Imagine kicking open the door to a realm where first impressions are crafted with precision—a world where CSS headers examples are the heroes without capes. Now, gear up to leap into this showcase, a curated collection of header handiworks where code meets charisma.
When piecing together the digital jigsaw that forms a standout online presence, the header, that band across the top, is your starting block—it’s got to pop! It’s the chapter one, the “Once upon a time,” laying the foundation for the user’s journey. Here, you’re not just reading; you’re engaging with the power players of web aesthetic—the CSS headers examples that are smart, responsive, and scream ’21st century’.
Over these scrolls, absorb the essence of marrying functionality with flair. Discover how sticky navigation, responsive header design, and branding with CSS synergize to form the ultimate user gateway.
Delve into the techniques—CSS layout, Flexbox, Grid—and emerge, inspired to weave your own digital tapestry that beckons every passerby to stop and stare.
CSS Header – What Is It?

When potential customers find your website, they’ll first see the header. So, it must help them understand what your business is all about. At the same time, it must be compelling and convey a clear message quickly. Web designers achieve this with a combination of text and image.
Thus, you must pay special attention to the design of your CSS header properties. It helps if it requires a specific action from the user.
Here are some elements that you can add to your header
- Your brand or website logo
- A navigation bar with links to the most important sections of your website
- A search bar so that users can find what they need quickly
- Brief description of the website
- Calls to action, like Contact or Subscribe
- Include an image of your most popular product
- Use a video instead of a background image
Best Examples of a Stunning CSS Header for a Website
Food Delivery Hero

This hero template is simply mouth-watering! It features a color-changing background, a particle effect, vibrant illustrations, and smooth mouse-over effects that add to its overall appeal.
Pure CSS Header Menu
Nikolay Talanov created this impressive header with effective key elements. It’s based on a Dribbble shot.
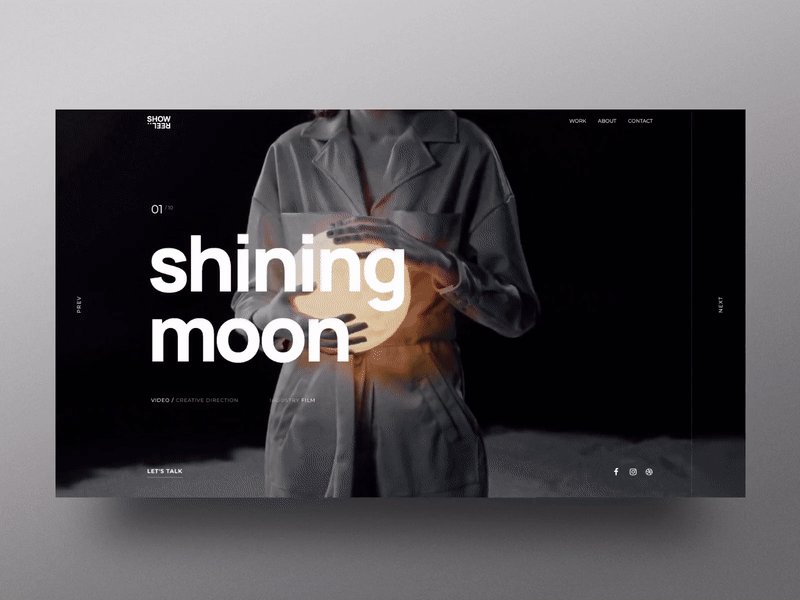
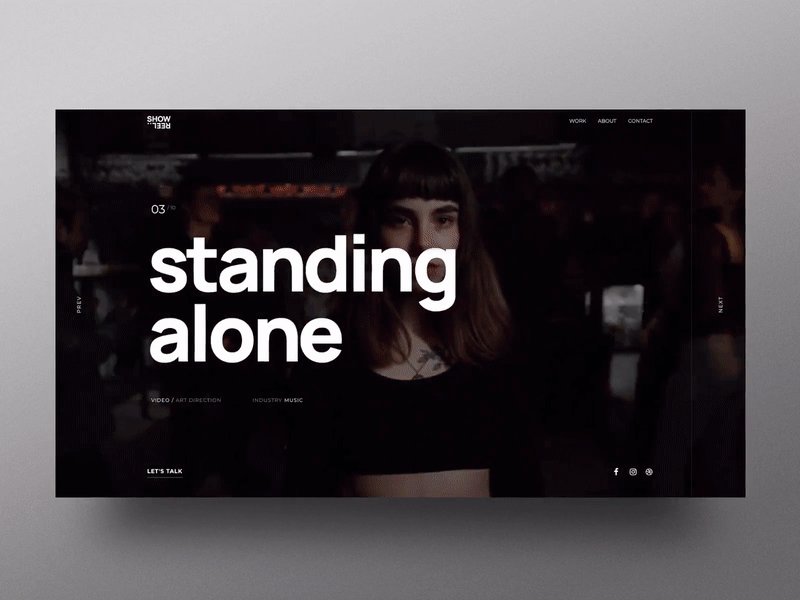
Modern Portfolio Showreel Slider

Display your beautiful videos and photography with this clean-looking slider that boasts a modern UI and effective typography. It’s perfect for any creative professional looking to showcase their work.
Sticky Header CSS Transition
Brady Simmons created this sticky header with cool transitions.
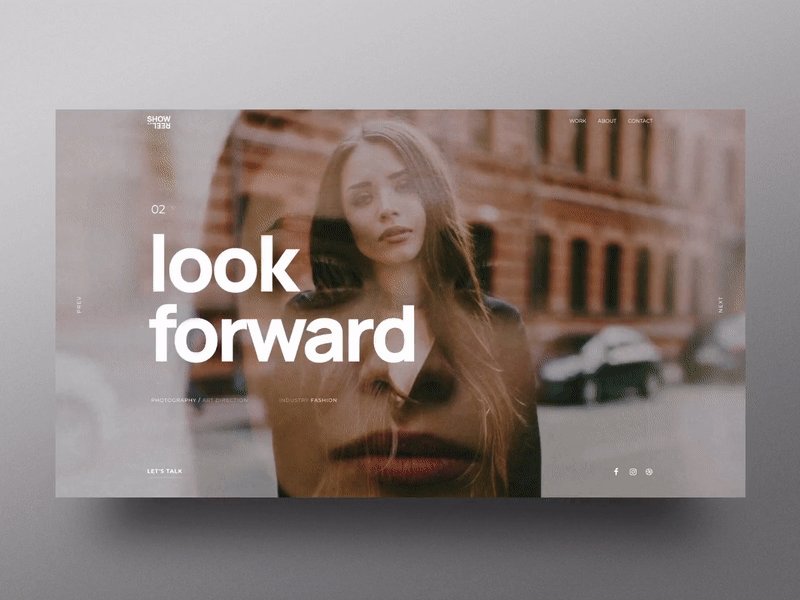
Motion Blur Portfolio Showcase

Add a dynamic and engaging visual experience to your website with this Slider Revolution template that features a moving background effect that transitions seamlessly between slides. Clicking from one slide to another creates an exciting and professional feel to your site.
Non Rectangular Headers with inline SVG
Created by Paolo Duzioni, this header has a place for the page title and for several images.
Background Effect Hero Collection

This Slider Revolution template boasts a uniquely organic and morphing bubble background effect that moves smoothly between slides. Clicking from one slide to another creates a visually engaging experience of moving backgrounds that adds a playful and lively touch to any website design.
Balkan Style – Portfolio Gallery
Excellent for designers, photographers, and artists who need to display their work aesthetically.
Header Image Parallax Scrolling Effect with CSS
In this case, you can set up a background image for your header. The parallax effect will help the visitor to have a smooth experience.
curve header
This is a great example of how to use curves when designing a CSS header. Omar Dsooky created a fixed header with a clear title and description.
Header Background change on scroll
Here is a fixed header that changes color as the visitor scrolls down. It is by Christopher Cook.
Hero effect–Magazine
Cameron Campbell included a hero image that uses the exact height of a page. Thus, it covers the screen entirely providing a magazine-cover feel.
Batman nav.
CSS headers must be attractive. Check out the font size and text alignment in this case. Srdjan Pajdic surely did a good job with a simple background color.
CSS Animated Header
Nodws didn’t need Javascript when creating this CSS header. Their code shows how it’s done.
Fixed header using flex box
Here is a simple example of how to build a fixed header with a dynamic height.
Fixed Angled Header using a CSS Pseudo-Element
George W. Park shows us how to use CSS elements to create a fixed header with an angle.
Simple parallax header with blur
Tsimenis created a simple example of a parallax effect that can come in handy. Check out the font family.
Fixed Header – Height Specified
The header height is specified and offset by padding.
Random Background
A random background header is a CSS header by Moncho Varela. Check out this simple but tasteful example. This example can help you come up with useful tips when creating your own fixed header.
Flexbox Hero Header
Ana Vicente created a stunning parallax header with Flexbox.
Responsive header
If you want to create a CSS header with the most effective heading elements, this is the best example. You can uncomment parts of the code to change the style.
Fullscreen Header + Background Color Cycle
Check out how Kenny Sing created a color cycle only with CSS code.
Parallax + Blur + Fixed menu
Modws impresses us with a blog-like style. It has a simple framework that makes it easy for the user to add a logo and a nice background image.
Basic CSS Header
Hunar Baig created a simple CSS header.
Hero OnScroll
Hero OnScroll is an amazing example of what you can create with HTML and CSS. You can clearly see the text with the proper font size.
Skewed header
Arthur Camara created a header with attractive colors and nice images.
HTML/CSS Header with dropdown menus (3rd grades)
Check out Mahmoud Anwar’s work. With grand float, he created a navigation bar with HTML and CSS.
Continuous scrolling background of sticky header
Nothing impresses visitors more than a stunning hero background image. This is what Robert Borghesi did.
Smooth Blurry Header (Chromium/webkit recommended)
With this example, the introductory content is highly visible. Luciano Felix did a great job with this progressive blur.
CSS Header Animation
The header background is impressive. Ryan Trimble accomplished some great effects. Styling header texts is not always easy, but in this case, everything looks the way it should.
Header Layout
This broken line header is the perfect support for the subtitle. It’s a great idea to put the subheading over the main title.
Curve SVG Background Animation
Here we find a plain header background color. The most impressive feature is the curve SVG animation.
Css Header Landing Page
Leo Garza included all the key elements of a good CSS header: call to action, navigation bar, and proper font sizes.
answer for layout question from css tricks question
This example is a simple layout that shows how to build a CSS header with HTML and CSS. There is no text decoration or image.
Just A Simple Header Bar
Haxel brings a neat and pure CSS header. The navigation bar is beautiful and has cool hovering effects.
Image Header
This no javascript example, whose author is Zakariya Baig, displays a beautiful hero image in the background.
Scroll Header
Looking smooth on different screen sizes, this sticky header is one of a kind.
HTML / CSS Header with dropdown menus (2nd Grade)
Mahmoud Anwar surprises us again with a stunning background image. The HTML and CSS header includes a 2-grade dropdown menu.
Header pinlines without extra elements
Here is a minimal CSS header by PixelAmbacht. The pinline matches the font’s weight without using too many elements.
Sticky Header on Scroll
Marco Biedermann created this sticky header with an on-scroll shadow.
Css – Header Hero Video
A hero video on the CSS header is a great element to attract viewers.
Slanted Div, Fixed Header
With a simple layout, a CSS header can still be stunning. In this case, Andrew Bales uses skewed divs on a fixed header. The parallax effect gives it a smooth touch.
Attempt #1 CSS3 Clickable Slider
John Motyl Jr. created a clickable slider without Javascript.
Slider only css header
With an attractive background color, this CSS header comes with a slider. Lennon Santos also used proper font size.
Responsive Scrolling Sticky Header
Tommy Hodgins uses element queries to create a sticky header. It’s also possible to add a background image.
Fixed Disappearing Scrolling Header
Created on HTML and CSS, this example is an attractive header that disappears as you scroll down.
Tailwind CSS – Header 1
This header is simple, displaying a clean top bar. These models are perfect to add social media icons.
WebGL Distortion Slider
Ash Thornton used Three.js to display the transitions but used HTML and CSS for the interface.
css header (topbar)
Kanika created a clean toolbar. With basic HTML and CSS, she created a header that easily displays important contact information.
Header Fade
With Javascript, HTML, and CSS, Emmanuel Pilande created an impressive header. After seeing a stunning image, the user scrolls down to see the sticky navigation bar.
Top Sliding Nav
Chris Gruber created this header that slides from the top.
css header overlay
Check out this sticky header that Daniel Johnson built.
Multi-layered Parallax Illustration
Patrick Westwood did a wonderful job on Javascript, HTML, and CSS.
Fixed Header Scroll Effect and Smart Nav for One-Page Sites
This header is a combination of a fixed header and active scroll. It is simple but effective.
CSS: Header Footer
Check out SMARTASS’s header. It is rudimentary, but useful.
Simple CSS Waves | Mobile & Full width
Goodkatz created this header. If you want an option that works on various screen sizes, this is the right choice.
Responsive sticky header navigation
The sticky header makes navigation easy in this example by MarcLibunao.
CSS Header Loader
A CSS header that was created by Kevin.
Hero idea
A great background and hero image by iamtheWraith.
Personal Webpage
Bradley Engelhardt used wow.js, fullpage.js, and animate.css to create this webpage model with smooth animations.
Fixed Header (Quick Hack)
With simply a strong background color, Darcy Voutt can work wonders. It concludes with a small fixed div at the top.
Headings/Hero image typography playground
Mirko Zorić includes 10 presents that you can mix and match. It is a great way to test different font family options.
Responsive Bootstrap 4 menu – light/dark
This header’s author is Ivan Grozdic, who shows great use of black and white color palettes.
Hero Zoom on Scroll
Derek Palladino created a stunning header with a zoom effect.
Fixed header
Arman Azizpour does a great job playing with different background color examples.
Header Background Image CSS
Use this example to create a clean but functional webpage.
Sticky Header Visual Trick
Michael makes web development seem easy. He created a sticky header without a scroll event handler.
Header Styles – Mustard UI
Kyle Logue created a CSS header with a strong background color, smooth animations, and a functional font size.
CSS Parallax Header Image
Check out how Bennett Feely introduces a parallax effect.
video header
Alex included a video header using JS, HTML, and CSS.
Website Header with Bootstrap Carousel
This header’s strongest feature is its Bootstrap carousel. Billy Halim created a header with images that change periodically.
Video Header Animation
Sylvia Maguina inserted these animations using Adobe After Effects. It’s compatible with all browsers thanks to .webm files and .ogv. This header doesn’t run on mobile devices.
Hover Effect for Headers
Olivia Ng used eight hover effects in these headers.
Scrollspy with animated scroll and focus
This header is exquisite work by Boomer. Check out the fixed header with an animated scroll. Thanks to a setTimeout function the focus is removed from the element after the corresponding seconds. You can apply CSS styles to attract the attention of the viewer.
Hero Image Showcase
Art created this CSS header which also uses JS and HTML.
FAQs on CSS headers
Conclusion
Etching the close on this intricate dance with CSS headers, remember this: Diversity in technique cradles the power to awe. Each example unravelled showcases the artillery at your disposal. Flexbox, Grid, even the unassuming padding, and margin—if they were painting tools, you’d be holding a vibrant palette.
But let’s pause. Step back. See the bigger picture formed by threads of code. Responsive design, accessibility, branding—they aren’t just buzzwords; they’re the pillars holding up this virtual gateway. The way your header behaves and performs, that’s testament to your craft.
Embrace the tools—media queries, semantic HTML—they’re your allies. Crafting a header isn’t just ticking boxes—it’s about forging paths, venturing into a narrative that entices, engages, draws the crowd not just to glimpse but to stay.
So, wherever your next project takes you, may your headers always be a cut above, sleek yet robust, guiding each visitor through the story you’re spinning. With meshed CSS layout techniques and a dab of creativity, onwards to making the web not just informative, but unforgettable.
If you liked this article about CSS headers, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blockquotes, and CSS blur effects.
And let’s not forget about articles on CSS charts, CSS parallax effects, CSS animations on scroll, and CSS page transitions.

