Your homepage should attract visitors immediately, so they don’t bounce off it. Bouncing is when a visitor lands on your site and exits without going anywhere else within the site. They must know the purpose of your site within seconds, and what you offer them. Your site must be persuasive so they stay and navigate it. You can do that easily with a hero slider.
This is why massive images have become a top trend in WordPress and web design. These are oversized images that take over the screen. When you place one of these at the top of your webpage, they are called hero headers. However, the topic of discussion is hero sliders.
This article created by the team behind Slider Revolution will reveal what hero sliders are and how to make them look incredible.
What is a ‘Hero Image’ when it comes to Web Design?

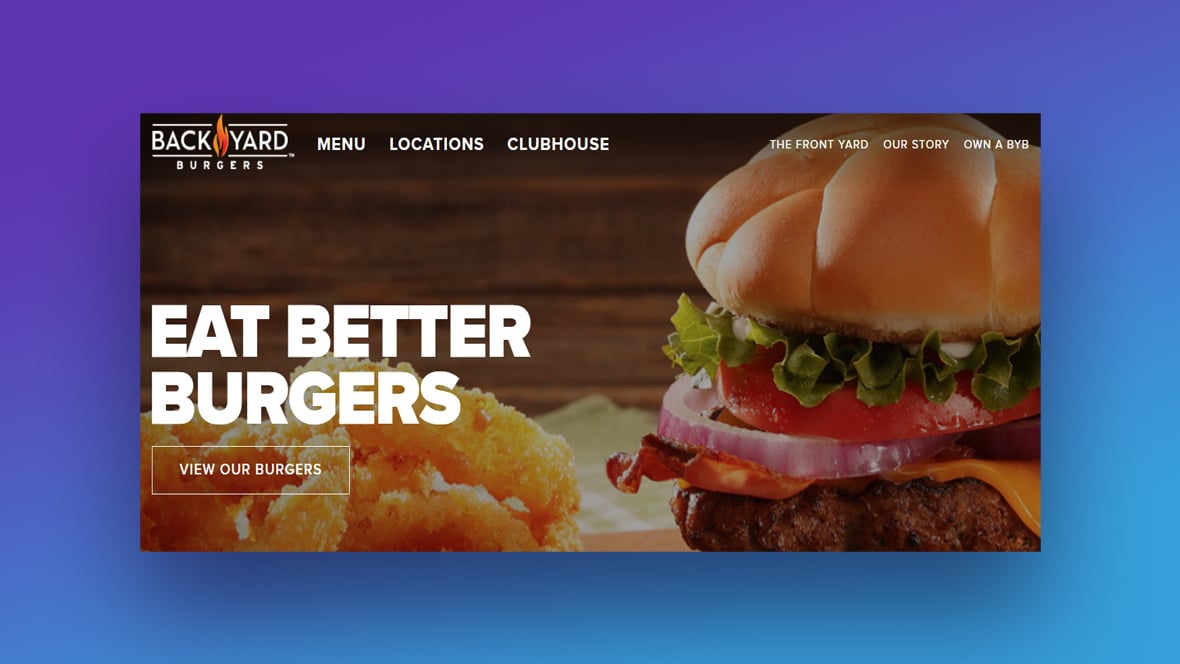
In terms of website design, a hero image is a name given to an oversized web banner image. This would be usually placed at the top of the page in prime position and therefore be the first thing any site visitor sees. It should contain a summary of the most important content on that site. It can be a still image with text, or a moving image.
This vital section of your homepage should show the goals of your site, which could be selling a product, getting people to come to an event, or it could be your mission statement.
The purpose of your site will determine what content goes in the hero image. It could be best selling products, site links or updates about your site.
The hero layout takes your customer under its wing and leads them directly to what you want them to do. The action they are expected to take should be obvious. Simplicity is the key to making the message perfectly clear. Therefore the image would usually be stationary with minimum text. It should also feature the call to action button, whatever that may be.
Hero headers and hero images have been circulating the internet for some time, giving a much-needed facelift to some sites. The latest trend is turning these into sliders to make them even more effective. If they are well set up they will bring context and clarity and help the viewer comprehend the purpose of your site and what they should do.
What Is A Hero Slider?

A slider refers to any slideshow presented on a website. One example is a hero carousel with revolving images, often found at the top of a site. Sliders can be added to many types of sites in many different ways. However, businesses showing portfolios usually find them the most useful, for example, architects, makeup artists, graphic designers, and similar companies. A website slider is a perfect tool for presenting your visitors with many options and a way to flick through them.
With this description, you probably recognize sliders and have no doubt encountered them before. You may not have known what it was, but you likely enjoyed the array of images that is presented.
By adding an eye-catching full-width slider to your main page, you can swiftly grab your visitors’ attention. This can result in a dramatic uptake in your site’s conversion rate. However, that’s not the only advantage that sliders have to offer.
The intention of a hero slider is to welcome the visitors to your site. It should tell them a story to persuade them to do what you want them to. Therein lies the importance of the hero slider. It has to have a point of view and be intentional.
Many people craft hero sliders from pictures alone, which is fine but there are more creative options, for example, you can add GIFs, videos, artwork, or anything you like. Let your creative side shine!
Why Should You Use a Hero Slider?

The first impression of your site is made within a few short seconds. People will decide who you are, what you’re about, and whether they like it or not. A hero slider can guide them in the right direction to understand your purpose and act accordingly.
The time it takes for visitors to have an opinion about your website is 0.05 seconds or 50 milliseconds. That’s all the time you have to engage and keep their attention.
This is why websites are increasingly using hero sliders on their home pages to communicate the vital message as well as intriguing your guests.
Below, are some of the many reasons that people are using hero sliders more often.
Images

A captivating photo can entice users to linger and look at what you have to offer and a WordPress slider can display multiple images. People tend to gravitate to images due to their familiarity with social media. The visitors to your site are more likely to stop and stare at images than at a wall of text. Sliders can help you communicate more than just one message while still using images.
Get Visitors Hooked

Sliders can hook people into your message, and to your site, because there’s more than one image to look at and people will stay on your site longer. Even if they came across your page by accident, they may stay there to see the slides.
Call to Action

Sliders can provide guests with more than one Call to Action (CTA) which is perfect if you offer more than one service or product. Having CTAs above the fold is the best way to get people to see them.
Easy to Comprehend

Good communication means that people know what you are saying and can interpret your message easily. Sometimes words confuse your message, whereas the images in hero sliders are simple to understand.
Hero Slider Best Practices
It is important to know how to set up hero sliders properly. The following best practices will help you convey your message in the best way possible.
Get Creative

Use pictures to tell your audience a story. Whether that’s your company story, product story or something else, is up to you. You could use captions to summarize, but the key is incredible photos. Find something unusual to engage your viewers.
Simplicity

Don’t let an overly complex format get in the way of your message. Even if it looks really good if it’s hard to navigate you won’t do well. Your first goal should be to get your audience’s attention; without it they will exit your site.
Interactive

Once your slider has content, make sure it works and is responsive. The images should be crystal clear and not blurry, so make sure they are of high quality. It’s a good idea to look at it on mobile, tablet, and desktop to know that it looks good in any format.
Bold Type

Your hero slider will get people’s attention, so if you want to clarify your message further put text on the image.
If you choose to do this, you’ll need to use highly visible colors and bold typeface to ensure visitors can read it.
Placement

After placing the slider you need to decide where to put other featured elements, such as a button, additional text or other elements, and make sure that these don’t cover up the important parts of your chosen images.
Best Hero Slider Templates
A website slider with illustrations can be a great asset to your site so we’ve found some amazing examples for you to check out.
The Slider Revolution WordPress Builder could be a game-changer for your website or business. It has an entire toolkit of visual content to use.
It contains WordPress Hero headers with videos, parallax, images, and particles. These can all be downloaded as individual files or as a complete Slider. Find hero slider inspiration on the pages below.
Basic Hero Collection

Construction Company Website Template

Stark Agency

Classic Cars Before & After

Mountain Parallax

Website Examples with Hero Sliders
The sites below showcase some really nice slider design inspiration.
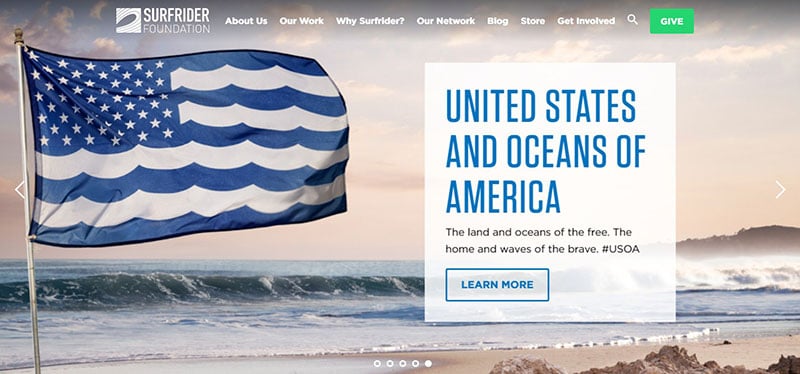
Surfrider Foundation

The hero slider on the Surfrider Foundation is used to full advantage on the front and center on the homepage. It is clear that this site is passionate about the protection of one of the world’s greatest assets – the ocean.
When you get to the homepage, images and text spin on a carousel. These inform you about news, activities and the foundation’s mission statement.
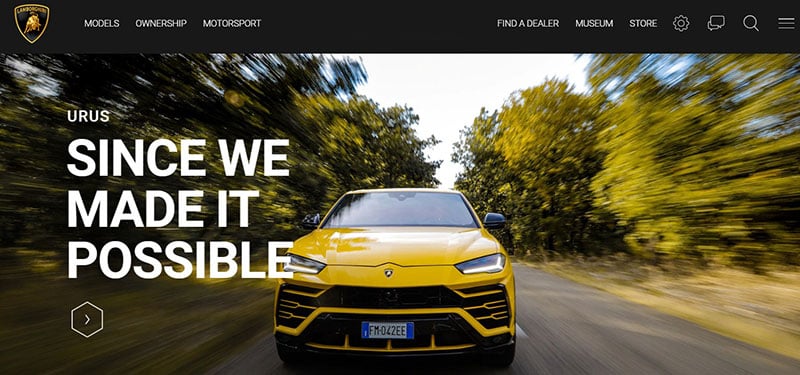
Hero Slider at Lamborghini

Here’s a great example of a hero slider being used to sell products. The Lamborghini site shows images of luxury sports cars which is a visual display of what they have to offer and entices visitors to find out more about their cars.
FAQs about hero sliders
1. What is a hero slider?
A hero slider is a sizable, dynamic image or video carousel that is generally prominently displayed on a website’s homepage. There may be text, buttons, or other interactive components on the slides, which can rotate automatically or manually to highlight various messages, goods, or services.
2. How can hero sliders be used to improve website design?
Hero sliders can enhance website design by providing a striking and engaging approach to display products and services or express vital messages. They can pique visitors’ interest and nudge them toward further site exploration. For performance, usability, and accessibility, the slider design must be carefully considered.
3. What are some best practices for using hero sliders?
Limiting the number of slides to keep load times low, using high-quality, web-optimized images or videos, including clear calls to action, making the slider easy to navigate and accessible, and testing the slider on various devices and browsers are some best practices for using hero sliders.
4. Are hero sliders effective in increasing website engagement?
The success of hero sliders depends on a number of variables, including the slider’s design, content, and location, hence there is no universally applicable solution to this topic. However, if properly planned and implemented, hero sliders can draw users in and compel them to interact with the website.
5. What are the most common mistakes to avoid when designing hero sliders?
Including too many slides, using poor-quality images or videos, not optimizing the slider for performance, making the slider difficult to navigate or inaccessible, and not including obvious calls to action are some common mistakes to avoid when designing hero sliders.
6. Can hero sliders slow down website loading times?
Yes, if not properly optimized, hero sliders have the potential to increase website loading times. The number of slides should be kept to a minimum, any extra code or scripts should be minimized, and images and videos should be optimized for the web.
7. How many slides should a hero slider have?
Depending on the particular requirements of the website and its users, a hero slider should have the correct amount of slides. However, it’s generally advised to limit the number of slides to no more than 3–5.
8. Should hero sliders be auto-advancing or require user interaction?
Whether hero sliders advance automatically or demand user input depends on the particular requirements and objectives of the website. Auto-advancing sliders can be useful for drawing visitors’ attention, but if they move too quickly, they can also be annoying or aggravating. Sliders that call for user input might be more entertaining and give viewers control over their experience.
9. How can I track the performance of my hero slider?
Utilizing analytics tools, you can track the effectiveness of your hero slider by keeping an eye on statistics like engagement, click-through rates, and conversion rates. A/B tests can be used to evaluate various slider designs and contents to see which ones are most effective for your audience.
10. What are some alternative options to hero sliders for website design?
The use of static photos or videos, interactive graphics or animations, product carousels, or emphasizing important messages or items right on the homepage are some alternatives to hero sliders in website design. The ideal strategy depends on the particular requirements and objectives of the website.
Ending thoughts on hero sliders
If you have too many incredible images you want to use on your website, a hero slider is the answer.
The hero image is reinforced and enhanced in the hero slider. You can show as many images as you like and add in transitions, captions, and animation if you wish.
Do it well, and you’ll entice your visitors to explore your site further.
We recommend you to use Slider Revolution for your hero section. It is THE WordPress slider to use thanks to its amazing features.
If you enjoyed reading this article about the hero slider in web design, you should check out this article on how to add a slider in WordPress.
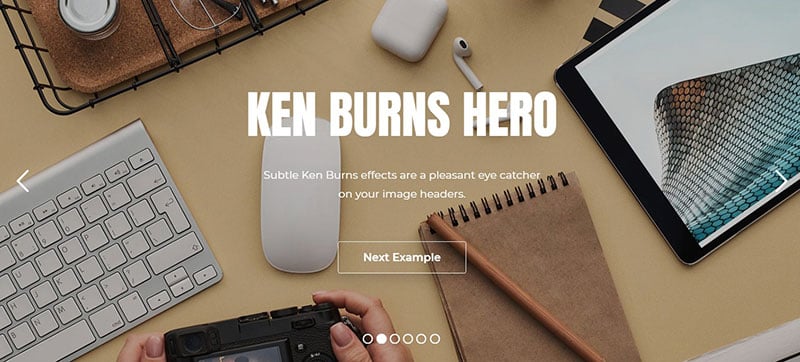
We also wrote about similar topics like using the particle effect in web design, a video slider, a homepage slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, using a product carousel, image sliders for websites, product carousels for websites, as well as WordPress themes with sliders included, WordPress video background, website sliders, and slider animation examples.