Advanced Character Animations Tab
In this guide we’ll cover advanced options for creating and modifying character animations.

Table of Contents
Advanced Character Animation Options
Character animation is designed for use with text layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor., and allows you to animate each individual character in the text, one at a time.
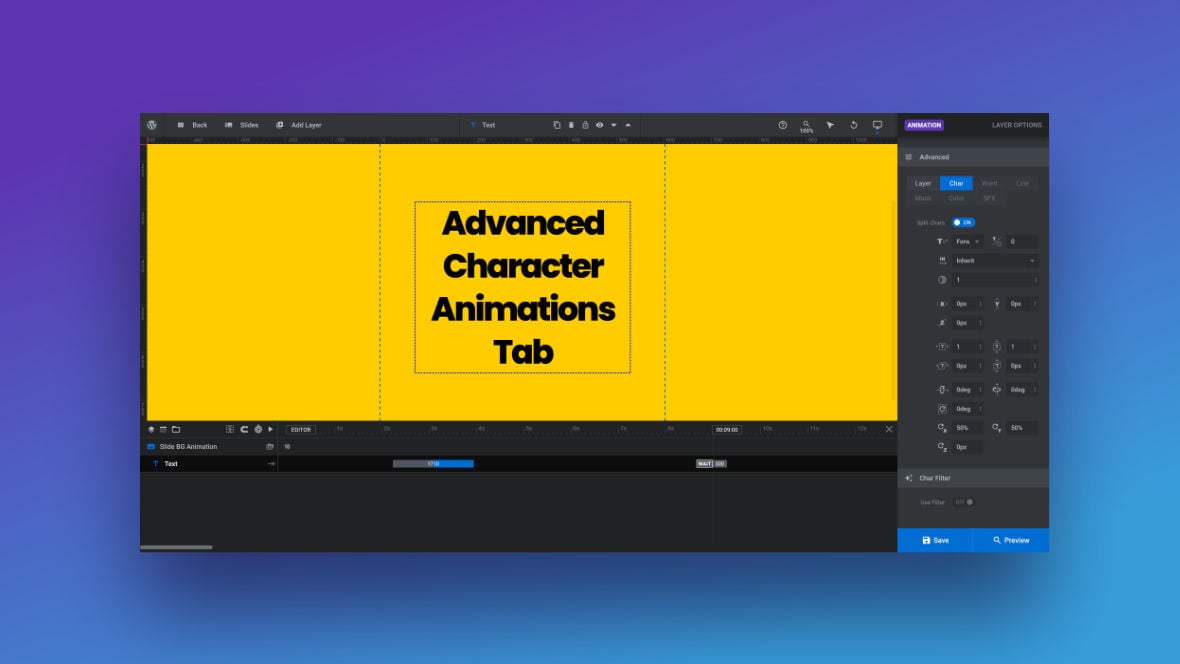
In this guide we’ll step through the options contained in the Char (character) tab of the Advanced panel:

We’ll also cover the two additional panels that appear when the Char tab is selected: Char Filter panel, and Slide Direction Based Mirroring panel.
Note: Because it takes time to animate each character, this technique is only suitable for layers with a limited amount of text, such as headlines. If you have too many characters there won’t be enough time in your slide for the animations to complete. For this reason, with larger amounts of text, such as paragraphs, it is better to use word animation or line animation.
Char Tab
Split Chars
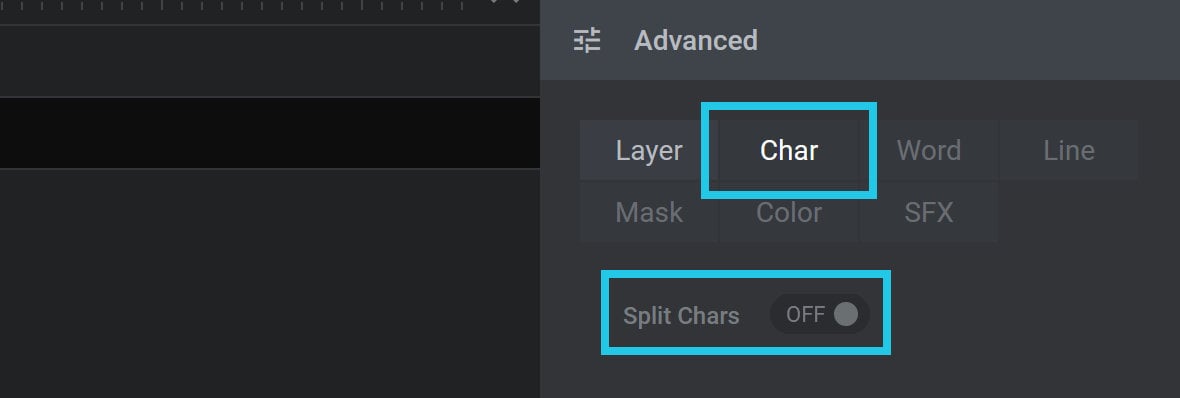
Upon clicking the Char tab for the first time, you will see the Split Chars option set to OFF:

To enable character animation, toggle the Split Chars option to ON:

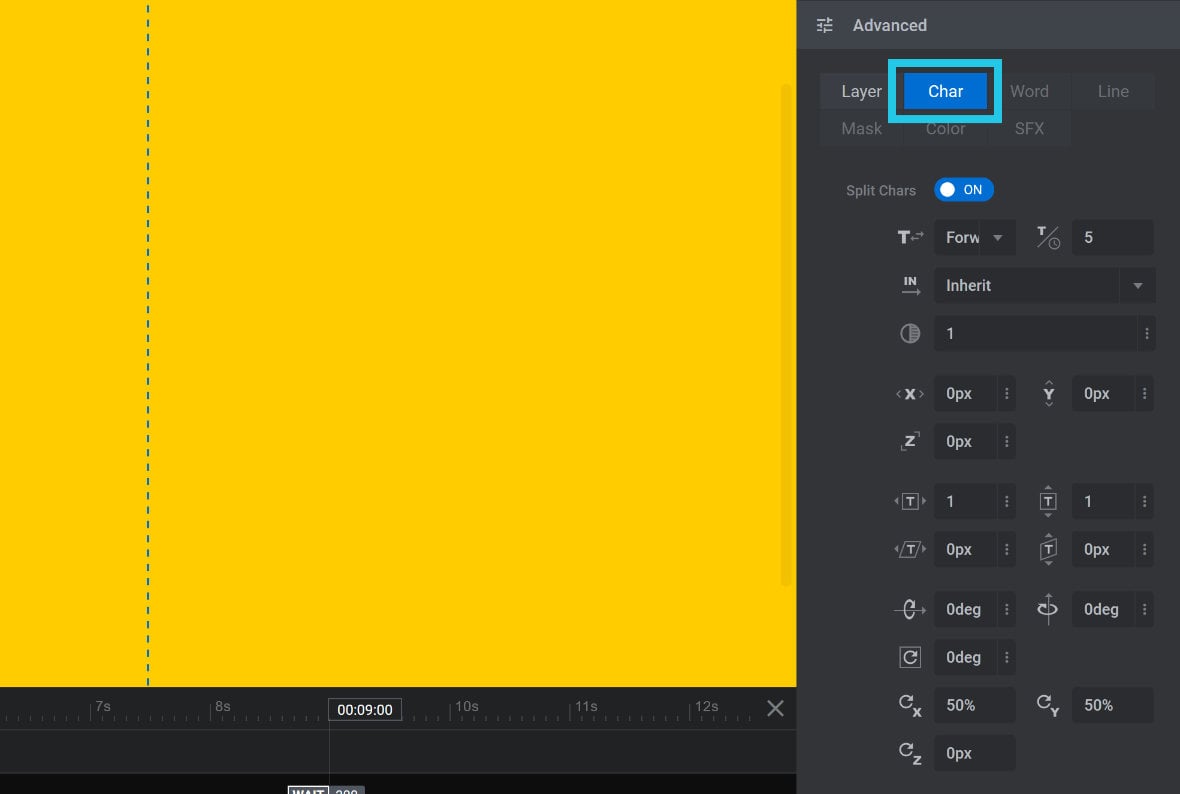
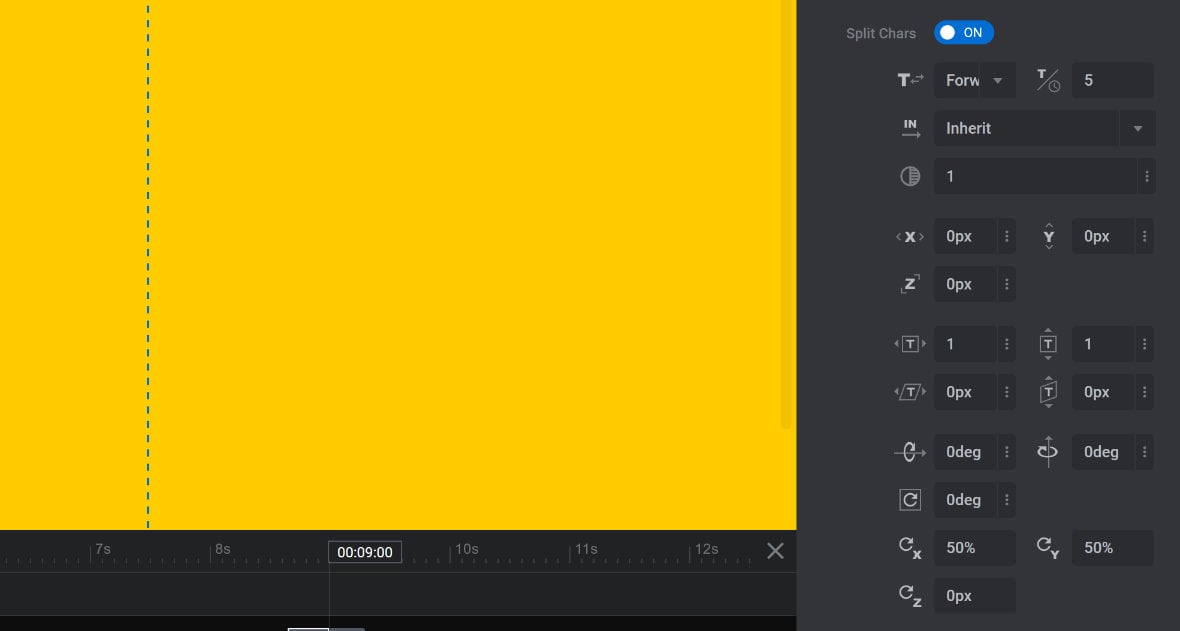
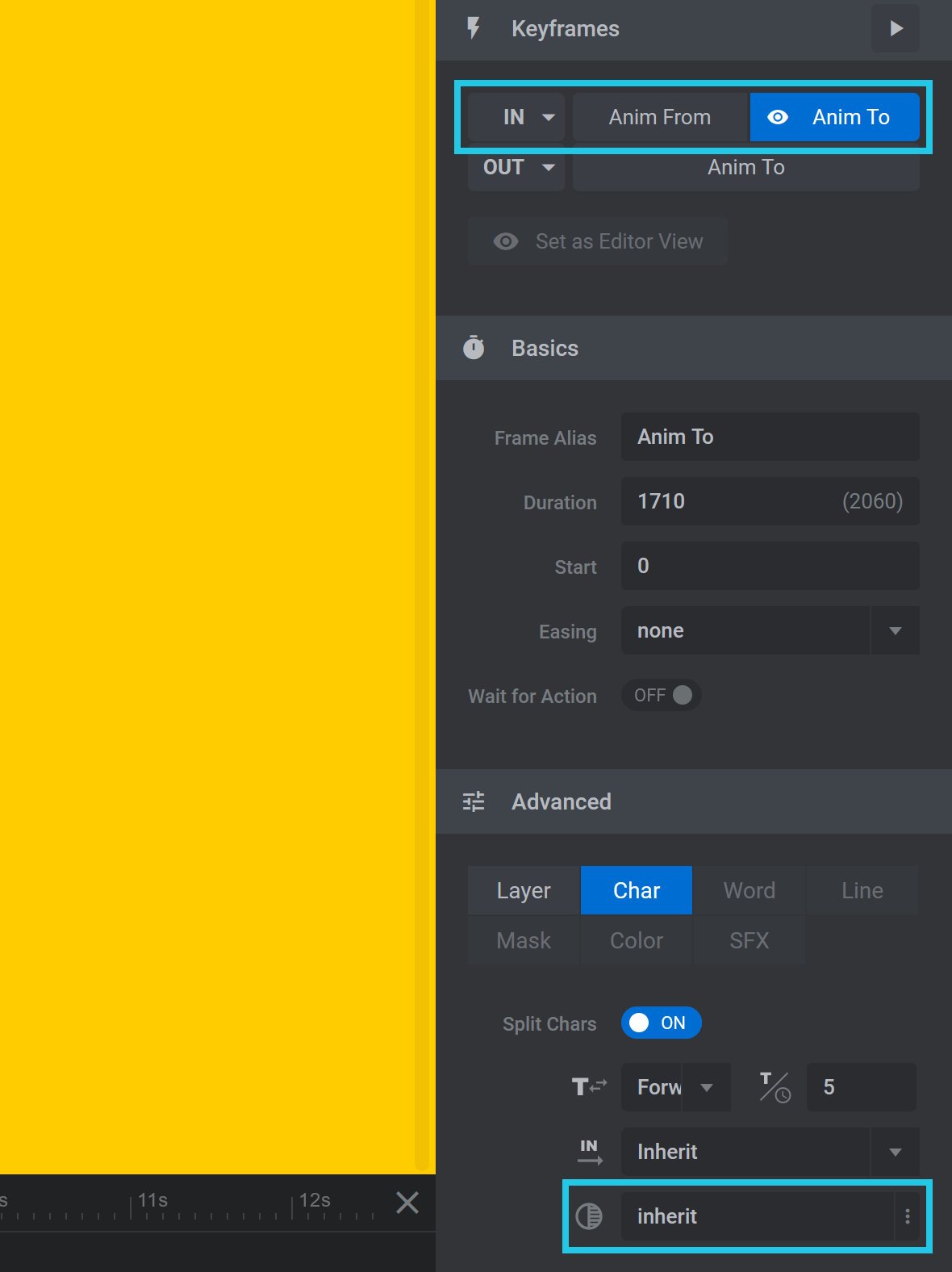
After doing so, a group of additional animation options will be displayed in the Advanced panel:

Note: The options displayed in the Advanced panel will vary slightly, depending on whether you have selected an Anim From or an Anim To keyframe:

Initially, when you activate Split Chars on a text layer animation strip [?]
Animation strips look like little grey bars in the module editor's timeline:
A strip represents something about a layer changing over time, animating the change along the way. For exmple, a strip might animate a layer changing from being completely transparent to fully opaque.
The width of the strip determines how long the animation will run. The wider the strip, the longer the animation will take to complete. you will not see any effect appear on its characters. This is because by default there are no differences between the strip’s From and To character animation settings.
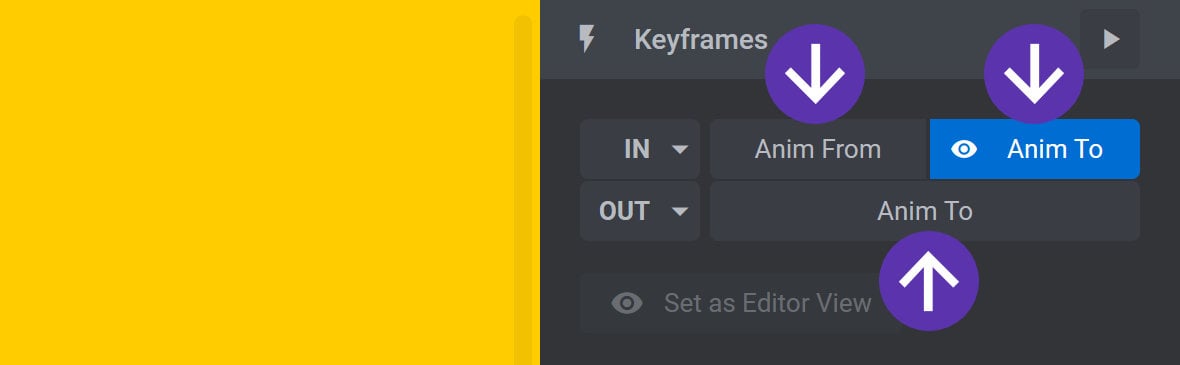
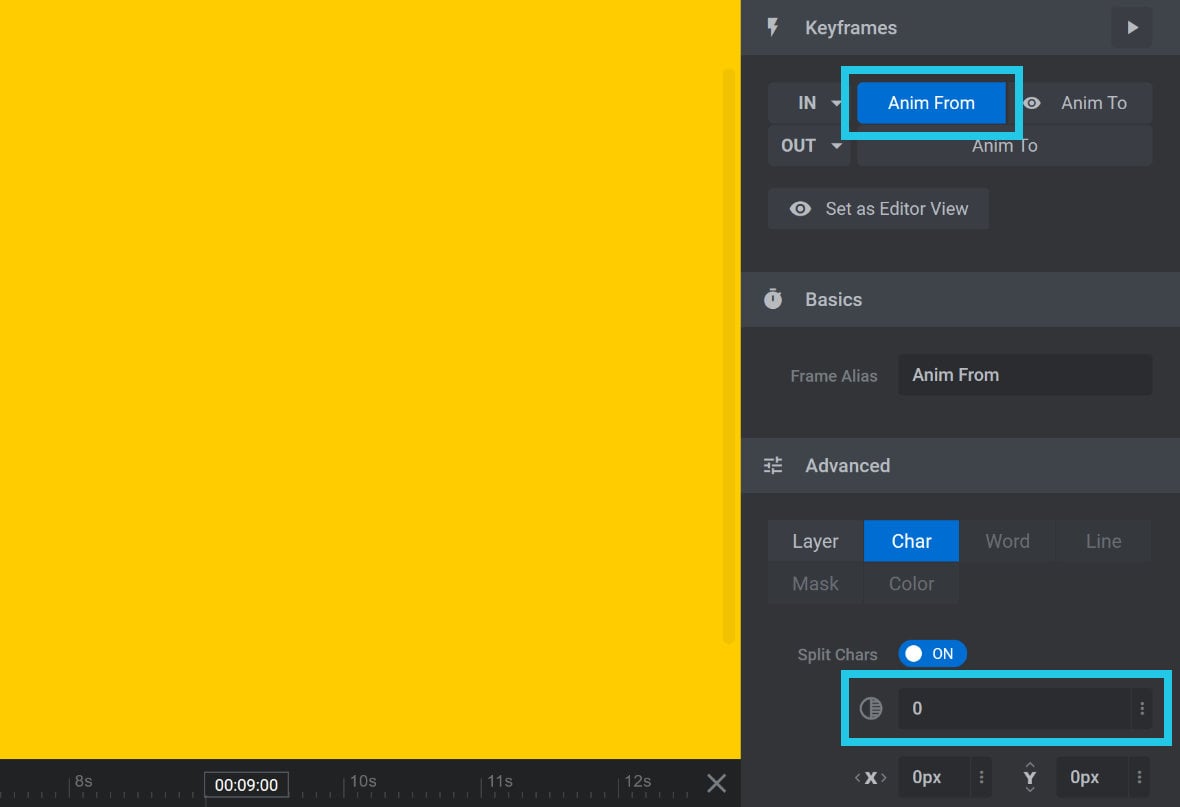
The easiest way to see character animation in action on a text layer is to first activate Split Chars on the layer’s IN animation, then select the IN animation’s Anim From keyframe, and change the character animation Opacity option from inherit to 0:

The IN animation’s Anim To keyframe already has a default character Opacity setting of 1, so now when you play back the animation you will see the text layer’s characters sequentially fading in:
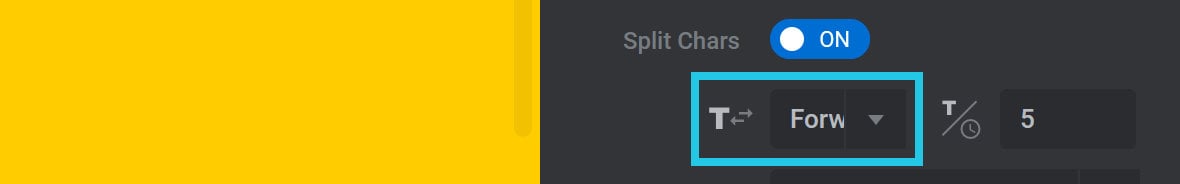
Split Direction
The Split Direction option is used to set the direction of character animations:

Note: The Split Direction option only appears on Anim To keyframes.
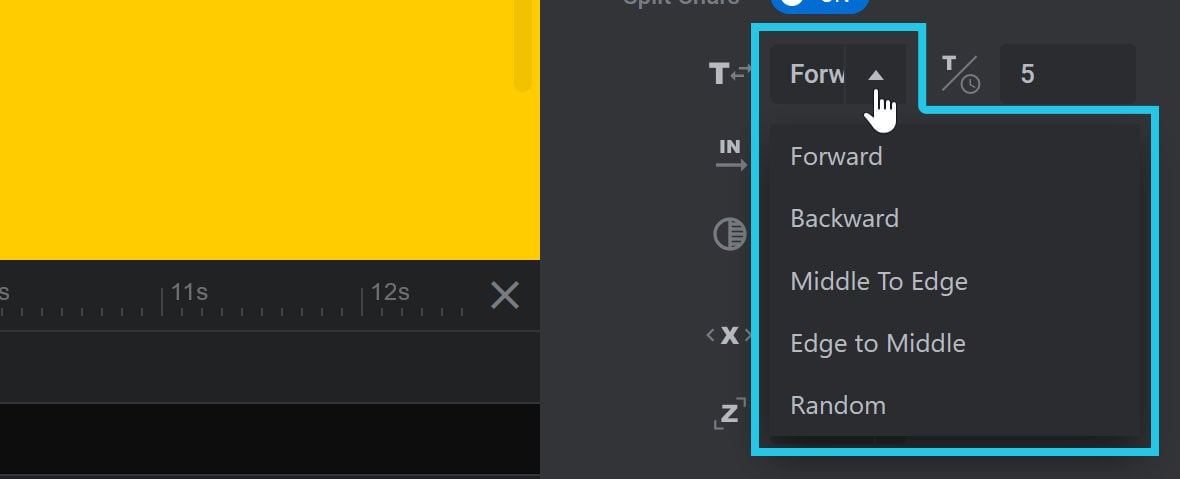
Click the down-arrow to display drop-down options for priming the Split Direction field: Forward, Backward, Middle to Edge, Edge to Middle, Random:

Forward
Selecting Forward will animate the first character of the layer through to the last character.
Backward
Selecting Backward will animate the last character of the layer through to the first character.
Middle to Edge
Selecting Middle to Edge will animate the center most character of the layer through to the outermost characters.
Edge to Middle
Selecting Edge to Middle will animate the outermost character of the layer through to the center most characters.
Random
Selecting Random will animate the characters in a random order.
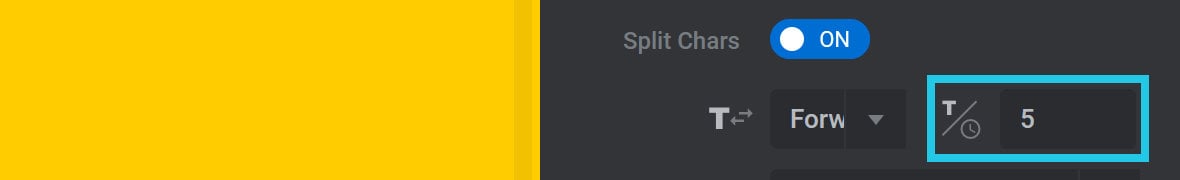
Split Delay
The Split Delay option allows you to set the delay time between each character animation:

The higher the value, the longer the delay between character animations. A delay is required for the effect to take place.
When you change the Split Delay setting you may notice the animation strip changes length. This is because the correct length is being automatically calculated through multiplying the number of characters in your layer by the Split Delay time.
If you add or remove characters from the layer you will also see the duration of the animation strip automatically update.
Note: The Split Delay option only appears on Anim To keyframes.
Animation Easing
Easing equations help smooth out animations by influencing their starting speed and the speed of deceleration at their end. The Animation Easing option allows you to select the easing equation that should be applied to character animations:

By default Animation Easing is set to Inherit, meaning it will inherit whatever easing type was used on the last animation strip. If there is no other animation strip to inherit from, there will be no animation easing applied.
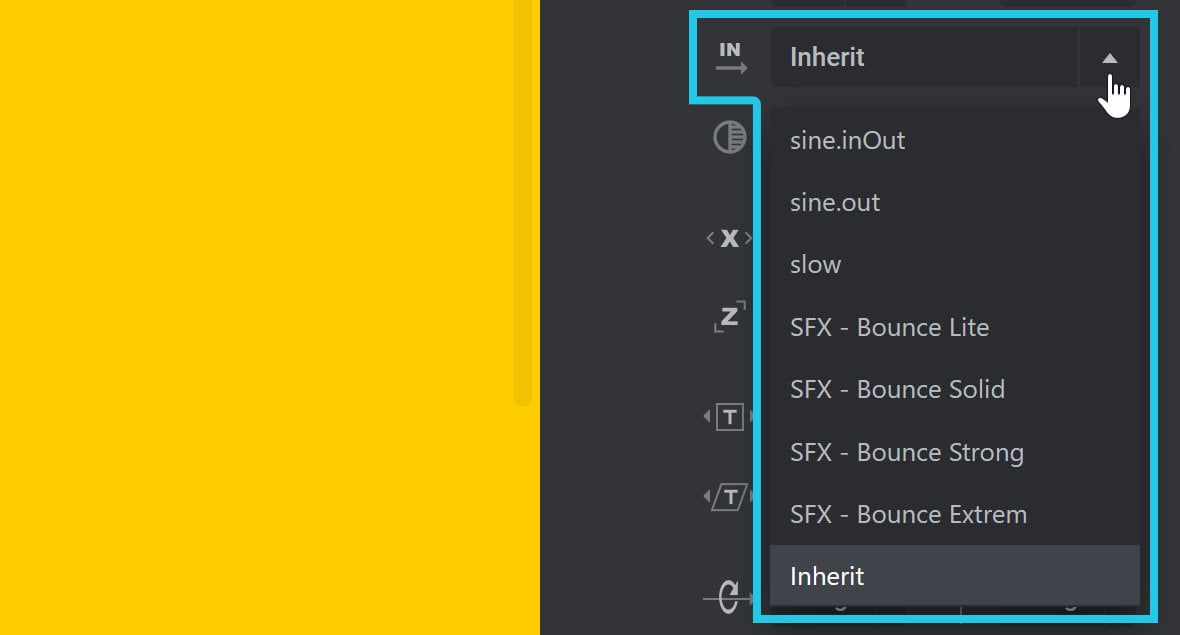
To change easing type, click the Animation Easing drop-down, then select your preferred easing preset:

Note: The Animation Easing option only appears on Anim To keyframes.
Opacity
The Opacity option is used to set the transparency of characters at the currently selected keyframe:

Opacity can be set between 0, meaning completely transparent, and 1, meaning completely opaque.
If a keyframe is set to 0 Opacity and the next is set to 1, the characters will fade in from transparent to opaque:
Conversely if a keyframe is set to 1 Opacity and the next keyframe is set to 0, the characters will fade out from opaque to transparent:
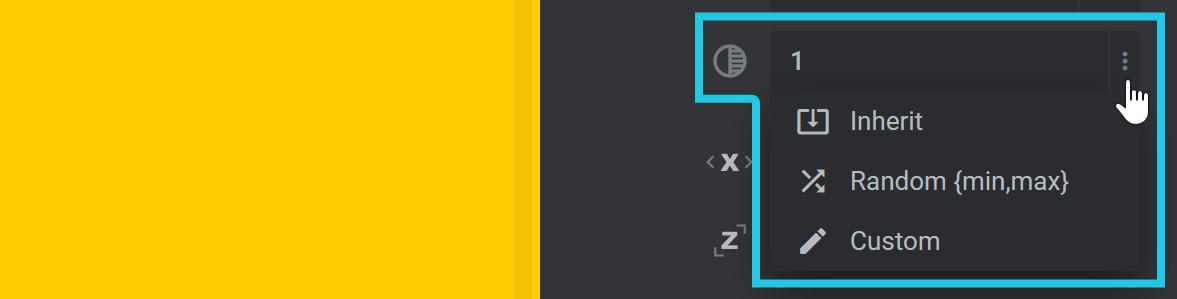
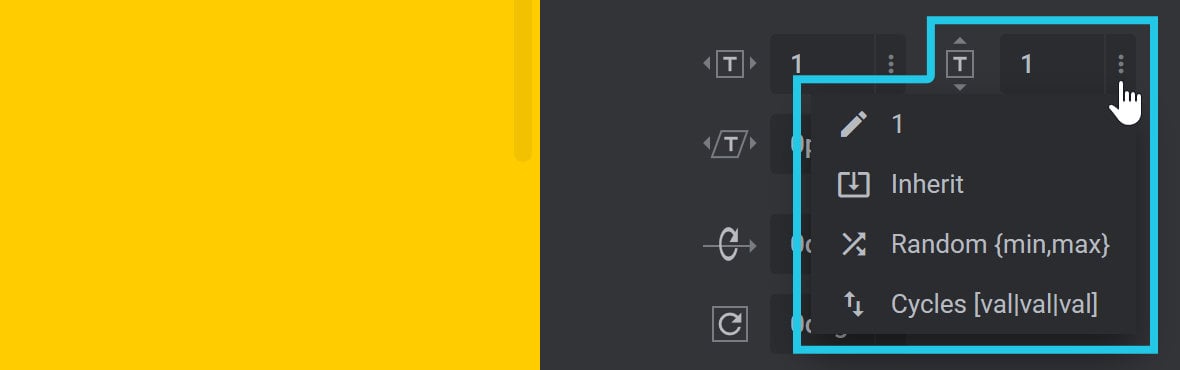
Clicking the three dots at the right end of the Opacity field opens a drop-down with three shortcuts for priming the value: Inherit, Random {min,max}, and Custom:

Inherit
The Inherit setting inherits an Opacity value from the previous keyframe.
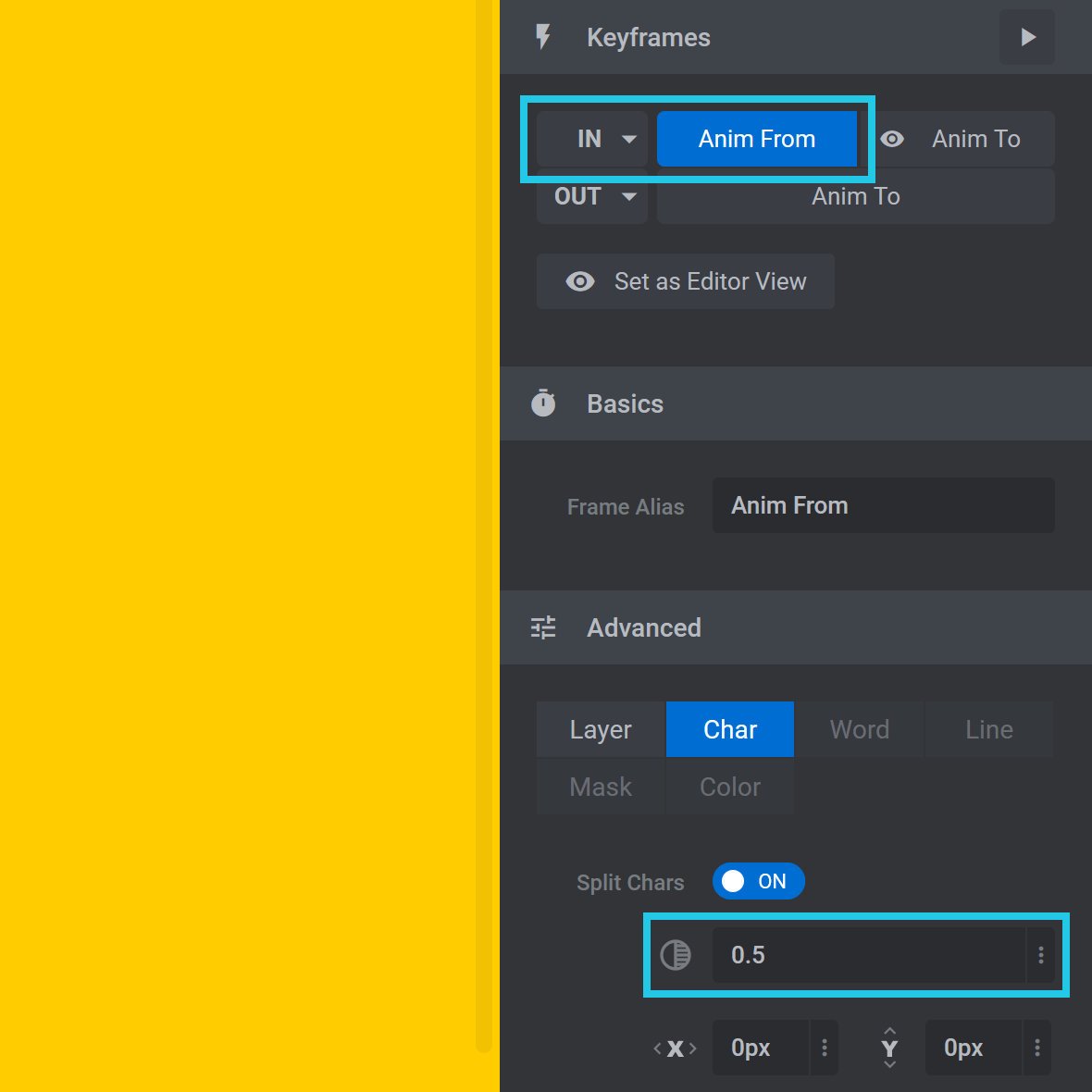
For example, the IN animation’s Anim From keyframe might have its Opacity set to 0.5:

In this case the next keyframe is the IN animation’s Anim To keyframe.
If that Anim To keyframe has its Opacity set to Inherit, it will automatically inherit the previous value of 0.5 from the Anim From keyframe:

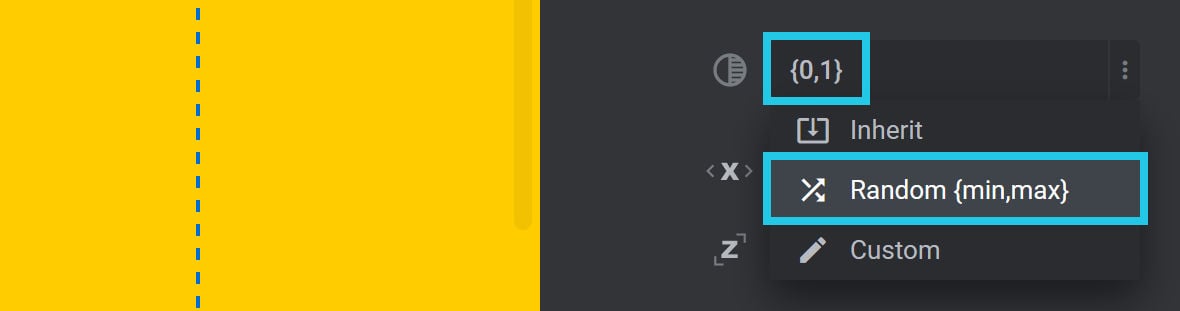
Random {min,max}
The Random {min,max} setting allows you to give each character at the keyframe a random Opacity value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum Opacity and max is the maximum Opacity.
For example, a setting of {0,1} means each character will get a random Opacity value between 0 and 1:

When the animation runs every character might appear anywhere between fully transparent to fully opaque:
0,1} means each character gets a random Opacity value between 0 and 1.A setting of {0.2,0.8} means the characters will get a random Opacity value anywhere between 0.2 and 0.8. When the animation runs the characters might appear anywhere between mostly transparent to mostly opaque:
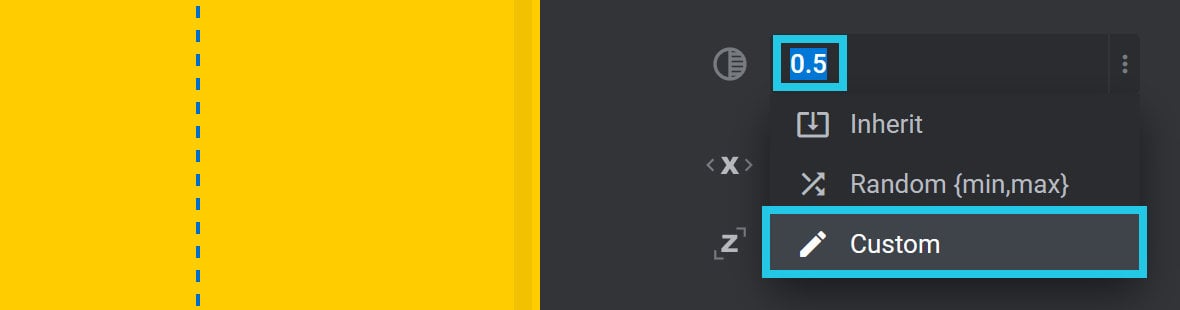
{0.2,0.8}0.2 and 0.8.Custom
The Custom option allows you to manually set the value in the Opacity field:

0.5Note: Typing a value directly into the Opacity field at any time will automatically switch the field to the Custom setting.
TranslateX
The TranslateX option allows you to set the horizontal position of the characters at the currently selected animation keyframe:

A positive value will shift the position of the characters horizontally to the right.
A negative value will shift the position of the characters horizontally to the left.
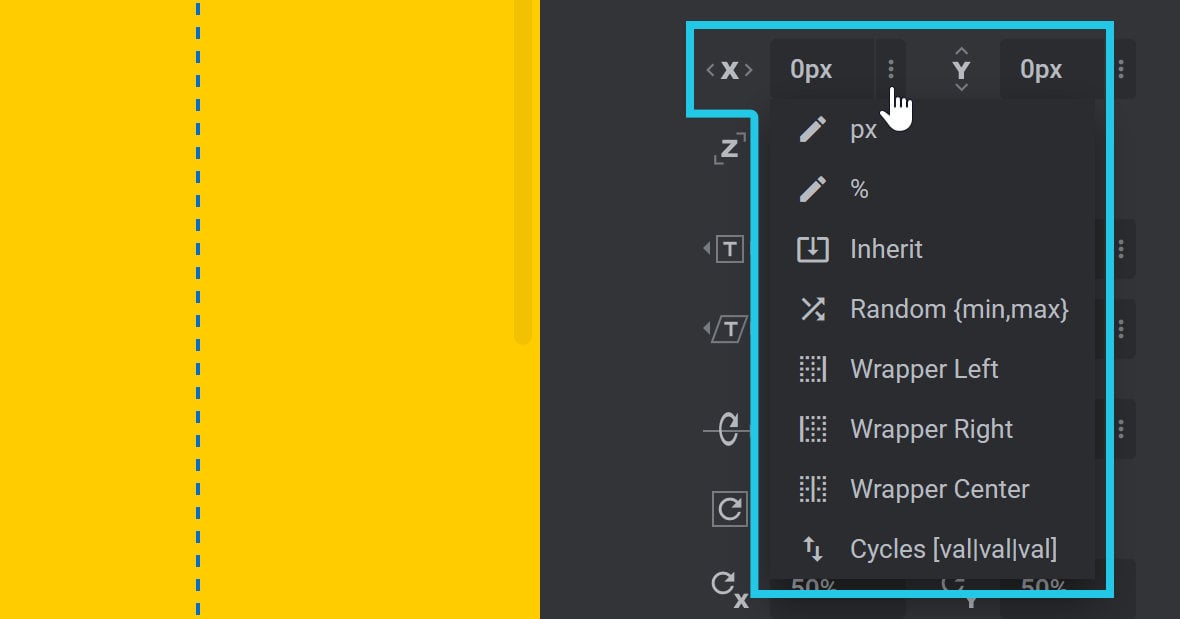
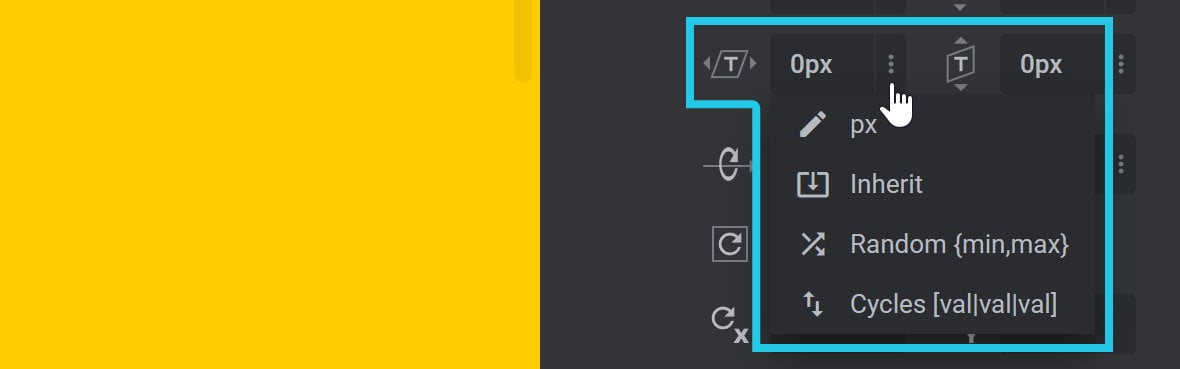
Clicking the three dots at the right end of the TranslateX field opens a drop-down with eight shortcuts for priming the value: px, %, Inherit, Random {min,max}, Wrapper Left, Wrapper Right, Wrapper Center, and Cycles [val|val|val]:

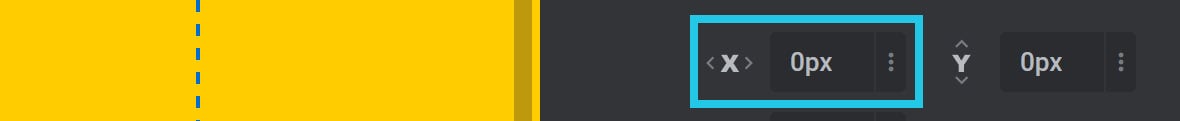
px
Choosing the px shortcut primes the TranslateX field for input of a pixel based value:

Modify by replacing the primed value with a new value followed by a px at the end.
%
Choosing the % shortcut primes the TranslateX field for input of a percentage based value:

Modify by replacing the primed value with a new value followed by a % at the end.
A percentage based TranslateX value will be relative to the width of the text layer.
For example, if the layer is 600px and the TranslateX value is 50%, the characters will each be offset to the right by 300px:

600px wide and the TranslateX value is 50%, which offsets each character to the right by 300px.Inherit
The Inherit setting inherits a TranslateX value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give each character at the keyframe a random TranslateX value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum TranslateX value and max is the maximum TranslateX value:

{-20,20}.For example, a setting of {-20,20} means the keyframe will get a random TranslateX value between -20px and 20px. When the animation runs the characters might be offset anywhere between 20px to the left and 20px to the right:
{-20,20} applies to each character at the Anim From keyframe.Wrapper Left
Selecting Wrapper Left will offset the characters to the left edge of the wrapper:

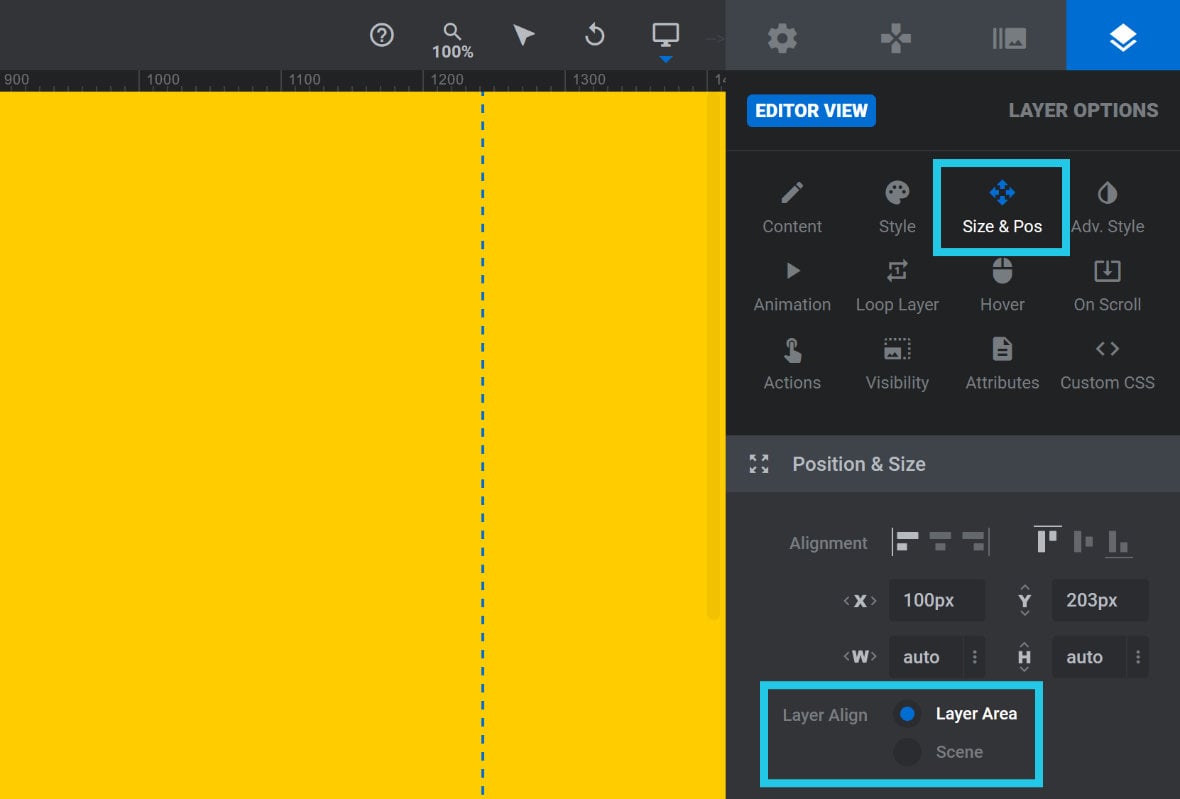
The left edge of the wrapper is determined by whether Layer Align is set to Layer Area or Scene for the layer:

The width of the wrapper can be seen on the canvas as the space between the two vertical blue-dotted lines, which also varies depending upon device layout. You can identify and/or adjust the wrapper width for each device layout by going to the Layer Area Size panel in the Module General Options tab.
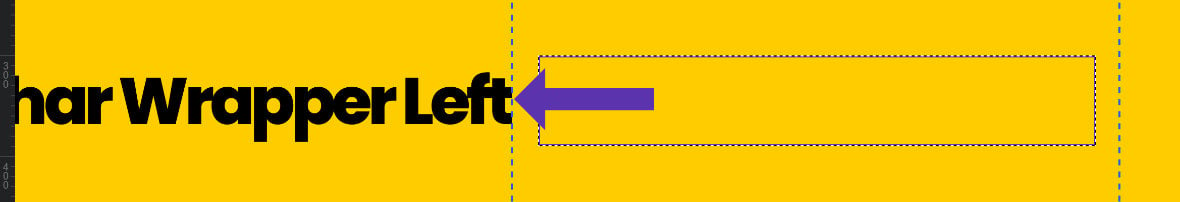
In the following example, Layer Align is set to Layer Area, and Wrapper Left has been applied to our ‘Char Wrapper Left’ text layer, resulting in the right edge of the layer aligning with the left edge of the wrapper:

Applying the above Wrapper Left settings to the Anim To keyframe of our text layer results in the following animation:
Note: You can learn more about Layer Align in the following intermediate editing tutorial: Adding and Configuring Image Layers.
Wrapper Right
Selecting Wrapper Right will offset the characters to the right edge of the wrapper:

Just as described above under Wrapper Left, the right edge of the wrapper is determined by whether Layer Align is set to Layer Area or Scene for the layer. The width of the wrapper can be seen on the canvas as the space between the two vertical blue-dotted lines for each device layout.
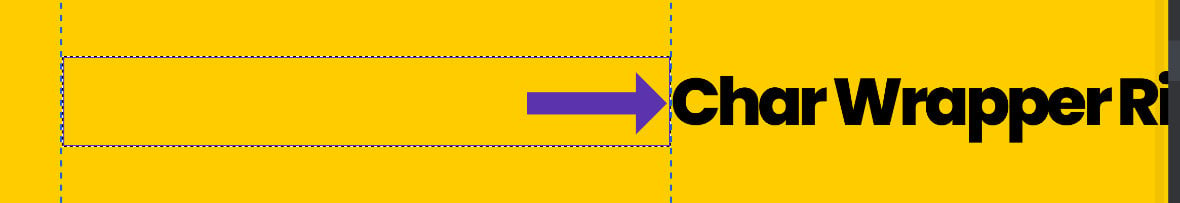
In the following example, Layer Align is set to Layer Area, and Wrapper Right has been applied to our ‘Char Wrapper Right’ text layer, resulting in the left edge of the layer aligning with the right edge of the wrapper, as indicated on the canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed. by the dotted blue line:

Applying the above Wrapper Right settings to the Anim To keyframe of our text layer results in the following animation:
Wrapper Center

Selecting Wrapper Center will offset the characters to the center of the wrapper:

Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

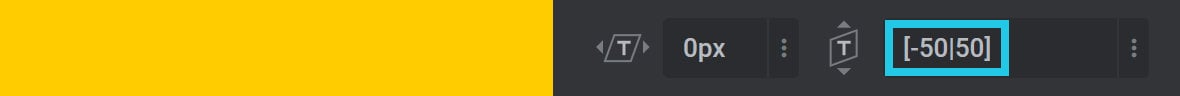
[-50|50].The default TranslateX Cycles values are [-50|50], which will adjust the horizontal position of the first character in the layer to the left by a value of -50px, and then adjust the horizontal position of the second character in the layer to the right by a value of 50px. These values will apply in a cycle to any subsequent characters in the same layer, as the following example illustrates:
[-50|50] are applied to the Anim From keyframe.If you want to apply specific values to multiple characters in a single layer, you can expand the number of values separated by pipe symbols. For example, if we apply six separate specific values to our text, such as [-150|-100|-50|50|100|150], we get the following result:
[-150|-100|-50|50|100|150]TranslateY
The TranslateY option allows you to set the vertical position of the characters at the currently selected animation keyframe:

A positive value will shift the position of the characters vertically downward.
A negative value will shift the position of the characters vertically upward.
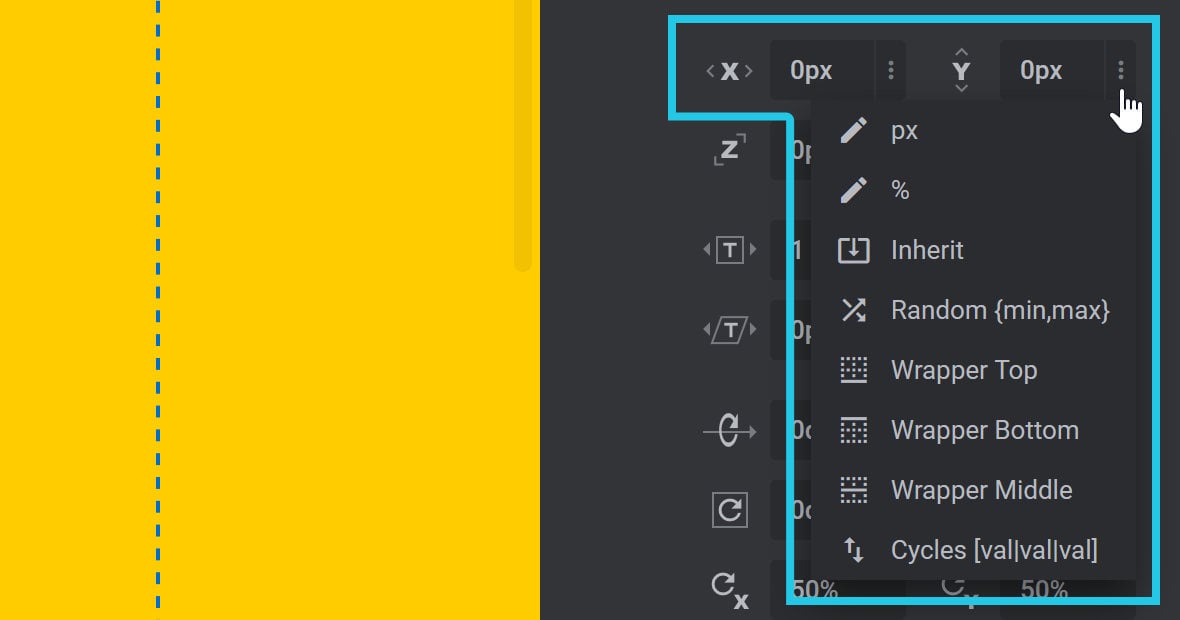
Clicking the three dots at the right end of the TranslateY field opens a drop-down with eight shortcuts for priming the value: px, %, Inherit, Random {min,max}, Wrapper Top, Wrapper Bottom, Wrapper Middle, and Cycles [val|val|val]:

px
Choosing the px shortcut primes the TranslateY field for input of a pixel based value:

Modify by replacing the primed value with a new value followed by a px at the end.
%
Choosing the % shortcut primes the TranslateY field for input of a percentage based value:

Modify by replacing the primed value with a new value followed by a % at the end.
A percentage based TranslateY value will be relative to the height of the text layer.
For example, if the layer is 200px and the TranslateY value is 50%, the characters will each be offset downward by 100px:

Inherit
The Inherit setting inherits a TranslateY value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give each character at the keyframe a random TranslateY value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum TranslateY value and max is the maximum TranslateY value:

-20 is the Random {min} value, and 20 is the Random {max} value.For example, a setting of {-20,20} means the keyframe will get a random TranslateY value between -20px and 20px. When the animation runs the characters might be offset anywhere between 20px upward and 20px downward:
{-20,20} applied to the Anim From keyframe.Wrapper Top
Selecting Wrapper Top will offset the characters to the top edge of the wrapper:

The top edge of the wrapper is determined by whether Layer Align is set to Layer Area or Scene for the layer. You can learn more about Layer Align in the following intermediate editing tutorial: Adding and Configuring Image Layers.
Note: When the bottom edge of a layer is aligned with the top edge of the wrapper, the layer is positioned outside the wrapper and is therefore not visible.
Wrapper Bottom
Selecting Wrapper Bottom will offset the characters to the bottom edge of the wrapper:

The bottom edge of the wrapper is determined by whether Layer Align is set to Layer Area or Scene for the layer. You can learn more about Layer Align in the following intermediate editing tutorial: Adding and Configuring Image Layers.
Note: When the top edge of a layer is aligned with the bottom edge of the wrapper, the layer is positioned outside the wrapper and is therefore not visible.
Wrapper Middle
Selecting Wrapper Middle will offset the characters to the middle of the wrapper:

Note: Selecting Wrapper Middle will prime the TranslateY field with the center value.
Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[-50|50].The default TranslateY Cycles values are [-50|50], which will adjust the vertical position of the first character in the layer to the top by a value of -50px, and then adjust the vertical position of the second character in the layer to the bottom by a value of 50px.
To illustrate this, the following example shows the effect of applying the default TranslateY Cycles values of [-50|50] to the Anim From keyframe of our text layer:
If you want to apply specific values to multiple characters in a single layer you can expand the number of values separated by pipe symbols. For example, if we apply six separate values to our layer, such as [-25|-20|-15|15|20|25], we get the following result:
You can specify as few or as many Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
TranslateZ
The TranslateZ option allows you to modify the size of characters at the currently selected animation keyframe. It can be used to create the appearance of 3D movement, as characters can be made to come closer or move further away:

A positive value will increase the size of the characters, making them seem to come closer or zoom in.
A negative value will reduce the size of the characters, making them seem to move further away or zoom out.
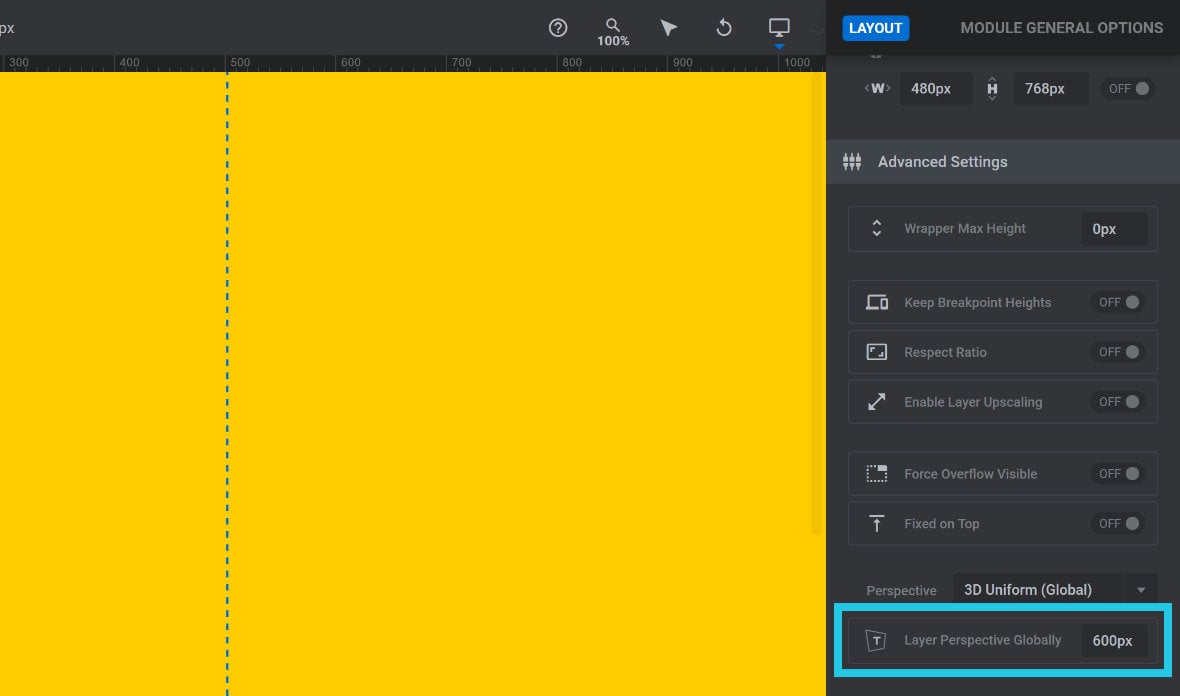
The strength of the zooming effect depends on the value of the module’s [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. Layer Perspective Globally option, found under the Module General Options tab, Layout sub-section, Advanced Settings panel:

The lower the perspective value the more intense the zooming will be, and the higher the perspective value the less intense the zooming will be.
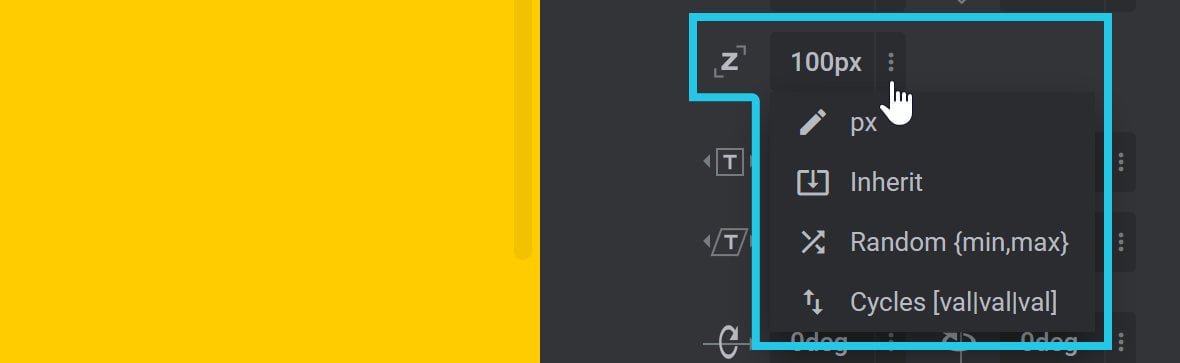
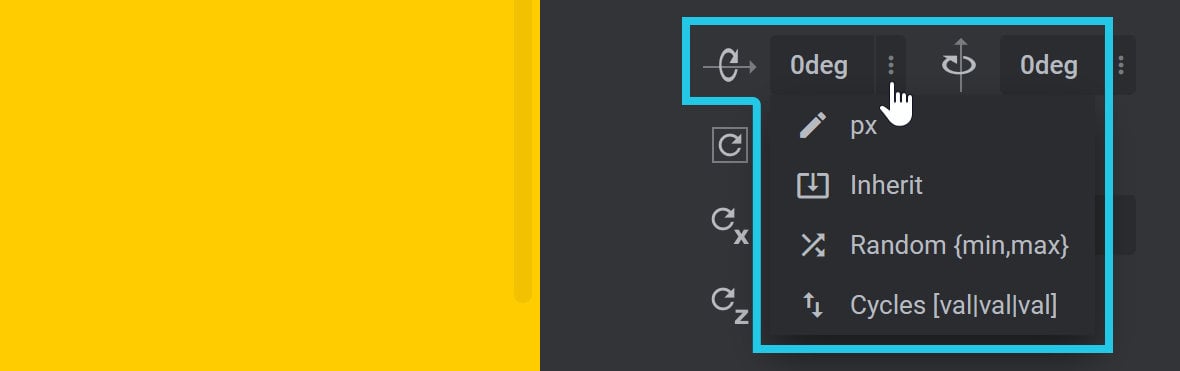
Clicking the three dots at the right end of the TranslateZ field opens a drop-down with four shortcuts for priming the value: px, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Choosing the px shortcut primes the TranslateZ field for input of a pixel based value:

Modify by replacing the primed value with a new value followed by a px at the end.
Inherit
The Inherit setting inherits the TranslateZ value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give the keyframe’s TranslateZ a random value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum TranslateZ value and max is the maximum TranslateZ value:

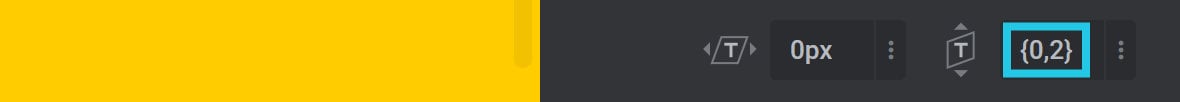
0 is the Random {min} value, and 2 is the Random {max} value.Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols [val|val]:

[-50|50].If you want to apply specific values to multiple characters in a single layer, you can expand the number of values separated by pipe symbols. For example, [val|val|val|val].
You can specify as few or as many Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
scaleX
The scaleX option is used to scale character width at the selected animation keyframe:

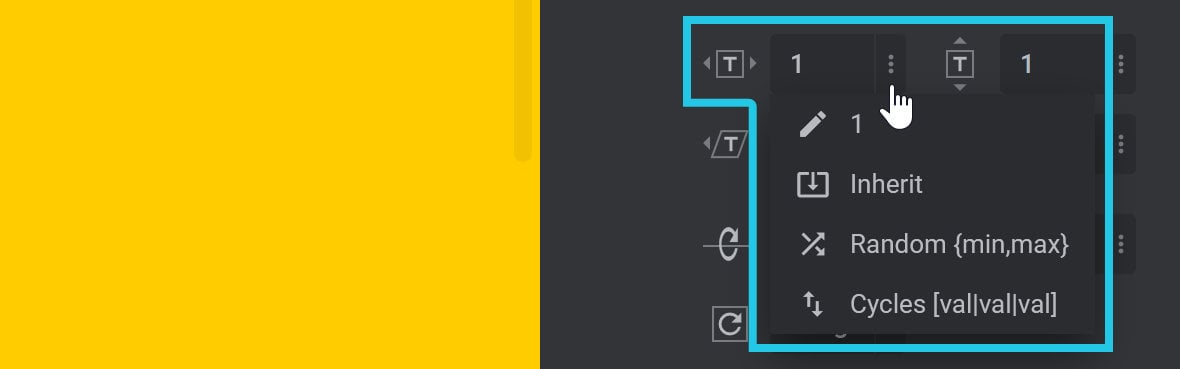
Clicking the three dots at the right end of the scaleX field opens a drop-down with four shortcuts for priming the value: 1, Inherit, Random {min,max}, and Cycles [val|val|val]:

1
By default, the scaleX field is set to 1, which means the characters will have 100% of their default width:

A value higher than 0 and lower than 1 will scale character width down. For example, if we leave the Anim From keyframe for scaleX at its default value of 1, and then set the Anim To value for scaleX to 0.5, characters will scale down to 50% of their default width:
A value above 1 will scale the width up. For example, if we set the Anim From value for scaleX to 2, and leave its corresponding Anim To value at its default value of 1, characters will scale from 200% down to their default width:
A value of 0 will scale the characters to zero, effectively making them invisible.
Inherit
The Inherit setting inherits the scaleX value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give characters a random scaleX value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum scaleX value and max is the maximum scaleX value:

0 is the Random {min} value, and 2 is the Random {max} value.A setting of {0,2} means the characters will get a random scaleX value between 0 and 2. When the animation runs the characters might either shrink to nothing or grow to double width.
Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[0.5|1].The default scaleX Cycles values are [0.5|1], which will scale the width of the first character in the layer by 50%, and then because a value of 1 represents a scale of 100%, the second character will retain its default width. These values will apply in a cycle to any subsequent characters in the same layer, as the following example illustrates:
[0.5|1] apply to the 1st and 2nd characters in a layer, then to the 3rd and 4th, and so on.If you want to apply specific values to multiple characters in a single layer, you can expand the number of values separated by pipe symbols. For example, if we apply the following values: [0.3|0.4|0.5|0.6|0.7|0.8|0.9|1.0], we get the following result:
You can specify as few or as many scaleX Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
You will notice when scaleX values are adjusted in isolation, text lines can appear stretched or squashed. If you want to retain the correct aspect ratio, then any value change applied to scaleX should also be applied to scaleY.
scaleY
The scaleY option is used to scale the characters width at the selected animation keyframe:

Clicking the three dots at the right end of the scaleY field opens a drop-down with four shortcuts for priming the value: 1, Inherit, Random {min,max}, and Cycles [val|val|val]:

1
By default, the scaleY field is set to 1, which means the characters will have 100% of their default height:

A value higher than 0 and lower than 1 will scale the height down. For example, a value of 0.5 will scale characters to 50% of their default height:

0.5 scales character height to 50% of their default height.A value above 1 will scale the height up. For example, a value of 2 will scale characters to 200% of their default height:

2 scales character height to 200% of their base height.A value of 0 will scale the characters to zero, effectively making them invisible.
Inherit
The Inherit setting inherits the scaleY value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give characters a random scaleY value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum scaleY value and max is the maximum scaleY value:

0 is the Random {min} value, and 2 is the Random {max} value.A setting of {0,2} means the characters will get a random scaleY value between 0 and 2. When the animation runs the characters might either shrink to nothing or grow to double height.
Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

The default scaleY Cycles values are [0.5|1], which will scale the height of the first character in the layer by a value of 0.5, and then because a value of 1 represents a scale of 100%, the second character will retain its default height. These values will apply in a cycle to any subsequent characters in the same layer, as the following example illustrates:
[0.5|1] apply to the 1st and 2nd characters in a layer, then to the 3rd and 4th, and so on.If you want to apply specific values to multiple characters in a single layer, you can expand the number of values separated by pipe symbols. For example, if we apply the following values: [0.5|0.7|1|1.3], we get the following result:
[0.5|0.7|1|1.3] to cycle values through four characters at a time.You can specify as few or as many scaleY Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
skewX
The skewX option is used to skew character shape horizontally at the selected animation keyframe:

A positive value will skew the characters to the left, i.e. the top of the characters will move left while the bottom moves right:

20px skewing each character from top left to bottom right.A negative value will skew the characters to the right, i.e. the top of the characters will move right while the bottom moves left:

-20px skewing each character from top left to bottom right.Clicking the three dots at the right end of the skewX field opens a drop-down with four shortcuts for priming the value: px, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Choosing the px shortcut primes the skewX field for input of a pixel based value:

Modify by replacing the primed value with a new value followed by a px at the end.
Inherit
The Inherit setting inherits the skewX value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give the characters a random skewX value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum skewX value and max is the maximum skewX value:

0 is the Random {min} value, and 2 is the Random {max} value.Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

The default skewX Cycles values are [-50|50], which will skew the the first character in the layer to the top right and bottom left by the first value specified, and then skew the second character in the layer to the top left and bottom right by the second value specified. These values will apply in a cycle to any subsequent characters in the same layer.
If you want to apply specific values to multiple lines in a single layer you can expand the number of values separated by pipe symbols, eg. [val|val|val|val].
You can specify as few or as many Cycle values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
skewY
The skewY option is used to skew character shape vertically at the selected animation keyframe:

A positive value will skew the characters down, i.e. the right edge of the characters will move down while the left edge moves up:

20px skewing each character’s left edge up and their right edge down.A negative value will skew the characters up, i.e. the right edge of the characters will move up while the left edge moves down:

-20px skewing each character’s left edge down and right edge up.Clicking the three dots at the right end of the skewY field opens a drop-down with four shortcuts for priming the value: px, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Choosing the px shortcut primes the skewY field for input of a pixel based value:

Modify by replacing the primed value with a new value followed by a px at the end.
Inherit
The Inherit setting inherits the skewY value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give the characters a random skewY value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum skewY value and max is the maximum skewY value:

Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[-50|50].The default skewY Cycles values are [-50|50], which will skew the first character in the layer’s right edge up and left edge down by the first value specified, and then skew the second character in the layer’s right edge down and left edge up by the second value specified. These values will apply in a cycle to any subsequent characters in the same layer.
If you want to apply specific values to multiple characters in a single layer you can expand the number of values separated by pipe symbols, eg. [val|val|val|val].
You can specify as few or as many Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
rotateX
The rotateX option is used to rotate characters around the X axis, i.e. the horizontal axis:

The option is set in degrees(deg) of rotation.
A positive value will appear to tip characters backwards in 3d space.
A negative value will appear to tip characters forwards in 3d space.
Note: It can sometimes be difficult to distinguish the difference between a character tipping forward or backward due to the similarities of a single character’s movement. For greater emphasis of the tipping effect, consider rotating the entire layer instead.
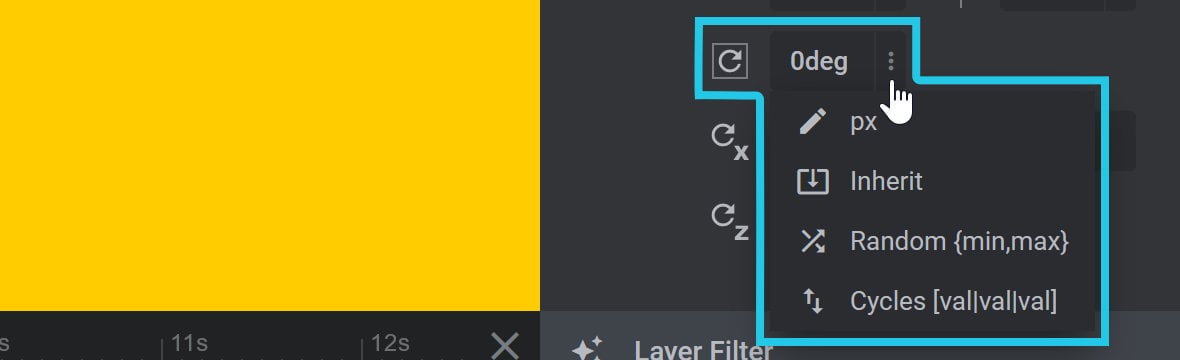
Clicking the three dots at the right end of the rotateX field opens a drop-down with five shortcuts for priming the value: px, %, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Despite the fact px typically represents pixel values, in this case choosing the px shortcut primes the rotateX field for input of a degrees(deg) based value:

Modify by replacing the primed value with a new value followed by a px at the end.
Inherit
The Inherit setting inherits the rotateX value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give characters a random rotateX value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum rotateX value and max is the maximum rotateX value:

Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[-50|50].The default rotateX Cycles value is [-50|50], which will rotate the height of the first character in the layer by the first value specified, and then rotate the height of the second character in the layer by the second value specified. These values will then apply in a cycle to any subsequent characters in the same layer.
If you want to apply specific values to multiple lines in a single layer you can expand the number of values separated by pipe symbols, eg. [val|val|val|val].
rotateY
The rotateY option is used to spin characters around the Y axis, i.e. the vertical axis:

The option is set in degrees(deg) of rotation.
A positive value will appear to spin characters counter clockwise in 3d space, i.e. the right edge will appear to move away while the left edge comes closer.
A negative value will appear to spin characters clockwise in 3d space, i.e. the left edge will appear to move away while the right edge comes closer.
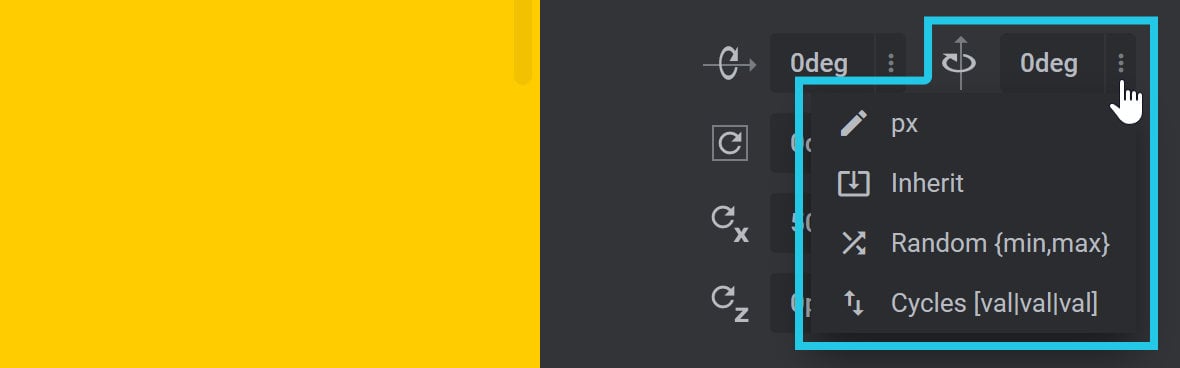
Clicking the three dots at the right end of the rotateY field opens a drop-down with five shortcuts for priming the value: px, %, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Despite the fact px typically represents pixel values, in this case choosing the px shortcut primes the rotateY field for input of a degrees(deg) based value:

Modify by replacing the primed value with a new value followed by a deg at the end.
Inherit
The Inherit setting inherits the rotateY value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give characters a random rotateY value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum rotateY value and max is the maximum rotateY value:

-15 is the Random {min} value, and 15 is the Random {max} value.Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[-50|50].The default rotateY Cycles value is [-50|50], which will rotate the first character in the layer clockwise around the Y axis by a value of -50deg, and then rotate the second character in the layer counter clockwise around the Y axis by a value of 50deg. These values will apply in a cycle to any subsequent characters in the same layer.
If you want to apply specific values to multiple lines in a single layer you can expand the number of values separated by pipe symbols, eg. [val|val|val|val].
You can specify as few or as many Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
2D Rotation
The 2D Rotation option is used to rotate characters in 2D space.
The option is set in degrees(deg) of rotation:

A positive value will appear to spin characters clockwise:
360deg.A negative value will appear to spin characters counter clockwise:
-360deg.Clicking the three dots at the right end of the 2D Rotation field opens a drop-down with five shortcuts for priming the value: px, %, Inherit, Random {min,max}, and Cycles [val|val|val]:

px
Despite the fact px typically represents pixel values, in this case choosing the px shortcut primes the 2D Rotation field for input of a degrees(deg) based value:

Modify by replacing the primed value with a new value followed by a deg at the end.
Inherit
The Inherit setting inherits the 2D Rotation value from the previous keyframe:

Random {min,max}
The Random {min,max} setting allows you to give the keyframe’s 2D Rotation a random value each time the animation runs. The value is set as a range, in the format {min,max}, where min is the minimum 2D Rotation value and max is the maximum 2D Rotation value:

-15 is the Random {min} value, and 15 is the Random {max} value.Cycles [val|val|val]
The Cycles [val|val|val] setting format allows you to set multiple values to transition through across the course of the keyframe. Each value should be added between square braces, separated by pipe symbols: [val|val]:

[-50|50].The default 2D Rotation Cycles value is [-50|50], which will apply a -50deg counter clockwise spin effect to the first character in the layer, and then will apply a 50deg clockwise spin effect to the second character in the layer. These values will apply in a cycle to any subsequent characters in the same layer.
To illustrate how this works more clearly, the following example shows the result of setting 2D Rotation Cycles to a value of [-360|360]:
If you want to apply specific values to multiple lines in a single layer you can expand the number of values separated by pipe symbols, eg. [val|val|val|val].
For example, if we apply multiple separate values, such as [5|-4|-3|3|6|-1|7|2|-2|3], we get the following result:
You can specify as few or as many Cycles values as you would like, bearing in mind that the number of values specified should be equal to or less than the number of characters on the layer.
Transform Origin X/Y/Z
Each of the options described above that performs scaling, skewing or rotating applies a kind of operation to characters called a “transform”.
Whenever a transform is applied, it is made relative to a set of invisible axes in 3D space called the “transform origin”. The three axes that make up the transform origin are the X axis (horizontal), Y axis (vertical), and Z axis (depth).
The transform origin determines the character’s position of origin in 3D space, and behaves like an anchor around which transforms are made. That in turn affects how the character transformation appears.
By default, a character’s transform origin sets each of the three axes directly through its center.
However, the X axis (horizontal), Y axis (vertical), and Z axis (depth) that make up the transform origin can be modified by altering the following three options, respectively: Transform Origin X, Transform Origin Y and Transform Origin Z:

For example, if you set scaleX to animate from an Anim From value of 0 to an Anim To value of 1, the characters will appear to grow out from their centers. This is because the default origin at their centers acts like an anchor:
However if you change Transform Origin X, (on both the From and To keyframes), from the default of 50% down to 0% the X axis will be moved to the left edge of each character. The effect of animating scaleX from 0 to 1 will then make the characters appear to grow out from their left edge instead:
Conversely if you change Transform Origin X to 100% the X axis will be moved to the right edge of each character. The effect of animating scaleX from 0 to 1 will then make the characters appear to grow out from their right edge:
Char Filter Panel
When using the options available in the Char tab, the Char Filter panel will appear below the Advanced panel. Here you will find the Use Filter option:

Use Filter
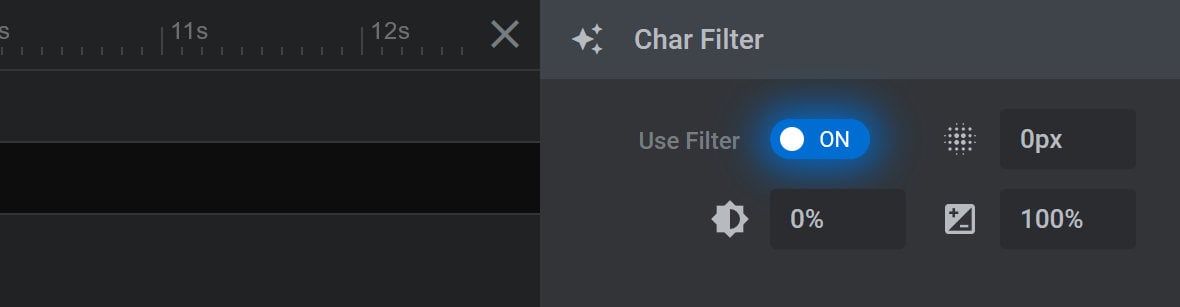
The Use Filter option will be OFF by default. Toggle User Filter to ON to display three additional options: Blur Filter, Grayscale, Brightness:

These additional options allow you to animate character blur, grayscale and brightness.
Blur Filter
The Blur Filter option allows you to apply a Gaussian blur:

The value is set in pixels(px), where the higher the number the wider and more intense the blur will be.
Grayscale
The Grayscale option allows you to apply grayscale coloring:

The value is set as a percentage(%) where 0% represents no grayscale applied, (full color), and 100% represents grayscale fully applied, (no color).
Brightness
The Brightness option allows you to make the characters brighter or darker:

The value is set as a percentage(%) where values below 100% darken the characters, 0% turns the characters black, and values above 100% brighten the characters.
Slide Direction Based Mirroring Panel
It’s possible to take an IN or OUT character animation that moves in a certain direction and have it play in a mirrored direction, depending on whether a visitor is moving forward or backwards through a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages..
For example, you might have characters that slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. in from the left during the IN animation. By activating Slide Direction Based Mirroring, when the slider is made to go backwards the characters would mirror their IN animation and slide in from the right side instead.
Because this functionality only relates to IN and OUT animations, the Slide Direction Based Mirroring panel only appears when the Anim From keyframe of the IN animation is selected, or the Anim To keyframe of an OUT animation:

The panel can be found below the Char Filter panel:

Note: You will not see the Slide Direction Based Mirroring panel below the Char Filter panel if you are editing the Anim To keyframe of an IN animation.
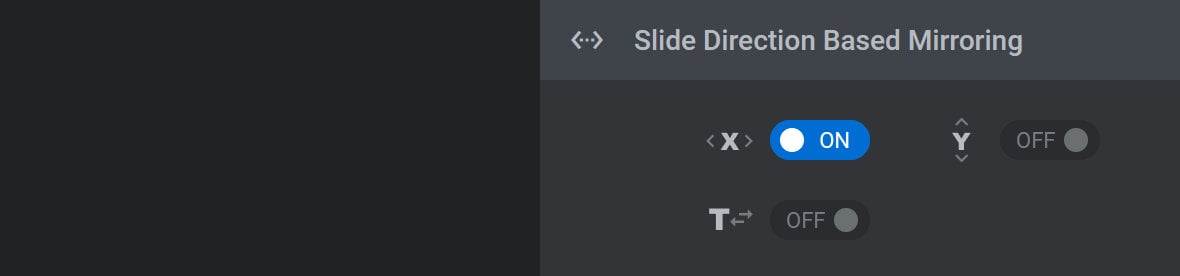
Here you will find three toggle-based options: TranslateX, TranslateY and Split Direction.
You can decide which of these options to toggle to ON depending on the kind of movement used in the IN or OUT character animation you wish to mirror.
For example, if the animation slides characters horizontally that means they are translating on the X axis, so you should activate the TranslateX option: