Imagine landing on a webpage and being greeted not with a wall of text but a vibrant carousel of images that whisper the story of a brand. That’s the transformative power of a well-crafted homepage slider – an invitation to explore, a showcase in motion, a dance of visuals and messages working in unison to captivate your attention.
In the sphere of web development, the crafting of this digital spectacle cannot be understated. It stands as a cardinal tool for user engagement, a silent herald of user interaction and a testament to the creative prowess behind user interface design.
The role of the homepage slider stretches beyond mere aesthetics; it’s at the heart of conversion rate optimization, designed meticulously to guide visitors through the conversion funnels with ease and intent.
In this article, we delve into the anatomy of effective homepage slider examples. Expect a journey through the diverse realms of JavaScript finesse, the subtleties of touch-enabled interfaces, and the balance between image optimization and visual hierarchy.
Prepare for an exploration of CSS3 slider animations, SEO-friendly design, and above the fold visual storytelling; each element a cog in the machine of website interactivity.
In this article created by our team behind Slider Revolution, we will discuss several exceptional homepage slider examples to give you some inspiration.
Amazing Homepage Slider Templates and Website Slider Examples
The following are some of the best homepage slider templates to choose from.
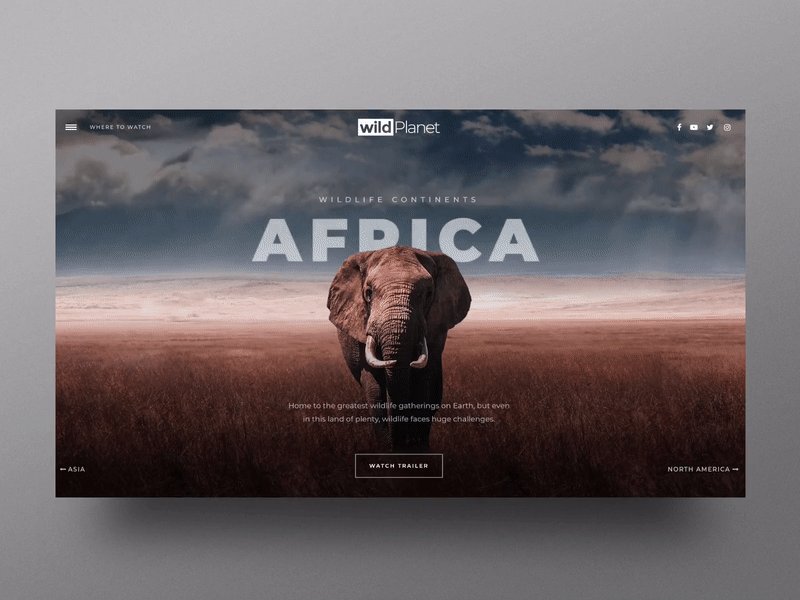
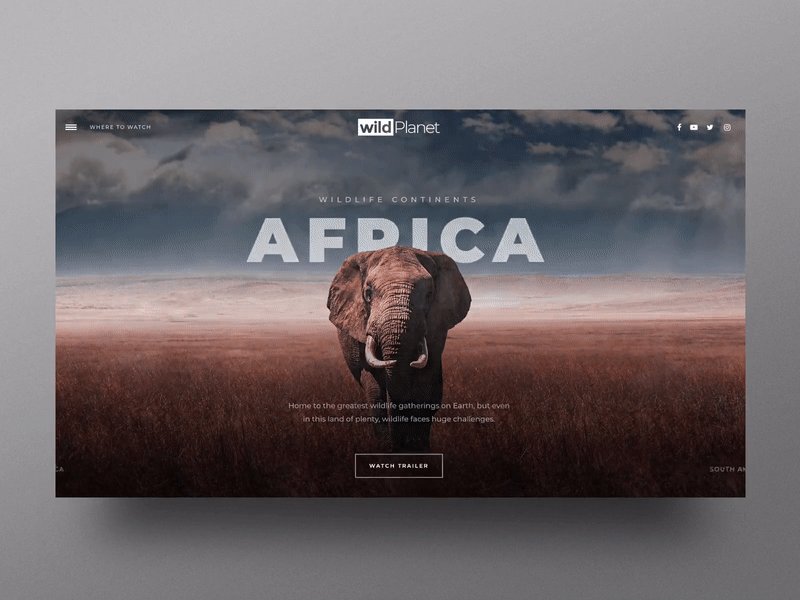
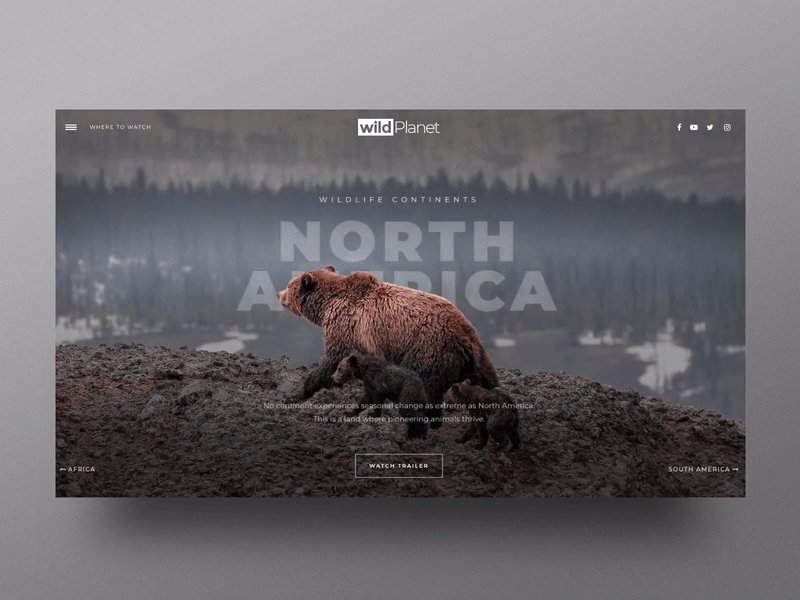
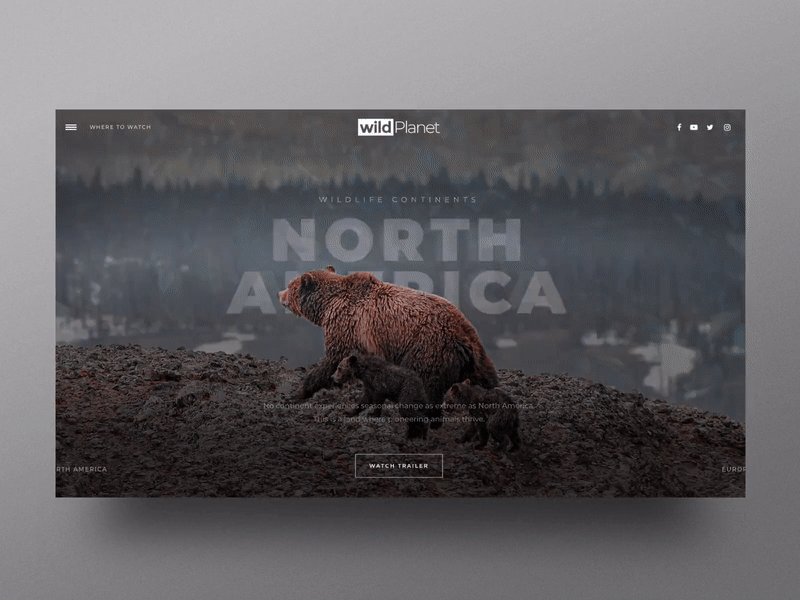
Cinematic Wildlife Slider

Effortlessly craft stunning presentations using this slider designed with photography in mind, complete with a user-friendly YouTube video popup feature.
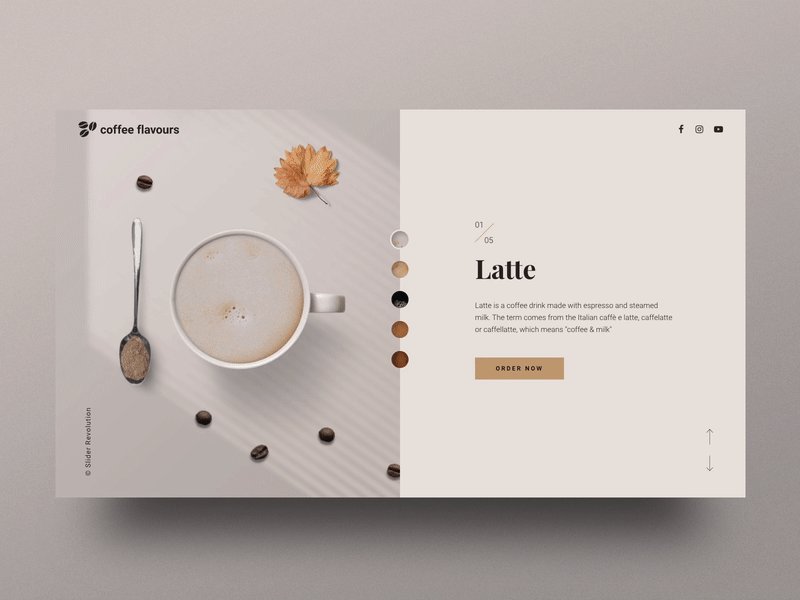
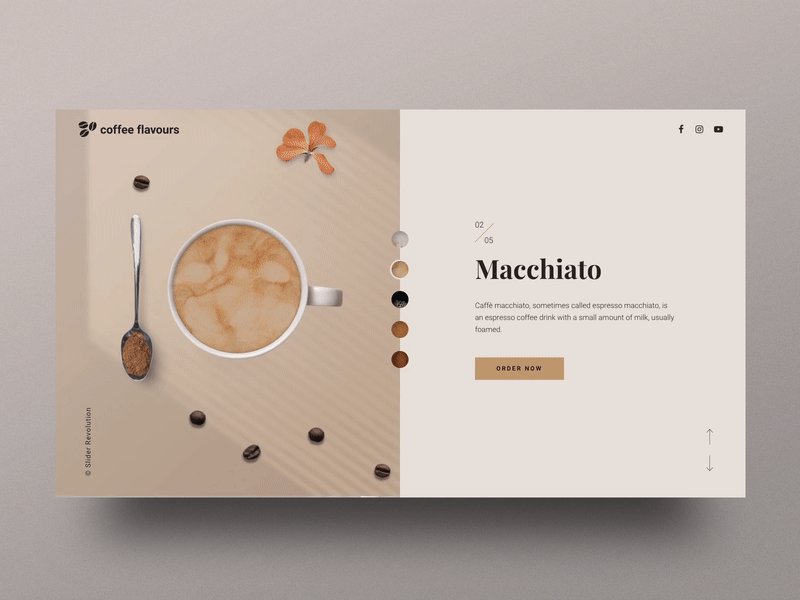
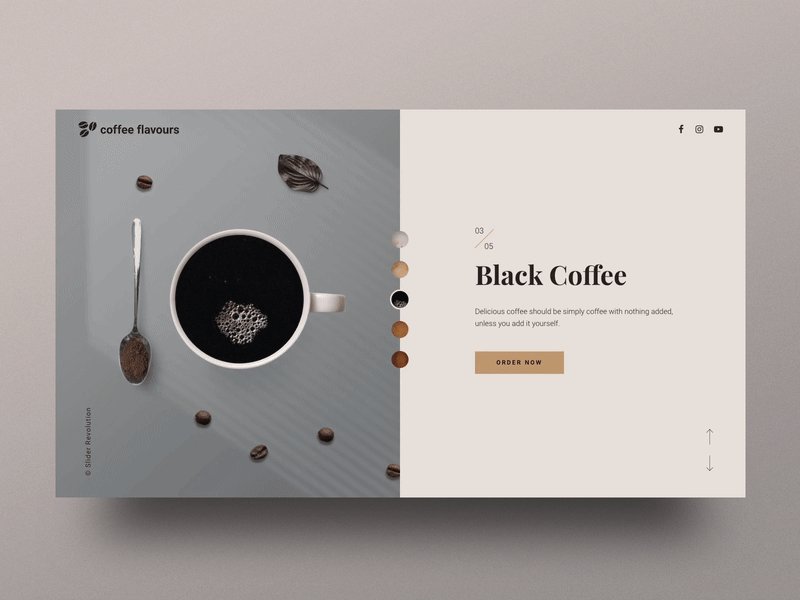
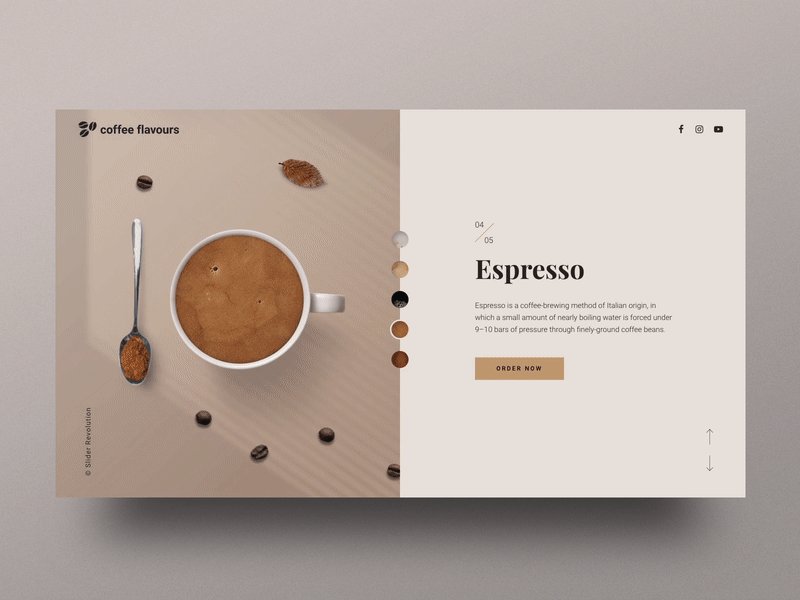
Coffee Shop Split Screen Slider

With its captivating animated elements and sleek design, this slider is sure to catch the attention of your coffee shop visitors. Its simple customization options make it the ideal template for showcasing a wide range of products!
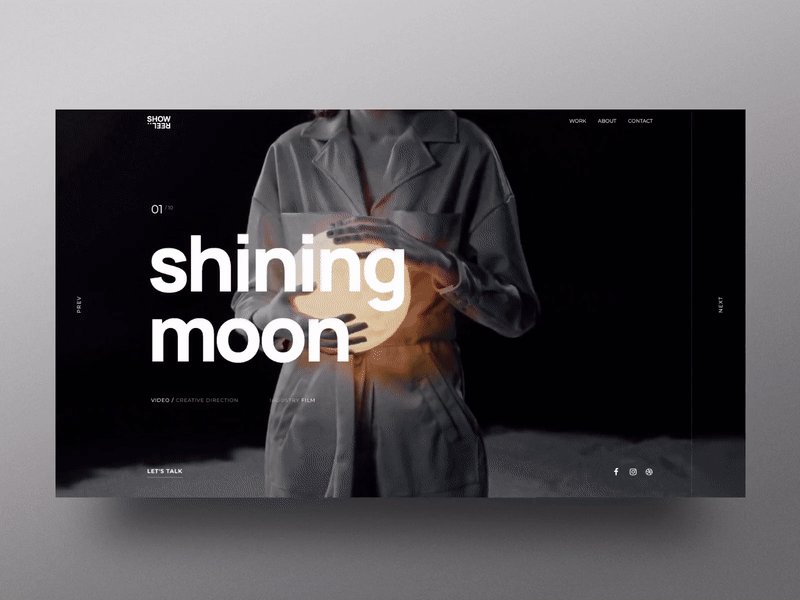
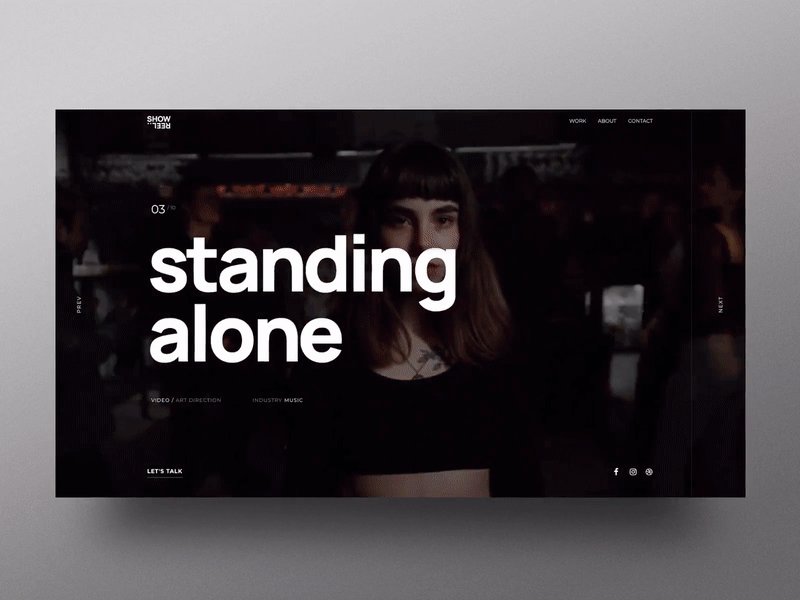
Modern Portfolio Showreel Slider

Display stunning videos and photography using this sleek slider with a contemporary user interface and impactful typography. It is an ideal choice for any creative professional aiming to showcase their work beautifully.
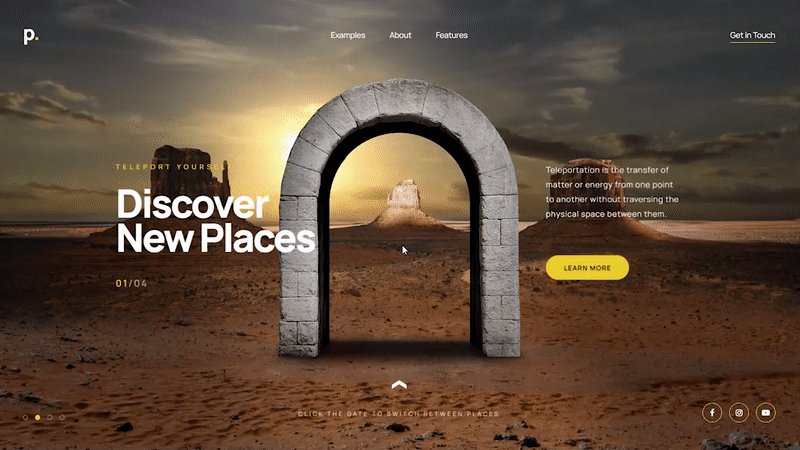
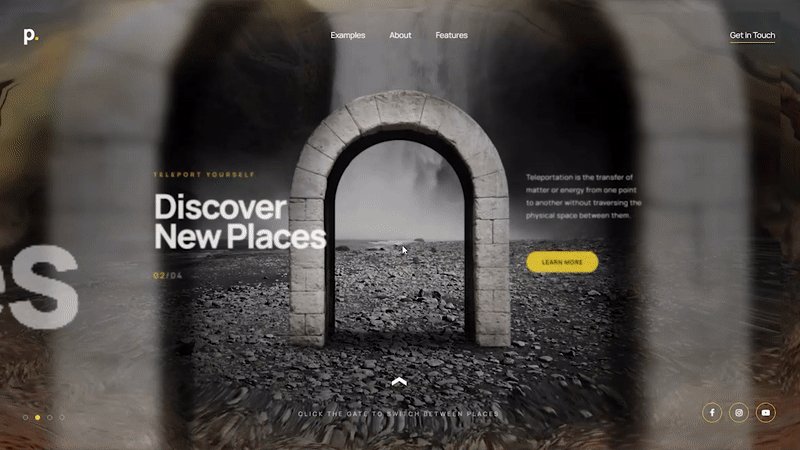
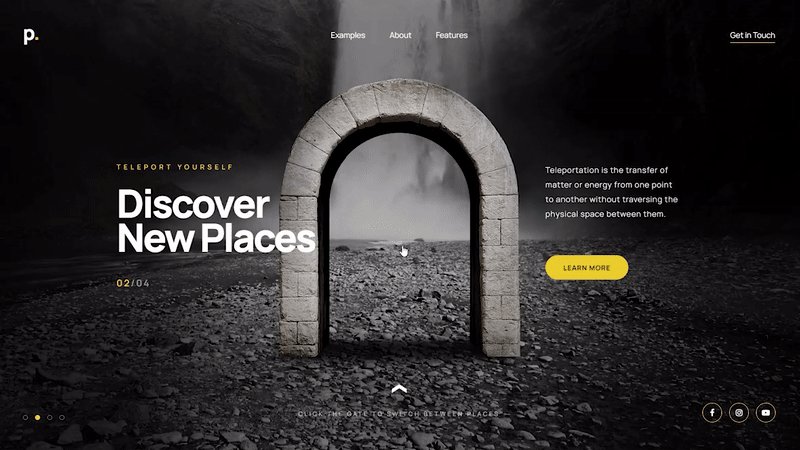
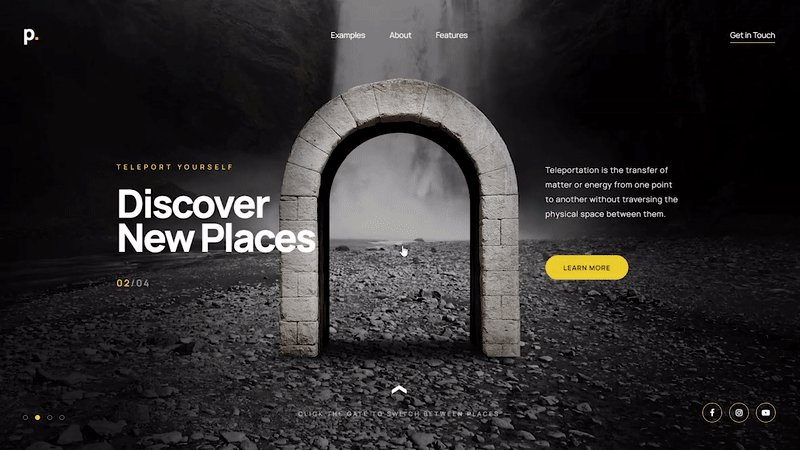
Portal Effect Hero Slider

Utilize the powerful hero slider module with a captivating portal effect to create an impressive landing page or showcase your products in a visually striking manner anywhere on your WordPress website.
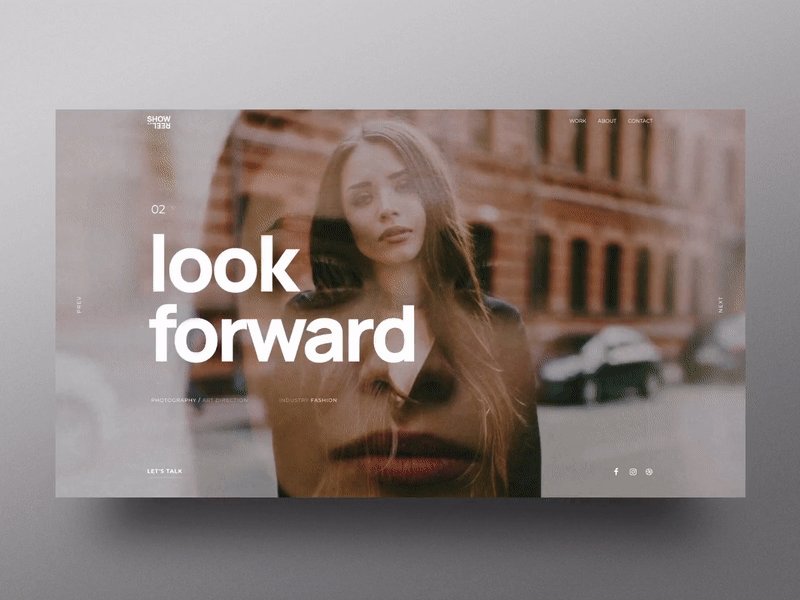
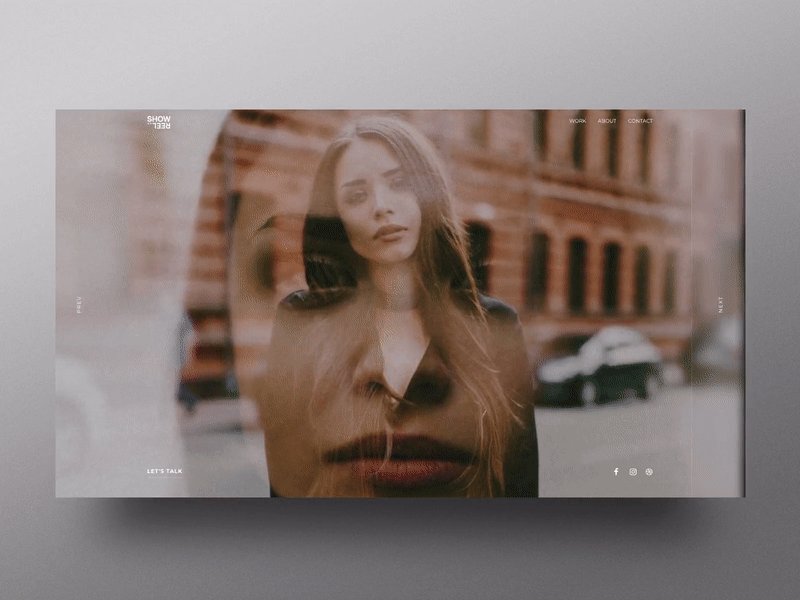
Motion Blur Portfolio Showcase

Experience the elegance of this pristine showcase slider, featuring an optional video popup and a stylish motion blur transition. Complete with a logo and menu, it stands ready to bring your boldest ideas to life in a visually captivating manner.
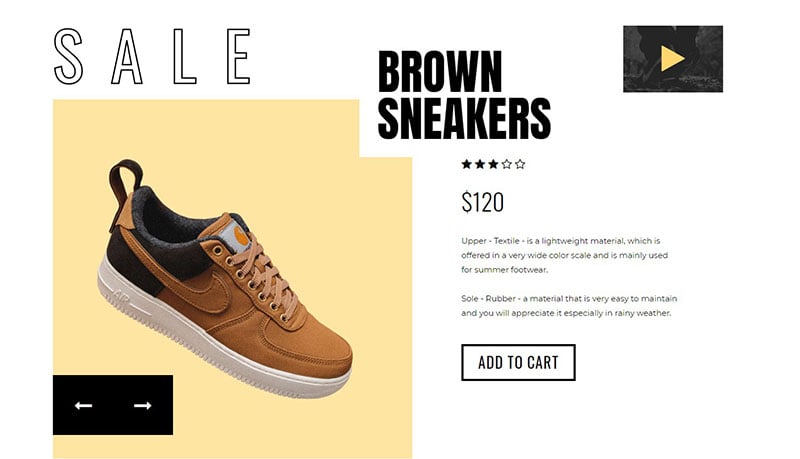
Big Summer Sale

Enhance your e-commerce website with the captivating Big Summer Sale Shop Slider! Its stunning design is sure to grab attention. Plus, with our user-friendly color skin system, you can easily change the vibrant red highlight color with just two clicks using our editor.
Isometric Slider

Discover a vibrant and dynamic isometric slider template that allows you to customize every aspect, including colors and screen content, to suit your preferences perfectly.
Woo Commerce Slider

Experience the exceptional animation of the Woo Commerce Slider template, available in both static and dynamic versions. Its unique design is sure to captivate your audience and enhance your online store.
Real Estate Slider Template

Elevate your real estate and realtor website with an elegant showcase slider. This slider offers flexibility and customization options, allowing you to tailor it to your specific needs and create a visually stunning presentation.
Art Gallery Slider

This art gallery slider is excellent for displaying art in a very sophisticated style. If you are going for web sliders that look great, this is one to take into account.
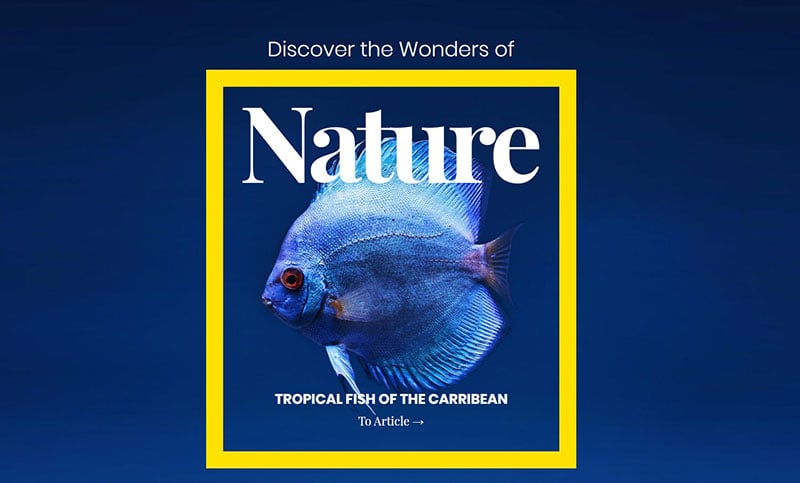
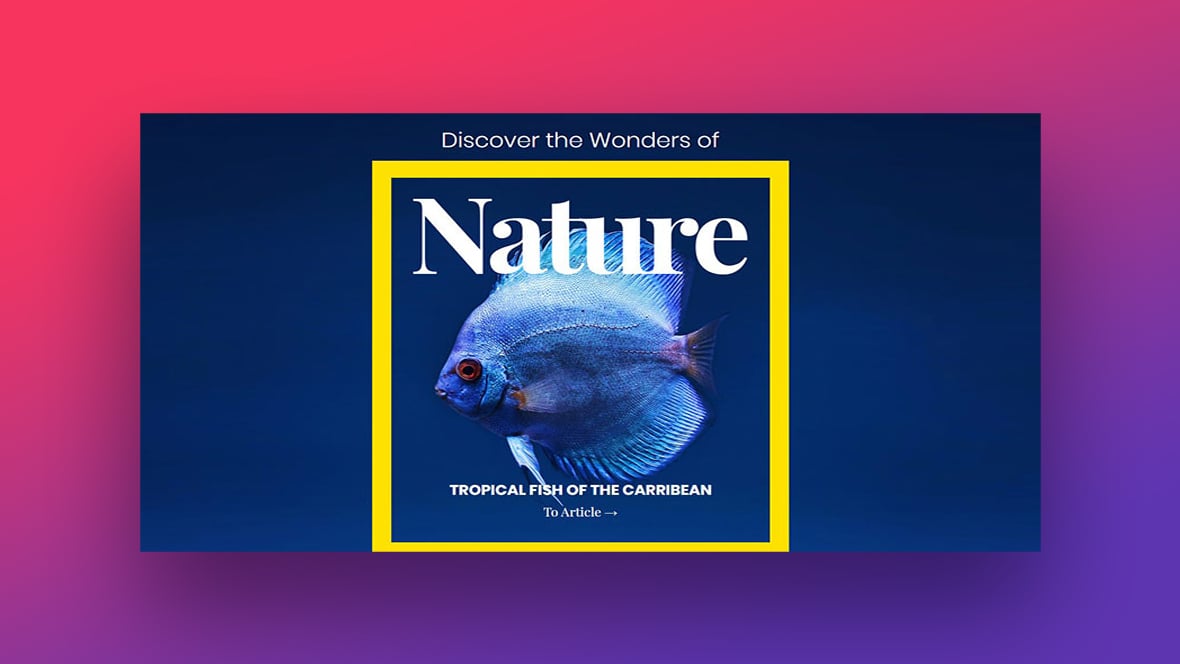
Nature Explorer Slider

Experience the wonders of nature with the Nature Explorer Slider Template, enhanced by the captivating Distortion and Particle Effects Add-Ons. Immerse yourself in a visually stunning journey through the beauty of the natural world by showcasing website image sliders that look amazing.
Cube Animation Slider

Embrace the modernity of a slider that combines dynamic text elements, captivating cube animations, and a striking call-to-action button into a modern website slider design. This slider is designed to engage your audience and drive them towards action.
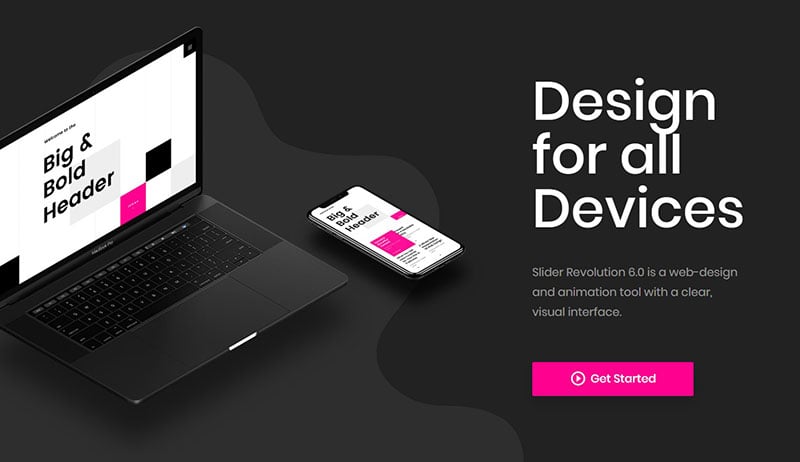
Tech Showcase Slider

Experience the timeless elegance of this home slider module, adorned with sleek device mockups and enhanced by a seamless parallax effect. Immerse yourself in a visually stunning journey that combines modern design with a touch of classic allure.
Retouch Before After Slider

Enhance your photography website with the Retouch Before & After Slider Template, a fantastic addition that incorporates our renowned Before & After Add-On. This template allows you to showcase your retouching skills and impress your visitors with stunning visual comparisons.
3D Parallax Cubes Slider

Prepare to captivate your website visitors with the mesmerizing 3D cubes parallax effect, creating an awe-inspiring introduction that will leave a lasting impression. Get ready to open their eyes to an extraordinary online experience.
Cinematic Slider

Stand out from the crowd with this slider that commands attention through bold texts and a cinematic transition effect. Let your content make a powerful impact and leave a lasting impression on your audience.
Restaurant Menu Slider

Introduce your restaurant-themed website in style with the Restaurant Menu Header. This modern sliders collection is the ideal choice for showcasing your delicious dishes, featuring smooth transitions that add a touch of elegance. It is also a versatile option for usage in digital signage, making it a perfect fit for various promotional displays.
Great Homepage Slider Website Examples
The following are some examples of websites that have awesome homepage slider designs.
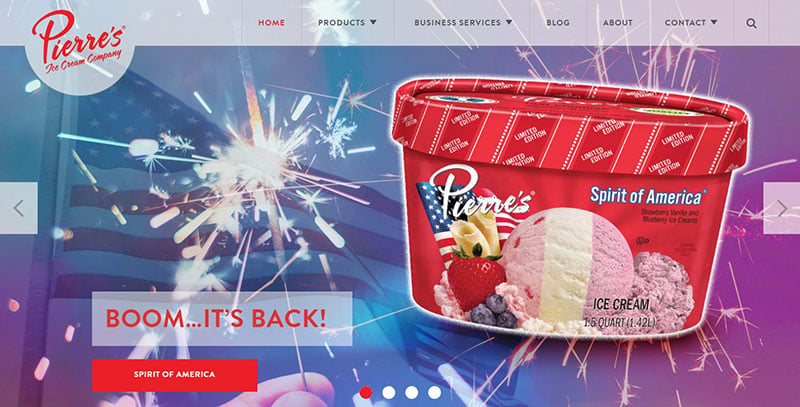
Pierre

The Pierre website displays their content in an enticing way, creating a delightful atmosphere.
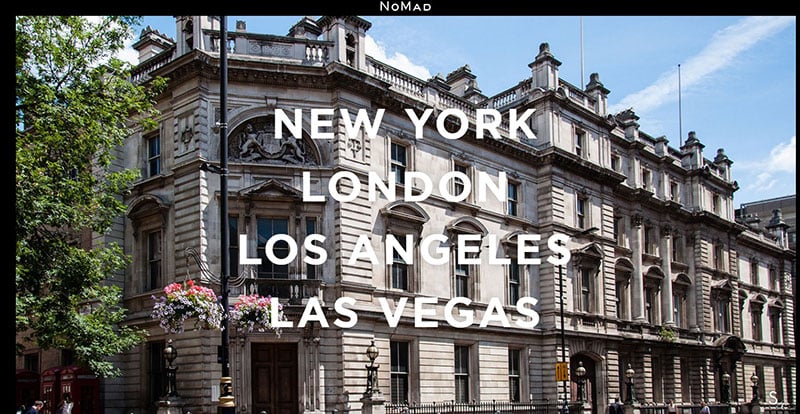
The NoMad Hotel

The Nomad hotel website is an excellent example of a modern way to display your hotel photos by using this slider.
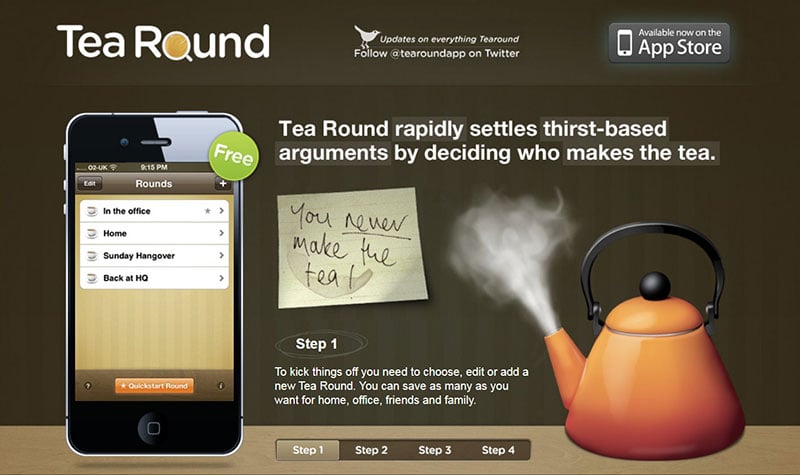
Tea Round App

This Tea Round App features content in small beautiful details, such as paper notes, and gradient buttons.
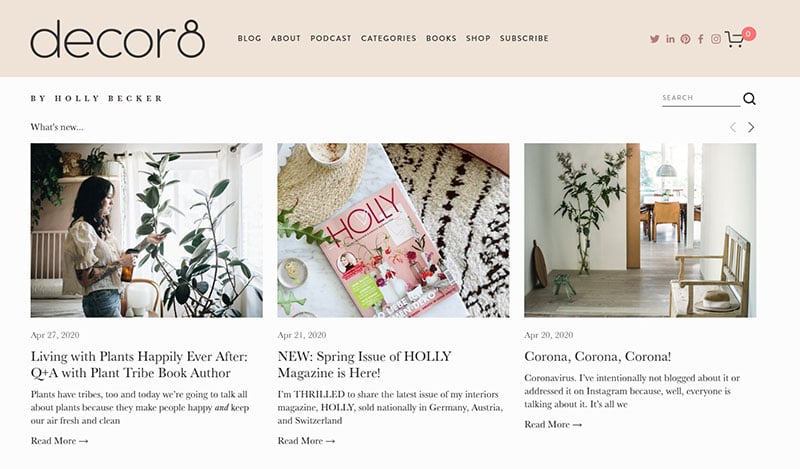
Decor8

The Decor8 blog showcases latest posts with this user friendly slider. Having hundreds of blog posts can be overwhelming, thus this slider helps organize them making it more enticing for readers.
This slider gives the option to display the most recent posts, or to display your most popular blogs.
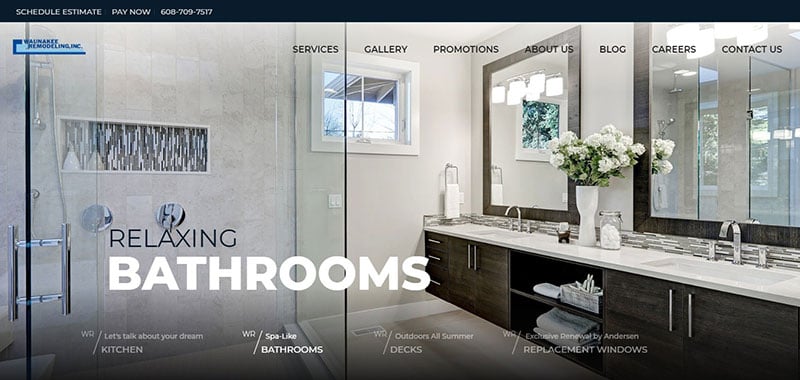
Waunakee

This example is functional yet unique, due to the website slider’s location.
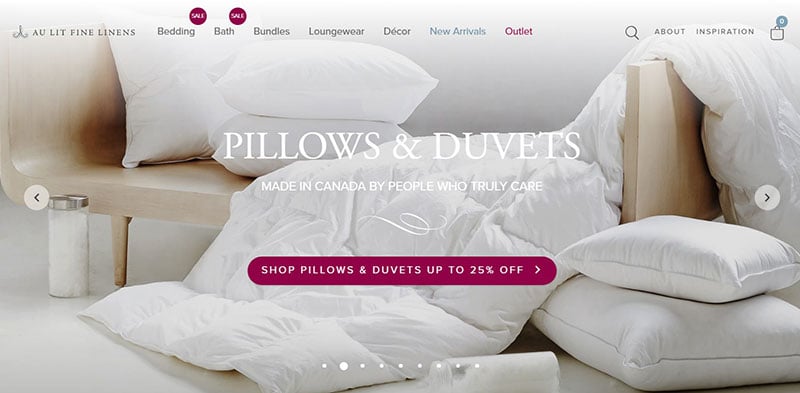
Au Lit Fine Linens

Au Lit Fine Linens use photography sliders to create an intimate atmosphere, by using soothing colors such as gray and beige.
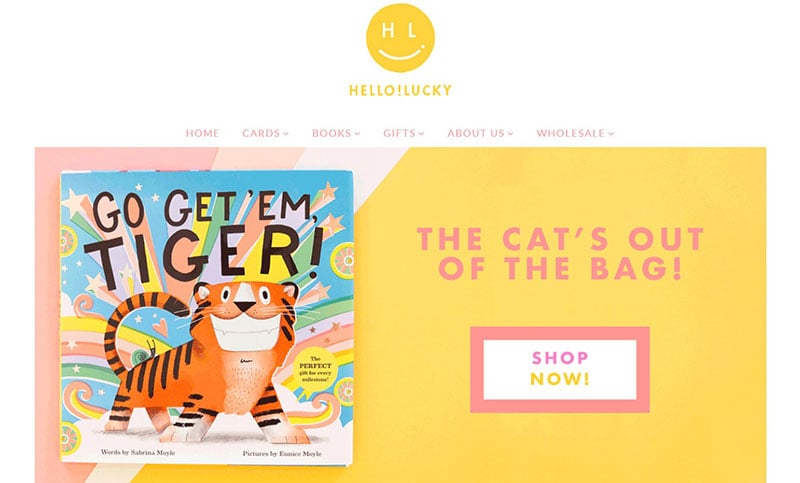
HELLO! LUCKY

Hello ! Lucky is a playfully designed website, displaying adorable illustrations. Yet it skillfully doesn’t compromise usability.
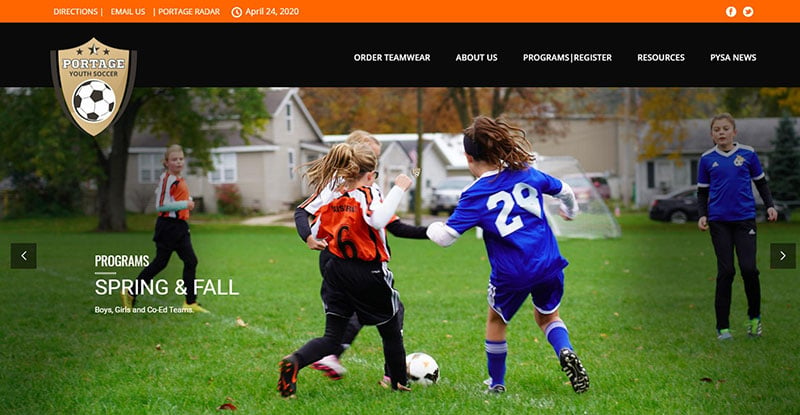
Portage Youth Soccer

Portage Youth Soccer websites proves less is more, by using simple shapes that help focus directly on the topic.
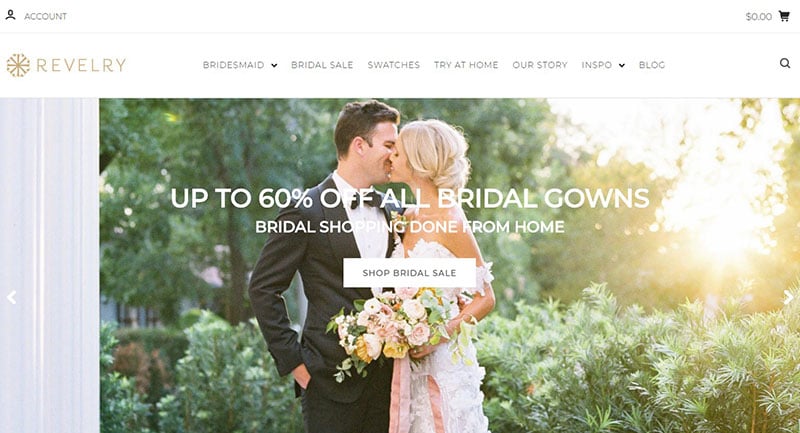
Revelry

It is essential to incorporate a stylish homepage slide design into a fashion website. This will aid in displaying the art and fashion articles.
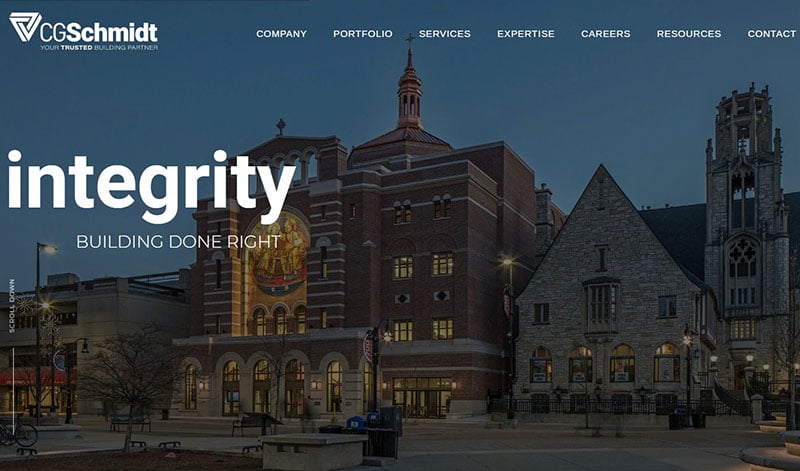
CG Schmidt

This is a video-like slider that incorporates unique transitions, making the video slider feel more natural.
Jax Vineyards

The transparent backdrop makes this slider elegant and stylish.
And that’s the end of our website slider examples.
FAQs about homepage sliders
Why do homepages often include sliders?
It beckons engagement, the slider—a digital concierge, if you will. It’s chosen for its dynamic nature, offering a symphony of visual hierarchy that commands attention. With each slide, it’s a fresh opportunity to voice a brand’s message, to enthrall, to grip the visitor in a narrative that flows with intent and purpose.
How effective are homepage sliders for conversions?
Effective, but with a caveat. A slider, wielded with precision, can indeed be a conversion funnel maestro. It’s a delicate balance, though, where excess may distract and simplicity could bore. Striking that sweet spot—blending call to action placement with user-friendly design—can transform passersby into participants.
What are the best practices for designing a homepage slider?
Conciseness and clarity reign. Prioritize load time and wield image optimization like a skilled artisan. Ensure accessibility in web design is not an afterthought. Let each slide be purposeful, every transition smooth—mere whispers—and incorporate responsive design to embrace every screen with open arms.
Are there any SEO disadvantages to using homepage sliders?
A double-edged sword, indeed. While captivating, sliders can be cumbersome, bloated with heavy images that hamper page load speed—a foe to SEO. Yet, handled with finesse—optimized images, lean code—they can coexist with SEO, even enhance the narrative for both search engines and users alike.
What’s the average number of slides recommended for a homepage slider?
A trio, often enough, suffices—the hallmark of brevity. Too many, and the visitor drowns in a sea of messages, each wave eroding the last. Three permits a tale told with grace, enticing enough without overwhelming—a perfect ensemble of featured content slider narratives.
How crucial is the speed of transition between slides on a homepage slider?
Absolutely pivotal. The transition—a measured waltz, not a frantic dash. It must allow the eyes their due diligence, for the message to gently imprint upon the visitor’s memory. Too swift, and it becomes but a blur—too slow, a test of patience. Precision is key.
Can homepage sliders be made accessible to all users?
Inclusivity is non-negotiable. Alt text for imagery, keyboard navigable controls, and pause functions are the allies of accessibility. Striving for a web accessible slider ensures that no visitor is left languishing at the gates, but welcomed into the fold with equal delight.
What content works best within a homepage slider?
It’s a curated exhibition. Hero images declaring UX excellence, succinct headlines that sing, call to action buttons that beg a click; each element choreographed to compel. Blend visual navigation with storytelling—the essence of what you offer—and you’ll have content that not just displays but resonates.
How do I choose the right homepage slider for my website?
The slider must echo the website’s soul. Start with purpose: What is your site’s chant? Who are its allies? Responsive, intuitive, and aligned with your brand’s user interface design—these are the markers. Trial and test; let user feedback be the compass guiding you to that perfect slider.
How important are the visual aspects of the sliders compared to the text?
A delicate dance, this interplay of visuals and text. The eye seeks beauty, and thus image rotator appeal is paramount—but it’s the text, that sharp spear of intent, which pierces through ambivalence. Harmonize the two and you’ll glimpse the zenith of user engagement—where each complements the other in a seamless waltz of allure and information.
Conclusion
As we draw the curtain on our showcase of homepage slider examples, it’s clear that each example illuminates the pathway to dynamic, user-centered design.
- The choreography of transition effects,
- the whisper of auto-scrolling images,
- the call-to-action that beckons as subtly as the scent of a night-blooming jasmine,
each element is a piece of a more extensive mosaic. Crafted deliberately, they create an interactive landscape where every visitor can weave their own narrative, guided by the silent narratives embedded within each slide.
In the realm of pixel and code, remember, a webpage is a stage, and the homepage slider—a spotlight. When wielded with purpose, it transforms the mundane into a poetic journey across the folds of digital space. Let these examples inspire a tale on the screens you craft—an ode crafted not just for the eyes, but for engagement, conversion, and a resonant user experience that echoes beyond the last scroll.
If you enjoyed reading this article about using a homepage slider, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using the particle effect in web design, using a hero slider, a video slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, using a product carousel, as well as WordPress themes with sliders included, WordPress video background, website sliders, and slider animation examples.


My name is John Brandenburg of ACME Logo. I wanted to drop an example of a slider I built using Slider Revolution for my client at http://www.motili.com. I’m not sure if you showcase your customers work or not but I am quite proud of how their home page hero slider turned out and would love it if you took a look at http://www.motili.com. This site’s home page slider was designed with responsiveness in mind yielding device specific positioning and it works flawlessly. I have been a designer/dev for 30 years and I used to love doing work in Flash. It was very refreshing to see some of the things Flash offered being possible again using Slider Revolution.
If I have sent this to the wrong place I apologize and would appreciate if you could lead me in the right direction if you have a customer showcase.
Thanks for any consideration and for making an awesome product for us to work from.
Hi John, thanks for sharing your outstanding work with us! The Slider Revolution module looks stunning on all possible sizes, kudos!
Can we post it as a great example of Slider Revolution “in the wild”, maybe with a quote from your comment?
Cheers, Dirk @ Slider Revolution
A huge collection of free website templates for your next project.