Imagine this: you’re browsing a sleek website, and a small box of text pops up, overflowing with just the info you need—right at your cursor’s tip. That’s the magic of CSS tooltips transforming your user experience from “meh” to magnificent with a simple hover.
Within these digital pages lies a treasure trove of CSS tooltips examples, powerful little popovers that guide users effortlessly through the cyber maze. You’re about to become a maestro of CSS hover effects, creating tooltips that not just inform but captivate, with tooltip animations that add a dash of flair.
Dive in as we reveal the secrets of pure CSS mastery, where responsive tooltip layout meets accessible design. With each scroll, you’ll unravel the enigma of tooltips, from inline tooltips to dynamic decluttering of your user interface. You’ll leave armed with the knowledge to craft user experience enhancements that are both delightful and functional.
Ready to elevate your website interactivity? Let’s turn those virtual head-nods into wow’s!
Emerging Tooltip
The author of the first CSS tooltip is Mikael Ainalem. When hovering over an information box, the tooltip popup appears. The demo uses several different CSS techniques. These include drop shadows, SVG line animation, multiple filters, and material UI easing.
Highlight Product Features with CSS Tooltips
Ian Farb authored this beautiful CSS tooltip. The code that he used to make it is amazing. A unique div class tooltip example. Some of the tooltips are appended on top of div elements. This is great because these can be on top of any image.
Google maps radio buttons CSS only
It is very easy to use these tooltips on any website. The tooltips combine with other radio buttons too, so have a look at that collection too. Made by Elias Meire.
CSS Directional Tooltips
Designed by Chris Bracco
The <abbr> element
Gamma Stiles designed a tooltip, especially for acronyms and abbreviations. This HTML and CSS element should then contain the description of the abbreviation only. The CSS is there to style the text box even more and make it look nice. The explanation is then shown when the user moves the mouse over the abbreviation in the text.
Animated CSS Tooltips
The CSS tooltips by Markus Bruch have a custom animation added to them. There are three different animations to choose from. One is Fade, the second Expand, and the last one Swing. They are easy to add to a WordPress site. The tooltip text is defined by the HTML5 data.
CSS Grid Layout with @support flexbox fallback
Gustaf Holm made these CSS tooltips that slide down in a smoothly animated fashion. Throughout the design, the same element of bottom tooltips is maintained, which results in a uniform appearance. CSS grid layout with gradient flex boxes is the standard.
CSS ToolTip Smooth animation
Tooltips slide in from the top, side, or bottom in this CSS tooltip design by Omar Dsooky.
Cooltipz.css – Cool tooltips made from pure CSS
A data tooltip selection made using pure CSS. The design is modern and accessible and makes sure that it is user-friendly.
Automation Tooltips with Simple Data Attributes
These CSS tooltips blend in perfectly with the anchor links. Besides CSS they also make use of a small amount of JavaScript code. Still, they are too practical not to mention.
Animated SVG radio buttons
This design is about the SVG radio buttons but they also feature tooltips. It contains a double animation. The cursor changes to a question mark and the tooltip text appears.
New Zealand Visual Itinerary
This CodePen data tooltip is a beautiful example of how these can integrate into a design. Aysha Anggraini shows some details of her trip to New Zealand. She says that she made it with joy and this is obvious from this minisite. She admits that there are still some things to improve.
Tooltip animation
A simple tooltip with animation that Milan Raring coded in HTML and CSS.
Animated CSS Tooltip Concept
This pure CSS tooltip uses an animated tooltip. The hovering animation appears when hovering over the element. This one uses HTML5 data. Easy to use. Only change the tooltip text.
ToolTip [Laser Line Effect]
This data tooltip also contains a little animation of a laser line, just like the name indicates. This design by raj is especially great to show off some important information.
Button w/ tooltip
An animated and colorful button with a tooltip made by Fabrizio Cuscini.
Tooltip only CSS
This is a pure CSS tooltip by okawa-h.
Quick CSS3 tooltips (No images, no js)
The tooltip that deineko designed is also based on CSS only. A slight drawback is a dark background in combination with the translucent opacity. This combination results in difficulties with reading and text visibility. This happens mainly when the tooltip appears on top of another piece of text. Small adjustments to the CSS code will fix this.
Tooltip using just CSS + First letter CSS property
In this special design, Leandro Fialho used the first letter CSS property. In the example, the tooltip is used to show additional information or synonyms.
Friendly Little Tooltips + [Animation]
An animated pure CSS tooltip coded by Joshua Ward.
Pure css tooltip with full shadow around
A data tooltip authored by Vitalii.
Adaptive Tooltips
Another CSS tooltip for a variety of applications. Made by Vladimir.
No-JS Tool tips
These tooltips by Chris Yaxley only use CSS, so no JavaScript. There are no custom animations included, which gives a kind of old-fashioned feel.
:focus tooltip
The tooltip text folds out when clicking on the :focus input field. Made with CSS3 by Victor Pegado.
Fancy & Animated Tooltip (CSS Only)
A shiny tooltip with a modern look. Reinhard Schnetzinger made this example with an attractive starting animation.
These tooltips are easy to add. Only copy the CSS code and add it to the respective element. To ensure that it works anywhere, wrap the element in a div and attach the tooltip to the div.
Tooltips
The programmer elhombretecla made this data tooltip where the tooltip text appears to the right, left, bottom or top. Coded in pure CSS.
Animated Button with Tooltip (Pure CSS)
This tooltip makes use of the most common CSS3 properties. Aditya Bhandari designed it to work on any link or button with the class .button and the pseudo-classes :after and :before.
Super Simple CSS Tooltips
A very simple tooltip made by Ben Mildren in pure CSS.
Custom tooltip (CSS only)
These are tooltips that are especially suited for call-to-action buttons and other text links. The special element that Marc Wiethe added to this CSS tooltip is the customizable delay. There is a small lag between the tooltip hover and the appearance of the textbox.
Automation Tooltips with Simple Data Attributes
Another example of a data tooltip created by the designer Adwin.
Pure-CSS Tooltips
Pure-CSS.com made this tooltip with a slight delay. Delays are very common in the standard browser tooltips. The floating of the tooltip text is based on CSS animations. When the text appears the tooltip also changes appearances as a question mark is added. The addition of a question mark is more often used to indicate that a link is not clickable.
Guided tour tooltip
Yoann, the designer, made a guide tooltip that opens and offers more options besides the standard information.
Single Element Tooltip
The next CSS tooltip design is by Zoë Bijl. This single element tooltip is very practical for pages with a lot of text. This design works well for explanatory texts for new terms or links. It is also very practical for showing links and destinations.
Google Keep Tooltip Reproduction
This tooltip finds inspiration in Google Keep tooltips. Kyle Lavery made it to show the tooltip text in a circular reveal.
Pure CSS Tooltip
An information tooltip, which appears when hovering over the information icon. Cristina Silva coded it to work on any kind of page that needs an info-based tooltip.
CSS Tooltip Magic
Designer Envato Tuts+ made these tooltips. The appearance is clean and simple. The text appears either to the right, to the left, above, or below the tooltip element.
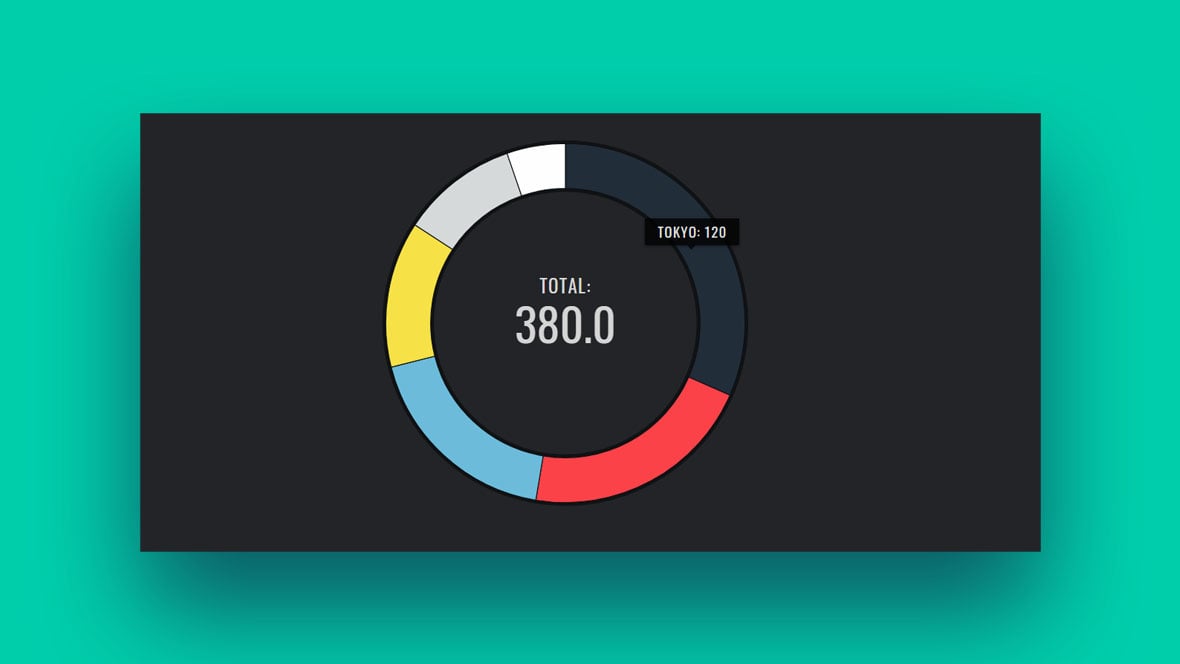
SVG Doughnut chart with animation and tooltip
This is a tooltip that provides more detailed information on a donut chart. Hiro made this stunning tooltip. This is not a pure CSS tooltip. It uses a small amount of JavaScript to run the donut graph effects.
Dead Simple Tooltip using Data-Description Attribute
The large tooltip text box is very practical for showing large amounts of information or for showing the text in a larger font for readability. Designed by Jesse Couch.
Write JavaScript-less, Dynamic Tooltip Text with CSS
Julie Horvath made a pure CSS tooltip with pseudo-classes and the content:”; CSS property. The button state determines the way the text changes transition.
Responsive Contact Form with Map
Made by Lentie Ward, these tooltips are particularly well-suited to show information shown in maps.
FAQs about CSS tooltips
How do CSS tooltips enhance user experience?
Tooltips, oh, those little nuggets of wisdom that appear just when you need ’em. They’re like the virtual breadcrumbs guiding users through the maze of your interface. Clean, clutter-free, yet chock-full of context; they turn potential frustration spots into “aha!” moments. They’re UX gold, honestly.
Can tooltips be created with pure CSS?
Absolutely. Crafting CSS tooltips is like a delicate art form. You can conjure them up using nothing but CSS, thanks to the wizardry of pseudo-elements and hover selectors. Gone are the days where you absolutely had to rely on JavaScript to breathe life into such interactive elements.
What are some key design considerations for tooltips?
Think contrast and legibility. Your tooltip’s gotta stand out but not stick out like sore thumb. Keep it snug with the content tailor-made to work across devices—yeah, mobile-friendly, too. Timing’s crucial as well; don’t jump the gun and pop up before your user’s settled!
How to make tooltips accessible for all users?
Accessibility isn’t just nice, it’s necessary. Use ARIA attributes to make sure those screen readers can narrate the tooltip story as clearly as the written text. Think about keyboard navigation, too, ensuring that all your users, regardless of how they browse, get the full picture.
What’s the role of pseudo-elements in creating tooltips?
Like the understudies of the CSS world, before and after pseudo-elements play their part behind the scenes. Setting the stage for your tooltips to waltz in seamlessly, these pseudo-elements allow for the additional content to appear without fumbling with HTML structure. They’re practically the tooltip’s best pals.
How do you add animations to tooltips?
Animations add that extra pizzazz. A dash of CSS3 and transitions is all it takes to make your tooltips not just informative, but spectacularly engaging. A gentle fade, a slide, or maybe a subtle enlargement—they’re all in your creative toolbox to delight users’ interactions.
What methods ensure tooltips are responsive?
In the realm of web development, thinking responsive is akin to breathing. Use relative units, like percentages or viewport widths, to make sure your tooltips flex with the screen size. Keep an eye out for media queries, too. They’re your silent guardians, ensuring every pixel is in perfect harmony.
How to customize tooltip arrows to match my design?
Customization’s name of the game. Arrows? They’re the cherry on top. Play around with the borders of pseudo-elements to shape them. Color-coordinate these pointers to match your site’s palette. It’s all about creating a sleek, unified look that tells your users, “Here, this way!”
Are CSS tooltips dynamic in nature?
Dynamic, you ask? Indeed. While they’re often static, the power of CSS combined with data attributes can spruce them up—displaying different content based on user actions. Toss in some JavaScript, and you’re composing an interactive symphony that reacts to every user cue.
What’s the best practice for positioning CSS tooltips?
Positioning is where the real fun starts. You’ve got to make sure those tooltips don’t play hide and seek with your content. Use CSS’s position property effectively, and befriend top, bottom, left, right attributes to nudge those tooltips just where they’re supposed to pop. Think visible, think intuitive.
Conclusion
And there you have it—your dip into the world of CSS tooltips examples, where the lines of code meet the elegance of design. Who knew a few strategic snippets could jazz up the info delivery game?
- Tooltips—check.
- Cool hover effects—nailed it.
- Responsiveness? Handled like a champ.
- Animation flair—added with a flourish.
Inhale that sense of achievement; your quest for sleek, savvy tooltips is at a rest point. Fiddle with the code from today’s stash, tweak it, twist it—make it your own. By now, the art of creating engaging, informative CSS popovers should feel more like a creative breeze than a daunting task.
Remember, it’s all about enhancing the journey on the screen, laying out those ‘oh-so-helpful’ signposts for every user out there. Now, go on, let those tooltips speak volumes in whispers of code—each one a silent guide, each one a piece of your digital canvas.
If you liked this article about CSS tooltips, you should check out this article about CSS animations on scroll.
There are also similar articles discussing CSS page transitions, CSS modals, slide menus, and CSS link hover effects.
And let’s not forget about articles on CSS hamburger menus, CSS range sliders, JavaScript menus, and CSS toggle switches.