Create a Flickr Media Feed From Scratch
This step-by-step guide explains creating a Flickr media feed module using Slider Revolution Plugin.

Table of Contents
Integrate Flickr Feed Into Your Website With Slider Revolution
Flickr provides an extensive collection of high-quality visual content, such as photos and videos, that can improve your website’s appearance and overall design. Incorporating these visuals into your website through a media feed can make it more engaging and appealing to your audience.
With Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software., creating a custom Flickr media feed has never been more accessible. This guide will take you through the step-by-step process of creating a Flickr media feed module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. using the Slider Revolution Plugin.
Create a Blank Module / Import Flickr Template
If you’re new to Slider Revolution Plugin and want to learn how to create a blank module or import a template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced., check out the manual. It provides step-by-step instructions to guide you through the process.
Content Source
Hover over the newly created module:

Click on the pencil icon to edit the module:

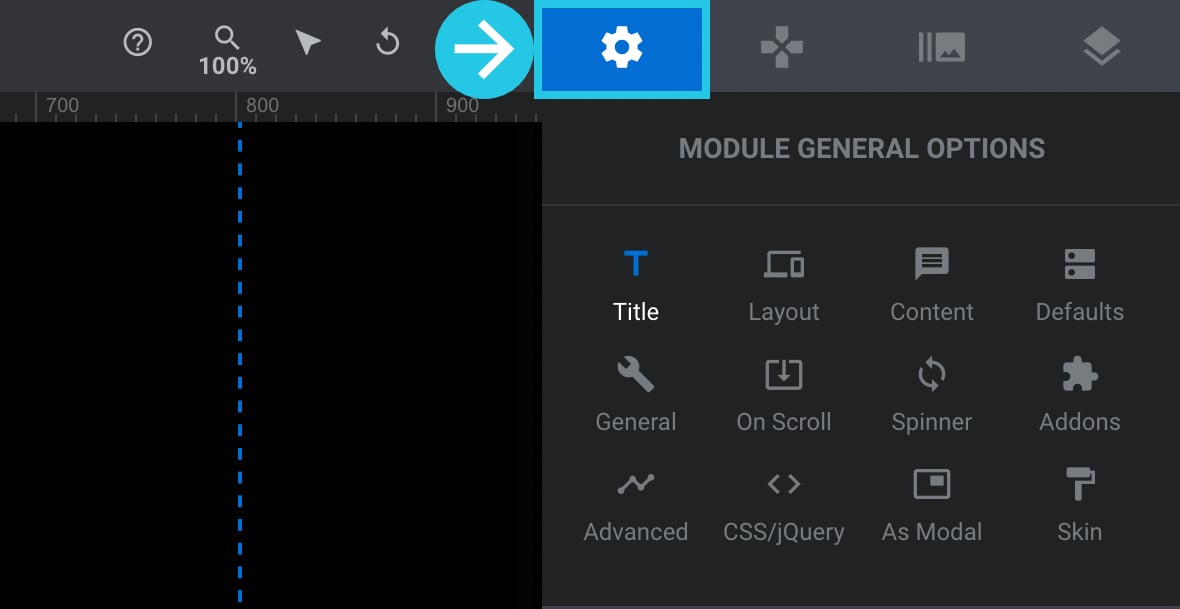
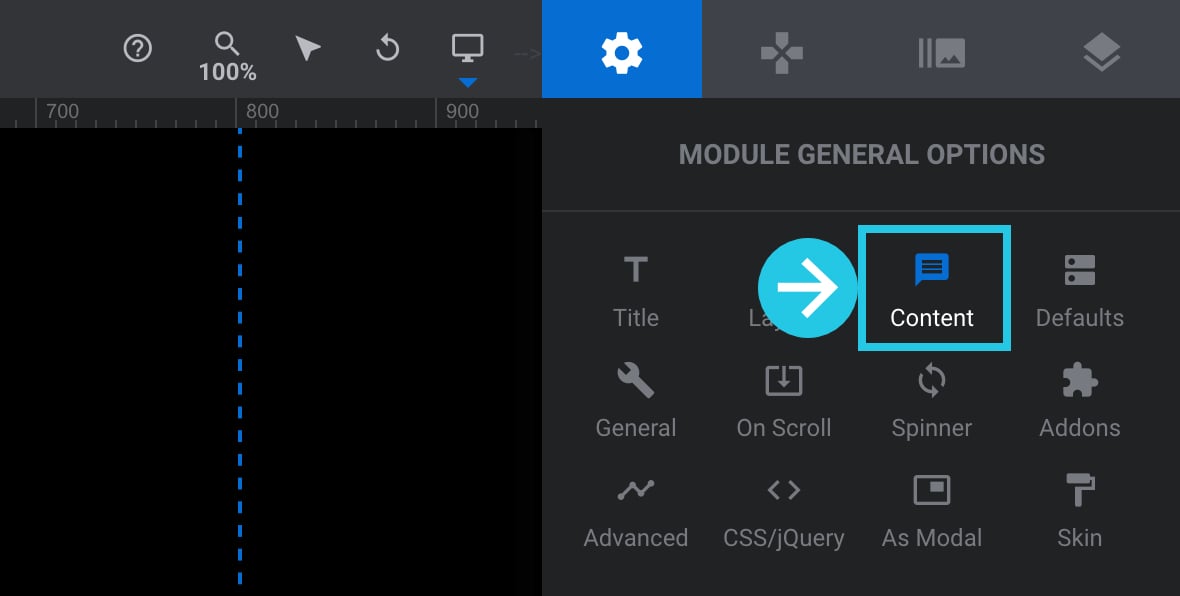
Go to the Module General Options tab:

Go to the Content sub-section:

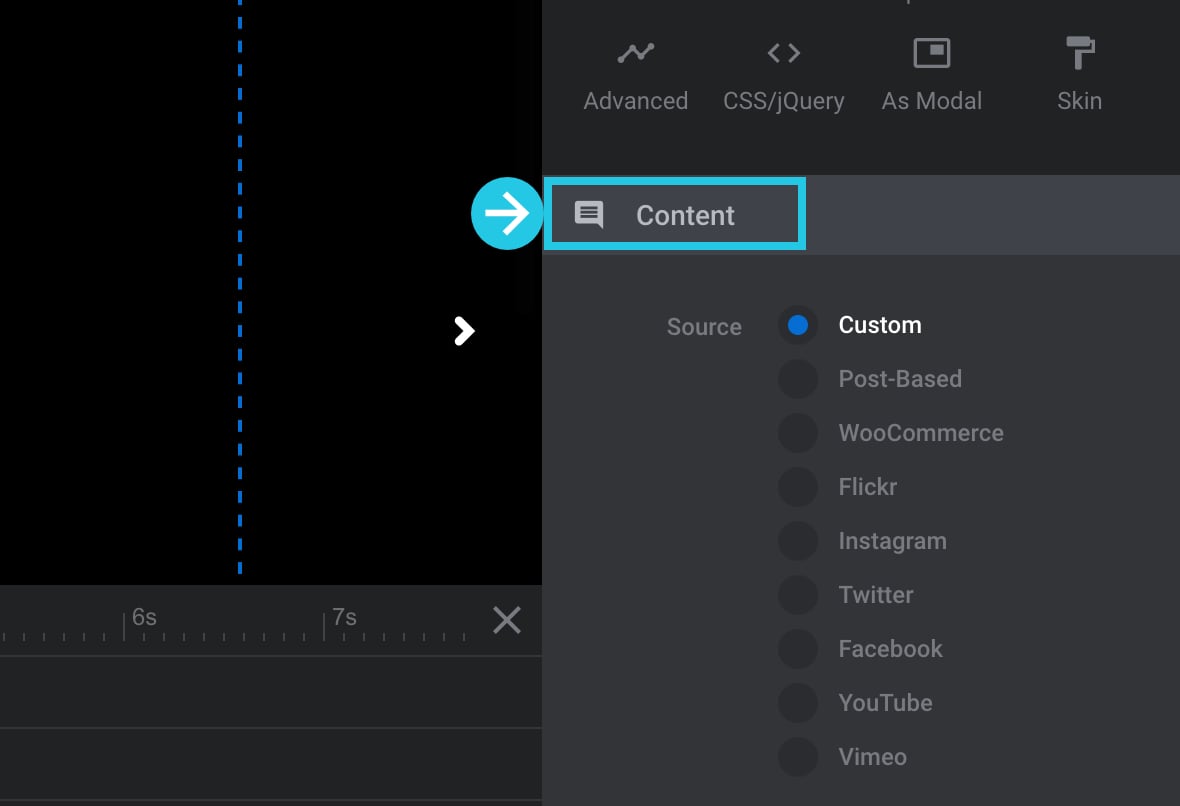
Scroll down to the Content panel:

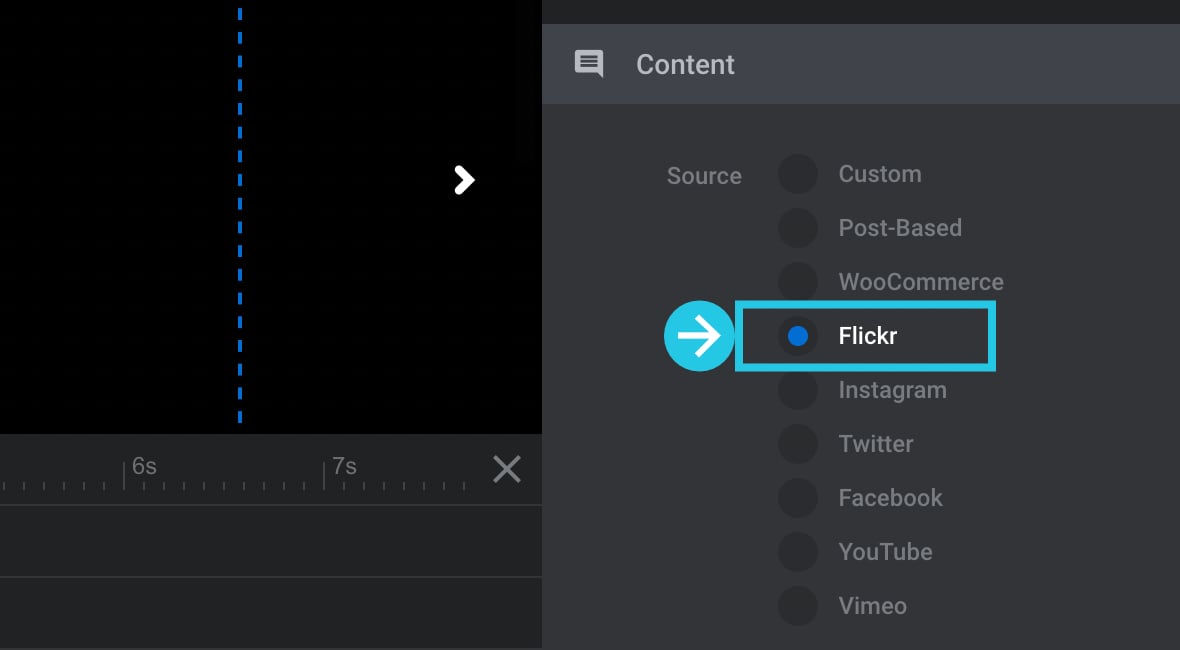
Select the Flickr option to fetch the Flickr media feed:

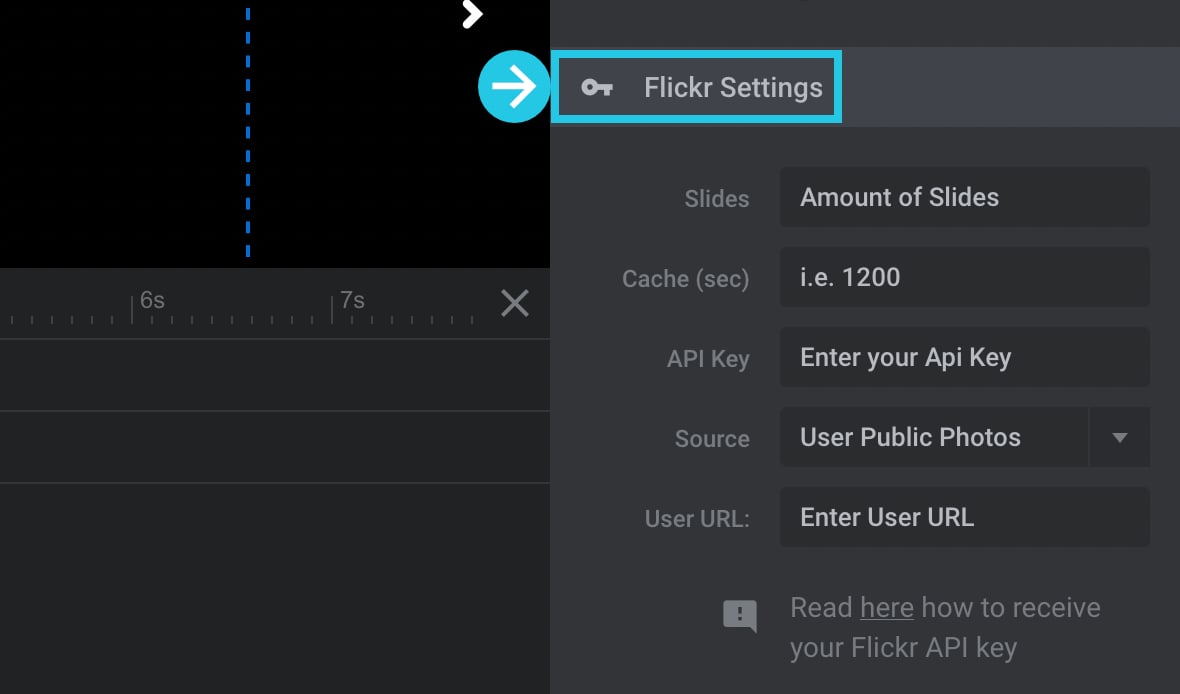
Scroll down to the Flickr Settings panel:

Flickr Settings Panel
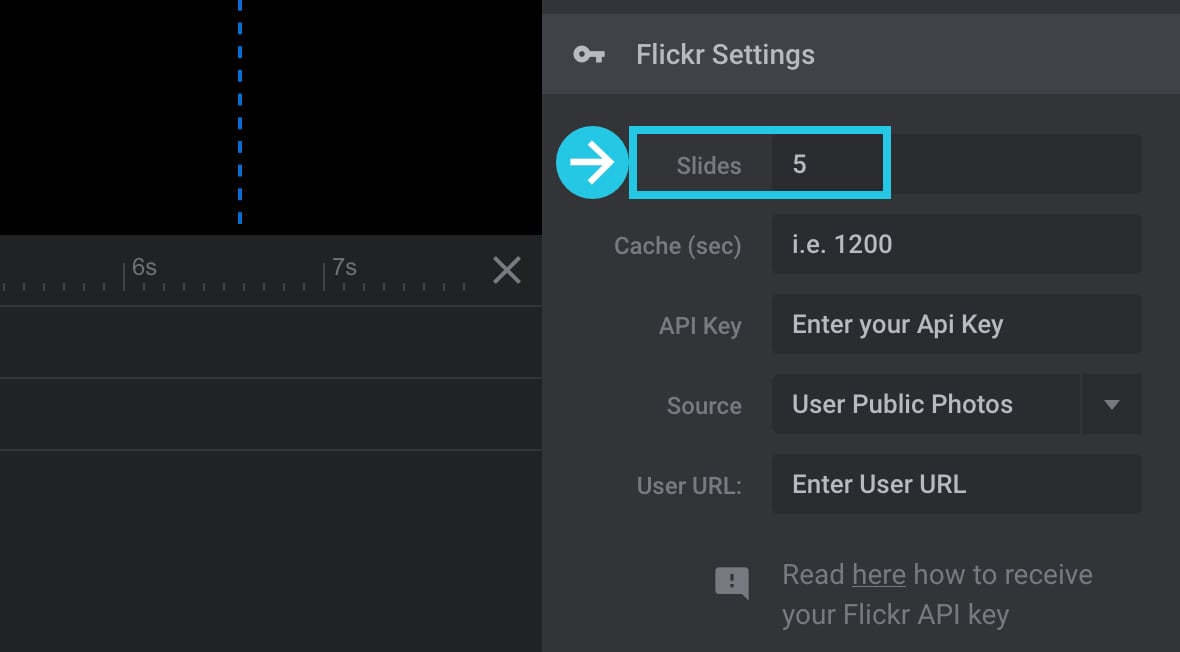
Slides
In the Slides [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. option, you can choose several slides that should be created with the Flickr content.
For example, if you wish to have five slides with Flickr media, you can input 5 in the input field:

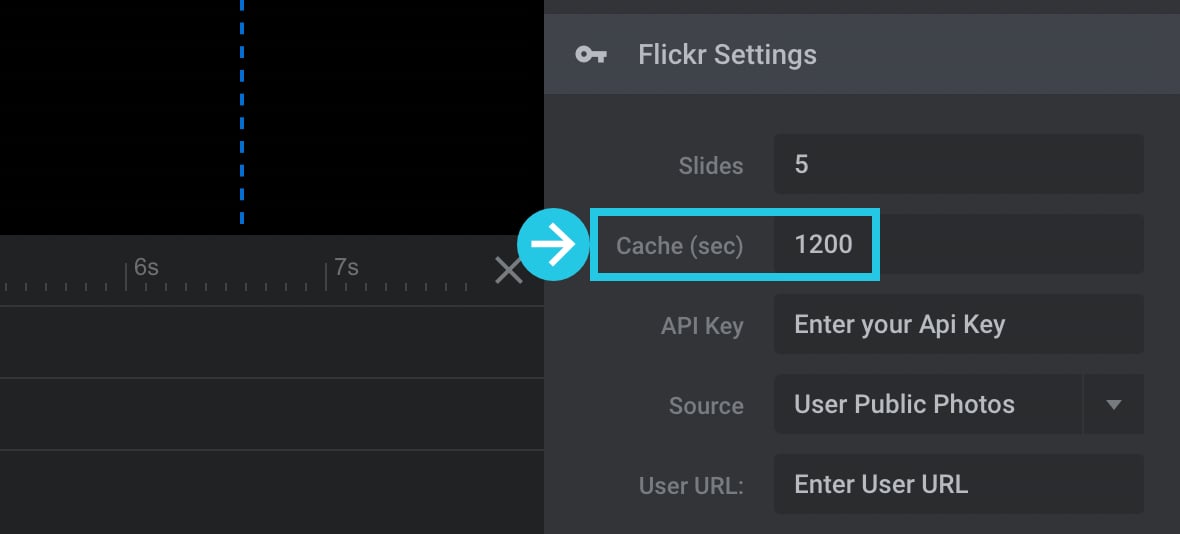
Cache
The Cache option helps make Flickr images load faster. This option saves the Flickr photos in a temporary storage area called a cache, so the website can access them more quickly the next time users visit. This means users don’t have to wait as long for the photos to load each time they visit the website. So, the Cache option helps make browsing the internet faster and more enjoyable!
By default, the Cache option has a delay value of 1200 seconds; the Flickr API will be called every 1200 seconds later; you can change the interval for how often the Flickr API should be called:

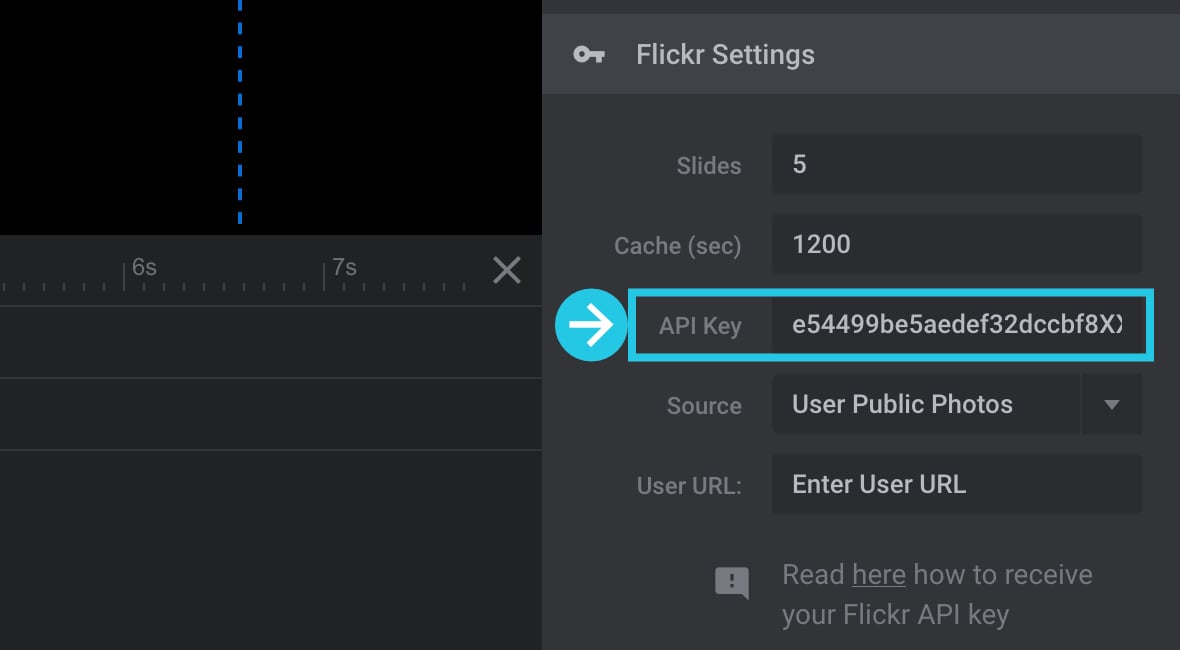
API Key
The Slider Revolution plugin helps you show Flickr Media Feed on your website, but it needs a unique password called an API key. This key unlocks a door to your Flickr account so the plugin can see your pictures and show them on your website. It’s like giving a secret key to a friend so they can see your photos too!
The Flickr website has a step-by-step guide to help users get API Keys.
Paste the API Key you get from the Flickr website into the API Key field:

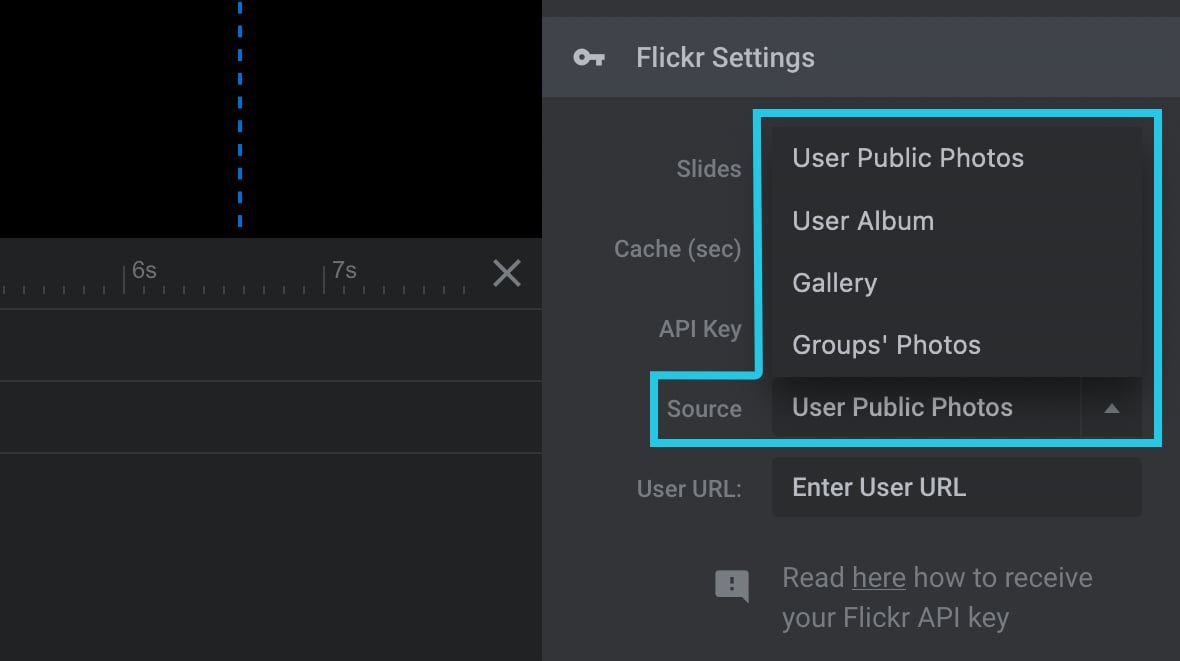
Source
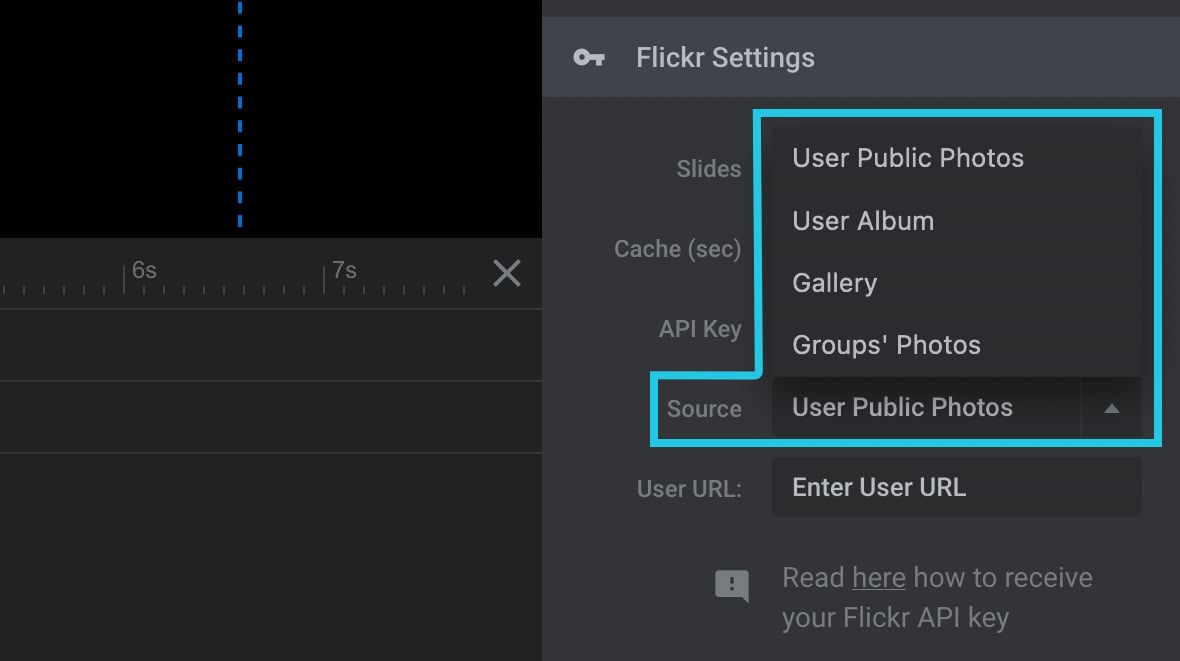
There are several sources on Flickr where images can be fetched from. For example, you can bring photos from public photos, albums, galleries, or group photos. You can select only one source from the dropdown list.
For the selected source, you must provide the URL of a user account on Flickr.
User Public Photos
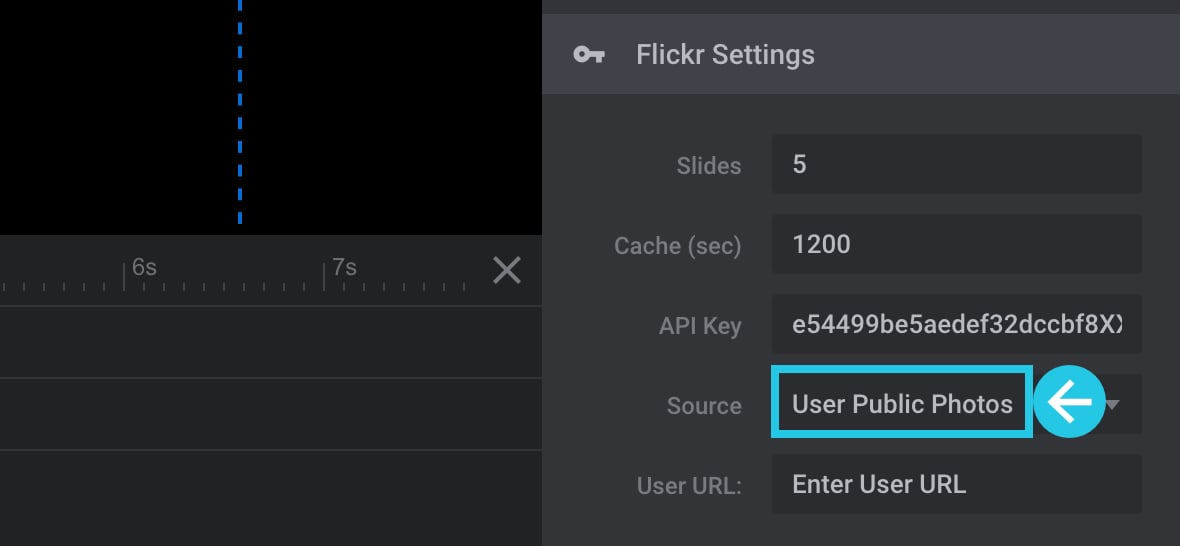
Click on the Source dropdown option:

Select the User Public Photos settings:

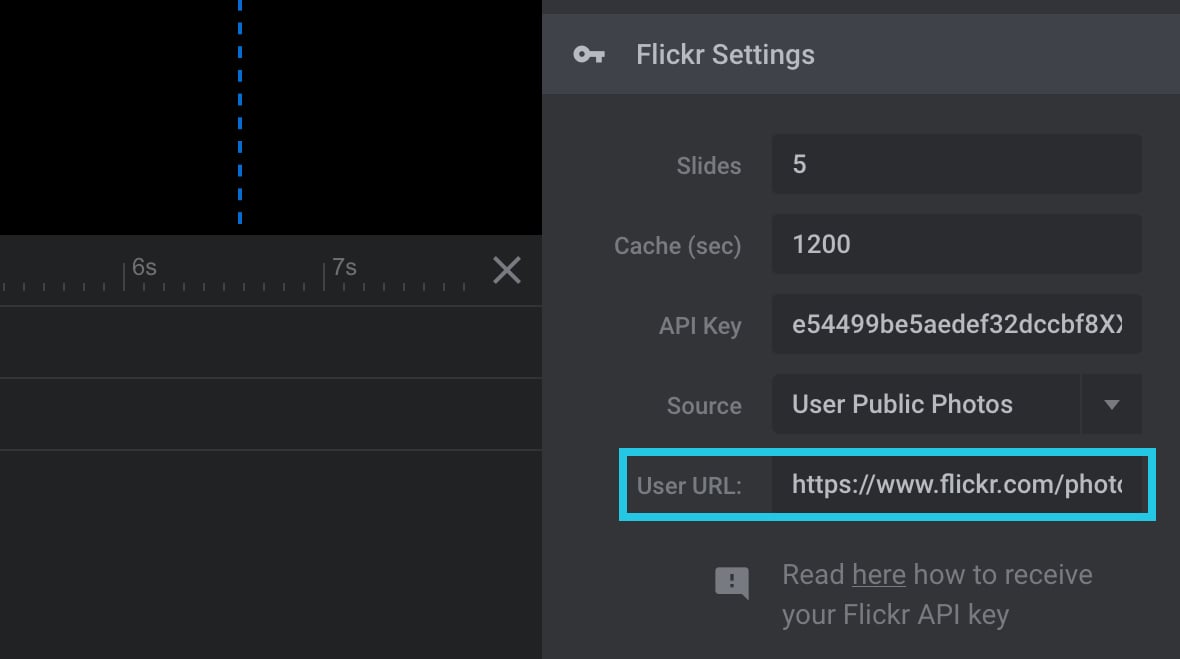
User URL
Enter the URL of the user account you wish to fetch the media from, for example, “https://www.flickr.com/photos/flickr”:

Click the Save button:

User Album
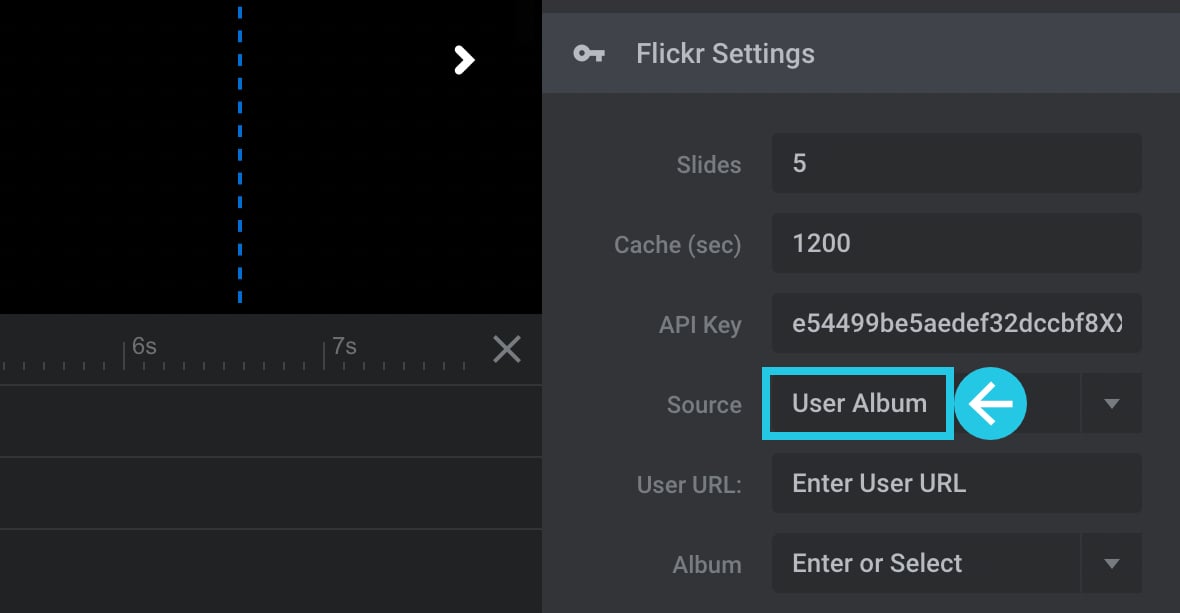
Click on the Source dropdown option:

Select the User Album settings:

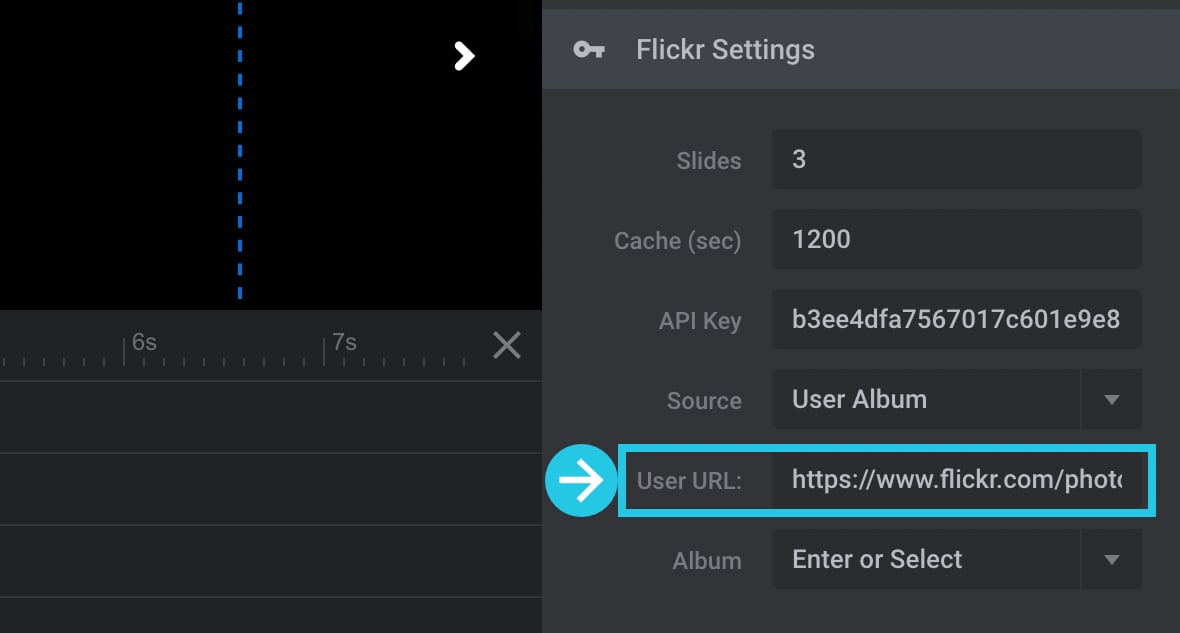
User URL
Enter the URL of the user account you wish to fetch the media from, for example, “https://www.flickr.com/photos/flickr/albums”:

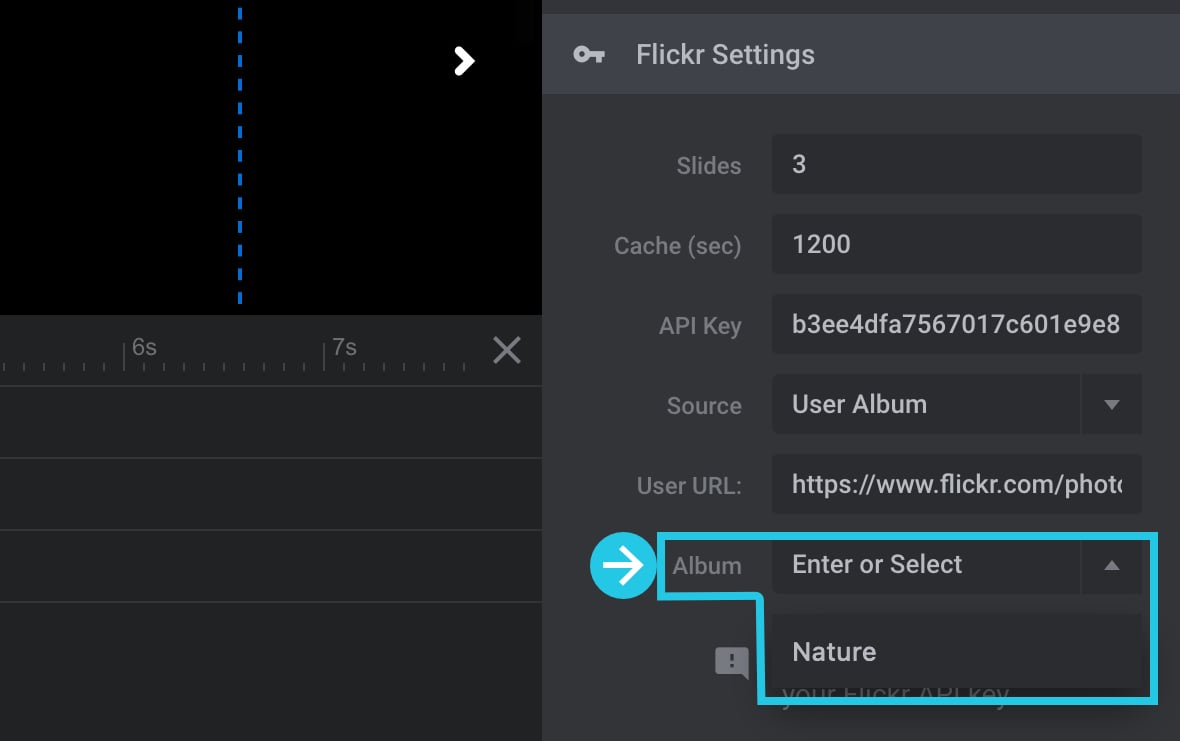
Album
Click on the Album dropdown menu option:

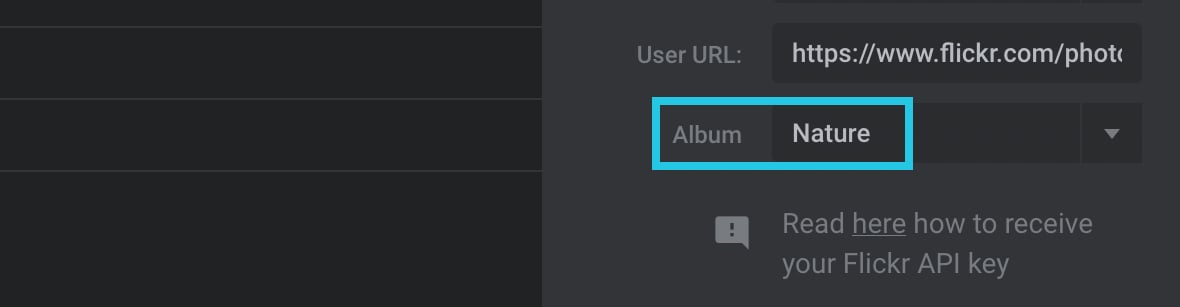
Select from the available Albums:

Click the Save button:

Gallery
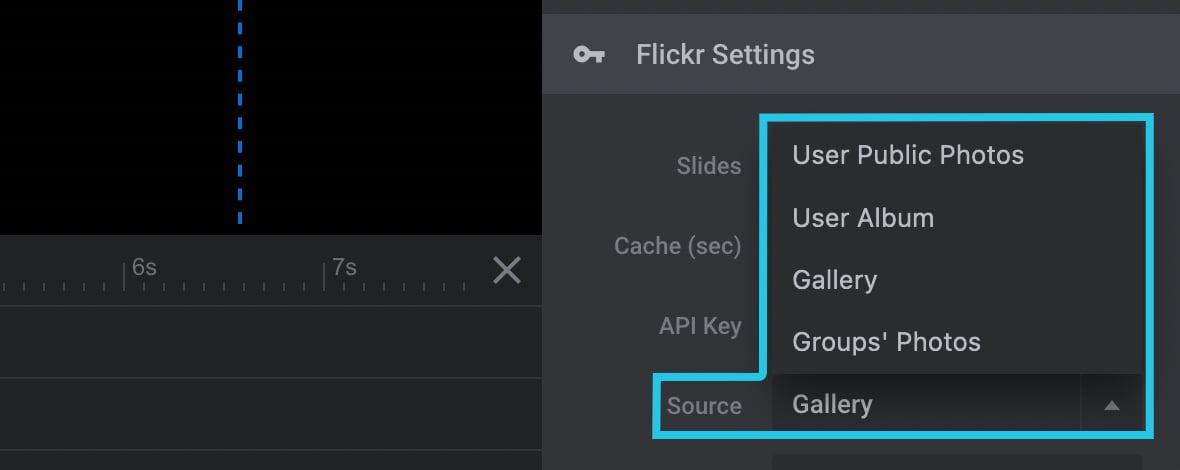
Click on the Source dropdown option:

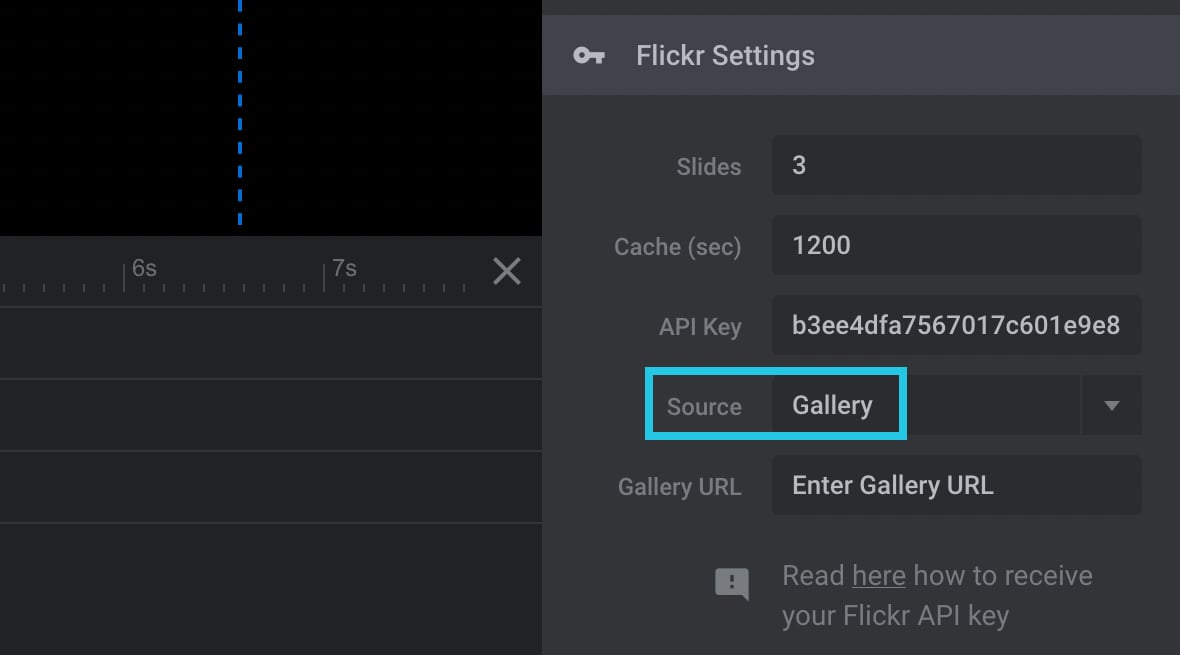
Select the Gallery settings:

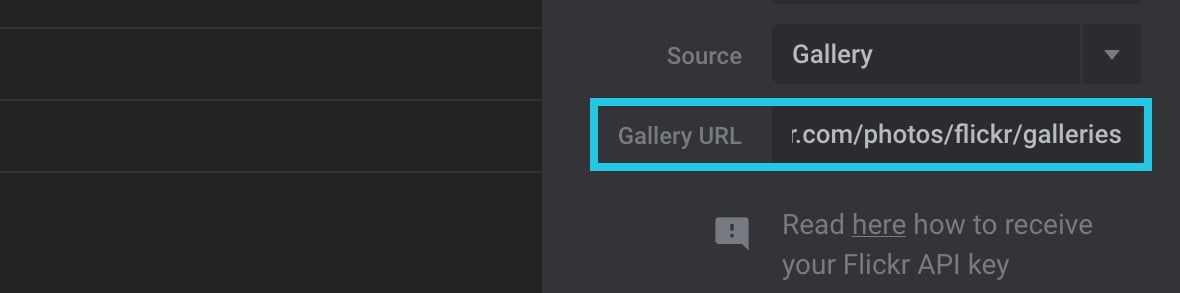
Gallery URL
Enter the URL of the Gallery from a user account you wish to fetch the media from, for example, “https://www.flickr.com/photos/flickr/galleries”:

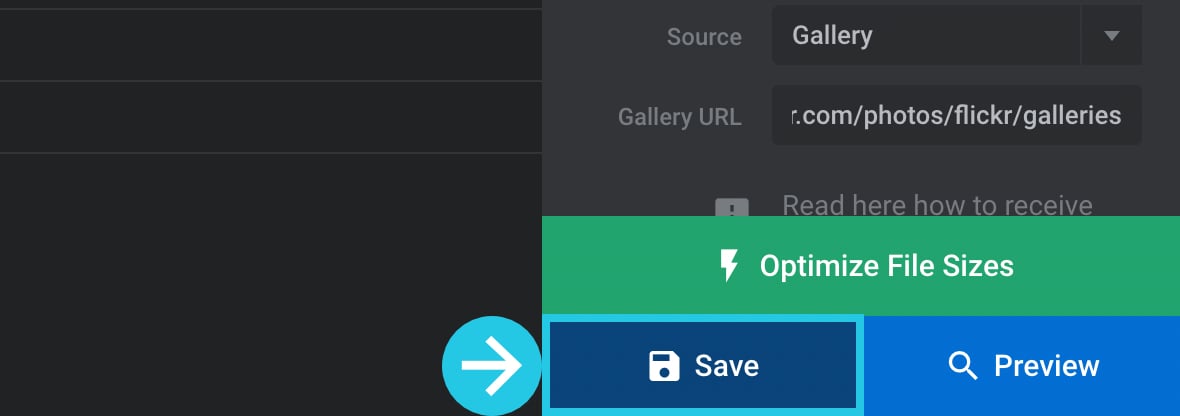
Click the Save button:

Groups Photos
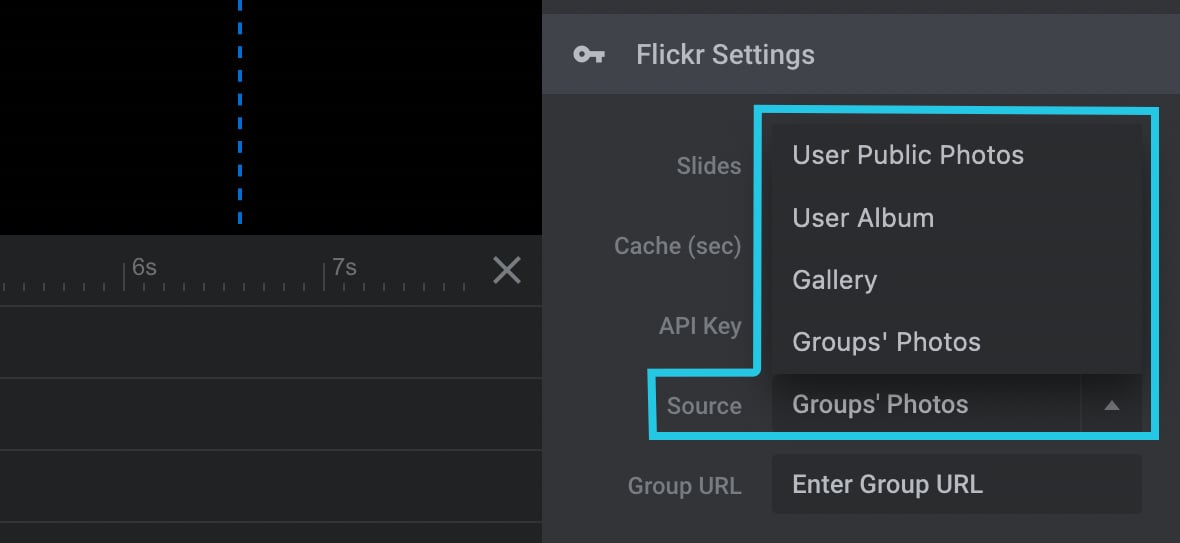
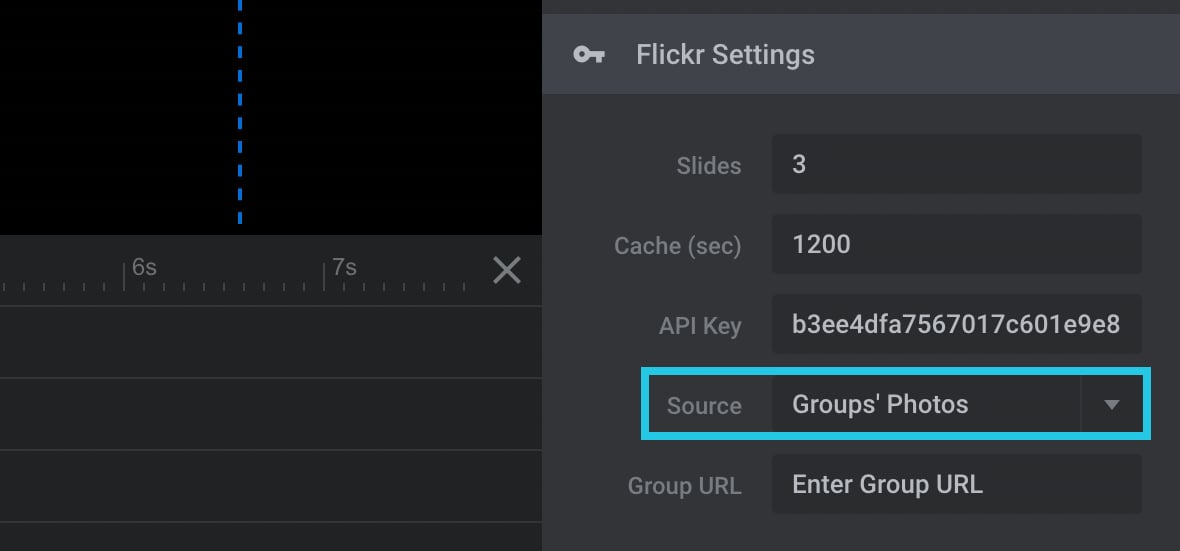
Click on the Source dropdown option:

Select the Group’s Photo settings:

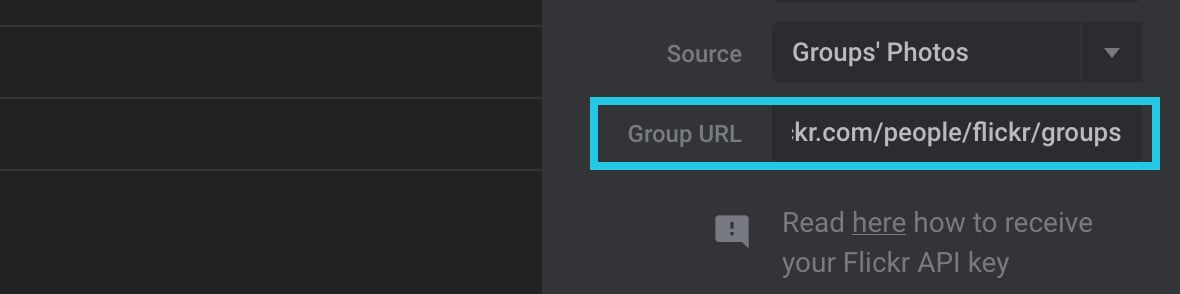
Group URL
Enter the URL of the Group’s Photos from a user account you wish to fetch the media from, for example, “https://www.flickr.com/photos/flickr/groups”:

Click the Save button:

Streaming Media Feed Images in Slider Revolution
Images as Slide Background
Go to the Slide Options tab:

Click on the Background sub-section:

Scroll down to the Source panel:

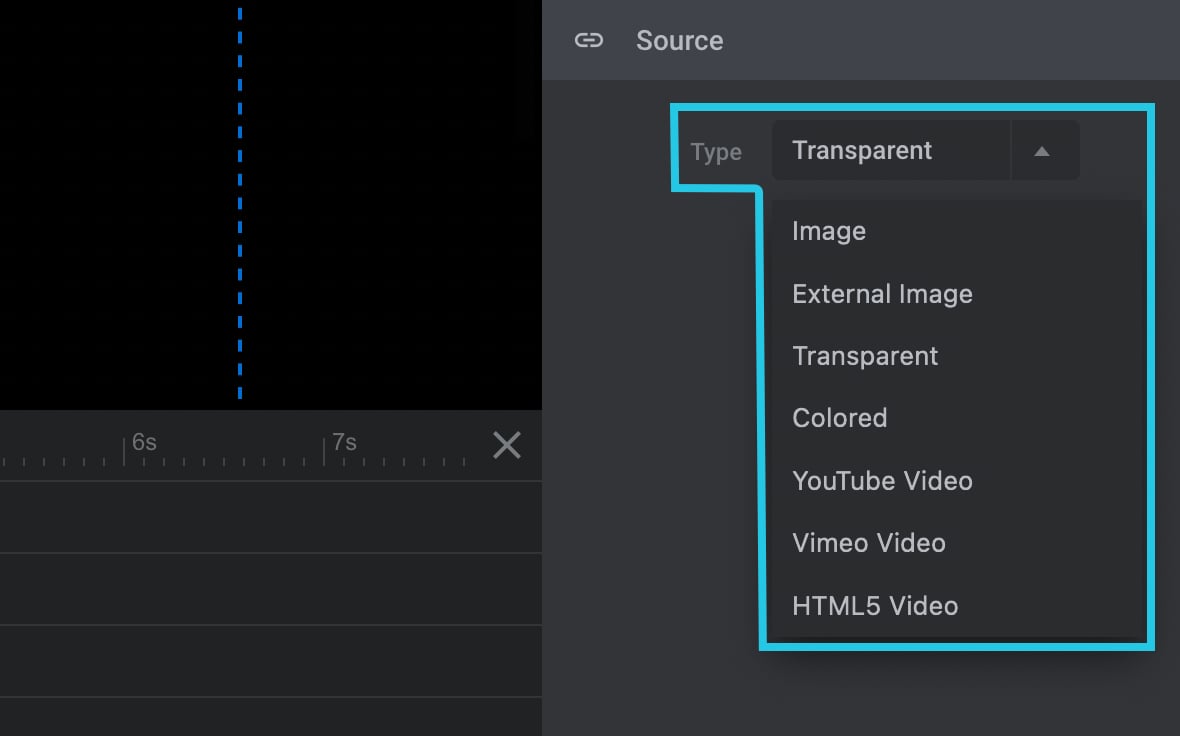
Click on the Type option to open the dropdown menu:

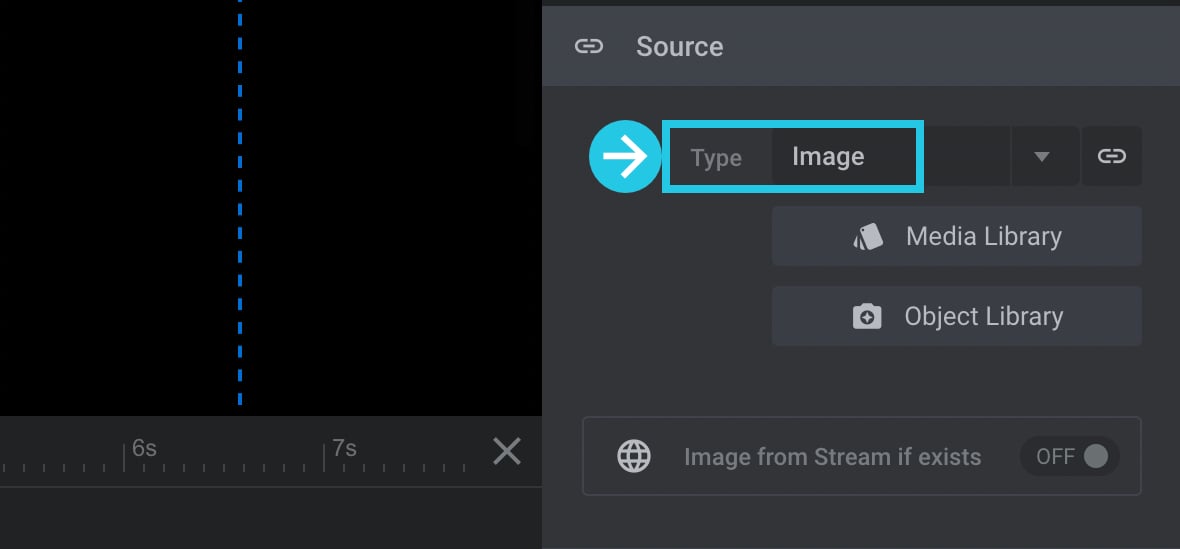
Select the Image setting:

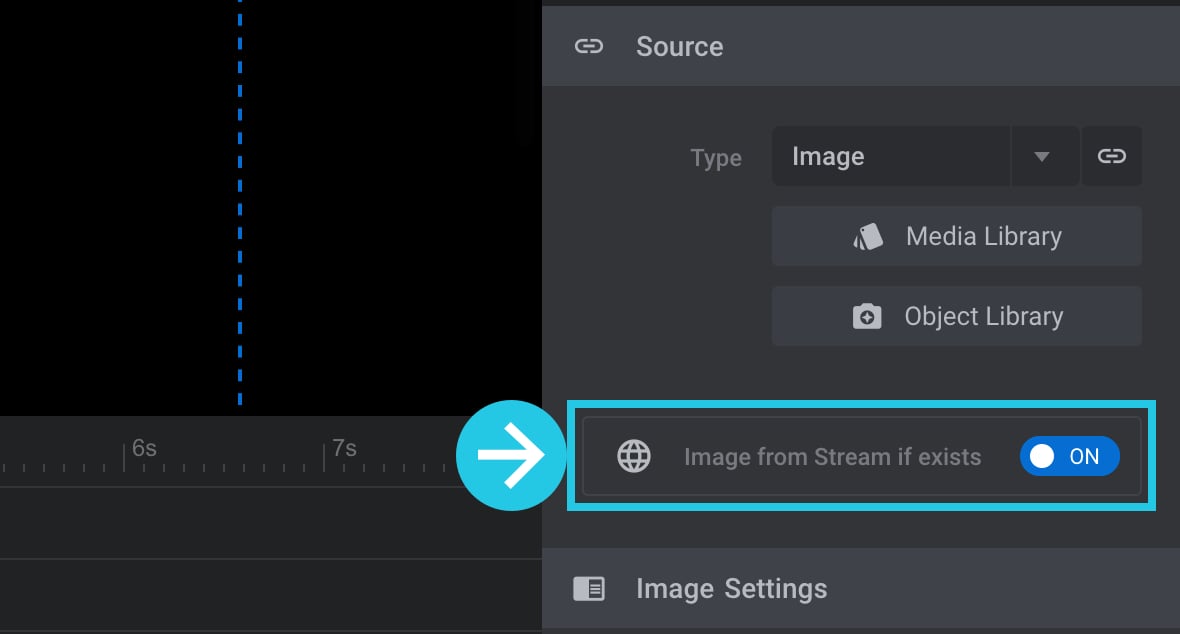
Toggle the Image from Stream if exists option to ON:

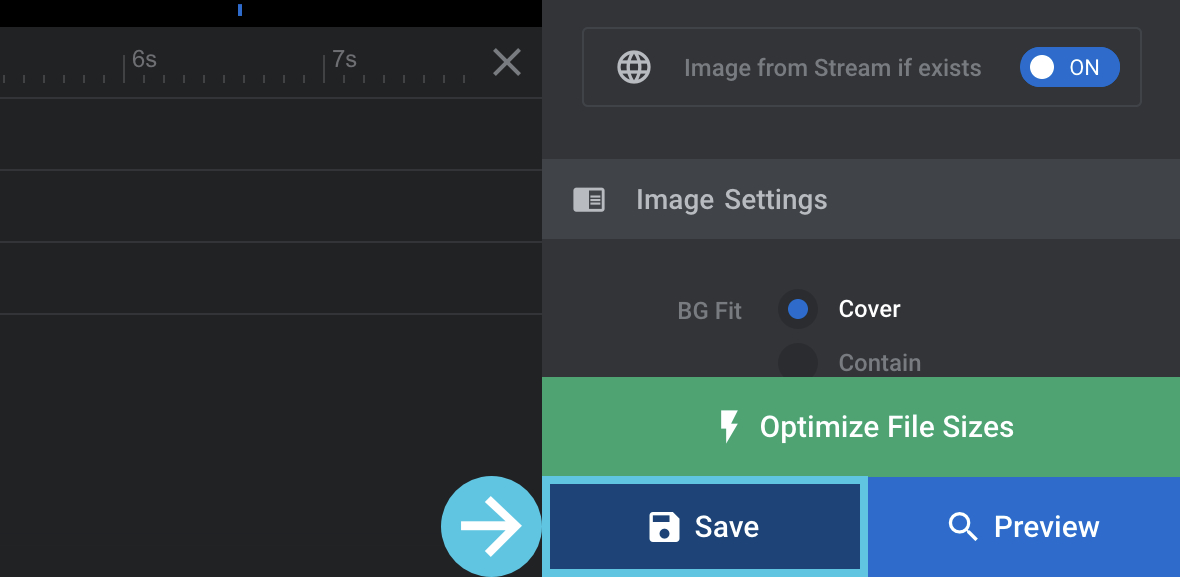
Click the Save button:

Images as Layers
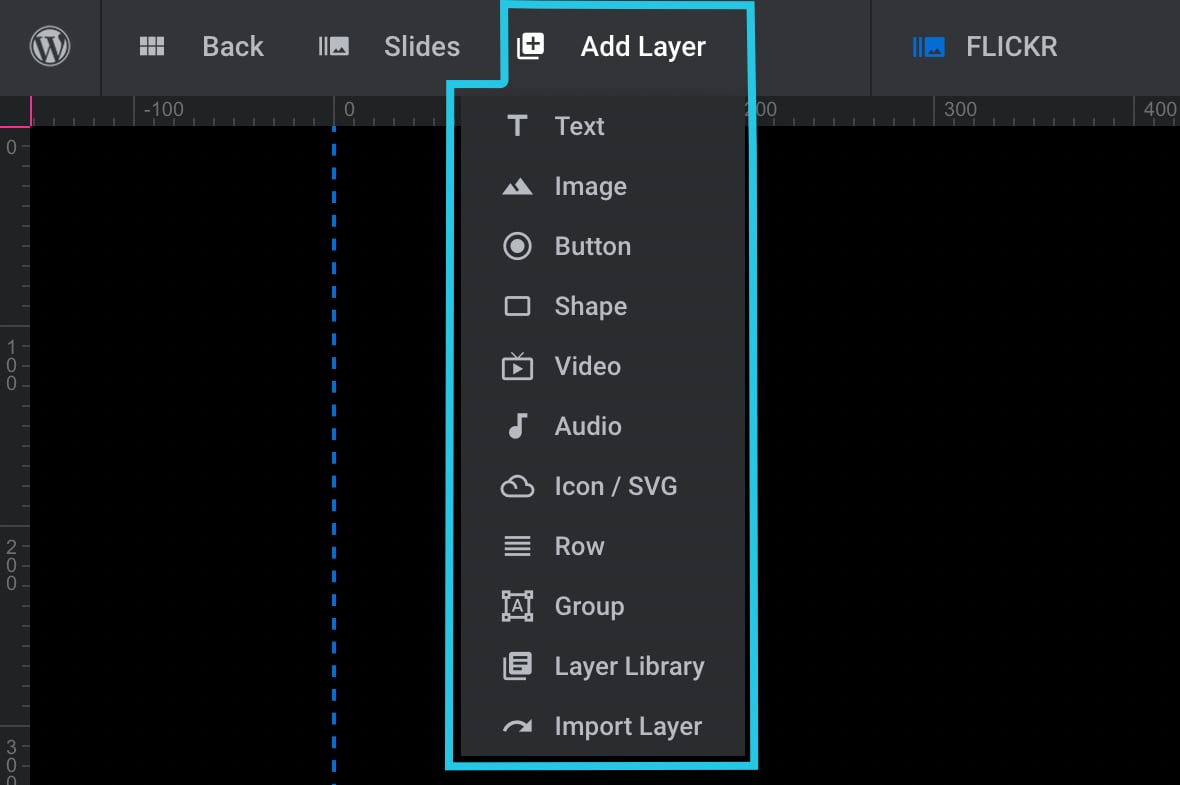
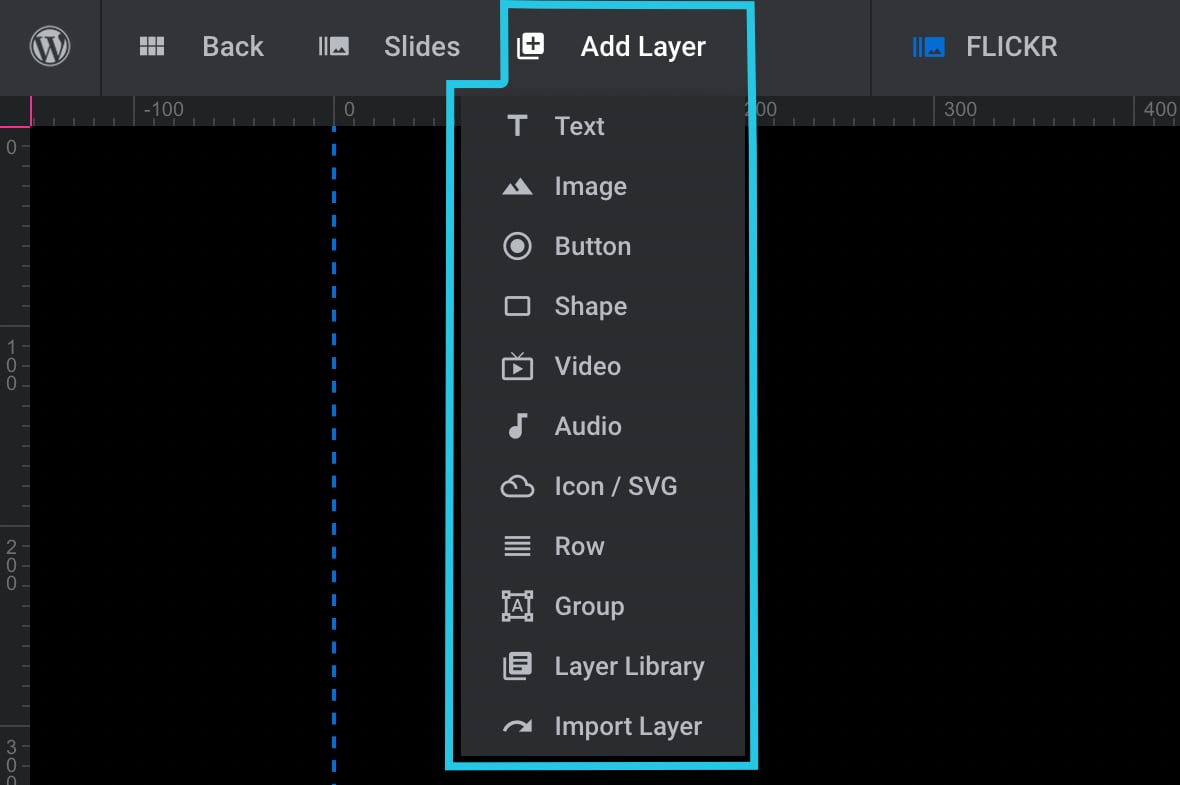
Hover over the Add Layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
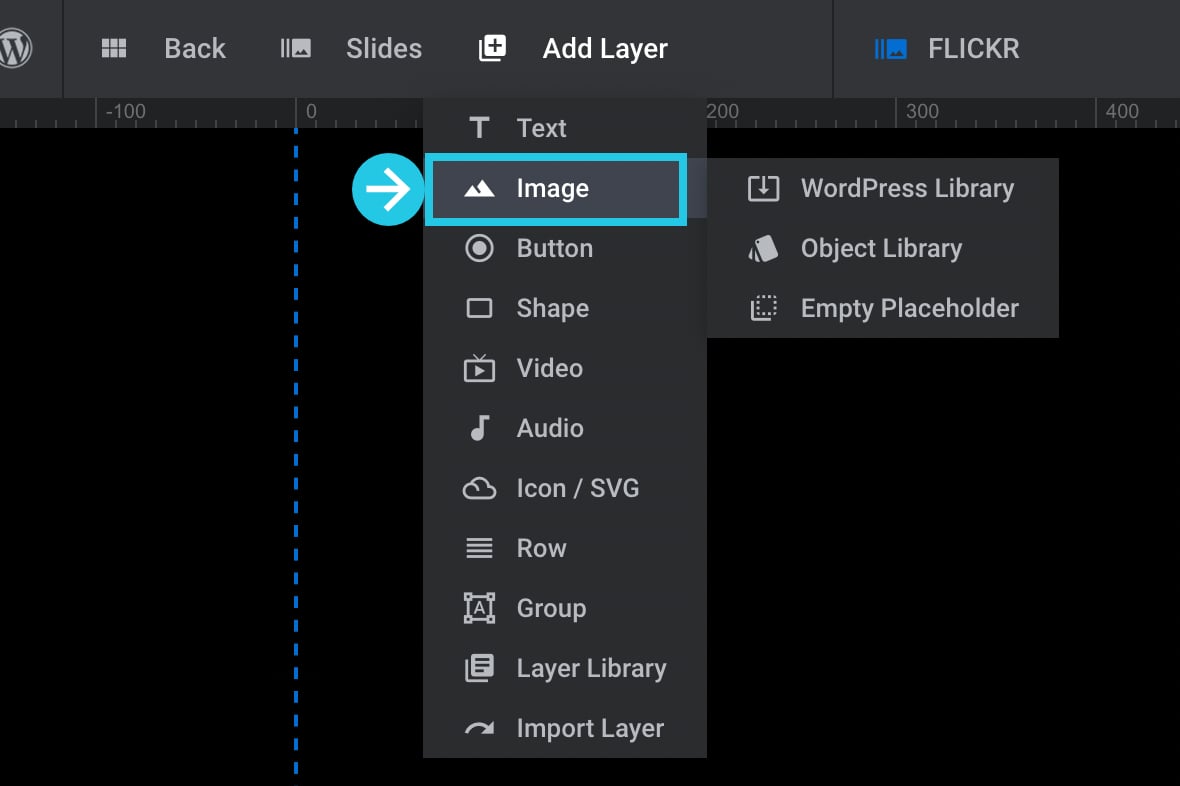
Layers are added to slides via the module editor. dropdown menu on the top bar:

Click on the Image menu option:

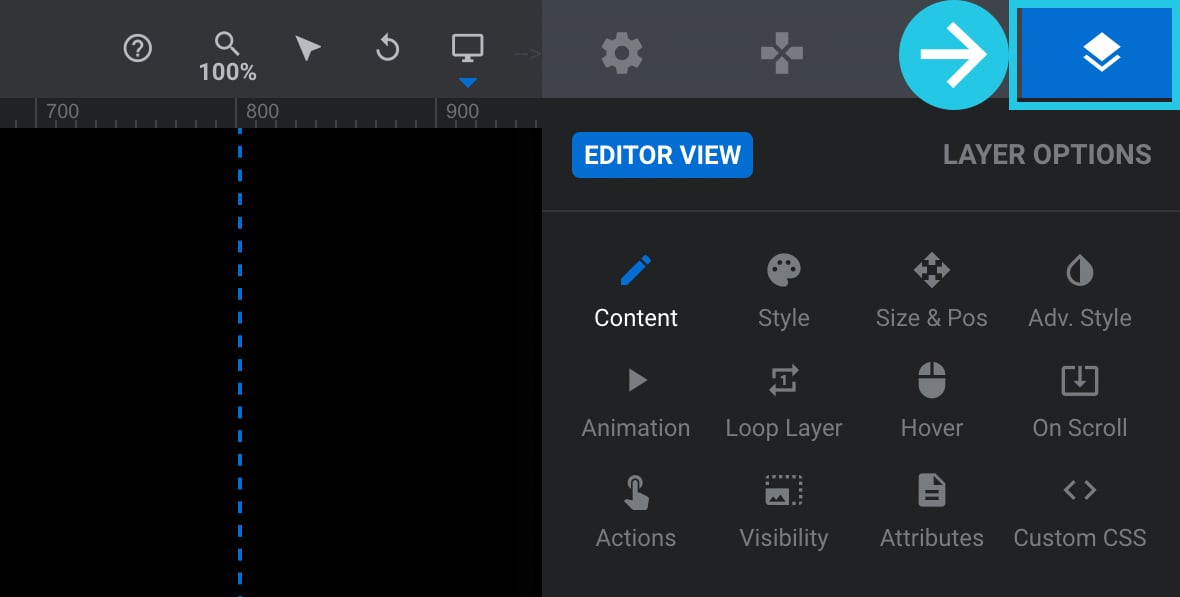
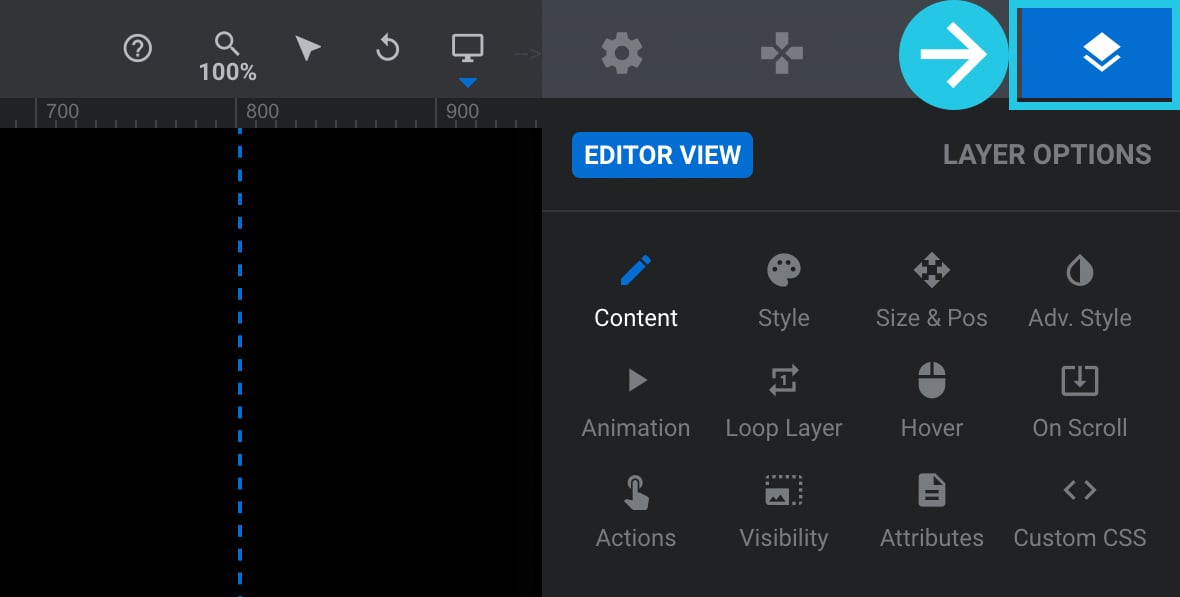
Go to the Layer Options tab:

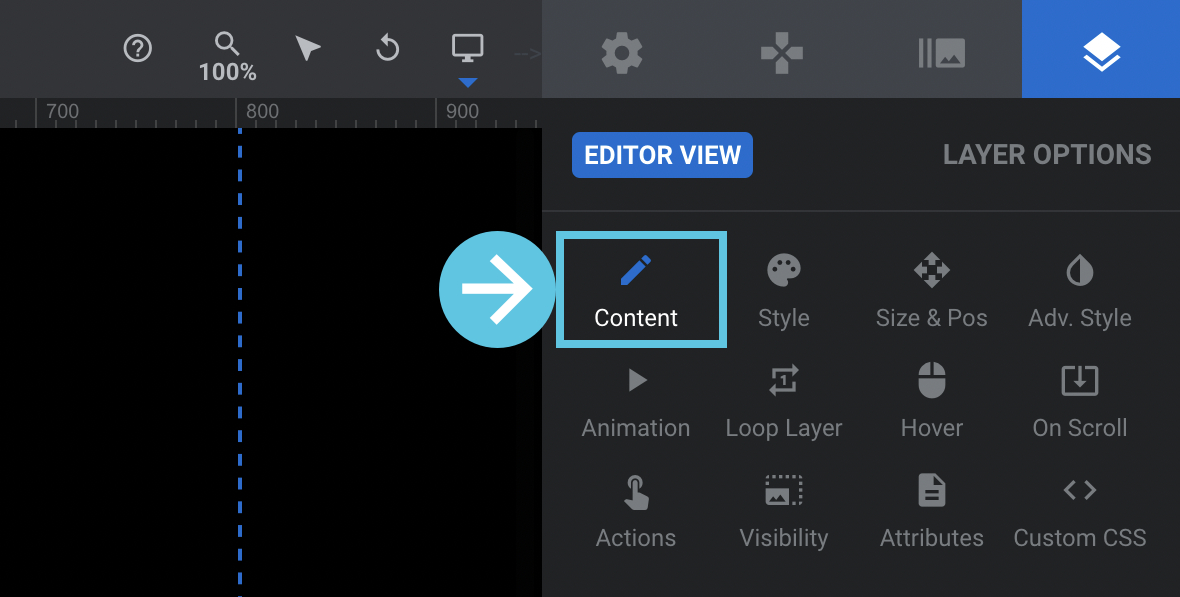
Go to the Content sub-section from the right sidebar:

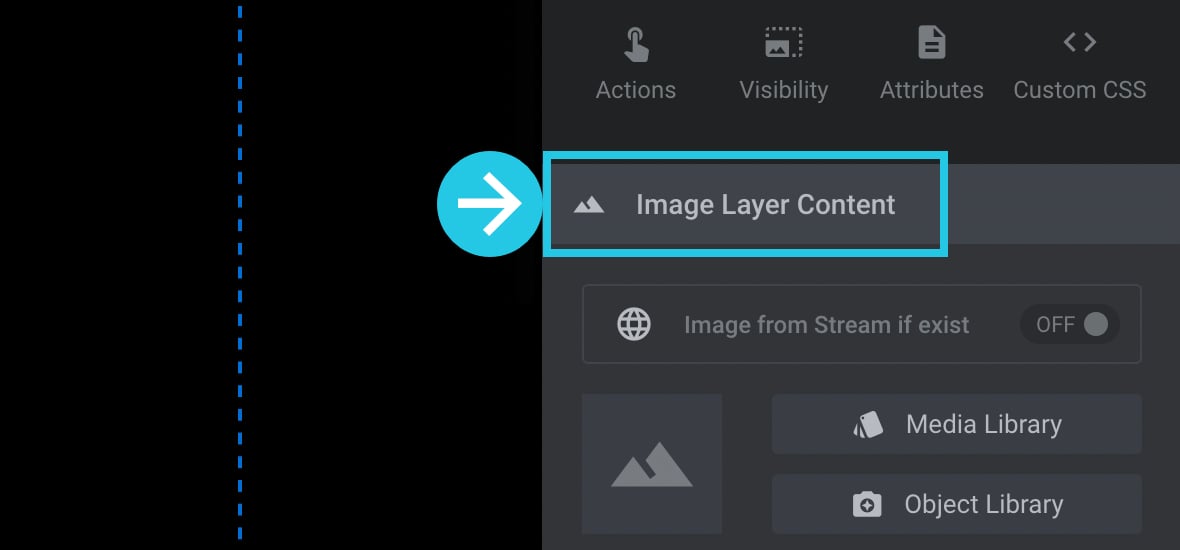
Scroll down to the Image Layer Content panel:

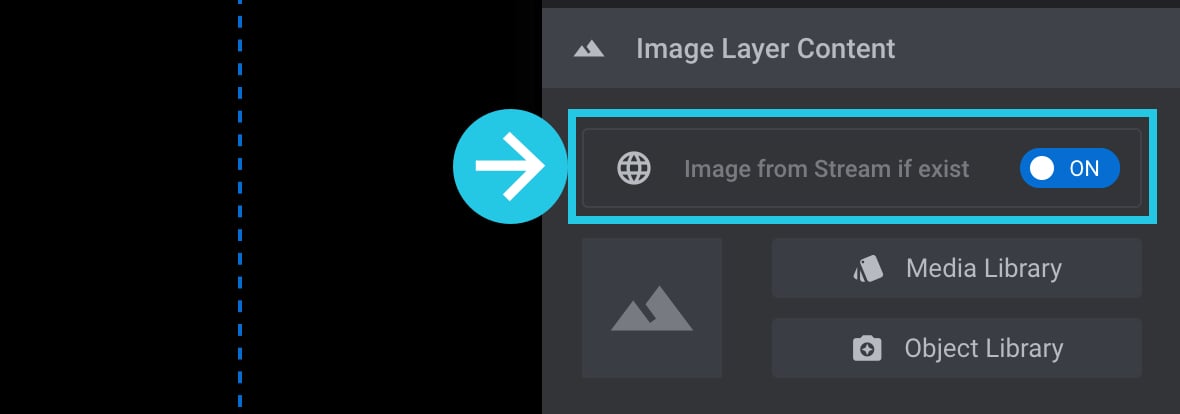
Toggle the Image from Stream if exist option to ON:

Click the Save button:

Media Feed Meta Data
When you show Flickr photos in a module using Slider Revolution, you can also display metadata about each image.
Metadata is information about a picture, such as a title, description, or tag. By displaying metadata along with your photos, you can provide more context and information to your website visitors.
With Slider Revolution, you can easily choose which metadata to display and customize its appearance to match your website’s style.
Add a Text Layer
Go to the Layer Options tab:

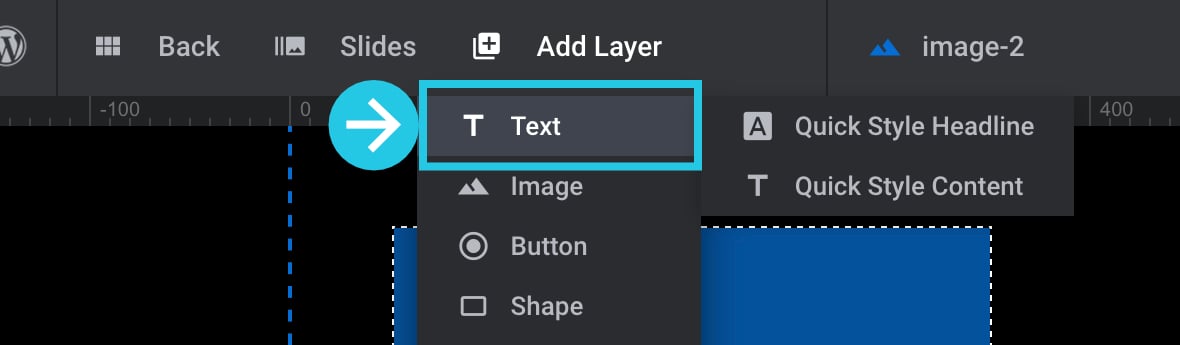
Hover over the Add Layer option to open the dropdown menu:

Click on the Text layer menu item; you will need to add a new text layer for each metadata:

Meta Data
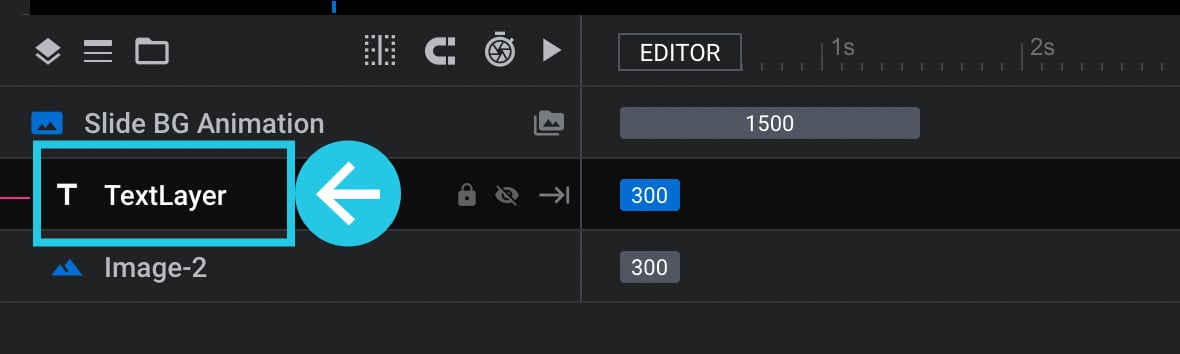
Select the text layer from the module timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application:

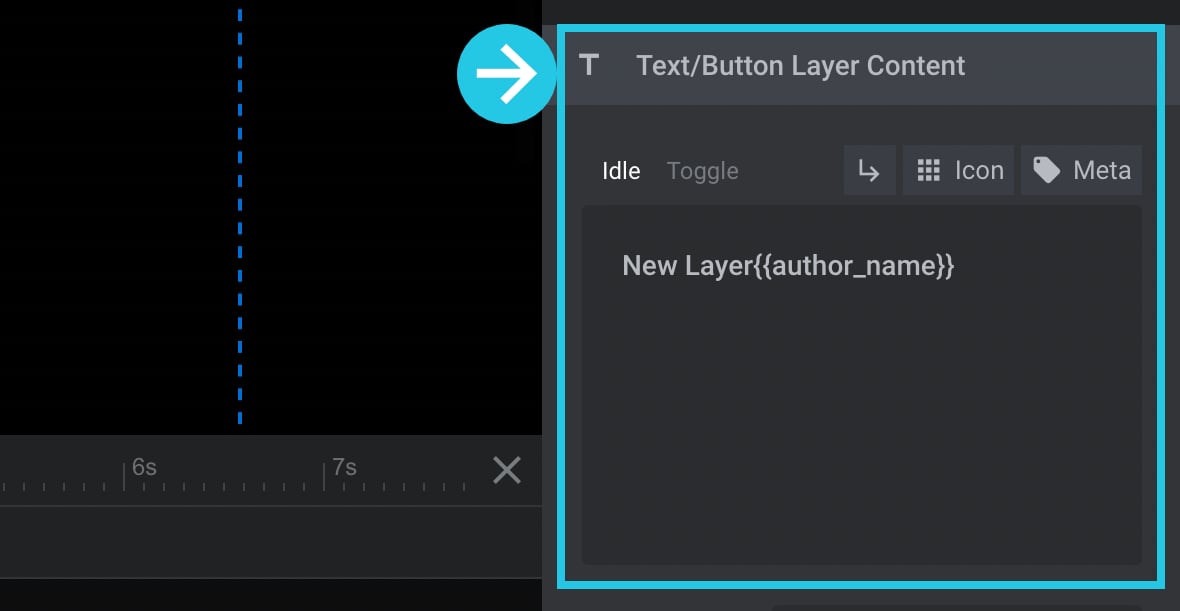
Find the Text/Button Layer Content panel on the right sidebar:

Click the Meta button:

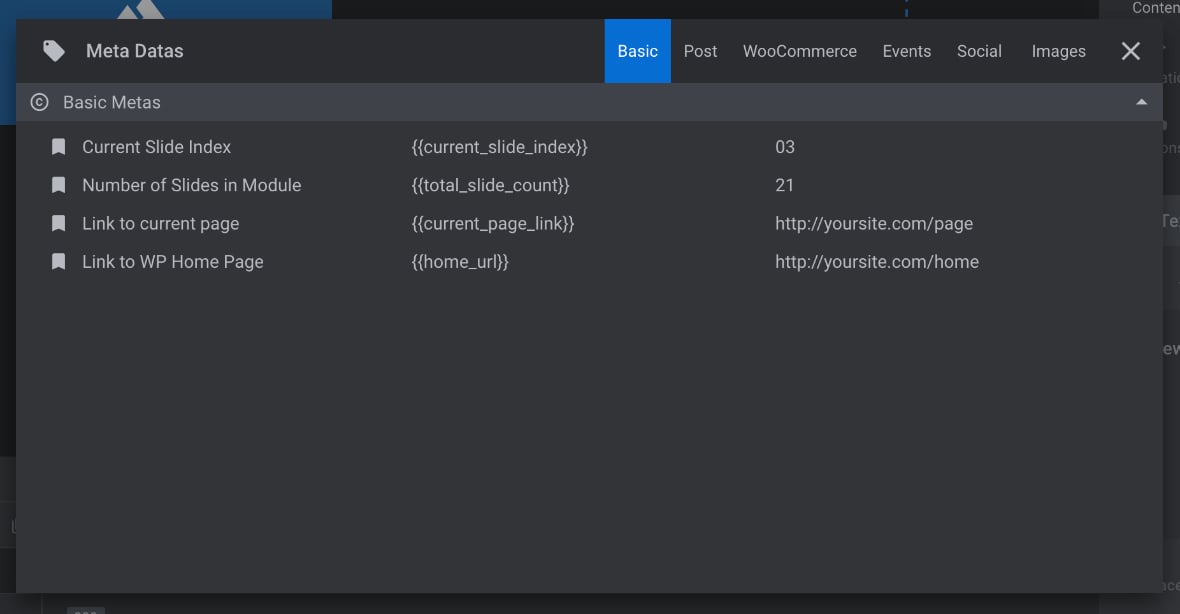
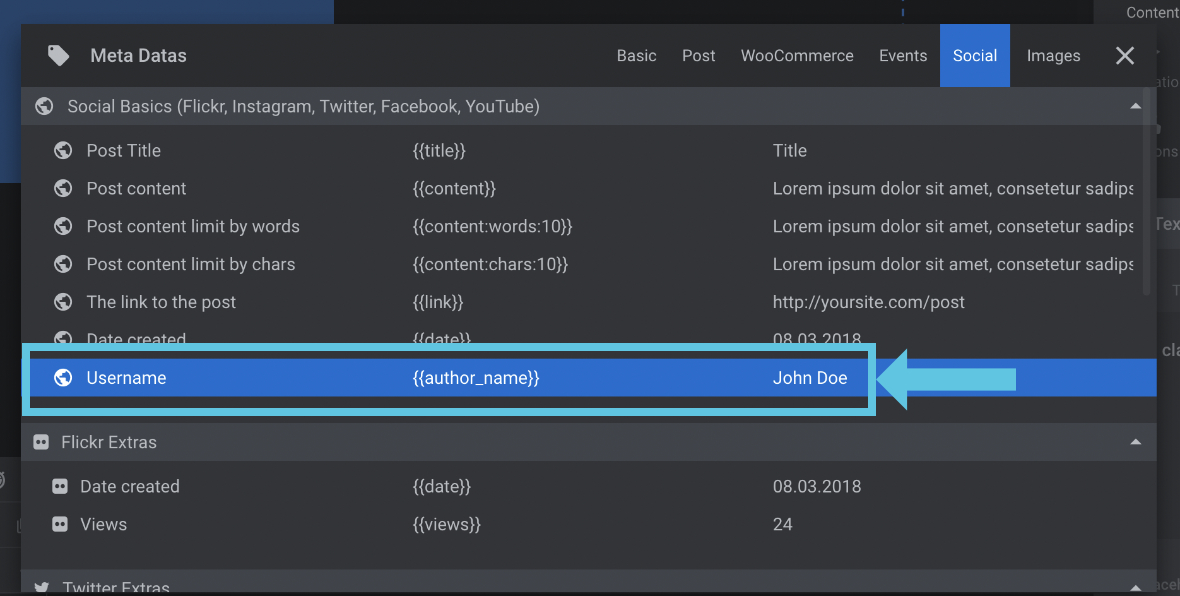
You will see a popup window with metadata that you can click to add:

Social Basics Meta Data
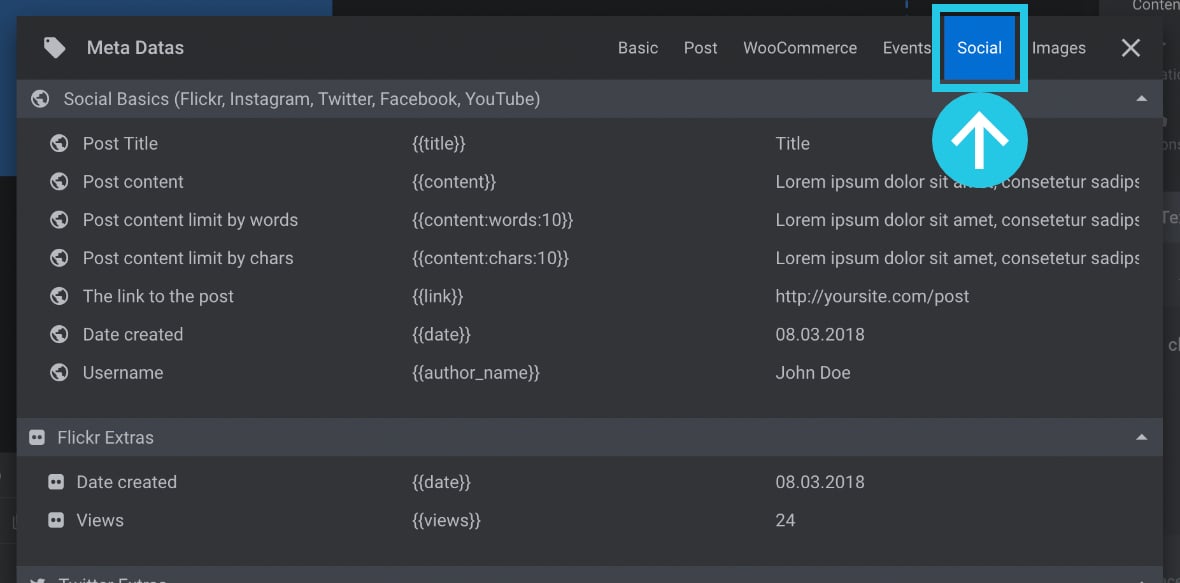
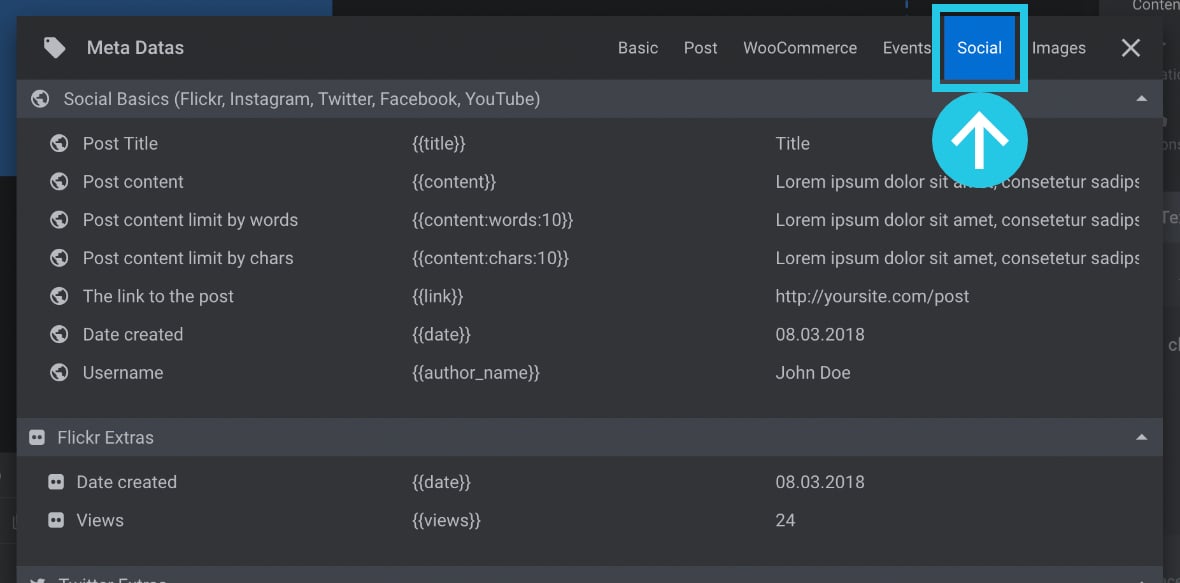
Click on the Social tab in the Meta Data popup:

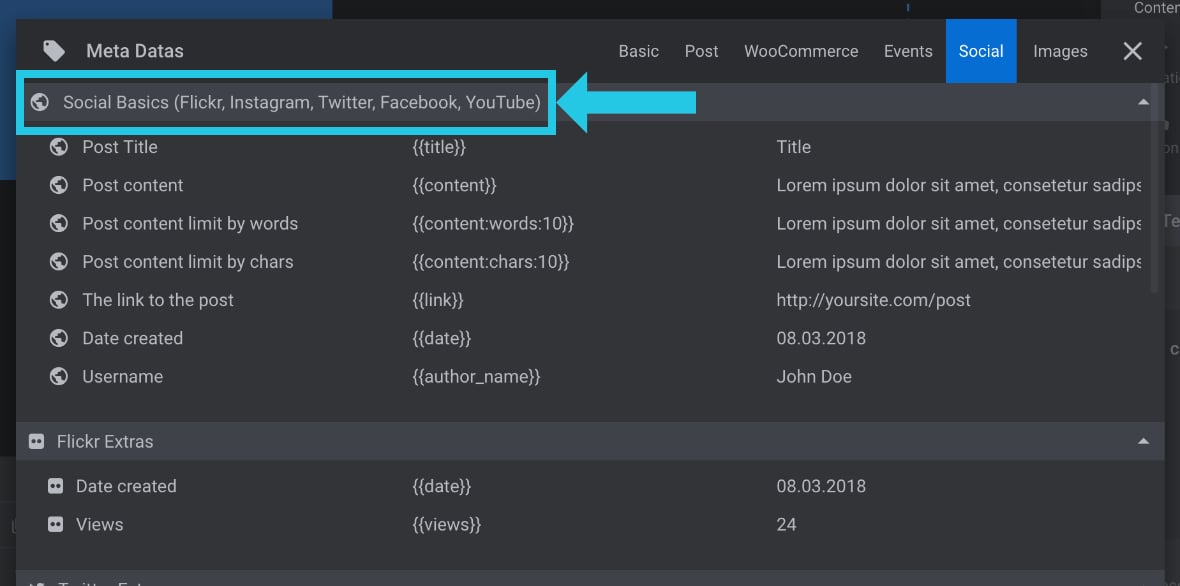
Head to the Social Basics group:

Hover over the Username metadata and click on it:

Click the cross (X) mark from the top right corner of the Meta Data popup window to close it:

Go to the Text/Button Layer Content panel on the right sidebar:

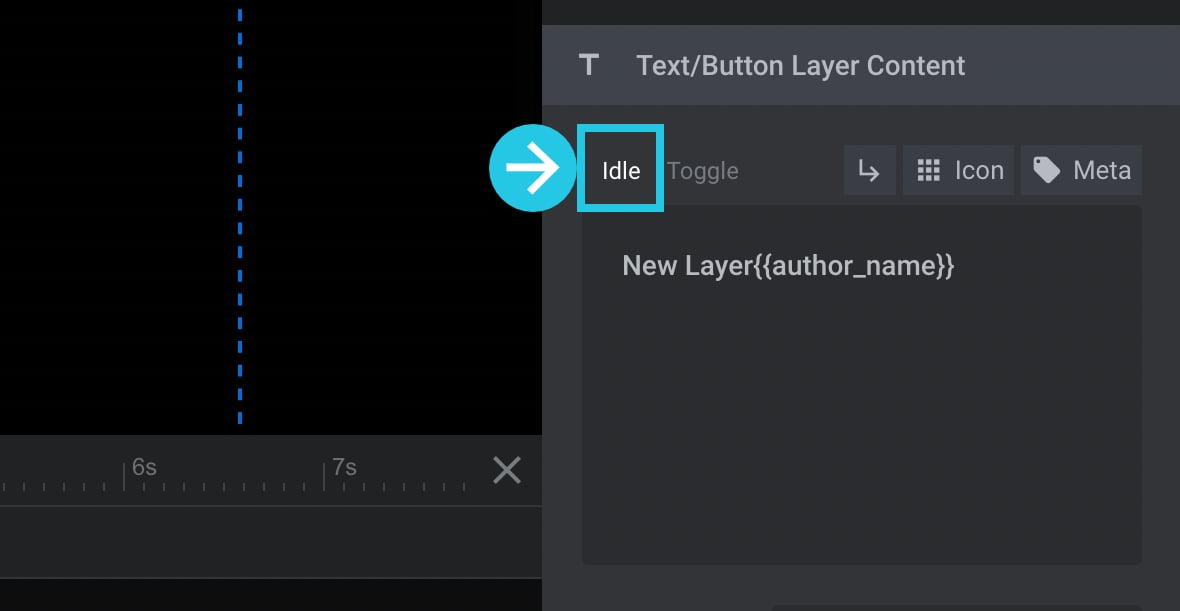
Please ensure you are in the Idle text editor window:

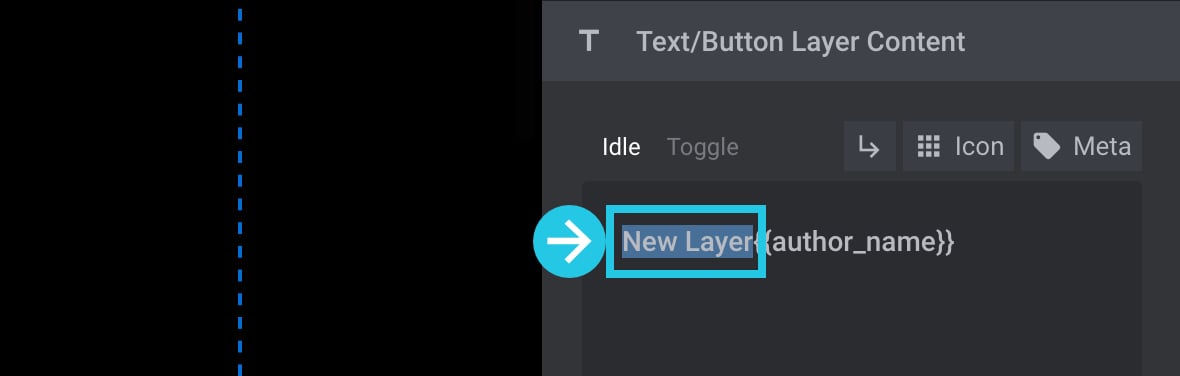
Select any extra content in the window except the {{author_name}} metadata you have added for a username:

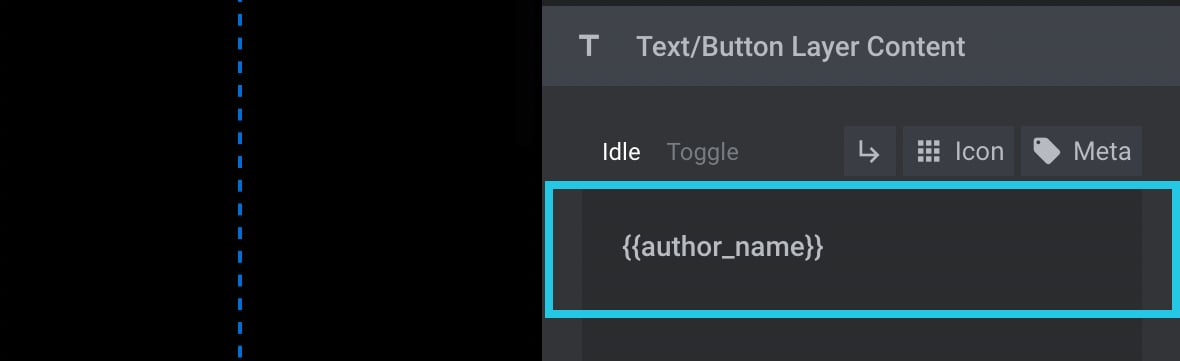
Remove the selected additional content:

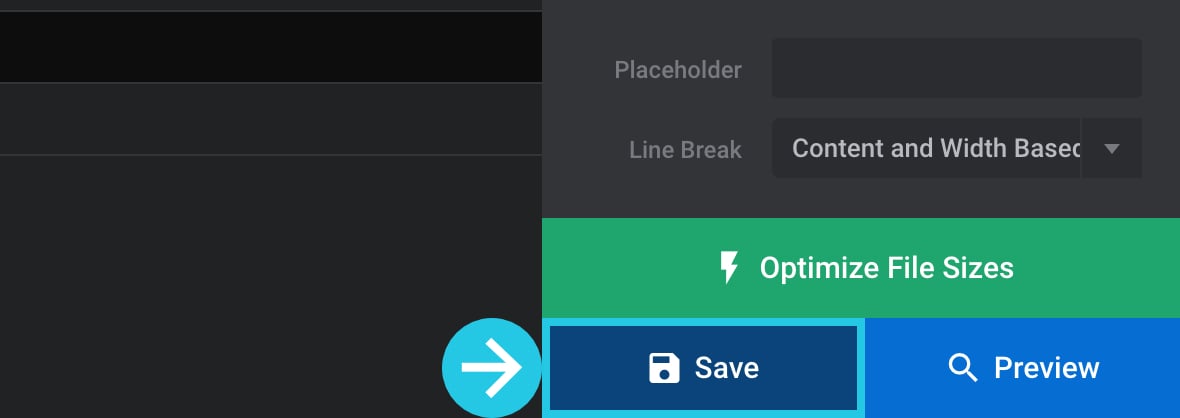
Click the Save button at the bottom of the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options.:

Flickr Extras Meta Data
Click on the Social tab in the Meta Data popup:

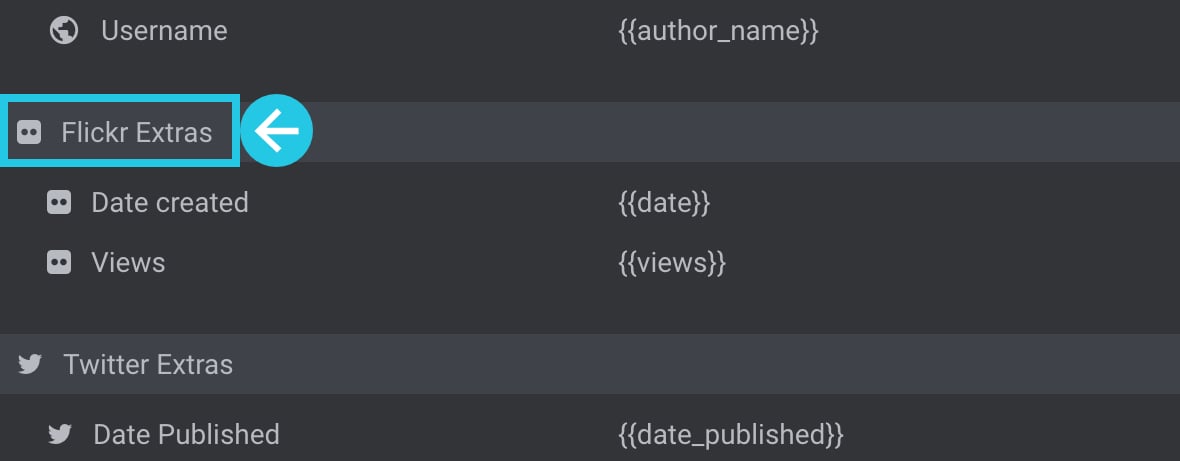
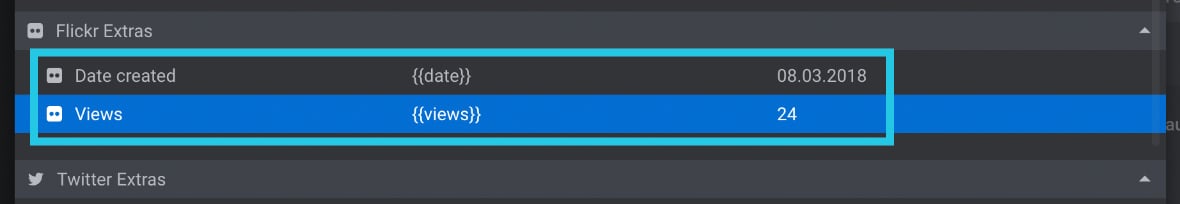
Scroll down to the Flickr Extras row; there are two metadata, especially for Flickr:

Hover over any of the metadata and click on it:

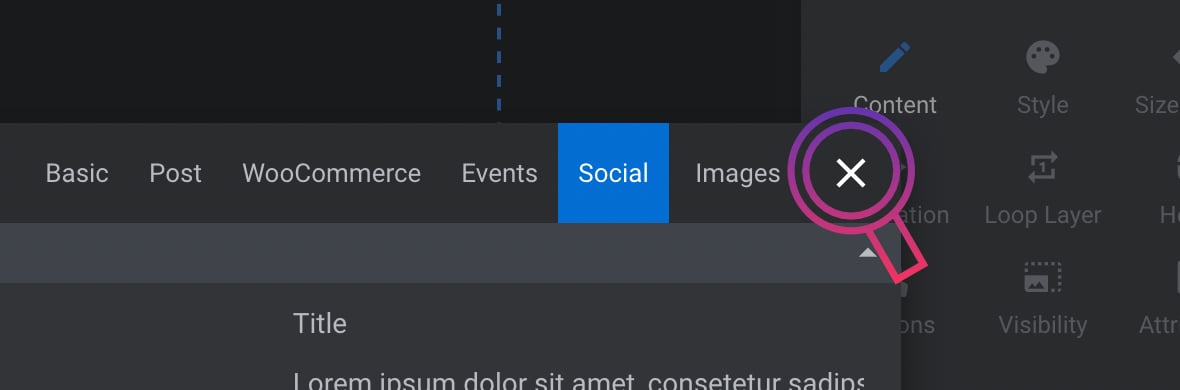
Click the cross (X) mark from the top right corner of the Meta Data popup window:

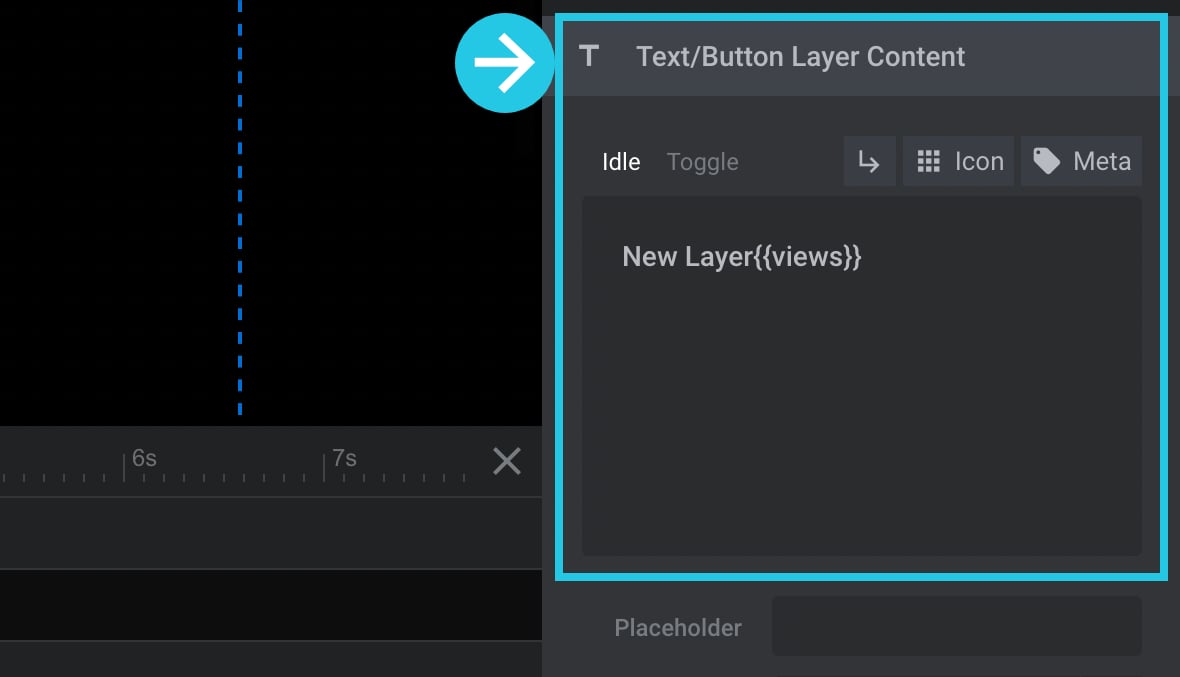
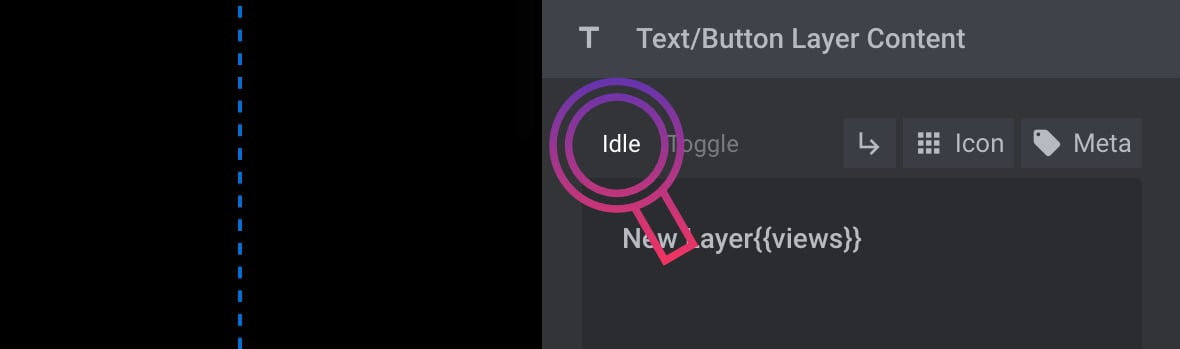
Go to the Text/Button Layer Content panel:

Please ensure you are in the Idle text editor window:

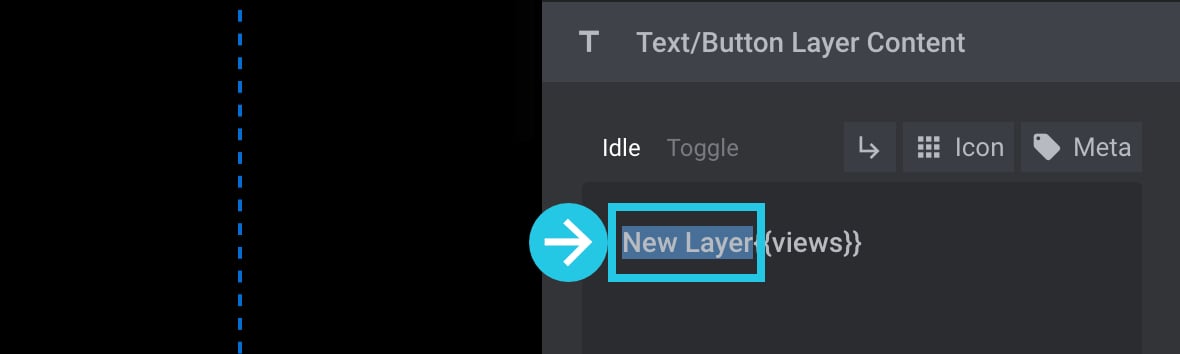
Select any extra content in the window except the metadata you have added, i.e. {{Views}}:

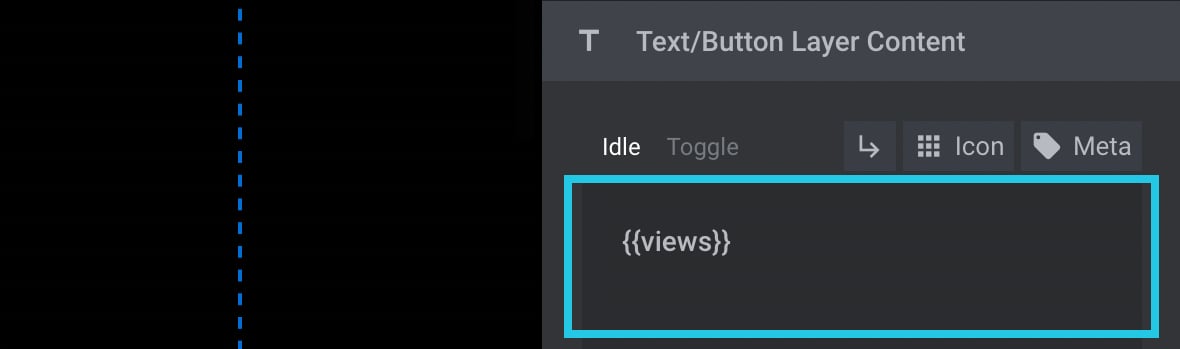
Remove the selected additional content:

Click the Save button at the bottom of the module editor: