Instagram Media Feed From Scratch
This guide explains creating an Instagram media feed module using Slider Revolution Plugin.

Table of Contents
Integrate Instagram Media Feed
You can integrate an Instagram media feed into your website with the Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. plugin. You can showcase your Instagram photos and videos beautifully and interactively.
Connecting your Instagram account to Slider Revolution lets you display your latest posts with the post’s title, content, link, date, and username. This integration enables you to engage your website visitors with visually appealing and dynamic Instagram content, keeping them updated on your latest moments and creations.
Whether you’re a photographer, a business, or an influencer, Slider Revolution provides a seamless solution to integrate and showcase your Instagram feed on your website, enhancing its visual appeal and captivating your audience.
Create a Blank Module / Import Template
If you’re new to Slider Revolution Plugin and want to learn how to create a blank module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. or import a template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced., check out our guide to module creation. It provides step-by-step instructions to guide you through the process.
Content Source
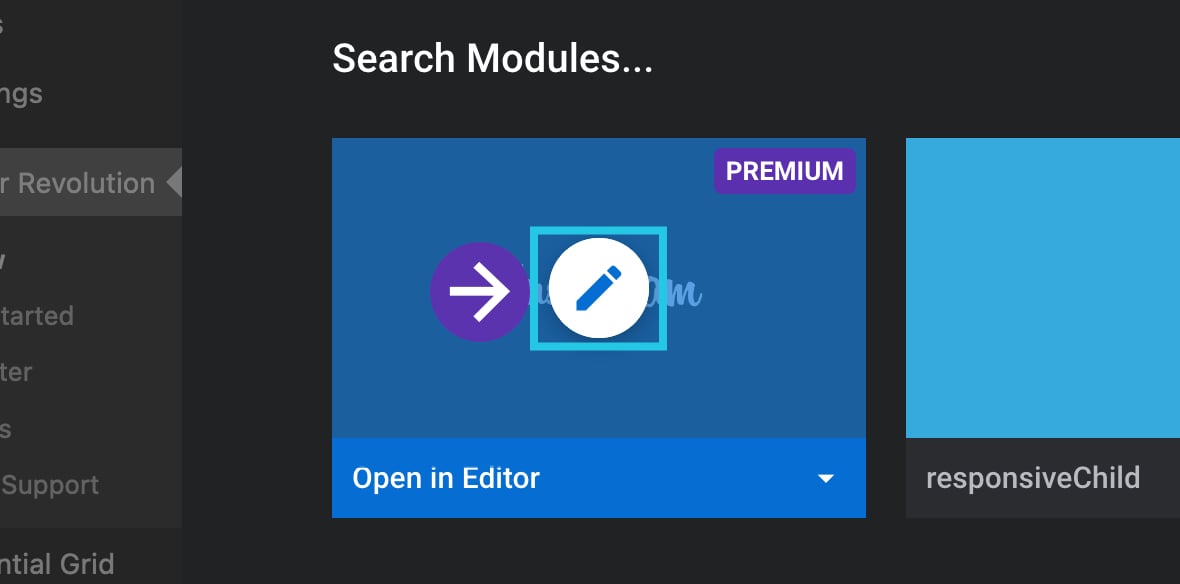
Hover over the newly created module:

Click on the pencil icon to edit the module:

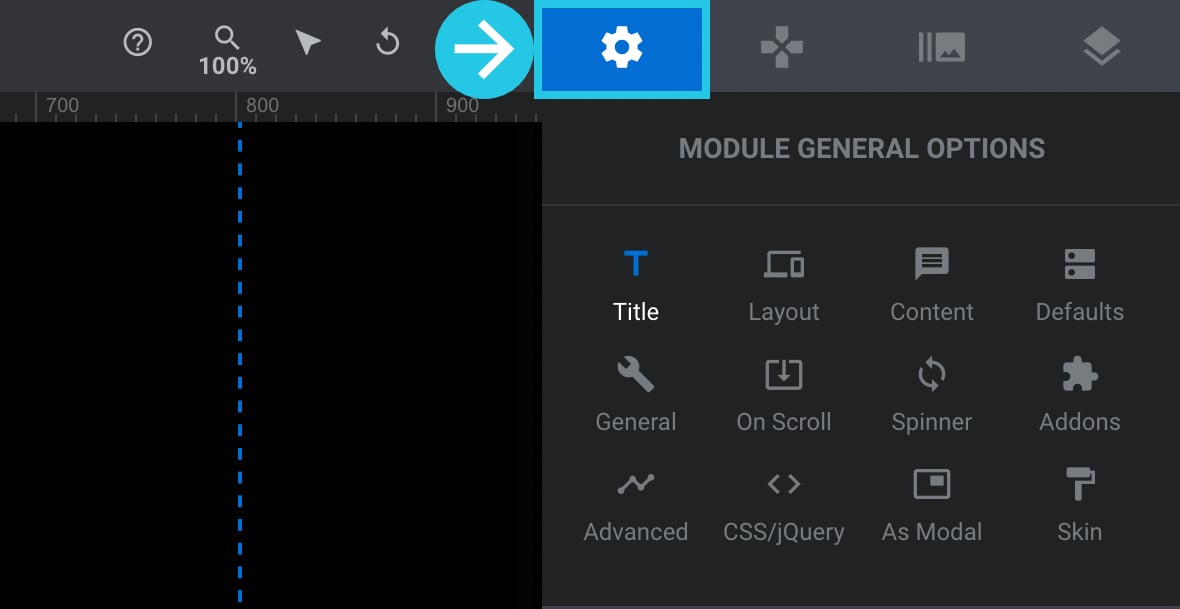
Go to the Module General Options tab:

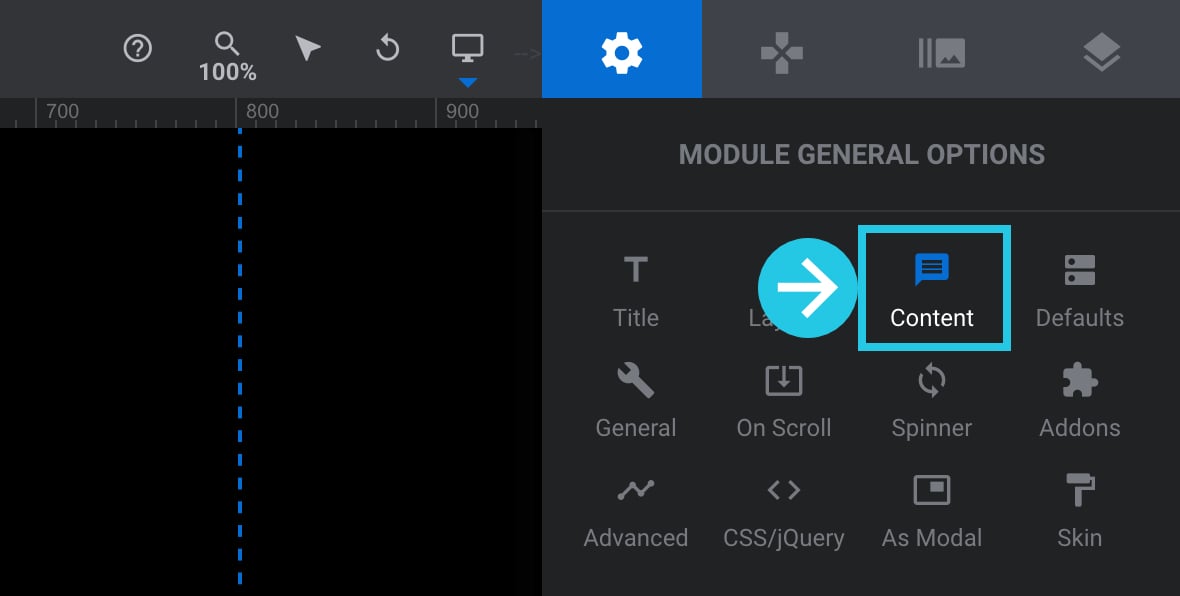
Go to the Content sub-section:

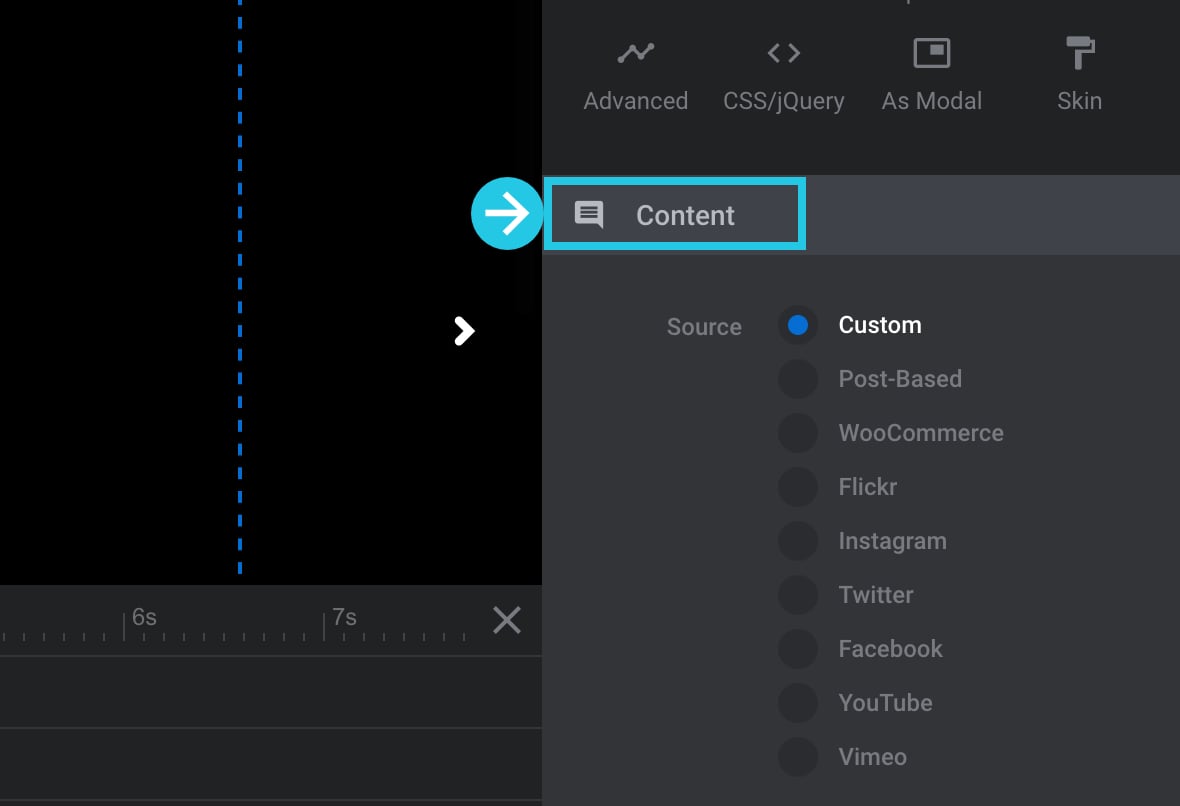
Scroll down to the Content panel:

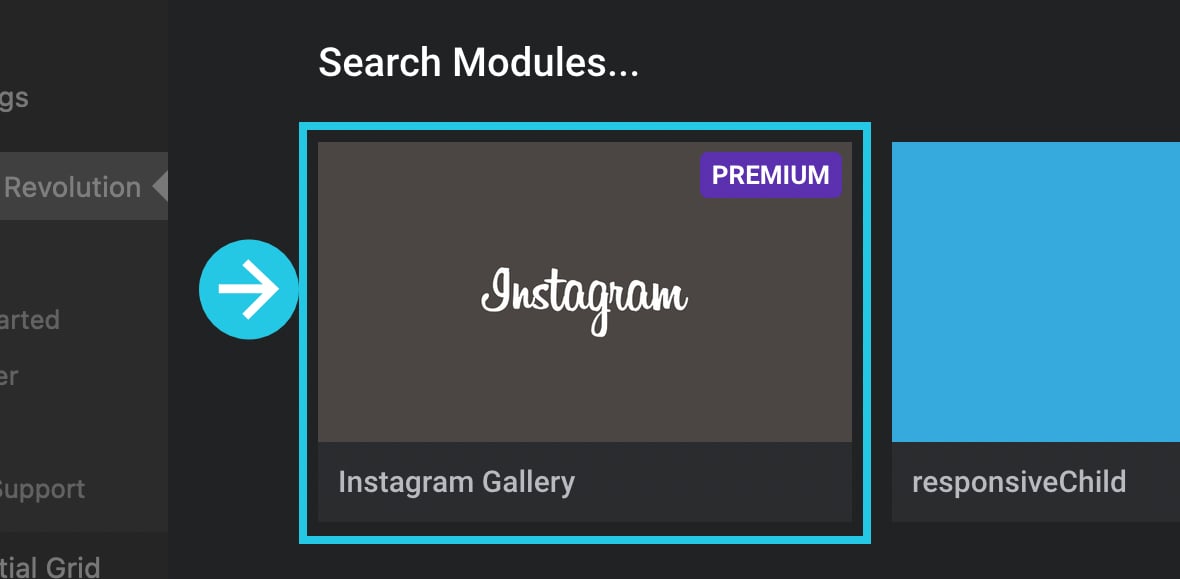
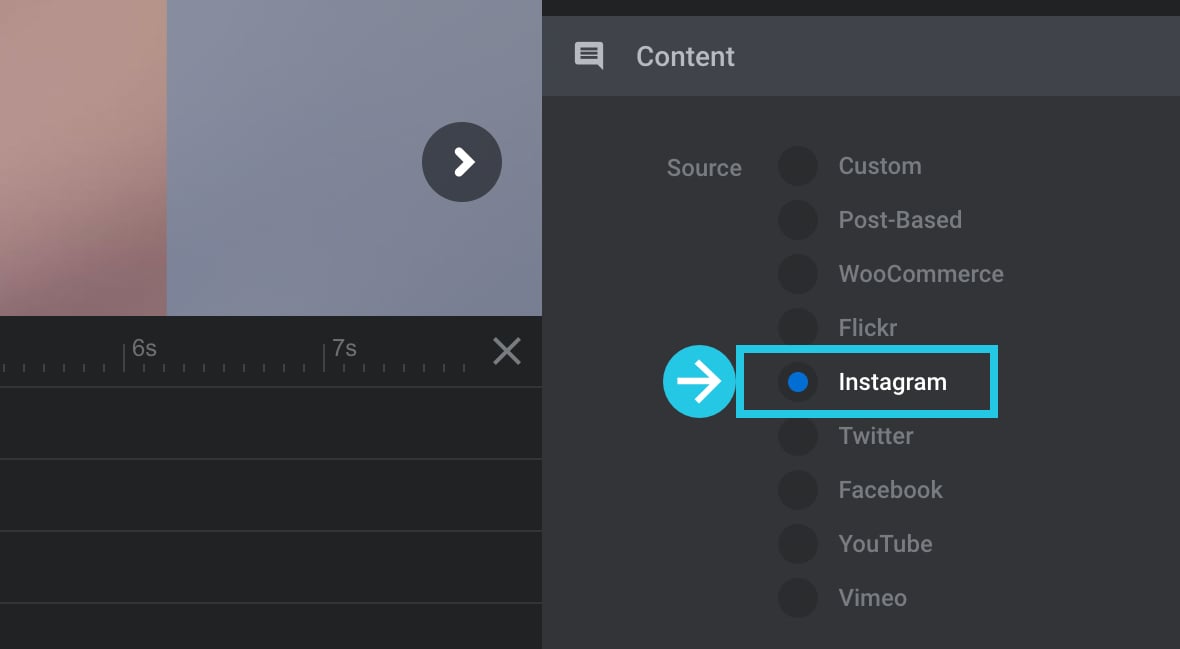
Select the Instagram setting:

Scroll down to the Instagram Settings panel:

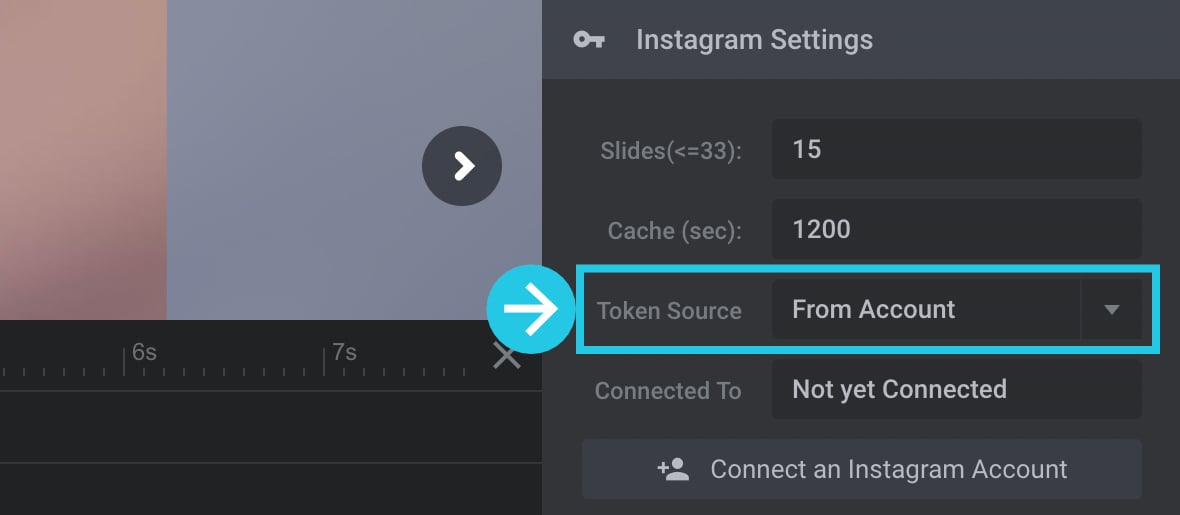
Instagram Settings Panel
Slides
In the Slides option, you can choose several slides that should be created with the Instagram content. For example, if you wish to have five slides with Instagram media, you can input 5 in the input field:

Cache
The Cache option in Slider Revolution can also help make Instagram media feed load faster. Instead of waiting for the Instagram photos to load whenever someone visits the website, the Cache option saves them in a temporary storage area called a cache.
This way, when people return to the website, the photos can be accessed quickly from the cache instead of loading them again. It’s like having a fast track to view the images without waiting too long.
By default, the Cache option calls the Instagram API every 1200 seconds (20 minutes) to determine how often the Instagram API should update the media feed. Using the Cache option in Slider Revolution helps improve the browsing experience. It ensures Instagram photos load quickly and smoothly:

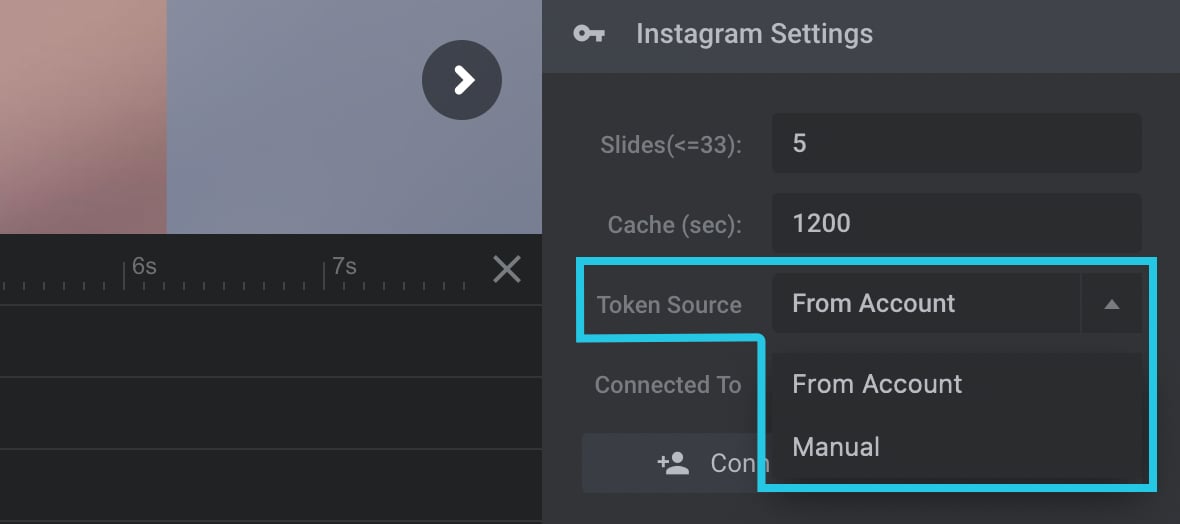
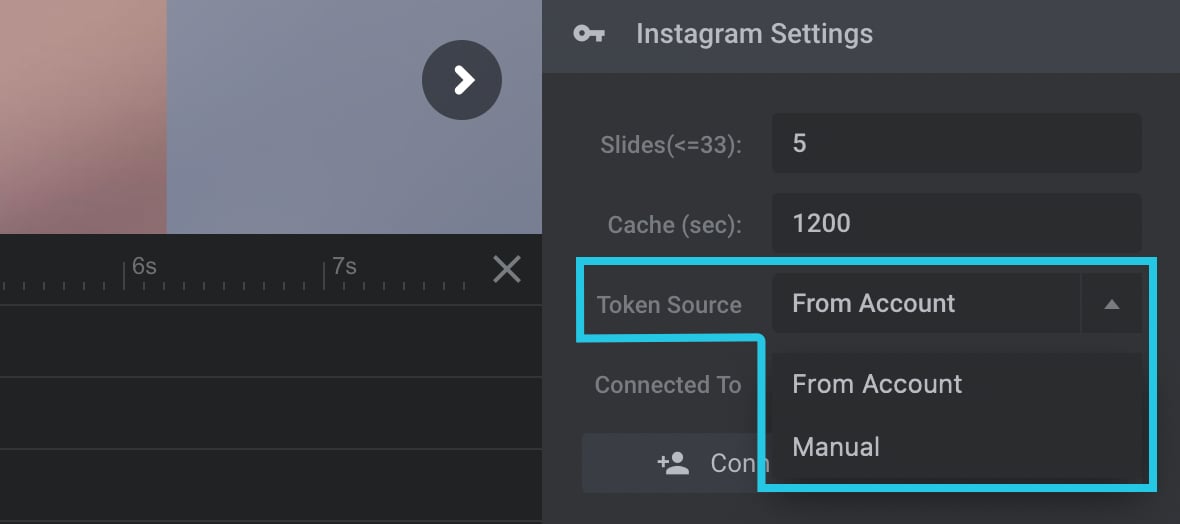
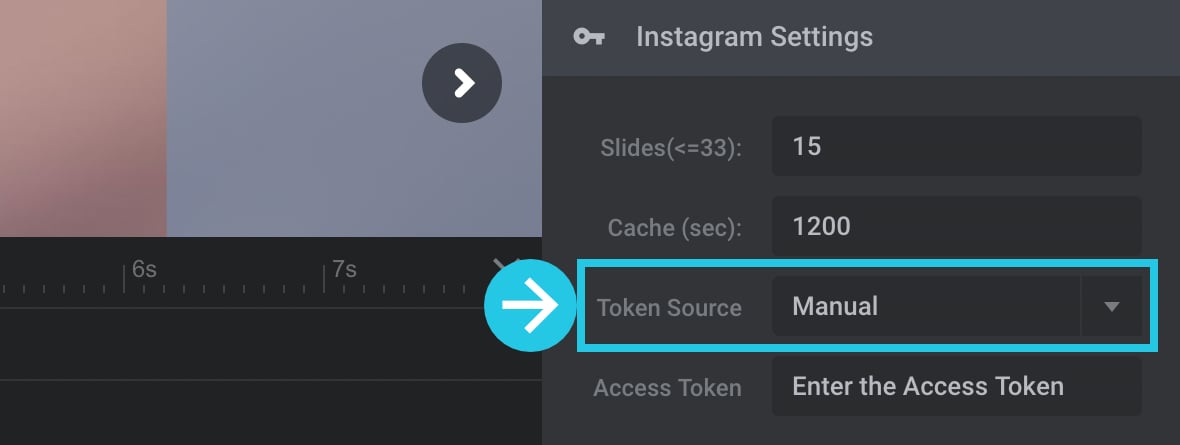
Token Source
There are two methods to fetch Instagram media feed into the Slider Revolution module. You can either select the From Account setting to connect your Instagram account or choose the Manual setting to get access to an Instagram account using Access Token.
From Account
Click on the Token Source dropdown option:

Select the From Account settings:

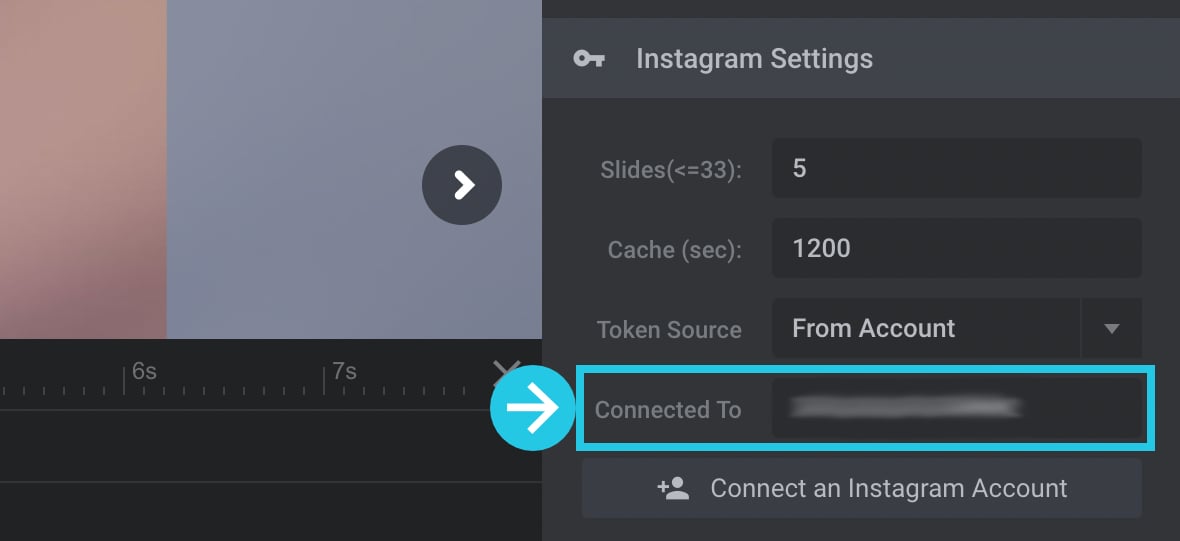
Connected To
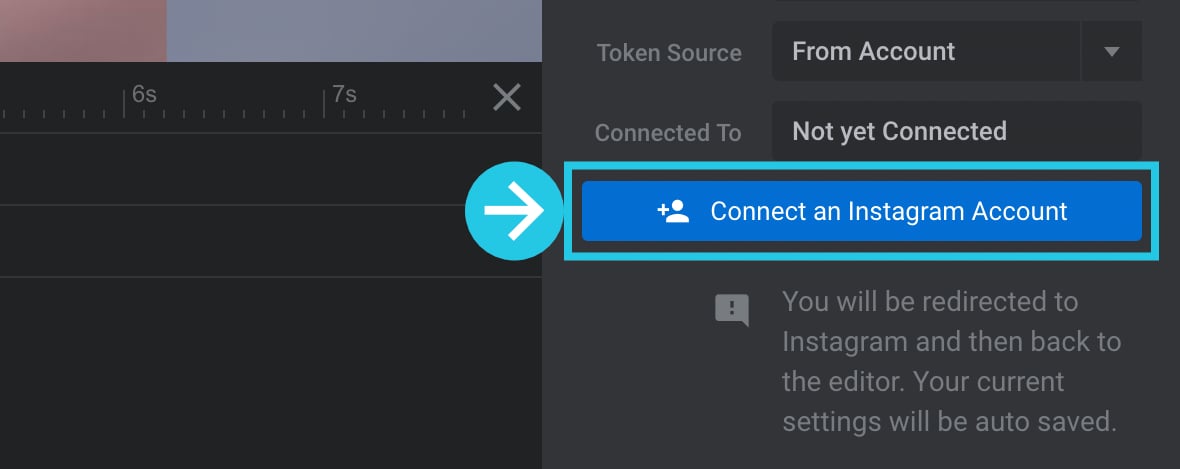
Click on the Connect an Instagram Account button:

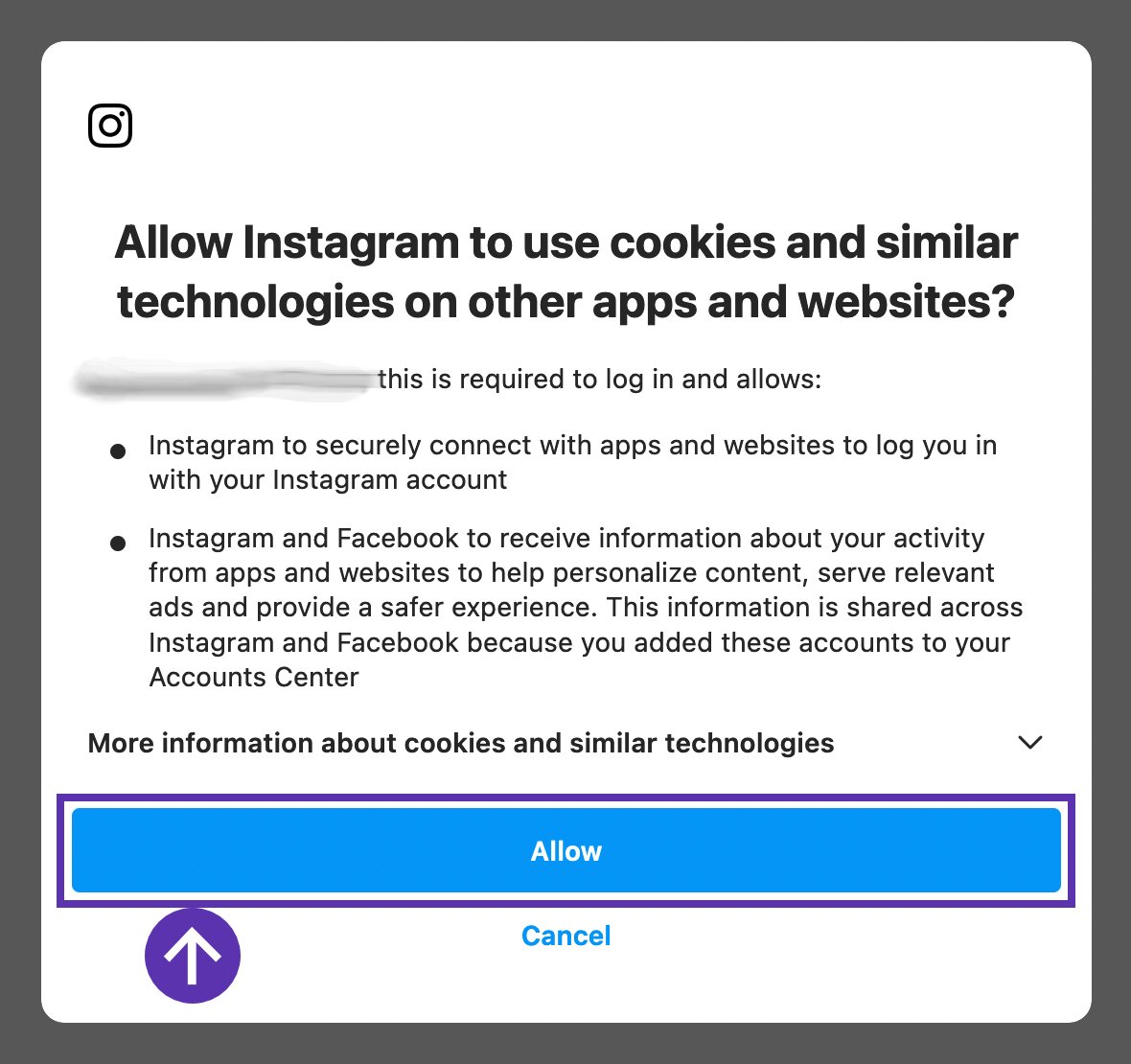
The button will lead you to your Instagram account and will ask you for permission to allow Instagram to use cookies and similar technologies on other apps and websites, i.e., the Slider Revolution module.
Click the Allow button:

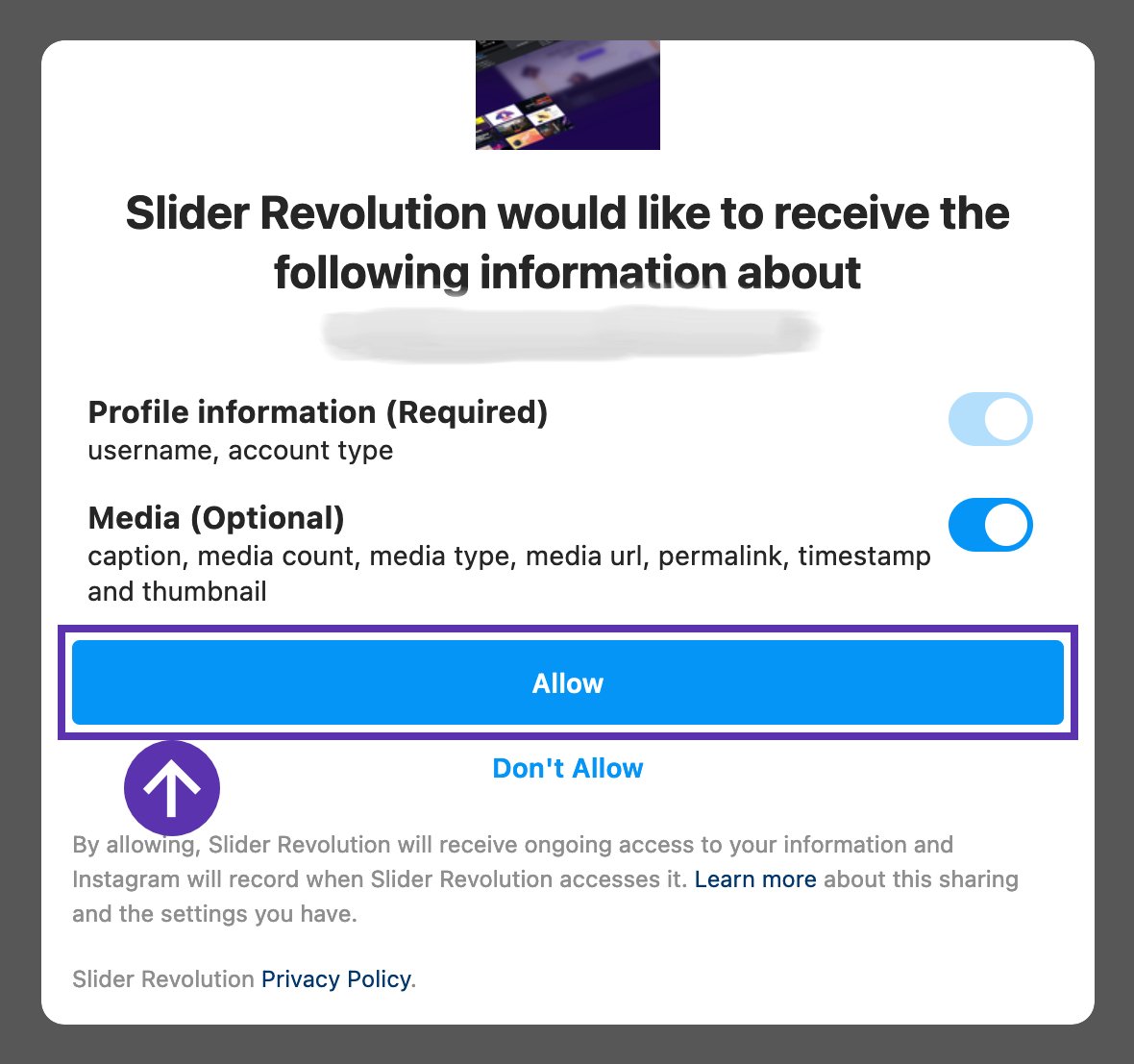
After that, you will see another popup for permission to allow Slider Revolution to receive the mentioned information.
Click the Allow button:

Your Instagram username will automatically paste in the Connected To option field:

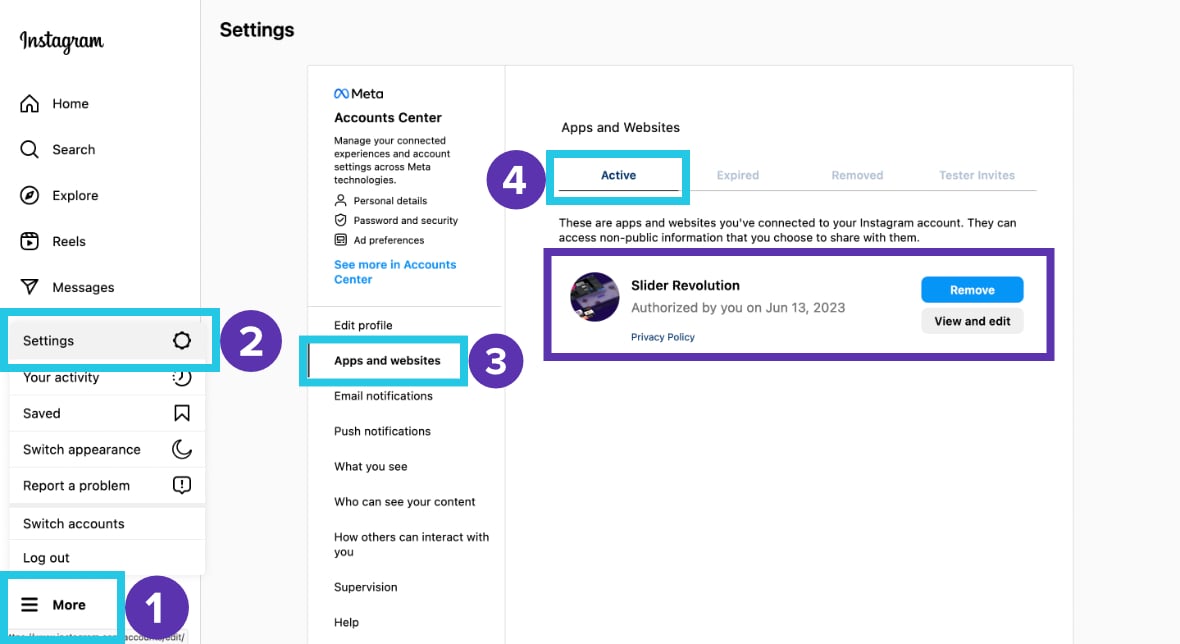
You can see the authorization to the Slider Revolution plugin in the Instagram account > Settings > Apps and Websites > Active tab:

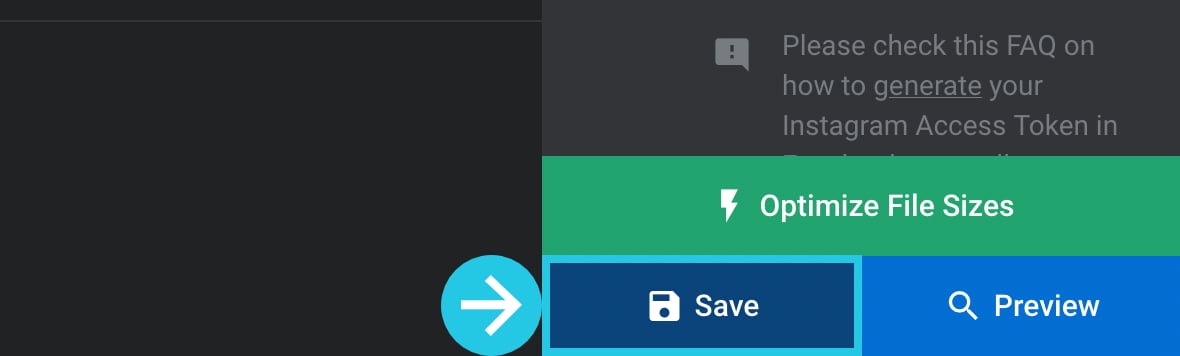
Click the Save button:

Manual
Click on the Token Source dropdown option:

Select the Manual settings:

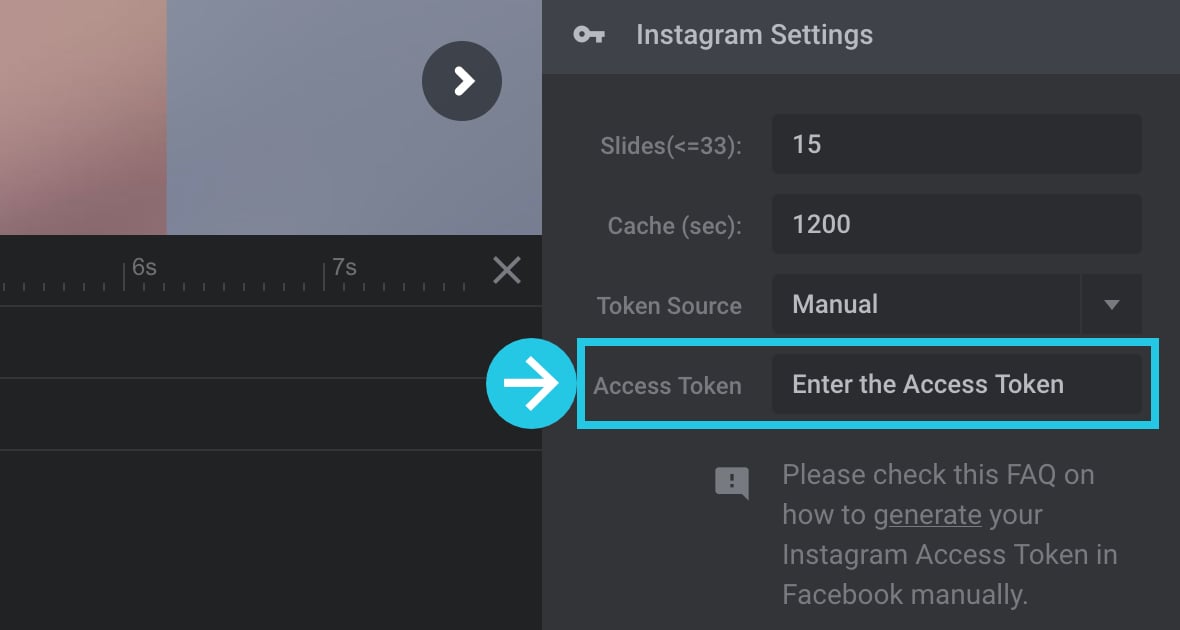
Access Token
First, you will need an access token to be input in the Access Token option field. Refer to the guide to learn to generate the access token.
Paste the generated token from step-15 to the Access Token field in the Slider Revolution module:

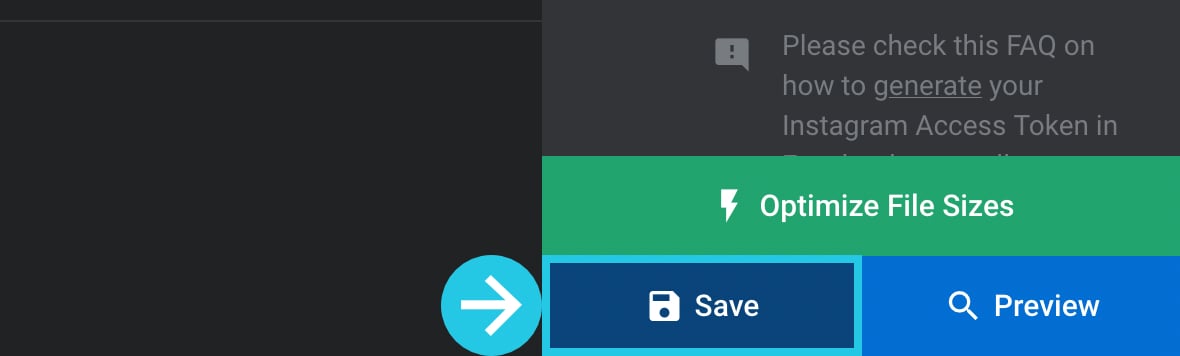
Click the Save button:

Streaming Media Feed Images in Slider Revolution
Images as Slide Background
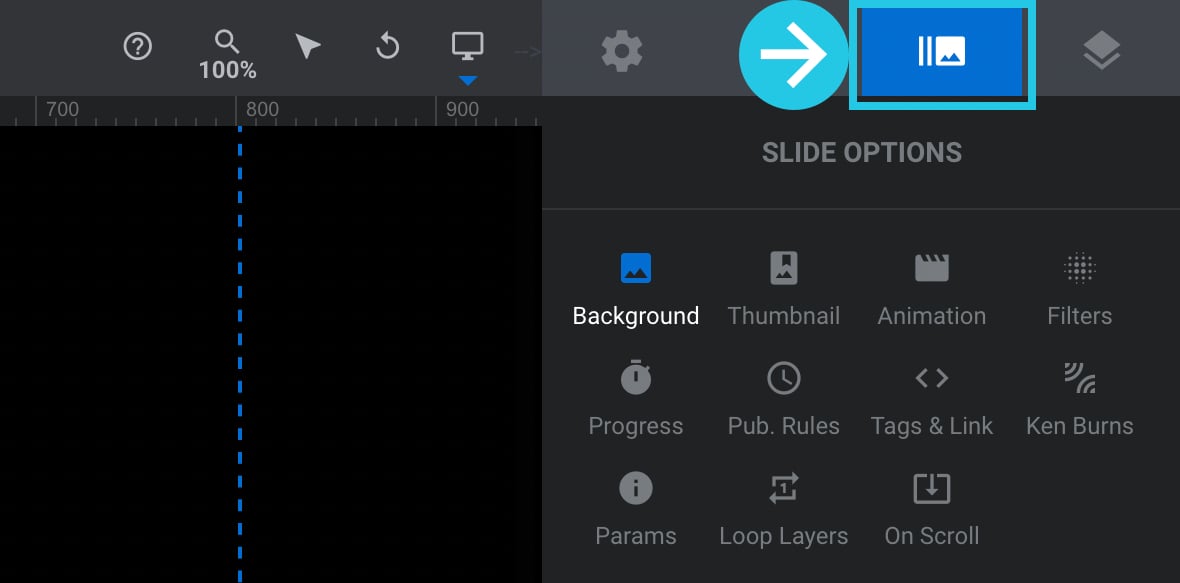
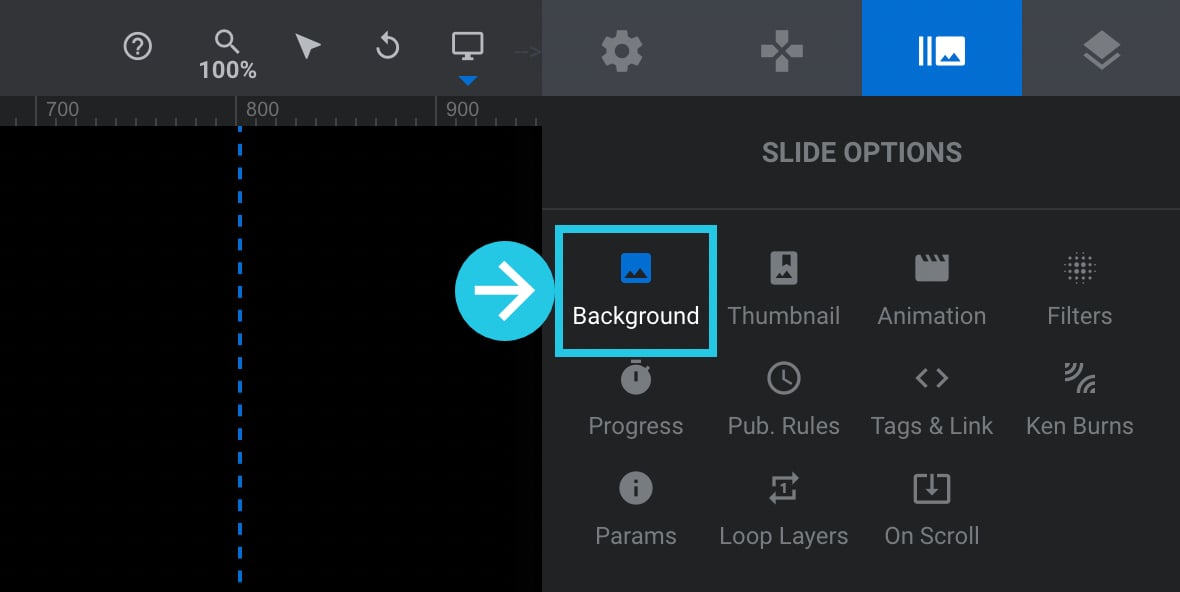
Go to the Slide Options tab:

Click on the Background sub-section:

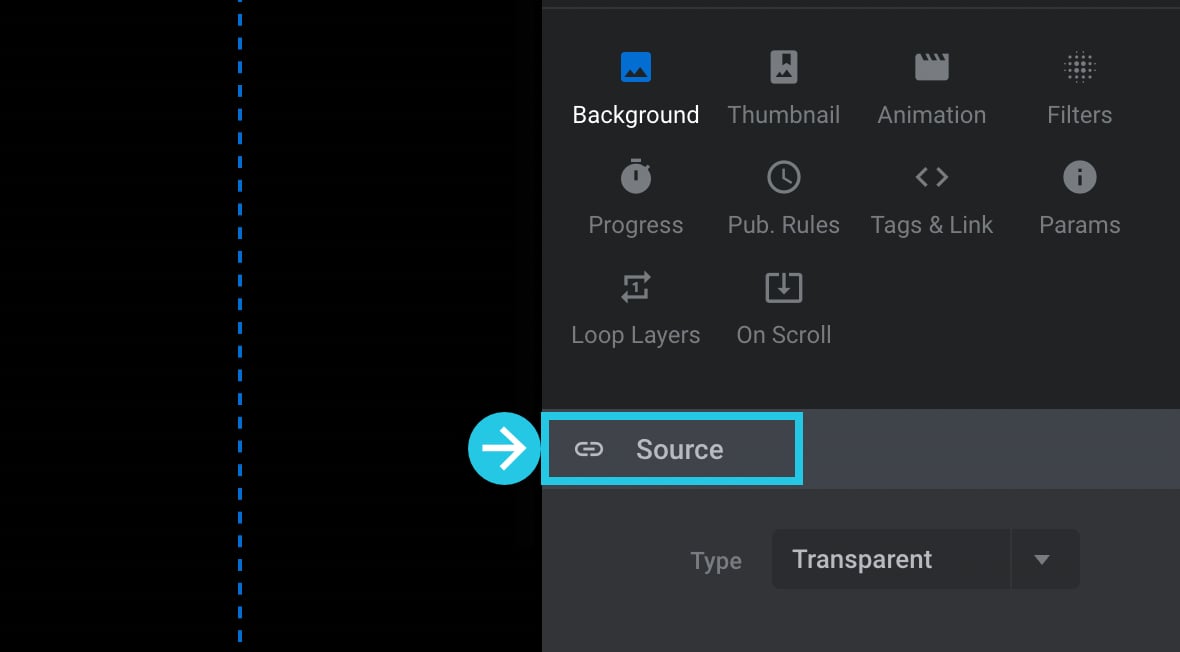
Scroll down to the Source panel:

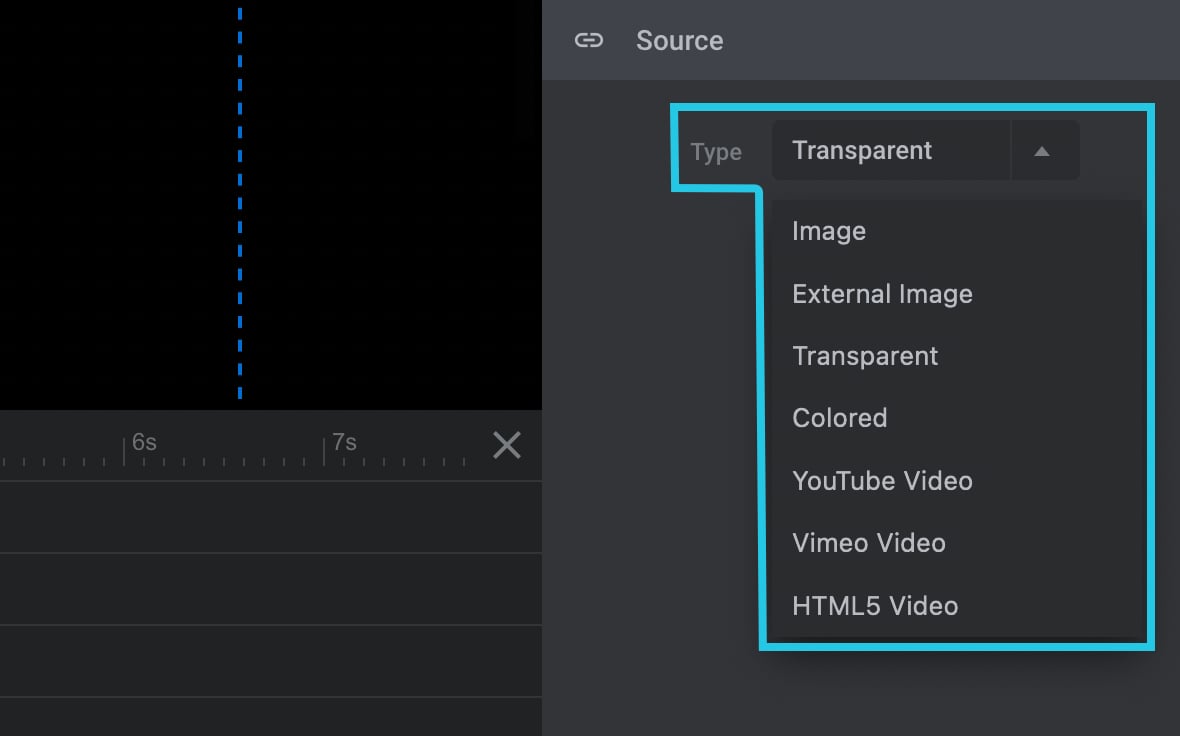
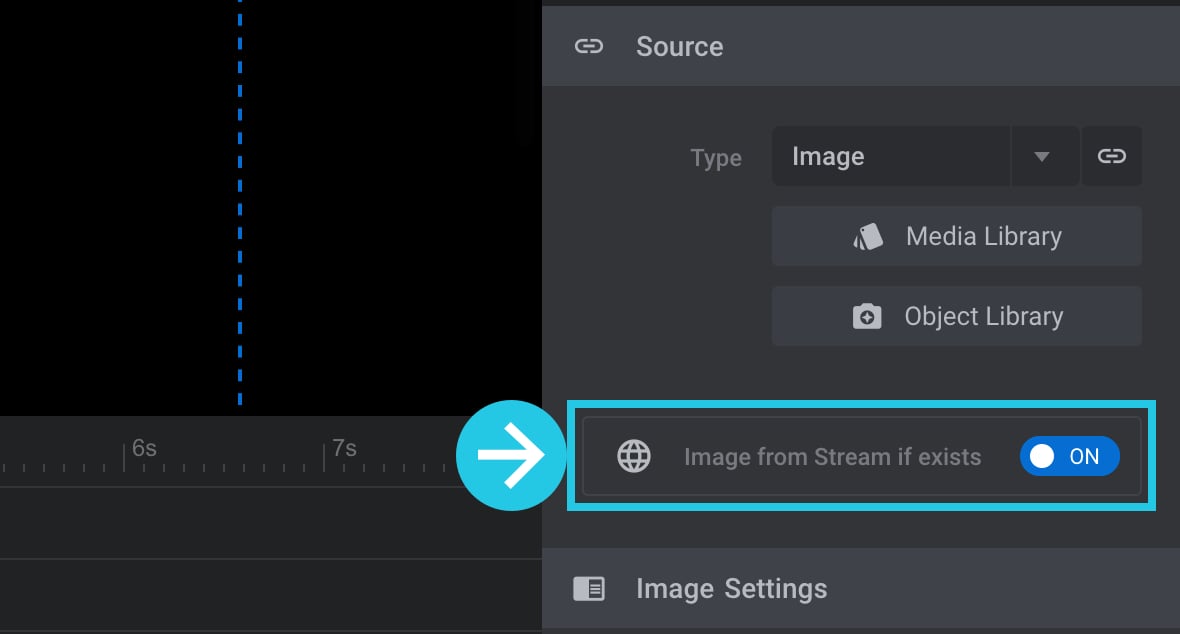
Click on the Type option to open the dropdown menu:

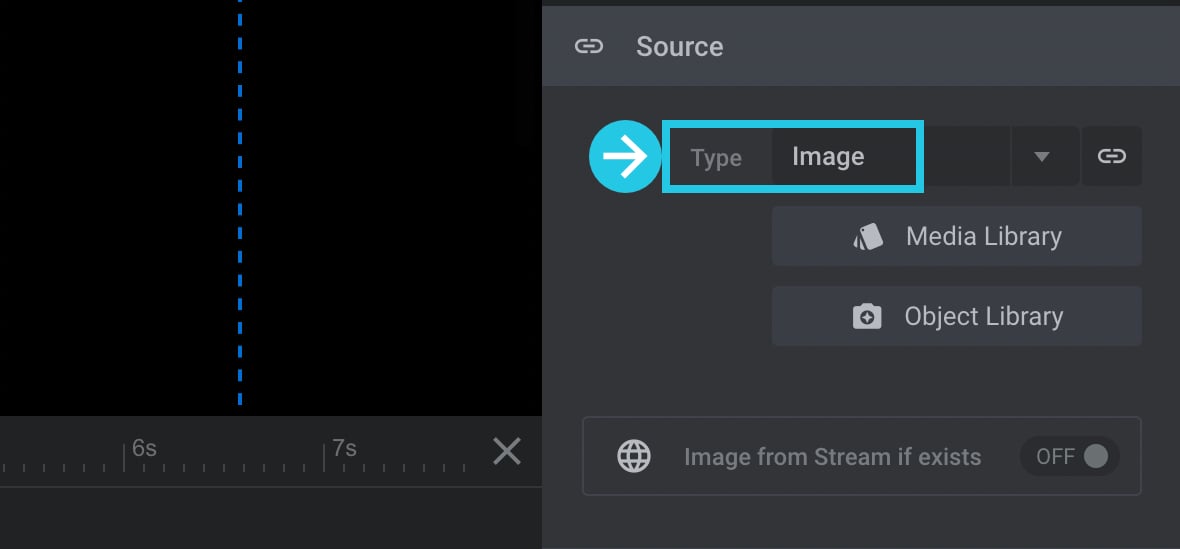
Select the Image setting in the Type option:

Toggle the Image from Stream if exists option to ON:

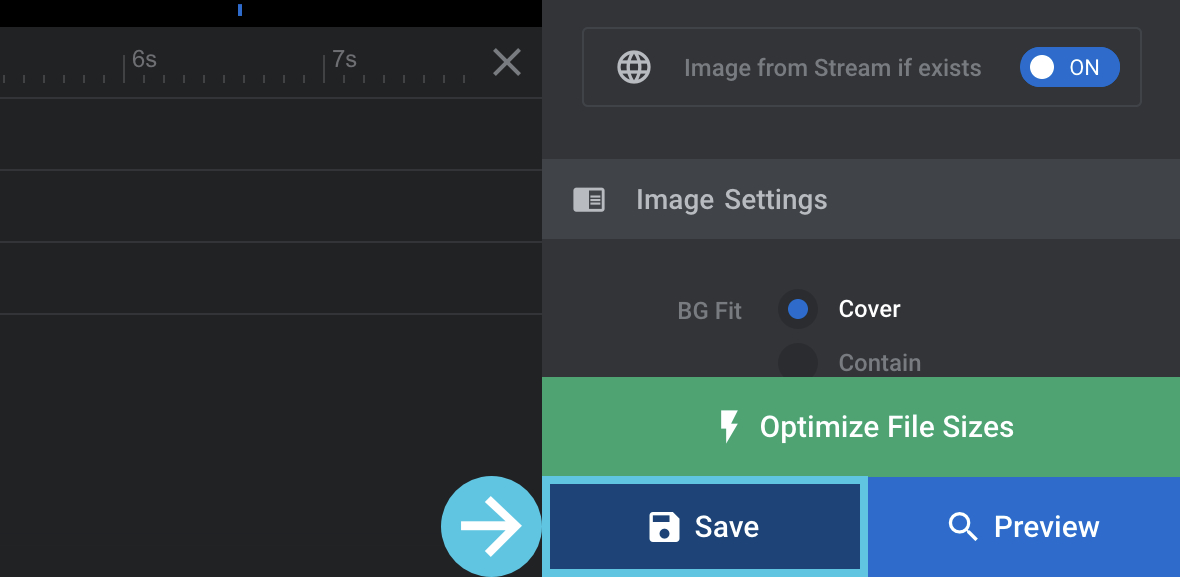
Click the Save button:

Images as Layers
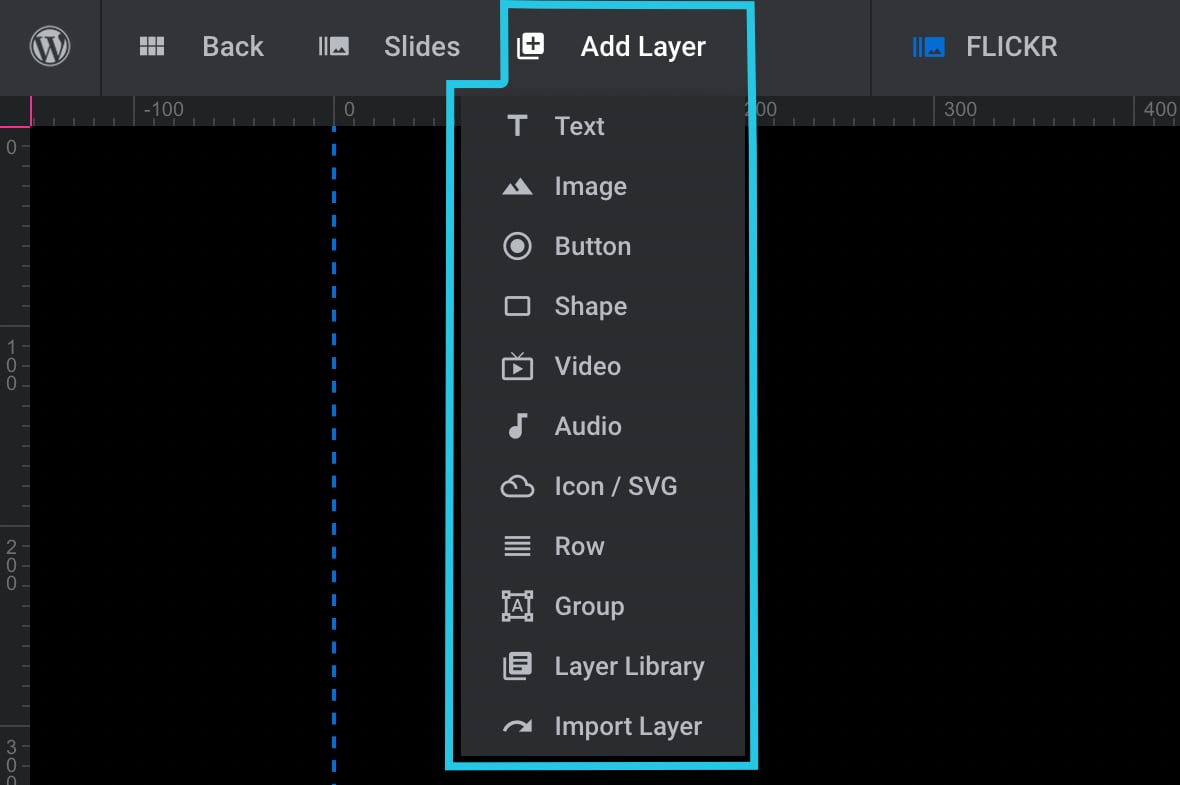
Hover over the Add Layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. dropdown menu on the top bar:

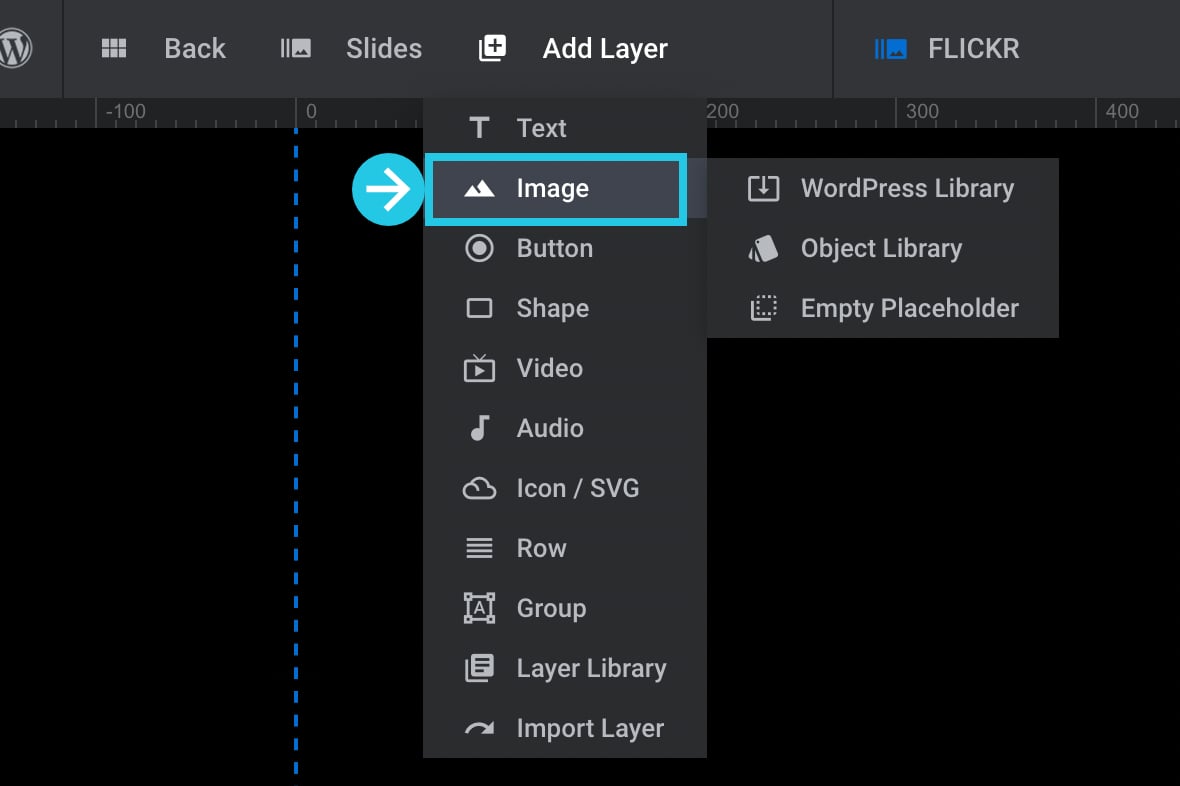
Click on the Image menu option:

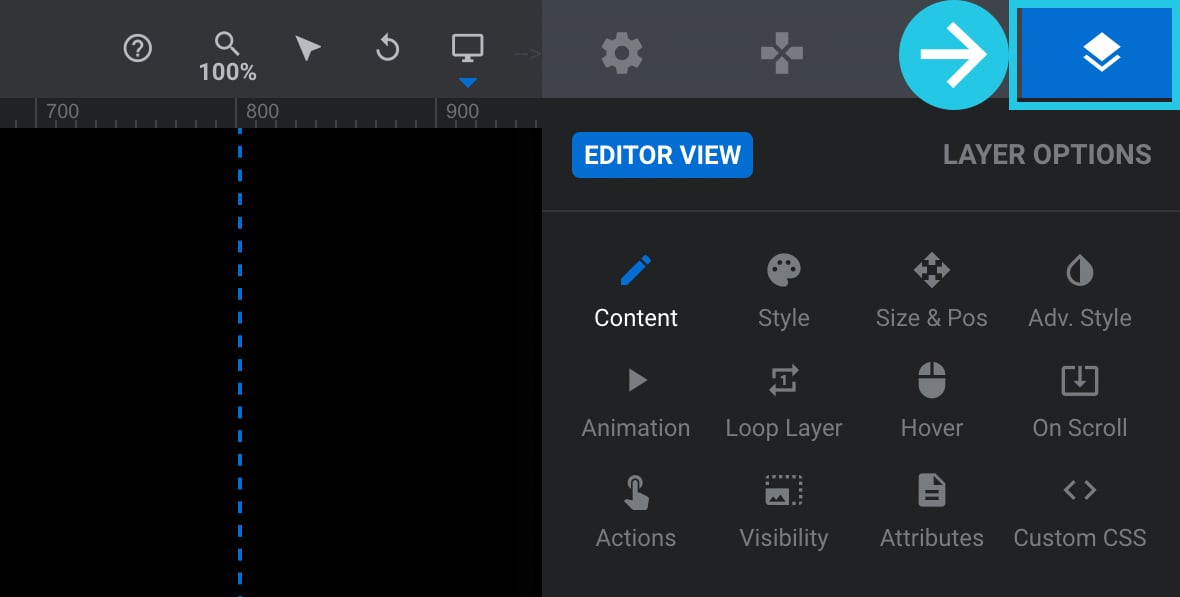
Go to the Layer Options tab:

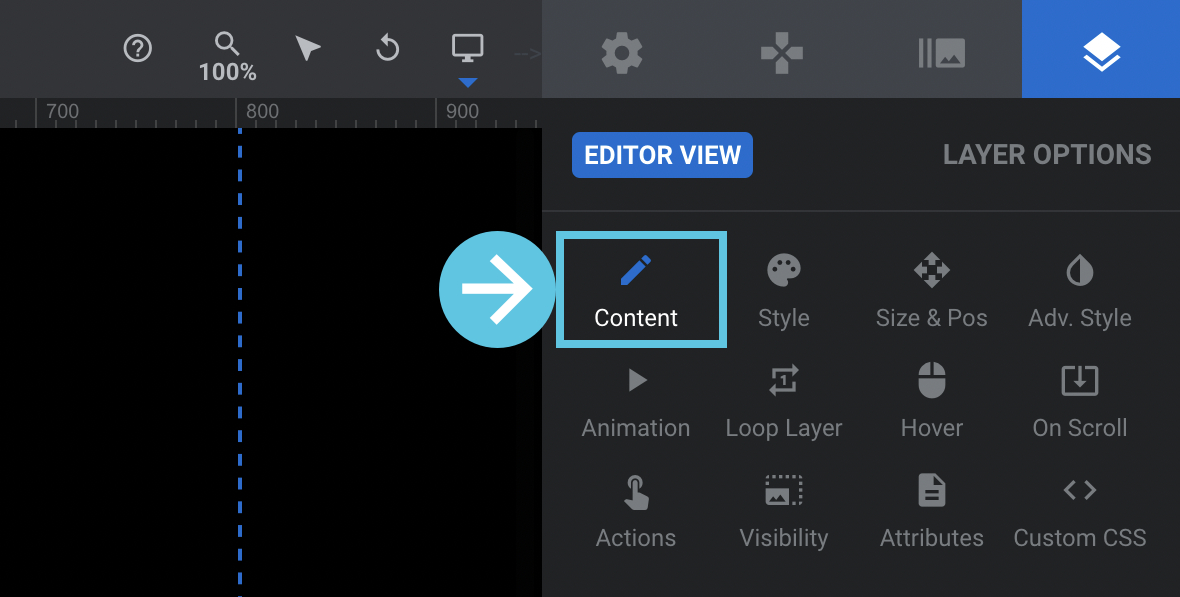
Go to the Content sub-section from the right sidebar:

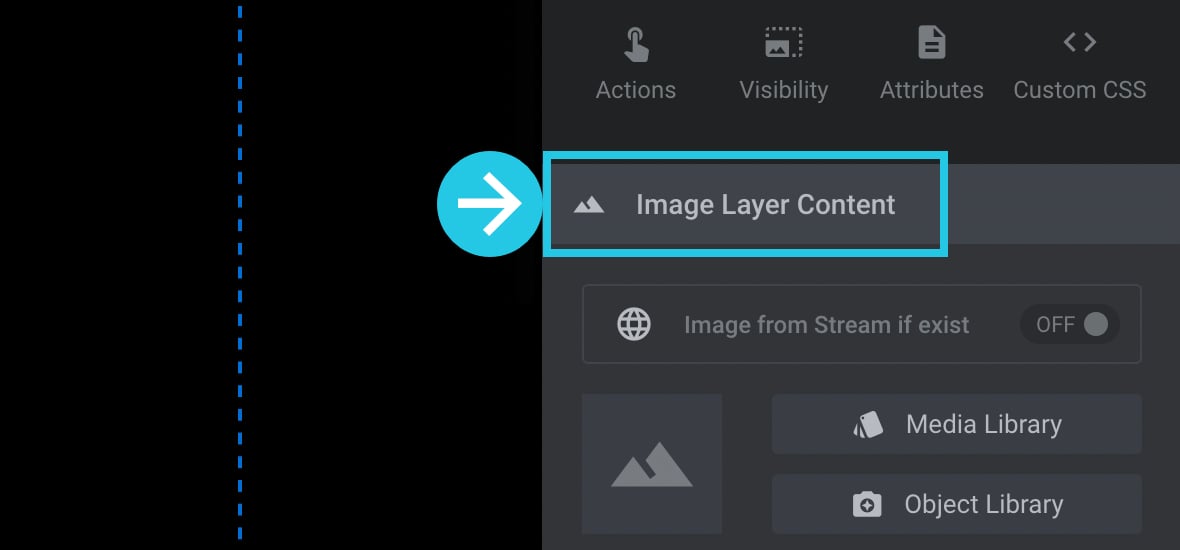
Scroll down to the Image Layer Content panel:

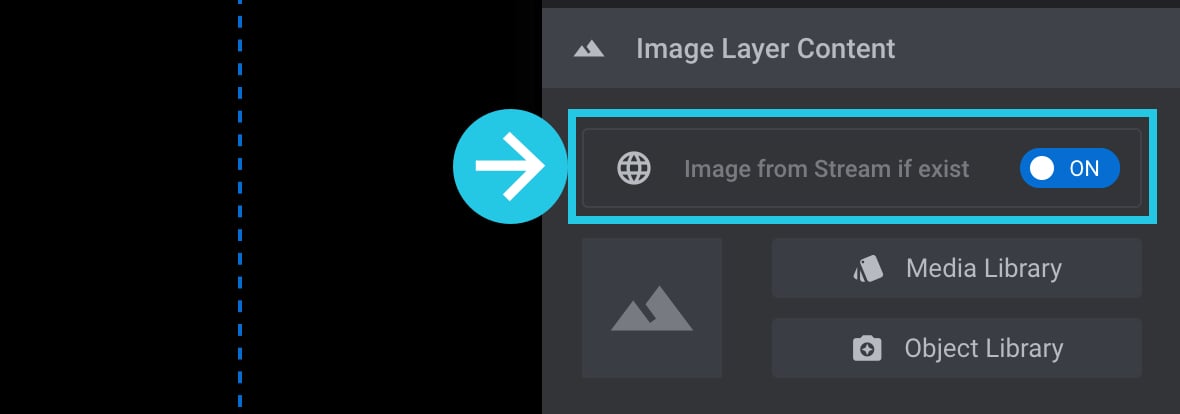
Toggle the Image from Stream if exist option to ON:

Click the Save button at the bottom of the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options.:

Media Feed Meta Data
When you show Instagram photos in a slider using Slider Revolution Plugin, you can also display metadata about each image. Metadata is information about the picture, such as the title, date, content, or username.
By displaying metadata along with your photos, you can provide more context and information to your website visitors. With Slider Revolution Plugin, you can easily choose which metadata to display and customize its appearance to match your website’s style.
Add a Text Layer
Go to the Layer Options tab:

Hover over the Add Layer option to open the dropdown menu:

Click on the Text layer menu item; you will need to add a new text layer for each metadata:

Meta Data
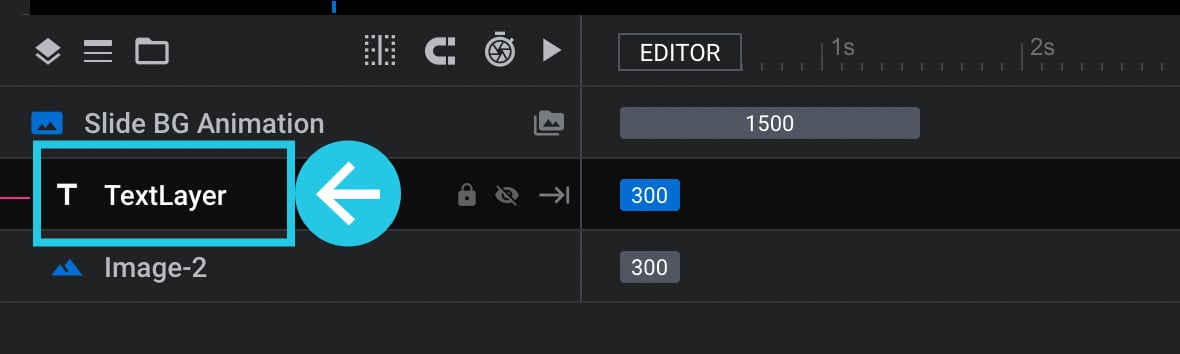
Select the text layer from the module timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application:

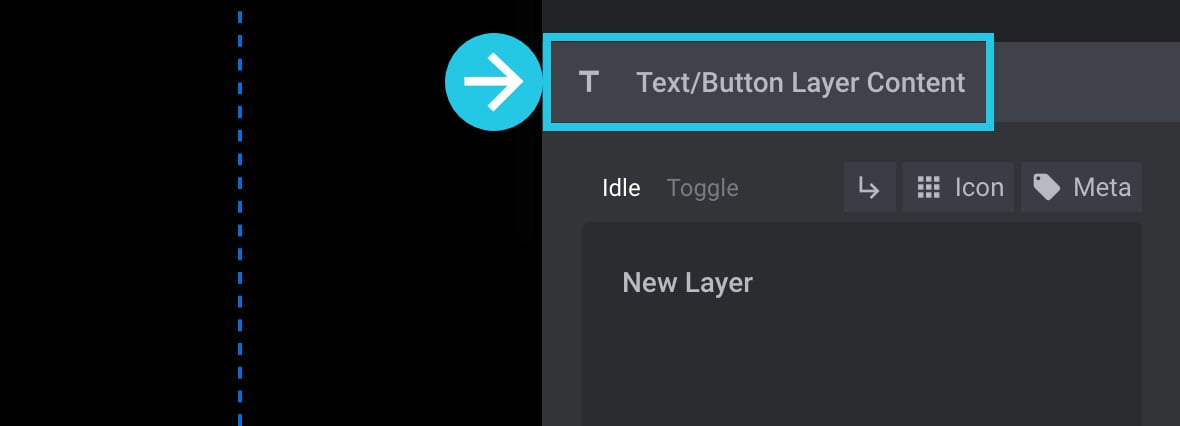
Go to the Text/Button Layer Content panel on the right sidebar:

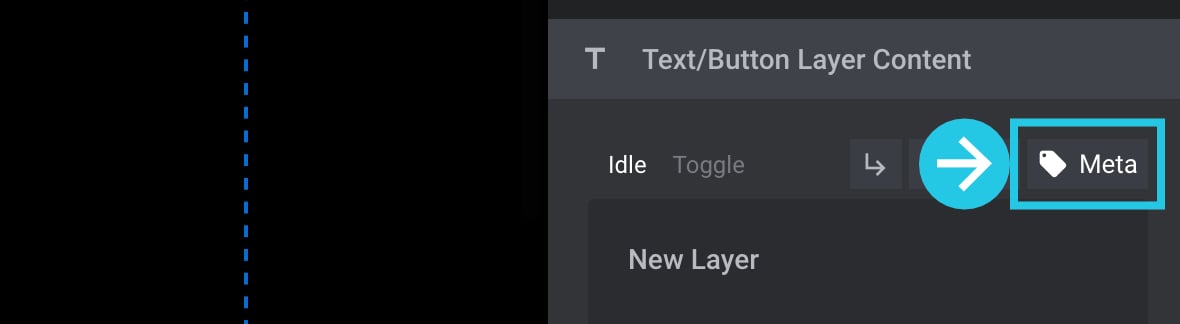
Click the Meta button:

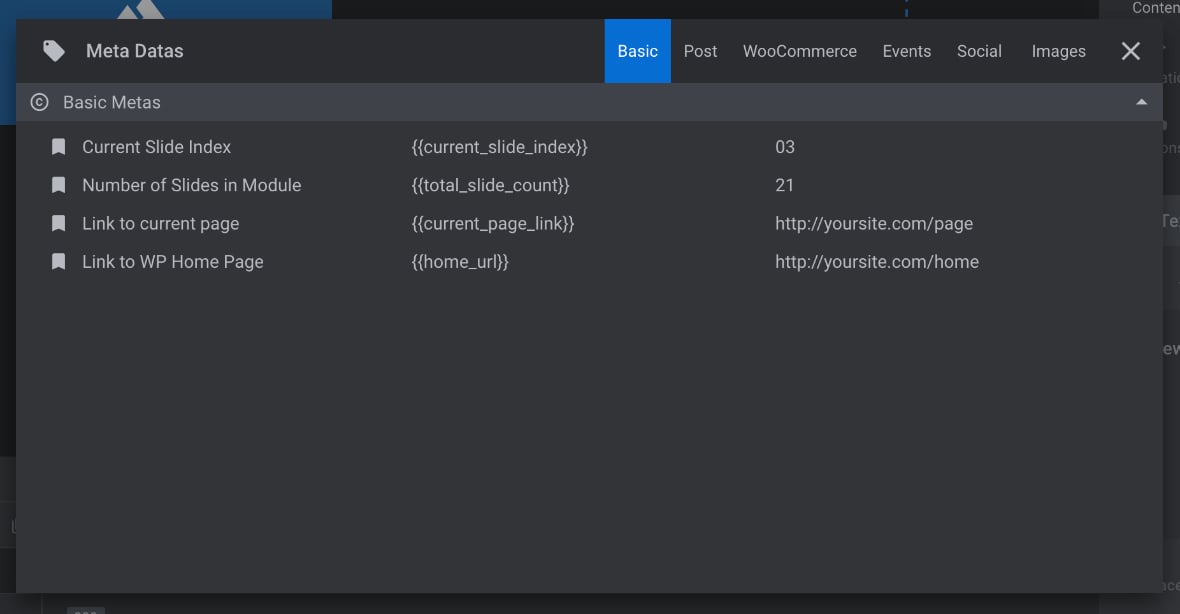
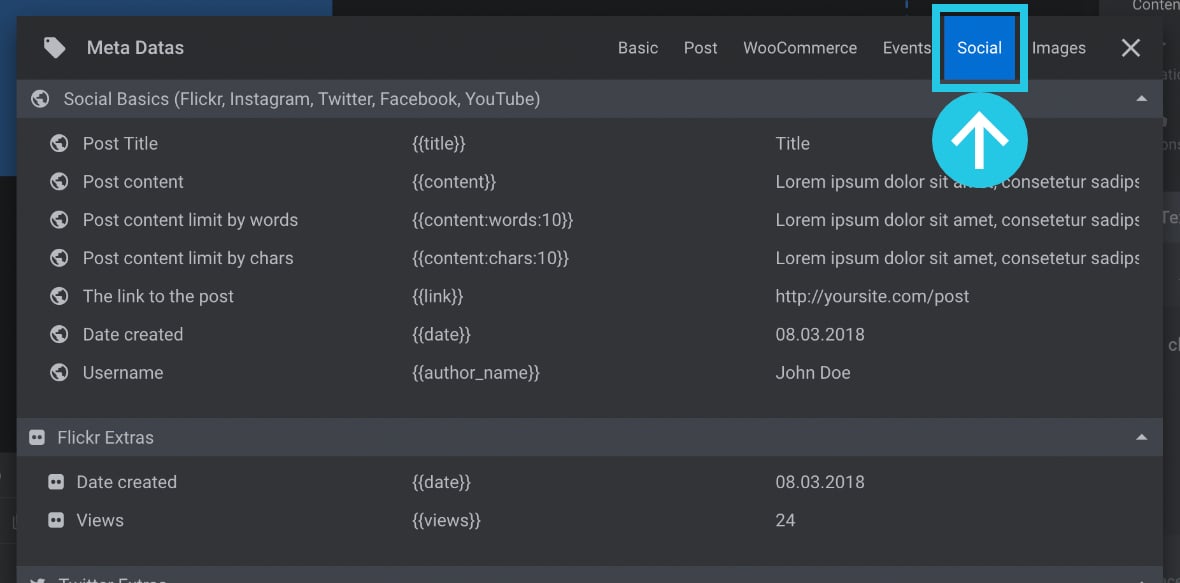
You will see a popup window with metadata that you can click to add:

Social Basics Meta Data
Click on the Social tab in the Meta Data popup:

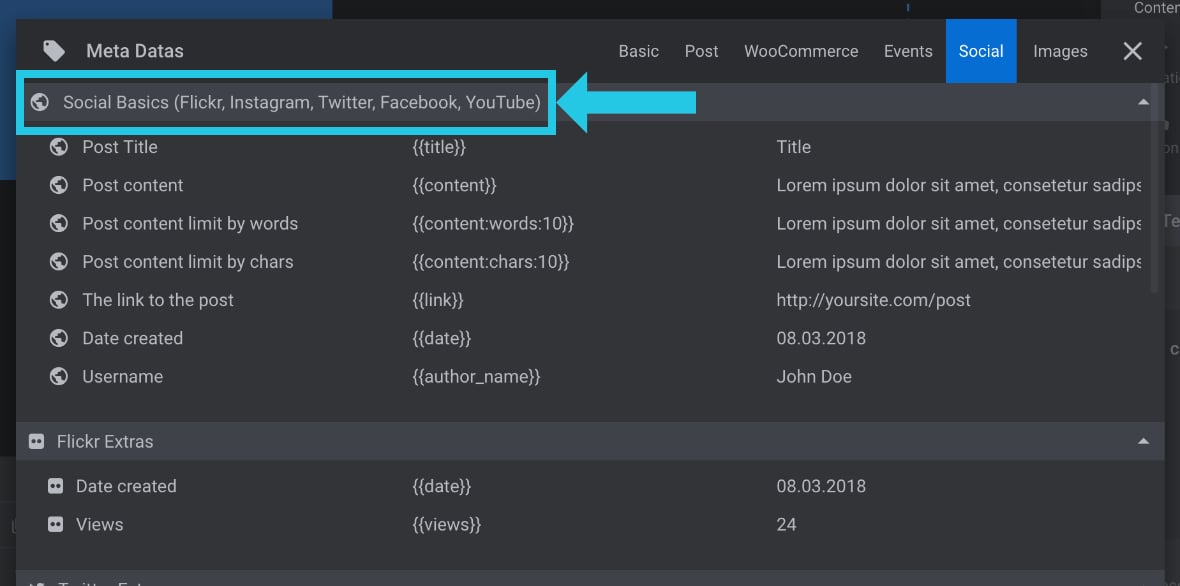
Head to the Social Basics group:

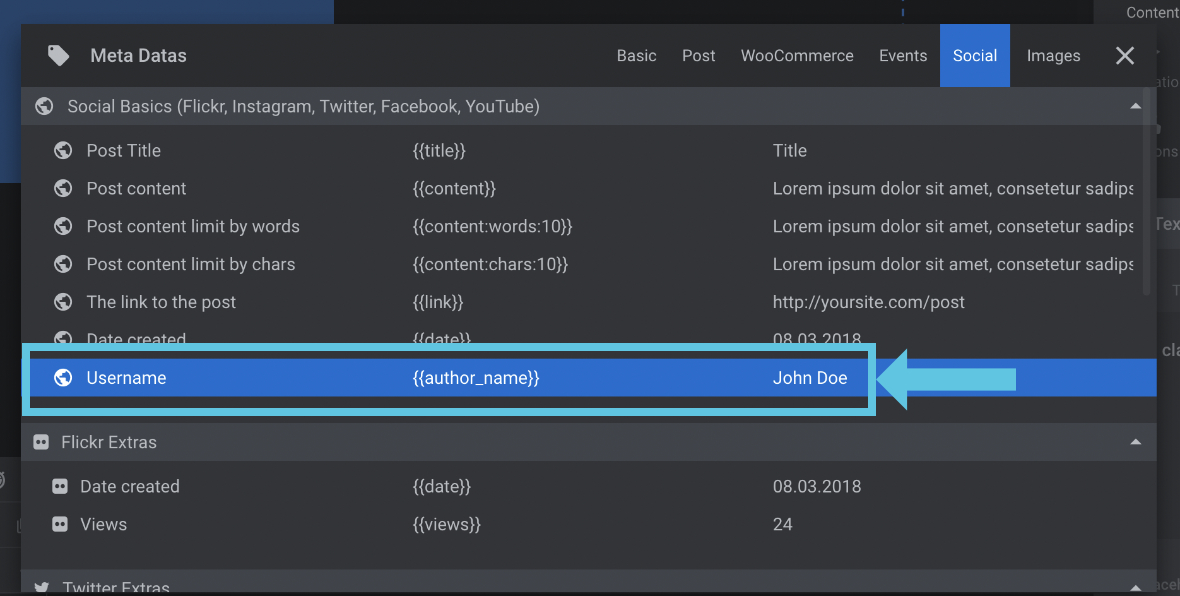
Hover over the Username metadata and click on it:

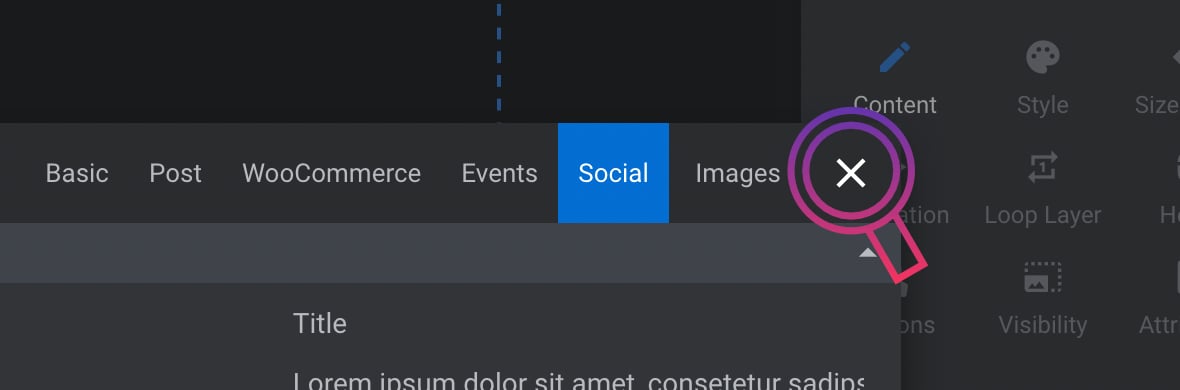
Click the cross (X) mark from the top right corner of the Meta Data popup window:

Go to the Text/Button Layer Content panel:

Ensure you are in the Idle text editor window:

Select any extra content in the window except the {{author_name}} metadata you have added for a username:

Remove the selected content:

Click the Save button at the bottom of the module editor: