you find these killer images? You can either hire a pro photographer or check out some high-res stock photos. Just make sure they’re not the overused ones; you don’t want your site looking like everybody else’s.
Text and Typography
Choosing Fonts
Text matters, people! Fonts are like the vibe setters of your ecommerce slider. A bad font choice is like playing heavy metal at a yoga class. It’s confusing and kills the mood.
Pick fonts that match your brand and are easy on the eyes. Whether it’s chunky, sleek, or artsy, your text should fit like a glove with your visuals.
Positioning of Text
Where you place your text in the ecommerce slider is key. Too much text on an image is like a photo bomber—totally steals the show. Text should complement, not compete. Place it where it’s easy to read but not in the way. Got it?
Animation and Transition Effects
Fade Transitions
Fading images are like the smooth jazz of transitions. You’re slowly being led from one thing to another, like a gentle nudge rather than a shove. It’s classy and chill.
Slide Transitions

Slide transitions, on the other hand, are more like pop music—fun and peppy. It keeps things moving, and there’s never a dull moment.
Special Effects
You can also get super fancy with special effects. Ever seen those sliders where the text flies in, or the image splits and reveals another pic? Yeah, those are a definite attention grabber. Just don’t overdo it, though. Subtlety is still king.
Best Practices for Ecommerce Sliders
Responsiveness
It’s 2023, folks. If your ecommerce slider isn’t mobile-friendly, you’re in the Stone Age.
It’s all about the grid. Stick to a grid layout, test on multiple devices, and for the love of pixels, make sure it adjusts to different screen sizes.
Loading Speed
Impact on User Experience
Ever waited for a website to load? Feels like an eternity, right? Slow-loading sliders are like the guy who takes forever to tell a story. No one’s got time for that. Your ecommerce slider has to be quick; otherwise, you risk people bouncing off your site like it’s a trampoline.
Optimizing for Faster Load Times
Image compression is your friend here. There are tons of tools that can reduce your image size without losing quality. Also, let’s not forget about good ol’ caching. Speed is key, guys and gals.
Accessibility
Don’t forget, not everyone interacts with a website the same way. Making your ecommerce slider accessible is like adding a ramp next to stairs. It’s about inclusivity.
FAQ on Ecommerce Sliders
What is an Ecommerce Slider?
Oh, an ecommerce slider is that dynamic strip on a webpage that showcases multiple images or other content. It’s kinda like a digital billboard that cycles through content. You’ve definitely seen these while shopping online. They can show off new arrivals, deals, testimonials, you name it.
Why Do Online Stores Use Sliders?
Sliders are like the cool kids in the digital playground. They grab attention and can show multiple things without taking up a lot of space. It’s the flashy storefront window of the online world, telling you, “Hey, come check us out!”
Are Sliders Mobile-Friendly?
Great question. In today’s world, they better be. A good slider adjusts itself to fit your screen, whether you’re on a phone, tablet, or a giant desktop monitor. It’s all about that seamless shopping experience.
Do Sliders Slow Down Websites?
Hate to break it to you, but yes, they can. If you load high-res images without compressing them or add too many effects, you’re asking for a snail-paced load time. So yeah, you gotta balance that bling with performance.
What Should I Display on My Ecommerce Slider?
Keep it relevant and eye-catching. Feature your top-selling products, or give a shoutout to a seasonal sale. The key is to make it align with whatever else is going on with your site. Consistency is king, my friends.
How Many Slides Should I Use?
Less is more, pal. Too many slides and your visitor has probably scrolled on by. Stick to around 3 to 5 slides. You don’t want to overwhelm folks with choices, you know?
Can I Use Video in a Slider?
Absolutely, and it’s a killer way to engage with your audience. Video content is like that charismatic friend who just livens up the party. But keep it short and sweet, nobody’s sticking around for a documentary.
Are Sliders Accessible for Everyone?
They should be, but often they’re not. If you wanna be cool, make sure your slider works for people using screen readers or other assistive tech. It’s all about being inclusive.
What Mistakes Should I Avoid with Ecommerce Sliders?
Oh man, where do I start? First off, don’t cram it with info. You’re not writing a novel. Also, don’t forget mobile users, and please, for everyone’s sake, make sure it loads quickly. Nobody likes a slow slider.
Conclusion on Ecommerce Sliders
Man, ecommerce sliders, right? They’re like those moving picture frames in a wizarding newspaper. Zipping this way and that, showcasing the latest, the greatest, the gotta-have-its of the online shopping world.
- Sneaky?
- Catchy?
- Essential?
In our digital age, having an ecommerce slider isn’t just about looking fly. It’s about grabbing attention. It’s about telling Joe and Jane Shopper, “Hey, don’t blink, or you’ll miss out on the next big thing.” And guess what? They work! By now, you’ve seen how these magic carousels can boost sales, user engagement, and brand recognition.
So, let’s end on a high note. Think of an ecommerce slider as your website’s flashy handshake, its opening act, its “hello, world!” It’s not just about selling products, it’s about selling an experience. And if done right, that experience can be pretty epic.
If you liked this article about ecommerce sliders, you should check out this article about mobile carousels.
There are also similar articles discussing carousel UX, Owl Carousel, product carousels, and websites with carousels.
And let’s not forget about articles on testimonial carousels, carousel sliders, Bootstrap carousels, and parallax sliders.