Imagine a world where words dance. Not literally, but almost—a digital ballet where letters pirouette across your screen, catching eyes and stirring curiosity. That’s the magic of CSS text animation. An art and science, it breathes life into static pages and transforms the mundane into the extraordinary.
Now, why should you stick around? Simple. Your web space needs that spark, that flair, that… oomph. In a virtual sea of monotony, making your text pop could just be the distinction that keeps viewers hooked, exploring, and yes, converting.
By the end of this read, you’ll be armed with a toolkit of CSS text animation examples—a treasure trove of code snippets and insider tips to elevate your site’s aesthetics.
Think of kinetic typography that waltzes with web fonts, hover effects that play peek-a-boo, and transitions that cascade smoother than a waterfall.
Dive in, and discover how to wield the power of CSS animations, keyframes, and typography design to captivate your audience.
You’ll witness text transition effects that range from subtle whispers to shout-from-the-rooftops statements, and everything in between. It’s time to animate, innovate, and resonate. Let’s get those letters moving!
CSS Text Animation Examples For Website Text Design
Text reveal in app website template

Squiggly Text
Developer: Lucas Bebber
Here’s a CSS text animation with a ghost-like text effect that is often seen in retro movies. This latest CSS script-based animation makes the font looks clean and smooth.
Text Reveal in Startup Website Template

Liquid Type
Developer: Callum Martin
The developer used an SVG mask to create this “wave” liquid effect.
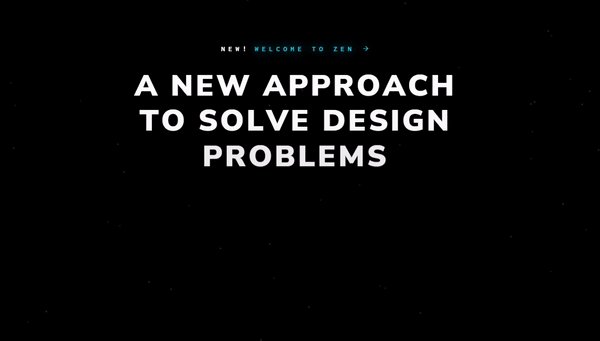
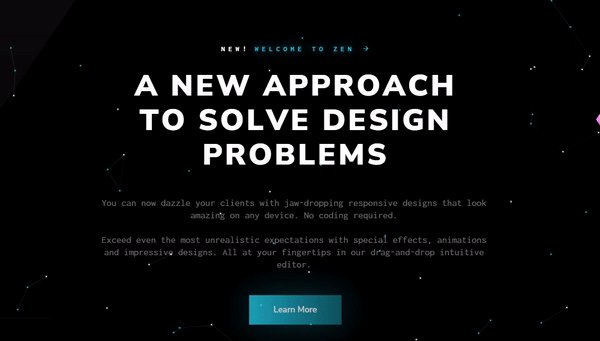
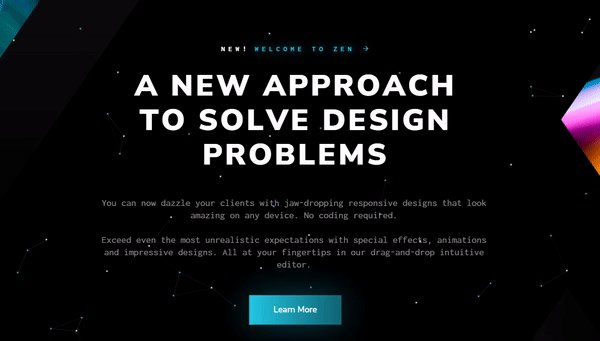
Text reveal in Zen Technology Website

glowing text, music inspired
Developer: amber
The developer of this CSS text animation was truly inspired. They created a glowing text using the CSS keyframes.
Text reveal in real estate website template

(cool) text effect
Developer: Hakkam Abdullah
Here’s a unique and cool animated CSS text animation for different types of web users.
Text reveal in Charts Addon Presentation Slider

In/Out of Focus Text Effect
Developer: Jonny Scholes
If one is looking for a unique pure CSS animated text effect, then this is a good option.
Text animation
Developer: Yoann
This only takes a small space and allows users to resize the font, depending on the text length. Its text rotating effect has a smooth and clean design that attracts viewers.
Pure CSS Glitch Experiment (Twitch Intro WIP)
Developer: Elisabeth Diang
CSS TEXT REVEALING ANIMATION
Developer: Nooray Yemon
Here’s a CSS text animation that is clean and minimalist looking.
Sliding Text Effect
Developer: ChenXin_nth
When users move their mouse, this animation moves the text according to the mouse’s direction.
Breathe (Coded on iOS)
Developer: Elisabeth Diang
Opening Sequence
Developer: Sebastian Schepis
For those wanting similar effects to a movie or trailer, this CSS text animation does that.
Letter Animation
Developer: Florin Pop
The developer of this animation used CSS. Users have the option to edit and visualize the result first in the editor section.
Line through effect 3D
Developer: Ana Tudor
CSS Terminal Text Effect
Developer: Tobias
By using this CSS text animation, viewers can read the entire entry without taking much time. This is because the animation’s typing speed is quick and smooth.
It still gives enough time for viewers to read the content without rushing too much.
Matrix Text Effect
Developer: Collin Henderson
CSS only Frozen text
Developer: Mandy Michael
This animation effect has a background clip, gradient text .js, and mix-blend mode. These features enable users to make the text editable for the demo.
Rainbow Effect
Developer: Mateus Generoso
Clean CSS Glitch
Developer: Piotr Galor
Here’s a lightweight text glitch effect. It doesn’t animate the texts directly, but it transforms the property.
Animated Text Gradient
Developer: chrishodges
For users who want a pure CSS animated text gradient, this option is worth looking at.
3D CSS Typography
Developer: Noah Blon
Since this CSS text animation is presenting 3D design, the developer uses floating effects. It is easy to use as the creator used CSS3 and HTML5 script to finish the complete output.
Neon Lights
Developer: Cooper
Flickering Light Text Effect
Developer: Mandy Michael
Within the text, the user can simulate a flickering light by using this animation.
Text Animation #4 – Smooth fade-in
Developer: Keny Zachelin
The developer used HTML, CSS, and JS to create this CSS text animation.
CodePen Home
Developer: Mamun Khandaker
Mamun Khandaker used @keyframes rules in CSS to make this text animation come to life.
Cool Pure CSS Text Effect
Developer: Hakkam Abdullah
Here’s another amazing masked background animation to improve the web design.
Typed.scss: CSS-powered animated text
Developer: Brandon McConnell
The creator only used pure CSS to create this animated text.
Animated Text-Shadow
Developer: Erin E. Sullivan
Sometimes, users are looking for something fun.
This animation has a bounce effect, then mimics an RGB separation, then repeats. Users can pause the animation by hovering over the text.
3D Text Effect On Mousemove
Developer: Dennis Garrn
When users move the mouse or cursor, a cool 3D text effect appears.
Apple commercial animation
Developer: Alvaro Montoro
By using CSS, the developer recreated the iPad Commercial Animation.
CSS: Background Clip
Developer: Amir
Repellers
Developer: Johan Karlsson
The text repels away from the mouse movement in this exciting text effect
Blazing Fire
Developer: Makan
Animated text fill
Developer: Daniel Riemer
Users don’t have to use JavaScript to employ this CSS text animation. They can fill the text with animated background images.
Simple CSS text animation
Developer: Nooray Yemon
At the center of the paragraph, the text rotates in this design. For those who have eCommerce websites, this Simple CSS Text Animation can help with their web pages.
Fly In, Fly Out
Developer: Neil Carpenter
In this text animation, the letters fly from the top and out through the bottom. It is simple, but it looks creative, especially to viewers.
Pure CSS | FadeIn Text with bars | KeyFrames & Scss
Developer: Kaio Almeida
The creator mainly used pure CSS.
Wave text effect (with SVG/blend mode)
Developer: Lucas Bebber
Only CSS: Text Slicer Gradient
Developer: Yusuke Nakaya
Pure CSS Shimmer Text Effect
Developer: Robert Douglas
By using only pure CSS, the creator made it possible to make a smooth animated shimmering text effect.
Smoky Text
Developer: Bennett Feely
The creator of this CSS text animation mixed the CSS transforms and text-shadow together. The result is a smokey effect.
Luminance
Developer: Franklin Castellanos
This is another effect with the background-clip.
Strokes, Shadows + Halftone Effects
Developer: Mark Mead
GSAP Text Animation
Developer: Nate Wiley
In this CSS text animation, the letters were placed together to turn them into words.
Text Scramble Effect
Developer: Justin Windle
Since this effect changes the text into a word, viewers will feel as if the screen is talking to them.
The team of developers of this animation designed it to aid with storytelling. So, it will help websites to be more user-friendly.
Word Swipe Animation
Developer: Eric Porter
Using CSS, the creator made a Word Carousel.
[webkit] Animated “text-shadow” pattern
Developer: carpe numidium
Pure CSS Text Animation
Developer: Robin Treur
DECONSTRUCTED
Developer: Ben Szabo
Spooky Typo
Developer: ilithya
This CSS text animation plays with the text-shadow and CSS blur effect to make animated skew effects. When users mouseover the text, the animation pauses.
Cross Color Text Reveal
Developer: Kenny
Animated text fill with svg text practice
Developer: Cesar C.
CSS-Only Shimmering Neon Text
Developer: Giana
As the creator made this in a pure CSS, rest assured that this will give a shimmering neon text effect.
Drop : Gooey Effect
Developer: Tushar Choudhari
Rotating text
Developer: Rachel Smith
This animation is ideal for creating an interactive welcome note. It also enables users to list services interactively for site visitors.
Loader Text Snippet
Developer: Eric Huguenin
Animated wave clipped by text
Developer: web-tiki
Web-tiki used SVG to animate the wave inside text.
#webdev series – Colorful text animation #updated
Developer: Hendry Sadrak
The developer of this text animation used CSS to make this fluid and configurable.
Fancy text shadow
Developer: agathaco
This CSS text animation is a shadow concept. It delivers an excellent visitor experience.
When users hover over the text, they can see the text extruding from the screen. This is due to the smart handling of depth and light.
LOVE Text Effect
Developer: Matthew Wagerfield
Here’s a unique typing effect that users can apply to any website.
Mix-blend-mode
Developer: Cassandra Rossall
CSS Particle Effects
Developer: Zed Dash
Zed Dash used Javascript to generate the particles, but used CSS for the motion.
CSS3 Text Animation Effect
Developer: Nick Mkrtchyan
CSS Perspective Text Hover
Developer: James Bosworth
When users mouseover the text, it sets off a smart stair climbing animation.
FAQs about CSS text animation
How Do I Start Creating CSS Text Animations?
Start creating CSS text animations by learning the basics—HTML and CSS. With essentials in hand, experiment with keyframes and CSS animation properties. Build simple projects, maybe a blinking cursor and then, graduate to letter sliding and color morphing. Tutorials online are gold mines, by the way.
Can CSS Text Animations Enhance User Experience?
Absolutely. CSS text animations breathe life into a webpage, grabbing attention and guiding visitors. When done right—think subtlety, not distraction—they can significantly improve the user experience. It’s storytelling with a visual twist that also adds to the interactive web elements.
Are Text Animations Resource-Intensive?
It depends. Efficiency hinges on complexity. Lightweight animations won’t hiccup, but the heavier dance can burden render times. Optimization is key—stripping unnecessary code, minimizing repaints, and leveraging CSS variables for smoother performance. Browser tools can pinpoint performance hogs.
Is There Browser Compatibility I Should Be Aware Of?
Certainly. Browser compatibility matters. Not all are built the same—some are avant-garde, others stuck in the past. Use vendor prefixes, check support on sites like Can I Use, and always have a stylish fallback. It’s part of the web development tools trade.
What’s the Difference Between CSS Transitions and Animations?
CSS transitions are for simple begin-and-end states—think hover effects. Animations? Now they’re the jazz—with keyframes for multiple points, more control, timing, iterations. Transitions are easy starters, animations for the full choreography.
How Can I Make CSS Text Animations Responsive?
Think fluid. Use percentages, viewport units for size, media queries for adjustments. Responsive text animations adapt, resize gracefully on any device—mobile to desktop. The aim is seamless, natural movement, whatever the screen real estate.
What Are Some Popular CSS Animation Libraries?
Save time with CSS animation libraries. Animate.css, Hover.css, or Magic Animations offer pre-cooked moves. Want complex? Try GreenSock (GSAP) or ScrollMagic for scroll-triggered UI animations. They’re the go-to tools, sprinkling ready-made spice into web design projects.
How Do I Use CSS Animations With JavaScript Frameworks?
Coupling JavaScript frameworks with CSS for animations—that’s powerhouse territory. Use JS to add/remove classes, trigger animations. Frameworks like React, Vue.js handle it natively, synchronizing states with visuals. Tuning into frameworks’ ecosystem, like Vue’s transitions or React’s animation libraries, unlocks even slicker moves.
Should I Consider Accessibility When Designing Text Animations?
Yes, and it’s a big yes. Animations can be kryptonite for accessibility if not handled with care. Provide controls to pause, stop, or hide animations. Use prefers-reduced-motion media query to respect users’ reduced motion settings. Accessible web design ensures you’re inclusive, not exclusive.
How Do I Test and Improve My CSS Text Animations?
Iterate. Test internally, check in with real users. Performance tools in browsers are your diagnostics kit—measure, tweak, measure again. Front-end developers know, intuition’s great, but data’s better. And when your animations are silky smooth? Roll it out, now that’s front-end design flexing at its best.
Conclusion
We’ve been through quite the whirlwind, huh? Dancing letters and all. Hovering over the last page, there’s a cool sense everything just leveled up. CSS text animation examples were the paint and the web canvas awaits your bold strokes. Each click, each scroll—now a chance for text to come alive, courtesy of your newfound skills.
Learn. Apply. Mesmerize.
Wrapping this up, remember keyframes are your friends and subtlety, your guiding star. They are not just snippets of code but your behind-the-scenes crew making those letters jazz up your screen. Whether it’s responsive design tweaks or animation libraries diving in, keep the dance of your text light, your user’s journey delightful.
And hey, if there’s a hunch something could be snazzier, or some tech query that’s got you stumped, replay this ride. Refresh on the basics or deep dive into those complex choreographies of CSS3 animations.
Now go on, make the web dance to your playlist. And don’t be a stranger around here. Swing back for more code beats anytime the creativity bug bites.
If you liked this article about CSS text animation, you should check out this article about CSS menus.
There are also similar articles discussing CSS tables, CSS hover effects, CSS checkboxes, and CSS forms.
And let’s not forget about articles on CSS tabs, CSS search box, CSS button hover effects, and CSS slideshow.


nice work
Thank you so much for the list of text animation. Love it.
Started with html codes out of high school with a Webtv, but so much has changed, and so many new languages! I’ve recently started “sharpening my skills,” but actually learning everyday!
Hi! this is a nice article you shared with great information. Thanks for giving such wonderful informative information. I hope you will publish again such type of post
Very Nice Information
Thanks for sharing with us
Wonderful! I so love this! Mmmmmmwah! Thank you for these lists of text animations. It will help. Thumbs up!