Imagine landing on a website and finding exactly what you need, all thanks to that little magnifying glass icon. Yep, the CSS search box, a gateway to endless discoveries within a site. It’s not just about typing and hitting ‘enter’; it’s a whole vibe, speaking volumes about the site’s personality and usability.
In this digital nook, I’m dishing out the low-down on crafting CSS search box examples that aren’t just functional but also captivate users with their charm and style.
They’re the unsung heroes of user engagement, and I’m here to spotlight their importance. From the sleek to the complex, these snippets are more than just hints of code – they’re a rubric for a sublime UI interaction.
By the end, you’ll be equipped with the knowledge to design a search box that’s responsive, accessible, and, let’s not forget, gorgeous to look at.
We’ll dive into the art of input field styling, play with CSS animations, and ensure our creations are as accessible as they are impressive. Buckle up; it’s time to turn the mundane into the extraordinary with a dash of CSS magic.
Best CSS Search Box Design Examples
Morphing Icon
This is a morphing search box. It is a nice solution for small screens so the search field is out of the way. A magnifying glass is an unmistakable indicator for a search bar. When clicked on, it morphs into a full-size search bar. Clicking on the “X” shrinks it back to a magnifying glass.
Expandable Search Form with CSS3
The CSS of this search bar allows it to expand and adapt without compromising style. The frame will expand or contract according to the number of characters entered.
Animated Search Form With Micro Interactions
Here is another search bar that is a great design for small screens. It includes small animations that make it more exciting. It starts as a search icon in a circle. Clicking on it makes it transition into a search bar with rounded corners.
Bouncy Search Box
Search boxes should be simple but they do not have to be boring. A bounce adds some excitement to this search box. It has a minimal design displaying a search icon. But when clicked on, it expands with a little bounce.
Amazon-like Search Box
Amazon uses a comprehensive search bar to organize its huge selection of products. This search box uses a similar design to help users find what they need faster. It is perfect for websites with a large catalog of products.
CSS3 Search Form
This is a raised-up search form that includes all the best search box design practices. It is simple, visible, and helpful for visitors. It includes a history feature and allows visitors to delete previous search queries.
Animated Search Interaction
Animation always adds excitement to website elements. This search box starts as the classic magnifying search icon. The glass transitions into the search field and the handle into the search button. HTML5 validation of non-blank input makes sure the search input field stays open.
Search Box in Content Moves to Fixed Header
After submitting a search, visitors often have to scroll through a lot of content. This is even more true with mobile devices. Here is a sticky header that attaches to the top of the page and stays there as visitors scroll down. This is useful if they do not find the information they are looking for. Instead of scrolling all the way back to the top, they can submit another search right away.
Animated Search Bar
Here is another option for a box with a lot of animations. It is a simple search bar but includes smart design features. First, the search icon slides into a bar almost as if it is trying to be elegant. Second, it includes a delete icon that deletes the search input text and closes the bar.
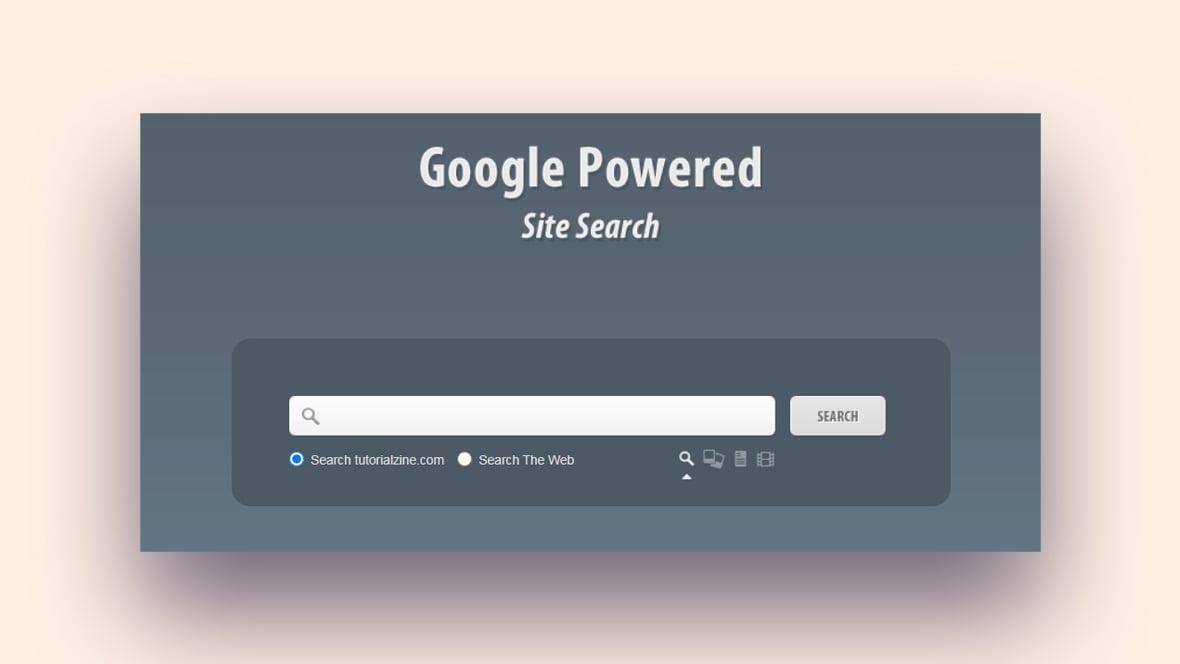
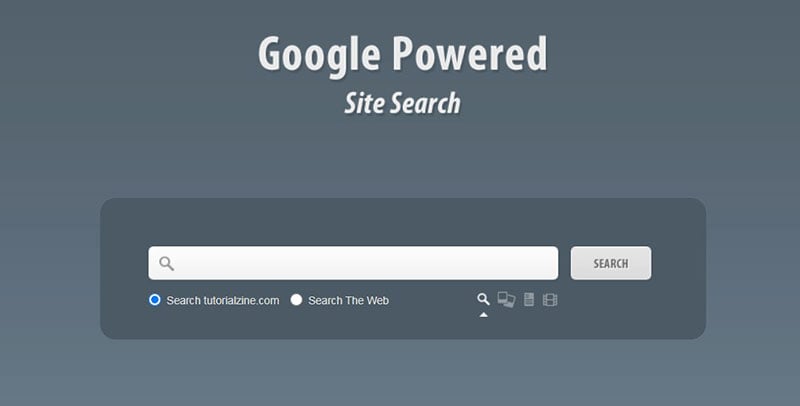
Google Powered Site Search

This search engine includes jQuery and allows visitors to submit a custom search. Visitors can select options to search the web, images, news, and videos. It provides a structured and advanced search form.
Search field animation
This is a stylish search box that adds extra flair to delight its users. When a visitor submits a search the magnifying glass icon scans the text. Then it displays the results in a card-like layout.
Soft Search Box
Use this for a straightforward, simple search bar without animations and effects. It is an HTML and CSS structure that uses a minimal color scheme. It contains an icon instead of a search button and has placeholder text.
Expandable Search Bar Animation
An expandable search bar is a great way to keep a website organized and uncluttered. This is a rounded search bar that maintains a minimalistic style. It expands on hover and condenses when the mouse moves away.
Placeholder-shown selector
A placeholder is the only thing that a visitor sees with this search box. It uses HTML and CSS but has no JavaScript so the search button is hidden. After a visitor starts to type, a “Go” button appears.
Simple Search Bar
After looking at search boxes with many fancy features it is nice to see a basic one. This is a classic and simple design with a search button and text field. The placeholder text says “what are you looking for?” and allows an unlimited amount of characters.
Material Full-Screen Search Transition
While some websites choose to downplay the search box, others embrace it and make it a main feature. This search form turns a small magnifying glass icon into a search box that fills the whole screen. The background color of the icon fills the screen. A large font size placeholder beckons visitors to type a search inquiry. The magnifying glass itself spins into an exit button. Clicking on the exit button makes the search box shrink back to a small icon.
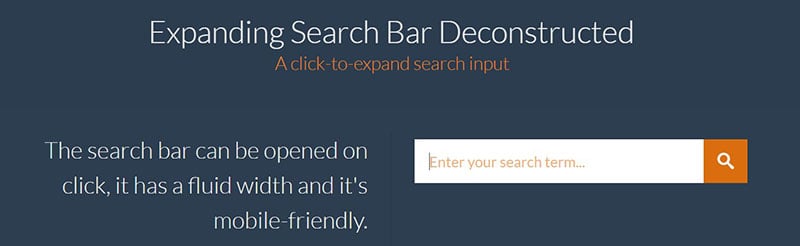
Expanding Search Bar HTML & CSS

With HTML, CSS, and JavaScript this is a functional search box that includes animations. It has a fluid width, works well on mobile devices, and shrinks back to the icon when not in use.
Wobbly Search Bar
No visitor can miss this search bar. It is a unique and playful bar that stands out. It is perfect for websites that go against traditional website design. Each letter of the word “search” is in a different circle and has a different color. The circles bounce up and down as if they are doing the wave.
Animated Search Box
For those who like animation, this search box is full of delightful animated features. It starts as a magnifying glass with a white background. When a user clicks on it, it expands to include a search input field. The placeholder jumps into place and an exit button spins to its position.
Fancy Search Box
Fancy Search Box allows for a heading and a subheading. It has a round border-radius but with a click, the round corners vanish and a single line remains.
Search Box Focus Effect
The colors presented with this search form attract the focus of viewers. At first, a simple, plain, and colorless search box is displayed. When a visitor clicks on it, the background bursts into color and an accent color highlights the input field.
CSS3 Search Box with On-focus Suggestion Box
This search box has a simple design but includes several effects that make it appealing. The predictive text provides search suggestions and helps visitors conduct a quick search. It also has round corner features and a shadow.
Simple Custom Search
Search bars that provide custom searches are often large and unappealing. In contrast, this search bar provides visitors custom search options with a simple design. It displays small icons and tooltips so that visitors can perform a specific site search.
Simple Voice Search Field
Viewers who are on the move prefer voice searches over manual ones. This search bar supports voice searches. It is perfect for map or traveling applications to attract those who are too busy to type in keywords.
Transparent Search Box
Although a search box should stand out, it should not be the main focus of the page. Here is a search box with a transparent background so that it blends into the webpage. The border color is a thick white line so that it is still visible.
FAQs about CSS search boxes
How do I create a CSS search box that’s responsive?
Creating a search box that plays well on various devices is all about those sweet, sweet media queries and fluid widths. You’ll want to ensure that the input field and button adapt to different screen sizes. A dash of flexbox or grid can yield a layout that’s as flexible as Gumby.
Can I implement an autocomplete feature using only CSS?
Autocomplete is one spiffy feature, isn’t it? But here’s the deal—CSS alone won’t cut it for autocomplete. You’ll need a pinch of JavaScript to fetch and display suggestions as users type. Think of CSS as the dress-up for your autocomplete; JS is the brain.
Are there any accessibility concerns with CSS search boxes?
Oh, you bet! Every element, including your CSS search box, should be buddies with screen readers and easily navigable with keyboard shortcuts. Proper labels, visible focus states, and ARIA attributes are the secret handshake to an inclusive, user-friendly web.
How do I style a placeholder text in a CSS search box?
Styling placeholders is like adding spice—do it right, and it’s sublime. Hook onto the ::placeholder pseudo-element, and you can color, font, and finesse the placeholder text to your heart’s content. Remember, it should tease but not confuse.
What’s the best practice for the “Submit” button in a CSS search box?
Keep it simple but inviting. A button that’s coherent with the search box, maybe a touch of animation on hover or click, and some clear text or an iconic magnifying glass. Accessibility is key, so ensure it’s type="submit" for a smooth search experience.
How can I ensure my CSS search box is cross-browser compatible?
Start with clean, valid HTML, and add a sprinkle of well-supported CSS properties. Prefixes are your pals for those edgy CSS features. Test across browsers, and when in doubt, Can I Use is the wise old sage for compatibility checks.
What are the latest trends in CSS search box design?
Think minimal with a spark. Subtle shadows, borderless designs, and floating labels are in. But the real MVP is responsiveness and dark-mode adaptability. Modern web design is like a crisp white tee—classic but always open to a fresh twist.
How can I make my search box the main focus of my page design?
Make it pop but not like a sore thumb! Central placement, a contrasting color theme, or an animated prompt can draw eyes like bees to honey. The golden rule? Make it so intuitive; a web newbie would know it’s where the magic starts.
Can I add a dropdown menu to my CSS search box?
Of course! But let’s not let CSS hog the limelight; you’ll need some JS action for interaction. The CSS part? Styling the dropdown. Make it sleek, aligned, and on brand. The JS does the heavy lifting by toggling visibility based on user input.
How do I test the effectiveness of my CSS search box design?
Release it into the wild—your users are your best testers. Heatmaps, A/B testing, and good-old user feedback will clue you in on what’s hot and what’s not. Keep a sharp eye on usability metrics too, like time to result and click-through rates.
Conclusion
So, we’ve rolled up our digital sleeves and dug deep into the world of CSS search box examples. Like the final chord of a killer ballad, it’s time to bring our code jam session to a graceful close.
Let’s wrap it up with some key takeaways:
- Search boxes—they’re much more than a blank space waiting for keystrokes; they’re interactive art pieces, a beacon for your users on the vast ocean that is the web.
- We’ve seen a spectrum, from minimalistic to downright jazzy, ensuring there’s a style for every taste bud.
- Staying on top of modern Web design trends keeps your search boxes lookin’ sharp and functioning sharper.
Remember, creating something that’s both stunning and accessible is the holy grail. It’s doing the cha-cha while solving a Rubik’s cube—seems complex but oh-so-rewarding.
So, why not sprinkle in some of that CSS magic into your next project? With the tips and tricks tucked into your back pocket, you’re all set to send those plain Jane search boxes packing. Transform that simple function into a cornerstone of user experience, and watch your site shine!
If you liked this article about CSS search boxes, you should check out this article about CSS text animation.
There are also similar articles discussing CSS menus, CSS tables, CSS hover effects, and CSS checkboxes.
And let’s not forget about articles on CSS forms, CSS tabs, CSS button hover effects, and CSS slideshow.