Imagine launching a rocket without any feedback from the control center. Sounds risky, right? Now think about running a business without tapping into your customers’ minds.
Customer feedback tools are our control center, making sure we’re on the right path, straight to stellar success.
In this bustling digital cosmos, every click, every tap holds a universe of insight. Whether you’re a newbie or a seasoned vet in the web design galaxy, tuning into those signals is non-negotiable.
That’s where feedback management software and your voice of the customer solutions beam in.
The Best Customer Feedback Tools
| Tool | Main Function | Key Feature | Platforms |
|---|---|---|---|
| ProofHub | Project Management | Custom Roles | Web-based |
| FiveSecondTest | UX Testing | Attention Heatmaps | Web-based |
| Mopinion | User Feedback | Sentiment Analysis | Web-based |
| JotForm | Form Builder | Numerous Templates | Web, iOS, Android |
| Optimal Workshop | UX Testing | Card Sorting | Web-based |
| PageProofer | Digital Feedback Tool | Note Addition on Sites | Web-based |
| Skitch | Visual Feedback | Annotation Tools | Mac, iOS |
| Userbrain | Usability Testing | Video Feedback | Web-based |
| Filestage | Content Review | Versioning | Web-based |
| Workfront | Work Management | Workflow Automation | Web-based |
| Feedbackify | Customer Feedback | Real-time Feedback | Web-based |
| Helio | Design Testing | Participant Network | Web-based |
| UsabilityHub | Usability Testing | First Click Tests | Web-based |
| ProjectHuddle | WordPress Feedback | In-Context Feedback | Web-based (WordPress) |
| Pastel | Website Feedback | Live Annotations | Web-based |
| zipBoard | Project Collaboration | Visual Bug Tracking | Web-based |
| Usersnap | Visual Customer Feedback | Screenshot Feedback | Web-based |
| Verint ForeSee | CX Predictive Analytics | Customer Satisfaction | Web-based |
| Ashore | Creative Review | Automated Workflows | Web-based |
| Figma | Collaborative Design | Real-time Editing | Web-based |
| Nimbus | Note Taking/Screenshots | OCR Scanning | Web, Windows, Mac, etc. |
| Brackets | Text Editor (web dev) | Live Preview | Mac, Windows, Linux |
| GoProof | Creative Review (Adobe CC) | Collaboration Tools | Web-based |
Now, let’s take a look at them in detail:
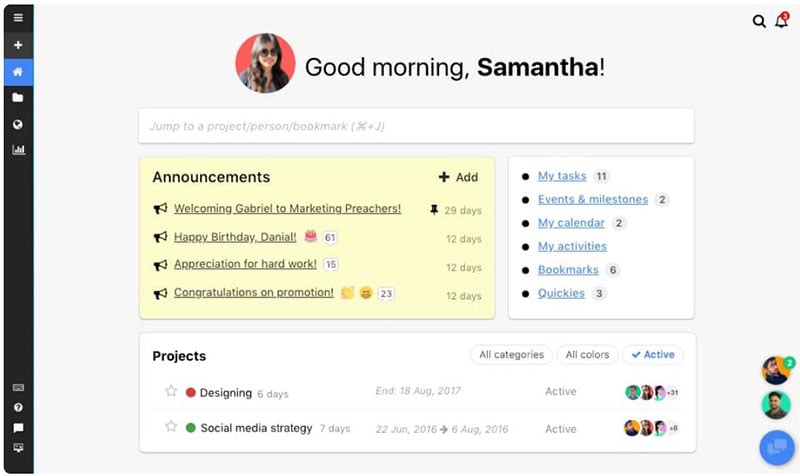
ProofHub

ProofHub is an all-in-one project management and team collaboration software. It’s the Swiss Army knife for team leaders, making it a breeze to plan, collaborate, organize, and deliver projects on time. With its simple design, it’s like a virtual office where every file, discussion, and task finds its place.
Best Features:
- Task lists and workflows
- Built-in chat for team communication
- Time tracking and reporting
- File sharing and proofing
What we like about it: The unified platform concept is a game-changer. Staying in sync with the team while keeping an eagle’s eye on deadlines scores big for us. Plus, its feedback form generators are ace for instant opinions.
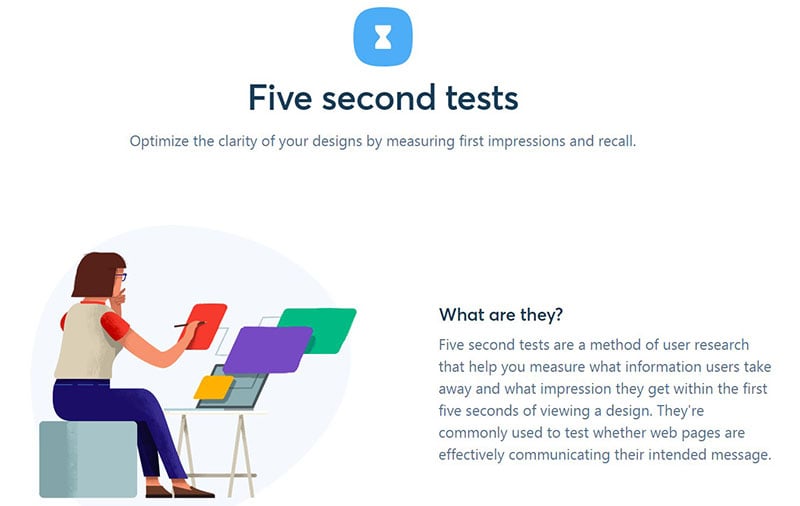
FiveSecondTest

Need quick feedback on your designs? FiveSecondTest turns first impressions into actionable data. It’s like speed dating with your website—users glimpse your design, and you get snap judgments that can shape those all-important UX decisions.
Best Features:
- Rapid user testing
- Attention heatmaps
- Real-time analytics
- Customizable tests
What we like about it: FiveSecondTest’s attention heatmaps are pure gold. Seeing where eyes land in those crucial initial seconds? It’s UX improvement made easy.
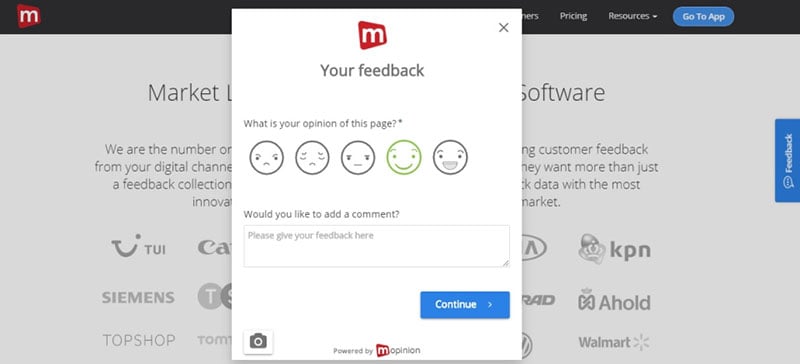
Mopinion

Mopinion is a user feedback powerhouse for your digital channels. Picture this: a digital suggestion box meets analytics maestro. It’s here to lift the curtain on what users truly think with user satisfaction surveys and in-depth analysis tools that can elevate the customer experience.
Best Features:
- Custom feedback forms
- Sentiment analysis
- Real-time feedback alerts
- In-depth analytical dashboard
What we like about it: Sentiment analysis shines bright. It translates user emotions into practical insights that can transform customer journeys.
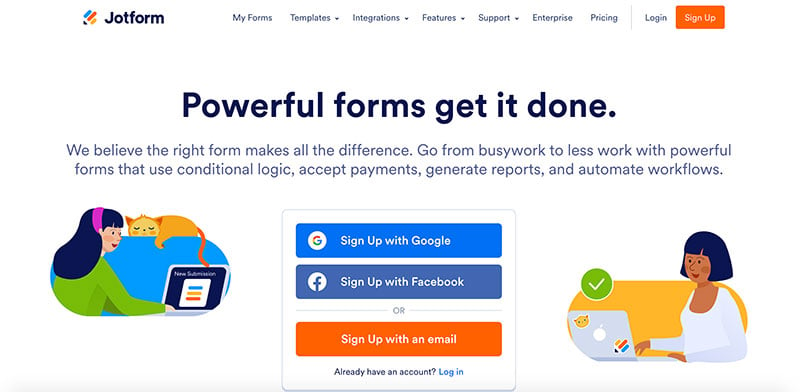
JotForm

Build a bridge between you and your users with JotForm’s customizable forms. Say goodbye to generic forms. Hello, tailor-made templates that get you the deets—whether it’s market research, event RSVPs, or online review management.
Best Features:
- Intuitive form builder
- Wide variety of templates
- Payment integration
- Advanced form analytics
What we like about it: JotForm’s drag-and-drop form builder is the star. Crafting feedback management systems without writing a single line of code? Yes, please.
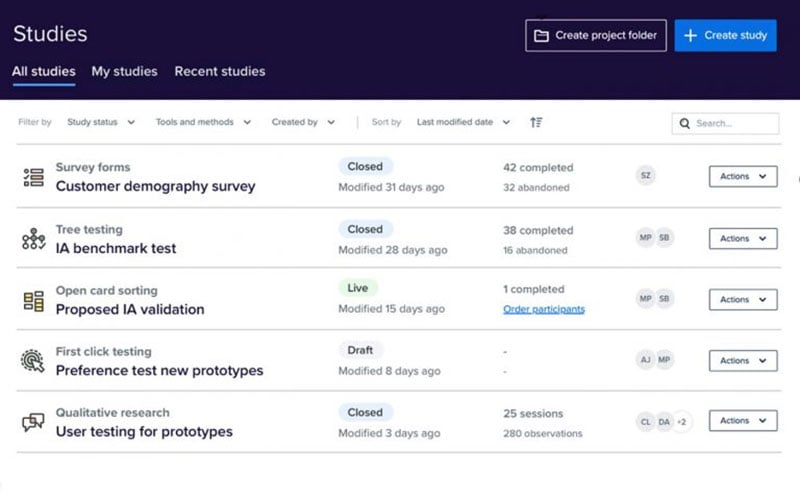
Optimal Workshop

Optimal Workshop is the sherpa guiding you through the usability testing mountain. It offers a suite of UI/UX tools that unmask user behavior and help sharpen your site’s user-friendliness. It’s virtually holding the user’s hand and watching their every move for a smoother customer journey mapping.
Best Features:
- Card sorting to understand user thinking
- Tree testing for site architecture insights
- First-click testing
- Survey tool for user feedback
What we like about it: The card sorting tool opens a window straight into users’ brains, laying out how they expect information to be organized.
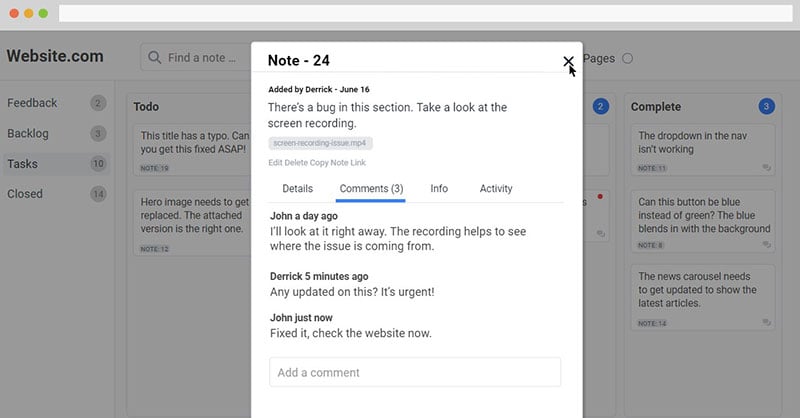
PageProofer

PageProofer is the sticky note of the digital design world. It attaches feedback directly on your live site. Spot an issue? Pin a note. It’s effectively crowd-sourcing site testing, fostering a collaborative feedback loop.
Best Features:
- Easy note addition on live sites
- Dashboard for managing issues
- Integrations with project management tools
- Real-time comments
What we like about it: Dropping notes right onto your web elements. It’s bug tracking that doesn’t feel like a chore or a bore.
Skitch

Skitch is visual feedback done right. It marries screenshots with annotation tools to communicate changes and ideas instantly. Think of it as highlighting and bookmarking virtual pages for your team to see, understand, and action on.
Best Features:
- Image capture and annotation
- Easy sharing options
- Integration with Evernote
- Free-hand drawing tool
What we like about it: Annotating directly on screenshots—it cuts down on miscommunication and adds clarity to your feedback like nothing else.
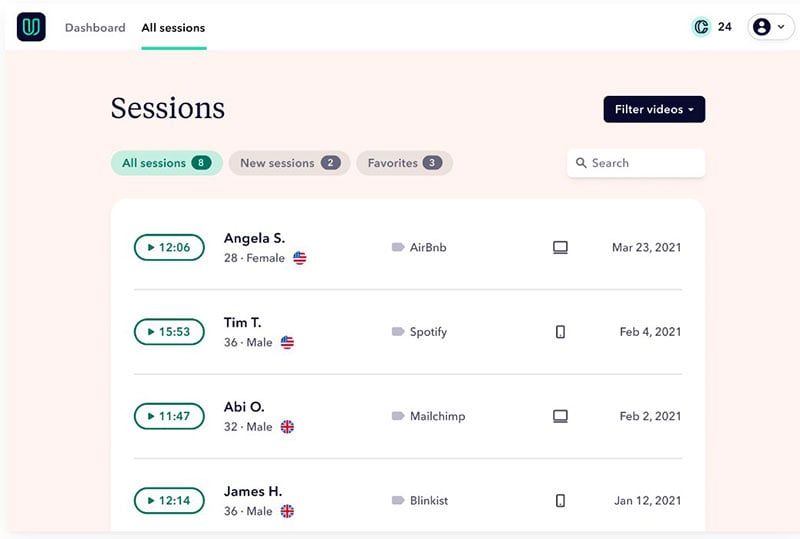
Userbrain

Userbrain is a remote usability testing tool that feeds you videos of real people interacting with your product. It’s like reality TV for your website. Only here, every episode is packed with insights into user experience and gives direct input into user feedback collection methods.
Best Features:
- Continuous user testing
- Diverse participant sourcing
- Straightforward setup
- Video feedback library
What we like about it: Imagine a library of user experiences you get to watch. The direct perspective from these vids is invaluable for UX fixes.
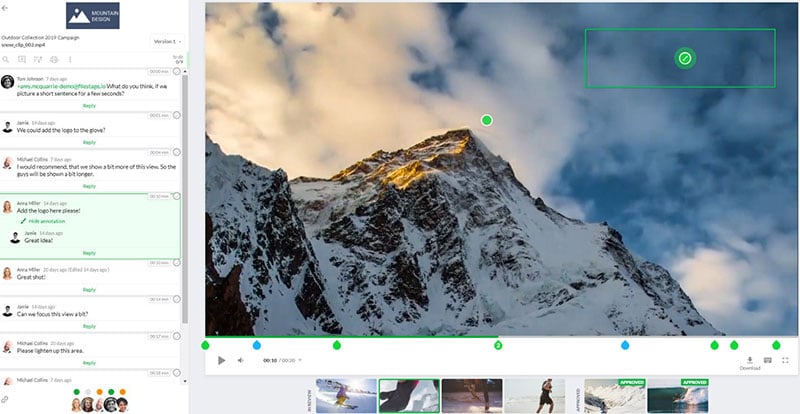
Filestage

Filestage steps in as your project’s gatekeeper, ensuring every document, video, or image gets a meticulous eye before going live. Think of it as a serene virtual room where stakeholders gather to review, discuss, and reach that sweet consensus.
Best Features:
- Streamlined review process
- Centralized feedback
- Versioning made simple
- Integrations with top tools
What we like about it:
The ease with which you can track feedback iterations. It’s clear who said what and when – no more guesswork.
Workfront

Welcome to Workfront, where project management meets sophisticated customer feedback collection. Picture a dashboard that’s always one step ahead of your project needs, morphing to fit your workflow like a second skin, ensuring not a single piece of customer insight falls through the cracks.
Best Features:
- Agile project management
- Customizable dashboards and reports
- Advanced workflow automation
- Integration with Adobe Creative Cloud
What we like about it:
It’s the seamless Adobe integration. Jumping between creative suites and management platforms is a breeze, keeping creative juices flowing without interruption.
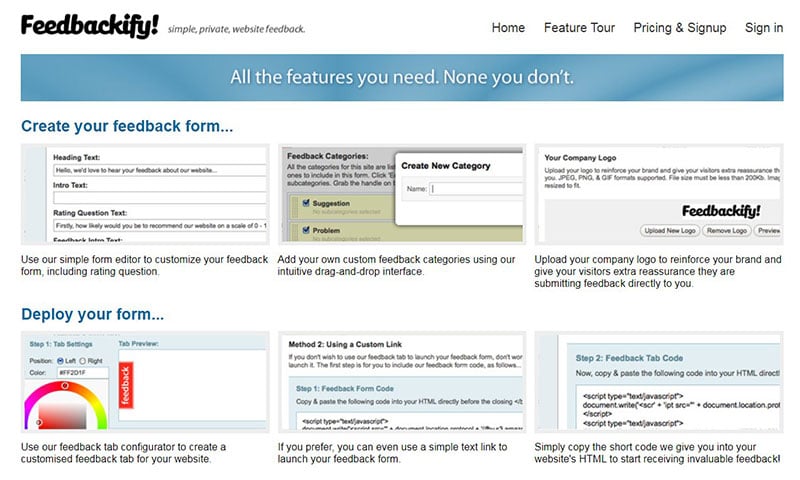
Feedbackify

Feedbackify offers a nifty platform where simplicity meets power. Slap on a feedback form on your site, kick back, and watch real-time opinions roll in. It’s like crowdsourcing a brain trust that’s invested in making your offerings tip-top.
Best Features:
- Real-time feedback forms
- Customizable form design
- Fast implementation
- Rating and comments for precise feedback
What we like about it:
Rapid setup meets powerful customization. You can craft a form that feels like part of your site’s furniture in minutes.
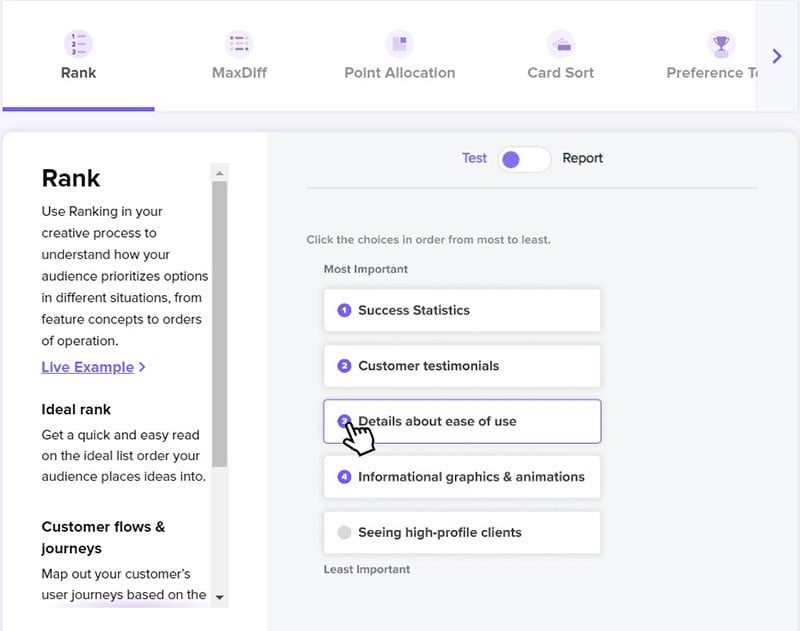
Helio

Helio is the crystal ball of customer feedback, predicting user behavior by gathering massive amounts of feedback swiftly. Its secret sauce is the ability to tap into a vast participant network, serving up a diverse melting pot of insights right onto your project dashboard.
Best Features:
- Expansive participant network
- Pre-designed test templates
- Predictive design insights
- Fast, actionable feedback
What we like about it:
Access to a participant pool that’s broad and diverse. No echo chambers here, just fresh, varied perspectives.
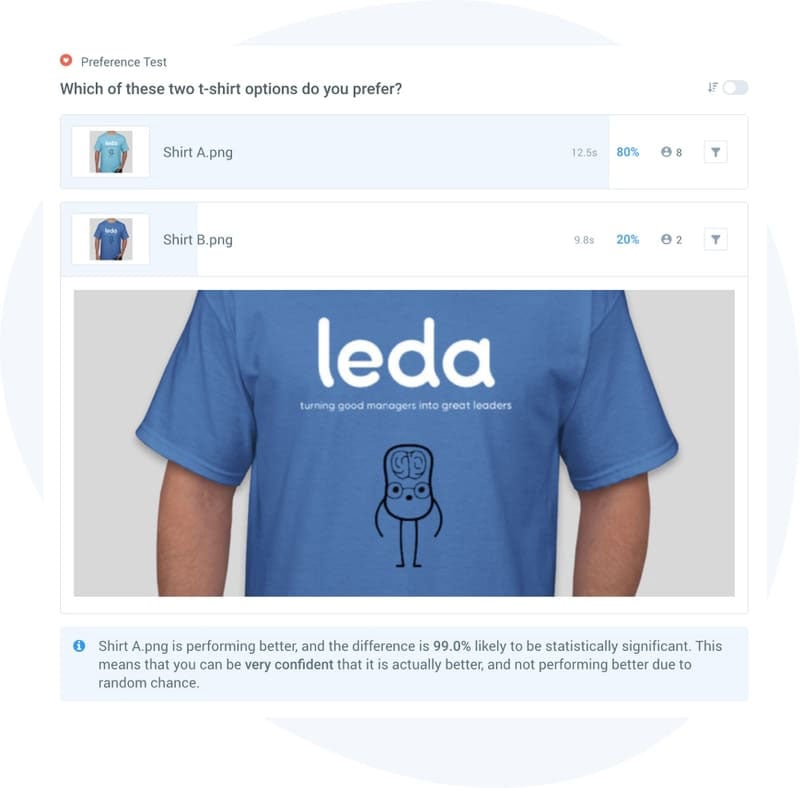
UsabilityHub

UsabilityHub grabs the baton from guesswork and hands it over to informed design decisions. It shines a light on how users navigate your site, offering clarity on their preferences through quick and efficient tests, from five-second impressions to navigation flows.
Best Features:
- Various testing methods
- Design-focused user feedback
- Quick test creation
- Detailed demographic filters
What we like about it:
Testing versatility. Whether it’s a knee-jerk reaction or a thought-out journey, UsabilityHub captures it all.
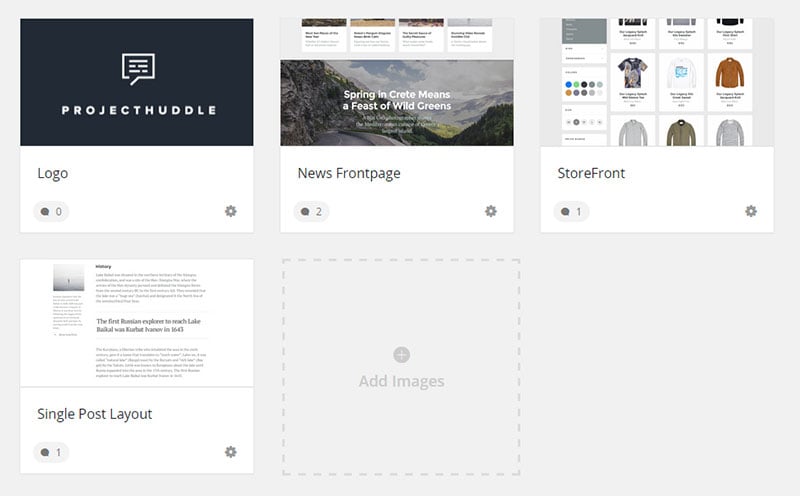
ProjectHuddle

ProjectHuddle is a feedback orchestrator for your web projects. It’s like teleporting clients onto your site to drop notes precisely where they want changes. It’s fluent in the language of web development, creating a dialogue that’s free from technical jargon.
Best Features:
- In-context feedback on live sites
- Managed threads for organized conversations
- Integrates with WordPress
- Keeps your clients in the loop with ease
What we like about it:
The WordPress integration is a winner. It’s as natural as adding another plugin to your site but with supercharged client communication powers.
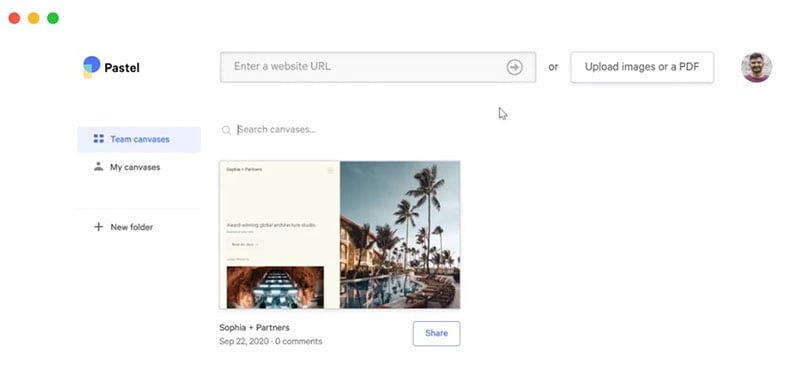
Pastel

Canvas your website in feedback with Pastel, transforming it into a collaborative masterpiece. Here, every stakeholder gets a brush to point out changes directly on live web pages. It’s a synchronized dance of comments and edits, all happening in real-time.
Best Features:
- Live website annotations
- Streamlined client feedback
- User-friendly interface
- Instant access for collaborators
What we like about it:
Direct linking. Send a link, and boom, collaborators are drawing all over your site with ease, no login needed.
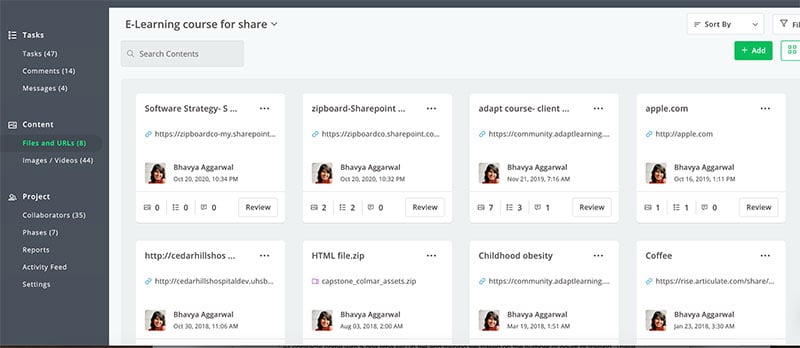
zipBoard

zipBoard takes the helm of digital projects ensuring smooth sailing from rough sketches to polished pages. It’s like having an insightful co-pilot for web projects, keen on flagging every bump and suggesting a smoother route.
Best Features:
- Feedback on images, eLearning courses, and HTML pages
- Visual bug tracking
- Collaborative review
- Integrated task management
What we like about it:
The visual bug tracking is a standout. It’s turning “bug hunt” from a chore into a visually guided treasure hunt.
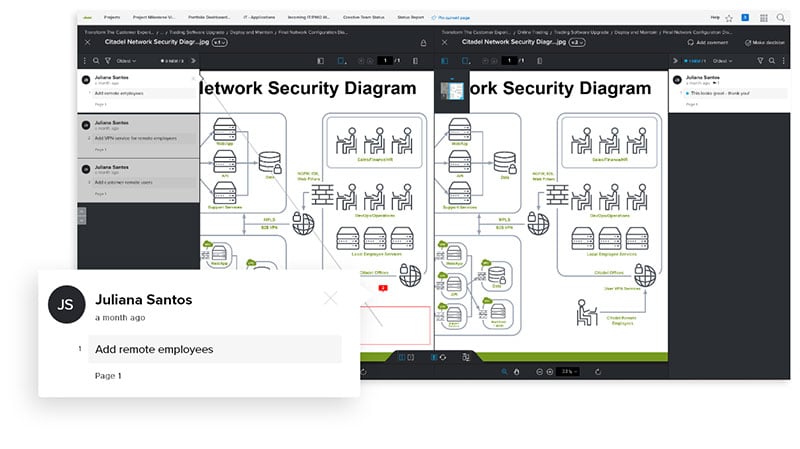
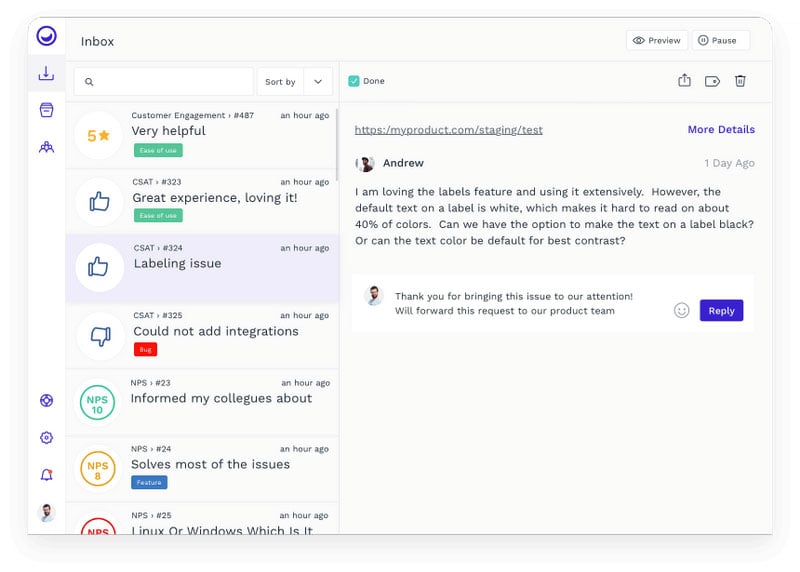
Usersnap

Usersnap is like an always-on customer conversation, collecting feedback with screenshots and context effortlessly. It’s the virtual equivalent of a customer casually pointing to an issue over your shoulder, all while capturing the details needed to jumpstart a fix.
Best Features:
- Screenshot feature for detailed feedback
- Customizable feedback widget
- Integrations with project management tools
- Cross-browser support
What we like about it:
Their screenshot-based feedback is a stellar feature. Seeing the problem, as users see it, cuts through confusion.
Verint ForeSee

When wanting predictive intelligence woven into your customer feedback, look no further than Verint ForeSee. It digits your feedback strategy with analytical foresight, guiding your decisions with a blend of customer sentiment and behavioral data.
Best Features:
- Advanced customer satisfaction metrics
- Predictive analytics
- Cross-channel feedback
- Actionable insights for CX strategies
What we like about it:
Predictive analytics takes the crown. It’s not just about knowing where you stand but where you could go next in the customer experience journey.
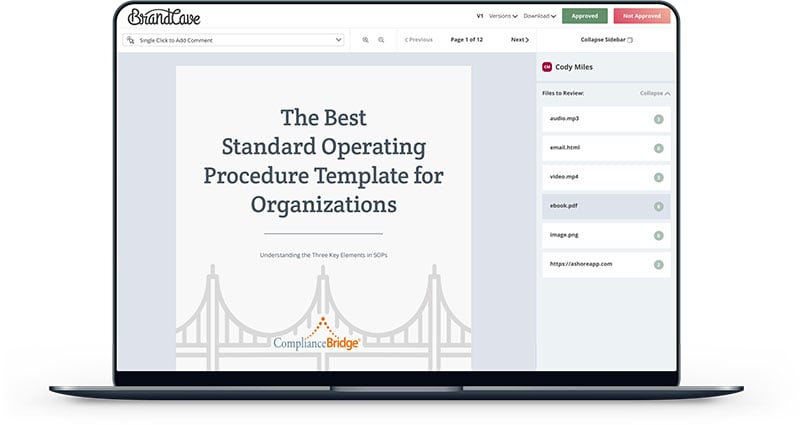
Ashore

Ashore makes waves in the approval process, coordinating feedback across creative seas with precision. Built for the teams who thrive on clear, concise feedback, it ensures creative assets are critiqued, refined, and approved without a ripple of miscommunication.
Best Features:
- Automated workflow sequences
- Version control
- Centralized feedback system
- Robust notification system
What we like about it:
Automated workflows. Creatives can focus on being creative; Ashore navigates the logistics.
Figma

In a world where design collaboration is critical, Figma emerges as a beacon of co-creation. It allows for designing, prototyping, and feedback sharing all within the same browser window. It’s the cool kid on the collaboration block, uniting teams under one design roof.
Best Features:
- Real-time collaboration
- Robust design prototyping
- Extensive plugin library
- Browser-based interface
What we like about it:
Live collaboration takes the cake. There’s nothing quite like hashing out a design with your team, all in real-time.
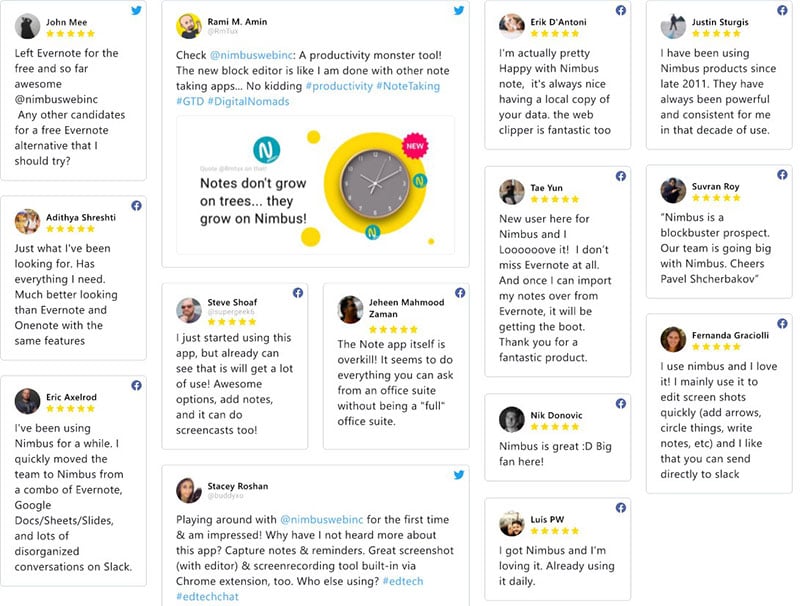
Nimbus

Nimbus offers a haven for your notes, screenshots, and to-dos, all cozied up in one organized space. It’s the diary of the digital age, where capturing thoughts, images, and feedback comes as naturally as scribbling on a notepad.
Best Features:
- Note-taking and organizing
- Screenshot and screen recording
- OCR and document scanning
- Team collaboration
What we like about it:
The OCR feature is nifty. Anyone who’s ever wanted to turn a picture of text into an editable document knows what I mean.
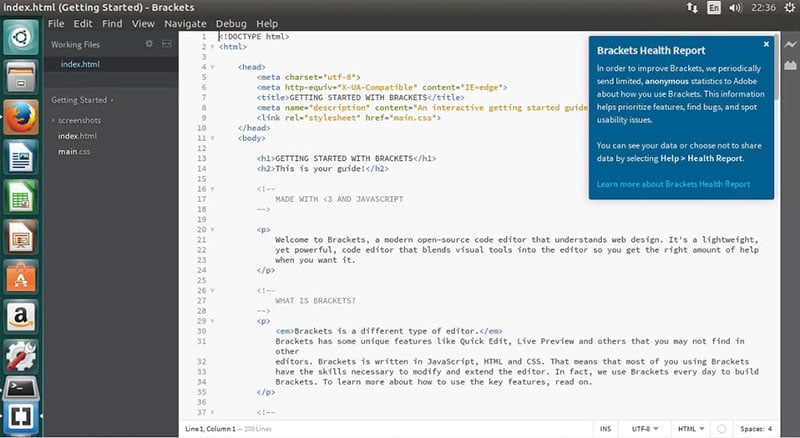
Brackets

Brackets brings a sweet simplicity to coding with its lightweight, yet powerful, text editor designed for web developers. Live preview and preprocessor support marry the instant feedback of live coding with the precision of advanced development.
Best Features:
- Live Preview
- Inline Editors
- Preprocessor Support
- Extension availability
What we like about it:
Live Preview really shines through. Edit your code and watch your changes spring to life instantly – pure magic.
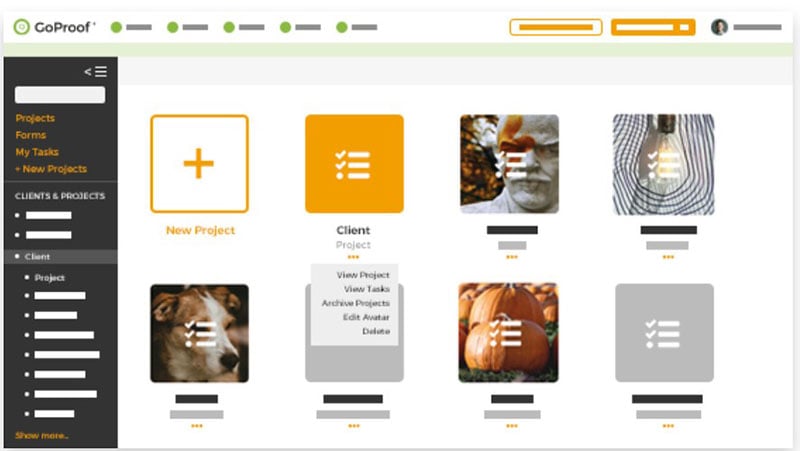
GoProof

GoProof brings everyone under the big top of collaboration, making the proofing circus as coordinated as a trapeze act. It’s the digital ringmaster, directing feedback from all corners straight to your creative documents, keeping every performer in sync.
Best Features:
- Collaboration across Adobe Creative Cloud
- Version control and comparison
- Centralized feedback and proofing
- Copy editing within Adobe InDesign
What we like about it:
Integration with Adobe Creative Cloud. It’s like your design and feedback process went and had itself a mind meld with Adobe.
FAQ on customer feedback tools
Why should I use customer feedback tools?
Think about tightrope walking blindfolded. Now ditch the blindfold. That’s what feedback tools do. They offer clear visibility into what your audience loves or loathes about your service or product. Integrating feedback management software can be the difference between flying high or falling flat.
How do customer feedback tools improve business?
It’s pretty straightforward. Real-time customer insights are like getting answers straight from the source. You can tweak your strategy, turn unhappy customers into fans, and yeah, drive growth. Customer feedback tools are your eyes and ears, keeping your fingers on the pulse of the market.
Can customer feedback tools help retain customers?
Absolutely! Think about it as keeping the conversation going. Customer feedback tools initiate dialogues, making clients feel heard and valued. By using this feedback loop efficiently, you show commitment to improvement. It’s relationship-building at its finest, and yes, it’s a game-changer for customer loyalty.
What kind of data can I collect with customer feedback tools?
Grab your data goggles because you’re in for various insights. From quantitative stats like Net Promoter Score (NPS) to qualitative gold like open-ended responses. Data ranges from satisfaction scores to sentiment analysis, across multiple feedback channels. It’s a rich blend.
Which customer feedback tool should I start with?
Jump into the conversation where it matters most. A starting point? Use a well-rounded platform like SurveyMonkey or Qualtrics. If you’re into User Experience (UX) improvements, something hands-on like Usabilla or Hotjar can be handy. Got a SaaS? Integrate in-app feedback features.
Are customer feedback tools difficult to set up?
Nope, it’s user-friendly across the board. These tools often come with intuitive interfaces. You’re looking at plug-and-play widgets, straightforward integrations with existing CRM systems, and even hands-on customer support to get you up and running in no time.
How do I encourage my customers to give feedback?
Make it easy. Make it fast. Use those online review management widgets. Maybe offer a perk. A discount, perhaps? Know this — people love to be heard. Just create the channel. Use attention-grabbing survey design, but keep it brief. Everyone’s busy, right?
How often should I collect customer feedback?
Continuously. Make it a point in your customer journey mapping. Integrating real-time feedback features can give a continuous pulse on sentiment. But for in-depth surveys? Quarterly can work. Balance is key. Harass them daily, and you may end up blocked. Literally.
Can customer feedback tools integrate with other software?
For sure! They’re like the Swiss Army knife for web tools. Most feedback software hangs out pretty well with analytics platforms, marketing tools, and CRM software. Think auto-sync with your Salesforce or HubSpot, offering a seamless flow of customer insights.
How do I analyze the data from customer feedback?
Strap on your data scientist helmet. Customer insights analytics come in-built in many of these tools, crunching numbers, and spitting out pretty graphs for you. Dive deep into sentiment analysis software, break down open-ended feedback, and monitor those satisfaction indices. It’s about finding the story behind the stats.
Ending thoughts
Now we’ve surfed through the digital waves of customer feedback tools. It’s clear, they’re the unsung heroes in this narrative. They bring the raw, uncensored voice of the crowd into your digital workspace. It’s like having a coffee with your end-users—casual, insightful, and oh-so valuable.
Here’s the takeaway:
- User satisfaction surveys, they tell you what’s hot and what’s not.
- Net Promoter Scores, they separate your fans from the fence-sitters.
- Feedback form generators, they’re your digital suggestion boxes—always open, always ready.
You’ve got the lowdown on how customer engagement platforms and feedback management software carve out a path to better services, sharper products, and customer smiles that stick. If you’re here to ace the game, harness these tools, and let the customer convo lead the way. Remember, it’s their world, you’re just designing for it.
If you enjoyed reading this article on customer feedback tools, you should check out this one with the best possible font combinations.
We also wrote about a few related subjects like the best graphic design portfolio examples, website design pricing, coolest fonts, video portfolio websites, one-page website examples, cool website header examples, how much do web designers make, and website proposal templates.

