Good advertising is not enough to land new clients Presenting a good proposal is also essential. Additionally, the proposal that is presented to prospective clients must be well structured and clearly defined.
Most larger businesses have employees who know how to do this. However,writing a good proposal can be challenging for small or new businesses.
Writing a good website proposal takes time. It may feel tedious and it may seem that the time invested in writing could be used for something else. On the other hand, writing a proposal is a great opportunity to connect with a client and project the business’ philosophy.
So, there are important advantages to investing time to prepare a good proposal. This post will show how to do it. The elements that are mentioned serve as a website proposal template. Choose what works best for you and bring in more clients.
What is a Website Proposal?

A well-written business proposal is a powerful tool in persuading prospective clients to buy or contract. Of course, it shows what a business has to offer and how much it costs. To be effective it also needs to show why a prospective client should choose this web designer for their project.
Every web design project is different. Still, this website proposal template will work for any. Its design focuses on getting and keeping the interest of the reader. With the template worked out, it is only a matter of adjusting the details that are specific to the project.
It should show what the needs of the client are and how the web designer will cover them, and how much it costs. In this way, it shows what the most important points of the project are. It gives an idea of what the client can look forward to and when the client can expect to receive it.
It is important to mention that a website proposal is not the same as a request for proposal.
How to Build a Web Design Proposal Template
The following shows the elements that a successful website design agency or freelancer needs to include in a design proposal.
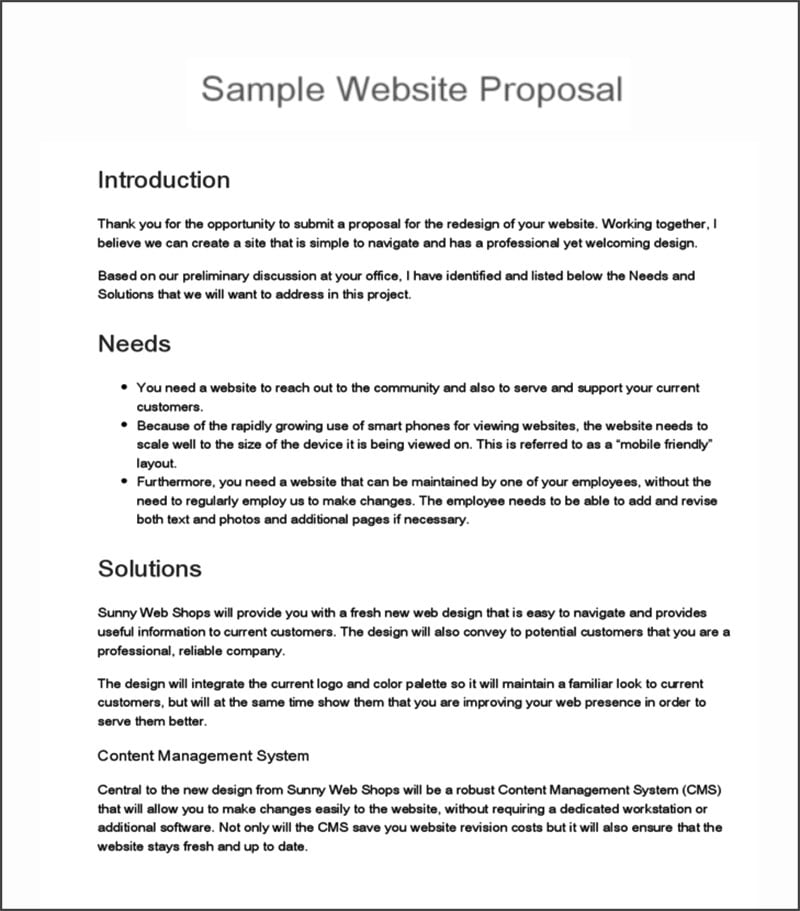
Introduction

Generally speaking, the introduction will receive the most attention from the readers. Many read the introduction and then immediately jump to the pricing section.
Many agencies pay little attention to the introduction, but this is the part that introduces the company, its identity. It shows how much the client is valued and why they received this proposal.
Make sure that the introduction sounds positive, that it includes all basic and relevant information, and that it is easy to read.
Problem Overview

The following section can be written in two different ways. Either describe the problems that a business is facing or show them the opportunities that the business is currently missing out on.
Stating the problem the client might face instills confidence: these are the people who know how to help. This will also benefit future collaborations.
The Proposed Solution

Next, outline the solution to the posed problem. Show why the product or services offered are the road to success. In the case of a website proposal template, this includes the process for graphic and web design, web development, or even the number of web pages.
The proposed solution also details the goals of a web project and includes specific solutions. To give a better idea of problems that need a solution, here are some examples:
- Strong competition, which results in fewer website hits.
- Troubles with expanding or moving to mobile traffic.
- Poor visibility in search engines.
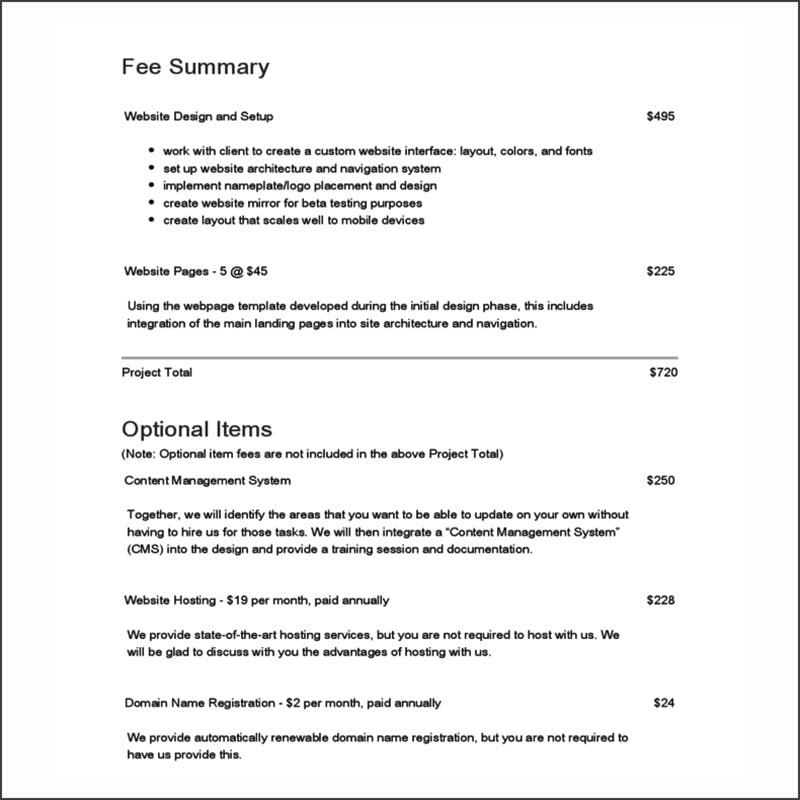
Standard package breakdown

An important element in a web design proposal is the standard package breakdown. It shows the client what they will get if they decide to contract the service. So, in this section, list different packages and what services they include.
Be brief in the descriptions. Do not use more than four sentences for each and this includes an estimated timeline. And do not forget what the client is most interested in, the price.
By being clear about the content of the packages and the prices, clients know what they will get. But it also ensures that right from the start that the web designer will get the compensation they want.
Extras

Another part of the proposal template is a list of add-ons or extras that a client may want to include in their standard package. Some examples of extras are:
- Preparation of templates for, for example, posts.
- Continued website maintenance.
- Set up of additional pages.
- Additional design services.
- Copywriting.
- Marketing services for social media.
Ensure the completeness of the list. Again, provide a brief description for each service of not more than four sentences.
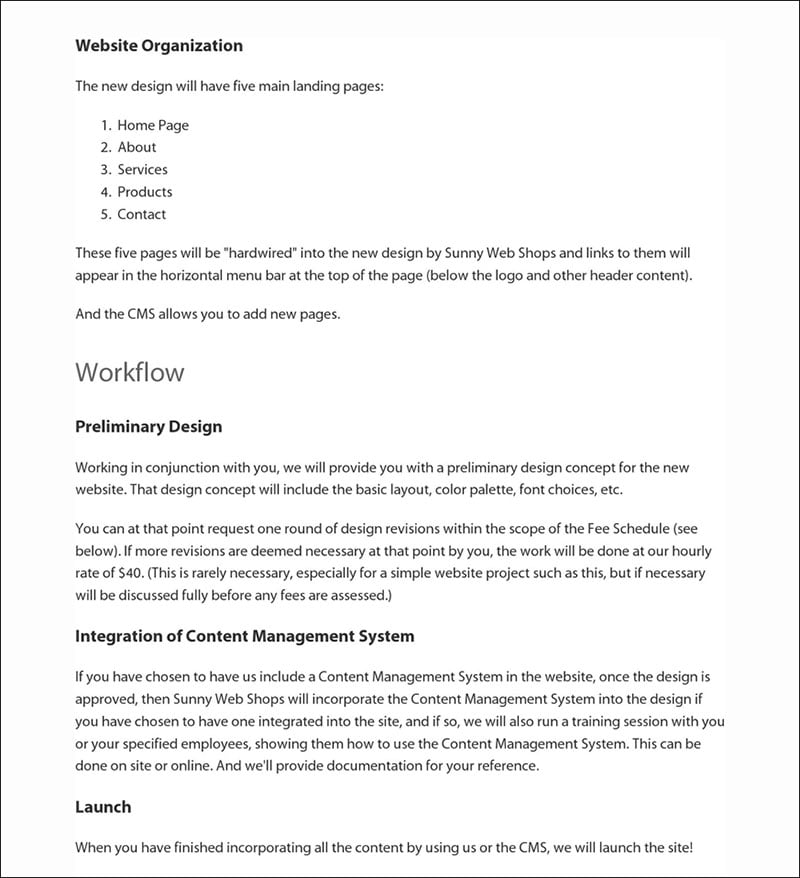
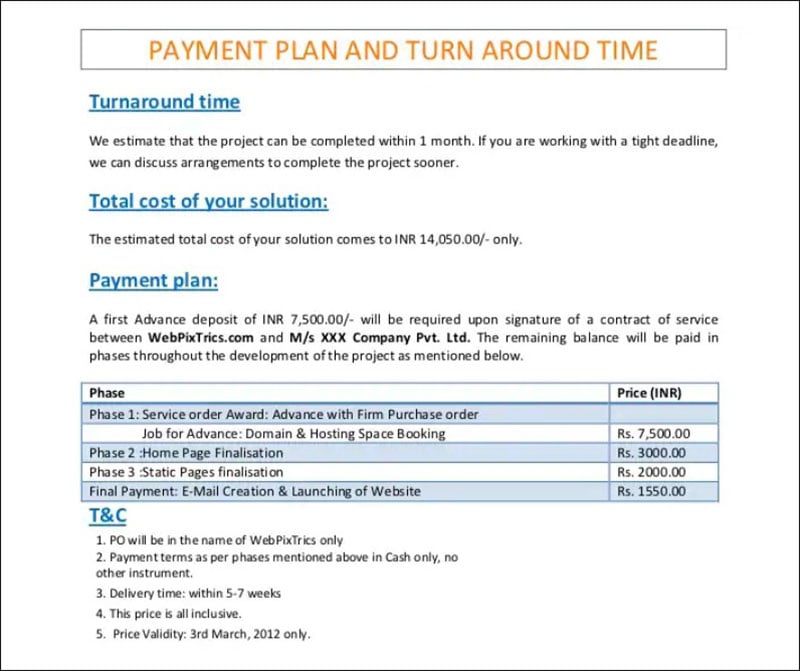
Project Timeline

A more exact timeline can only be made after a detailed discussion with the client about what they want and need. Include an estimated timeline in the web design proposal. Indicate how long each stage takes and what deliverables will be delivered on what date. Some examples of deliverables are:
- Drafts
- Prototypes
- Tests
- Corrections.
Some also like to include in this section what materials they will need during certain parts of the workflow, like text or images.
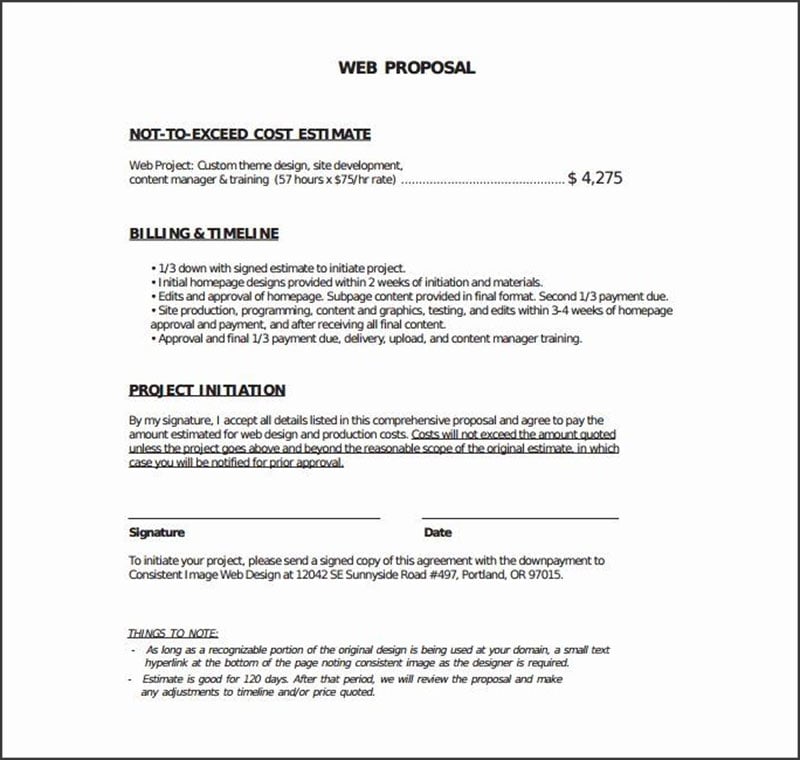
Price Quote

A more detailed or specific proposal includes an estimated price for the service package. Clearly label the pricing and break it down into three or four chronological phases. That helps the client to understand what will happen when and see how that relates to the investment they are making.
If there is going to be an interview, directly ask the client what their total budget for the project is. That creates clarity on whether the project is viable or not.
Testimonials

In the world of web design, testimonials are very important. Therefore, dedicate a page to the best testimonial related to previous design jobs. There are two ways to do this.
- Select the very best testimonial from the most important clients. Choose somewhere between five and ten of them and display them in a creative way on one page.
- Create a template with all the positive testimonials. Then customize the Testimonials section by selecting the best one for a specific client.
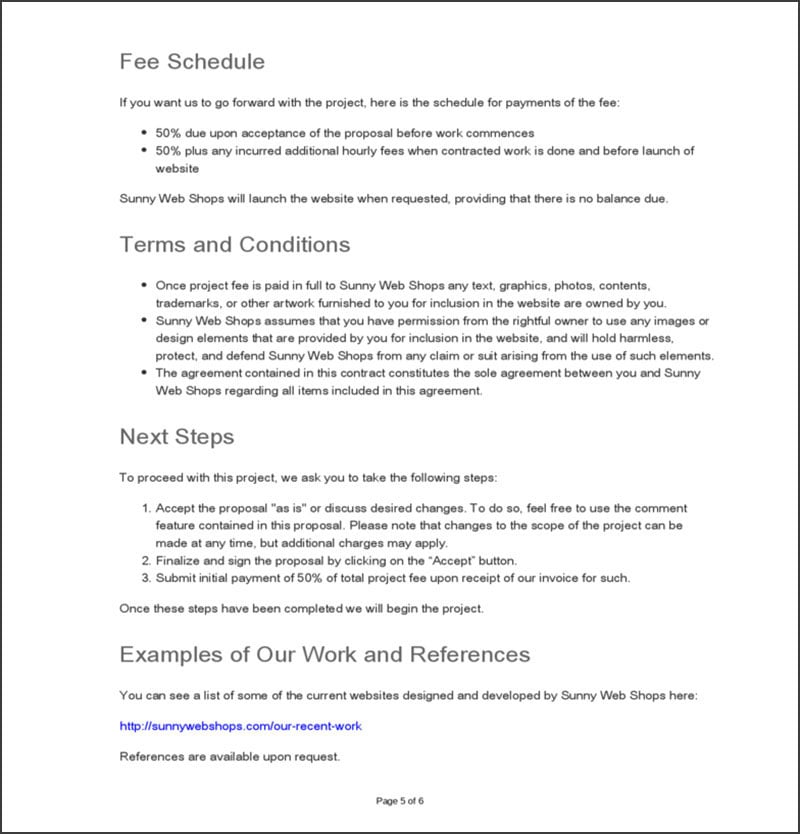
Terms and Conditions

To close the web design proposal template section, let us have a look at the terms and conditions. This is important because it is a protection against legal liability. Detail who owns the product, whether parts may be used as examples, and how to proceed legally when something goes wrong.
It is wise to ask the help of a lawyer to make sure that everything is worded correctly. He or she will be able to give advice specific to the type of business.
Best Practices for Making a Project Proposal
These were just the basics. Until now it was about the content, but this part talks about good practices. Following these best practices when writing a proposal will increase the success rate.
Design a Visually Appealing Document

Web design is all about how a site looks. So making a proposal that looks good is the most important testimonial. Before showing examples of products, this document gives a glimpse at the potential results of the services offered.
The content is very important but make sure to spend plenty of time on the visual presentation. Its results should be awesome. Use examples of some personal design skills.
Define Goals Clearly
A website is a tool to promote a business. So, creating a website is not a goal in itself. It is the means to an end.
A client will want to make or update a website to generate leads or increase a brand’s visibility. Those are the issues that require the foremost attention. From a web design project proposal, it must be clear that the underlying issue is important to the designer. It should not only make clear that the goal is to make a website.
The details of designing are the subject of a later request for proposal.
Research the Client and adjust the Tone of Voice
Competition in the web design business is fierce. A client can probably choose from several options. A project proposal is the way to sell a service. Make sure to hit the right tone.
Finding the right tone is not a coincidence. It starts before writing even one word. Research the prospective client. Refer to specific areas that the client may want. Use screenshots or text from the current website to show knowledge and understanding of the client.
Focus on Clarity and Value

A good development proposal highlights the value of the service or product offered by the proposer. It must be clear why someone should hire the services. Clear and concise language is very important to achieve that.
Make it clear too, how clients will be treated and how communication runs between the proposer and the client. It will help the client understand how business matters are handled.
Always Present the Proposals Face-to-Face

Always carefully listen when the client explains what they want and what they want the website to look and feel like. Work their requests into the proposal. The client will be amazed when he sees his vision worded in the proposal.
The client will thus have a positive impression of the web design company. They will see that this is a company that goes the extra mile and knows its business.
If it is not possible to meet in person, try to hold a video conference meeting to go over the proposal. With all the information, the client can take time to think it over and make a decision.
Include a Call to Action
With everything said and done and with a clear idea of the price, there is one item to discuss. This one is optional but many are using it in a clear separate section. This is a call to action.
There should be absolutely nothing in the one of a client contacting to contract the service. So, make it clear for the reader how they can get access to all the great stuff that is in the proposal. This process should be as simple as possible. Having to print, sign, and scan is a way too elaborate process for most.
Make it simple. Just say ‘Contact us at 000-000-000 or email to accept the proposal. Include any changes you want.’
FAQs about website proposal templates
1. What should be included in a website proposal template?
The project scope, schedule, deliverables, and cost should be summarised in a website proposal template in a clear and understandable manner. It should also showcase your qualifications, experience, and any distinguishing characteristics that make you stand out from your rivals.
To help the client comprehend your proposal and make an informed choice, the proposal should be organized logically and in an easy-to-read format.
2. How do I customize a website proposal template to fit my specific needs?
Understanding the goals and preferences of the client is the first step in modifying a website proposal template to suit your particular requirements.
Create a proposal that is tailored to their unique requirements and emphasizes how you can benefit their project.
Adapt the proposal’s wording and tone to the client’s brand and preferences. Include specifics, such as examples of your prior work, to demonstrate your knowledge and experience in the field.
3. Are there any best practices to follow when using a website proposal template?
It’s crucial to make sure that a website proposal template is crystal clear, succinct, and simple to comprehend. Avoid technical jargon that can confuse the client and speak plainly.
Be open and honest about the costs and the services you will offer. Use graphics to make the proposal more interesting and simple to understand, such as pictures and charts. Finally, make sure the proposal is flawless and professional-looking.
4. Can a website proposal template help me win more clients?
Yes, using a website proposal template will increase your clientele. A well-written, polished proposal can help you stand out from the crowd and highlight your knowledge and experience. Additionally, it can assist you in effectively communicating your value proposition to potential clients, which is essential for success.
5. How do I structure my pricing in a website proposal template?
Think about the client’s spending plan and the specifications for the project when arranging your pricing in a website proposal template. Dissect the cost into several components, such as design, development, and maintenance, and specify precisely what is included in each.
Take into account providing various pricing packages that are tailored to the needs and budget of the customer. Be open and honest about any unforeseen expenses that may occur.
6. Are there any legal considerations I need to keep in mind when using a website proposal template?
Making sure that a website proposal template complies with regional rules and regulations is crucial. Think about putting a disclaimer or terms and conditions in there that spell out your obligations and liabilities.
To provide the services specified in the proposal, make sure you have the required licenses and permits. Make sure the proposal does not violate any intellectual property rights, such as trademarks or copyrights, before submitting it.
7. What are some common mistakes to avoid when creating a website proposal using a template?
Using a generic template without customizing it to the client’s particular demands, being too ambiguous about the project scope and deliverables, and failing to provide a clear price structure are a few frequent mistakes to avoid when writing a website proposal using a template.
Be clear about any potential dangers or project restrictions and refrain from using technical jargon that can confuse the client.
8. How can I make my website proposal stand out from other proposals?
Concentrate on the client’s unique wants and preferences to make your website proposal stand out from the competition. Avoid utilizing cliches and speak in a formal and compelling manner.
Give specific examples from your past work to support your claim that you are an expert in the field.
Use graphics to make the proposal more interesting and simple to understand, such as pictures and charts. Finally, use your imagination and think creatively to present a distinct and intriguing idea.
9. How do I include references and testimonials in a website proposal template?
Consider including a separate section at the conclusion of the proposal to incorporate references and testimonials in a website proposal template.
Include a brief description of the project you worked on along with the name and contact information for the client. Include any difficulties you encountered while working on the project and how you overcome them.
Last but not least, provide a succinct and to-the-point client testimonial or review. To provide more social evidence and legitimacy, you may also think about posting links to case studies or reviews on independent websites.
10. Should I use a website proposal template or create a custom proposal from scratch?
The response to this query is based on your individual requirements and preferences. A website proposal template will help you save time and effort by giving your proposal a well-organized format that can be altered to suit your particular requirements.
However, a unique proposal made from scratch can highlight your imagination and meticulousness and enable you to closely match the proposal to the client’s needs.
The decision between a template and a unique proposal ultimately comes down to the project’s scale, budget, and time restrictions, as well as your level of proficiency and experience with proposal writing.
Ending thoughts on website proposal template
A Web design project proposal is one of the most important sales documents for freelancers and small agencies. A well-written proposal will win the trust of the reader and convince them to make use of the services offered.
It may seem counterproductive to spend a lot of time on a proposal if winning the bid is far from certain. A website proposal template is exactly the time-saver that is needed. With the suggestions in the template above, writing a proposal takes a mere 20 minutes, instead of hours. That frees up time to work on a beautiful design.
If you enjoyed reading this article creating or using a website proposal template, you should check out this one with how much do web designers make.
We also wrote about a few related subjects like the best graphic design portfolio examples, video portfolio websites, one-page website examples, the most innovative and creative websites, website design pricing and carousel slider.