There are plenty of incredible effects available to web designers. Some, such as the typewriter effect, are older but still amazing. Some take inspiration from the video industry and others from graphics or game physics. The particle effect is a great example of this.
The motion of the particle effect is eye-catching, which is very useful on a website homepage. However, they can be used anywhere on a site. They can calm users and entice them to linger on the site and can even be interactive if you choose.
What Is the Particle Effect in Web Design?

The particle effect is a visually driven design that can react to the motion of your mouse. The screen particles pop up and they can be connected or not, depending on the style.
It’s a web design technique that is quite unique and rarely seen. It uses many tiny spots or shapes that move with your mouse and the result is an amazing visual displacement. They can connect when they get closer to each other.
These moving parts can come in many shapes and sizes and the colors can change to add more visual stimuli. The Particle.JS animation library allows you to change how the particles behave.
This effect can create many kinds of scenes, for example, a snowy spread of white dots, a galaxy, raindrops, etc.. It’s also possible to create a static particle effect by turning off the motion or animation of it.
Typography animations fall under the same category as particle animations and can include moving letters or words. As with particle effects, they can be interactive or non-interactive.
How Does the Particle Effect Work?

This technique has evolved from its early roots to something quite sophisticated. Originally, it was just a bunch of white dots on a page, but it has developed into something that certainly makes site visitors stop and look. It can show off the elegance and sophistication of your business and website.
Whether it’s brightly colored balls, three-dimensional squares, or a range of shapes, they will react to your mouse and move around accordingly which makes the user feel in control and enjoy the experience.

Whether you use the particle effect front and center on your site or as a more subtle feature, it will intrigue your users.
The particle effect has two types:
- Interactive particle animations occur in real-time. They act in response to what the user does with their cursor. Many people like this feeling of control over the animation and might sit for a long time, hypnotized by the movement. A great example of this is a site by Edan Kwan, Particle Love which is the ideal example of this type.
- The other type is non-interactive particle animations, in which the user has no input. However, these can be equally as impressive while they run in the background of your site.
Why Should You Use the Particle Effect on Your Slider and Website?

You can add particle effects anywhere to create a wonderful visual display on a website. Consider trying it to showcase a special offer, or try adding it as a snow effect at Christmas time, or beach balls in summer.
You can use it just for fun, or to provide context. A research site may have screen particles with connected dots, to remind the viewer of a graph.
These are mostly a visual element but they can add value to your site, for example, as a visual aid to excite visitors to explore your site further. Use them above the fold to get visitors interested.

No matter how you use it, the intention of the particle animation is to impress your site visitors. If you’re searching for inspiration, fans have made some amazing code snippets of the particle effect.
Good Practice Examples

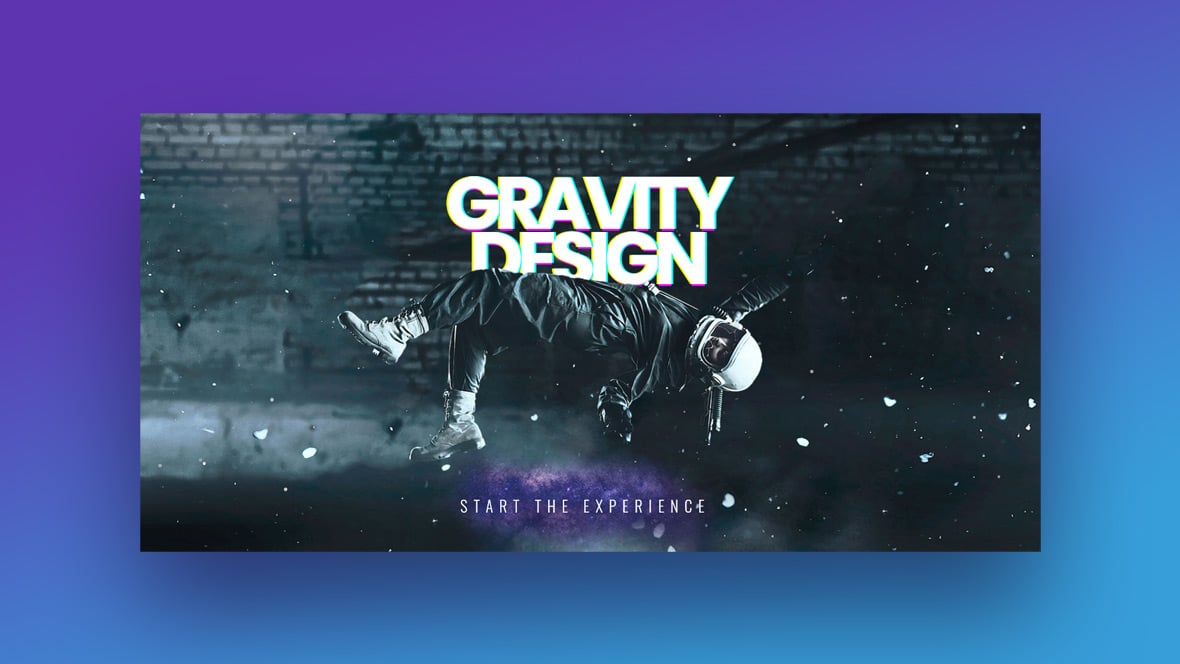
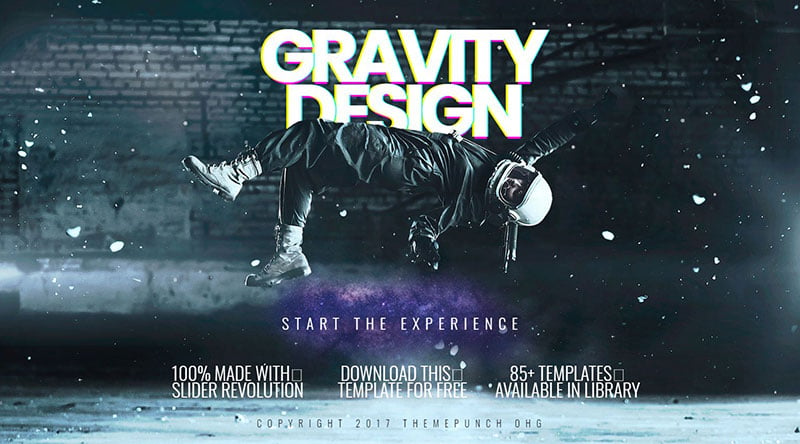
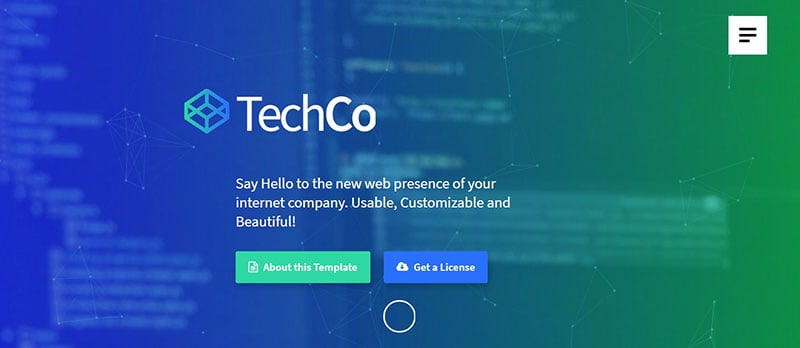
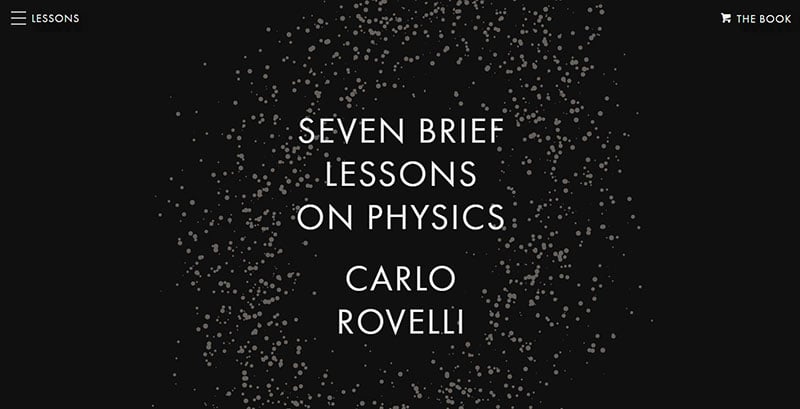
In this template, there are many creative ways of doing this. The background is really the only thing that relates to the nature of the company. The particle effect gives the user a hint that this is a tech company. First impressions could be that your company is modern and up to date.

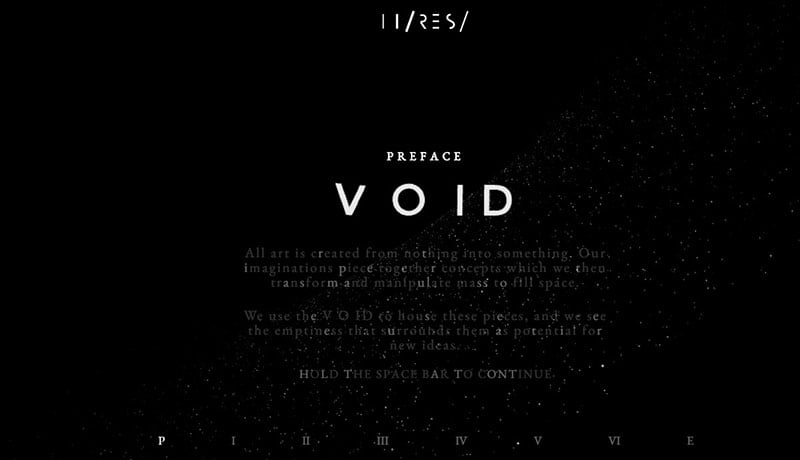
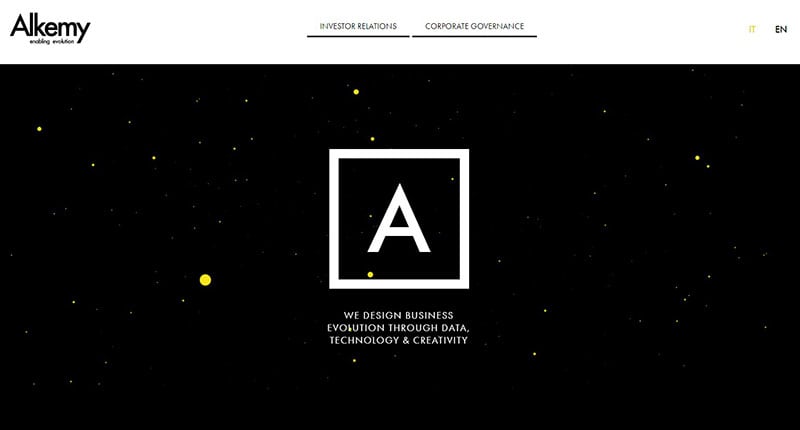
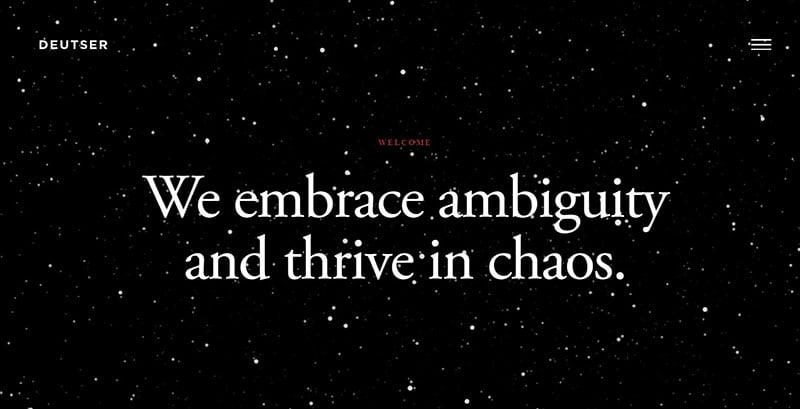
Deutser offers a minimalistic example. It displays some engaging text with a dynamic and responsive background. The background is the real focus for viewers when the particle animations move and evolve.

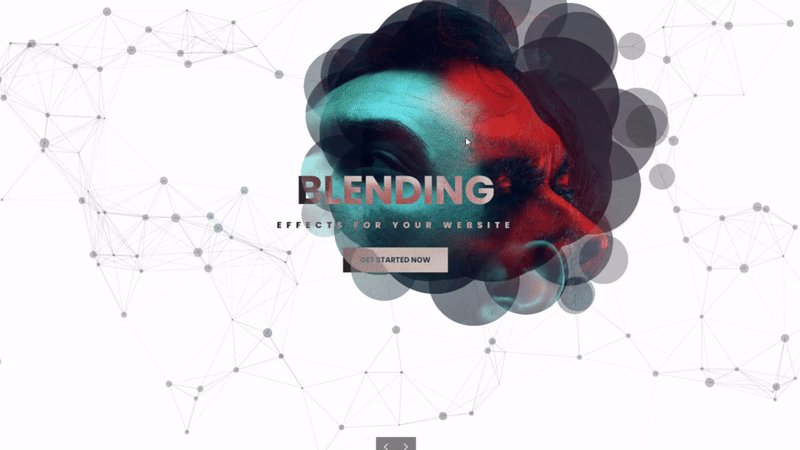
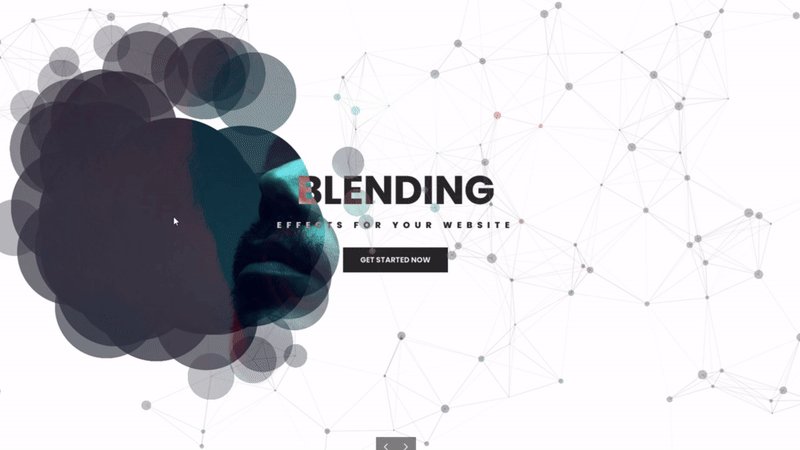
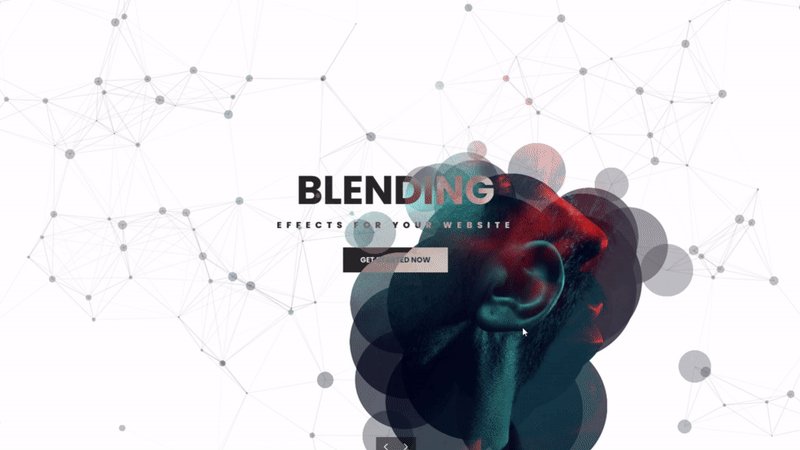
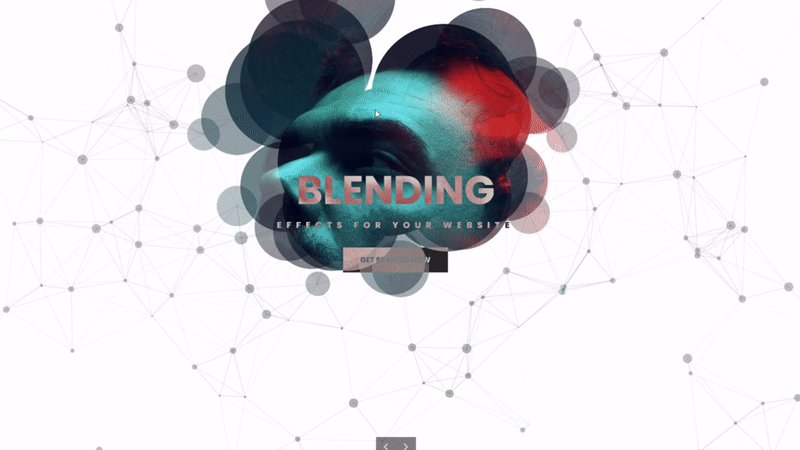
This example uncovers a gorgeous image that the visitor moves their mouse around. You cannot see the whole image; you only see parts and need to move your mouse to see more. This is an innovative concept that forces the visitor to engage with the site before they’ve even clicked or scrolled anywhere. This is a great option for photographers or those unveiling a new product.

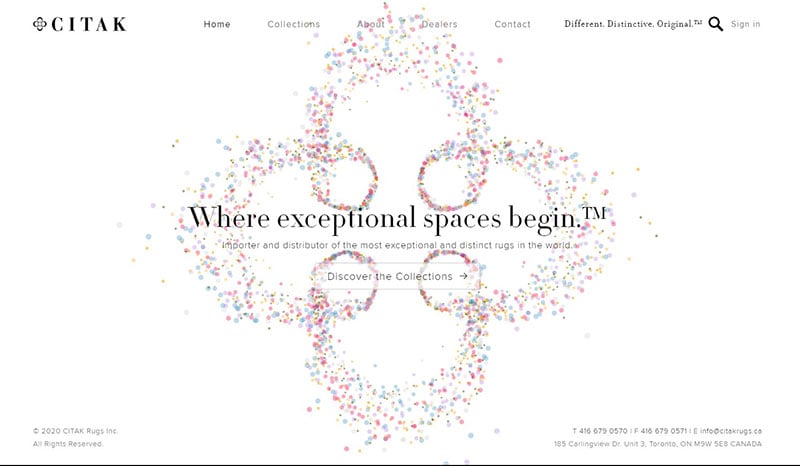
Citak is another user of minimalism to convey a message. It has clean colors and plenty of white space. The navigation is sleek, and the content is almost non-existent. The colors of the particle animation make it the most engaging aspect of the page.

Depth is an extra dimension that can be added to a web page. It can be tricky to get this right, but this example does it fantastically. It shows how entering the world of 3D can make your site look even better. The particle effect here is very different so it’s worth checking out.
How you can use Slider Revolution to Add a Particle Effect to Your Website
A particle effect may achieve the following for your website :
- Give your site a point of difference
- Have exciting above the fold content
- Finding a way to do it without code
- Adding it in to a slider

The solution to all of the above is the Particle Effect Add-On for Slider Revolution which is a fantastic plugin for WordPress. It can help you get incredible visuals and also offers the particle effect as yet another amazing feature.

To do this, you need to first install Slider Revolution. After that, simply install the particle effect add-on. This video will take you through the process of adding the effect.
FAQ on using particle effects in web design
What is the purpose of particle effects in web design?
Well, the thing is, particle effects are there to enhance a website’s visual appeal and create engaging user experiences. They can make the design more dynamic and interactive, giving users a sense of motion and life on the web page. It’s like adding an extra layer of depth and creativity to your design, making your website stand out from the rest.
Are particle effects heavy on system resources?
You know, this is a common concern, and I get it. But, the truth is, it really depends on how they’re implemented. If you optimize the code and use efficient algorithms, particle effects can be lightweight and won’t impact performance too much. Just make sure to keep the number of particles and the complexity of the animations in check, so your site remains smooth and responsive.
How do I add particle effects to my website?
Well, buddy, there are several ways to do it. You can use JavaScript libraries like Three.js or p5.js, which provide functions for creating and controlling particles. Alternatively, you can use CSS animations and SVG graphics, which are more lightweight but might be less flexible. Choose the method that best suits your needs and skill level, and dive into some tutorials to learn the ropes!
Can I use particle effects with responsive web design?
Absolutely! You can create particle effects that adapt to different screen sizes and resolutions, ensuring that your website looks great on any device. Just make sure to consider factors like performance and loading times, especially on mobile devices with limited resources. And don’t forget to test your site on different devices to ensure the effects work well and look amazing.
What are some examples of great particle effects in web design?
Oh, there are so many cool examples out there! Some of my favorites include:
- Interactive backgrounds with floating particles that react to user input
- Animated logos or icons with particle trails
- Particle-based loading animations
- Particle explosions or bursts triggered by user interactions
Get inspired by browsing websites that showcase innovative designs, and you’ll find plenty of creative uses for particle effects.
How do I optimize particle effects for performance?
Optimizing particle effects is key, and there are a few tricks to keep in mind:
- Limit the number of particles and their complexity
- Use optimized algorithms and libraries
- Leverage the GPU for rendering, when possible
- Consider using CSS animations for simpler effects
By following these tips, you’ll ensure that your website stays responsive and enjoyable for users.
Are there accessibility concerns with particle effects?
Oh, this is a great question! Yes, there can be some accessibility concerns when using particle effects. Some users might find them distracting, while others with cognitive or visual impairments could have difficulty navigating your site. To address these issues, consider providing an option to disable the effects or use alternative content for users who need it. And always remember to follow best practices for accessible web design!
How can I create custom particle effects?
Now we’re talking! To create custom particle effects, you’ll need to dive into some coding. You can use JavaScript libraries like Three.js or p5.js, which offer extensive functionality and resources for creating unique particles. Alternatively, you can explore CSS animations and SVG graphics for simpler custom effects. It’s all about learning the tools and techniques, and then letting your creativity run wild!
Can I use particle effects with popular web design frameworks?
You bet! Particle effects can be integrated with popular web design frameworks like Bootstrap, Foundation, or Tailwind CSS. Just keep in mind that you might need to make some adjustments to the framework’s styles or scripts to ensure compatibility. But don’t worry, there are tons of resources and tutorials available to help you with this process.
How do I learn more about implementing particle effects?
Well, my friend, the internet is your oyster! There’s a wealth of resources available for learning about particle effects and how to implement them in web design. You can start by checking out online tutorials, blog posts, and documentation for JavaScript libraries like Three.js or p5.js.
Additionally, you can explore forums, communities, and social media groups dedicated to web design and development, where you can ask questions and learn from your peers. Just be curious, and don’t be afraid to experiment – the sky’s the limit!
Ending thoughts on the particle effect in web design
If you want a truly incredible visual display on your website, the particle system is a must. You can use this to mimic stars, fire, sparks, dust, snow and basically anything you can dream up. The idea behind it is simple – shapes that follow rules. The outcome is visually stunning and captivating.
Particle animation could set your website apart from the others. It’s easy to implement and not many sites use it. So get onto this trend before everyone else does!
If you enjoyed reading this article about the particle effect in web design, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using a hero slider, a video slider, a homepage slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, as well as WordPress themes with sliders included, product carousels, WordPress video background, website sliders, and slider animation examples.