Adding and Configuring Your Own Layers
Creating and configuring layers is fundamental to designing your own modules in Slider Revolution. Let’s learn how in this section of the manual.

When you set out to construct your own design from scratch, after creating a blank module and configuring it the first thing you will want to do is add custom content. And, as you know, in Slider Revolution that means adding and configuring layers.
So far you’ve mostly been working with pre-made layers, either from templates or the layer library, but now we’re going to shift to adding brand new layers. We’ll then learn how to configure those layers to suit the design you’re creating in your module.
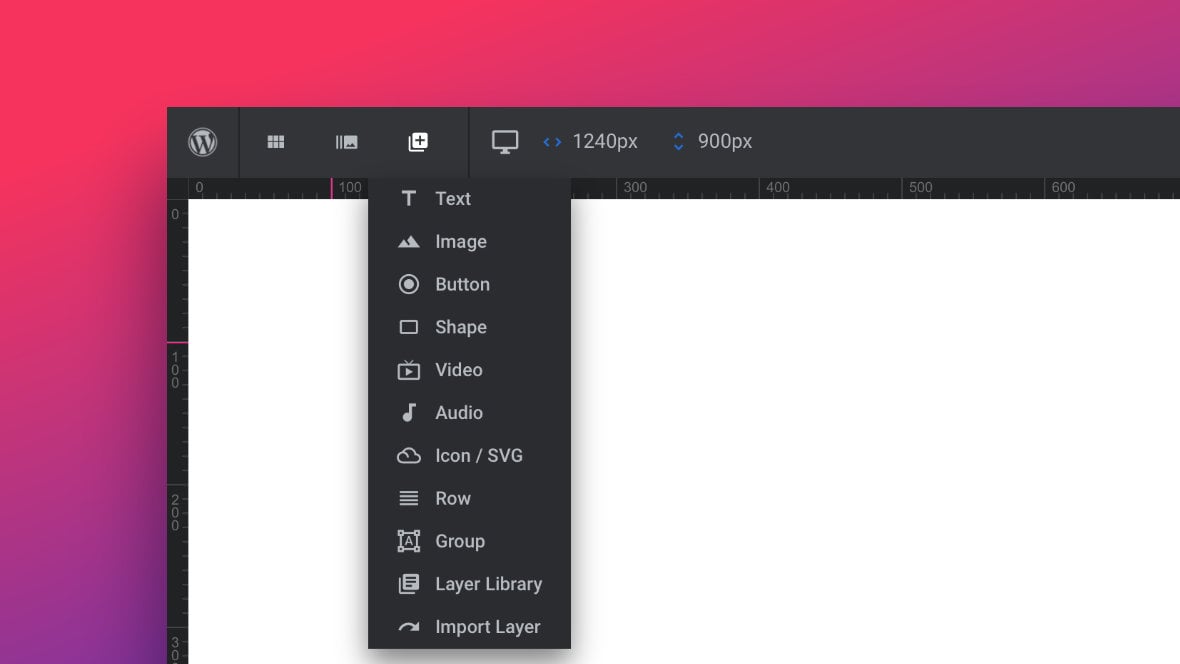
You’ll be learning how to work with 7 different layer types: text, images, buttons, shapes, video, audio and icon / SVG.
Before we cover each of these layer types, we’ll take a look at some standard styling options you can use across multiple layer types.
And at the end of this section, you’ll learn a couple of extra options for configuring background layers.
Before we proceed, make sure you know how to create blank modules in which to construct your design. If you need a recap see the manual page “Create a Blank Module“.
In the first of our guides on adding custom content, we’ll see how you can use standard styling options to control a layer’s background, spacing and borders.
