Imagine this: it’s just another day scrolling online, and boom—you stumble upon the most captivating showcase of innovation and creativity. A web developer’s portfolio website. It’s not just a bunch of code slapped onto a page; it’s artistry. It’s storytelling. And hey, that’s exactly what you’re here for.
We’re diving deep into the essence of self-expression for coders—your digital handshake with the world. Right here, you’ll unwrap the secrets to crafting a web developer portfolio that doesn’t just speak; it resonates.
You’re not reading another article; you’re starting an adventure to uncover the toolbox for building an online presence that lands gigs, wows clients, and, let’s be real, gives you some serious bragging rights.
From nifty HTML5 nuggets to tweeting with JavaScript, flex those UI/UX muscles, and let’s decode some wisdom. By the time you hit the end, you’ll be set to conjure a portfolio that’s not only a pixel-perfect representation of your skills but also a magnet for the opportunities you deserve.
So, let’s embark on this creative journey, and transform your portfolio from a blank canvas to a masterpiece of web development skills and personal branding.
Web Developer Portfolios To Check Out
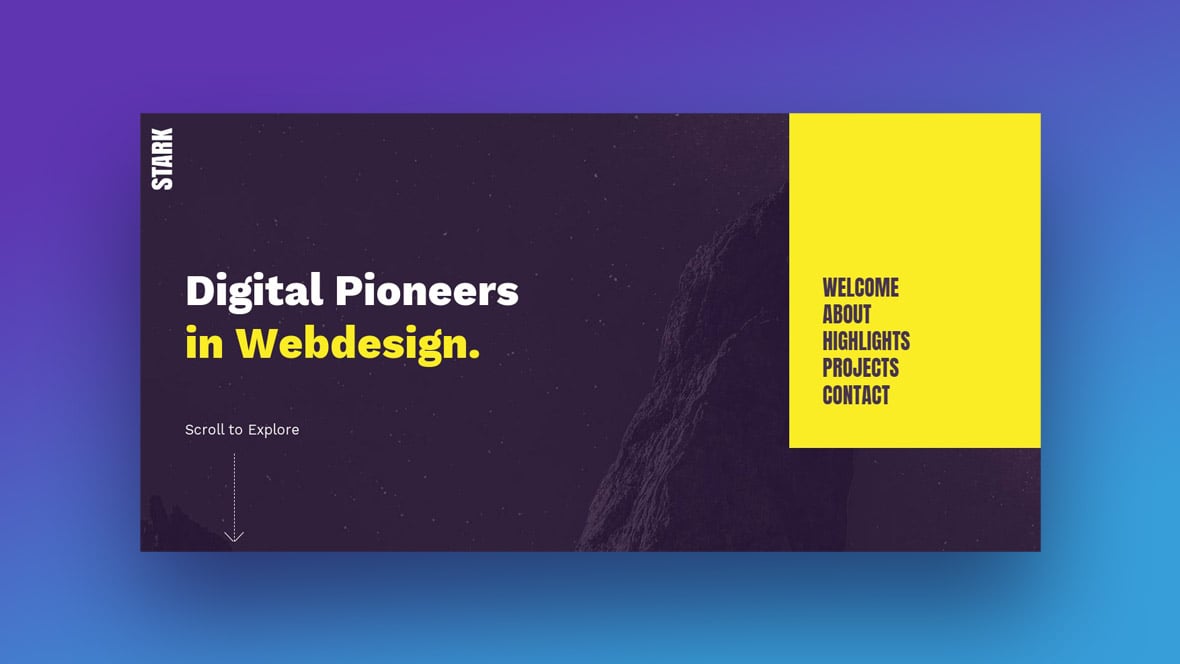
Tech showcase template

Isometric slider template example

A web developer portfolio is a great way to showcase your skills and receive acclaim for your efforts.
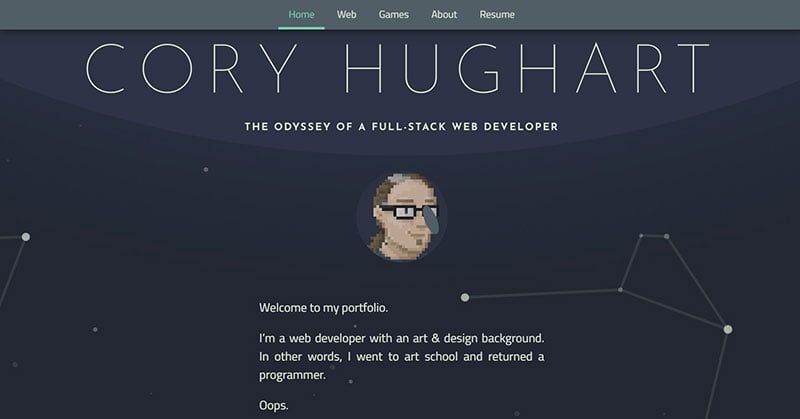
Cory Hughart

The first of these web developer portfolio examples is Cory Hughart’s website. It has a unique heading, which uses a pixel design image to clarify that the website is a personal portfolio.
It also has a background animation featuring an orbiting planetoid, which represents outer space. The intro paragraph is small and simple, but memorable and encourages you to continue scrolling the page.
Portfolio created with Essential Grid

Essential Grid is hands down the best gallery plugin. If there’s one plugin that would make your website better more than others, it’s this one.
Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.
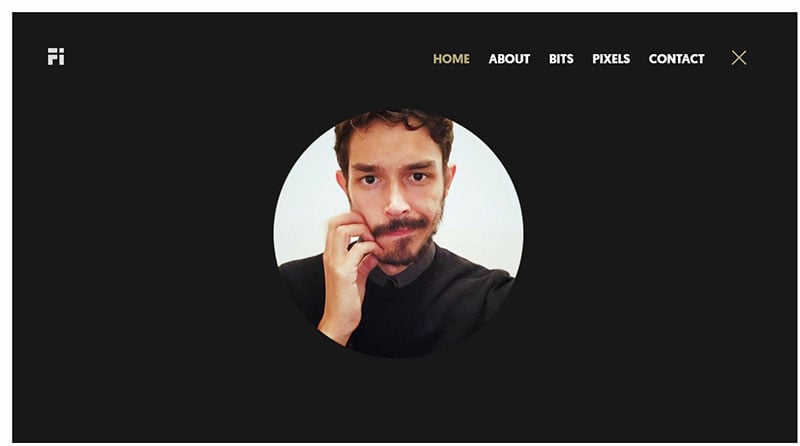
Fabian Irsara

The web developer portfolio for Fabian Irsara is a one-page feature that uses appealing typography and an intriguing color palette. The site also uses a few deft tricks, including the way the headshot zooms in and out of focus as users scroll further down the page.
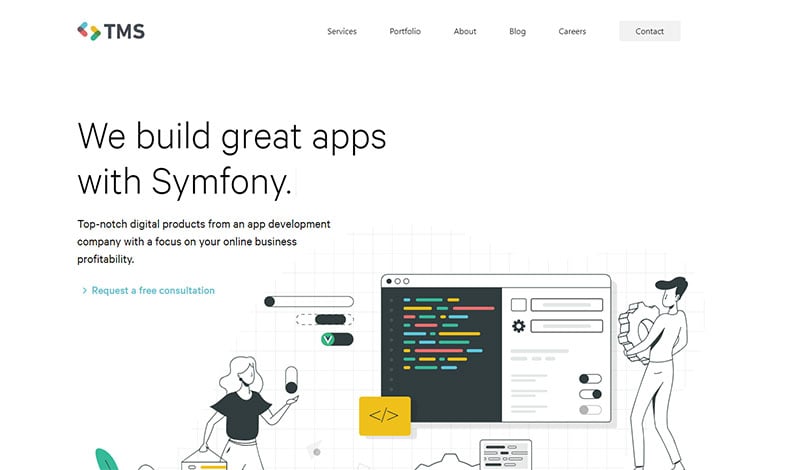
TMS

They build, test, launch, and enhance top-notch complex web and mobile applications. Their services are perfect for fast-growing tech and development companies who need to scale up their development capabilities while keeping quality, improving productivity, and optimizing costs.
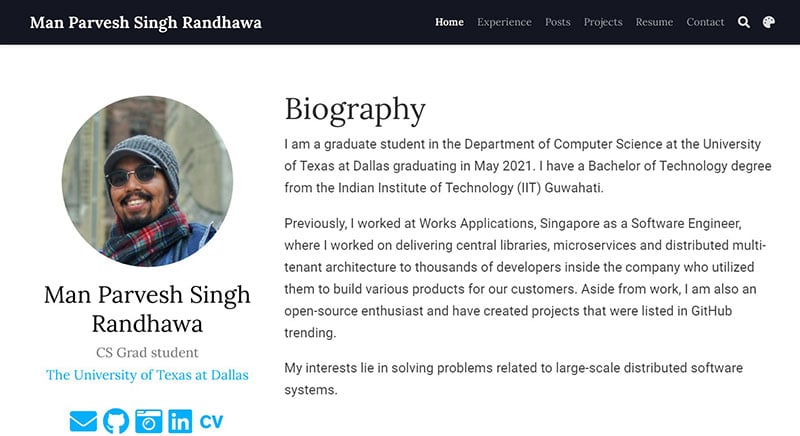
Man Parvesh

Man Parvesh’s portfolio site uses a large background image that sets the tone, as well as large, bold typography for instantly recognizable intent. The site also features a social icon list, making it easy for viewers to connect with and follow the webmaster’s social media accounts.
Qi Catalog

The QI Catalog is a curated compilation of WordPress themes inspired by different forms of art. Made by Qode Interactive, the Catalog successfully demonstrates this collective’s original approach to contemporary web design by framing projects with distinct aesthetic features into a coherent, minimalist, and contemporary context.
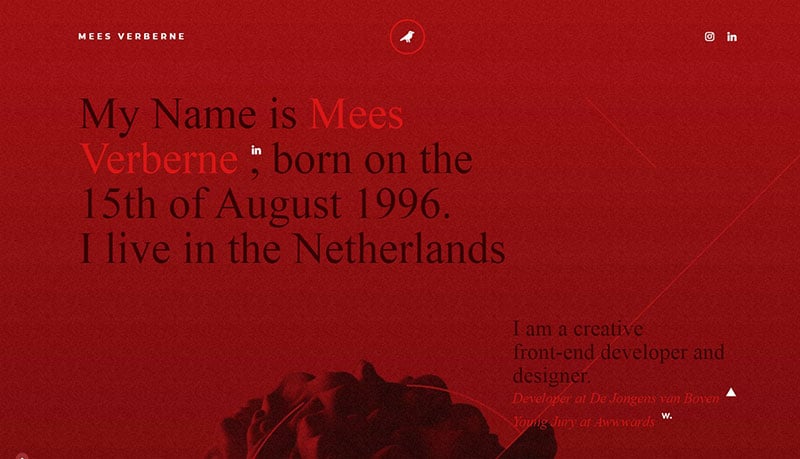
Mees Verberne

Describing himself as a highly creative, front-end developer and designer, Mees Verberne makes use of glitching, to give the site some extra character. He also uses banded gradients that give the look of gentle lighting.
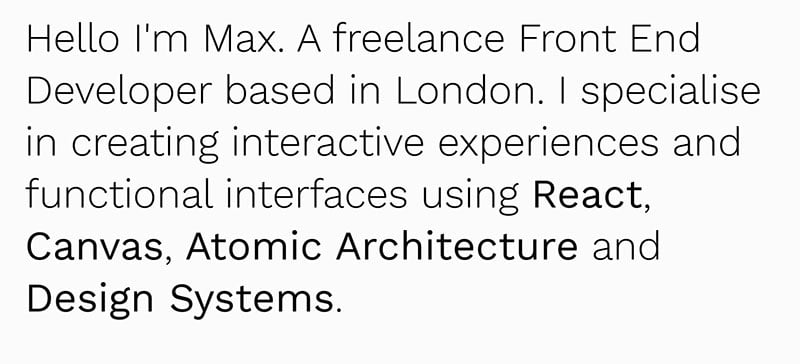
Maxime Bonhomme

Maxime Bonhomme is a London-based front-end developer, specializing in using interfaces such as Atomic Architecture, React, and Canvas to create interactive experiences for his web developer portfolio’s viewers.
Raf Derolez

The website of web developer Raf Derolez is modern and informative. It exhibits his unique personality, branding, and developing skills in a simple and straightforward way. In addition, his site uses a handful of fun fonts and geometric overlays.
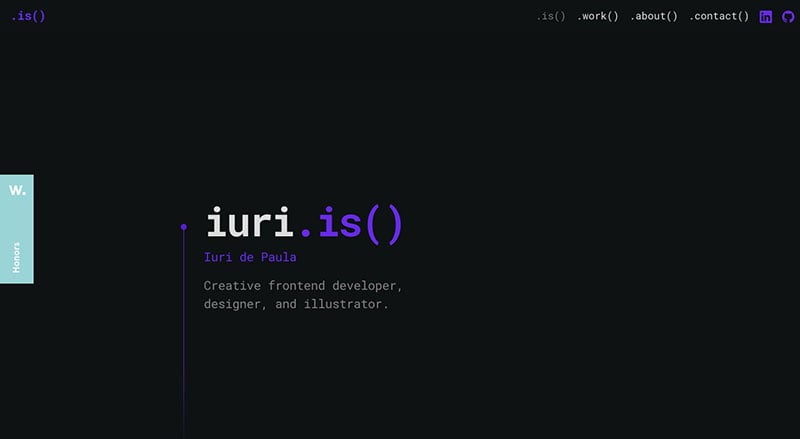
Luri de Paula

Luri de Paula is a Berlin-based front-end developer, designer, and illustrator that is known for his creativity, and his web development portfolio utilizes colorful cartoon characters.
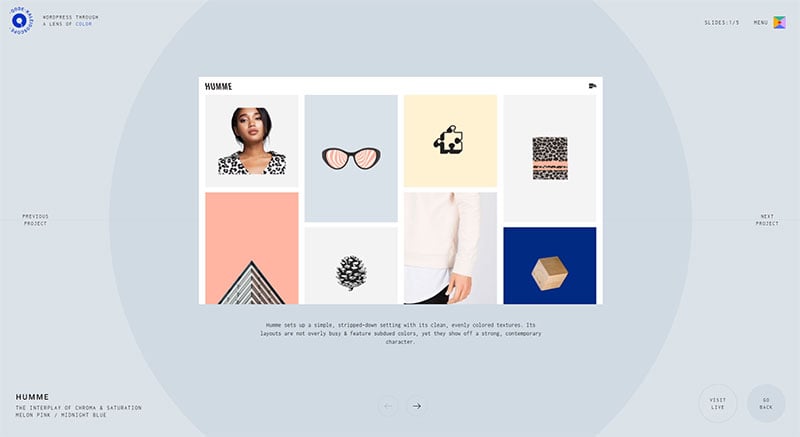
Kaleidoscope

Qode Kaleidoscope is another collection of Qode Interactive themes, this time handpicked for their distinct color-driven visual identities. The whole site is based on the interplay of colors and patterns within a kaleidoscope, and the way this concept is embedded both into its design and its UI is simply amazing.
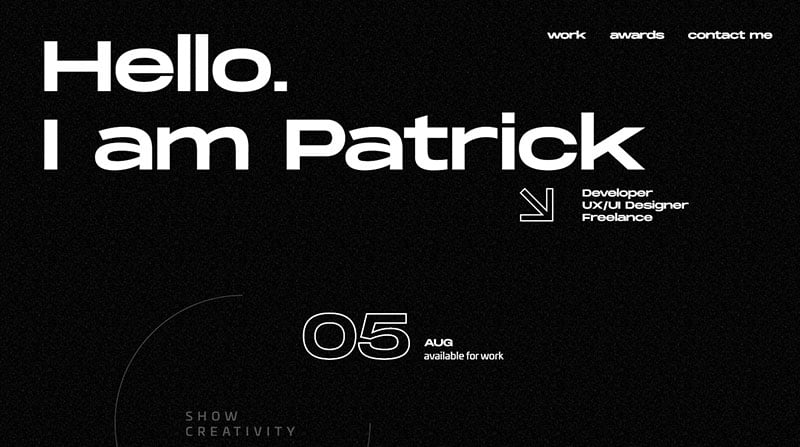
Patrick David

Based in Italy, Patrick David is a front-end developer and web designer. As a creative designer, he’s fond of using big, bold typefaces in various areas of his one-page portfolio website. He combines this typography style with an effect called “strikethrough chic”. Overall, the effect portrays a sense of originality and confidence in his work.
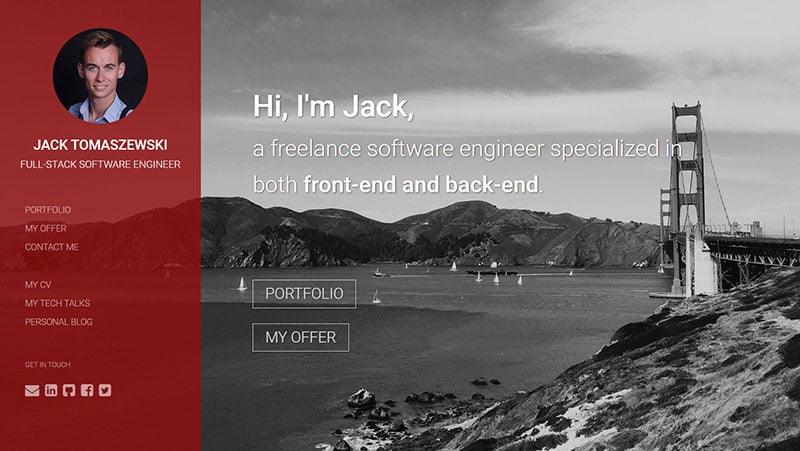
Jack Tomaszewski

A full-stack web developer out of Russia, Jack Tomaszewski handles both the front and back-end components of website design, as his web developer portfolio clearly demonstrates.
His finished website has a basic layout and showcases all of his work experience on the homepage, which makes for easy access and viewing.
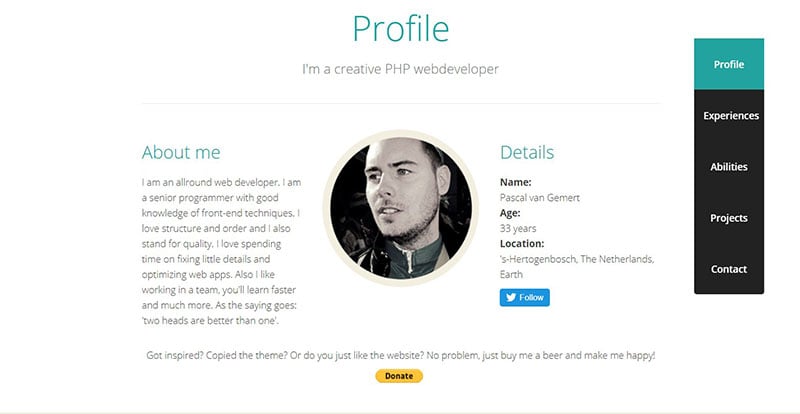
Pascal van Gemert

Pascal van Gemert is a Netherlands-based web developer, whose personal website shows how easy it is to include a lot of information on a single page without the page becoming too busy or crowded.
His resume, which is showcased, uses a scrollbar that prevents users from having to navigate through various pages while learning about his work and personal journey.
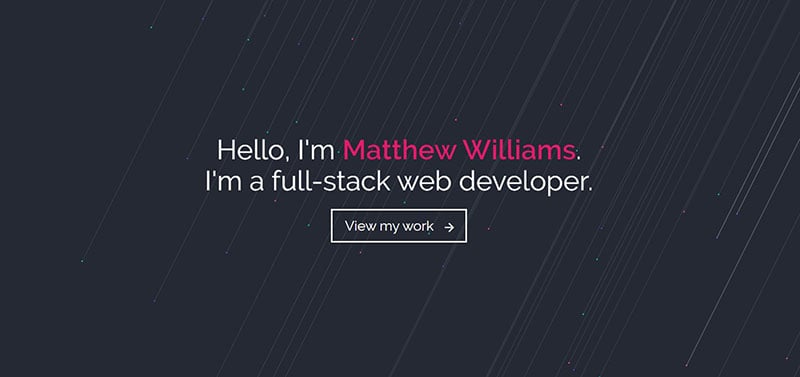
Matthew Williams

If you’re interested in making a front-end developer portfolio with a very attractive interface, Mather Williams’ portfolio website is a great example. He uses a stylish and clean black background with a concise and direct introduction conveniently located on the loading page.
As you scroll, new sections will load, including blog posts, contact details, and professional skills.
Stephen Kistner

Stephen Kistner’s web developer portfolio highlights the idea that a portfolio’s aesthetic can be adopted from a company whose products you love and whose website you admire. Kistner’s portfolio clearly showcases the influence of Apple, featuring a clean, visual design with rounded corners, soft shadows, and floating devices.
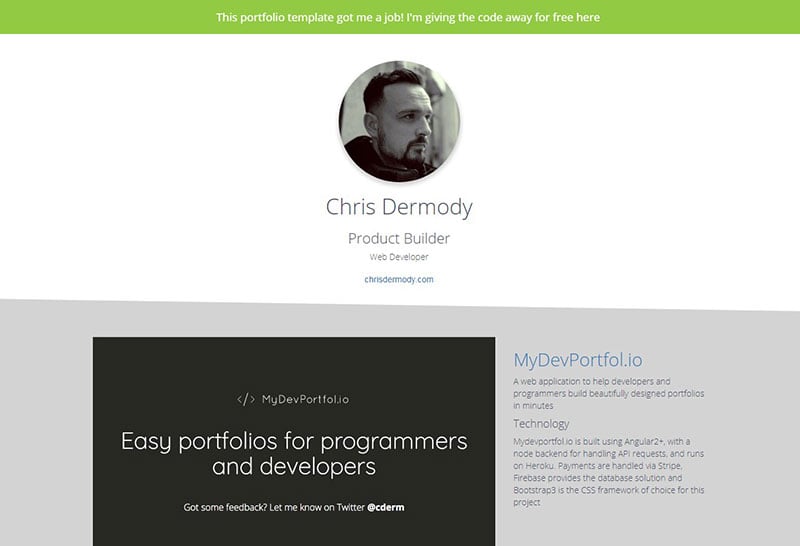
Chris Dermody

Chris Dermody is a web and mobile developer, a product manager, and a product owner at Flipdish. His portfolio features a number of animated loading icons that he personally developed.
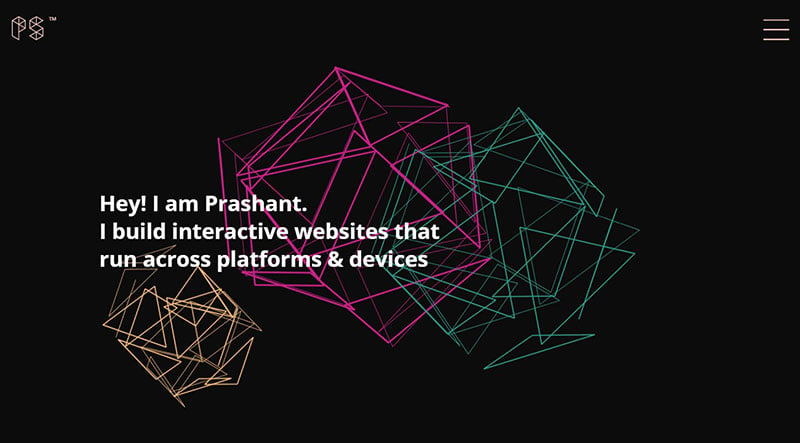
Prashant Sani

Specializing in SVG, HTML5, and JavaScript, Prashant Sani is a front-end developer based in India. His online portfolio has many unique touches and features, such as the hamburger-style menu that transforms into a back button when clicked. It’s also worth mentioning the vibrantly colored highlighting appearing on menu items when they’re hovered over.
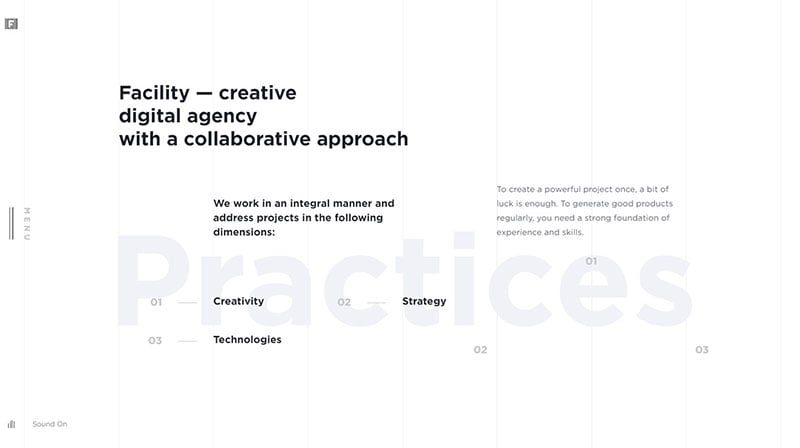
Facility

This company harnesses the power of a well-designed web page. The agency creates websites and aids brands in improving their visual image and strategy.
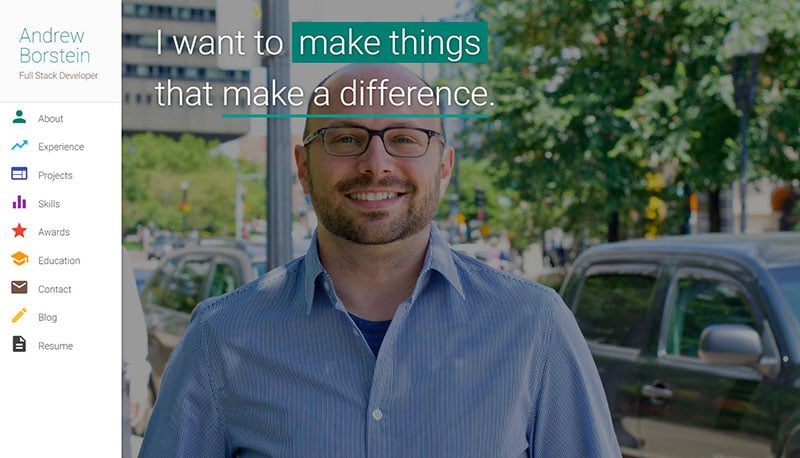
Andrew Borstein

This web developer portfolio, which is made by and for Andrew Borstein, is an excellent example of a good general portfolio. It has all the key factors and features that make a portfolio successful, as well as its own unique style.
The portfolio is straightforward, clean, with good priorities. It’s easy for viewers to learn about him, see that he’s a full-stack web developer, find examples of his work, and contact him directly.
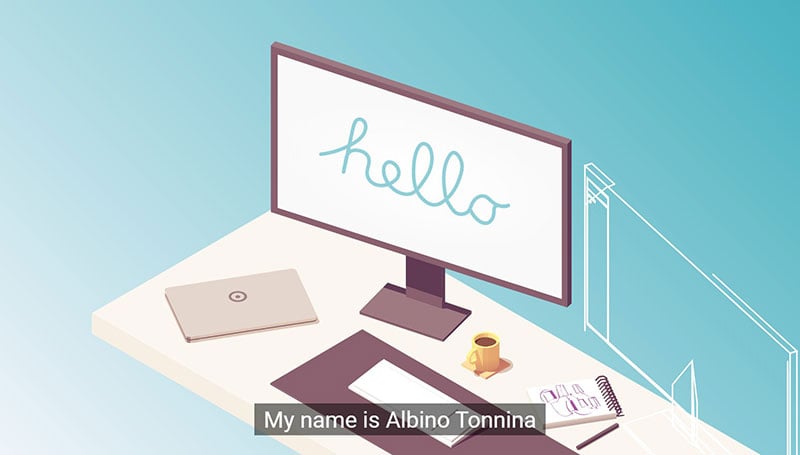
Albino Tonnina

Albino Tonnina’s front-end portfolio handles complicated developmental skills. However, the site itself is clear and straightforward, using simple icons and images. Tonnina also offers an option that allows viewers to see his resume, which is located at the entry-point of his site. This is helpful for those who don’t want to scroll through all of his quirky animations.
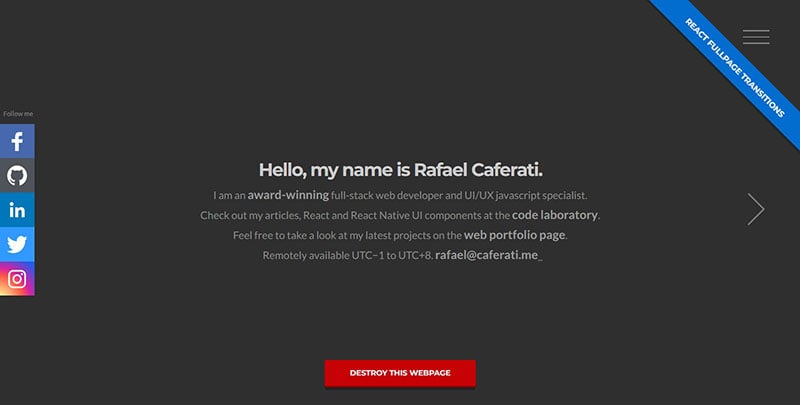
Rafael Caferati

Rafael Caferati is a full-stack web developer, as well as a UI/UX JavaScript specialist. He has won various awards for his work, which are showcased here.
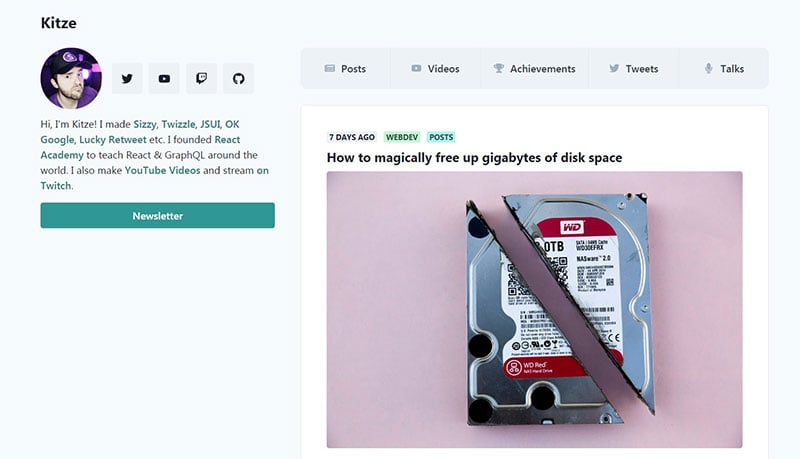
Kristijan Ristovski

Kristijan Ristovski uses an uncommon approach to display his work. The web developer portfolio uses a simple and subtle design. The site focuses on its text content and general presentation, as well as the neat navigation. There are various distinct sections and many links to follow, to help users easily access the content.
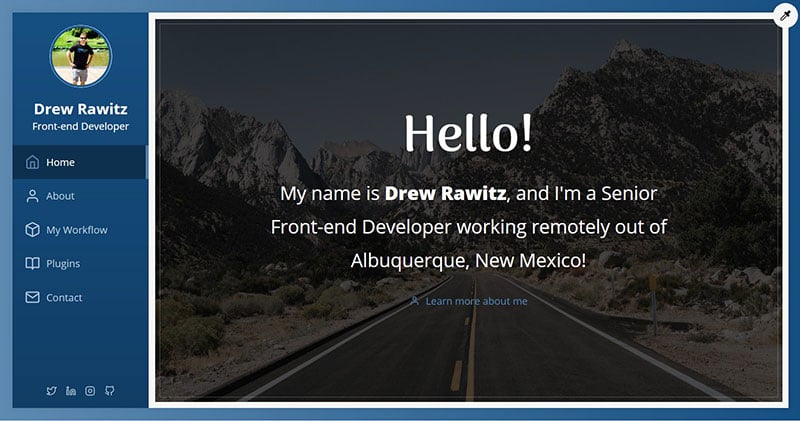
Drew Rawitz

On his web development portfolio, Drew Rawitz links all of his showcase items to his GitHub, as well as offering a direct link to his profile.
The site showcases open source projects, which is ideal for keeping client-related items off the profile, however it doesn’t allow for the representation of complex client projects.
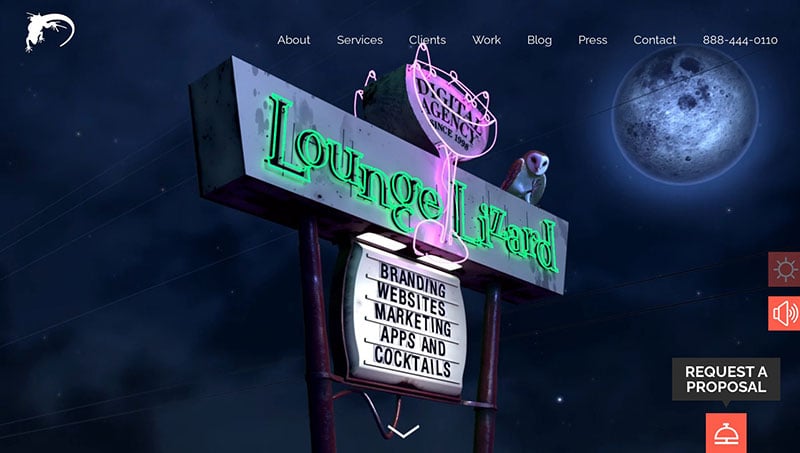
Lounge Lizard

Lounge Lizard’s website effortlessly looks both unconventional and professional. The website is the brand showcase and photo display of the company’s main workspace and does a fantastic job of promoting its identity and reputation.
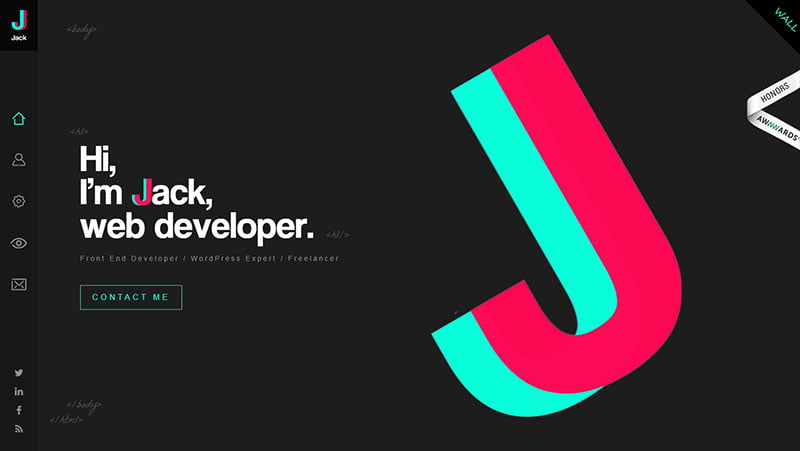
Jack Jeznach

Jack Jeznach has been connected with the web development industry on a professional level for years. He prides himself on staying organized, being independent, and solving problems. His portfolio homepage is an excellent example of an all-around great profile.
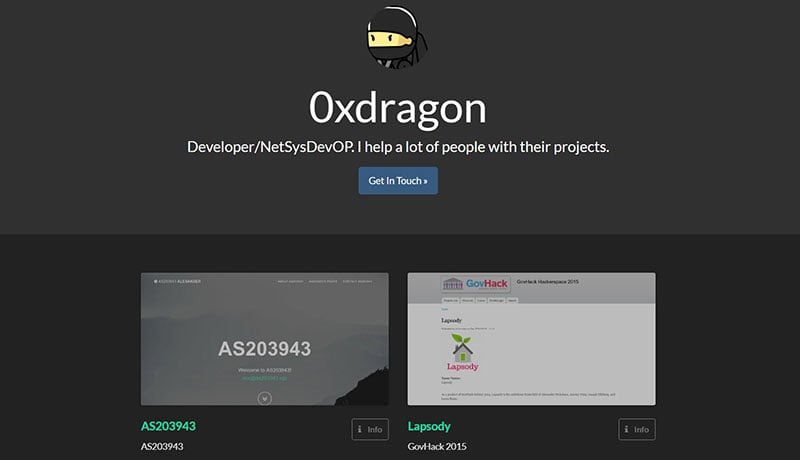
Oxdragon

Oxdragon is a fine example of a template-based web developers’ profile. The portfolio displays the company’s work using a template, allowing them to create their own content without building the site directly from the ground up.
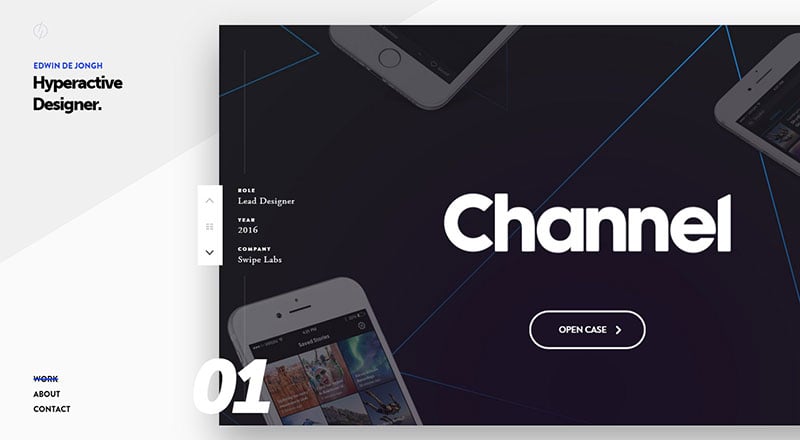
Edwin De Jongh

Edwin De Jongh‘s web developer portfolio seamlessly balances his design with top-tier functionality by adding various navigational elements.
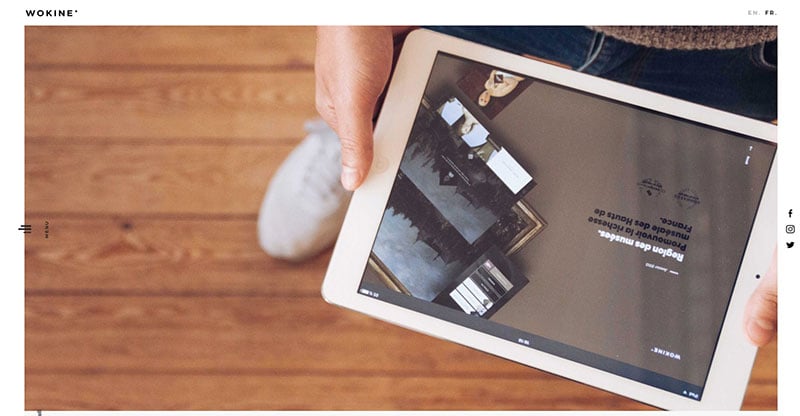
Wokine

Wolkine’s website uses a split-screen to provide a simple and straightforward design. It uses good spacing and a clean and appealing color scheme. The site has a good visual hierarchy and guides the eye around the page with ease.
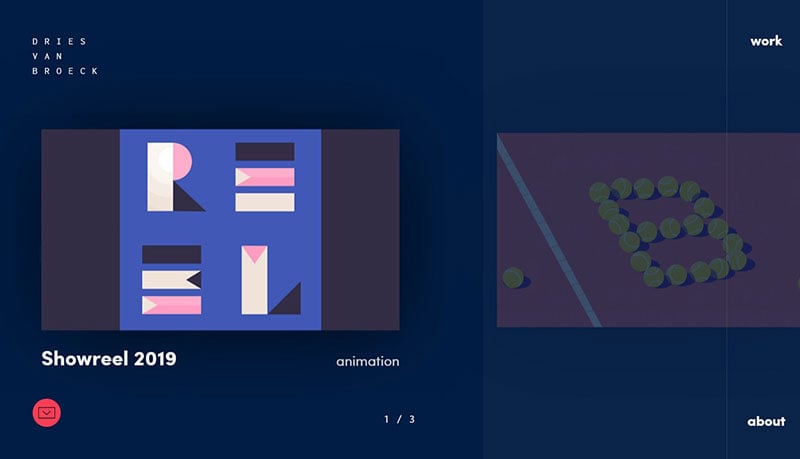
Dries Van Broek

Visitors to Belgium-based Dries Van Broek’s website are greeted by a number of great examples of his work, which appear as soon as the page loads.
Riccardo Zanutta

Riccardo Zanutta is a web developer who deals with front-end work. This web developer portfolio showcases his efficiency and skillset. The highlight of his website, however, is the way he lays out his case studies, with many beautiful visual elements and references, using only minimal detail.
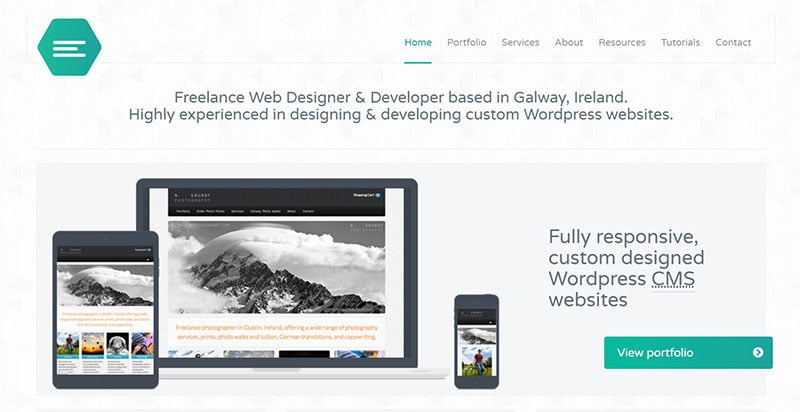
Emily Ridge

Emily Ridge is an Irish web-designer and developer, experienced in developing and designing custom WordPress sites for clients in all niches.
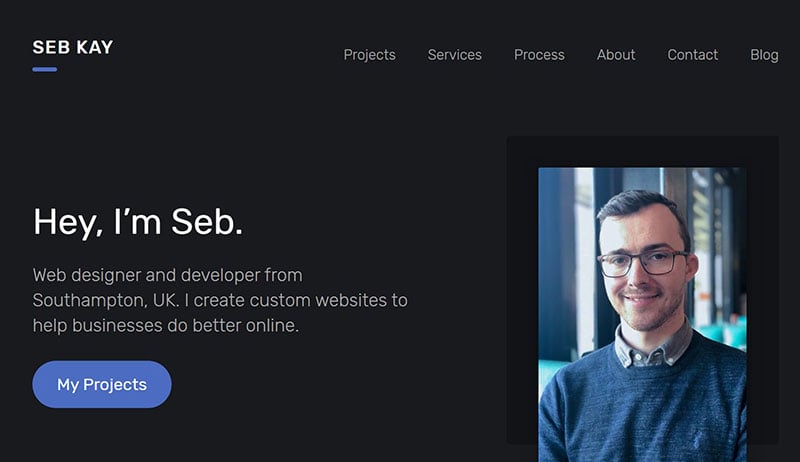
Seb Kay

Seb Kay is a developer and web designer from the United Kingdom.
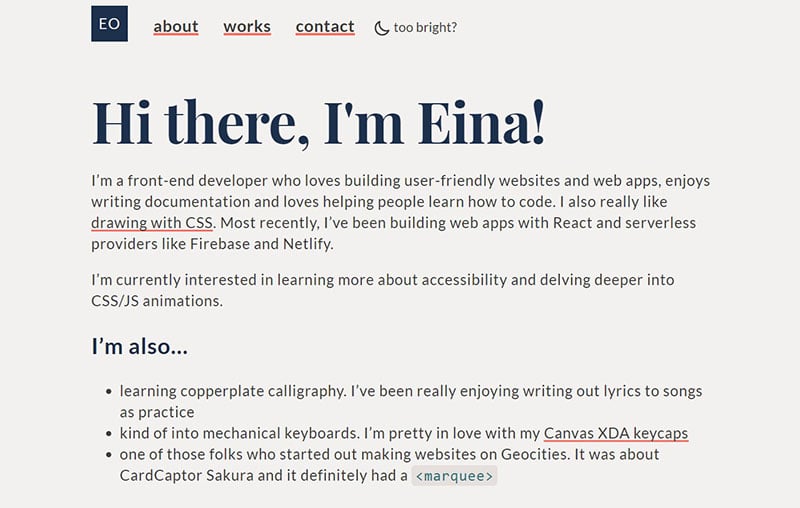
Eina Onting

Eina Onting keeps things simple by using vertical side navigation. The navigation menu features 4 links that move around on the page, one of which connects to a PDF version of her resume.
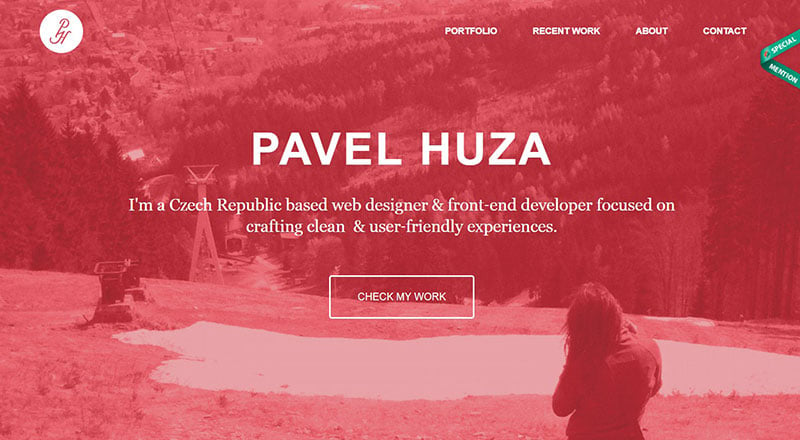
Pavel Huza

Focused on creating clean, user-friendly experiences and websites, Pavel Huza is a Czech Republic-based front-end developer and web designer.
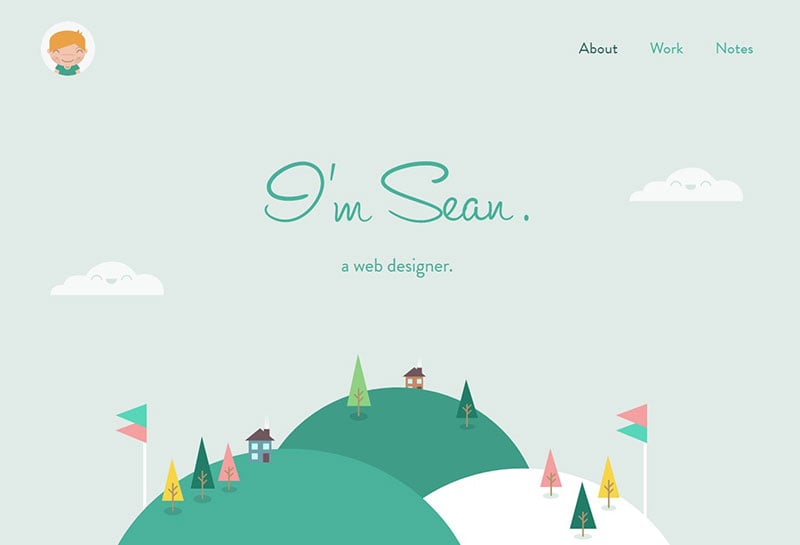
Sean Halpin

This full-stack web developer portfolio is an example of a portfolio that precisely presents the author’s personality and skills.
FAQs about web developer portfolios
What Should Be Included in a Web Developer Portfolio Website?
Oh, think of it like your ultimate highlight reel. It’s gotta have your best web development skills on front street. Throw in some responsive design projects, the snazzier JavaScript bits, and don’t forget code snippets. Setting the scene with a bio, your tech stack prowess, and how to contact you seals the deal.
How Often Should I Update My Web Developer Portfolio?
Keep it fresh! If you’ve conquered new tech territories or launched a stellar project, update it. Think seasons – a change in the air? Spruce up that portfolio. It’s not just about adding new work, though. Stay current. Reinvent. Toss old stuff that no longer reflects your top-shelf abilities.
What Makes a Web Developer Portfolio Stand Out?
Uniqueness, friend. Weave your personality into the UI/UX. Creative coding examples that pop. A story compelling enough to say, “This is me, and here’s why I rock.” Standout portfolios hit the sweet spot between professional prowess and personal flair.
Is It Necessary to Include Personal Projects in My Portfolio?
Absolutely. Your personal projects are your sandbox – they show that you love what you do. They scream initiative and passion. Personal projects can often be more inventive, proving your ability to think outside the GitHub repository box.
How Do I Showcase My Skills If I’m New to Web Development?
Start where you are. Got a sleek HTML5 and CSS3 site you’re proud of? Get it in there. Any small freelance projects, bootcamp endeavors, or even hypothetical client case studies. They all tell your story. Learning is your superpower; show it through your journey.
What’s the Importance of Responsiveness in a Web Developer Portfolio?
It’s the bread and butter, non-negotiable. With mobile browsing taking the throne, if your portfolio isn’t responsive, you’re waving a red flag. It’s about providing smooth access, anywhere, anytime—building trust that you design for the modern web user.
Can I Use a Template for My Portfolio Website?
Sure, templates are a starting line. But, don’t let ‘em box you in. Customize, tweak, inject your essence. Templates should be the scaffolding; your creativity is the architecture. Reflect your craft’s mastery, from a Bootstrap gallery to an animated JavaScript intro that wows.
Should I Write Blog Posts on My Web Developer Portfolio?
If you’ve got insights to share, or tales of coding woes and wins, a blog can be gold. It spotlights your thought process, your expertise, and yes, that ever-important personality. Blogs can transform a static portfolio into a vibrant conversation starter.
How Can I Show My Development Process in My Portfolio?
Document, document, document. Your GitHub commits? A window into your soul. Well, your dev soul, that is. Share those moments of triumph on gnarly bug fixes or elegant solutions. Maybe even whip up a case study or two. A process laid bare can be as impressive as the final product.
What Role Does SEO Play in My Web Developer Portfolio?
Hey, it’s big. You want those opportunities to find you, right? Infuse SEO-friendly descriptors, accessibility compliance, and those sweet, sweet keywords. Make Google your ally. And remember, SEO isn’t a one-and-done; it’s an ongoing love affair with your content.
Ending thoughts
Alright, let’s wrap this up like the perfect gift. We’ve journeyed through the ins and outs of what makes web developer portfolio websites more than just a bunch of pretty pages. It’s your digital story, your professional fist bump.
You know now, responsive design and UI/UX deliciousness are your best friends. And hey, those JavaScript projects weren’t just for fun—they’re your golden tickets to showcasing your dynamite skills. Remember, each code snippet and development process tale you tell is crucial. They’re chapters in your story, glimpses into your world of loops, functions, and eye-catching aesthetics.
This list of hand-picked web developer portfolios was compiled to inspire and ignite your creativity. Along with your inspiration and talent, you’ll likely also need an efficient design tool, like Slider Revolution.
You no doubt realize that every developer has a unique style, established by spending countless hours creating their sites.
If you want to create impressive websites for your clients or for yourself, you might consider using Slider Revolution, a page and slider builder that helps users tell their stories and deliver ideas in a visual manner.
A few of the things that can be created using this tool include:
- Media galleries
- Social media feeds
- Carousels and image sliders
- Whiteboard video creators
- Front pages and hero blocks
If you enjoyed reading this article about web developer portfolio examples, you should check out this one with tips for creating a website design questionnaire.
We also wrote about other useful topics, like using a web design contract, CSS frameworks, responsive image sliders, responsive product carousels, website image sliders, image carousels for products, and dummy text generator tools.


You have a pretty impressive list here 🙂
If you don’t mind, I’d like you to consider taking a look at my portfolio website:
https://andriy.space/
It has been working really well for me to get clients in 2020.
If you would consider it adding it to the list, I’d be very happy 🙂
If not, no problem.
Thanks anway.
I agree, you have a pretty impressive list here 🙂
If you don’t mind, I’d like you to consider taking a look at my portfolio website:
https://hicesar.com
Hi, I really like your site. it looks really nice and clean.
Iuri’s website is amazing! I’m stoked lol
These portfolios will assist the developers to present them in a smart way. Without proper recognition, a developer can not get the desired job. I will love to share them with my dev friends.
Amazing websites, you can check my portfolio site inspired by these sites from here – https://gkeranov.com
knowledgeable content
Thanks for sharing this information.