Imagine your website coming alive, each movement flowing with grace—a dance of colors, light, and patterns. That’s the magic of CSS animated backgrounds. They’re not just visual treats; they embody the rhythm of your digital space, setting the tone and personality of your online presence like a well-crafted symphony.
We’re plunging into the world where CSS, short for Cascading Style Sheets, becomes our paintbrush for crafting interactive web backgrounds. Embracing this art form, one that weaves together aesthetics and functionality, ensures your site stands out in a sea of static pages.
In this article, you’ll learn to orchestrate a captivating user interface design where each scroll and hover introduces a new chapter of visual storytelling. From the whisper of gradient backgrounds to the roar of full-screen video animations, we’re pushing the envelope of front-end development.
Our team at Slider Revolution has researched CSS animated background examples that can help you create fun websites.
Impressive CSS Animated Backgrounds
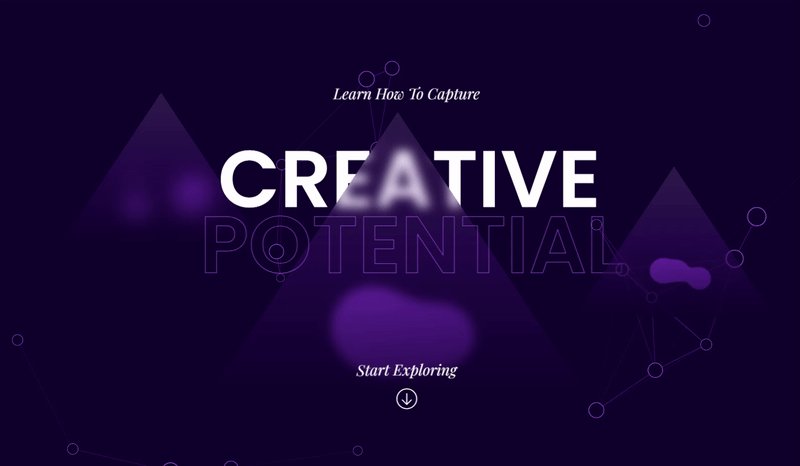
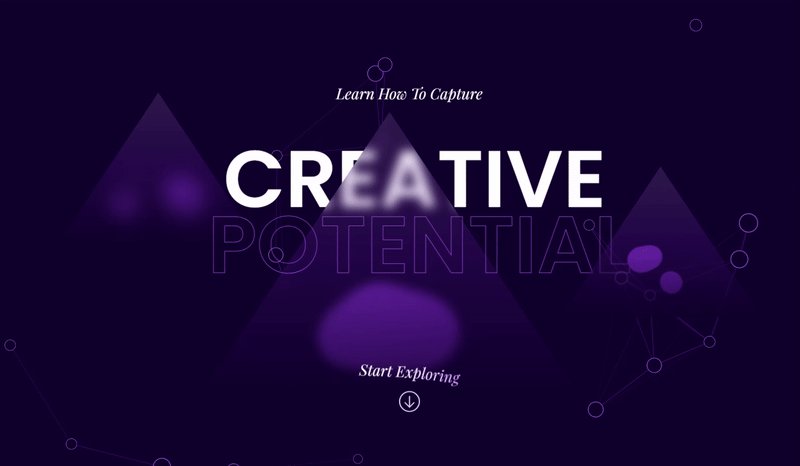
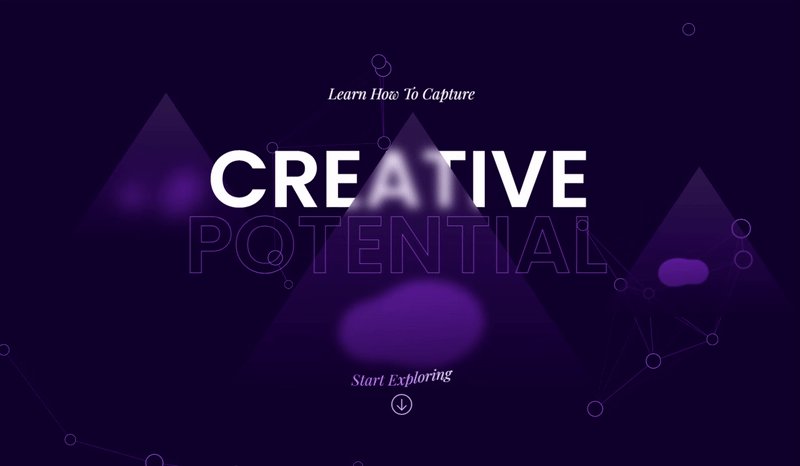
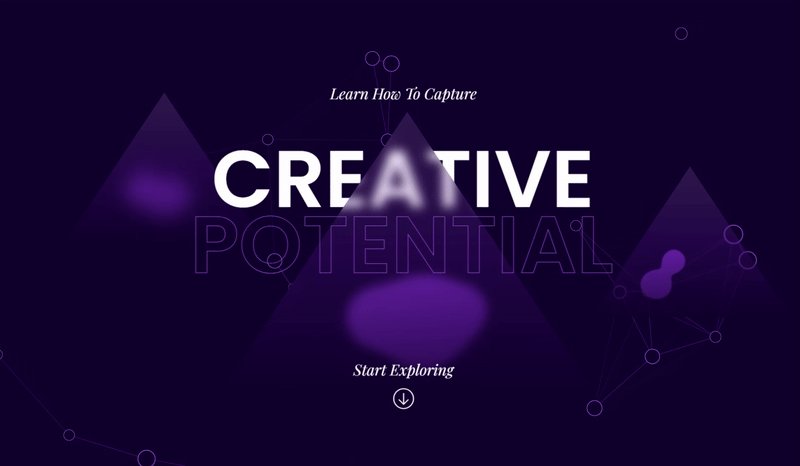
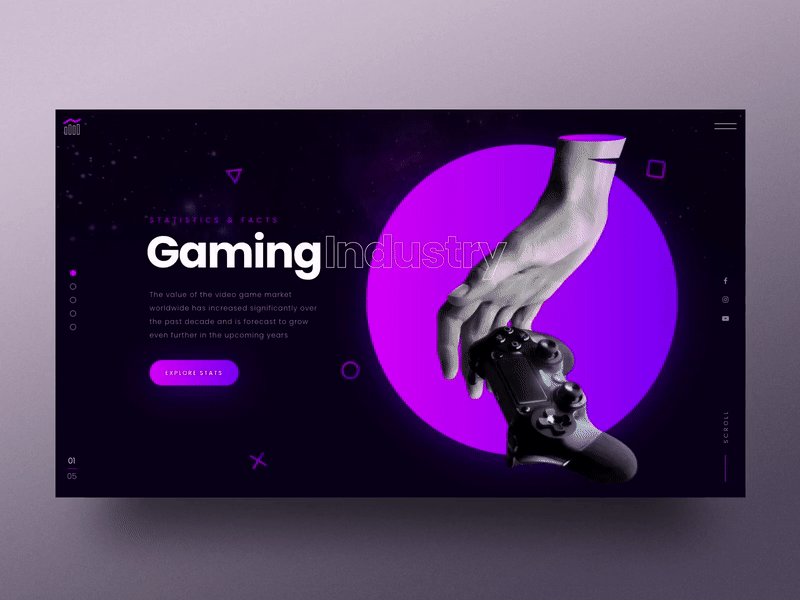
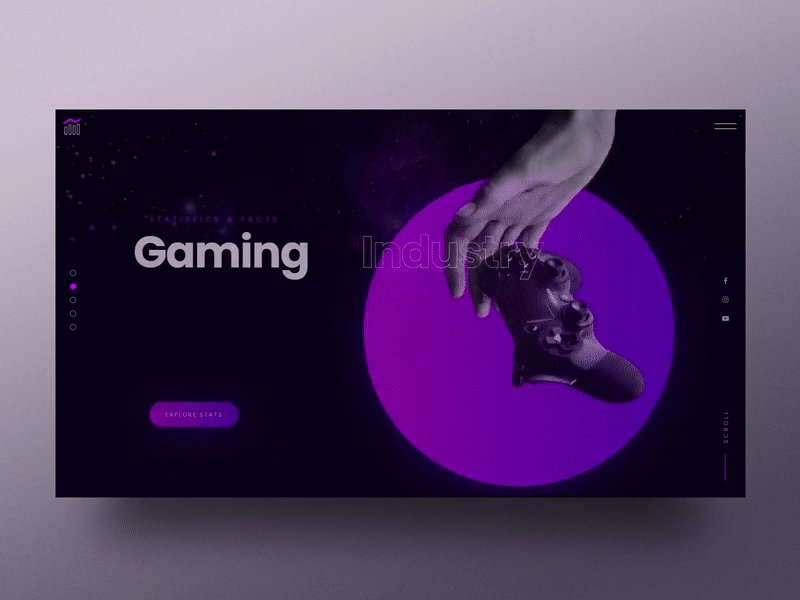
Motion Blur Portfolio Showcase

This Slider Revolution template features a moving background effect that transitions seamlessly between slides. Clicking from one slide to another creates a dynamic and engaging visual experience, adding a touch of excitement and professionalism to any website.
Diagonal Color Gradients
Created by Alison Quaglia
You can create this CSS animated background example with zero JS. It creates a radiant of four colors making a progressive transition from one corner to another running diagonally. You can change colors as well as the speed and direction of the gradient.
Background Effect Hero Collection

This Slider Revolution template features a unique organic and morphing bubble background effect that moves smoothly between slides. Clicking from one slide to another creates a visually engaging experience of moving backgrounds that adds a playful and lively touch to any website design.
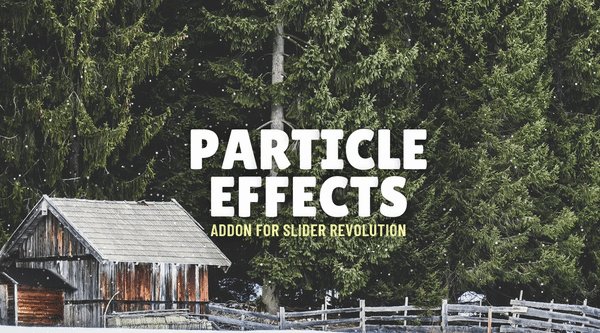
Pure CSS Particle Animation
Created by Takeshi Kano
This is a particle animation that creates the illusion of a moving background. You do not need JavaScript to build it. The whole idea of this background is to have particles moving randomly. The mank-image property creates a vignette effect.
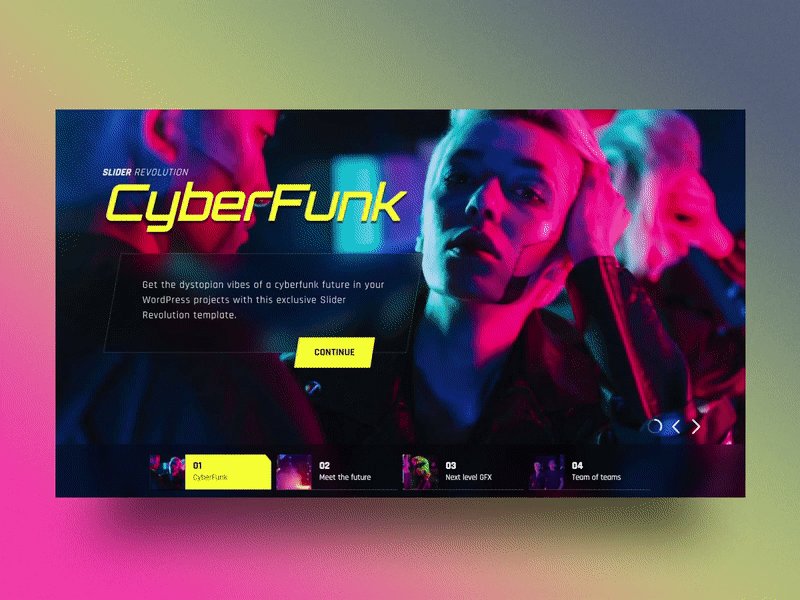
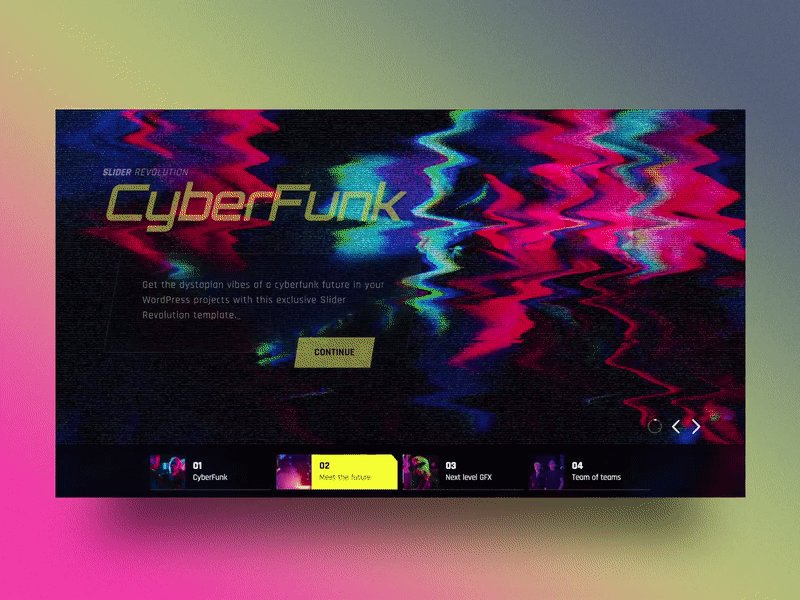
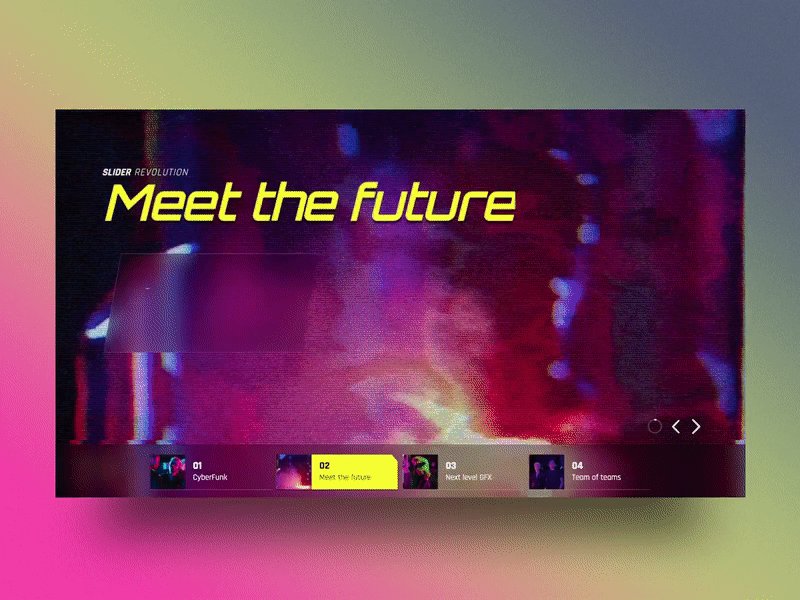
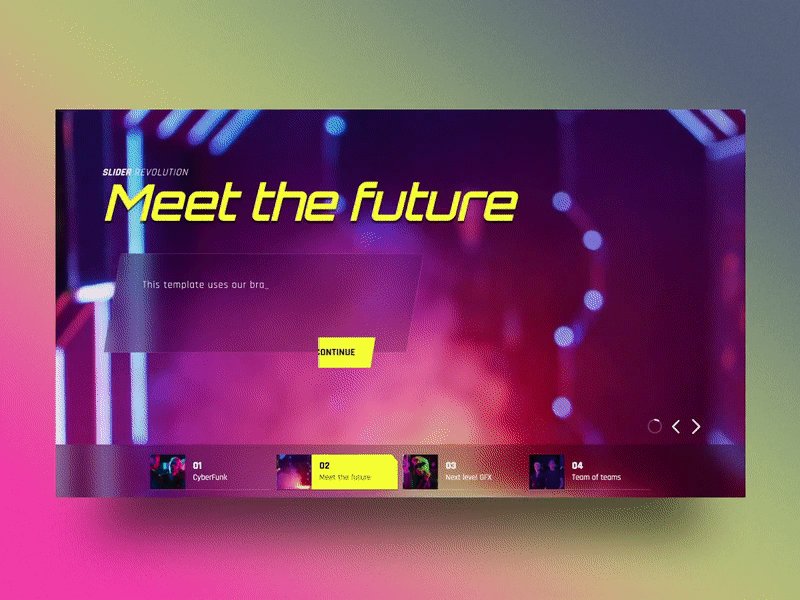
Cyber Glitch Effect Slider

October falling leaves CSS animation CSS no JavaScript
Created by Casthra Demosthene
Creative Hero Collection

Floating Color Orbs
Created by Alison Quaglia
This moving background animation uses Sassy CSS to achieve a multicolor floating orb effect. The colors are random and the orbs move slowly all over the screen. If you pay close attention you will see that each ‘orb’ is in reality represented by text. They are actually randomly generated shadows of a full point punctuation mark.
Winery Timeline Slider

Background Effect
Created by Osorina Irina
This is an HTML and CSS background effect.
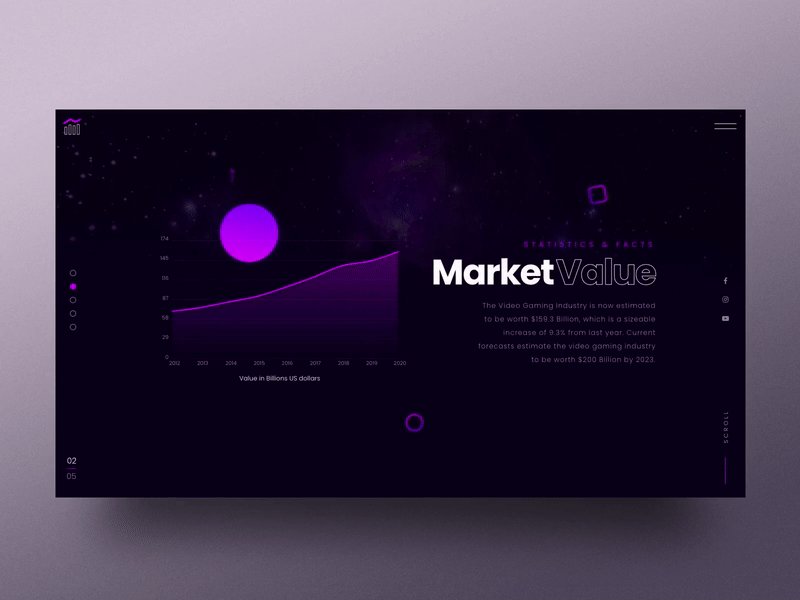
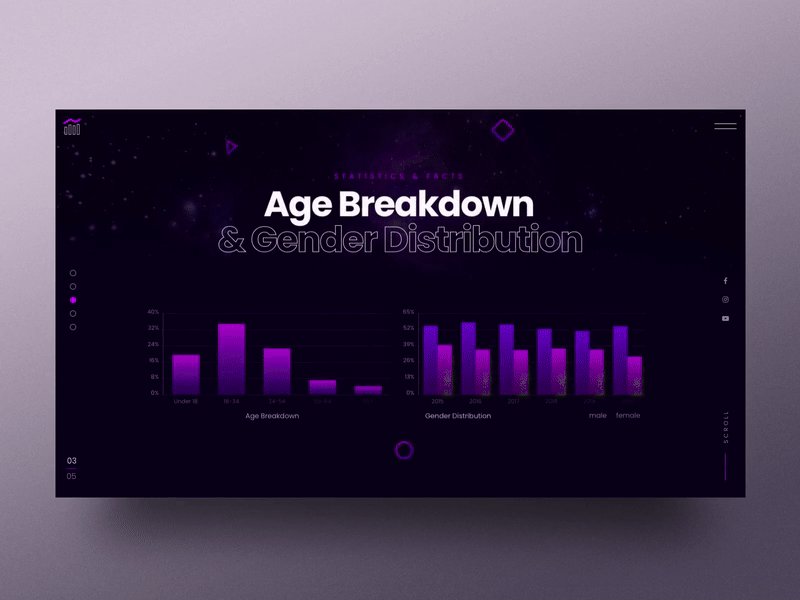
Charts Addon Presentation Slider

Floating SVGS
Created by Rune Sejer Hoffmann
This is an example demonstrating how to use SCSS to get a 3D effect by means of blur and perspective.
Food Delivery Lottie Scroll

Floating Stained Glass Effect
Created by Alison Quaglia
To achieve this background all you need to do is modify two things in the Floating Color Orbs code. Change the content from ‘.’ to ‘V’ and the loop text shadow value from 7px to 2px.
Animated Mini Website

Parallax Star background in CSS
Created by Saransh Sinha
This animation adds an illusion of depth to your background creating a parallax scrolling stars effect. It uses a simple SASS function (to create a random star field on each load) and CSS animation keyframes.
Snow Particle Scene

Sliding Diagonals Background Effect
Created by Chris Smith
An animated background under the content.
Cyber Particle Effect

Pure CSS infinite background animation
Created by kootoopas
Pattern Animation (Infinite)
Created by Adam Abundis
Flexbox allows text to be centered both vertically and horizontally. Keyframes enable an infinite scroll.
Tri Travelers
CSS animated background created by Nate Wiley
This is a grayscale triangle animation.
CSS only animated background
Created by Nour Ibram
This is a perfect animation background for any online store home page. Try it instead of a regular, plain background.
Spipa circle
Created by Alex Andrix
The creator of this animation was inspired by his trip to Tunisia where he wandered around following a stranger who insisted on showing him something.
The animation resembles a number of random forcefields that move in a labyrinth-resembling manner and never hit one another. After a certain number of steps, a spot becomes free.
Pure CSS Background Image Scroll Effect
Created by carpe numidium
This background only animates when you scroll. In the code, attach the fixed background image to the HTML. Assign an additional red color gradient with transparency and mixed-blend-mode to the body. The mixed-blend-mode property is responsible for determining how an element’s content will blend with the content of the element’s parent and background (MDN).
CSS Multiple Background Image Parallax Animation
CSS animated background created by carpe numidium
This is another example of the parallax effect that gives your 2D background the illusion of depth. Using pure CSS you can layer background images one on another and then make them move at random speeds and in different directions.
Pure CSS Twinkling Stars Background
Created by Anastasia Goodwin
Use CSS alone to create gentle sparkling stars with moving clouds.
Fly in Text on Animating Background
Created by Sydney Hill
Attention catching white, flying text characters will attract visitors and is appealing to shop owners.
ColorDrops
Created by Nate Wiley
This animation uses color gradients to give you the effect of colorful paint streaks running down the screen.
Only CSS: Warning
Created by Yusuke Nakaya
Two-color stripes moving diagonally across the screen with the word “warning” in the center.
CodePen Home
Created by Noel Delgado
Home Cascading Waves
Created by Jacob Foster
Cool Mountain Background with animations – slightly responsive
Created by Igor Milenkovic
This background features a mountain with animations, it is slightly responsive.
Ghost Mouse 3
Created by Liam Egan
Use your mouse or finger to move the comet on this CSS animated background.
Home Only CSS: Shooting Star
Created by Yusuke Nakaya
Meteor shower effect.
Animated Ripples background
Created by Vaibhav Arora
Home Calm breeze login screen
Created by Lewi Hussey
A very simple login screen with rotating squares floating up the screen.
Colored Swipe Transition
Created by Andreas Wilcox
Glowing Particle Animation
Created by Nate Wiley
Background Animation
Created by Bjorn
This is an HTML and CSS background animation.
Pure CSS Gradient Background Animation
Created by Manuel Pinto
Use only CSS to create a simple and clean diagonal gradient background animation.
Infinite SVG Triangle Fusion
Created by Rob DiMarzo
Triangles appear and disappear. Each division has a clip-path property to create a hexagon mask. When the hexagons smack together, the expanding triangles bleed evenly into the triangles of the adjoining hexagons until they disappear.
Random Responsive dots in the background
Created by Nash Vail
Particles background using Particles.js
Created by Alexander
Animated CSS mask-image gradient
Created by Chris Neale
CSS animated background with Bokeh Effect
Created by Louis Hoebregts
Awesome Animated background
Created by beshoy ekram
This is a very attractive animation creating the impression of a motion background. The purple and white mixed together move in a very pleasant and appealing way that is sure to impress your visitors. It also allows you to add a title to the front end.
Home Radial Gradient Cursor Trailer – Using Gradient Positioning
CSS animated background created by Uzo Awili
Ashfall
Created by Liam Egan
The effect of ash falling down from the burning sky in a simple but impressive motion background example.
Drifter Stars
Created by Cory Hughart
CSS Fireflies
Created by Mike Golus
An elegant HTML and CSS-only effect of subtle fireflies appearing and disappearing on the screen.
FAQs about CSS animated backgrounds
How do I create a CSS animated background?
You start by diving into your CSS file. There, you set up keyframe animations to define the motion. Then you link these to your background element, often tweaking background-image or gradient properties. Remember, keep it smooth; leverage transition for fluid motion.
Is it necessary to use JavaScript for animating backgrounds in CSS?
Not at all! CSS is powerful enough on its own. With CSS3, you can conjure up animations using solely @keyframes and animation properties. It’s all about manipulating those CSS tricks up your sleeve, no JS needed.
What impact do CSS animated backgrounds have on loading times?
They can be a tad heavy if you’re not careful. Optimize your CSS code and consider the size of images used. A Content Delivery Network can speed things up. The key is balancing beauty with efficiency.
How can I make my CSS animated backgrounds responsive?
Your mantra here is media queries. They’re your secret weapon to ensure everything adjusts seamlessly across devices. Make sure backgrounds scale and animations maintain their integrity, no matter the screen size.
Can CSS animated backgrounds impact SEO?
Potentially, yes. If they’re heavy and slow down the site, it won’t sit well with search engines. But if they’re optimized and enhance user experience, they can indirectly boost your SEO game.
Are there libraries or frameworks to help with CSS animated backgrounds?
Absolutely. Libraries like Animate.css or frameworks like Bootstrap can give you a head start. They come packed with predefined animations that are a breeze to integrate.
What formats work best for animated backgrounds in CSS?
Think about file size and support. GIFs, CSS gradients, or small videos can work wonders. SVG animations are like gold: crisp and usually lightweight.
How do I ensure my CSS animated backgrounds don’t distract from my content?
Balance, my friend. Use subtle animations. Ensure they complement the content, rather than compete. Focus on harmony between the background and foreground elements.
Can CSS animated backgrounds improve user engagement?
When done right, you bet. They can captivate and intrigue, keeping users glued to your site. Just make sure they add to the story you’re telling.
Are there accessibility concerns with CSS animated backgrounds?
Absolutely. You need to account for motion sensitivity. Provide options to pause animations and avoid overly flashy or jarring motion that could cause discomfort. Accessibility must always be a priority.
Ending thoughts
CSS animated backgrounds aren’t just flashy tricks. They’re the rhythm in your site’s heart, a whisper of the creativity hidden in lines of code.
Here’s what we nailed down together:
- Crafting these bad boys using keyframes and CSS transitions.
- Keeping them responsive with media queries. Got to look good on any screen, right?
- Boosting user engagement with eye-catching motion that doesn’t wrestle with your content.
We’ve also been real smart about:
- Loading times. Because nobody likes to wait.
- Making sure our flair for the visual doesn’t throw a punch at SEO.
- Grabbing hold of nifty libraries and frameworks when we need a shortcut.
- Staying true to web ethos; making sure accessibility is part of the deal.
Bottom line? You now wield the power to turn static into spectacular. And let’s not forget, the magic is in moderation. Use it with purpose and watch your website transform from a wallflower into the life of the party. Let’s animate those backgrounds and make the web dance to our tune.
If you liked this article with CSS animated background examples, you should check out this one with CSS timeline examples.
We also wrote about similar topics like CSS gallery examples, HTML calendar snippets, CSS input text examples, CSS accordions, CSS animation examples, and styling radio buttons.


that was very useful thanks a lot
Great! Very helpful
What would be best practice when using/ incorporating these with Revolution Slider?
Excellent suggestions, thank you.
Hi,
thanks for contacting us! That depends on your use case. Maybe you could write to [email protected] with some more details?
Cheers, Dirk @ Slider Revolution
do i have to credit the person who created that animation?
Hey,
I would definitely contact the person to be sure!
Cheers, Dirk @ Slider Revolution
nice
Hello I would like to use one of the animations, but my question is how do I contact the artist, to credit him/her?
Hi Peter,
just open the pen with the “Edit in CodePen” button. The steps from there are best described in this FAQ: https://blog.codepen.io/documentation/faq/how-do-i-contact-the-creator-of-a-pen/
Hope I could help!
Cheers, Dirk @ Slider Revolution
Great work team!! Animations are just beyond awesome <3
Very Nice animations.
Amezing…..!
So nice
Nice collection of css animations I have ever seen. Will use in my websites 😉
Wow!!! Mahn… What an exquisite collection. Definitely looking forward to incorporate some background for projects. Thanks!!
Great! I’ll use on my website.
I have been looking for the feature that Slider Revolution provides for a very long time. I am now looking to add a level of sophistication to my wordpress website and am excited to find opportunities to use the features. I see a future for agency owners to make great looking sites with a ease and sophitication that until slider revolution was a full day endeavor now it minutes. This allows a agency owner extra time to research and create beautiful site full of feature.
I have an animated background you could add
https://codepen.io/BrianPurgert/pen/WJrmwV
Wow, these CSS animations are pure eye candy! These CSS animated backgrounds are like a breath of fresh air in the world of web design!!
Thanks for sharing..!
The variety of styles and effects is truly inspiring and opens up endless possibilities for creative web design. Thank you for sharing these captivating resources – they’re sure to breathe life into any website!
Thank you for your kind words. We’re glad to know that the resources inspired you.