Hide Theme Elements via Blank Page Template
In this guide you will learn how to have only your module content display with no other elements visible.

Table of Contents
- Hiding Unwanted Theme Elements
- Blank Template (Video Tutorial)
- Blank Templates and Creating Blank Pages
Hiding Unwanted Theme Elements
When you view a published module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. in your website you will also see elements of your WordPress theme by default.
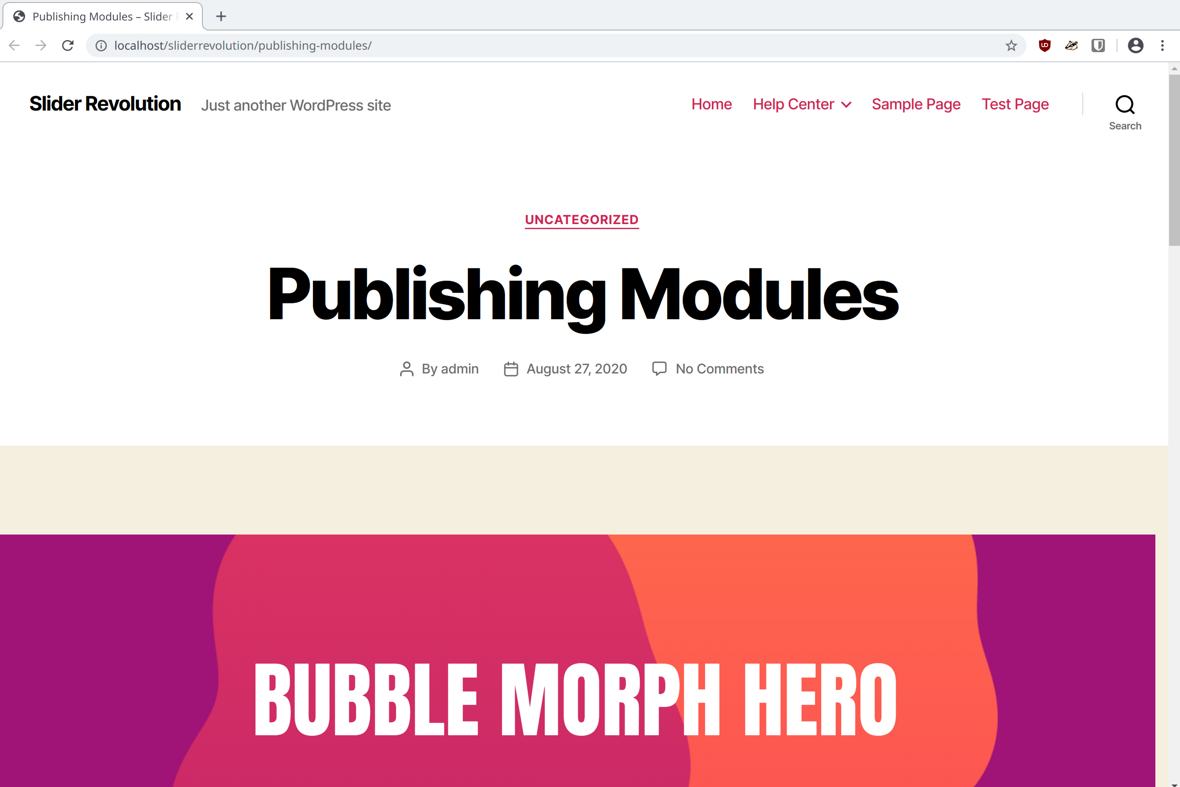
For example, in the image below we have published the Bubble Morph Hero module, but you can also see the site title, navigation menu, page title and so on:

If you only want your Slider Revolution modules to appear, such as when you are creating a one page site or a landing page, you can use the in-built Blank Template.
Blank Template (Video Tutorial)
Learn how to use blank templates and hide WordPress elements by watching the below ‘Publishing Modules’ tutorial video from the 6:30 mark:
If you watched the above video in full you can skip the remainder of the ‘Publishing Modules’ section of the manual and proceed to the next section of the manual: Intermediate Editing.
Or continue reading to learn how to hide WordPress elements by using Slider Revolution’s in-built Blank Template:
Blank Templates and Creating Blank Pages
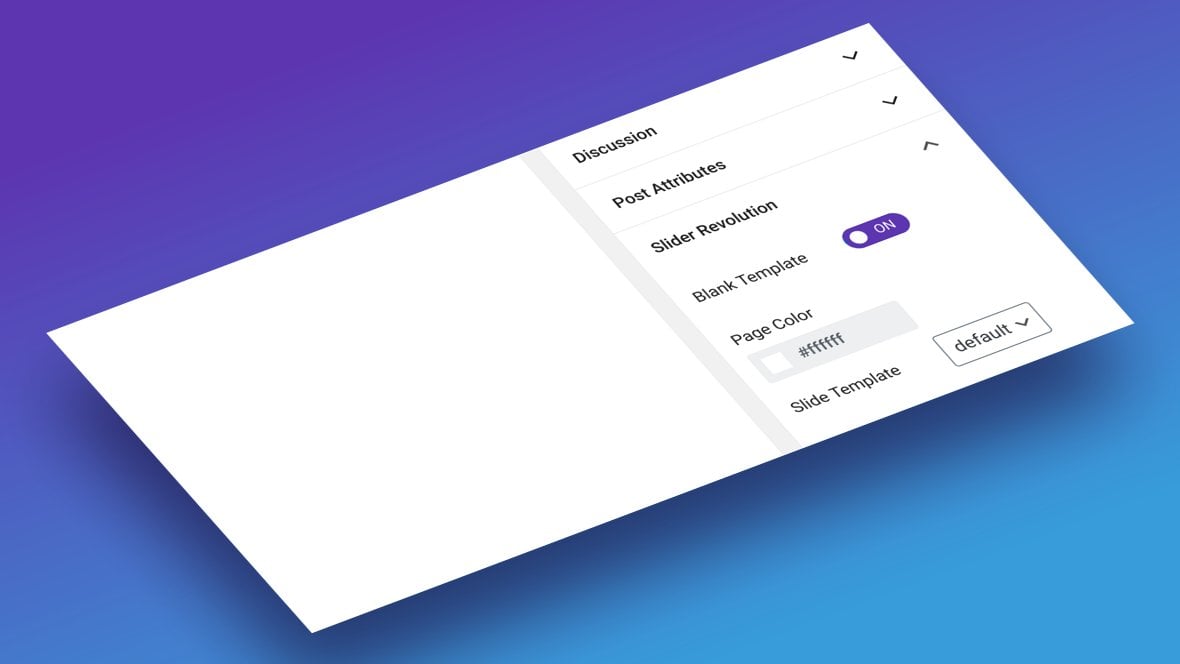
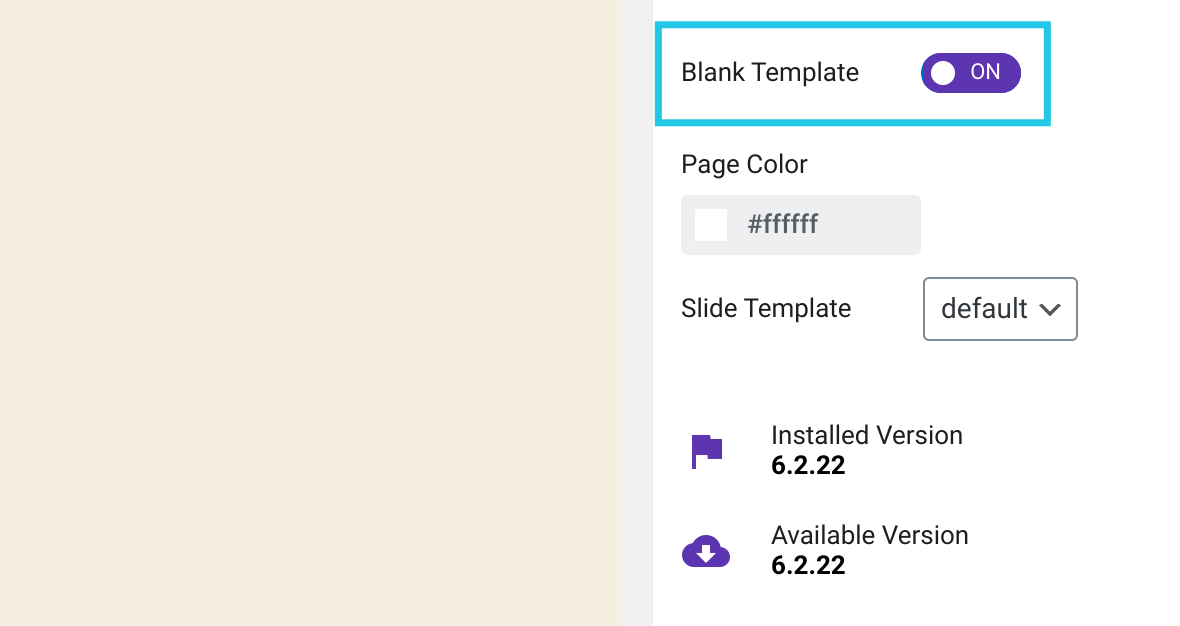
In the sidebar of the post or page you are working on, look for the Slider Revolution panel and toggle the Blank Template switch to ‘On’.

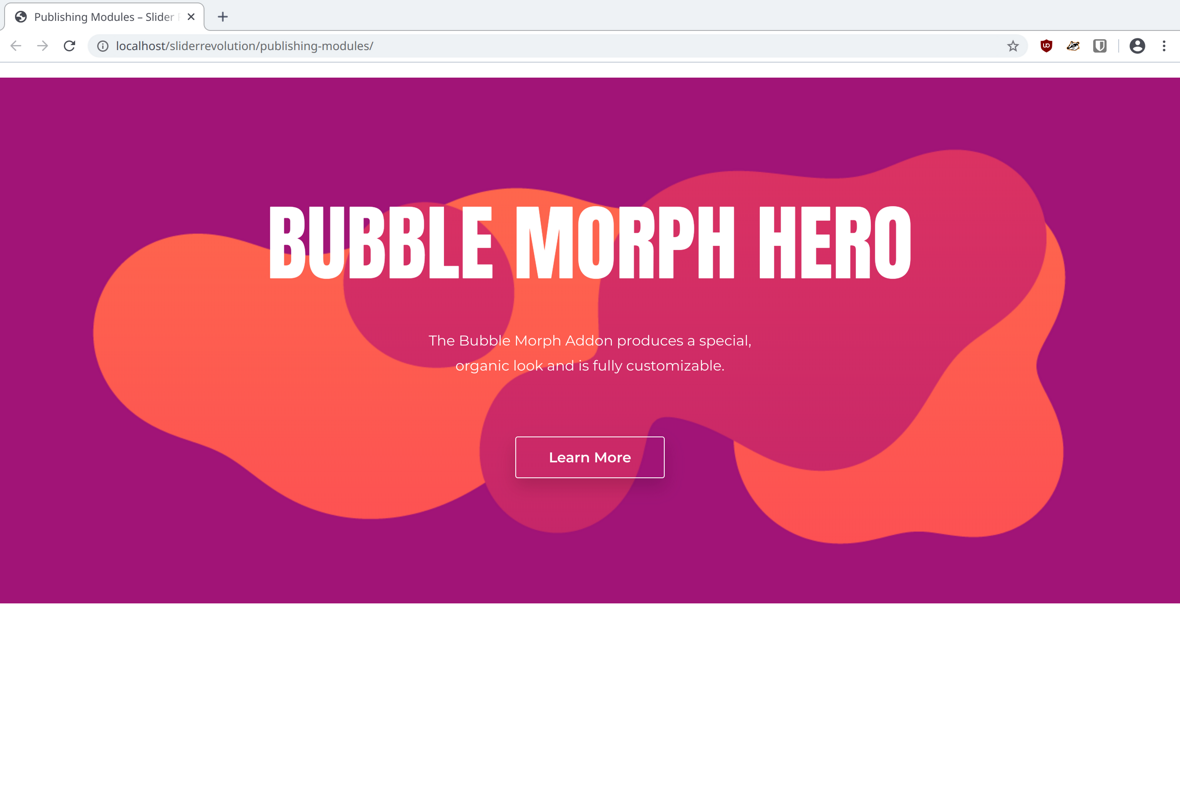
This will hide all the elements of your theme, allowing you to display just your modules. For example, the following image shows the same example from above with the Blank Template applied:

Additionally, if you know in advance you are going to need a blank page when you are creating a module from a template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
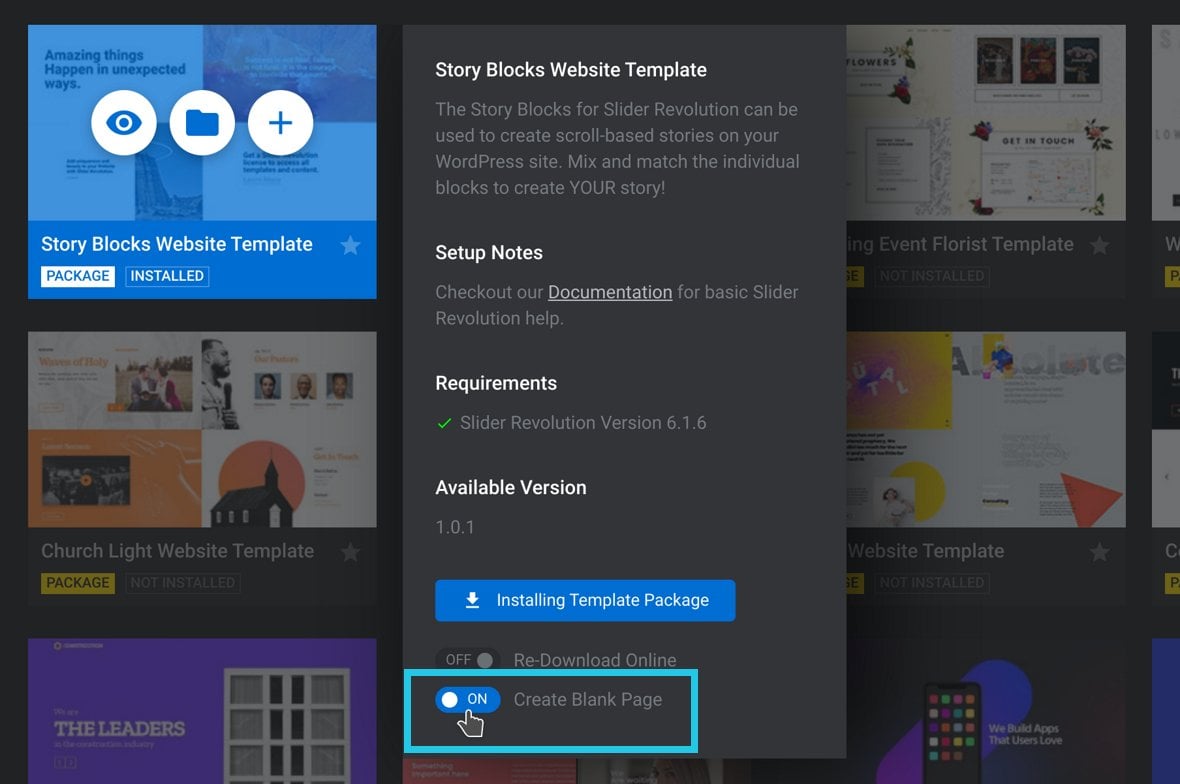
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced., you can toggle the Create Blank Page option in the template information panel during the creation process:

With this option active, as part of the template-based module creation process Slider Revolution will:
- Create a page for you.
- Activate the blank page option for it.
- Add your new template-based modules to that page.
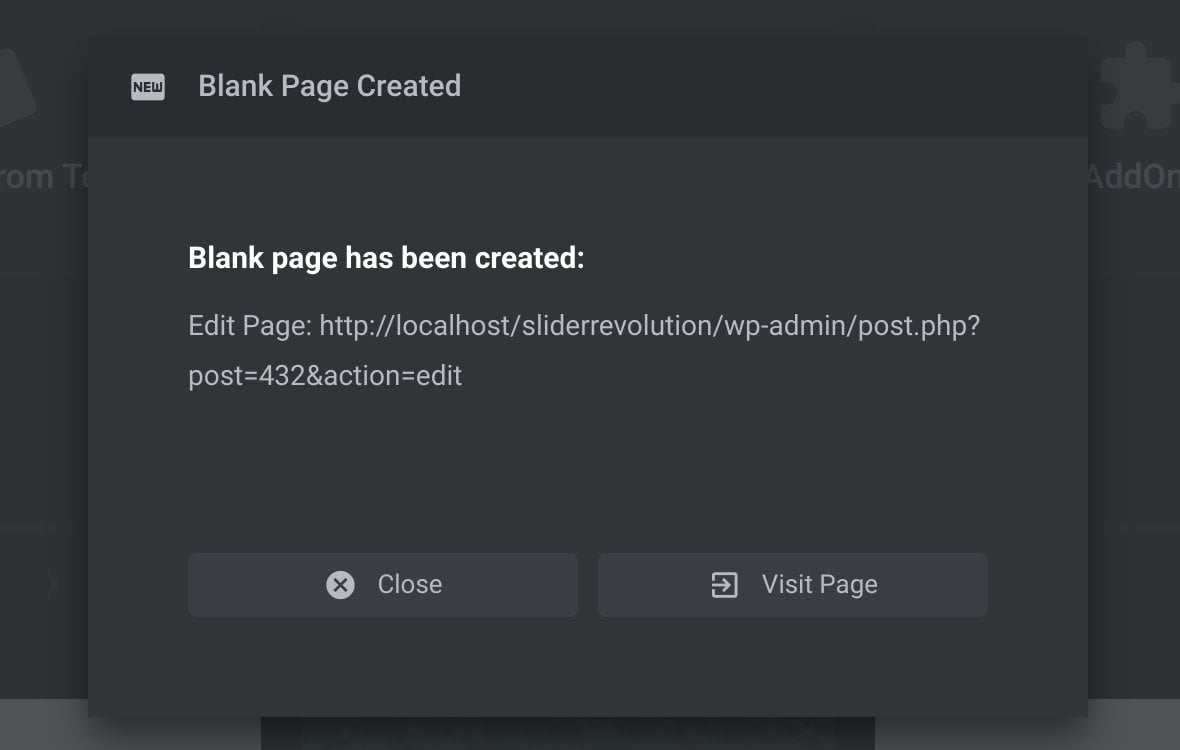
After the modules have been created from your selected template a dialogue box will appear giving you a link to edit the new page, as well as a Visit Page button to view it:

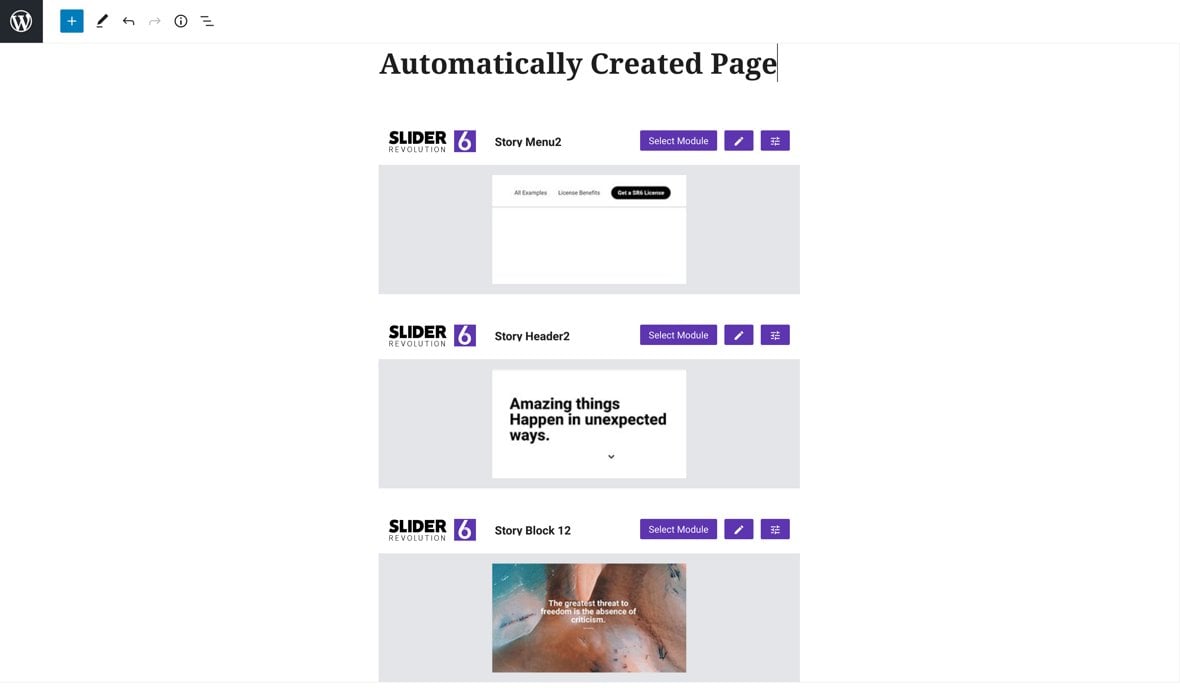
If you are creating multiple modules at once, such as when you use a Slider Revolution complete website template package, all the modules will be added to your new page in the correct order.
The example below shows an automatically created page with correctly ordered modules from the Storyblocks website template:

That’s It!
Good work, you’ve now finished learning all the basics of Slider Revolution in our Getting Started section of the manual.
Coming Up Next: Intermediate Editing
In the next major section of the manual we’re moving from basic to intermediate editing, so you can do more to leverage Slider Revolution’s library of ready-to-go content.
You’ll start by learning some extra module editing techniques, you’ll then start sinking your teeth into how to work with animation in Slider Revolution, and finally you’ll get a foundation in how to make sure modules are responsive, i.e. suitable for all device sizes.
