Create a Module From a Template
The second way to create a module in Slider Revolution is from a template. Let's learn why, and how, you should make a template based module.

Table of Contents
Learn How to Create Module from Templates
In the previous page of the manual we covered the first of two ways you can create modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. in Slider Revolution, that being creating blank modules.
The second way, creating modules from templates [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced., allows you to take advantage of the library of over 200 pre-made, ready to use designs that come bundled with Slider Revolution.

Creating Modules (Video Tutorial)
Everything covered in this ‘Create a Module from a Template’ sub-section of the manual can also be learned by watching the tutorial video below from the 6:23 minute mark:
If you watched the above video you can now proceed to the next section of the manual: Basic Editing.
Or continue reading to learn how to create a module from a template:
Why Use a Template
There are two reasons to create a module from a template instead of starting from scratch:
- You want to create content quickly by leveraging a template to give you a head start.
- You found something you love in the library of templates included with Slider Revolution and want to use it on your site.
Browsing Templates
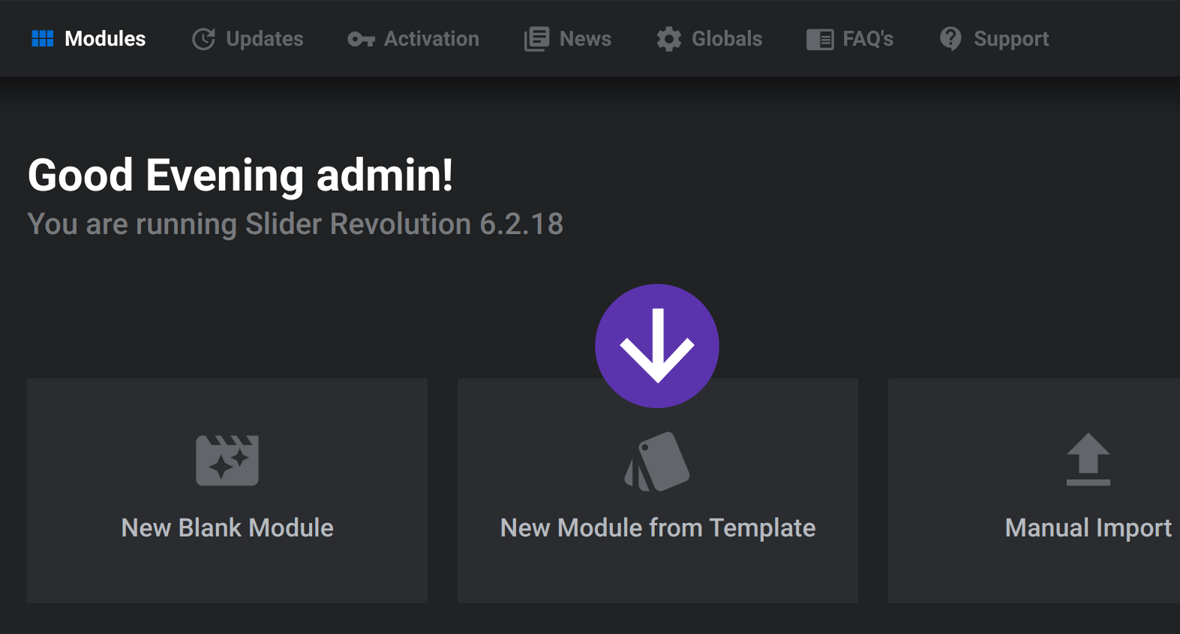
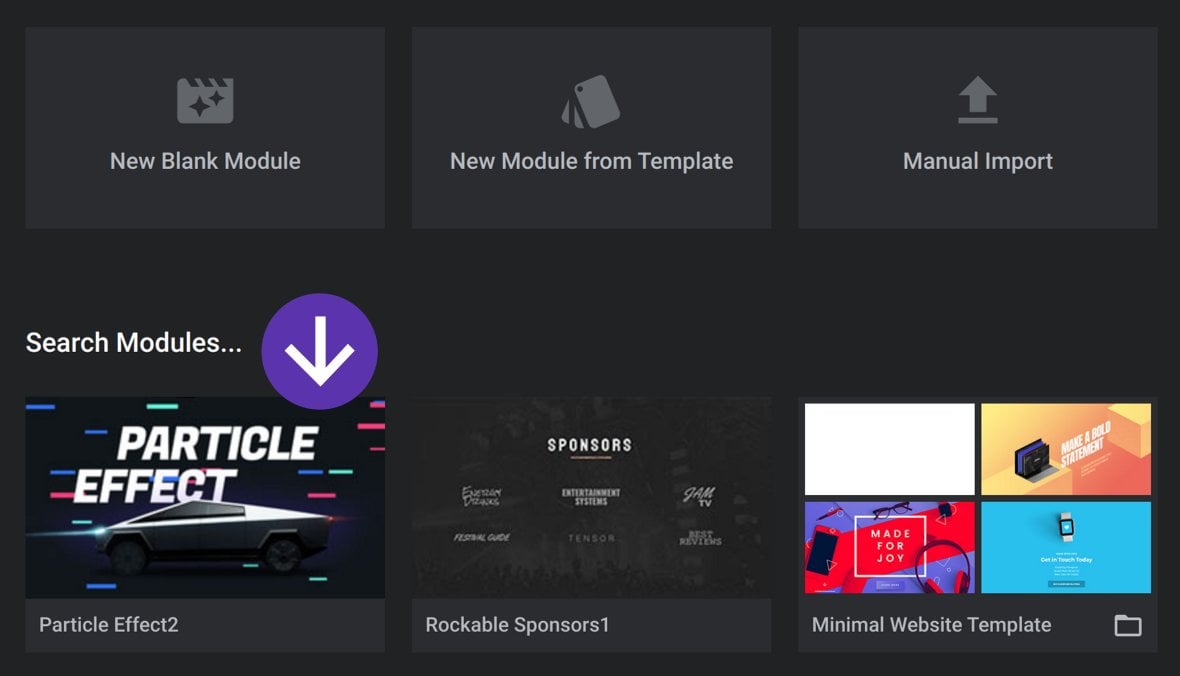
In the main Slider Revolution interface, the button to create a module from a template is labeled New Module From Template.

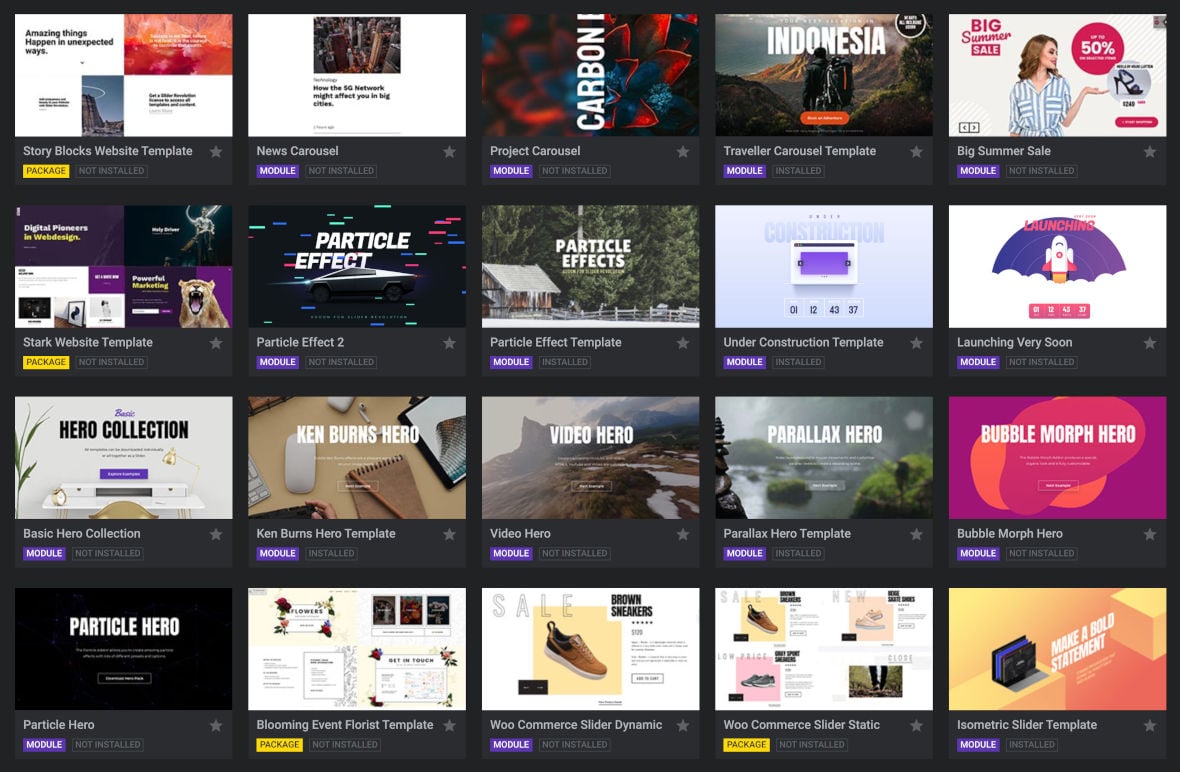
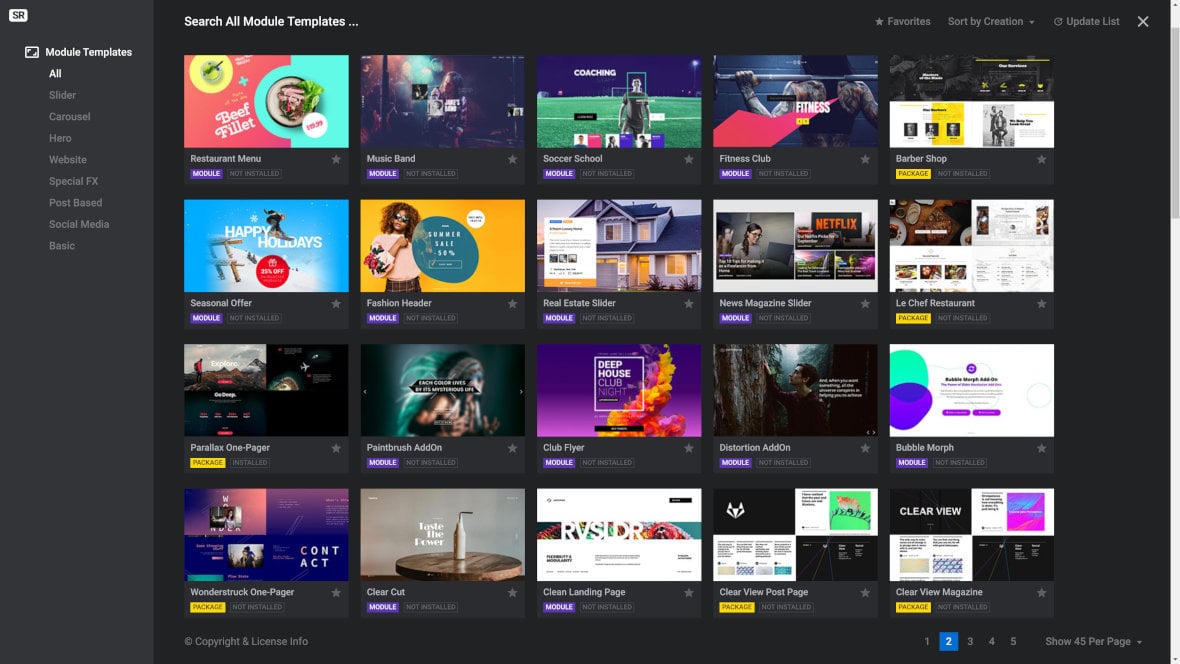
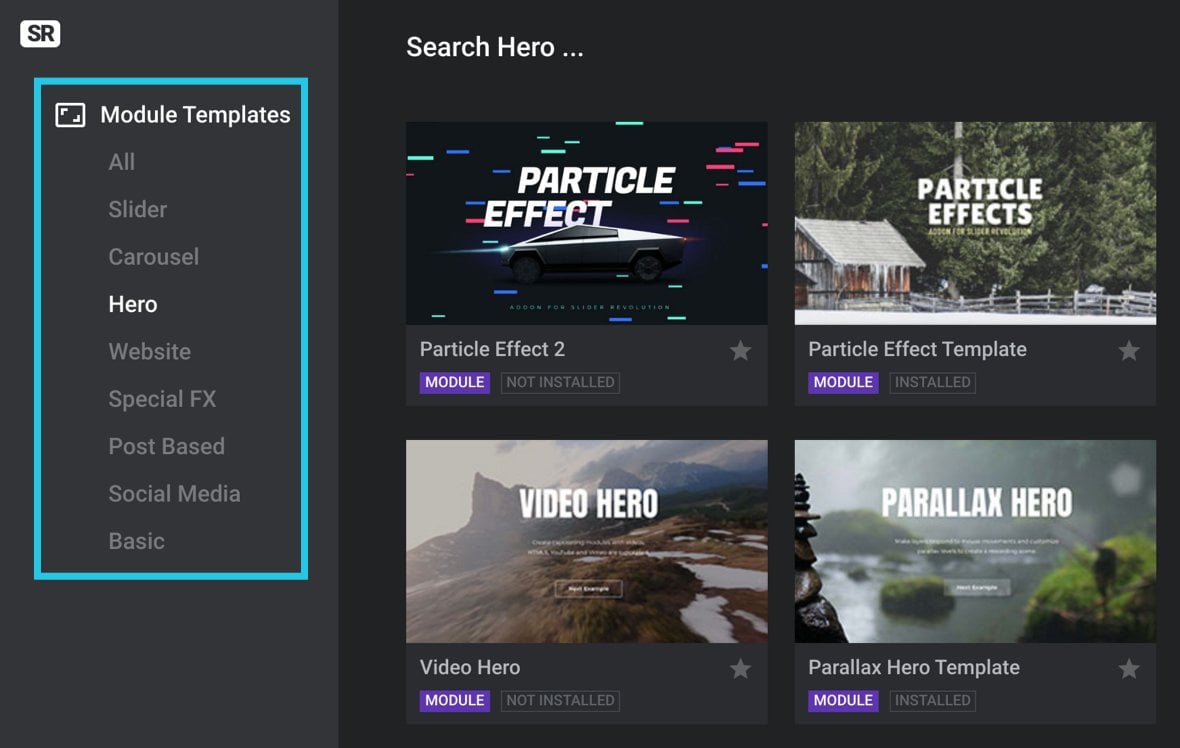
When you click this button a gallery of premade module templates will open for you to browse.

You can filter which templates you are looking at by selecting from the Module Templates category list on the left.

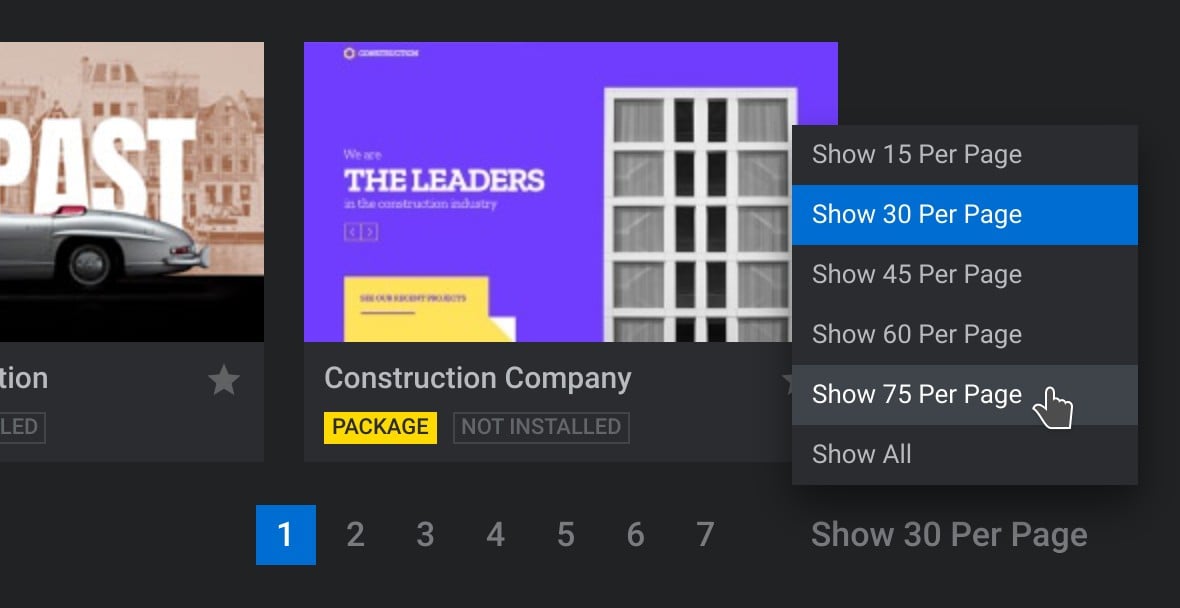
You can also increase or decrease the number of template thumbnails being displayed by changing the number at the bottom right.

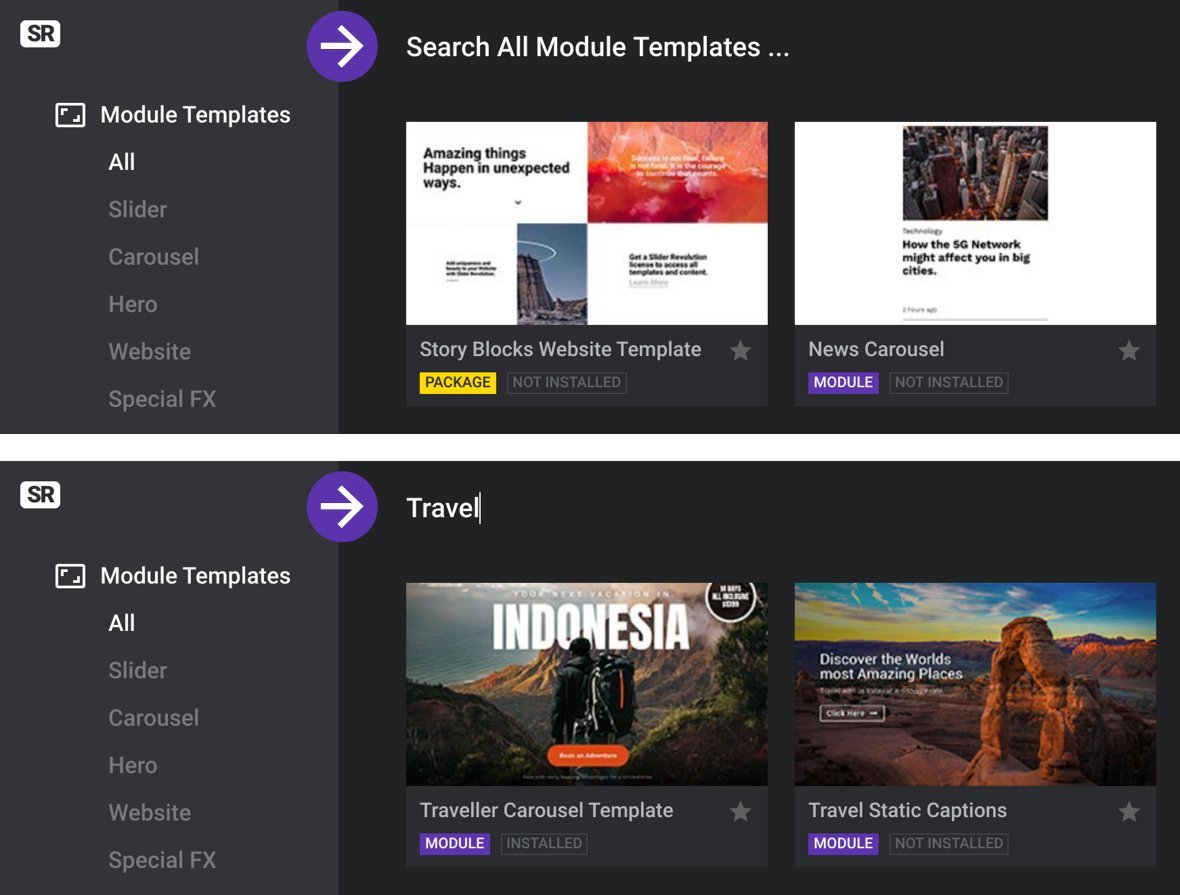
Along the top of the gallery is a search field you can use to find templates by keyword.

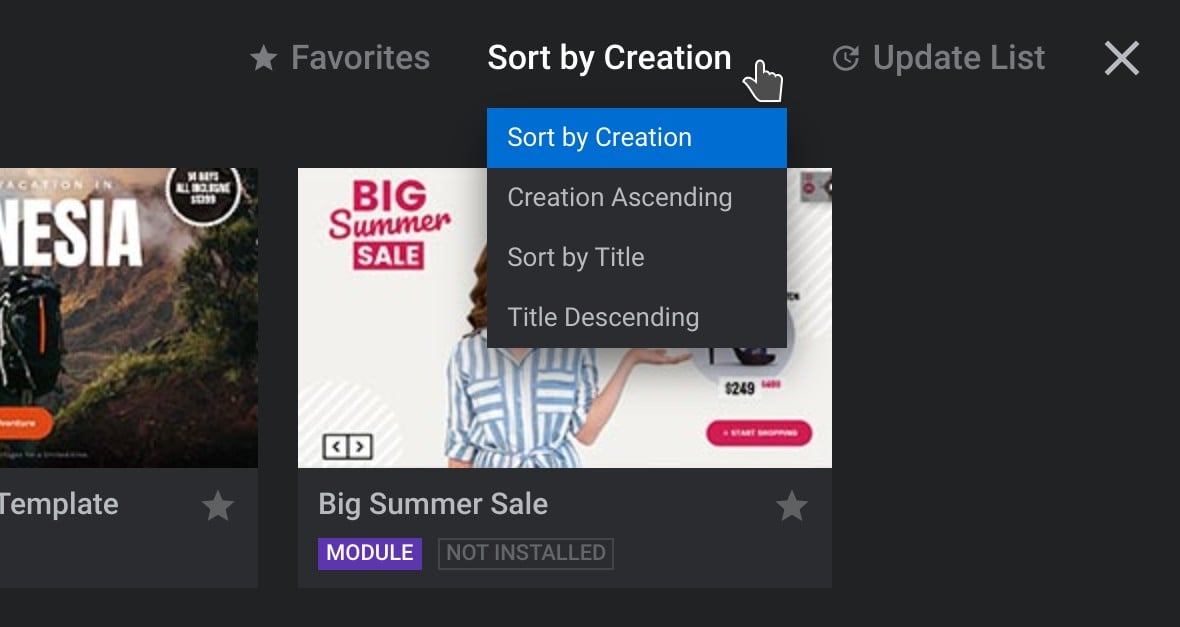
You can change the order in which templates are sorted by changing the setting at the top right.

Favorite Templates
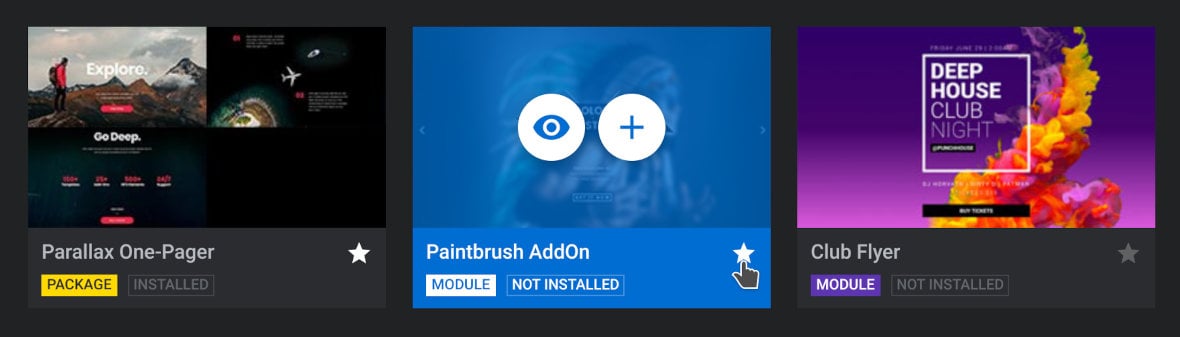
To add a template to your favorites click the small star icon at the bottom right of its thumbnail.

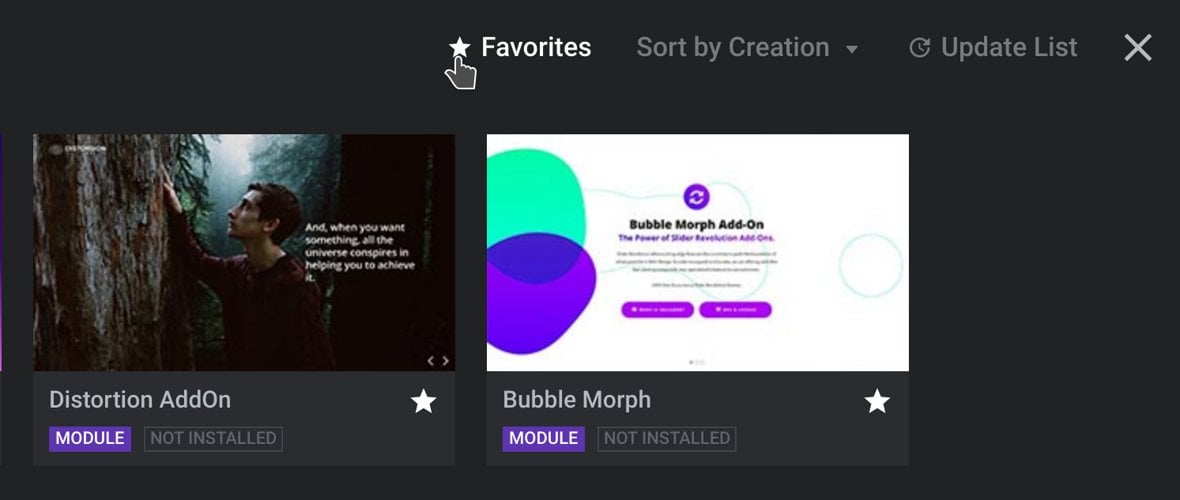
You can have the gallery show just your favorite templates by clicking Favorites at the top right.

Click Favorites again to switch back to the normal gallery view.
Previewing Templates
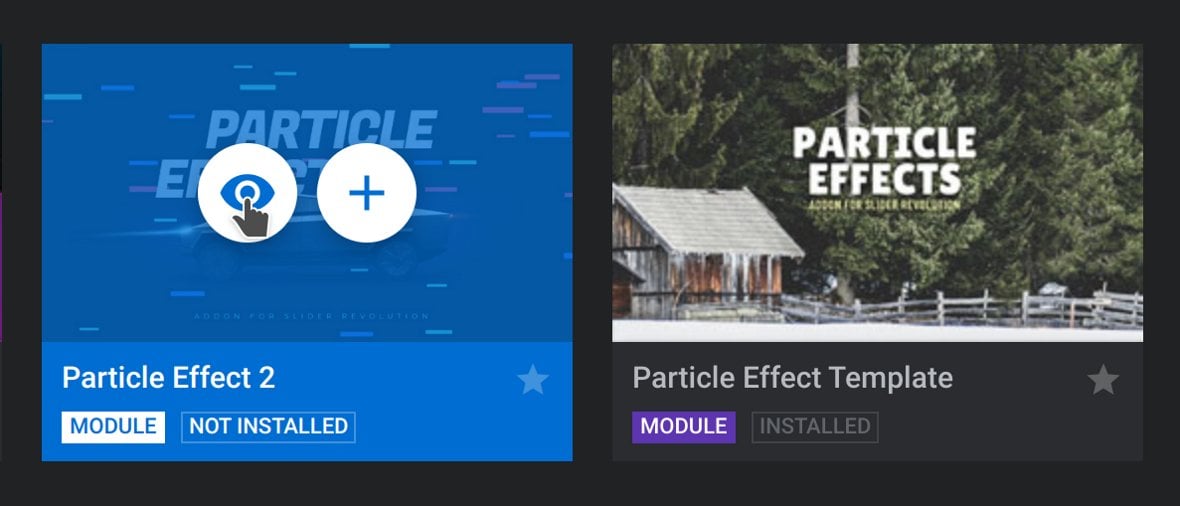
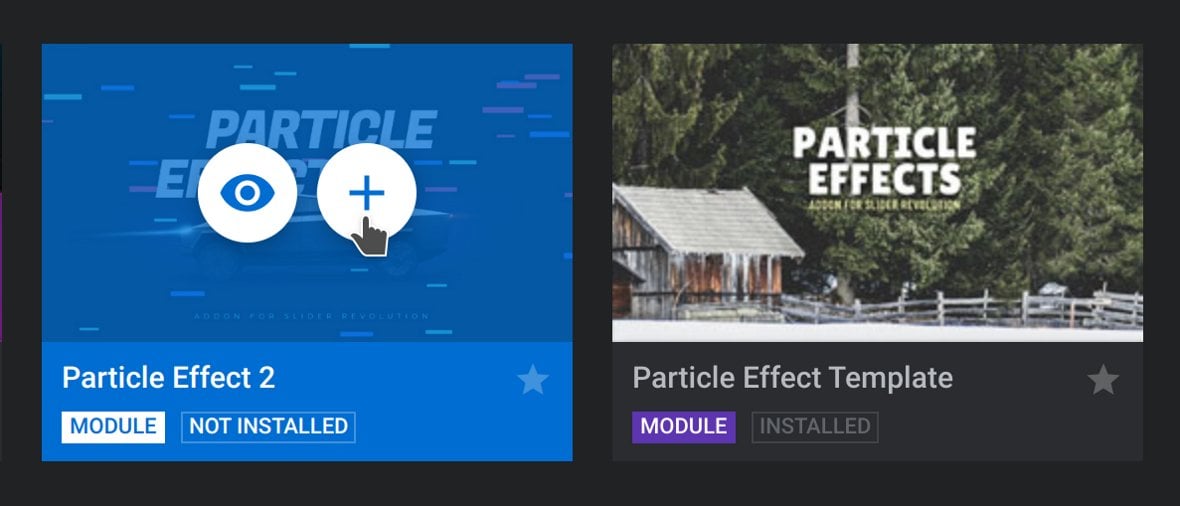
When you see a template you like you can hover over it and click the icon that looks like an eye to preview it.

A full-size preview will open up in a new browser tab.

Creating a Module From a Template
Once you’ve chosen a template hover over its thumbnail and click the “+” symbol icon.

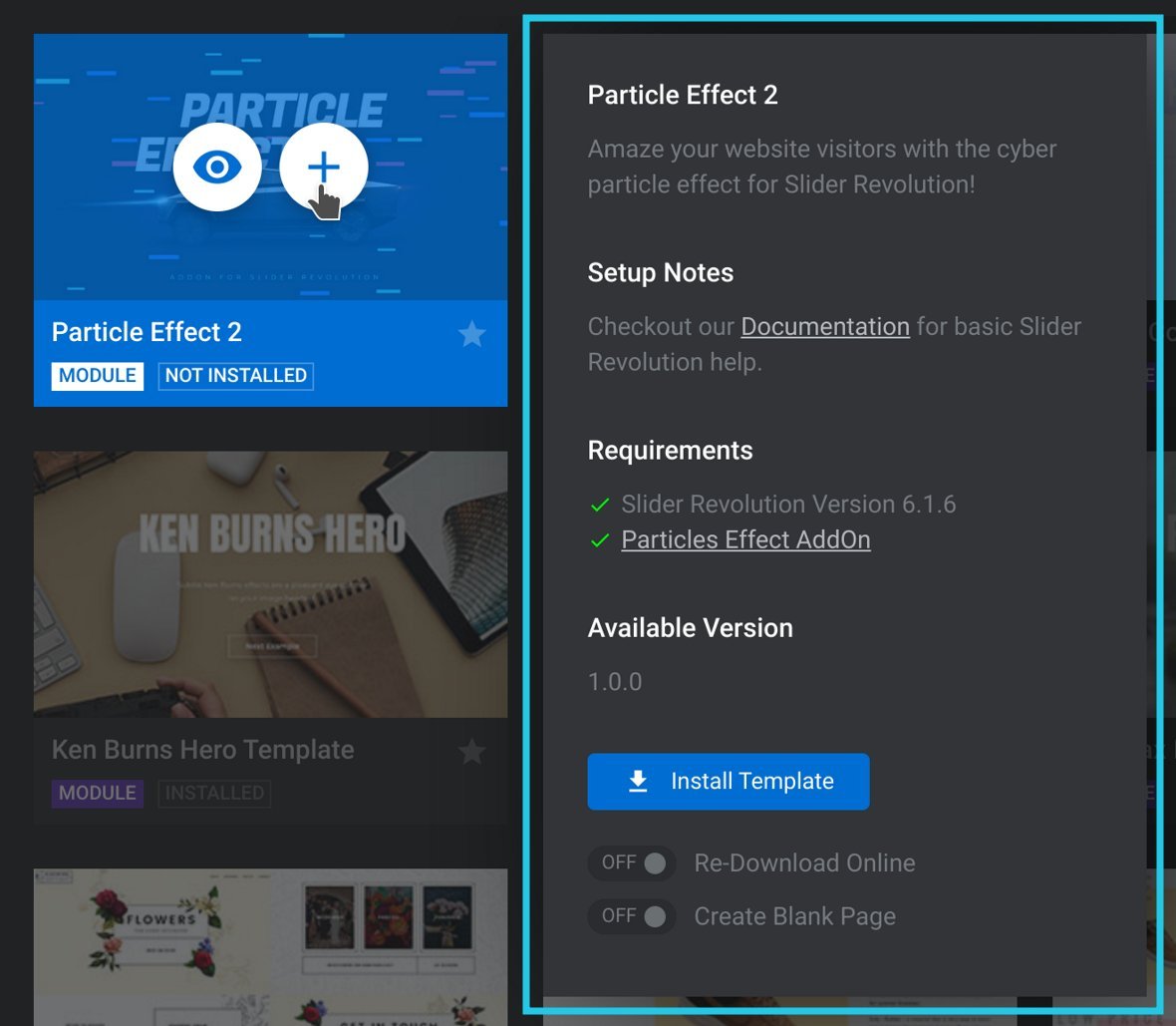
A panel displaying information about the template will appear.

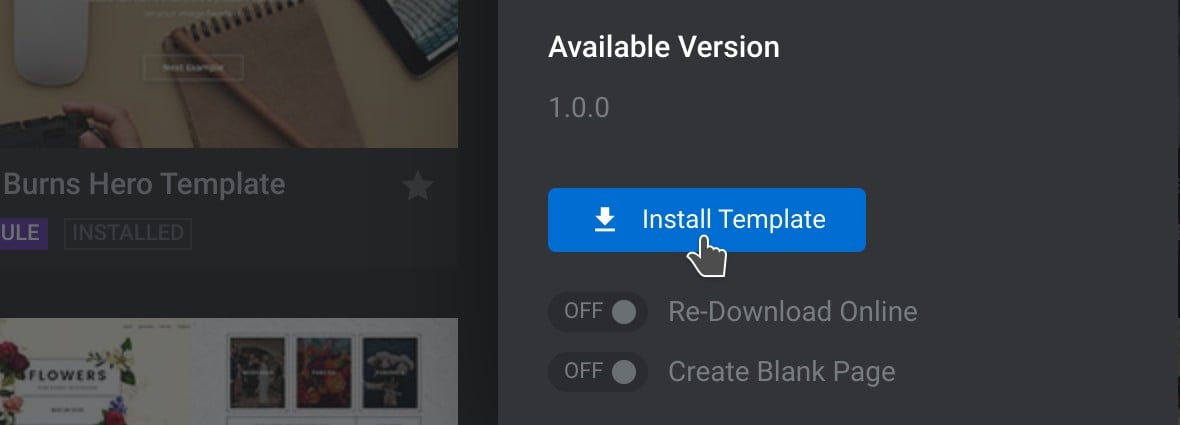
Click the Install Template button at the bottom of the information panel to proceed.

Slider Revolution well then download the template’s contents and make a module with all of its layers, animations and settings. When this process has been completed the newly created module will be visible in the Search Modules area.

Template Requirements
Some templates make use of add-ons [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. to enhance their design with things like special effects and extra functionality. If a template you wish to use requires a particular add-on, that add-on will be installed and activated automatically as well.
In previous versions of Slider Revolution add-ons had to be manually installed before templates that depended on them could be installed. However this process is now hands-free.
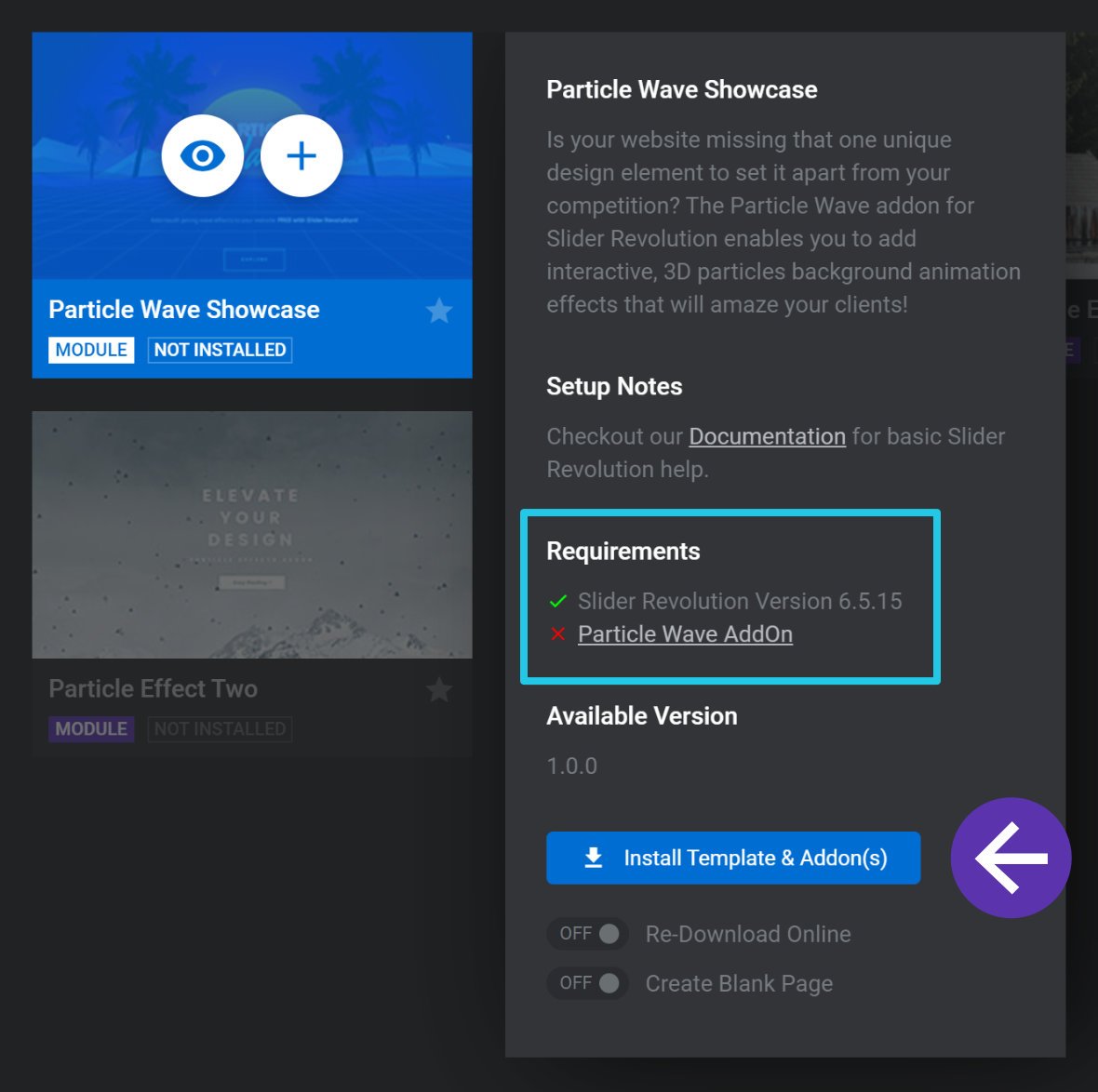
To see which add-ons will be installed with a template, check the Requirements section in the information panel that appears when you click the plus button for the template in question. If an add-on is missing you will see a red cross next to its name. To install both the template and the missing add-on(s), click the Install Template and Addon(s) button:

Up Next: Basic Editing
Now that you know the two ways to create a module, it’s time to learn how to edit what you’ve created.
In the next section of the manual you’ll learn five key editing techniques that will help you modify premade content for use on your own site.
Note that while these techniques will also be frequently used while creating modules from scratch, the next section of the manual is focused on equipping you with the skills needed to take advantage of Slider Revolution’s library of premade designs.
Let’s begin with a quick overview of what’s going to be included in the basic editing section.
