Imagine this: Your website’s like a book with pages that dance. Each click, a choreographed step leading flawlessly into the next scene. That’s the power of CSS page transitions in action. They’re not just about the sizzle; they’re a storytelling device that can catapult user experience to next-level smoothness.
Here, we explore the netherworld of front-end design where keyframes whisper and transforms shout. From the graceful fade to the swish of a slide, CSS transition effects hold the power to hook visitors, silently nudging them to stay, interact, and digest every pixel of your digital narrative.
You’re not here by chance. The need for silky-smooth transitions reflects a professional polish that echoes across browsers and devices. In this digital dojo, you’ll learn to master the art of CSS animations with real-world, implementable examples.
By article’s end, expect to gain:
- A toolkit of HTML5 transitions ready to deploy
- Insight into animation libraries for nuanced effects
- Strategies for optimizing performance and compatibility
Let’s make your website not just seen, but felt – one transition at a time.
53 CSS Page Transition Styles
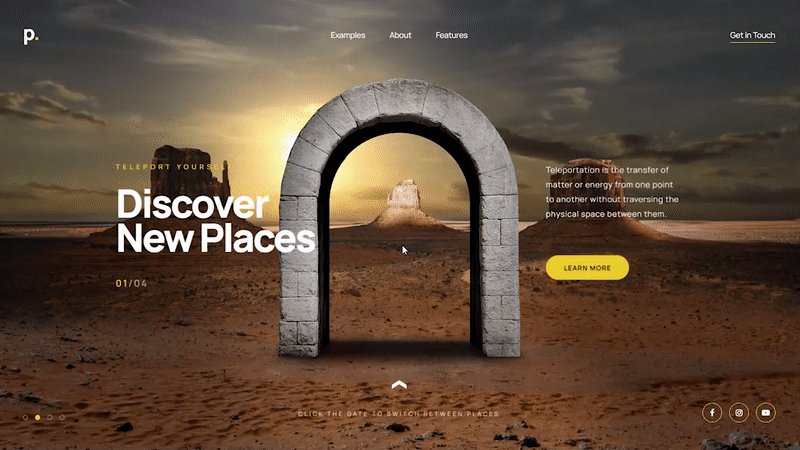
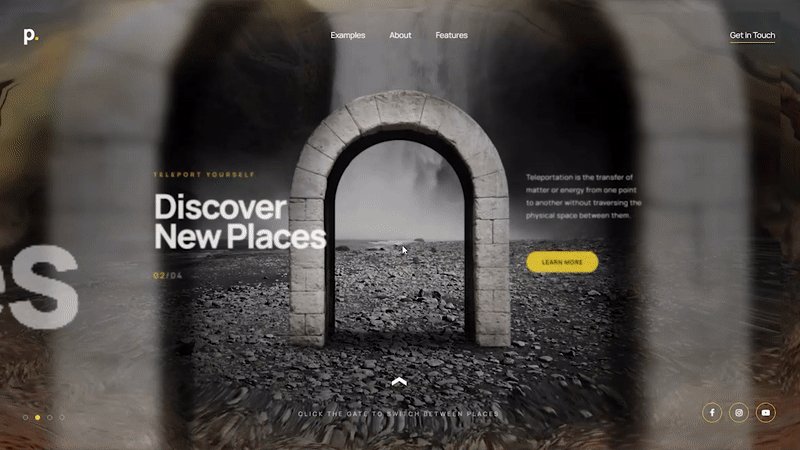
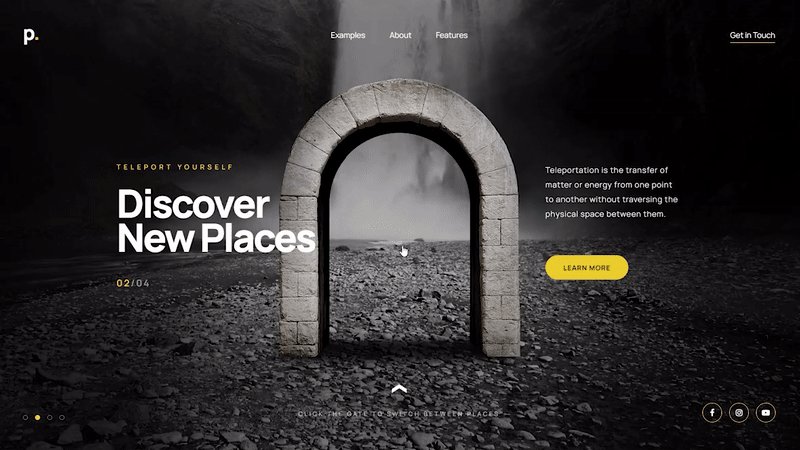
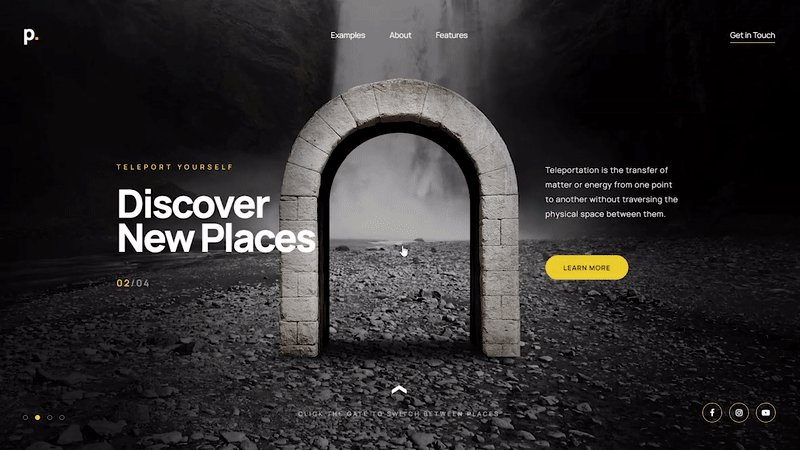
Portal Effect Hero Slider

The hero slider module, enhanced with an enchanting portal effect, acts as an outstanding landing page or a visually striking product presentation for any WordPress website.
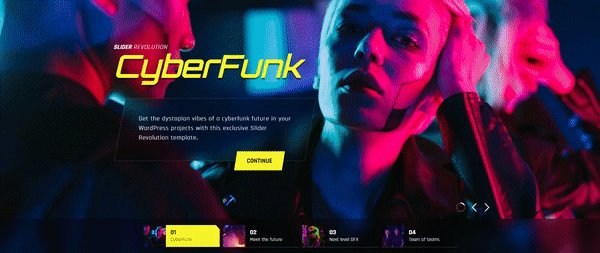
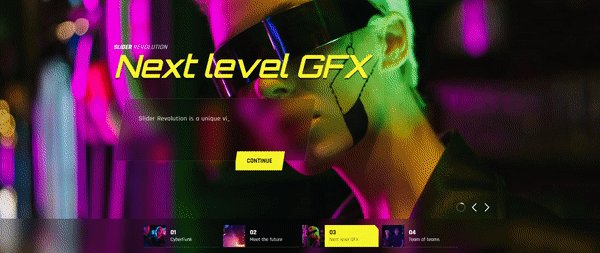
Cyber Glitch Effect Slider

Immerse yourself in a futuristic, neon-lit cyber world with this incredible slider template. It showcases glitch effect transitions and a typewriter effect that adds an extra level of intrigue. The custom navigation skin can be easily customized to your preference.
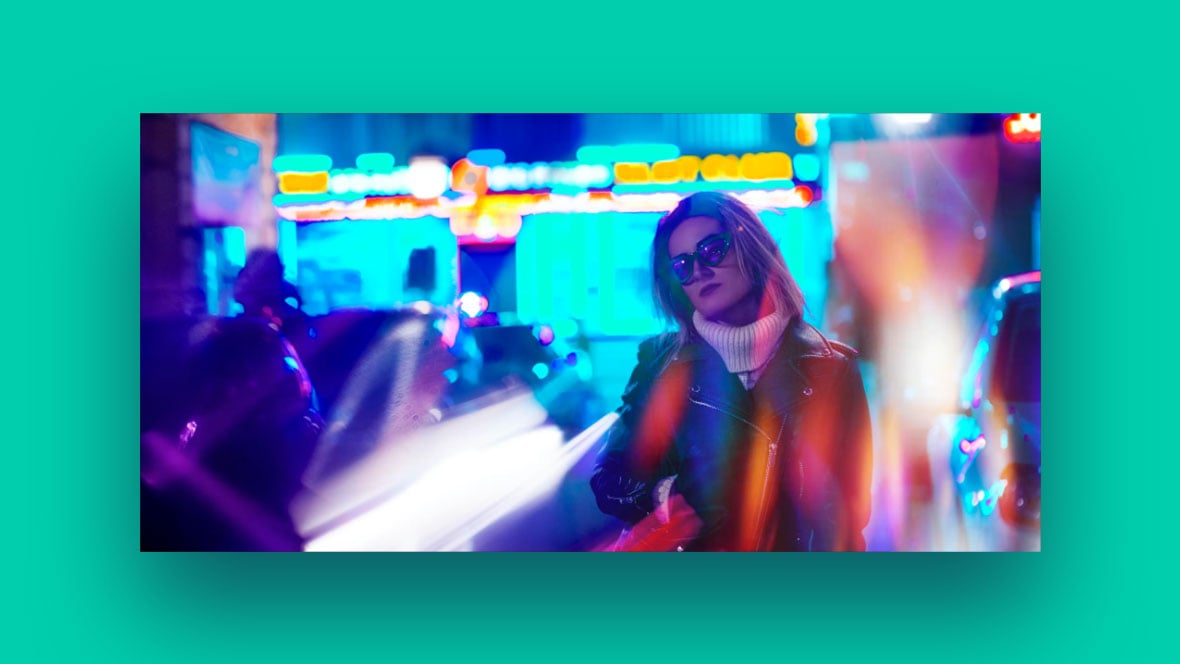
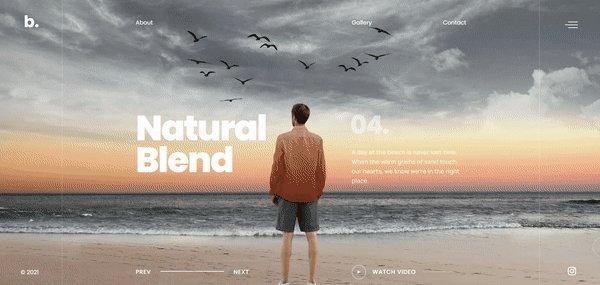
Motion Blur Portfolio Showcase

Experience the sleekness of this showcase slider, offering an optional video popup and a captivating motion blur transition. Complete with a logo and menu, it stands ready to bring your boldest ideas to life in a visually stunning manner.
CSS-Page-Transition – Abhishek razy
Using simple CSS page transitions, such as this example, increases flexibility and ensures all users to interact with the content.
One Page Navigation CSS Menu – Alberto Hartzet
One Page Navigation has a lateral menu and smooth transitions. You can use the code in your own projects as long as you provide credit to the author.
Pure CSS One Page Vertical Navigation – Alberto Hartzet
If you prefer single-page websites, this page transition is ideal. It uses Pug, Sass, and JavaScript for a smooth effect.
Basic CSS Page Transition – Álvaro
The Basis CSS Page Transition delivers a variation of the wipe effect. It is both impactful and easy to implement.
Cool Layout with Fancy Page Transitions and Off-canvas Menu – Álvaro
These desktop-only page transitions use elegant animations and span multiple pages to provide a seamless and engaging user experience.
CSS Page Transitions – Álvaro
CSS Page Transitions uses slide transitions activated by buttons on the left side of the page. This page transition is designed for Mobile Web use first.
Page Transitions – Álvaro
The animated page transitions in this transition demo use HTML, Stylus, and JavaScript. This page transition effect uses futuristic animations that enclose the full screen.
Pagination & Layout with Clipped Background Divs – Álvaro
Distinctive CSS page transitions require you to mix transition styles. This one-page example uses SVG path pagination and scrolling to reveal content animation.
Radial Clip Reveal – Page Transition – Álvaro
Made with HTML, CSS, and JavaScript, this page transition allows users to click anywhere to activate the CSS animations.
Tiles Page Transition (CSS) – Álvaro
To activate the Tiles Page Transition, click the central button on the page. It has an SVG circle loader to improve engagement.
Page Transition Loader – Arsen Zbidniakov
A unique page transition loader is the perfect addition to any website. Here you have an SVG circle loader with a morphing effect applied to a responsive animated wireframe.
Pure CSS Page Transition with a Circle Coming From the Center of the Screen – Barnaby
Pure CSS page transitions apply to different website components. This simple page transition opens elements from a circle in the screen center.
Morphin – buzzhows
Animated page transitions like Morphin convey a playful feel to your website. You can apply the effect to links or button clicks.
Transform: translate – Cassandra Rossal
Fullscreen layout page transitions are versatile and impactful. This transition effect is HTML and CSS code. You can use it for your main page or enrich vertical navigation.
Material Design Transition – David Marland
Material design transition uses HTML CSS for a smooth effect and JavaScript to add classes. This two-stage animation recreates the ripple material design transition.
Trying to Make a CSS Page Transition – David Mitchell
CSS animations adapt to different functions. Our small demo showcases an article transition page effect.
Pure CSS Page Transition Effect – Gehan Mendis
The CSS Page Transition Effect acts as a digital folder. When users click on menu items, the background for the main page appears momentarily before opening the selected page.
Kontext – Hakim El Hattab
Kontext is a context-shift 3D page transition written with HTML, CSS, and JavaScript. Its inspiration comes from iOS.
3D Cube Page Transition – Hubert Warzycha
3D Cube page transition features each website page on one side of a cube. Users can browse using pointer buttons or the menu and enjoy responsive animations that enhance the user experience.
Easy CSS Page/Slide Transitions – Jamie Coulter
This transition demo features several different effects and shows how to use them. These CSS page transitions are fun and easy to set up.
Just Another CSS UI – Jamie Coulter
The transition demo for this effect allows you to see how users will interact with your website. It shows how flexible pure CSS can be.
Lollipop Transition – Jeff McCarthy
In this example, the lollipop effect inspired by Android 5.0 triggers by clicking a button to open a new page.
Pure CSS Page Transition – Jessica
Some of the best CSS page transitions are the most simple. This smooth transition is pure CSS to give your website a luxury feel.
Page Transition with Loader – John Heiner
CSS page transitions should be fast and engaging as this page transition loader. Playing the JS section code on load activates the gallery view.
Responsive bodymovin modal/page transition – Jonas Sandstedt
This transition created with Lottie adds playfulness and color. A more responsive animated wireframe will improve user experience.
Page Transition Effect – JosepharDev
By maintaining a constant background presence, this example creates a seamless user experience, giving the impression that users are. navigating a single page with animated content l.
CSS Page Transition – Curtain – Kyle Brumm
Curtain is a simple page transition to change from one slide to another. Despite its plainness, you can adapt the CSS code to fit your style needs.
Simple Page Transition – ktsn
The Simple Page Transition is a layer page reveal effect. You can add classes to the code if your needs are above the one-page navigation.
Marionette – Region CSS Page Transitions – Luiz Américo
Marionette provides a multi-layer page reveal with page transition effect options. The CSS page transitions, including a rotating page transition, allow several movement choices.
GSAP Cubic Bezier Page Transition – Maciej Siwanowicz
The example above originates from GSAP, a powerful JavaScript toolset. The page transition activates when you click the “View Portfolio” button.
Fullscreen Layout Page Transitions – Pure JS/CSS – Marcelo Ribeiro
Some full-screen layout CSS page transitions can make users feel they are navigating one page instead of several. This expanding card page transition exemplifies that strategy.
Pure CSS Panels – Mattia Astorino
Pure CSS panels feature two CSS page transitions. HTML and CSS code reveal content animation with simplicity and elegance.
Dummy Multi-Layer Page Reveal Effect – Mehmet Burak Erman
The dummy multi-layer page reveal effect brings flow and multidirectional navigation. You can use HTML, CSS, and JavaScript code to embed it into your website.
Tiles Page Transition (CSS) – Milan Ricoul
The tiles page transition embraces the preloader concept with a page transition loader. There is an SVG circle loader on this Tiles Page Transition.
CSS Page Transition – Min
This CSS page transition allows users to shift the background page by clicking a direction button.
Article Transition Page – Muna
The Article Transition Page brings simple but elegant content animation. You will notice the page transition is not symmetrical.
Canvas Glitch Intro – nclud team
The Canvas Glitch Intro is unique among CSS page transitions. It captures the glitch effect and transports it to the page load process.
Fullscreen Drag-slider with Parallax – Nikolay Talanov
The Fullscreen drag-slider uses horizontal navigation and parallax. It is responsive and cross-browser compliant.
Skewed OnePage Scroll – Nikolay Talanov
This example is another take on the one-page scroll effect. It slices the pages diagonally, with images and text appearing in opposite directions.
Simple CSS3 Page Transition – Paul DeCotiis
This page transition merges several transition effects and is triggered when you click the image. You can change it to fit more elements according to your needs.
Translation Delay – Rachel Cope
HTML and CSS page transitions rely on the type of effect but also its duration. In the animation above, you can decide how long you want these transitions to last.
Expanding card page transition effect – Rachel Smith
You will have to adapt this Expanding card page transition effect before using it. Still, it is an excellent feature to add dynamism and flow.
Slide Right Pure CSS Page Transition – Rafael Correa
This fullscreen page transition effect allows users to move seamlessly between multiple pages. Like the small demo, you can use contrasting background colors.
Page Transitions – Romswell Roswell Parian Paucar
Like on another transition demo on this list, you will find six transition effects and their variations. These use HTML, CSS, and JavaScript code.
React Animated Page Transitions – Sarah Drasner
React animated page transitions include variations of the morphing effect and others. As with other effects, react animated page transitions operate on JavaScript and CSS.
Page Layout transitions with Pure CSS – SitePoint
These HMTL and CSS page transitions are a variation of the expanding card page transition effect. They require some changes to become keyboard accessible.
Thumbnail to Fullscreen Page Transition – Steve Gardner
This CSS page transition starts with a thumbnail grid. It activates when users select an image that opens seamlessly on the background of a fullscreen page.
CSS Page Transition – Tiago Barros
This context shift transition inspired by a vertical slider covers your fullscreen page. Thus, users appear to stay on the same page while browsing.
Vue2 Page Transitions with GSAP – Tim Rijkse
Here you will find six different page transitions. They use HTML code, CSS, the Vue2 JavaScript framework, and GSAP.
Reveal content animation (and menu) – Tobias Glaus
The Reveal content animation highlights the versatility of CSS page transitions. It merges the reveal effect with vertical navigation.
Page Transition CSS3 – TOMAZKI
You can gain inspiration from effects people already know for your CSS page transitions. This transition is a variation of the wipe effect.
Full Page Scroll Animation Transition – Tyler Chipman
This scrolling transition uses parallax to merge text, shapes, and gradient colors.
FAQ on CSS Page Transitions
How do CSS page transitions enhance user experience?
They’re like a smooth handshake, a warm welcome into your digital space. By easing viewers between content, you’re crafting an intuitive flow. It’s not just for show; it’s a considered part of the journey, encouraging users to linger and engage more deeply with your content.
Can CSS transitions be applied to all HTML elements?
Pretty much, yeah. Block-level elements or inline; it doesn’t discriminate. However, remember some properties like background color, width, and opacity are more transition-friendly. It all comes down to properties that have intermediate values to transition between.
What’s necessary to create a basic CSS page transition?
First, you’ll need a pair of states—a start and an end. Define these within your CSS using classes or pseudo-classes. Then, bring in ‘transition‘: its property, duration, timing function—all of that. This fires up the transition when triggered with an event.
Are CSS transitions compatible with all web browsers?
They’ve got a pretty impressive coverage, but let’s be real, older browsers can throw a tantrum. Always keep compatibility in check; use vendor prefixes where needed. It’s about crafting an experience that’s broad but considerate of the diversity of user tech.
What are the best practices for creating performant CSS transitions?
Key? Think lean. Keep transitions to composable properties—transform and opacity don’t strain layouts or paint operations. Queue them wisely, balance aesthetics with speed, and always question the necessity—no one likes a beautifully delayed site.
How can I make CSS transitions responsive for mobile devices?
Approach: mobile-first. Use media queries to fine-tune for screens. Touchscreen? Bigger tap targets with snappy transitions. Bandwidth constraints demand lightweight animation libraries if needed, and always, always preview on actual devices to ensure smoothness across resolutions.
Can page transitions be done purely with CSS or do I need JavaScript?
Pure CSS can stun with its capabilities, but sometimes you crave more control or complexity—that’s JavaScript’s cue. For simple fades or slides, CSS has got you. For choreographed sequences or transitions needing more logic, JS joins the party.
What are the most popular CSS properties to animate?
Opacity and transform; these two are the star-crossed lovers of CSS transitions. They’ve got the performance, the versatility—rotate, scale, translate, skew—and when you need a color crossfade or width adjustment, you’re covered there too.
How do you ensure accessibility when implementing CSS page transitions?
Rule one: keep it optional. Provide a toggle for those sensitive to motion. Semantic markup always prevails, and @media (prefers-reduced-motion) is your friend. Remember, transitions must enrich, not inhibit the experience for any user.
Any common pitfalls to avoid with CSS page transitions?
Overdoing it stands tall. Visual noise—a definite no-go. Timing is also a delicate dance; too swift, and it’s jarring, too slow, and it irks. Always test the transition impact, especially around critical actions or navigation, and when it doubt, optimize!
Conclusion
Diving into CSS page transitions examples is much like wandering through an art gallery. Each piece, a display of creativity, yet meticulously crafted for a specific effect. It’s this blend of aesthetics and functionality that elevates your site’s narrative.
What we’ve marched through together:
- From the gentle dissolve to the punchy slide-in, transitions give your website that extra shot of espresso.
- Showcasing code snippets, we dipped our toes into a pool of HTML5 transitions and watched them ripple.
- Alongside the practical, we sidestepped pitfalls like excessive flair. Because, remember, with great power comes great responsibility in front-end design.
Now, as this curtain draws close, ponder not just the ‘how,’ but also the ‘why’ behind each transition. Aim for harmony—a seamless flow that guides, delights, but never distracts. Let your pages turn like leaves in a soft breeze, and create a user experience that’s not just seen, but felt—an experience that lingers after the last click.
If you liked this article about CSS page transitions, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blockquotes, and CSS blur effects.
And let’s not forget about articles on CSS charts, CSS headers, CSS parallax effects, and CSS animations on scroll.