Special Layers: Rows, Groups, Backgrounds & Global
Access extra functionality through these four special layer types

Table of Contents
- What are Special Layers?
- Special Layers (Video Tutorial)
- Row Layer
- Group Layer
- Background Layer
- Global Layers
What are Special Layers?
In addition to the seven types of media layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. in Slider Revolution described in the Media Layers section of this manual, there are also four types of special layers.
- Row Layer
- Group Layer
- Background Layer
- Global Layers
Instead of adding media to a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages., these special layers provide some type of special functionality.
Special Layers (Video Tutorial)
Everything covered in this section of the manual about special layers can be learned by watching the “A Closer Look at Slider Revolution’s Module Editor, Slides & Layers” tutorial video from the 8:31 mark:
If you watched the above video in full you can skip the remainder of the A Closer Look section of the manual and proceed to Module Editing Basics.
Or, continue reading to learn more about each of Slider Revolution’s special layer types:
Row Layer
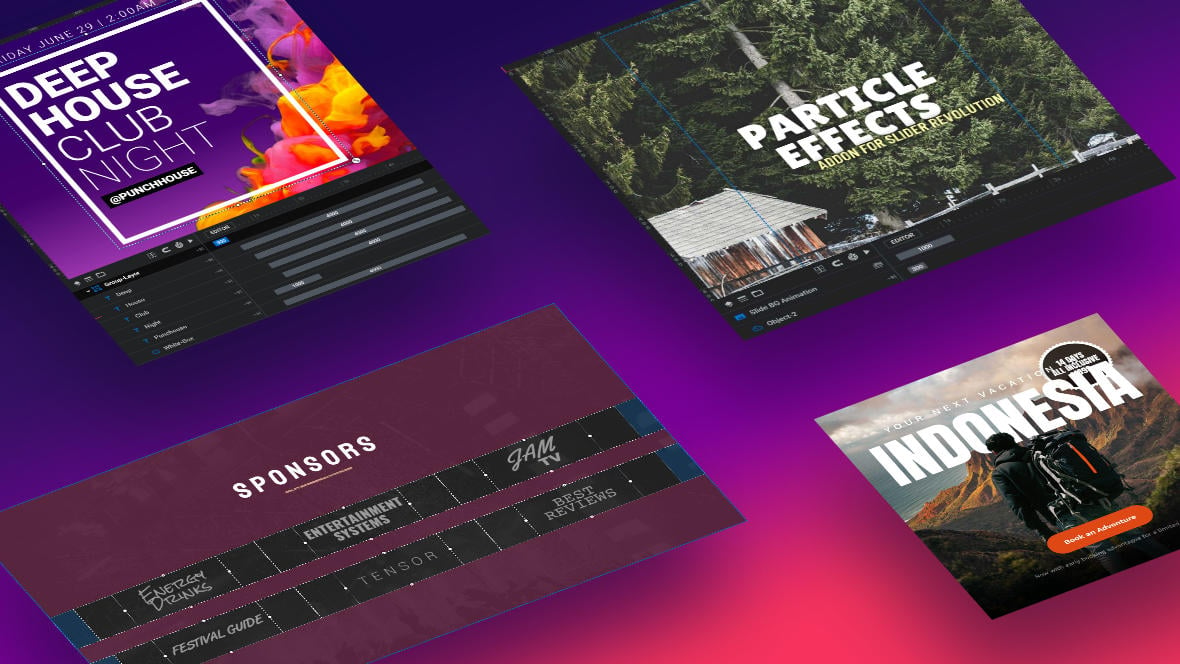
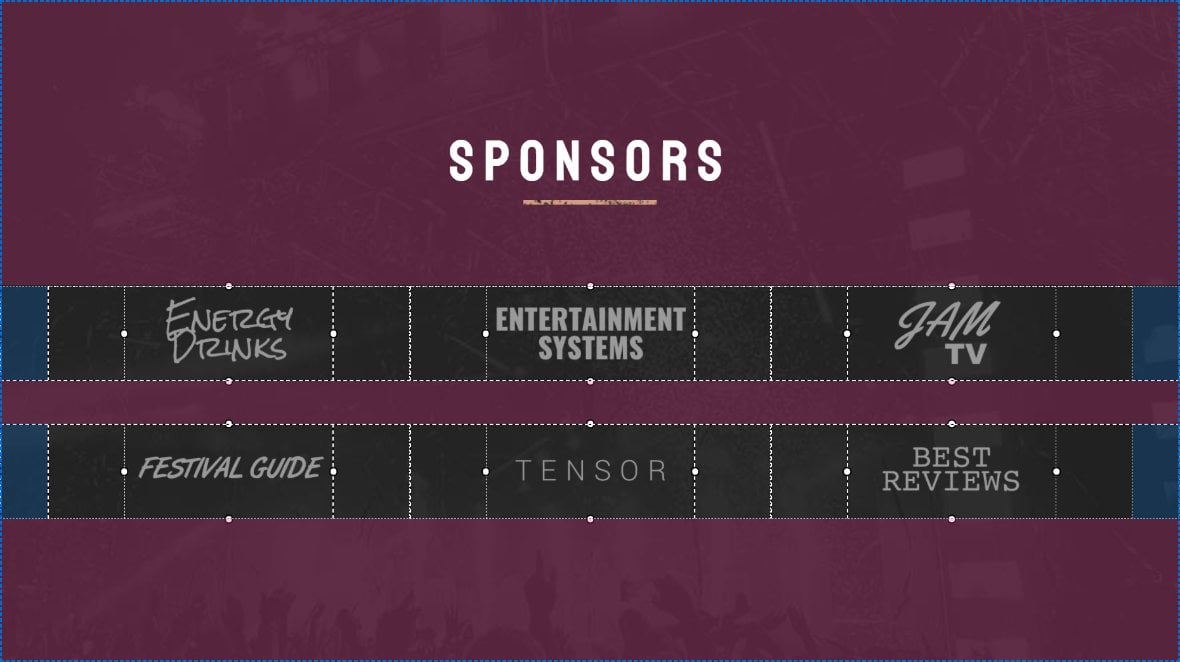
If you want to create some type of grid layout for your content start by adding a Row Layer. By default it will be split into 3 equal width columns, but it can be adjusted to have any number of columns at any widths that you’d like. You can also stack multiple rows to create any configuration of grid you might need.

Group Layer
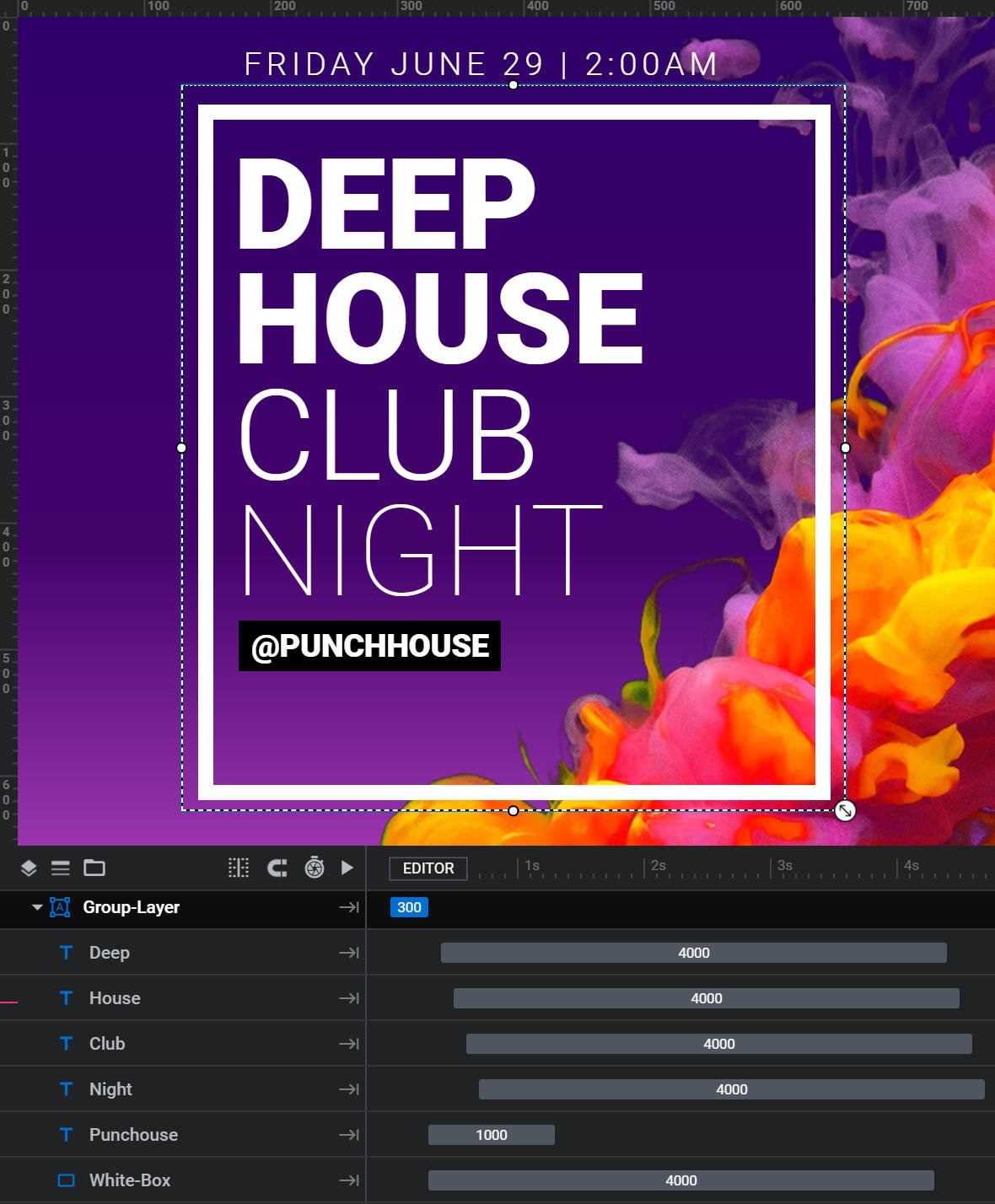
Group Layers allow you to connect multiple layers together. This helps you to organize your timeline and enables you to easily move multiple layers on your canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed. as though they were a single layer.

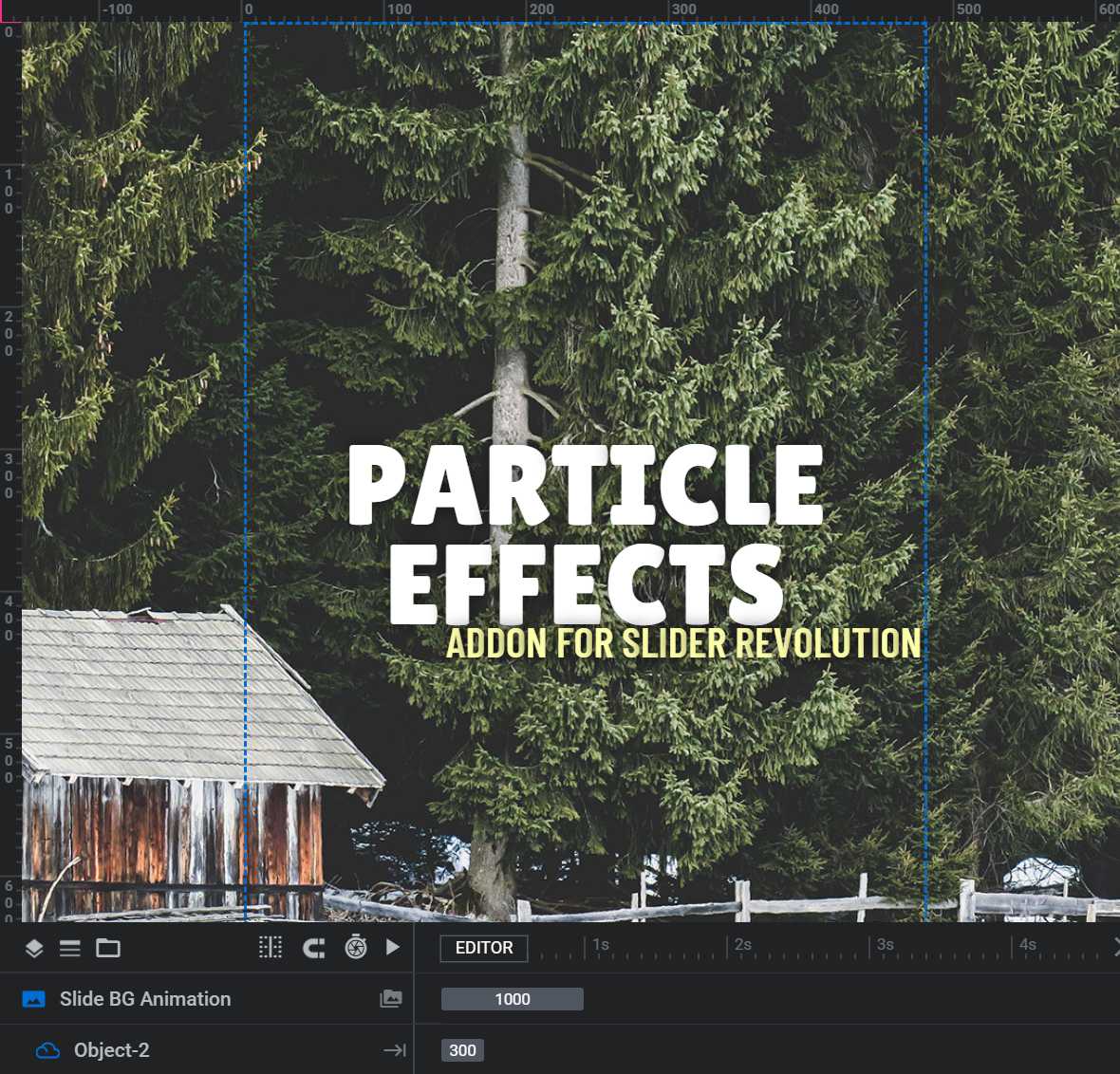
Background Layer
Background Layers are the default layer added to every single slide. They are always behind other layers on the canvas and are positioned as the top-most stack in the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application. They can be made invisible, but they cannot be removed.

Global Layers
Global layers [?]
A global layer is a special type of layer that appears on every slide of a module. You can have as many as you like in a module, and they are useful for adding items you always want to display, such as a logo, social media link or contact phone number.
Global layers are added in their own section of the module editor, have their own timeline, and are assembled in much the same way as you would create a regular slide.
Global layers are grouped together and can either all appear in front of your other layers, or all behind your other layers. However, you cannot have some global layers appear in front and some behind. are layers that will appear on every slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel., above all layers. They are added through a dedicated Global Layers area. Think of this area as a sort of “floating” slide that you can use to create elements for your module that should always be visible.
Click the image below to see a live demo of global layers in action. Notice how the traveler image, which is on a global layer, appears on every slide.

Next Up: Layers and Animation
Now we have just one more topic to cover in our layers breakdown and that is how layers act to facilitate animation in Slider Revolution.
